Cara Tumpang Tindih Banyak Gambar Menggunakan CSS
Diterbitkan: 2020-07-15CSS adalah singkatan dari Cascaded Style Sheet. Ini adalah bahasa style sheet yang mendefinisikan presentasi dokumen dalam bahasa markup seperti HTML. Lembar gaya berjenjang membedakan konten dan presentasi visual lainnya seperti warna, tata letak, font, dan tema. Diferensiasi ini meningkatkan akses ke konten dan mengontrol spesifikasi presentasi. CSS mendefinisikan tema umum untuk halaman web yang dipilih dan terlihat di seluruh situs web. Detail file CSS disimpan terpisah untuk mengurangi masalah kompleks dan struktur konten yang berlebihan.
CSS tersedia untuk tumpang tindih beberapa gambar, yaitu menempatkan gambar di atas gambar lainnya. Ada tiga metode untuk melakukan ini. Mari kita lihat masing-masing satu per satu.
1. Menggunakan Kotak CSS:
CSS Grid adalah fitur CSS dua dimensi yang paling ampuh yang menangani baris dan kolom serta konten di dalamnya. Anda dapat bekerja dengan elemen induk dan elemen anak dengan bekerja dengan aturan CSS. Kisi-kisi di CSS secara mendasar telah mengubah cara Anda menata halaman web dan kontennya. Untuk bekerja dengan kisi, Anda harus tahu tentang wadah kisi, item kisi, garis kisi, dan sel kisi. Ini juga mencakup istilah lain seperti trek grid dan area grid. Elemen anak dari wadah kotak dapat menempatkan diri mereka seolah-olah mereka tampak tumpang tindih dengan yang lain.
Anda dapat membuat ukuran trek yang tetap dan fleksibel dalam kisi menggunakan piksel. Menentukan sejumlah piksel tertentu dapat mengatur kisi agar sesuai dengan tata letak yang diinginkan. Untuk menentukan trek kisi yang fleksibel, Anda dapat menyebutkan nilai dalam bentuk persentase.
Fitur yang paling penting dari CSS Grid adalah dapat tumpang tindih gambar dengan mengubah z-index tanpa mengganggu aliran dokumen biasa. Dengan menggunakan kisi CSS, Anda dapat bekerja dengan tinggi dan lebar berapa pun dari elemen tersebut. Selain itu, gambar atas selalu diletakkan di bawah, yang sejajar dengan sudut kiri bawah. Gambar akan menyelaraskan dirinya dengan tepi kiri elemen wadah.
Kode HTML untuk itu:
<div class="image-stack">
<div class="image-stack__item image-stack__item—top">
<img src=”Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=”Gambar pertama”>
</div>
<div class="image-stack__item image-stack__item—bottom">
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”gambar kedua”>
</div></div>
Anda dapat menambahkan atribut role="presentation" ke elemen jika tampilan gambarnya dekoratif. Dengan spesifikasi ini, gambar tidak akan ditampilkan ke pembaca layar.
