Cara Membuat Prototipe Aplikasi iOS dengan Sketch dan Flinto (Bagian 2)
Diterbitkan: 2016-05-21Selamat datang kembali! Anda sekarang harus memiliki enam layar kedahsyatan desain yang Anda buat di bagian pertama tutorial ini. Kerja yang baik! Sekarang mari kita gunakan alat prototyping, Flinto (untuk Mac), dan hidupkan layar kita.
Catatan Singkat: Kami akan menjaga semuanya tetap sederhana. Tidak semuanya akan dapat diklik dalam tutorial ini. Tapi, sejujurnya, setelah Anda bermain-main dengan Flinto dan mengetahui betapa mudahnya aplikasi ini, Anda akan siap untuk membuat aplikasi ini interaktif di setiap tempat yang bisa dibayangkan.
Memasang & Menyiapkan Flinto
Jika Anda belum melakukannya, silakan dan ambil Uji Coba Gratis Flinto (untuk Mac) dan jangan lupa untuk mengunduh plugin Sketch juga.
Instal Flinto, dan plugin Sketch, lalu kita akan siap untuk membuat beberapa kebaikan proto.
Membangkitkan Flinto
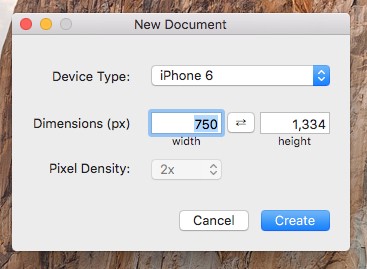
Setelah membuka Flinto, Anda akan disajikan layar splash, di mana Anda dapat melanjutkan dan mengklik Dokumen Baru . Ini, pada gilirannya, membuka jendela Dokumen Baru (Ya, saya tahu, yang jelas telah dengan baik, dan benar-benar dinyatakan).

Dari sana, atur Jenis Perangkat ke iPhone 6 , dan klik Buat .

Setelah Layar Baru Anda ditampilkan, Anda dapat menggunakan Pintasan Keyboard yang sama dengan Sketsa…
- Perbesar
Cmd + (+) - Perkecil
Cmd + (-)
…untuk memperbesar dan memperkecil tampilan dengan mudah hingga ditampilkan sesuai dengan pengaturan Anda.
Catatan Cepat: Sekali lagi, sama seperti Sketsa, Anda dapat bergerak di sekitar kanvas dengan menahan Spasi , dan mengklik dan menyeret.
Kami tentu saja tidak membutuhkan layar yang baru saja dibuat, karena kami mengimpor layar dari Sketch. Jadi hapus layar itu dengan menekan Delete , atau klik kanan pada layar, dan pilih Delete .
Ingatlah untuk menyimpan dokumen baru dengan cepat, dan memberinya nama, agar plugin Sketch dapat segera dirujuk.
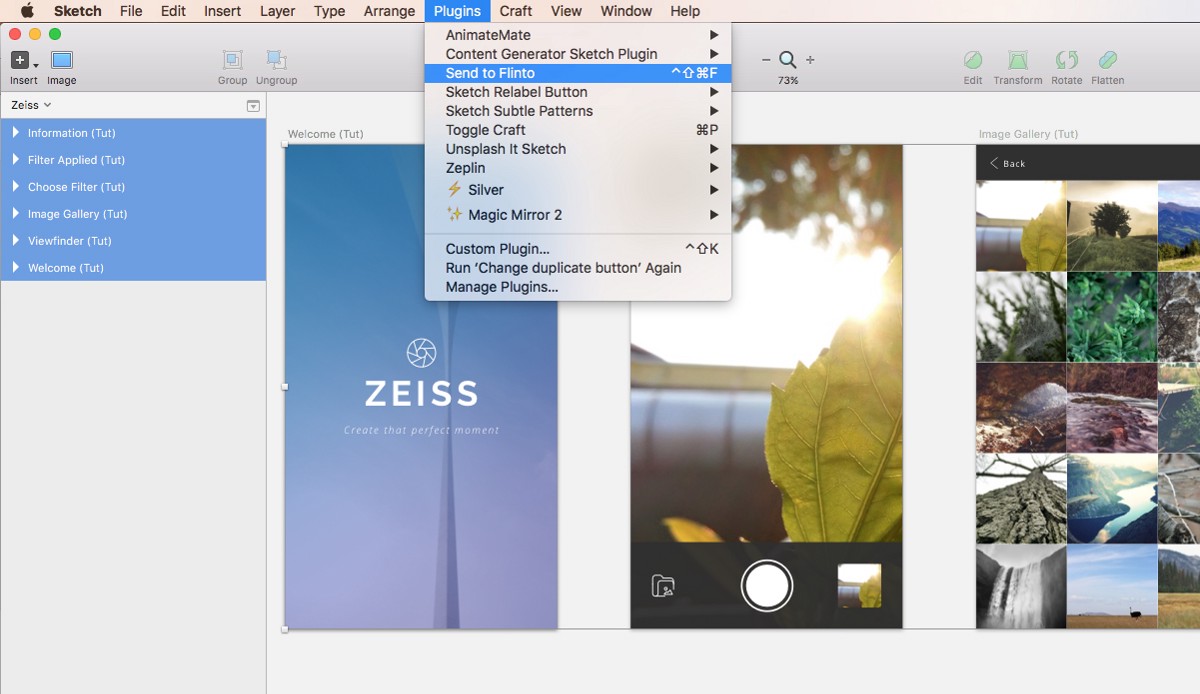
Kembali ke Sketch, dan dengan semua Artboards (layar) Anda dipilih, pilih Plugins > Send to Flinto dari bilah Menu, atau gunakan Keyboard Shortcut Shift + Ctrl + Cmd + F .

Dari jendela sembulan, plugin mengetahui untuk meningkatkan karya seni (hingga 2x) untuk layar Retina iPhone 6, sehingga Anda dapat membiarkan semua pengaturan apa adanya, dan klik Kirim .
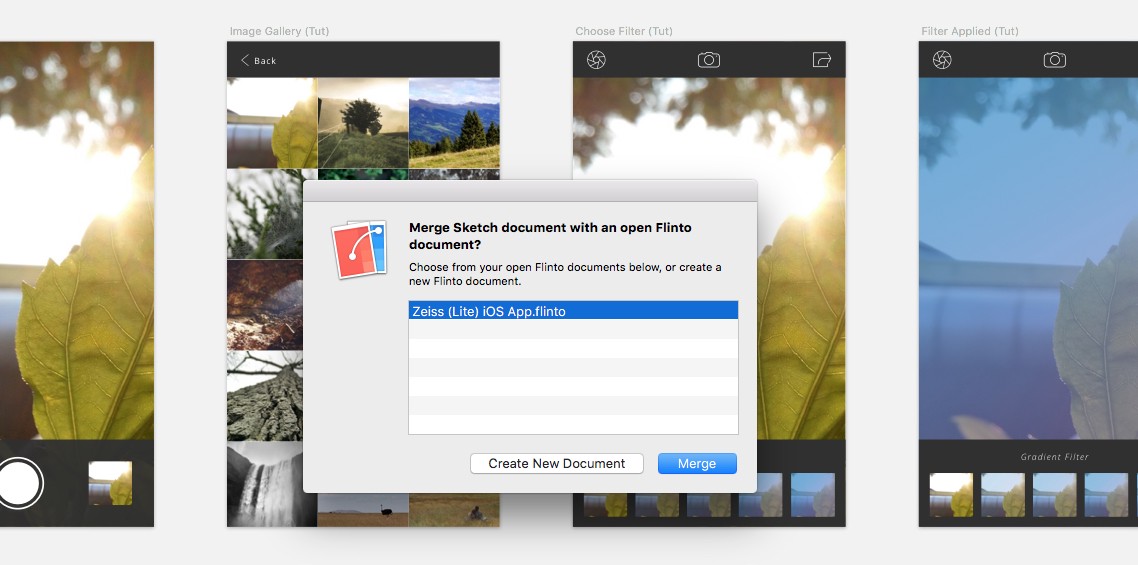
Di jendela berikutnya, periksa apakah file Flinto yang Anda simpan sebelumnya telah dipilih, dan klik Merge .

