Panduan Untuk Keadaan Print Stylesheets Di 2018
Diterbitkan: 2022-03-10Hari ini, saya ingin kembali ke subjek yang telah dibahas di Majalah Smashing di masa lalu — topik lembar gaya cetak. Dalam hal ini, saya berbicara tentang mencetak halaman langsung dari browser. Ini adalah pengalaman yang dapat menyebabkan frustrasi dengan gambar besar (dan bahkan iklan) yang dicetak. Terkadang, bagaimanapun, itu menambah sedikit kesenangan ketika halaman yang dioptimalkan dengan baik keluar dari printer menggunakan tinta dan kertas minimum dan memastikan bahwa semuanya mudah dibaca.
Artikel ini akan membahas cara terbaik untuk menciptakan pengalaman kedua itu. Kita akan melihat bagaimana kita harus memasukkan gaya cetak di halaman web kita, dan melihat spesifikasi yang benar-benar muncul setelah dicetak. Kami akan mencari tahu tentang status dukungan browser, dan cara terbaik untuk menguji gaya cetak kami. Saya kemudian akan memberi Anda beberapa petunjuk tentang apa yang harus dilakukan ketika stylesheet cetak tidak cukup untuk kebutuhan pencetakan Anda.
Tempat Utama Untuk Dukungan Cetak
Jika Anda masih belum menerapkan gaya cetak apa pun di situs Anda, ada beberapa tempat utama di mana pengalaman cetak yang solid akan membantu pengguna Anda. Misalnya, banyak pengguna yang ingin mencetak halaman konfirmasi transaksi setelah melakukan pembelian atau pemesanan meskipun Anda akan mengirimkan detail melalui email.
Informasi apa pun yang mungkin ingin digunakan pengunjung Anda saat jauh dari komputer mereka juga merupakan kandidat yang baik untuk lembar gaya cetak. Hal paling umum yang saya cetak adalah resep. Saya dapat memuatnya di iPad saya tetapi seringkali lebih mudah untuk hanya mencetak resep untuk muncul di pintu lemari es saat saya memasak. Contoh lain seperti itu mungkin petunjuk arah atau informasi perjalanan. Saat bepergian ke luar negeri dan tidak selalu memiliki akses ke data, hasil cetak ini bisa sangat berharga.
Bahan referensi apapun juga sering dicetak. Bagi banyak orang, mampu membuat catatan pada salinan kertas adalah cara terbaik mereka belajar. Sekali lagi, itu berarti informasi dapat diakses dalam format offline. Sangat mudah bagi kami untuk bertanya-tanya mengapa orang ingin mencetak halaman web, namun, tugas kami sering kali membuat konten dapat diakses — dalam format terbaik bagi pengunjung kami. Jika format terbaik itu dicetak di atas kertas, lalu siapa kita untuk berdebat?
Mengapa Halaman Ini Dicetak?
Pertanyaan bagus untuk ditanyakan saat memutuskan konten yang akan disertakan atau disembunyikan di lembar gaya cetak adalah, “Mengapa pengguna mencetak halaman ini?” Yah, mungkin ada resep yang ingin mereka ikuti saat memasak di dapur atau dibawa saat berbelanja untuk membeli bahan. Atau mereka ingin mencetak halaman konfirmasi setelah membeli tiket sebagai bukti pemesanan. Atau mungkin mereka ingin tanda terima atau faktur dicetak (atau dicetak ke PDF) untuk menyimpannya di rekening baik sebagai kertas atau elektronik.
Mempertimbangkan penggunaan dokumen tercetak dapat membantu Anda menghasilkan versi cetak konten Anda yang paling berguna dalam konteks di mana pengguna berada saat mengacu pada hasil cetak tersebut.
alur kerja
Setelah kami memutuskan untuk menyertakan gaya cetak dalam CSS kami, kami perlu menambahkannya ke alur kerja kami untuk memastikan bahwa ketika kami membuat perubahan pada tata letak, kami juga menyertakan perubahan tersebut dalam versi cetak.
Menambahkan Gaya Cetak Ke Halaman
Untuk mengaktifkan "print stylesheet" yang kita lakukan adalah memberi tahu browser untuk apa aturan CSS ini saat dokumen dicetak. Salah satu metode untuk melakukannya adalah dengan menautkan stylesheet tambahan dengan menggunakan elemen <link> .
