Cara Membuat Porsche 911 Dengan Sketsa (Bagian 3)
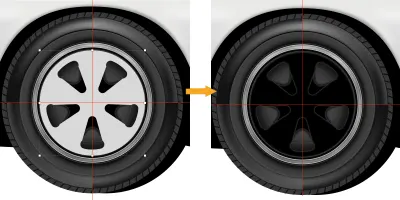
Diterbitkan: 2022-03-10Kami melanjutkan tutorial kami dengan roda mobil Porsche 911 kami, tetapi sebelum melanjutkan dengan langkah berikutnya, saya ingin menyoroti roda Fuchs terkenal yang dirancang dalam bentuk daun semanggi (atau sayap). Pertama, sedikit sejarah:
“Roda Fuchs adalah roda khusus yang dibuat untuk model Porsche 911/911S pertama di awal tahun 1960-an. Dirancang bersama dengan Otto Fuchs KG, modeler Porsche Heinrich Klie, dan Ferdinand Porsche Jr., velg Fuchs adalah velg tempa ringan pertama yang dipasang pada kendaraan produksi otomotif. Mereka menyediakan mobil sport Porsche 911 bermesin belakang dengan pengurangan massa tanpa pegas, melalui velg yang kuat dan ringan.”
— Sumber: Wikipedia
Kita akan mulai dengan desain ban terlebih dahulu.
ban
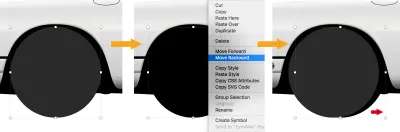
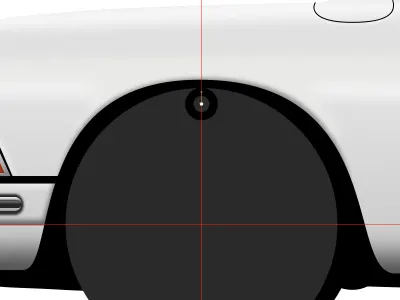
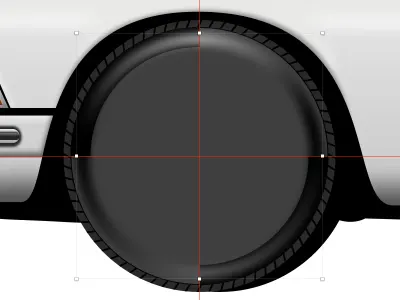
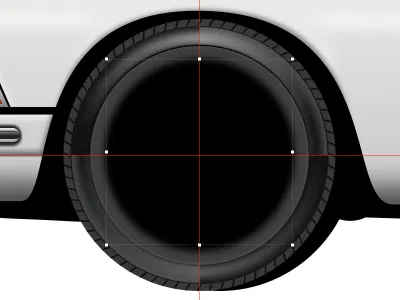
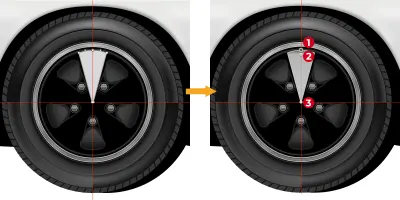
Buka sembunyikan wheel base di panel Layers . Matikan Borders dan atur Fills ke #2A2A2A . Kemudian, duplikat bentuk ini, ubah Fills menjadi #000000 , pindahkan ke belakang base wheel (klik kanan padanya dan pilih Move Backward ) dan dorong 20px ke kanan.
Tip : Menahan Shift + → akan memindahkan seleksi dalam peningkatan 10-piksel.