Kembali di Flinto, Anda akan melihat semua layar Anda telah diimpor ke dalam aplikasi. Dari Panel Lapisan Anda akan melihat bahwa semua Lapisan/Grup Anda telah diimpor, sama seperti yang ada di Sketsa, dan bahwa setiap Vektor telah dikonversi ke Bitmap untuk meningkatkan kecepatan prototipe Anda. Luar biasa!
Catatan Singkat: Jika (di Panel Lapisan) nama layar Anda tidak dalam urutan yang sama seperti di Sketsa, Anda dapat dengan mudah mengeklik, dan menyeretnya untuk mengurutkannya kembali dengan benar.
Anda akan menemukan banyak tindakan serupa, dan pintasan keyboard dengan yang Anda gunakan di Sketch. Flinto memang membuat transisi antara dua aplikasi terasa sangat akrab, yang saya suka!
Layar Selamat Datang
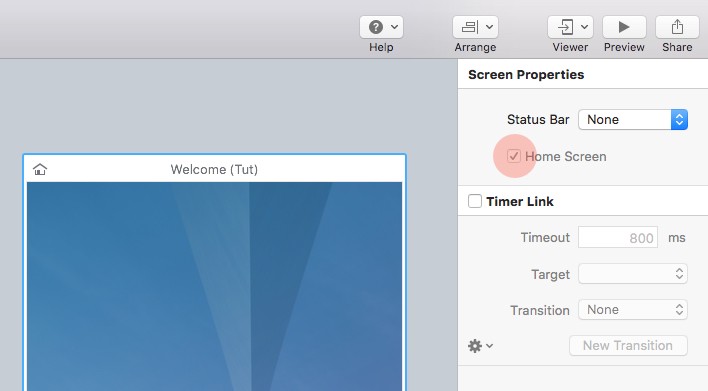
Dengan layar Selamat Datang , tentu saja, layar Beranda kami, kami perlu memberi tahu Flinto tentang hal itu. Jadi dengan layar yang dipilih, pilih opsi Layar Beranda dari Properti Layar di Panel Inspektur.

Anda sekarang akan melihat ikon Beranda kecil muncul di kedua layar Anda, dan di Panel Lapisan.
Sekarang, kita akan menambahkan transisi waktunya dari layar Selamat Datang , ke layar Jendela Bidik . Jadi pilih Tautan Timer di Inspektur, dan masukkan pengaturan berikut (atau apa pun yang Anda pilih):
- Batas waktu: 1000ms
- Target: Jendela bidik
- Transisi: Fade In
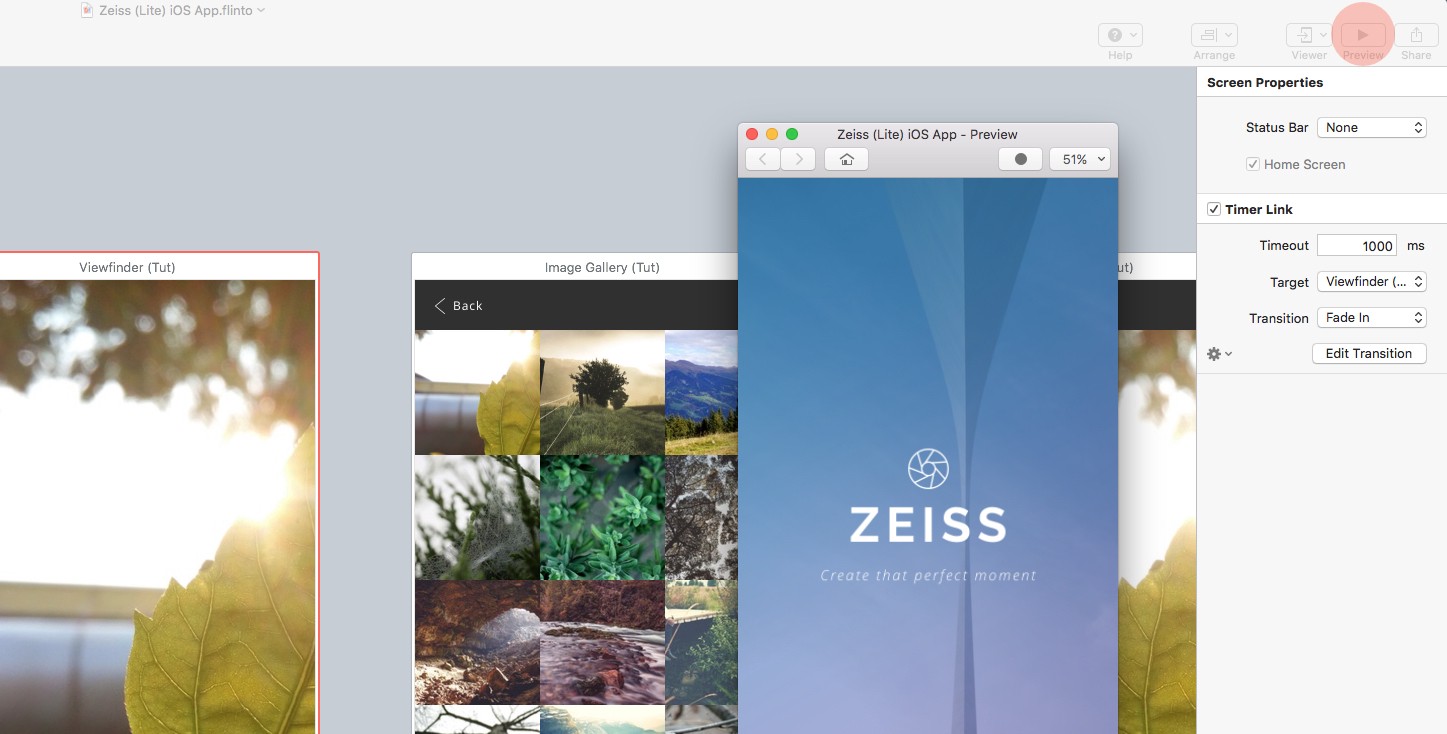
Sekarang adalah saat yang tepat untuk menjalankan jendela Pratinjau . Saya tahu belum banyak yang bisa dilihat, tetapi mulai sekarang Anda memiliki kemampuan untuk melihat perubahan Anda saat itu terjadi. Klik ikon Pratinjau di Bilah Alat, atau gunakan pintasan sederhana Cmd + P .