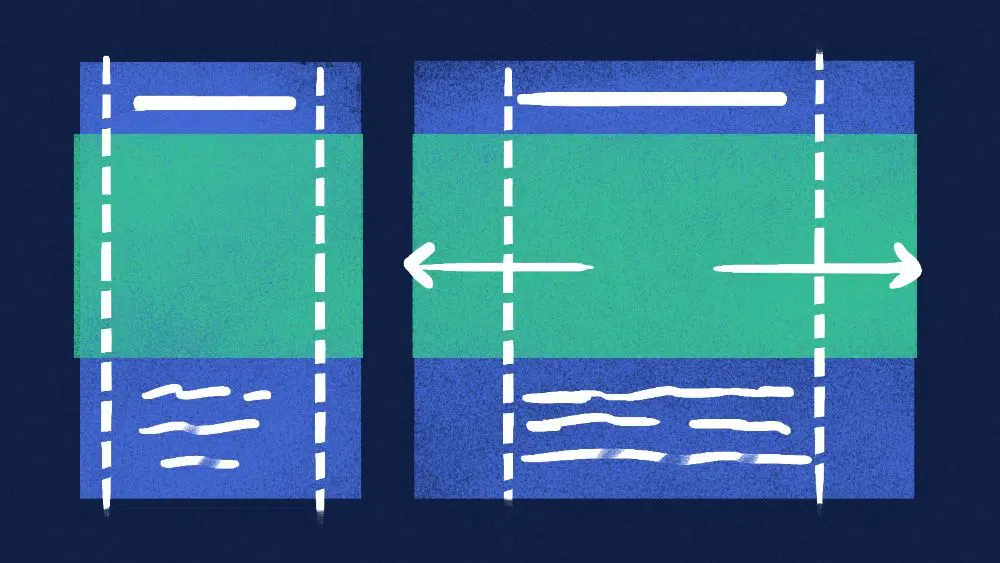
Sekarang kita harus menentukan lebar kolom di grid yang dipertimbangkan. Di sini, ada beberapa cara untuk melakukannya, tetapi kita akan membuat grid 12 kolom karena grid 12 kolom umumnya digunakan.
Untuk ini, kita akan menentukan yang berikut di file CSS kita di elemen induk, yang berisi elemen lain:
.image-stack
{
Tampilan: kisi;
Kolom-templat-kotak: ulangi (12, 1fr);
Posisi: relatif;
}
Grid-template-columns adalah karakteristik untuk menentukan jumlah kolom yang akan dimiliki grid. Sedangkan, 1fr menentukan browser untuk menghitung jumlah ruang yang tersedia. Hal-hal ini berguna ketika Anda memiliki celah dalam kolom dan baris.
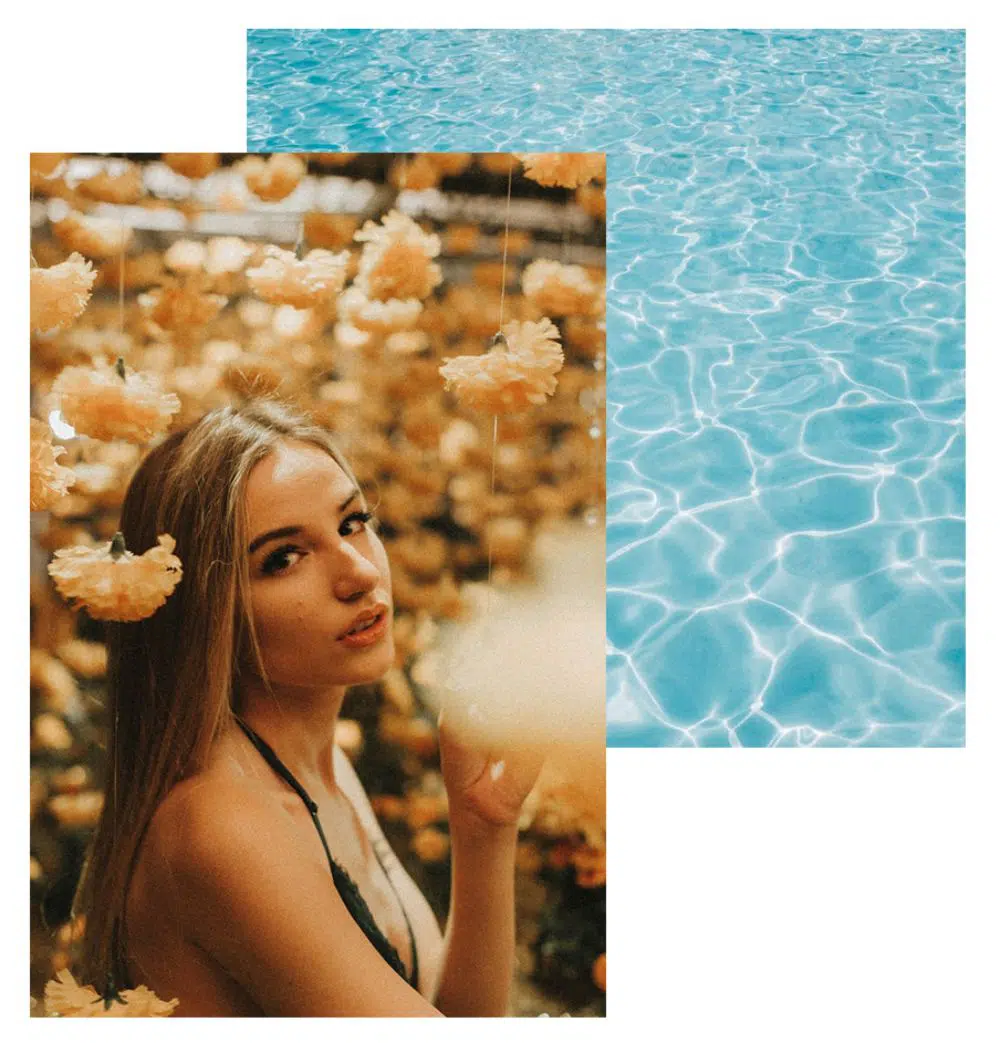
Posisi: relatif penting di sini. Ini memungkinkan indeks-z untuk gambar berfungsi sesuai dengan persyaratan dan spesifikasi kami. Setelah Anda memiliki kisi fungsional yang tersedia, Anda harus melihat lebar gambar. Untuk menambahkan lebar ke gambar, spesifikasi yang ideal adalah menentukan lebar dalam persentase. Sekarang, Anda harus mulai dengan lebar total komponen yang terkait dengan gambar. Lebar gambar adalah 844 px, yang berarti 100%. Lebar gambar di atas adalah 521 px. Di sini, kita dapat membagi 521px dengan 844px. Sekarang nilai yang dihasilkan harus dikalikan dengan 100, yang kira-kira sama dengan 61,7%.
Jika Anda membulatkan 61,7% menjadi 62%, Anda melihat bahwa Anda mendapatkan nilai di tengah-tengah 58% dan 66%. Oleh karena itu, kita akan mengambil 66%. Untuk gambar di atas, kami memiliki kode berikut yang masuk ke CSS:
.image-stack__item—atas
{
Grid-kolom: 1/span 8;
Grid-baris: 1; // harus berada di baris yang sama dengan gambar kedua