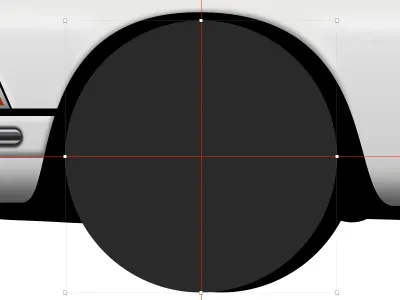
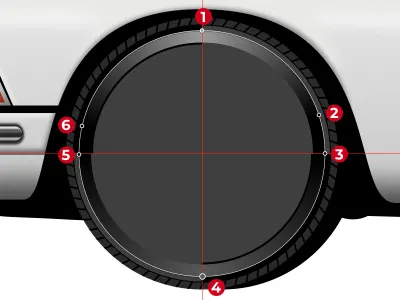
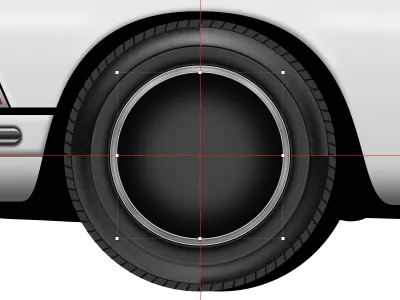
Pilih base wheel dan tambahkan beberapa panduan untuk membuat penyelarasan semua elemen lebih mudah. Untuk melakukan ini, tunjukkan penggaris Sketsa (tekan Ctrl + R ). Kemudian, tambahkan panduan vertikal di tengah base wheel dengan klik pada penggaris atas, dan lakukan hal yang sama untuk panduan horizontal pada penggaris kiri.

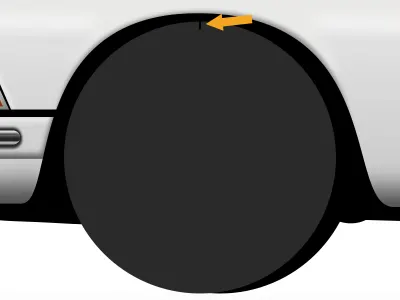
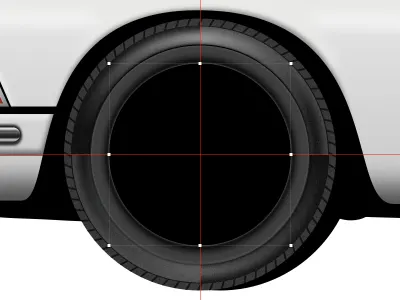
Matikan sementara pedoman dengan menekan Ctrl + R pada keyboard. Buat persegi panjang kecil dengan lebar 2px dan tinggi 8px , dengan Fills diatur ke #000000 dan Borders dimatikan. Persegi panjang ini akan berfungsi sebagai unit dasar untuk membuat tapak (alias pola tapak). Pusatkan persegi panjang ke base wheel secara horizontal.

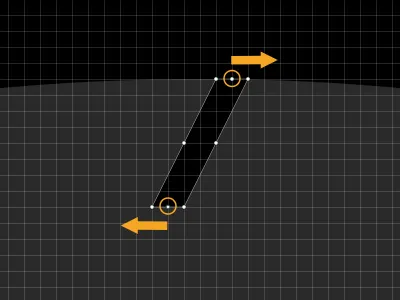
Perbesar cukup dekat (di sini, saya memperbesar hingga 3200%), pilih Transform dari toolbar atas, pilih titik tengah atas dan dorong 2px ke kanan, lalu pilih titik tengah bawah dan dorong 2px ke kiri untuk membuat itu terlihat miring.
Catatan : Jika Anda tidak melihat alat Transform di bilah alat atas, Anda dapat menambahkannya di sana melalui View → Customize Toolbar… atau Anda dapat menggunakan pintasan keyboard Cmd + Shift + T .