Catatan Singkat: Jika Anda belum melakukannya, Anda juga dapat mengambil Aplikasi Flinto dari App Store iOS.
Layar Jendela Bidik
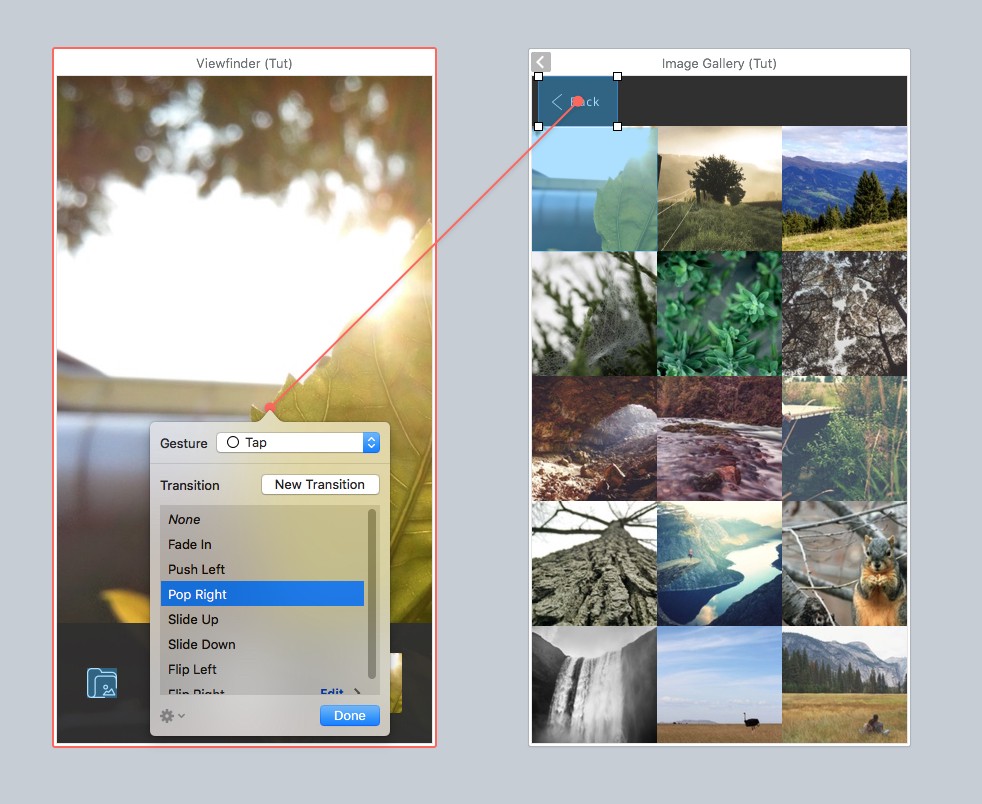
Dari layar Viewfinder, kita akan melakukan transisi sederhana (melalui ikon folder) ke layar Galeri Gambar. Kami akan tetap menggunakan transisi default, tetapi silakan menjadi liar, dan klik Transisi Baru untuk menambahkan transisi Anda sendiri jika Anda menginginkannya.
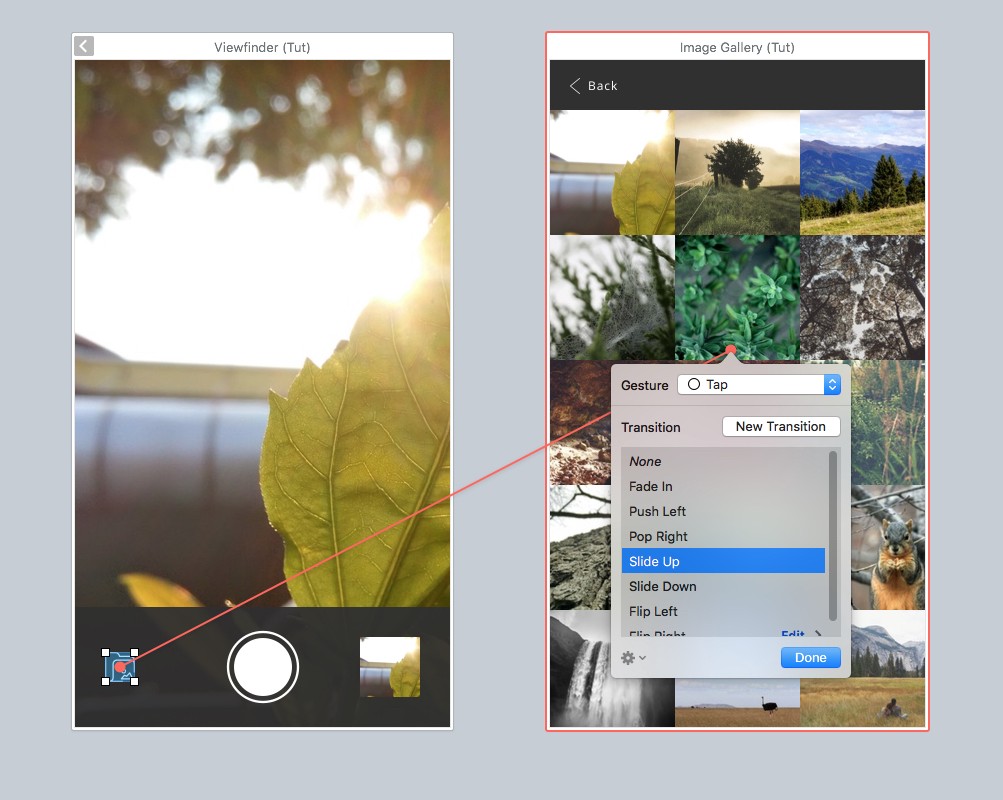
Jadi, pilih ikon folder , dan klik F untuk membuat tautan baru. Seret benang oranye ke layar Galeri Gambar, dan klik untuk membuka jendela Gerakan/Transisi .

Dari sini pilih Gesture yang Anda butuhkan. Ketuk akan menjadi opsi yang masuk akal untuk jenis tautan ini. Kemudian pilih Transisi . Saya akan menggunakan Slide Up . Kemudian klik Selesai . Transisi siap. Uji di Pratinjau, atau di perangkat iOS Anda!

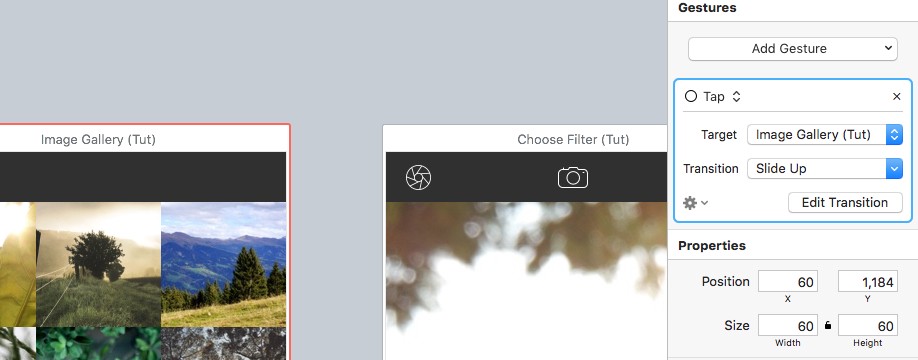
Putuskan transisi tertentu tidak benar-benar mengguncang kasbah Anda? Tidak masalah, cukup lompat ke Panel Inspektur , dan edit transisi dari sana.

Layar Galeri Gambar
Jadi, pertama, kami memiliki Bilah Navigasi di bagian atas layar dengan tombol Kembali yang kami buat di Sketch, dan kami ingin dengan mudah menavigasi kembali ke layar Jendela Bidik kami. Mari saya tunjukkan cara melakukannya:
Pertama klik D untuk menggambar Hotspot Tautan di sekitar tombol kembali, lalu cukup seret Utas Tautan kembali ke layar Jendela Bidik, dan pilih Gerakan, dan Transisi.
Catatan Cepat: Dalam hal ini kami ingin tombol kembali untuk kembali ke layar Jendela Bidik, dan hanya layar itu. Nanti dalam tutorial ini saya akan menunjukkan kepada Anda cara mengatur tautan balik yang akan memperhitungkan bahwa Anda mungkin telah memasuki layar tertentu dari titik akses yang berbeda.

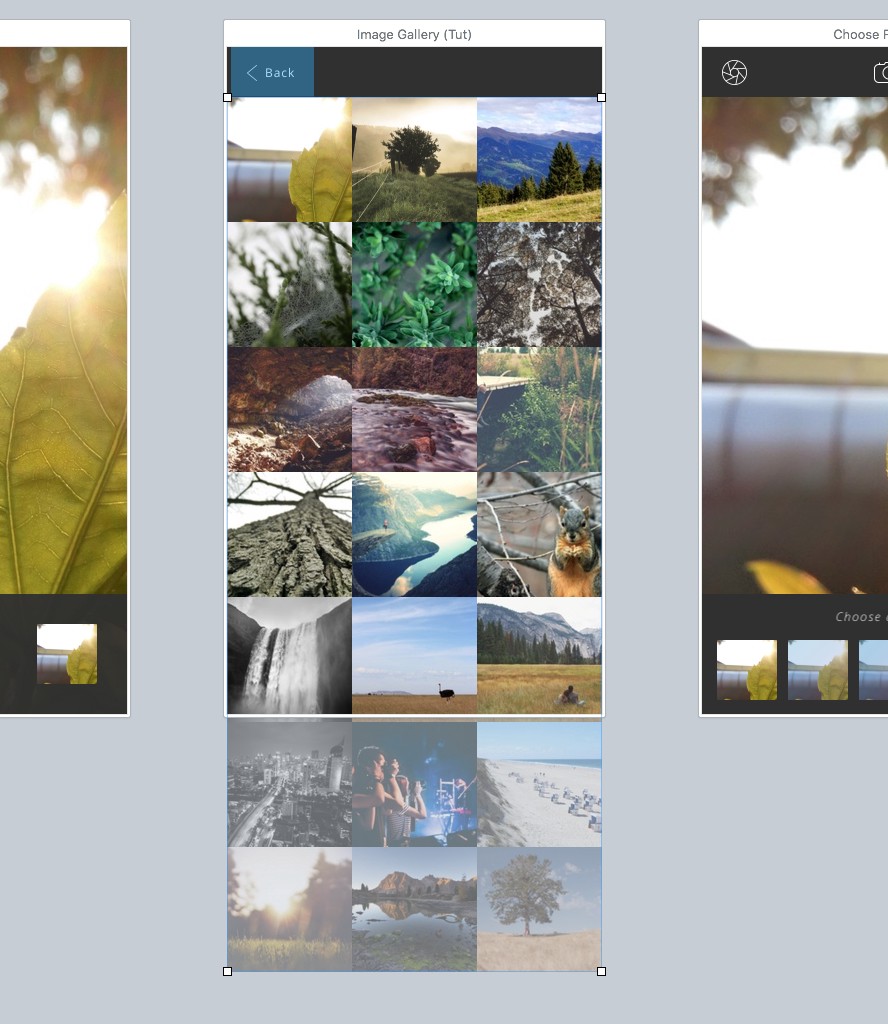
Sekarang ingat, di bagian pertama tutorial, ketika saya menyebutkan tentang thumbnail gambar kita yang berada di luar Artboard kita? Anda lakukan, keren. Ini agar kami dapat menguji fungsionalitas Grup Gulir Flinto, yang cukup mengagumkan! Mari kita atur itu di layar ini:
Jadi pertama-tama pilih layer gambar mini (yang akan Anda lihat telah diubah menjadi layer Bitmap sederhana untuk kita gunakan di dalam Flinto).

