Kekuatan Sketsa Pena Dan Kertas
Diterbitkan: 2022-03-10Perlu merancang sesuatu? Mungkin tergoda untuk memulai dengan alat berbasis komputer, misalnya perangkat lunak wireframing seperti Balsamiq, atau alat desain seperti Photoshop atau Figma. Ini memiliki tempat mereka, tetapi saya akan merekomendasikan mundur dan mulai dengan pena dan kertas yang sederhana.
Membuat sketsa dengan tangan dapat terasa asing dan tidak nyaman bagi mereka yang tidak memiliki kecenderungan artistik, tetapi fleksibilitas sketsa tangan yang dikombinasikan dengan imajinasi kita berarti kita dapat mengerjakan lebih banyak ide dan membentuk arah desain yang lebih baik lebih cepat daripada jika kita memulai dengan solusi berbasis komputer yang lebih konkrit.
Harus diakui, saya sendiri kadang-kadang berjuang dengannya; sementara saya menghabiskan masa kecil saya dengan buku sketsa terus-menerus di tangan saya dan lulus universitas dengan gelar Seni, buku sketsa kertas sejenak dilupakan ketika saya memulai karir desain web saya. Butuh bertahun-tahun untuk mengacaukan konsep-konsep yang membosankan dan merasa seperti saya tidak mendorong batas saya sebelum saya menyadari betapa kuatnya generasi ide melalui sketsa fisik yang cepat.
Proses ini direkomendasikan bahkan jika kita tidak mendesain sesuatu yang besar atau dalam kapasitas seorang desainer. Setiap orang perlu menjadi “desainer” dari waktu ke waktu; dari membuat beranda pribadi yang cepat, halaman arahan untuk proyek sumber terbuka baru, atau membuat slide yang tampak bagus untuk presentasi berikutnya.
Ambil selembar kertas dan pena, dan mari kita mulai!
Mengapa Memulai Dengan Kertas
Karena kita selalu menggunakan komputer (dan saya pikir sebagian besar dari kita, saat ini), kadang-kadang bahkan tidak terpikir oleh kita untuk menjauh dan mencoba merancang sesuatu di luar layar.
Sketsa kertas bisa terasa seperti sesuatu yang semata-mata terkait dengan seni visual atau desain grafis (misalnya, desainer logo legendaris Saul Bass terkenal karena advokasi menggambarnya), tetapi bahkan ide paling awal untuk antarmuka komputer dimulai dengan kertas. Susan Kare, perancang ikon untuk antarmuka pengguna grafis Macintosh, menggunakan kertas grafik untuk merancang ide awalnya untuk seni piksel awal yang ikonik.
Kekuatan dalam membuat sketsa kertas adalah kekekalan sketsa dan bagaimana sketsa itu terasa kurang "nyata" daripada apa pun yang kita buat dengan cepat di komputer. Mulailah memindahkan kata dan tombol di layar komputer, dan Anda tergoda untuk jatuh ke arah tertentu dan tidak pernah menjelajahi jalur alternatif. Sketsa kertas memaksa imajinasi kita untuk mengisi celah — jauh lebih cepat daripada jika kita menambahkan detail itu ke mockup komputer.


Kami ingin mencoba banyak ide berbeda saat mengerjakan desain baru. Sementara beberapa ide pertama mungkin terasa cukup baik, ide kelima, ketujuh, atau kesepuluh kita mungkin lebih baik . Bekerja cepat dan lepas membantu kita untuk melewati banyak ide dengan cepat. Ide mengalir lebih cepat, dan kita mungkin akan terkejut dengan apa yang muncul di halaman saat kita bekerja tanpa batasan.
Jika Anda belum terbiasa dengan alat desain seperti Photoshop, Sketsa, atau Figma, memulai dan mempelajari alat dapat membuat Anda kewalahan. Daripada mengerjakan banyak ide, kami akhirnya menghabiskan waktu kami untuk mencari tahu tombol mana yang melakukan apa.
Dan alat wireframing seperti Balsamiq? Mereka menghasilkan ide-ide yang terlihat seperti sketsa — garis berlekuk-lekuk, kotak yang tidak sempurna — tetapi mereka masih mengarahkan kita ke arah mengerjakan satu ide tunggal dan mengotak-atiknya sampai sempurna daripada mencoba banyak ide berbeda terlebih dahulu. Lebih cepat memulai dengan pena dan kertas . Alat wireframing dapat menjadi langkah berikutnya dalam proses (bukan yang pertama.)
Maket "Sketchy" juga berfungsi lebih baik dalam mengekspresikan jenis umpan balik yang kami cari saat mempresentasikannya kepada pengulas. Mockup yang terlalu pixel-sempurna akan sering meminta nit-picking tentang detail yang tidak relevan, tetapi sketsa kasar akan menghasilkan percakapan tingkat tinggi tentang tata letak.
Ulangi Untuk Diri Sendiri: Longgar, Cepat, Tidak Harus Sempurna
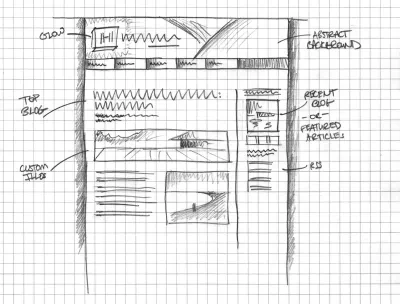
Kita semua pernah melihat sketsa "desain" yang terlihat cantik dan detail. Itu bukan standar untuk mengukur diri Anda sendiri. Abaikan mereka. Sketsa kita harus cepat tanpa banyak detail.