Hidupkan kembali pedoman ( Ctrl + R ) dan pastikan persegi panjang ini dipilih. Letakkan persegi panjang ke dalam grup dengan menekan Cmd + G pada keyboard. Beri nama grup ini treads .
Kami akan menggunakan alat Rotate Copies untuk membuat tapak di sekitar wheel base . Seperti Buat Simbol , Putar Salinan dapat menjadi salah satu fitur yang akan menghemat banyak waktu dan tenaga Anda!
Catatan : Jika Anda menggunakan Sketch versi 67.0 atau 67.1, Anda mungkin mengalami bug dengan operasi Rotate Copies . Jika ini terjadi, Anda perlu membuat tapak di sekitar wheel base secara manual; atau (lebih baik), Anda harus memperbarui ke v. 67.2 (atau lebih baru) di mana masalah ini telah diselesaikan.
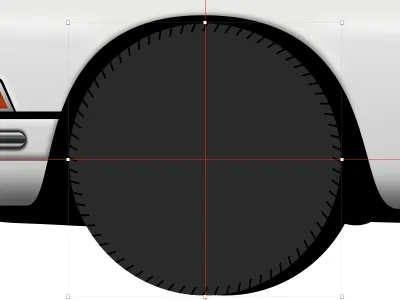
Pastikan persegi panjang di dalam treads grup dipilih, lalu pergi ke Layer → Path → pilih Rotate Copies . Kotak dialog yang akan terbuka akan memungkinkan Anda menentukan berapa banyak salinan tambahan dari elemen yang dipilih untuk dibuat. Masukkan 71 sehingga total kita akan memiliki 72 persegi panjang di sekitar wheel base yang akan menjadi tapak. Tekan Putar di kotak dialog. Setelah Anda memasukkan nilai ini dalam dialog, Anda akan disajikan dengan semua persegi panjang dan indikator melingkar di tengah.
Tip: Melakukan langkah ini di Sketch sangat membutuhkan CPU dan memori! Jika Anda bekerja pada mesin modern, mungkin Anda tidak akan mengalami masalah apa pun; tetapi jika Mac Anda sedikit lebih tua, maka jarak tempuh Anda mungkin berbeda. Secara umum, ketika bekerja dengan banyak salinan, coba matikan Borders terlebih dahulu untuk menghindari macet dan untuk mencapai hasil operasi lebih cepat.

Sekarang, gerakkan indikator melingkar ini ke bawah hingga terletak tepat di persimpangan pemandu — dan voila! kami memiliki 72 persegi panjang yang ditempatkan secara merata di sekitar wheel base . Setelah selesai, tekan Esc atau Enter . Perhatikan bahwa jika Anda melewatkan menempatkan indikator melingkar (pusat rotasi) tepat di persimpangan pemandu, persegi panjang tidak akan terdistribusi sempurna di sekitar wheel base jadi berhati-hatilah.
Catatan : Alat Rotate Copies tidak membuat bentuk gabungan di versi Sketch yang lebih baru (versi 52 atau yang lebih baru) dan malah membuat (dan memutar) salinan terpisah dari bentuk tersebut. Dengan menempatkan bentuk pertama ke dalam grup, kami telah mengamankan bahwa semua bentuk yang dibuat dan diputar ada di dalam grup ini bernama treads .

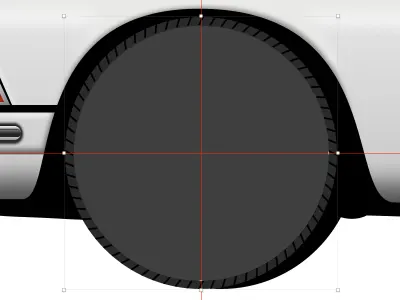
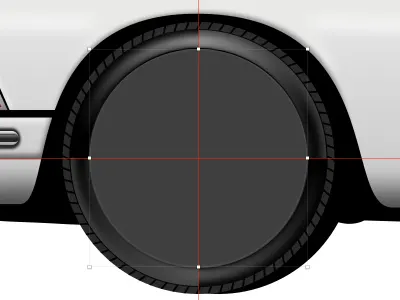
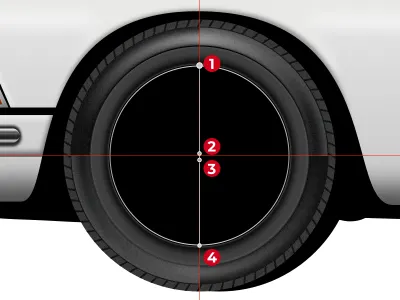
Pilih base wheel lagi, duplikat, posisikan di atas treads dalam daftar panel Layers , dan turunkan dengan 14px . Ubah Warna ke #3F3F3F dan aktifkan Borders — atur Color ke #000000 , Position ke Inside dan Width ke 1px .