Anda akan melihat bahwa setelah dipilih, itu akan menunjukkan tumpang tindih di luar Artboard, sehingga memudahkan kita untuk merujuk pada langkah berikutnya.
Pilih Grup Gulir dari Bilah Alat, atau gunakan pintasan Alt + Cmd + G untuk mengubah lapisan ini menjadi area yang dapat digulir. Jika Anda melihat Panel Layers, Anda akan melihat layer thumbnail kita sekarang berada di dalam folder grup gulir.
Silakan, dan uji ini di Pratinjau, atau di perangkat Anda, dan Anda akan melihat thumbnail bergulir di layar, dan di bawah bilah navigasi. Bagus!
Kami akan menyimpan Grup Gulir kami dengan pengaturan default, tetapi silakan bermain-main dengan banyak opsi yang tersedia untuk Anda di bagian Opsi Grup di Panel Inspektur.
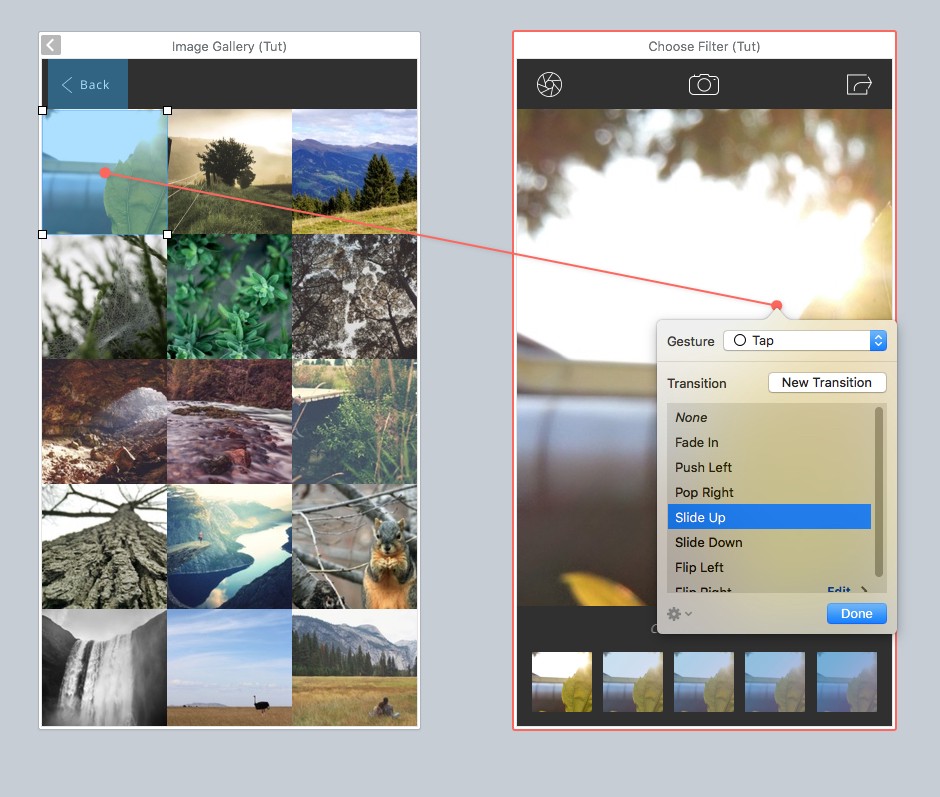
Untuk thumbnail pertama kami, kami ingin ini terhubung ke layar kami berikutnya (Pilih Filter), jadi sekali lagi, gambar hotspot tautan (D) di sekitar thumbnail dan kemudian atur tautan ke layar berikutnya.

Hal pertama yang mungkin Anda perhatikan tentang layar Pilih Filter adalah kami tidak memiliki tombol kembali!! Menyeramkan! Tetapi bagaimana kita kembali ke layar sebelumnya jika perlu?
Mari ku tunjukkan:
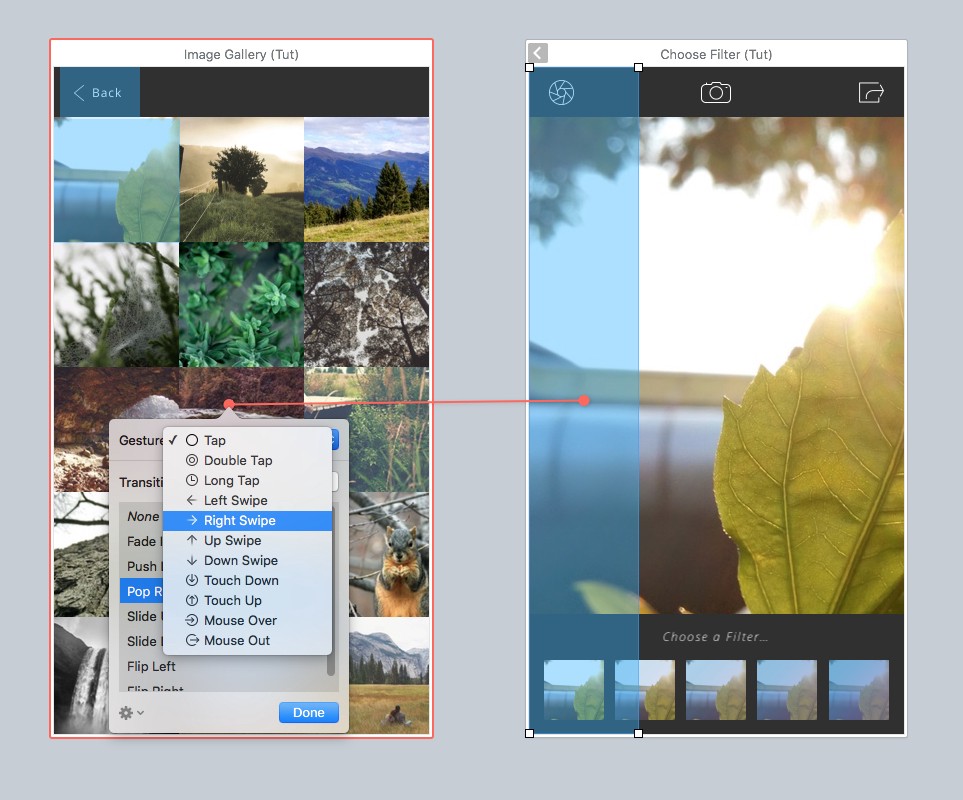
Klik (D) untuk menggambar hotspot tautan, dan buat itu setinggi layar, dan lebarnya sekitar 220 , dan letakkan ini di sisi kiri layar. Kemudian cukup tautkan ini kembali ke layar sebelumnya, dan untuk Gesture pilih Right Swipe , dan untuk Transition pilih Pop Right . Sekarang Anda dapat dengan mudah menavigasi kembali ke layar sebelumnya dengan Gestur Gesek. Masalah terpecahkan!
Silakan dan lakukan ini untuk layar Filter Terapan juga.