<link rel="stylesheet" media="print" href="print.css">Metode ini membuat gaya cetak Anda terpisah dari segala sesuatu yang mungkin Anda anggap lebih rapi, namun, itu memiliki kelemahan.
Stylesheet tertaut membuat permintaan tambahan ke server. Selain itu, pemisahan gaya cetak yang bagus dan rapi dari gaya lain dapat memiliki kelemahan. Meskipun Anda mungkin berhati-hati untuk memperbarui gaya yang terpisah sebelum ditayangkan, lembar gaya mungkin mengalami kesulitan karena tidak terlihat dan karena itu keluar dari pikiran — akhirnya menjadi tidak berguna karena fitur ditambahkan ke situs tetapi tidak tercermin dalam gaya cetak.
Metode alternatif untuk menyertakan gaya cetak adalah dengan menggunakan @media dengan cara yang sama seperti Anda menyertakan CSS untuk titik henti sementara tertentu dalam desain responsif Anda. Metode ini menyatukan semua CSS untuk sebuah fitur. Gaya untuk titik putus sempit hingga lebar, dan gaya untuk pencetakan. Di samping Kueri Fitur dengan @supports , ini mendorong cara pengembangan yang memastikan bahwa semua CSS untuk fitur desain disimpan dan dipelihara bersama.
@media print { }Timpa CSS Layar Atau Membuat Aturan Terpisah
Sebagian besar waktu Anda mungkin menemukan bahwa CSS yang Anda gunakan untuk tampilan layar berfungsi untuk dicetak dengan beberapa penyesuaian kecil. Oleh karena itu Anda hanya perlu menulis CSS untuk dicetak, untuk perubahan pada CSS dasar itu. Anda mungkin menimpa ukuran font, atau keluarga, namun membiarkan elemen lain di CSS saja.
Jika Anda benar-benar ingin memiliki gaya yang benar-benar terpisah untuk dicetak dan memulai dengan papan tulis kosong, maka Anda perlu membungkus sisa gaya situs Anda dalam Media Query dengan kata kunci screen.
@media screen { }Pada catatan itu, jika Anda menggunakan Kueri Media untuk Desain Responsif Anda, maka Anda mungkin telah menulisnya untuk layar.
@media screen and (min-width: 500px) { } Jika Anda ingin gaya ini digunakan saat mencetak, maka Anda harus menghapus kata kunci screen . Namun, dalam praktiknya, saya sering menemukan bahwa jika saya bekerja "mendahulukan seluler", tata letak seluler satu kolom adalah titik awal yang sangat baik untuk tata letak cetak saya. Dengan memiliki kueri media yang menghadirkan tata letak yang lebih kompleks hanya untuk layar, saya memiliki lebih sedikit penimpaan gaya yang harus dilakukan untuk dicetak.
Tambahkan Gaya Cetak Anda ke Pustaka Pola Dan Panduan Gaya Anda
Untuk membantu memastikan bahwa gaya cetak Anda terlihat sebagai bagian integral dari desain situs, tambahkan ke panduan gaya atau pustaka pola untuk situs jika Anda memilikinya. Dengan begitu selalu ada pengingat bahwa gaya cetak ada, dan bahwa setiap pola baru yang dibuat harus memiliki versi cetak yang setara. Dengan cara ini, Anda memberikan visibilitas gaya cetak sebagai warga kelas satu dari sistem desain Anda.
Dasar-dasar CSS Untuk Cetak
Saat membuat CSS untuk dicetak, ada tiga hal yang mungkin Anda lakukan. Anda akan ingin menyembunyikan, dan tidak menampilkan konten yang tidak relevan saat dicetak. Anda mungkin juga ingin menambahkan konten untuk membuat versi cetak lebih bermanfaat. Anda mungkin juga ingin menyesuaikan font atau elemen lain dari halaman Anda untuk mengoptimalkannya untuk dicetak. Mari kita lihat teknik-teknik ini.
Menyembunyikan Konten
Dalam CSS metode untuk menyembunyikan konten dan juga mencegah pembuatan kotak adalah dengan menggunakan properti display dengan nilai none .
.box { display: none; } Menggunakan display: none yang akan menciutkan elemen dan semua elemen turunannya. Oleh karena itu, jika Anda memiliki galeri gambar yang ditandai sebagai daftar, yang perlu Anda lakukan untuk menyembunyikannya saat dicetak adalah dengan menyetel display: none pada ul .