Padding-top: 20% // ini menempatkan gambar ke bawah dan membuatnya tetap proporsional.
indeks-z: 1; //ini membuat gambar di atas foto bawah.
}
Untuk gambar kedua, kita akan menghitung:
645 px/844 px dan nilainya harus dikalikan dengan 100, yang menghasilkan 76,4%. Kami akan membulatkannya menjadi 75%, yang sangat cocok dengan grid 12 kolom kami di CSS.
Anda harus memastikan bahwa gambar bawah mengambil sembilan kolom dan mulai merender melalui garis grid ke- 4. Dengan ini, gambar harus mengambil sisa grid.
Kode CSS untuk gambar di bawah adalah sebagai berikut:
.image-stack__item—bawah
{
kisi-kolom: 4
grid-baris: 1; //ini membuat gambar muncul di baris yang sama
}
Dengan kisi CSS, setiap jenis tumpang tindih dimungkinkan. Tumpang tindih dapat mencakup gambar di atas gambar, teks di atas gambar atau bahkan teks yang tumpang tindih pada teks. Ini menawarkan sebanyak mungkin kemungkinan yang dapat Anda bayangkan. Kode terakhir muncul seperti di bawah ini:
<div class=”container”> <p>Metode Grid CSS</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”>
<Img src=”Https//sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=Gambar pertama”></div>
<div class="image-stack__item image-stack__item–bottom">
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”gambar kedua”></div>
</div> <p>Konten tekstual ada di sini.</p> </div>
2. Mengambang dengan margin negatif:
Properti float CSS menempatkan elemen halaman web di sisi kiri atau kanan wadahnya. Ini memungkinkan teks dan elemen sebaris untuk membungkus elemen. Meskipun elemen float adalah bagian dari halaman, elemen tersebut tetap dibawa keluar dari aliran normal. Dengan properti float, elemen bergeser ke kanan atau kiri, untuk menyentuh batas elemen wadahnya.

