Prinsip-prinsip Komunikasi Visual
Diterbitkan: 2022-03-10Pengisahan cerita secara visual bisa jadi menakutkan. Kita diajarkan untuk berkomunikasi dengan kata-kata, tetapi kata-kata tidak selalu merupakan cara terbaik untuk menyampaikan informasi dan ide. Terkadang cara terbaik untuk menceritakan kisah adalah melalui visual yang dibuat dengan cermat, bukan paragraf teks yang panjang. Membuat visual tidak diperuntukkan bagi desainer, ilustrator, atau seniman. Ini adalah keterampilan yang dapat dipelajari dan dipraktikkan setiap orang setiap hari.
Kunci untuk menjadi lebih nyaman dengan komunikasi visual adalah melepaskan aturan yang telah Anda kumpulkan secara tidak sadar. Tumbuh, saya suka membuat teks pelangi dengan WordArt, menambahkan batas dokumen mewah, dan mengunduh font dekoratif di Dafont. Pekerjaan saya di sekolah dasar semua terlihat seperti ini:

Saya hanya bermain dengan font dan gaya untuk bersenang-senang. Saya tidak tahu apa yang membuat desain visual "baik" atau "buruk". Melihat kembali puisi ini, tipografinya secara objektif sulit dibaca. Namun, saya sengaja menemukan font yang cocok dengan setiap kata sifat dan membuat setiap judul memiliki gaya font yang sama. Melalui momen-momen bermain ini, saya mulai membangun fondasi intuisi visual saya.

Mendongeng visual adalah proses menyampaikan ide menggunakan hal-hal yang dapat Anda lihat. Seiring bertambahnya usia, pengisahan cerita visual menjadi lebih menakutkan karena kita dikondisikan untuk percaya bahwa visual itu kekanak-kanakan atau murni dekoratif. Kami diajari bahwa semua tulisan harus menggunakan Times New Roman 12pt dan spasi ganda di atas kertas berukuran letter. Kami diberitahu bahwa itu "lebih profesional" untuk meminimalkan tanda seru dan emoji. Kami membuat alasan seperti "Saya tidak cukup artistik."

Hari ini, saya berkomunikasi dengan visual setiap hari. Saya memandu desainer baru untuk mengembangkan intuisi visual mereka dan saya merancang produk untuk keluarga homeschooling. Menjadi pendongeng visual yang lebih baik adalah tentang menyeimbangkan permainan dan latihan dengan landasan prinsip. Ini tentang menemukan media bahagia antara bersenang-senang dengan WordArt dan bermain aman dengan Times New Roman.
Dalam artikel ini, kita akan mengeksplorasi prinsip-prinsip visual, menyoroti mengapa visual storytelling adalah keterampilan yang berharga untuk dipelajari semua orang, dan menunjukkan bagaimana Anda dapat meningkatkan visual storytelling Anda melalui permainan.
Tunjukkan > Beritahu
Semua cerita visual dapat dipecah menjadi seperangkat prinsip-prinsip konkret. Untuk memudahkan Anda ke topik, mari pelajari bagaimana tipografi menetapkan dasar untuk semua pengisahan cerita visual dan memeriksa prinsip-prinsip yang dibagikan dalam visual yang efektif.
Tipografi Menetapkan Fondasi
Anda tidak selalu perlu menambahkan ilustrasi atau grafik untuk mengomunikasikan ide secara visual! Tipografi yang baik menetapkan dasar untuk semua visual storytelling. Ada banyak sumber tipografi di alam liar, tetapi dua saran terbesar saya adalah:
- Tetap pada satu jenis huruf.
Temukan jenis huruf dengan beberapa bobot dan gaya. Menggabungkan tipografi yang berbeda itu sulit. Font Google favorit saya saat ini adalah IBM Plex Sans dan Inter. - Ubah satu hal pada satu waktu.
Menciptakan kontras yang cukup antara gaya tipe adalah seni. Rekomendasi saya adalah mengubah hanya satu sumbu pada satu waktu: ukuran, berat, gaya, dan warna adalah hal yang paling populer untuk diubah.
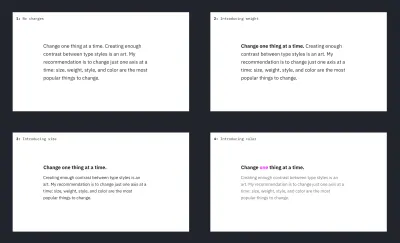
Berikut adalah contoh visual storytelling menggunakan tipografi sederhana.