Hal-hal yang mungkin ingin Anda sembunyikan adalah gambar yang tidak diperlukan saat dicetak, navigasi, panel iklan, dan area halaman yang menampilkan tautan ke konten terkait, dan sebagainya. Merujuk kembali mengapa pengguna mungkin mencetak halaman dapat membantu Anda memutuskan apa yang harus dihapus.
Memasukkan Konten
Mungkin ada beberapa konten yang masuk akal untuk ditampilkan saat halaman dicetak. Anda dapat mengatur beberapa konten untuk display: none di lembar gaya layar dan menampilkannya di lembar gaya cetak Anda. Selain itu, bagaimanapun, Anda dapat menggunakan CSS untuk mengekspos konten yang biasanya tidak ditampilkan ke layar. Contoh yang baik untuk ini adalah URL tautan dalam dokumen. Di dokumen layar Anda, tautan biasanya menampilkan teks tautan yang kemudian dapat diklik untuk mengunjungi halaman baru atau situs web eksternal tersebut. Namun, ketika tautan tercetak tidak dapat diikuti, mungkin berguna jika pembaca dapat melihat URL jika mereka ingin mengunjungi tautan tersebut di lain waktu.
Kami mencapai ini dengan menggunakan Konten Buatan CSS. Konten yang Dihasilkan memberi Anda cara untuk memasukkan konten ke dalam dokumen Anda melalui CSS. Saat mencetak, ini menjadi sangat berguna.
Anda dapat memasukkan string teks sederhana ke dalam dokumen Anda. Contoh berikutnya menargetkan elemen dengan kelas wrapper dan menyisipkan string sebelum itu, "Silakan lihat www.situssaya.com untuk versi terbaru dari informasi ini."
.wrapper::after { content: "Please see www.mysite.com for the latest version of this information."; } Anda dapat menyisipkan hal-hal yang sudah ada di dokumen, contohnya adalah konten dari tautan href . Kami menambahkan Konten yang Dihasilkan setelah setiap instance a dengan atribut href dan konten yang kami masukkan adalah nilai atribut href - yang akan menjadi tautan.
a[href]:after { content: " (" attr(href) ")"; } Anda dapat menggunakan CSS yang lebih baru :not pemilih untuk mengecualikan tautan internal jika Anda mau.
a[href^="http"]:not([href*="example.com"]):after { content: " (" attr(href) ")"; }Ada beberapa tips berguna lainnya seperti ini dalam artikel, “Saya Benar-benar Lupa Tentang Print Stylesheets”, yang ditulis oleh Manuel Matuzovic.
Gaya Cetak Tingkat Lanjut
Jika versi cetak Anda pas dengan satu halaman, maka Anda seharusnya dapat membuat lembar gaya cetak secara relatif sederhana dengan menggunakan teknik bagian terakhir. Namun, setelah Anda memiliki sesuatu yang dicetak ke beberapa halaman (dan terutama jika berisi elemen seperti tabel atau gambar), Anda mungkin menemukan bahwa item pecah ke halaman baru dengan cara yang kurang optimal. Anda mungkin juga ingin mengontrol hal-hal tentang halaman itu sendiri, misalnya mengubah ukuran margin.
CSS memang memiliki cara untuk melakukan hal ini, namun, seperti yang akan kita lihat, dukungan browser tidak merata.
Media Berhalaman
Spesifikasi Media Halaman CSS terbuka dengan deskripsi perannya sebagai berikut.
“Modul CSS ini menentukan bagaimana halaman dibuat dan ditata untuk menampung konten yang terfragmentasi dalam presentasi halaman. Itu menambahkan fungsionalitas untuk mengontrol margin halaman, ukuran dan orientasi halaman, dan header dan footer, dan memperluas konten yang dihasilkan untuk mengaktifkan penomoran halaman dan menjalankan header/footer.”
Layar media terus menerus ; jika ada konten lebih, kami gulir untuk melihatnya. Tidak ada konsep bahwa itu dipecah menjadi halaman-halaman individual. Segera setelah kami mencetak, kami menampilkan halaman dengan ukuran tetap, yang dijelaskan dalam spesifikasi sebagai media halaman . Spesifikasi Paged Media tidak membahas bagaimana konten terfragmentasi antar halaman, kita akan membahasnya nanti. Sebaliknya, itu melihat fitur halaman itu sendiri.