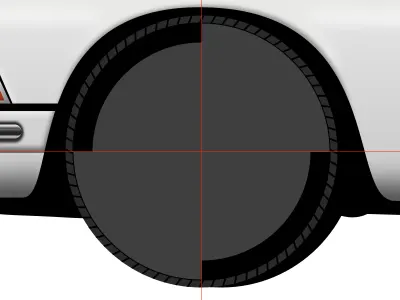
Gandakan lingkaran ini, matikan Fills dan atur Border Width menjadi 20px . Kami hanya ingin menampilkan 2 4 Perbatasan — 1 4 di sisi kiri atas dan 1 4 di sisi kanan bawah. Untuk melakukannya, ketik di bidang Dash r*π*0.25 di mana r adalah diameter lingkaran ( 254px dalam kasus saya), 0.25 adalah 25% (atau 1 4 ) dari perbatasan, dan 3.14 π
Jadi dalam hal ini masukkan rumus berikut di bidang Dash : 254*3.14*0.25 , dan tekan Enter (atau Tab ) pada keyboard.
Catatan : Jika Anda memasukkan angka di kolom Dash dan menekan Tab pada keyboard, Sketch akan secara otomatis mengisi kolom Gap dengan angka yang sama. Hal yang sama akan terjadi jika Anda menekan Enter .

Gandakan lingkaran, kecilkan sedikit, atur Borders Width ke 12px dan terapkan Angular Gradient dengan properti berikut:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Kemudian, terapkan efek Gaussian Blur dengan Amount 4 .

Sekali lagi, duplikat lingkaran, matikan Gaussian Blur dan turunkan skalanya. Aktifkan Fills, pastikan masih #3F3F3F , atur Borders ke posisi Outside dan Width ke 1px . Ubah Warna ke Linear Gradient dan gunakan #000000 untuk perhentian warna pertama dan #444444 untuk perhentian warna terakhir.
Tambahkan Inner Shadows — untuk Color gunakan #FFFFFF pada 20% Alpha dan atur Blur ke 2 ; lalu terapkan Shadows — untuk Color gunakan #000000 pada 90% Alpha dan atur Blur ke 2 .

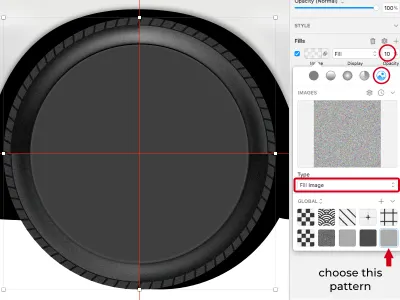
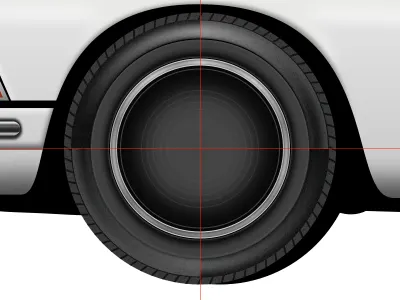
Sekarang adalah waktu yang tepat untuk menambahkan sedikit tekstur! Pilih dan salin bentuk wheel base , rekatkan di atas, lalu Pindahkan Mundur sekali sehingga berada tepat di bawah lingkaran yang baru saja kita buat. Atur Fills ke Pattern Fill , Type to Fill Image dan pilih pola kanan bawah . Atur Opacity untuk bentuk ini menjadi 10% .

Pilih lingkaran di atas, duplikat, matikan Borders , Inner Shadows dan Shadows . Atur Fills ke #000000 dan Opacity ke 100% dan turunkan lingkaran ini sebesar 32px . Terapkan Gaussian Blur dengan Jumlah 4 .

Dorong ke bawah 3px , lalu duplikat dan pindahkan duplikat 6px ke atas.

Gandakan lingkaran terakhir, matikan Gaussian Blur, tekan ke bawah sebesar 3px dan turunkan sebesar 4px . Tambahkan efek Shadows dengan Color diatur ke #FFFFFF pada 90% Alpha dan Blur diatur ke 2 .