Desainer Transisi
Salah satu fitur terbaik (di antara banyak fitur lainnya), adalah Transition Designer . Sampai sekarang saya baru saja menunjukkan kepada Anda Transisi default yang tersedia. Tetapi begitu Anda memutuskan untuk mencoba transisi Anda sendiri, di situlah Perancang Transisi berperan.
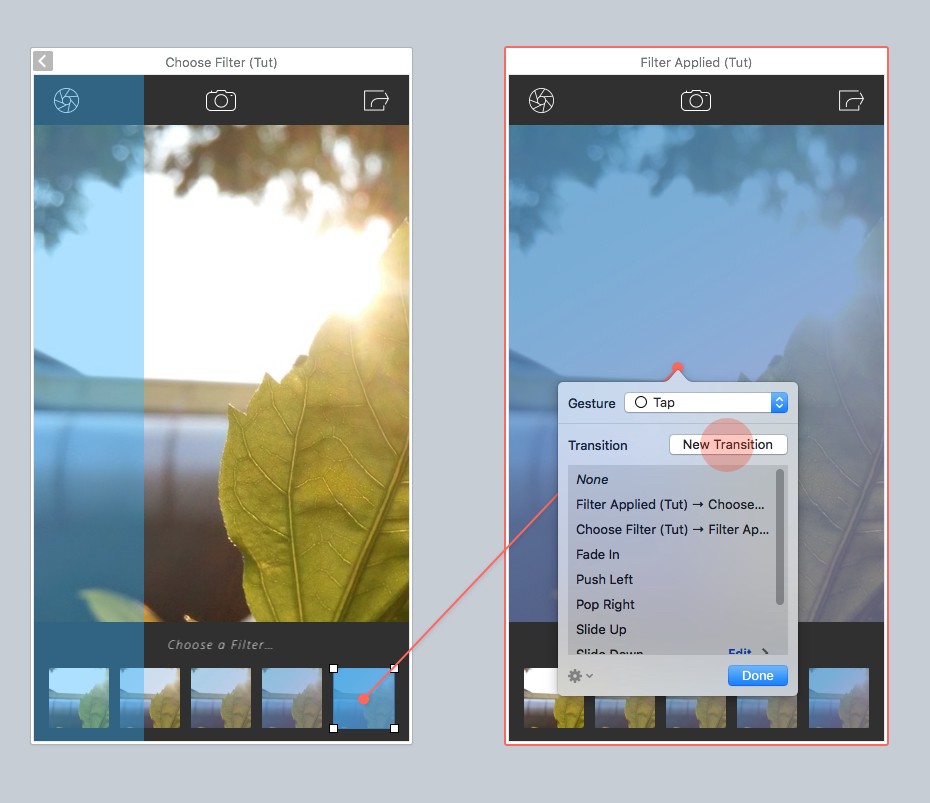
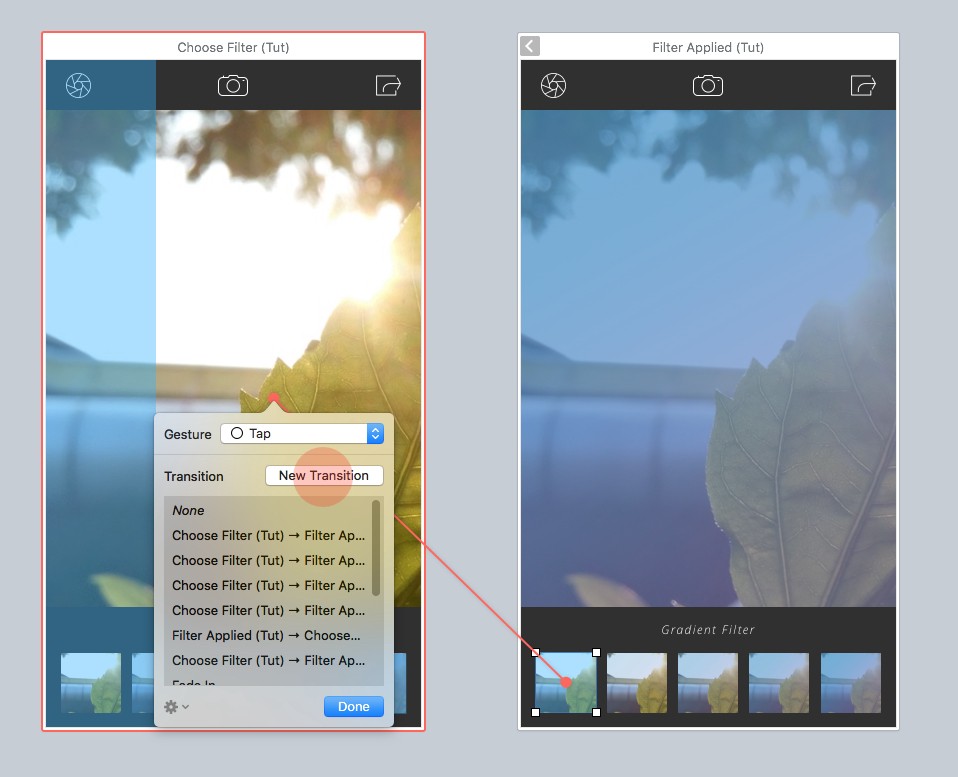
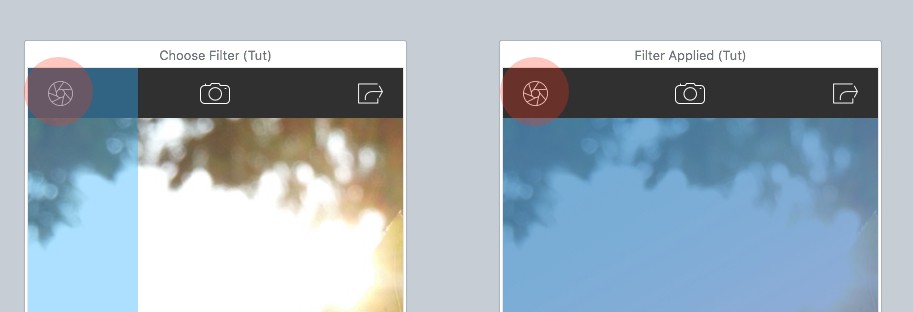
Semoga Anda dapat melihat dari layar Choose Filter, dan Filter Applied kami ingin memiliki transisi di mana salah satu opsi filter dipilih di bagian bawah layar, dan pada gilirannya gambar besar diubah untuk mencerminkan hal ini.
Kami akan membuatnya cukup sederhana. Thumbnail gambar paling kanan diklik untuk mengubah gambar besar menjadi gambar dengan gradien yang diterapkan (seperti yang ditunjukkan pada layar Filter Terapan), dan kemudian untuk beralih kembali ke gambar default ketika thumbnail di paling kiri diklik. Mari kita aktifkan jenis interaksi ini, dan jalankan dengan Transition Designer.
Pada layar Pilih Filter gambar hotspot tautan (D) pada gambar mini terakhir, dan hubungkan ke layar Filter Terapan. Kemudian klik Transisi Baru …

…dan, bum! Kami masuk ke Transition Designer .

