Panduan Lengkap untuk Navigasi Prioritas
Diterbitkan: 2018-04-28Saat bekerja dengan klien desain web, Anda punya rencana, bukan? Saya yakin Anda ingin membantu mereka melakukan penjualan atau mendapatkan informasi untuk memungkinkan mereka menindaklanjuti prospek di masa mendatang.
Tetapi bahkan situs web dengan tampilan terbaik pun dapat meleset jika strategi navigasi Anda tidak aktif. Hari-hari situs brosur sudah berakhir – jika strategi desain Anda tidak memberikan jalur yang jelas menuju konversi, apa gunanya?
Orang-orang sibuk. Anda membantu mereka dengan membangun halaman web yang memungkinkan mereka mendapatkan informasi yang mereka cari dengan cepat. Dan coba tebak? UX yang hebat dan jalur yang jelas ke target Anda berjalan beriringan.
Dengan kata lain, Anda membantu diri Anda sendiri dan pengunjung Anda dengan menyederhanakan dan memprioritaskan elemen navigasi.
Memahami Kelebihan Pilihan
Bagaimana teori pemasaran berdasarkan studi kemacetan di toko kelontong dapat diterapkan pada pengembangan situs web? Konsep pilihan yang berlebihan dieksplorasi dalam studi psikologis menggunakan selai. Meskipun mungkin tampak tidak terkait, temuan ini memiliki aplikasi yang luas.

Tujuan dari penelitian yang diterbitkan pada tahun 2000 oleh psikolog SS Iyengar dan MR Lepper, adalah untuk memeriksa perilaku konsumen dalam menghadapi banyak pilihan. Selama dua akhir pekan tampilan selai diputar, menawarkan enam pilihan atau 24. Studi ini menemukan bahwa sementara orang lebih tertarik dengan variasi yang lebih besar, pada akhirnya mereka mencicipi jumlah yang sama.
Tetapi yang lebih penting bagi mereka yang ingin menjual selai atau apa pun – pembeli yang diberi enam pilihan alih-alih 24 ternyata sepuluh kali lebih mungkin untuk membeli!
Para psikolog melakukan penelitian lain yang juga menunjukkan bahwa meskipun konsumen mungkin tertarik pada beragam penawaran, mereka lebih cenderung membeli ketika pilihannya lebih sedikit.
Konsep yang sama berlaku untuk navigasi situs web. Apakah Anda menyebutnya pilihan yang berlebihan atau kelelahan keputusan, penelitian menunjukkan bahwa terlalu banyak pilihan dapat berarti bahwa konsumen akan pergi begitu saja.
Tentu saja, Anda tidak menginginkannya di situs web Anda. Jadi, inilah rencana tiga langkah untuk meningkatkan konversi dengan navigasi yang diprioritaskan:
Langkah 1: Anda Membutuhkan Strategi
Strategi adalah rencana untuk mencapai suatu tujuan. Dan untuk membuat konversi hari ini, rencana Anda perlu menyertakan penggunaan halaman arahan apakah Anda memulai dari awal atau mengerjakan desain ulang.