Sekarang, duplikat lingkaran ini, matikan Shadows dan turunkan sedikit (dengan 2px ). Aktifkan Borders , atur posisi ke Inside , Width ke 1px dan terapkan Linear Gradient :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Ubah Fills menjadi Angular Gradient dengan properti berikut (perhatian! ini adalah daftar panjang color stop):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Kemudian, tambahkan efek Inner Shadows — atur Color ke #000000 pada 50% Alpha dan atur Blur dan Spread ke 2 .
Duplikat, turunkan dengan 14px , ubah Fills menjadi #434343 Solid Color , Borders position menjadi Outside , dan Inner Shadows properties menjadi: Color #000000 pada 90% Alpha, Blur and Spread set ke 24 .
Kemudian tambahkan dua efek Shadows :
- pertama — Warna :
#000000pada50%Alpha; Y :2; Kabur :5 - detik — Warna :
#000000pada50%Alpha; Kabur :2

Sekali lagi, duplikat bentuknya, perkecil dengan 8px , matikan Fills , Shadows dan Inner Shadow , dan atur Borders Color ke #414141 .

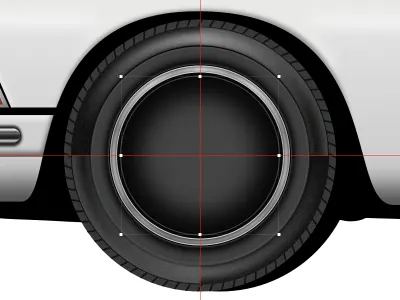
Beralih ke alat Oval ( O ), dan gambar lingkaran dari persimpangan panduan. Matikan Fills , atur Borders Color ke #575757 , posisikan ke Inside dan Width ke 1px .
Duplikat, kecilkan sedikit dan pastikan lebar perbatasan adalah 1px . Ulangi ini tujuh kali lagi, sehingga pada akhirnya Anda memiliki sembilan lingkaran konsentris. Pastikan semua Borders Width berukuran 1px . Gunakan gambar di bawah ini sebagai referensi.

Pilih semua lingkaran konsentris dan masukkan ke dalam grup.
pelek
Kami akan mulai mengerjakan desain pelek selanjutnya.
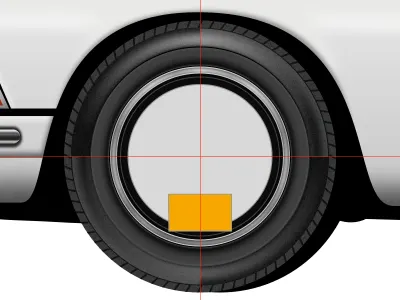
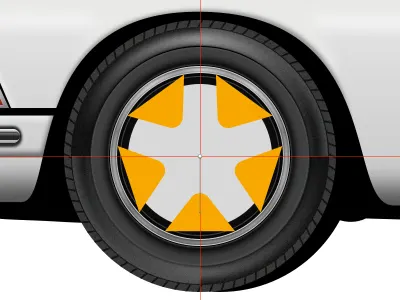
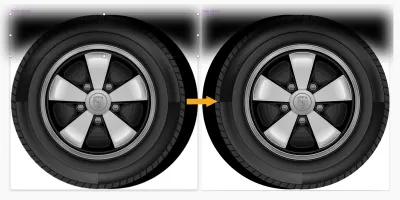
Gambarlah sebuah lingkaran dari perpotongan pemandu, lalu gambarlah sebuah persegi panjang di atas dan pusatkan secara horizontal ke lingkaran.

Pilih persegi panjang ini, klik dua kali untuk beralih ke mode pengeditan vektor dan pindahkan titik-titiknya hingga Anda memiliki sesuatu seperti pada gambar di bawah ini. Pilih dua titik teratas dan atur Radius ke 20 .