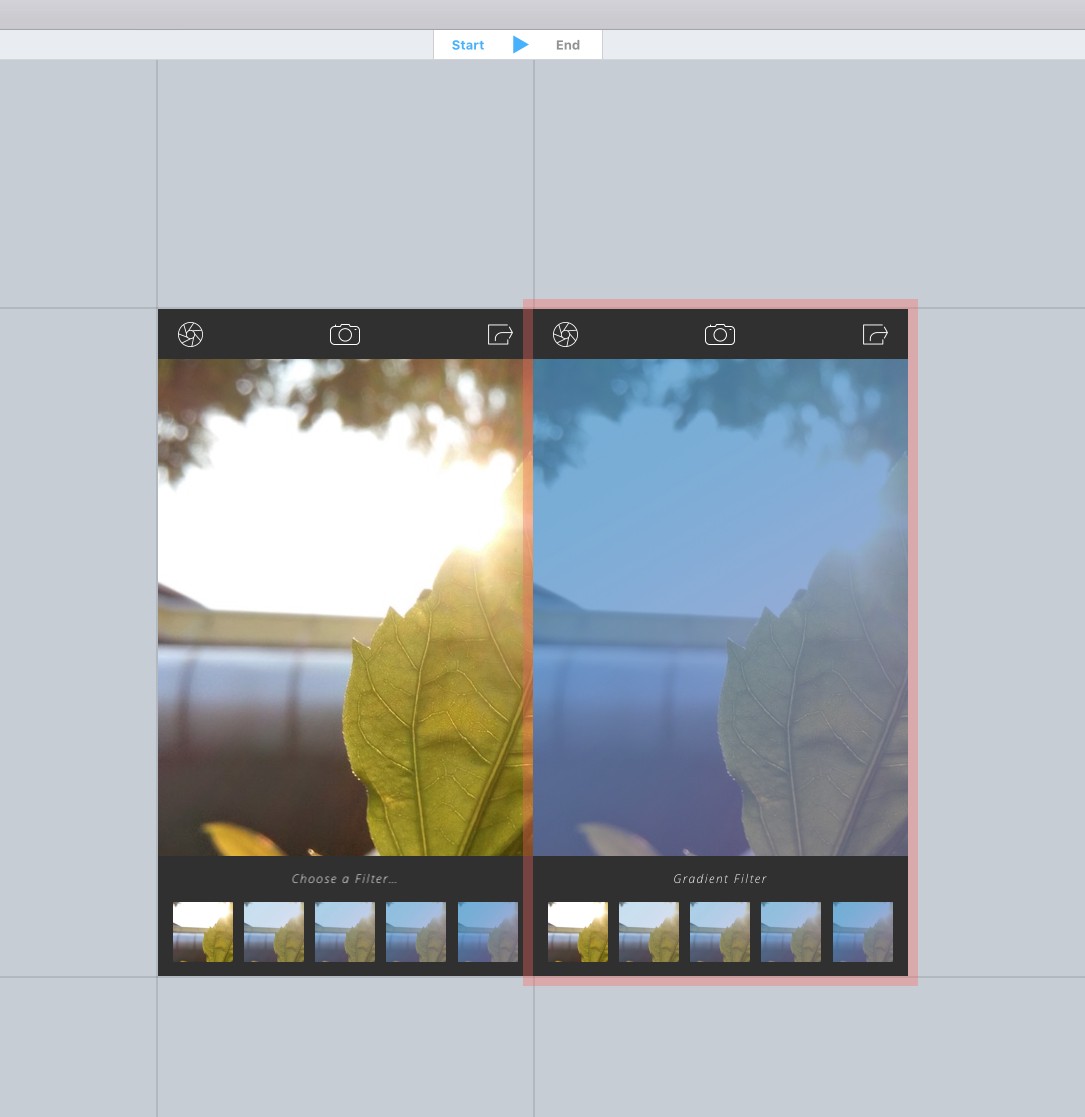
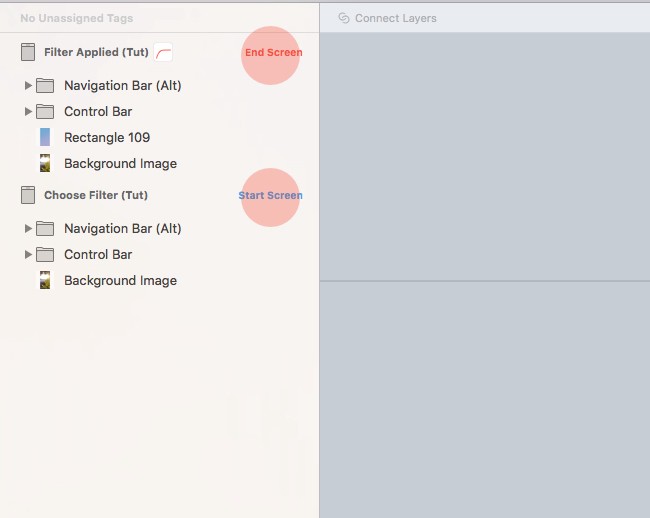
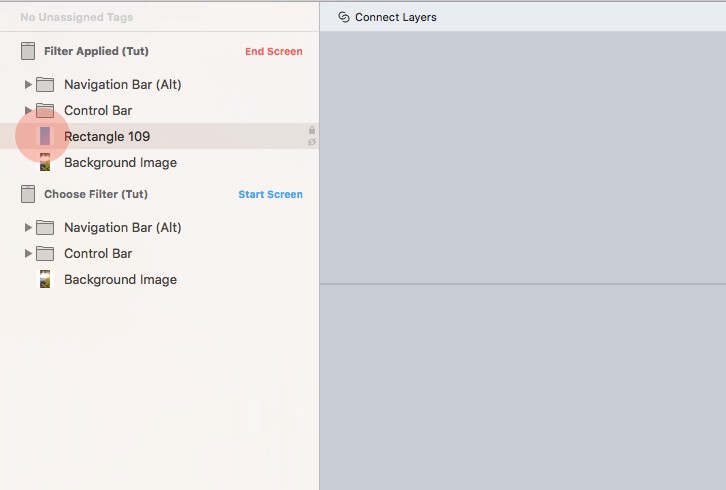
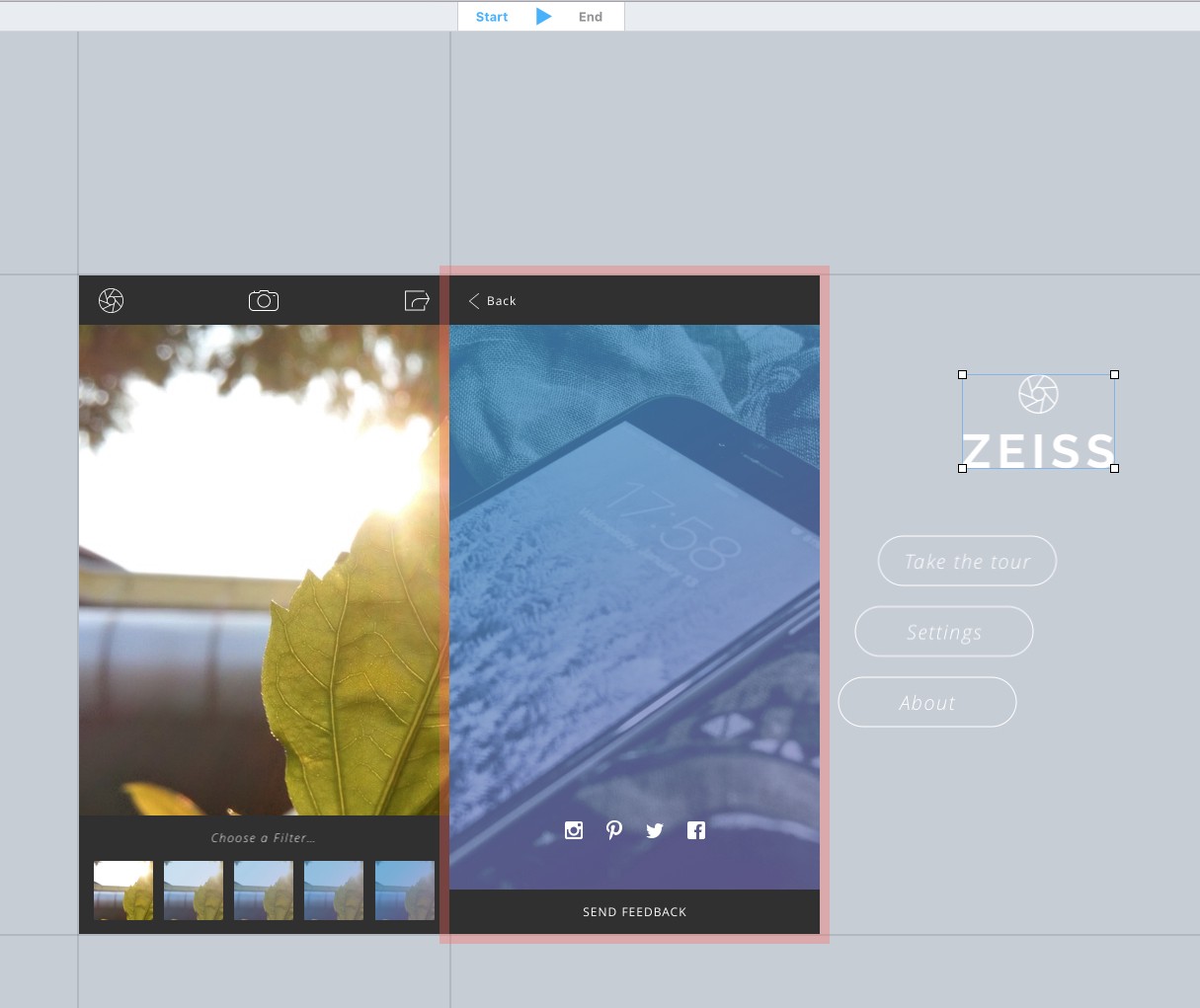
Anda akan melihat 2 layar yang ingin kita transisikan, dan Anda akan melihat ini ditandai sesuai di Panel Lapisan (Layar Mulai, dan Layar Akhir)