Properti float membuat elemen di sekitarnya mengapung. Properti ini merender elemen dan konten yang tampak mirip dengan desain cetak. Konsep seperti itu disebut bungkus teks. Artinya, teks membungkus dirinya sendiri di sekitar elemen. Dalam desain cetak, komponennya bisa berupa gambar di mana teks mengapung di sekitarnya. Mengabaikan bungkus teks membuat teks tumpang tindih dengan gambar seolah-olah gambar tidak ada. Anda dapat menggunakan float untuk mendesain tata letak seluruh halaman web atau situs web. Ini tidak hanya terbatas pada membungkus teks di sekitar elemen halaman web.
Kode di sini akan mendukung setiap browser, termasuk Internet Explorer. Metode ini berfokus pada mengeluarkan elemen dari dokumen dan merendernya menggunakan float. Bagian terbaik dari sintaks pengkodean ini adalah bahwa strukturnya tetap mirip dengan struktur yang disebutkan sebelumnya. Untuk elemen induk di tumpukan gambar, kami menggunakan "clear", saat kami mengapungkan elemen turunannya. Di sini, konten ditampilkan di bawah gambar. Sintaksnya seperti di bawah ini:
.image-stack::setelah
{
Isi: ' ';
Tampilan: meja;
Jelas: keduanya;
}
Kode di atas adalah untuk gambar yang ditempatkan di bagian bawah. Oleh karena itu, gambar kedua akan berada di atas gambar ini.
Nah, untuk gambar yang diletakkan di atas, berikut kodenya:
.image-stack__item—atas
{
mengambang: kiri;
Lebar: 66%;
Margin-kanan: -100%;
Padding-top: 15%;
Posisi: relatif;
indeks-z: 1;
}
Kami memiliki margin tertentu dalam nilai negatif, yang signifikan. Margin negatif berperilaku berbeda dalam situasi yang berbeda. Jika mereka berlaku di bagian atas atau bawah, mereka bertindak dengan cara tertentu. Dan mereka berperilaku berbeda jika margin negatif ada di kiri atau kanan elemen mengambang.
Di sini, kami telah menerapkan margin kanan negatif pada elemen kiri mengambang yang memungkinkan gambar tumpang tindih. -100% adalah lebar wadah gambar. Nilai ini diletakkan di sebelah kiri dan membiarkan gambar di bagian bawah dirender di bawahnya seperti tidak ada dalam model objek dokumen. Oleh karena itu, kode terakhir muncul seperti ini:
{
ukuran kotak: kotak perbatasan;
}
p {
ukuran font: 20px;
font-family: sans-serif;
warna: #6439a9;
}
.wadah {
bantalan: 100px 30px;
lebar: 100%;
margin: 0 otomatis;
lebar maks: 900 piksel;
}
// hapus perbaikan
.image-stack::setelah {
isi: ' ';
tampilan: meja;
jelas: keduanya;
}
.image-stack__item–top {
mengapung: kiri;
lebar: 66%;
margin-kanan: -100%;
padding-top: 15%; // sewenang-wenang
posisi: relatif;
indeks-z: 1;
}
.image-stack__item–bottom
{
mengapung: benar;
lebar: 75%;
}
gambar
{
lebar: 100%;
}
3. Metode grid dan float CSS digabungkan:
Kode dalam metode ini mendukung untuk bekerja di semua browser. Ini juga menentukan kode di mana ia bekerja dengan sempurna pada browser tertentu yang sudah tua dan usang. Di sini, kami menggunakan fitur “@supports”, yang merupakan bagian penting dari metode ini. Ini untuk memeriksa apakah browser yang dipertimbangkan mendukung nilai "display: grid". Kita akan menggunakan kode yang mendukung browser Internet Explorer sebelum kita menggunakan fasilitas “@supports” dari kode tersebut.