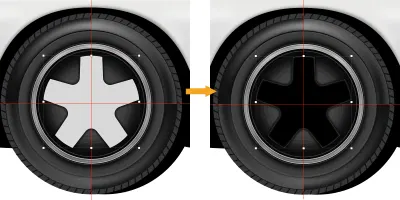
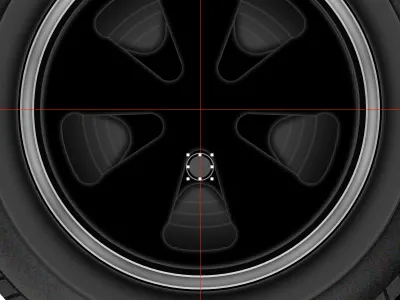
Kami akan menggunakan Rotate Copies lagi untuk mendistribusikan bentuk ini di sekitar lingkaran. Pilih keduanya — lingkaran dan persegi panjang yang dimodifikasi — matikan Borders dan tempatkan mereka ke dalam grup. Sekarang pilih persegi panjang yang dimodifikasi, buka Layer → Path , pilih Rotate Copies , masukkan 4 di kotak dialog (jadi kita akan memiliki total lima bentuk), klik Rotate , dan sejajarkan indikator melingkar ke persimpangan panduan. Setelah selesai, tekan Esc atau Enter .

Pilih semua bentuk di dalam grup dan terapkan operasi Kurangi dari bilah alat atas. Tambahkan efek Inner Shadows — untuk Color gunakan #FFFFF pada 50% Alpha dan atur Blur ke 2 . Kemudian terapkan Shadows with Color set ke #000000 pada 70% Alpha dan keduanya Blur dan Spread set ke 2 . Terakhir, ubah Fill menjadi #000000 .

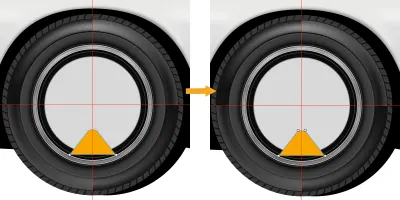
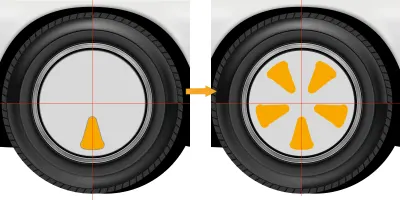
Gambarlah sebuah lingkaran dari perpotongan pemandu tetapi buat itu sedikit lebih besar dari bentuk di bawah ini, lalu gambarlah sebuah bentuk dan pusatkan itu secara horizontal ke lingkaran. Pilih keduanya, matikan Borders dan masukkan ke dalam grup. Pilih bentuk dan lakukan operasi Rotate Copies . Masukkan 4 di kotak dialog (jadi sekali lagi, kita akan memiliki total lima bentuk), klik Rotate , dan sejajarkan indikator melingkar ke persimpangan panduan. Jika sudah siap, tekan Esc atau Enter .

Pilih semua bentuk di dalam grup dan terapkan operasi Kurangi dari bilah alat atas. Tambahkan efek Inner Shadows — untuk Color gunakan #FFFFF pada 50% Alpha dan atur Blur ke 2 . Ubah Isi ke #131313 .

Sekarang, kita akan membuat satu kepala baut pelek.
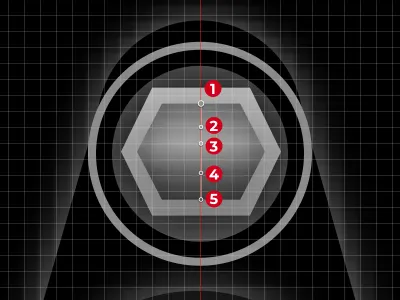
Perbesar cukup dekat (saya memperbesar hingga 400%) dan menggambar lingkaran. Atur Fills ke #4F4F4F , ubah posisi Borders ke Outside , Width ke 1px dan gunakan #8F8F8F untuk Color . Tambahkan satu border lagi tapi kali ini gunakan #000000 untuk Color , atur posisi ke Center dan pastikan Width adalah 1px .

Gambar persegi panjang di tengah lingkaran, matikan Borders , masuk ke mode vector editing , tahan Shift dan klik segmen kanan untuk menambahkan titik di tengah, lalu lakukan hal yang sama untuk segmen kiri. Dorong titik tersebut 2px ke kiri dan ke kanan untuk membuat bentuk heksagonal. Terapkan Gradien Linear untuk Isi — gunakan #AEAEAE untuk bagian atas dan #727272 untuk color stop bawah. Tambahkan Inner Shadows menggunakan #000000 pada 50% Alpha untuk Color dan atur Blur ke 2 , dan terapkan Shadows menggunakan #000000 pada 90% Alpha untuk Color dan atur Blur ke 2 .