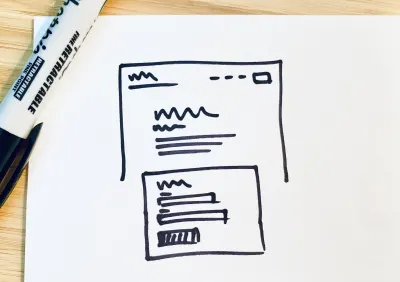
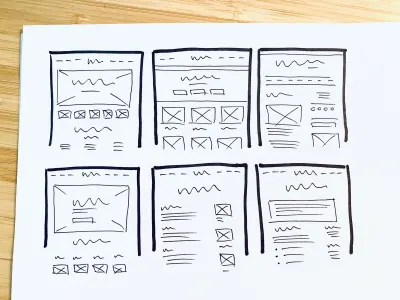
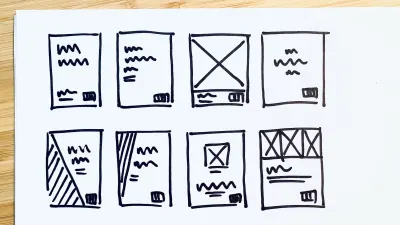
Sebaliknya, kita akan menggunakan garis dan kotak yang sangat cepat, menjaga sketsa kita tetap kecil dan cepat.
Kita dapat menggunakan sketsa kecil ini untuk mencoba beberapa versi tata letak beranda:


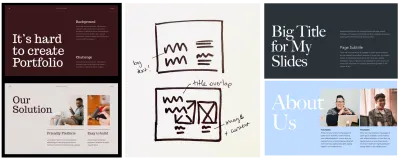
Membuat sketsa berguna untuk hampir semua jenis tugas desain: buletin, logo, presentasi, widget — apa pun yang berfungsi, Anda perlu memikirkan banyak ide visual dengan cepat. Sebagai contoh, bagaimana kalau kita mengeksplorasi beberapa ide untuk sampul ebook?

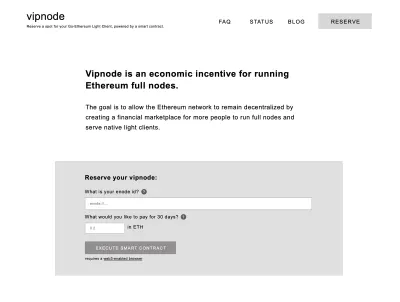
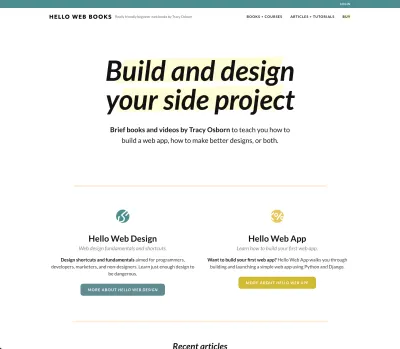
Cara yang baik untuk mulai mempraktikkan teknik sketsa semacam ini adalah dengan mengambil situs web yang ada dan merekayasa balik sketsa tersebut. Ini tidak hanya membantu Anda merasa nyaman dengan tindakan menggambar, tetapi Anda juga mulai merasakan pola desain yang berbeda.