Untuk mencapai efek yang kita butuhkan, lanjutkan dan seret Layar Akhir (Filter Terapan) di atas Layar Mulai (Pilih Filter).
Catatan Cepat: Anda dapat memilih seluruh layar dengan mengklik batas merah di sekitar layar, lalu menyeretnya ke atas layar lainnya. Perhatikan pedoman merah untuk menyelaraskannya dengan sempurna.

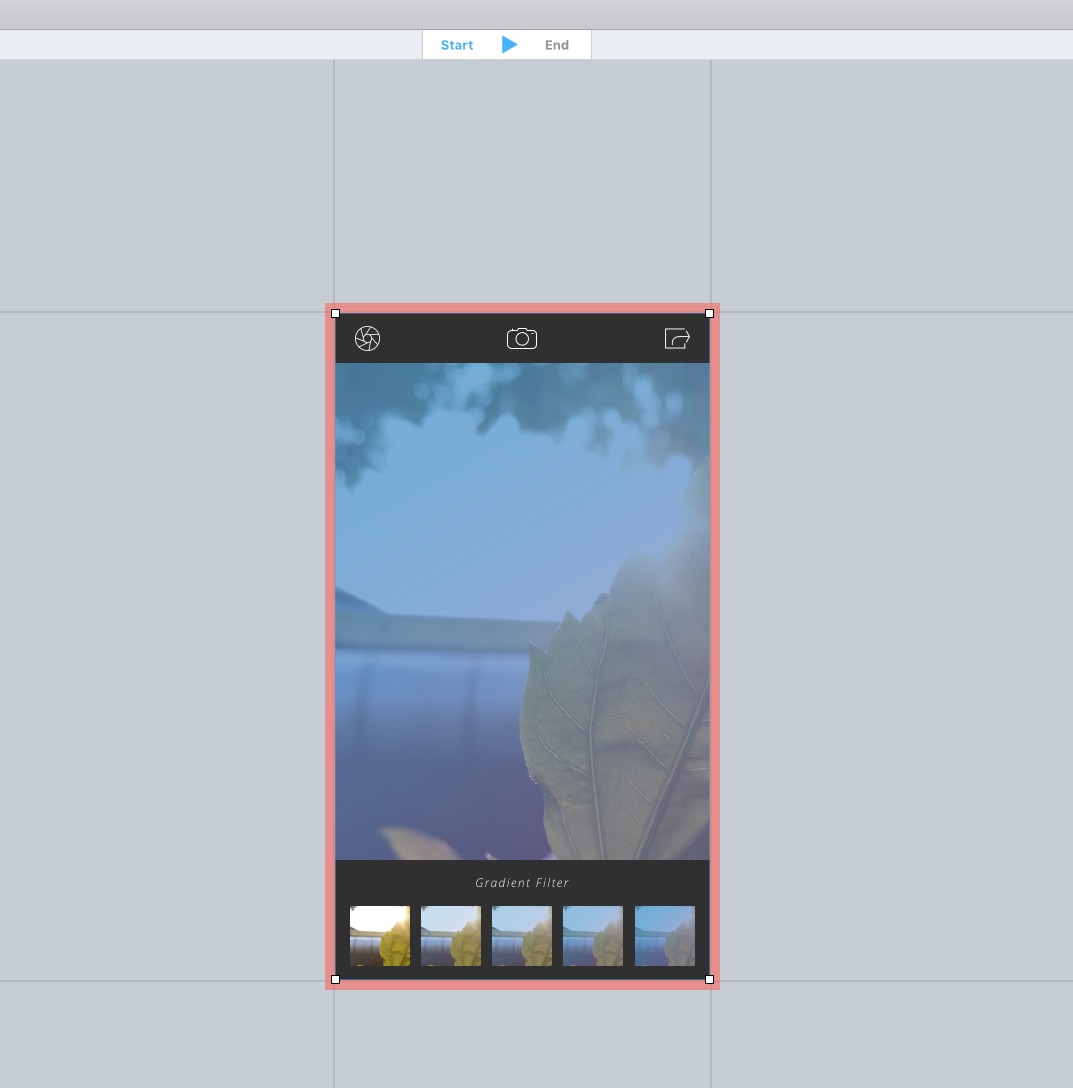
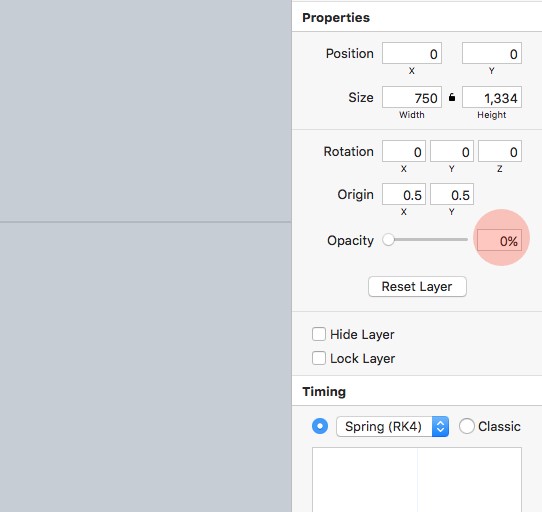
Tentu saja, Anda sekarang mungkin berpikir ' tunggu dulu, saya tidak ingin menampilkan filter yang diterapkan di awal transisi '. Tentu saja tidak. Jadi pilih layer gradien (di Layar Akhir) di Panel Layers:

Dan kemudian dari Panel Inspektur, kurangi Opacity layer itu menjadi 0% . Dan itu saja.

Anda dapat mengklik kontrol Putar di bagian atas area Kanvas untuk melihat transisi beraksi, kemudian, setelah Anda puas, klik Simpan & Keluar untuk kembali ke jendela utama.
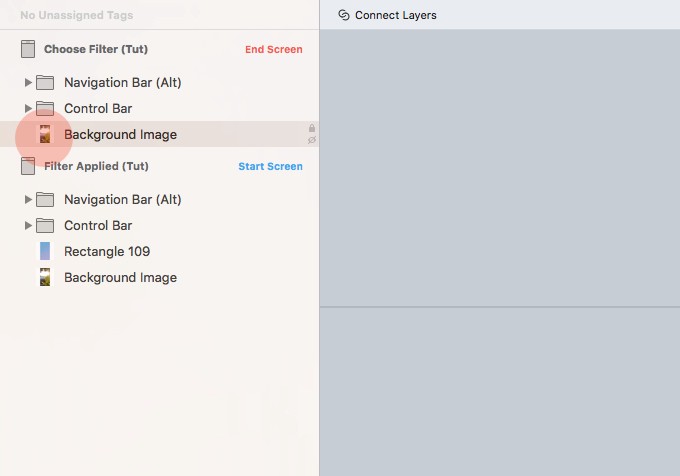
Kami ingin memiliki kemampuan untuk juga kembali ke gambar tanpa menerapkan gradien. Jadi mirip dengan sebelumnya, gambar hotspot tautan (D) di thumbnail paling kiri dari layar Filter Applied, hubungkan kembali ke layar Choose Filter, dan pilih New Transition dari jendela popup.

Kembali ke Transition Designer, seret Layar Mulai (Filter Terapan) di atas Layar Akhir (Pilih Filter). Kami ingin tetap menunjukkan gradien di awal transisi kami, jadi pilih layer gambar latar belakang Layar Akhir (Pilih Filter) dan kurangi Opacity menjadi 0% .