Gandakan bentuk heksagonal, masuk ke mode pengeditan vektor , pilih semua titik di sisi kiri dan dorong 1px ke kanan, lalu pilih semua titik teratas dan dorong 1px ke bawah, dorong titik bawah 1px ke atas dan titik kanan 1px ke kiri. Hapus Shadows dan ubah Linear Gradient :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Sekarang terapkan efek Inner Shadows . Untuk Color gunakan #000000 dengan 50% Alpha dan atur Blur ke 2 .

Pilih semua bentuk yang kita gunakan untuk membuat kepala baut dan kelompokkan ke dalam kelompok bolt head . Kita dapat Membuat Simbol dari grup bolt head dan kita dapat menggunakannya sebanyak yang kita butuhkan.
Untuk membuat Symbol baru, pilih grup bolt head , klik kanan padanya, dan pilih Create Symbol dari menu. Akan muncul kotak dialog Create New Symbol , beri nama pada simbol ( bolt head ) dan klik OK .
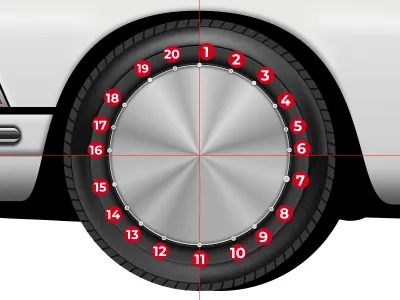
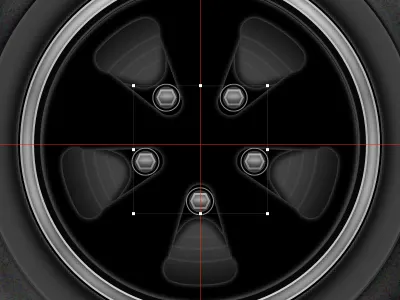
Sekarang kita perlu mendistribusikan simbol bolt head di sekitar lingkaran. Gandakan simbolnya, pilih Rotate dari toolbar atas, seret penanda crosshair ke persimpangan panduan, dan putar 72 degrees . Lanjutkan menduplikasi dan memutar simbol dalam peningkatan 72 derajat, tanpa melepaskan pilihan.

Sekarang pilih setiap contoh simbol dan sesuaikan sudut rotasi ke 0 degrees .
Tip : Saya menyarankan untuk awalnya menyesuaikan sudut ke 0 degrees sehingga Anda dapat lebih melihat proses dan bagaimana baut akan terlihat ketika ditempatkan di pelek. Namun, setelah baut pelek terpasang, rekomendasi saya adalah bereksperimen lagi dan mencoba mengatur sudut rotasi yang berbeda untuk setiap simbol baut . Ini akan membuat roda terlihat lebih realistis — lagi pula, dalam kehidupan nyata lebih mungkin melihat baut pelek pada sudut acak daripada disejajarkan dengan sempurna hingga 0 derajat!
Terakhir, pilih semua contoh simbol bolt head , tempatkan mereka ke dalam kelompok bolts dan lakukan Gerakan Mundur sekali.

Gambar sebuah bentuk, atur Border Color ke #CFCFCF , atur Width ke 1px dan posisikan ke Inside , dan gunakan Linear Gradient untuk Fills :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Kemudian tambahkan efek Inner Shadows menggunakan #000000 pada 30% Alpha, dan Blur atur ke 2 .

Ambil Vector tool ( V ) dan gambar dua bentuk yang akan kita gunakan untuk highlight. Gunakan Gradien Linear untuk Isi — gunakan untuk stop warna atas #F3F3F3 pada 100% Alpha dan warna yang sama untuk bagian bawah tetapi pada 0% Alpha. Gunakan pengaturan gradien yang sama untuk kedua bentuk dan juga terapkan Gaussian Blur dengan Jumlah 1 untuk kedua bentuk.