Pendekatan apa pun yang Anda ambil, isi halaman Anda dengan ide-ide! Jangan berhenti bahkan jika Anda menemukan ide yang benar-benar menggairahkan Anda yang ingin Anda teruskan. Saat Anda mengisi halaman, lanjutkan ke halaman berikutnya. Jelajahi ide alternatif untuk berjaga-jaga jika Anda menemukan sesuatu yang lebih Anda sukai.
Setelah Anda memiliki banyak pilihan, istirahatlah untuk mengistirahatkan pikiran Anda, lalu kembali ke lingkaran favorit Anda, perbaiki, dan mungkin kemudian lanjutkan ke pembuatan maket. Anda akan lebih percaya diri pada arah yang Anda pilih karena Anda tahu bahwa Anda telah mencoba dan membuang banyak ide lain.
Gunakan Inspirasi Untuk Membantu Pembuatan Sketsa Dan Ide Anda
Sketsa harus berjalan seiring dengan inspirasi, jadi bawa kembali komputer itu! Bahan bakar proses desain Anda sendiri dengan meneliti desain lain dan mencari detail yang menurut Anda akan berhasil sendiri.
Jika Anda tidak yakin harus mulai dari mana, carilah inspirasi di bidang terkait dengan apa yang sedang Anda kerjakan. Untuk beranda pribadi, ada baiknya untuk mulai melihat beranda rekan-rekan di industri Anda. Jika Anda buntu atau ingin inspirasi yang lebih umum, lihat sumber daya berikut:
- Dribbble, yang sangat bagus untuk meneliti ide desain untuk elemen, seperti formulir login.
- SiteInspire, untuk melihat tren desain modern saat ini.
- Land-book, untuk inspirasi desain halaman arahan.
- Commerce Cream, untuk inspirasi desain website e-commerce.
- Pttrns, untuk inspirasi desain aplikasi seluler.

Saat Anda meneliti, perhatikan elemen apa yang ingin Anda tarik ke dalam desain Anda sendiri (dan ingat untuk tidak menyalin dengan tepat!). Misalnya, tata letak yang bagus, cara tertentu inspirasi memasangkan konten dengan gambar, formulir kontak yang tampaknya sangat mudah digunakan. Mencoba beberapa ide navigasi yang berbeda pada sketsa kertas jauh lebih cepat daripada membuat maket lengkap atau mengkodekan semuanya.
Saat Anda menemukan elemen dan ide yang ingin Anda ingat, buat sketsa ! Terus tambahkan ide ke lembar sketsa Anda dan isi halaman Anda dengan semua ide potensial Anda. Ingat, kerjakan banyak pilihan dan ide berbeda untuk memulai, dan persempit ide favorit Anda setelahnya.
Ingatlah Untuk Berlatih!
Keterampilan baru apa pun akan terasa canggung beberapa kali pertama. Itu normal. Jangan biarkan hal itu membuat Anda putus asa. Semakin banyak Anda berlatih membuat sketsa dan memanfaatkan keterampilan ini saat mendesain, semakin natural rasanya.
Untuk proyek desain Anda berikutnya, singkirkan keyboard itu dan biarkan imajinasi dan kreativitas Anda mengalir dengan memulai dengan sketsa pena dan kertas.
Mari kita tinjau apa yang telah kita bahas:
- Sketsa kertas adalah cara tercepat untuk menjelajahi opsi desain.
Kita dapat melakukan lebih banyak hal dalam waktu yang lebih singkat dengan menjauh dari mouse. - Manfaatkan inspirasi saat Anda membuat sketsa untuk meningkatkan generasi ide.
Jangan mulai dengan halaman kosong; dapatkan ide Anda mengalir dengan melihat karya desain yang ingin Anda tiru. - Buat lebih banyak sketsa dan coba lebih banyak ide daripada yang seharusnya.
Terkadang ide kelima mungkin terasa seperti arah yang baik, tetapi kemudian Anda akan menemukan ide selanjutnya yang lebih baik. - Latihan membuat sempurna.
Semakin banyak membuat sketsa, semakin cepat, semakin mudah rasanya, dan semakin baik hasilnya.
Punya sumber inspirasi lain? Seperti apa sketsa Anda? Akan senang mendengar dari Anda di komentar!
Bacaan Lebih Lanjut Di Majalah Smashing
- “Menggambar Gambar Sepanjang Hari,” Alma Hoffmann
- “Sketsa Tangan: Hal-Hal yang Anda Tidak Tahu Doodle Anda Bisa Dicapai,” Laura Busche
- “Cara Membuat Porsche 911 Dengan Sketsa,” Nikola Lazarevic
- “Berpindah Dari Photoshop Dan Illustrator Ke Sketsa: Beberapa Tip Untuk Desainer UI,” Lachezar Petkov
- “Sikat Huruf: Ini Hanya Menjadi Lebih Baik Setelah Latihan,” Alma Hoffmann
- “Ilustrasi Modern Abad Pertengahan: Membuat Buku Sampul Dengan Illustrator Dan InDesign,” Manuela Langella
- “Sketsa Langsung Perjalanan Pengunjung Situs Untuk Membuat Peta Situs Dengan Klien Anda,” Matt Orley
- “Berpindah Dari Sketsa Ke Figma: Studi Kasus Sistem Desain Migrasi,” Buzz Usborne
- “Melepaskan Potensi Penuh Simbol Dalam Sketsa,” Javier Cuello