Klik Save & Exit , dan coba uji cepat dengan Preview Cmd + P .
Sekarang di bagian tutorial ini, saya hanya melihat sekilas apa yang dapat dilakukan oleh Transition Designer. Ini adalah alat yang hebat, dan tas yang menyenangkan untuk dimainkan, jadi untuk layar terakhir dalam tutorial ini kami akan mendorongnya sedikit lebih jauh. 'Push it real good' seperti yang pernah dinyanyikan Salt-N-Pepa!
Layar Informasi
Dengan layar ini kita memiliki 2 titik akses (melalui link shutter), satu dari layar Choose Filter , dan layar Filter Applied .

Mari kita berurusan dengan layar Choose Filter terlebih dahulu.
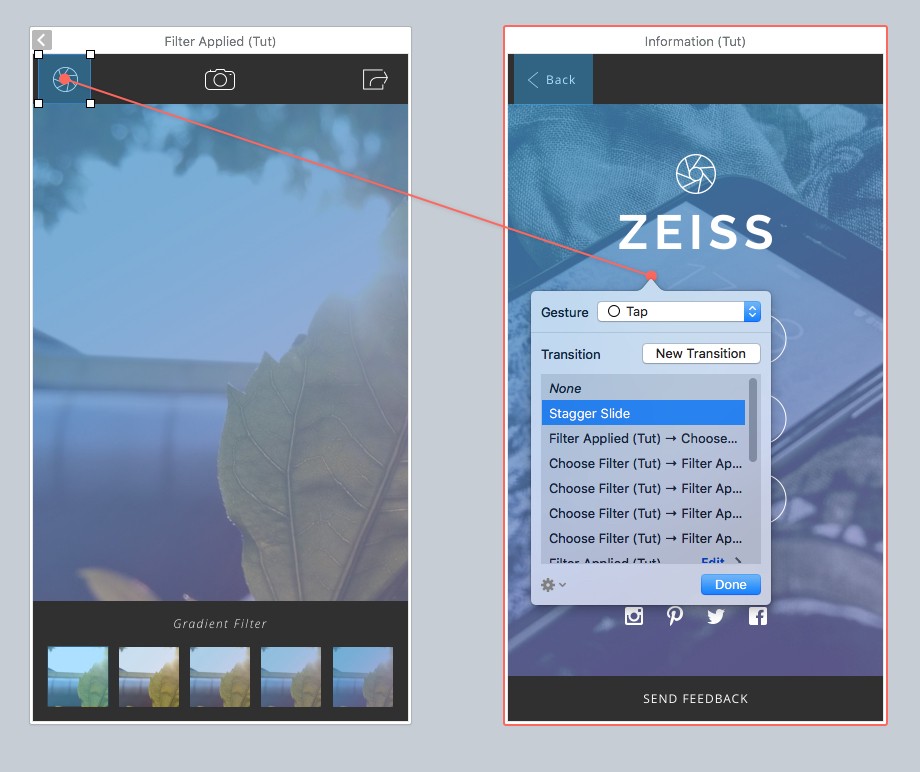
Gambar tautan hotspot (D) pada layar Choose Filter , dan pilih New Transition , yang akan membawa Anda kembali ke Transition Designer .
Dari gambar berikut, Anda dapat melihat bahwa di Layar Akhir (Informasi) saya telah mengeluarkan logo, dan tombol-tombol dari layar secara terhuyung-huyung, jadi ketika Transisi ini digunakan, elemen-elemen itu akan meluncur satu per satu. Itulah hal hebat tentang Flinto. Anda dapat mencoba begitu banyak transisi yang berbeda dan Flinto akan mengisi animasi untuk Anda (semuanya tanpa bantuan garis waktu).

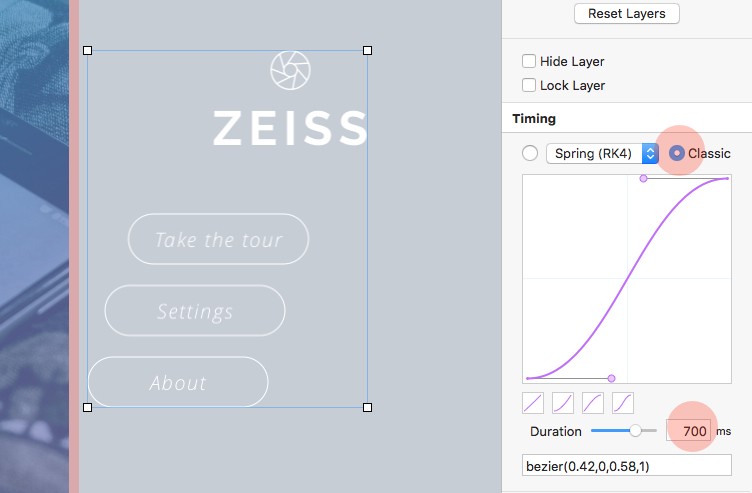
Saya juga mengubah pengaturan Waktu untuk lapisan tersebut (logo, dan tombol). Mengubahnya menjadi Klasik , dan meningkatkan Durasi menjadi 700ms .

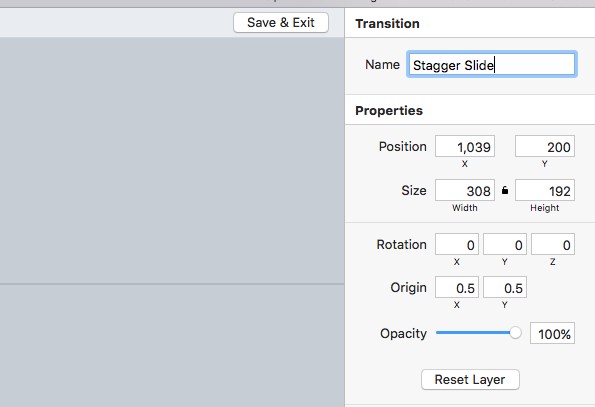
Beri nama Transisi Anda. Saya menyebutnya Stagger Slide yang satu ini. Dan kemudian Simpan & Keluar .

Anda sekarang dapat melanjutkan dan membuat Hotspot Tautan (D) lain pada layar Filter Terapan, dan memilih Transisi yang baru saja Anda buat dari opsi yang tersedia.

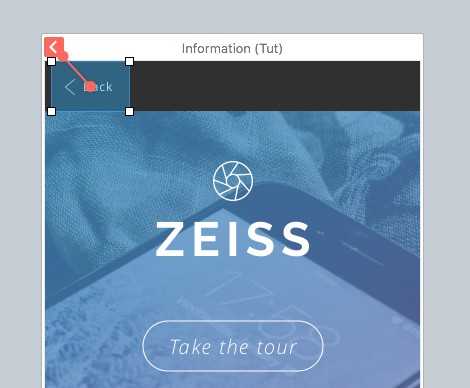
Untuk menyelesaikannya, kami ingin tautan balik pada layar Informasi memperhitungkan bahwa kami telah memasuki layar ini dari titik akses yang berbeda. Jadi gambarlah Hotspot Tautan (D) , dan seret Utas Tautan ke panah oranye yang muncul di bagian atas layar Informasi. Ini akan membuat Tautan Kembali yang tidak disetel ke layar tertentu.

Dan saya pikir kita semua sudah selesai di sini!
Saya hanya menyentuh sebagian kecil dari apa yang mungkin dengan Perancang Transisi, tetapi saya akan membiarkan Anda bersenang-senang dengannya, dan menjelajahi lebih banyak lagi.
Saya harap dengan tutorial ini Anda dapat melihat bagaimana Flinto adalah aplikasi pendamping yang hebat untuk Sketch, dan salah satu yang patut mendapat perhatian pada proyek Anda berikutnya.
Anda mungkin juga ingin melihat tutorial Sketsa saya sebelumnya:
- Mendesain Aplikasi iOS di Sketch
- Membuat prototipe dengan Marvel dan Sketch
Mencari cara tercepat dan paling praktis untuk belajar Sketsa?
Sketch App Essentials adalah panduan sempurna untuk membantu Anda menyadari potensi penuh dari aplikasi luar biasa ini. Lihat di sini .
Gunakan kode penawaran MEDIUMESSENTIALS untuk mendapatkan DISKON 20% untuk semua Paket.