Kami membutuhkan cara untuk menargetkan halaman individual, dan kami melakukannya dengan menggunakan aturan @page . Ini digunakan seperti pemilih biasa, di mana kami menargetkan @page dan kemudian menulis CSS untuk digunakan oleh halaman. Contoh sederhana adalah mengubah margin pada semua halaman yang dibuat saat Anda mencetak dokumen Anda.

@page { margin: 20px; } Anda dapat menargetkan halaman tertentu dengan :left dan :right spread pseudo-class selector. Halaman pertama dapat ditargetkan dengan pemilih pseudo-class :first dan halaman kosong yang disebabkan oleh page break dapat dipilih dengan :blank . Misalnya, untuk menetapkan margin atas hanya pada halaman pertama:
@page :first { margin-top: 250pt; }Untuk mengatur margin yang lebih besar di sisi kanan halaman kiri dan sisi kiri halaman kanan:
@page :left { margin-right: 200pt; } @page :right { margin-left: 200pt; }Spesifikasi mendefinisikan kemampuan untuk menyisipkan konten ke dalam margin yang dibuat, namun, tampaknya tidak ada browser yang mendukung fitur ini. Saya menjelaskan ini dalam artikel saya tentang membuat stylesheet untuk digunakan dengan agen pengguna khusus cetak, Merancang Untuk Mencetak Dengan CSS.
Fragmentasi CSS
Jika modul Paged Media berurusan dengan kotak halaman itu sendiri, Modul Fragmentasi CSS merinci bagaimana konten terputus di antara fragmentainers . Fragmentainer (atau wadah fragmen ) adalah wadah yang berisi sebagian dari aliran yang terfragmentasi. Ini adalah aliran yang, ketika sampai pada titik di mana ia akan meluap, pecah menjadi wadah baru.
Konteks di mana Anda akan menghadapi fragmentasi saat ini berada di media halaman, oleh karena itu saat mencetak, dan juga saat menggunakan tata letak beberapa kolom dan konten Anda terputus di antara kotak kolom. Spesifikasi Fragmentasi mendefinisikan berbagai aturan untuk melanggar, properti CSS yang memberi Anda kendali atas bagaimana konten dipecah menjadi fragmen baru, dalam konteks ini. Ini juga menentukan bagaimana konten rusak dalam spesifikasi Wilayah CSS, meskipun ini bukan sesuatu yang dapat digunakan lintas-browser saat ini.
Dan, berbicara tentang browser, fragmentasi sedikit berantakan dalam hal dukungan saat ini. Tabel kompatibilitas browser untuk setiap properti di MDN tampaknya akurat untuk mendukung, namun pengujian penggunaan properti ini dengan hati-hati akan diperlukan.
Properti Lama Dari CSS2
Selain properti break-* dari CSS Fragmentation Level 3, kami memiliki properti page-break-* yang berasal dari CSS2. Dalam istilah spesifikasi, ini telah digantikan oleh properti break-* yang lebih baru, karena ini lebih umum dan dapat digunakan dalam konteks berbeda yang terjadi pemutusan. Tidak ada banyak perbedaan antara halaman dan jeda multikolom. Namun, dalam hal dukungan browser, ada dukungan browser yang lebih baik untuk properti yang lebih lama. Ini berarti Anda mungkin perlu menggunakannya saat ini untuk mengontrol kerusakan. Peramban yang mengimplementasikan properti yang lebih baru akan menggunakan alias yang lebih lama daripada menghapusnya.
Dalam contoh berikut, saya akan menunjukkan properti baru dan properti lama di mana ia ada.
break-before & break-after
Properti ini menangani jeda antar kotak, dan menerima nilai berikut, dengan nilai awal adalah otomatis. Empat nilai terakhir tidak berlaku untuk media halaman, melainkan untuk multikolom dan wilayah.
-
auto -
avoid -
avoid-page -
page -
left -
right -
recto -
verso -
avoid-column -
column -
avoid-region -
region
Properti lama dari page-break-before dan page-break-after menerima rentang nilai yang lebih kecil.