Sebagai contoh, pertimbangkan halaman portofolio Anda. Dugaan saya adalah ia memiliki sampel pekerjaan Anda. Seorang pengunjung dapat menyelami sampel Anda untuk mendapatkan ide untuk situs mereka dan mudah-mudahan akan sangat terkesan dengan pekerjaan Anda sehingga mereka akan mempertimbangkan untuk mempekerjakan Anda.
Tetapi dengan sendirinya, halaman portofolio Anda mungkin tidak akan memenangkan konversi apa pun untuk Anda.
Alih-alih mengarahkan lalu lintas ke halaman portofolio Anda, Anda perlu memandu prospek dari media sosial atau kampanye email Anda ke halaman arahan. Jika Anda menyediakan lebih dari satu layanan – misalnya desain web dan desain logo – Anda akan menginginkan halaman arahan yang berbeda untuk setiap penawaran.
Halaman arahan Anda dapat menyertakan sorotan dari portofolio Anda, salinan penjualan persuasif, beberapa bukti sosial, daftar manfaat pelanggan dan – yang paling penting – ajakan bertindak yang menonjol.
Untuk setiap layanan yang Anda tawarkan, anggap halaman arahan Anda sebagai toko serba ada dengan semua yang Anda butuhkan untuk meyakinkan seseorang bahwa Anda dapat membantu mereka.
Langkah 2: Bukti Pendukung
Dengan itu, Anda mungkin memerlukan beberapa bukti pendukung. Beberapa prospek mungkin ingin menggali lebih dalam untuk mempelajari lebih lanjut tentang keahlian desain Anda atau meninjau studi kasus Anda. Anda telah menyertakan beberapa sampel dan testimonial – dan Anda memiliki lebih banyak lagi keduanya di halaman lain situs Anda.
Tapi Anda tidak ingin meninggalkan prospek Anda berkeliaran di situs web Anda tanpa arah. Tujuan Anda adalah konversi. Ada tiga cara Anda dapat melakukannya dari halaman arahan Anda:
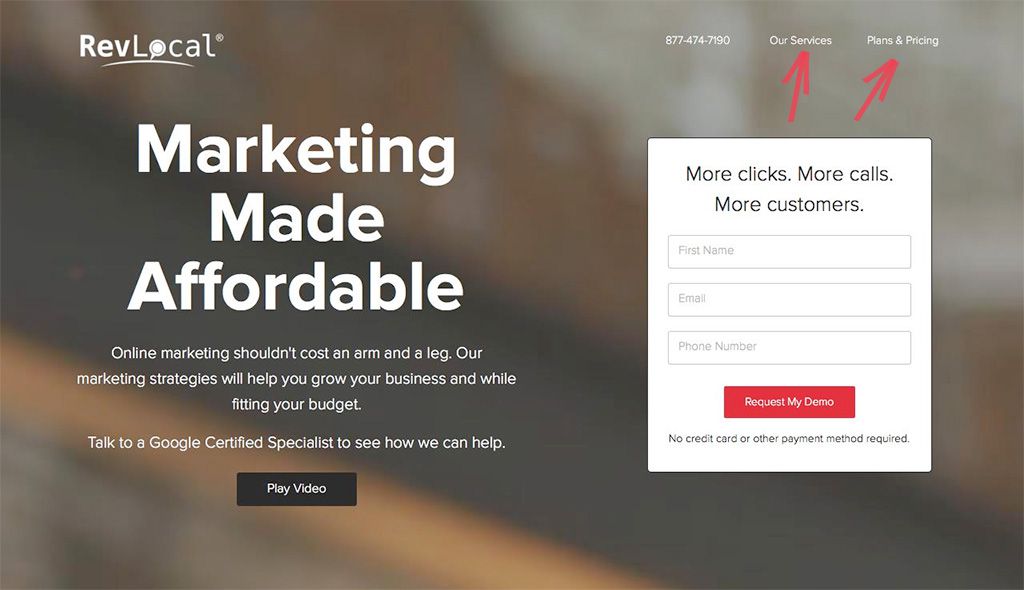
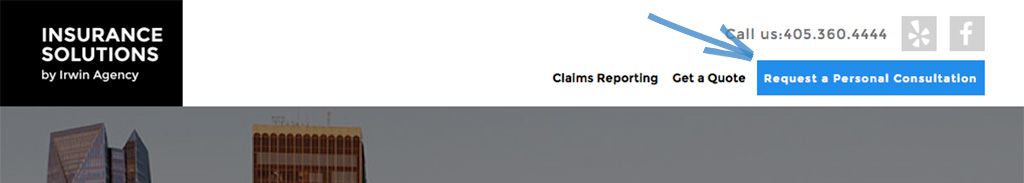
1. Navigasi Header Terbatas – Jika Anda akan menyediakan navigasi header dari halaman arahan Anda, buatlah tetap sederhana. Berikan hanya dua atau tiga pilihan, mungkin untuk lebih banyak kesaksian, atau lebih banyak sampel atau studi kasus. Dengan contoh situs portofolio yang digunakan sebelumnya, pertimbangkan untuk menyertakan tautan ke kedua halaman arahan Anda sehingga pengunjung dapat beralih bolak-balik.
Pastikan untuk membuat bilah tajuk Anda "lengket" sehingga akan tetap di tempatnya saat pengunjung situs web Anda menggulir ke bawah halaman.

2. Tautan Kontekstual – Anda juga dapat menempatkan tautan di dalam salinan isi halaman arahan Anda untuk mengarahkan pengunjung situs ke materi pendukung, seperti studi kasus atau testimonial.

3. Navigasi Sekunder – Ahli UX akan berdebat tentang penggunaan navigasi sekunder, tetapi memastikan jalur yang jelas menuju konversi lebih cerdas daripada membuat banyak pilihan terlihat oleh pengunjung situs web Anda sepanjang waktu. Jika Anda ingin menyimpan tautan ke semua halaman atau bagian situs Anda yang tersedia dari halaman arahan Anda, letakkan di posisi yang lebih rendah di halaman atau bahkan di menu laci tersembunyi.
Intinya di sini adalah Anda ingin menjaga semuanya tetap sederhana. Jangan menawarkan terlalu banyak pilihan yang tidak diperlukan untuk konversi.
Langkah 3: CTA yang menonjol
Bagian terpenting dari halaman arahan Anda adalah ajakan bertindak.
Menggunakan situs web desainer Anda sebagai contoh, CTA Anda kemungkinan akan membawa prospek ke formulir untuk menjadwalkan konsultasi gratis. Untuk situs yang Anda buat untuk pelanggan, CTA dapat berupa tombol untuk membeli item atau mendaftar untuk mendapatkan buletin gratis atau insentif lain yang dirancang untuk membuat milis untuk kontak di masa mendatang.
Di halaman Anda, rancang CTA sebagai tombol dan berikan beberapa pizzazz. Penelitian menunjukkan bahwa semburan warna cerah yang kontras dengan bagian halaman lainnya paling menarik perhatian.
Kata-kata seperti “Tidak Ada Konsultasi Kewajiban”, “Pesan Hari Ini”, atau “Daftar untuk Newsletter Gratis” pada tombol CTA Anda dan di navigasi tajuk utama Anda memberikan sinyal jelas yang memberi tahu prospek apa yang harus dilakukan selanjutnya.

Membungkus
Dengan mengikuti langkah-langkah ini, Anda akan berhasil memprioritaskan navigasi dari halaman arahan Anda ke titik konversi, CTA Anda.
Dengan memberikan salinan penjualan yang persuasif, contoh pekerjaan Anda, dan navigasi sederhana, Anda telah memberikan informasi yang dibutuhkan prospek untuk ditanggapi dan cara mudah untuk mendapatkan lebih banyak informasi dari Anda.
Lagi pula, jauh lebih baik jika mereka menghubungi Anda pada saat mereka tertarik dengan apa yang Anda tawarkan daripada melanjutkan halaman situs web Anda dan kemudian pergi.
Itulah keindahan navigasi yang diprioritaskan – ini membantu Anda menjaga prospek tetap fokus pada konversi – pilihan yang Anda ingin mereka buat.