- Di versi 1, saya menggunakan gaya yang sama untuk seluruh isi teks.
- Di versi 2, saya menebalkan teks paling penting di halaman: "Ubah satu per satu"
- Di versi 3, saya mengurangi ukuran teks paragraf dan memindahkan judul ke barisnya sendiri.
- Di versi 4, saya menyorot kata "satu" dengan warna merah muda untuk menandakan kepentingan dan saya membuat teks paragraf menjadi abu-abu yang lebih terang.
Perubahan kecil pada tipografi seringkali dapat berkomunikasi lebih dari sekadar menambahkan lebih banyak kata. Sebelum Anda mempertimbangkan untuk menambahkan visual, selalu bereksperimen dengan tipografi terlebih dahulu. Tipografi lebih dari sekadar memilih font. Anda dapat mengubah pentingnya teks dengan menyesuaikan ukuran, berat, komposisi, dan warna. Pikirkan tentang apa yang paling penting dan pastikan hal itu menonjol dalam teks.
Sumber Daya Tentang Tipografi
- Tipe Berbicara oleh Jessica Hische
- Hal-Hal Desain: Daftar periksa Tipografi
Apa Persamaan Visual yang Baik?
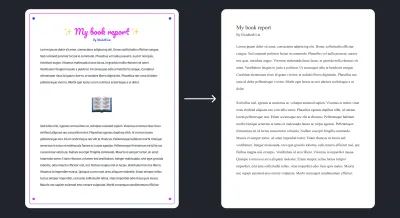
Visual yang baik memiliki fokus, mengkomunikasikan ide yang paling penting secara sekilas. Laporan harus informatif, tetapi mudah dipindai. Flowchart harus menyoroti perbedaan antara proses lama dan baru. Saat Anda membuat visual, Anda dapat dengan mudah membanjiri audiens dengan terlalu banyak ide sekaligus. Visual terbaik mempertahankan pesan yang jelas dengan menarik perhatian pada apa yang paling penting.
Saya telah menghabiskan banyak waktu untuk membimbing desainer produk baru dalam membangun portofolio. Portofolio desain biasanya terdiri dari beberapa studi kasus yang berjalan melalui proses pemikiran seorang desainer dari awal hingga akhir.
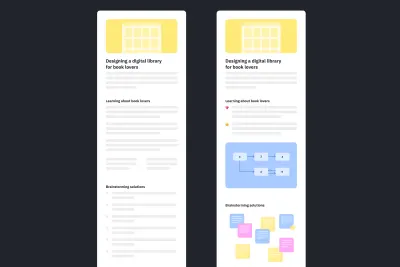
Di bawah ini adalah dua sketsa studi kasus portofolio dengan ketelitian rendah. Ini berlebihan, tapi yang di sebelah kiri kurang berhasil karena tidak ada visual yang mengiringi ceritanya. Yang di sebelah kanan lebih mudah dipindai karena ada gambar yang menunjukkan proses desainer.

Komunikator visual yang baik dapat menyoroti bagian terpenting dari sebuah visual. Dalam grafik studi kasus di atas, saya sengaja memblokir teks isi dan membuat kedua versi hampir identik. Saya mencoba meminimalkan semua gangguan visual. Jika saya menambahkan teks isi pengisi, grafiknya lebih sulit dipahami karena menjadi berantakan secara visual.

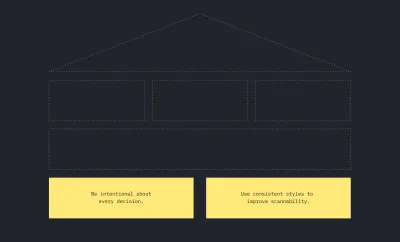
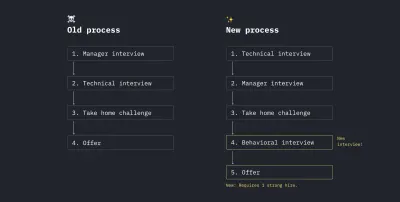
Visual juga dapat membantu ketika Anda perlu mengomunikasikan perubahan dalam proses. Misalnya, jika perusahaan Anda merestrukturisasi proses perekrutan, mungkin berguna untuk menunjukkan diagram alur sebelum dan sesudah yang menyoroti perubahan tersebut. Bayangkan ini adalah perubahannya:

- Kami memindahkan wawancara teknis dari langkah kedua ke langkah pertama;
- Kami menambahkan wawancara perilaku sebagai langkah terakhir;
- Kami sekarang membutuhkan setidaknya satu perekrutan yang kuat untuk seorang kandidat untuk mendapatkan tawaran.
Ini mungkin tampak jelas, tetapi kami cenderung default ke email dan dokumen di tempat kerja. Visual sebelum dan sesudah sangat bagus karena membantu orang memvisualisasikan perbedaan.
Pada contoh di bawah, Anda akan melihat bahwa saya menggunakan warna dengan hemat sebagai cara untuk menyorot penambahan baru pada proses. Warna adalah salah satu cara terbaik untuk menarik perhatian pada aspek penting dari sebuah visual.