-
auto -
always -
avoid -
left -
right -
inherit
Untuk selalu menyebabkan page break sebelum elemen h2 , Anda akan menggunakan yang berikut ini:
h2 { break-before: page; }Untuk menghindari paragraf terlepas dari judul yang mendahuluinya:
h2, h3 { break-after: avoid-page; } Properti page-break-* yang lebih lama selalu menyebabkan page break sebelum h2 :
h2 { page-break-before: always; }Untuk menghindari paragraf terlepas dari judul yang mendahuluinya:
h2, h3{ page-break-after: avoid; }Di MDN temukan informasi dan contoh penggunaan untuk properti:
- istirahat-sebelum
- istirahat-setelah
- page-break-sebelum
- page-break-after
break-inside
Properti ini mengontrol jeda di dalam kotak dan menerima nilai:
-
auto -
avoid -
avoid-page -
avoid-column -
avoid-region
Seperti dua properti sebelumnya, ada page-break-inside alias dari CSS2, yang menerima nilai:
-
auto -
avoid -
inherit
Misalnya, mungkin Anda memiliki figure atau table dan Anda tidak ingin setengahnya berakhir di satu halaman dan setengah lainnya di halaman lain.
figure { break-inside: avoid; }Dan saat menggunakan properti yang lebih lama:
figure { page-break-inside: avoid; }Di MDN:
- pembobolan
- page-break-inside
Yatim dan Janda
Spesifikasi Fragmentasi juga mendefinisikan properti orphans dan widows . Properti orphans mendefinisikan berapa banyak baris yang dapat ditinggalkan di bagian bawah halaman pertama ketika konten seperti paragraf dipecah di antara dua halaman. Properti widows mendefinisikan berapa banyak baris yang tersisa di bagian atas halaman kedua.
Oleh karena itu, untuk mencegah berakhir dengan satu baris di akhir halaman dan satu baris di atas halaman berikutnya, Anda dapat menggunakan yang berikut ini:
p { orphans: 2; widows: 2; } Properti widows dan orphans didukung dengan baik (implementasi browser yang hilang adalah Firefox).
Di MDN:
- janda
- anak yatim piatu
box-decoration-break
Properti terakhir yang didefinisikan dalam modul Fragmentasi adalah box-decoration-break . Properti ini berkaitan dengan apakah batas, margin, dan padding memecah atau membungkus konten. Nilai yang diterimanya adalah:
-
slice -
clone
Misalnya, jika area konten saya memiliki batas abu-abu 10 piksel dan saya mencetak konten, maka cara default ini akan dicetak adalah bahwa batas akan berlanjut ke setiap halaman, namun, itu hanya akan membungkus di akhir konten . Jadi kita istirahat dulu sebelum ke halaman berikutnya dan melanjutkan.

Jika saya menggunakan box-decoration-break: clone , perbatasan dan padding dan margin apa pun akan selesai di setiap halaman, sehingga memberi setiap halaman batas abu-abu.

Saat ini, ini hanya berfungsi untuk Paged Media di Firefox, dan Anda dapat mengetahui lebih lanjut tentang box-decoration-break di MDN.
Dukungan Peramban
Seperti yang telah disebutkan, dukungan browser tidak merata untuk Paged Media dan Fragmentasi. Jika menyangkut Fragmentasi, masalah tambahan adalah bahwa pemutusan harus ditentukan dan diimplementasikan untuk setiap metode tata letak. Jika Anda berharap untuk menggunakan Flexbox atau CSS Grid di lembar gaya cetak, Anda mungkin akan kecewa. Anda dapat memeriksa bug Chrome untuk Flexbox dan untuk Grid.
Saran terbaik yang dapat saya berikan saat ini adalah menjaga agar lembar gaya cetak Anda cukup sederhana. Tambahkan properti fragmentasi — termasuk properti page-break-* lama serta properti baru. Namun, terimalah bahwa ini mungkin tidak berfungsi di semua browser. Dan, jika Anda merasa kurangnya dukungan browser membuat frustrasi, angkat masalah ini dengan browser atau pilih masalah yang sudah diangkat. Fragmentasi, khususnya, harus diperlakukan sebagai saran daripada perintah, bahkan jika didukung. Sangat mungkin untuk menjadi sangat spesifik tentang di mana dan kapan Anda ingin hal-hal rusak sehingga hampir tidak mungkin untuk meletakkan halaman-halamannya. Anda harus berasumsi bahwa terkadang Anda mungkin mendapatkan kerusakan yang kurang optimal.