Pada fitur “@supports”, kita akan mereset lebarnya menjadi 100%. Sekarang, properti float tidak memiliki signifikansi dth hingga 100%. ing untuk menambahkan browser IE dengan pertimbangan mendukung anner. Dan mereka berperilaku dengan cara yang berbeda, jika m negatif. Itu tidak akan mempengaruhi elemen yang digunakan. Karenanya kode terakhir untuk itu terlihat seperti di bawah ini:
<div class=”container”> <p>Metode Lintas Browser</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”> <img src=”https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt=””> </div> <div class=”image-stack__item image-stack__item–bottom”> <img src=”https:/ /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg” alt=””> </div> </div> <p>Konten tekstual ada di sini.</p> </div>
Keuntungan menggunakan grid:
Pengurangan coding adalah keuntungan penting menggunakan CSS grid. Alih-alih menghasilkan elemen HTML tambahan untuk mendasarkan kisi Anda, Anda menggunakan lembar gaya untuk membuat kisi. Kerangka kerja kisi tidak selalu menggunakan nama kelas yang terdengar semantik. Karena kisi CSS bersifat asli, Anda tidak perlu menyertakan pustaka besar dalam proyek Anda untuk mendukungnya. Pengembangan web berbasis CSS lebih cepat karena mempelajari sintaksnya mudah. Selain itu, membuat prototipe dengan CSS cepat dan efektif.
Dengan dukungan browser yang terus berkembang, Anda dapat menggunakan grid secara praktis di mana saja. Tutorial untuk grid tersedia di mana-mana; semua orang dari pemula hingga pengembang tingkat lanjut dapat menggunakannya. Grid memungkinkan implementasi antarmuka pengguna halaman web dengan mudah di berbagai konteks. Anda dapat membuat tata letak yang responsif dan terstruktur tanpa pembungkusan teks tanpa akhir dan memiliki tiga tata letak kolom. Grid menawarkan perawatan yang mudah dan fleksibilitas untuk desain halaman web. Selain itu, Anda dapat bekerja dengan baris dan kolom secara bersamaan untuk menghasilkan rencana yang rumit namun fleksibel. Karena sebagian besar browser mendukung sistem grid, Anda tidak memerlukan kode cadangan agar dapat berfungsi.
Kotak memungkinkan seorang desainer untuk menghasilkan tata letak situs web yang kreatif dan menakjubkan. Selain itu, para desainer memiliki pilihan untuk mengubahnya menjadi desain yang responsif tanpa mengurangi tampilan keseluruhan dan estetika visual desain. CSS menggabungkan grid dan ide desain desainer untuk menghasilkan desain out-of-the-box. Desain ini baik dalam tampilan maupun responsif terhadap pengguna yang paham teknologi saat ini.
Kesimpulan:
Tumpang tindih gambar adalah konsep yang menarik dalam dunia desain. Ketika pengembang harus menangani tumpang tindih foto, Anda dapat melakukan cara yang disebutkan. Jika Anda berpengalaman dengan CSS, sebagai pengembang, Anda tahu bahwa secara praktis mungkin untuk mencapai apa pun yang Anda pilih. Tetapi para pemula dapat melihat tutorial ini dan membuat gambar tumpang tindih dengan waktu yang sangat singkat. Dia harus tahu kode mana yang masuk ke file mana.