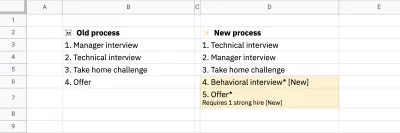
Anda dapat membuat grafik dengan apa saja termasuk pena dan kertas! Saya menggunakan Figma untuk yang di atas karena saya terbiasa dengan alat ini, tetapi Anda dapat membuat visual yang sama efektifnya dengan sesuatu yang sederhana seperti Google Spreadsheet.

Visual adalah alat yang dapat Anda gunakan untuk menambahkan kejelasan pada ide apa pun. Ingatlah bahwa Anda tidak selalu harus menambahkan grafik atau ilustrasi. Anda dapat berkomunikasi banyak hanya dengan sedikit penyesuaian pada tipografi dan presentasi. Pastikan untuk fokus pada ide yang paling penting dan pastikan ide itu bersinar.
Alat Untuk Membuat Visual
- Figma memiliki kurva belajar yang lebih tinggi tetapi menawarkan fleksibilitas paling tinggi.
- Aneh mudah digunakan dan memiliki template untuk membuat visual umum seperti diagram alur.
- Mural itu seperti papan tulis digital. Ini bagus untuk kolaborasi dan memiliki template.
Mengembangkan Visual Melalui Bermain
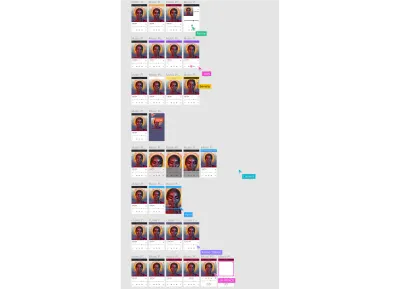
Mengembangkan visual membutuhkan waktu, permainan, dan eksperimen. Jika Anda membuat visual dari awal, upaya pertama Anda tidak akan pernah menjadi yang terbaik! Saya sudah berada di industri desain untuk sementara waktu sekarang dan saya masih gagal dan mengulangi setiap hari. Ini adalah tangkapan layar dari iterasi desain terbaru saya hanya untuk satu layar dalam satu alur.

Mempelajari cara menjadi pendongeng visual yang lebih baik adalah tentang latihan dan pengulangan. Di kelas desain saya, saya mengajar siswa untuk mengulangi dengan membuatnya menjadi sebuah kompetisi. Saya memisahkan siswa menjadi beberapa tim dan tujuannya adalah agar setiap tim mendapatkan iterasi terbanyak dalam jangka waktu tertentu. Untuk kegiatan ini, saya mendorong siswa untuk mengubah satu hal pada satu waktu saat mereka mengulanginya.

Latihan ini mengajarkan siswa untuk merasa nyaman mencoba banyak hal yang mungkin tidak berhasil. Setelah 15 menit pengulangan, saya meminta kelompok mendiskusikan desain mana yang menjadi favorit mereka. Mengapa Anda merasa desain yang Anda pilih adalah yang paling efektif?
Iterasi mungkin tampak menakutkan, tetapi sebenarnya ini adalah proses yang sangat menyenangkan. Saat Anda mengembangkan visual, mulailah dengan memikirkan satu hal yang Anda ingin audiens pelajari. Bayangkan bahwa tujuan kami adalah untuk mengomunikasikan bahwa Anda perlu menjaga jarak 6 kaki untuk mencegah penyebaran Covid-19.
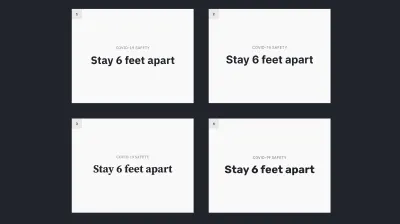
Saya selalu memulai dengan mengatur tipografi terlebih dahulu. Berikut adalah serangkaian iterasi di mana saya hanya menyesuaikan ukuran font, berat, dan gaya.