Menguji Lembar Gaya Cetak
Menguji lembar gaya cetak bisa menjadi sesuatu yang membosankan, biasanya membutuhkan penggunaan pratinjau cetak atau pencetakan ke PDF berulang kali. Namun, browser DevTools telah membuat ini sedikit lebih mudah bagi kami. Baik Chrome dan Firefox memiliki cara untuk melihat gaya cetak saja.
Firefox
Buka Developer Toolbar lalu ketik media emulate print pada prompt.

Chrome
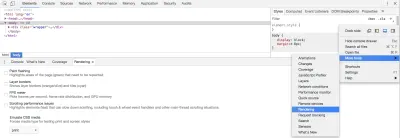
Buka DevTools, klik ikon tiga titik lalu pilih "More Tools" dan "Rendering". Anda kemudian dapat memilih cetak di bawah Emulate CSS Media.

Ini hanya akan membantu dalam menguji perubahan pada tata letak CSS, konten yang disembunyikan atau dibuat. Itu tidak dapat membantu Anda dengan fragmentasi — Anda harus mencetak atau mencetak ke PDF untuk itu. Namun, ini akan menghemat beberapa perjalanan bolak-balik ke printer dan dapat membantu Anda memeriksa saat Anda mengembangkan bagian baru dari situs yang masih Anda sembunyikan dan menunjukkan hal yang benar.
Apa yang Harus Dilakukan Ketika Stylesheet Cetak Tidak Cukup
Di dunia yang ideal, browser akan menerapkan lebih banyak spesifikasi Paged Media saat mencetak langsung dari browser, dan fragmentasi akan diterapkan secara lebih menyeluruh dengan cara yang konsisten. Tentu saja layak untuk meningkatkan bug yang Anda temukan saat mencetak dari browser dengan browser yang bersangkutan. Jika kami tidak meminta hal-hal ini diperbaiki, mereka akan tetap menjadi prioritas rendah untuk diperbaiki.
Jika Anda memang perlu memiliki dukungan cetak tingkat tinggi dan ingin menggunakan CSS, maka saat ini Anda perlu menggunakan Agen Pengguna khusus cetak, seperti Prince. Saya merinci bagaimana Anda dapat menggunakan CSS untuk memformat buku saat mengeluarkan ke Prince di artikel saya “Merancang Untuk Mencetak Dengan CSS.”
Prince juga tersedia untuk diinstal di server Anda untuk menghasilkan dokumen yang dicetak dengan baik menggunakan CSS di web, namun harganya mahal. Alternatifnya adalah server seperti DocRaptor yang menawarkan API di atas mesin rendering Prince.
Ada generator HTML dan CSS-ke-PDF open-source seperti wkhtmltopdf, tetapi sebagian besar menggunakan mesin rendering browser untuk membuat hasil cetak dan oleh karena itu memiliki keterbatasan yang sama seperti browser dalam hal penerapan spesifikasi Paged Media dan Fragmentasi. Pengecualian adalah WeasyPrint yang tampaknya memiliki implementasinya sendiri dan mendukung fitur yang sedikit berbeda, meskipun sama sekali tidak berfitur lengkap seperti Prince.
Anda akan menemukan informasi lebih lanjut tentang agen pengguna untuk dicetak di situs print-css.rocks.
Sumber Daya Lainnya
Karena fakta bahwa pencetakan dari CSS telah benar-benar bergerak sangat sedikit dalam beberapa tahun terakhir, banyak sumber daya lama di Smashing Magazine dan di tempat lain masih valid. Beberapa tips dan trik tambahan dapat ditemukan di sumber berikut. Jika Anda telah menemukan alur kerja cetak atau tip teknis yang berguna, tambahkan ke komentar di bawah.
- “Saya Benar-benar Lupa Tentang Print Stylesheets,” Manuel Matuzovic, Kolektif UX
- “Pendekatan Lembar Gaya Cetak: Daftar Hitam vs Daftar Putih,” Chris Coyier, Trik-CSS
- “Stylesheet Cetak Sempurna,” Andreas Hecht, Noupe
- “Cara Mengatur Lembar Gaya Cetak,” Christian Krammer, Majalah Smashing
- “5 Tip dan Trik Ampuh Untuk Mencetak Style Sheets,” Dudley Storey, Smashing Magazine