Untuk setiap iterasi, saya hanya mengubah satu hal! Versi mana yang menurut Anda paling berhasil? Secara pribadi, saya pikir iterasi terakhir berfungsi paling baik karena pesannya keras dan jelas. Selanjutnya, saya bereksperimen dengan beberapa tipografi yang berbeda. Setiap jenis huruf memiliki kepribadian yang berbeda:

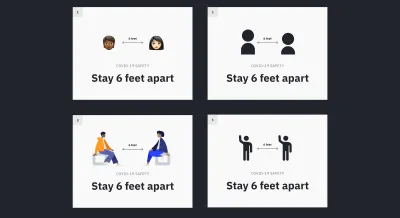
Setelah bereksperimen dengan tipe, kita bisa bereksperimen dengan menambahkan grafik atau ilustrasi pada poster. Anda tidak harus menjadi ilustrator untuk membuat grafik. Ada banyak sumber daya online yang dapat Anda gunakan untuk membuat grafik.
- Di versi 1, saya menggunakan emoji Apple.
- Di versi 2, saya menggambar ikon orang menggunakan dua lingkaran dan persegi panjang.
- Di versi 3, saya menggunakan perpustakaan ilustrasi Humaaans.
- Di versi 4, saya menggunakan set simbol Apple.

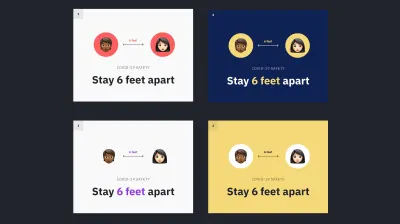
Arahan ini semuanya efektif. Petunjuk arah 2 dan 4 terasa lebih seperti grafik resmi pemerintah, tetapi petunjuk arah 1 dan 2 terasa lebih menyenangkan dan mengundang. Dengan semua komponen kami di tempat, kami dapat mencoba menambahkan gaya dan warna. Sangat penting untuk menggunakan gaya dan warna dengan hemat karena mereka dapat membanjiri pesan.

Keempat iterasi ini bekerja dengan baik! Arah (2) dan (4) menarik perhatian pemirsa karena menggunakan blok warna solid di latar belakang. Petunjuk arah (1) dan (3) mungkin lebih mudah untuk dipindai karena kesederhanaan latar belakang. Saya suka bagaimana arah (3) menggunakan warna ungu untuk menyorot pedoman "6 kaki".
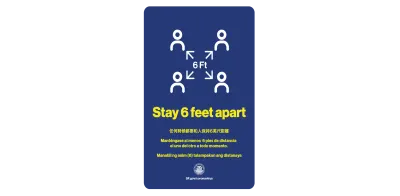
Seperti inilah sebenarnya poster “Tetap terpisah 6 kaki” di San Francisco. Ini mengomunikasikan pesan dengan cukup baik. Teks paling penting "Tetap berjarak 6 kaki" disorot dengan warna kuning dan juga menyertakan grafik sederhana yang menekankan kembali pesan tersebut.

Sumber Daya Untuk Mengembangkan Visual
- Dasar-dasar Desain Visual
- Prinsip Desain: Persepsi Visual Dan Prinsip Gestalt
- Bentuk Desain oleh Frank Chimero
Apa berikutnya?
Lain kali Anda mendesain dek slide, membuat poster, atau membuat dokumen, pikirkan tentang memasukkan sepotong cerita visual. Mulailah dari yang kecil dengan menekankan bagian penting dari teks dengan tipografi. Jika Anda memutuskan untuk menambahkan visual, ingatlah bahwa Anda tidak harus menggunakan alat yang mewah. Coba mulai dengan pensil dan kertas atau alat apa pun yang Anda kenal. Bercerita visual adalah tentang mengkomunikasikan ide, bukan menciptakan karya seni.
Jika Anda tidak yakin harus mulai dari mana di bawah ini adalah beberapa sumber daya yang fantastis:
- Aneh
- gambar
- manusia
- Set simbol Apple
- Google Font Gratis Terbaik
- Ilustrasi Vektor Gratis
Siapa pun dapat belajar berkomunikasi dengan visual! Saya sarankan berbagi pekerjaan Anda dengan teman atau rekan untuk melihat apakah pesan Anda tersampaikan. Mendapatkan umpan balik lebih awal dan sering akan meningkatkan pekerjaan dan ide Anda. Semakin banyak Anda mengulangi, semakin cepat dan lebih baik yang akan Anda dapatkan di masa mendatang. Dengan latihan dan bermain, Anda akan mulai mengumpulkan prinsip visual Anda sendiri dan membangun fondasi visual Anda sendiri.