Pilih semua bentuk yang baru saja kita buat, kelompokkan dan distribusikan secara merata di sekitar tepi. Gunakan metode yang sama yang kami gunakan untuk kepala baut.

Pilih alat Oval ( O ) dan gambar lingkaran dari persimpangan panduan. Matikan Borders dan gunakan Linear Gradient dengan warna yang disetel ke #D8D8D8 untuk pemberhentian atas dan #848484 untuk pemberhentian bawah. Gunakan Inner Shadows dan Shadows agar terlihat sedikit terangkat.
Mari tambahkan efek Inner Shadows ringan dengan properti berikut:
- Warna :
#FFFFFFdi80%Alpha - Kabur :
2
Kemudian, tambahkan efek Inner Shadows yang gelap:
- Warna :
#000000pada50%Alpha - Kabur :
2
Terakhir, terapkan efek Shadows :
- Warna :
#000000pada50%Alpha - Kabur :
2 - Penyebaran :
1

Gandakan lingkaran ini, perkecil sedikit, matikan Inner Shadows and Shadows , nyalakan Borders dan tambahkan border pertama:

- Warna :
#B5B5B5; - Posisi : Luar
- Lebar :
1px
Kemudian tambahkan yang kedua di atas:
- Warna :
#656565 - Posisi : Tengah
- Lebar :
1px

Mari selesaikan desain roda dengan menambahkan lambang Porsche ke pelek.
Catatan : Membuat ulang logo Porsche asli untuk pelek, semuanya dalam vektor, berada di luar cakupan tutorial ini. Ada beberapa opsi — Anda dapat membuatnya sendiri dengan mengikuti prinsip dasar yang sama yang diuraikan di halaman ini; Anda dapat mengunduh logo dari Wikipedia dalam format SVG dan kemudian mencoba memodifikasinya; atau Anda dapat mengunduh salinan logo dalam garis vektor dari situs web saya ( porsche-line-logo-f.svg ). Salinan logo Porsche ini saya buat dari awal, semuanya dalam vektor, dan ini adalah varian yang saya sarankan untuk Anda gunakan.
Setelah mengunduh file logo ( porsche-line-logo-f.svg ) bawa ke desain kami.
Beralih ke alat Skala di bilah alat atas, dan di kotak dialog masukkan 20px di bidang ketinggian, untuk menyesuaikan ukuran logo. Sejajarkan logo secara horizontal dengan lingkaran di bawah.


Menyelesaikan roda — dua kemungkinan alur kerja
Karena salinan roda depan (setelah selesai) akan digunakan lebih dari satu kali dalam ilustrasi kami, kami memiliki dua opsi sekarang:
- A. Kita dapat menyelesaikan desain roda depan, menduplikasi roda, membuat beberapa penyesuaian, dan menggunakan duplikat sebagai roda belakang. Ini adalah varian termudah.
- B. Atau, untuk tujuan pembelajaran, kita dapat menggunakan alur kerja yang melibatkan penggunaan simbol bersarang . Ini adalah opsi yang lebih menarik yang akan saya jelajahi lebih detail sedikit. Sabuk pengaman!
A. Alur kerja #1: duplikat roda dan sesuaikan salinannya
Ambil alat Vektor ( V ) dan gambar bentuk di atas roda. Matikan Borders dan Fill bentuk dengan warna hitam #000000 . Terapkan Gaussian Blur dengan Jumlah 10 . Dengan cara ini kita akan menciptakan kembali bayangan dari badan mobil di atas kemudi — hanya sedikit tambahan realisme yang ditambahkan.

Pilih grup wheel , layer wheel base copy dan layer bentuk bayangan dan kelompokkan ini ke dalam grup front wheel .

Sekarang roda sudah siap, duplikat grup front wheel , ganti nama grup di daftar panel Layers menjadi rear wheel dan seret ke kanan ke tempatnya.

Pilih grup wheel di dalam dan dorong 20px ke kanan, lalu pilih layer wheel base copy dan dorong 20px ke kiri. Roda belakang sudah siap.

B. Alur Kerja #2: gunakan simbol bersarang
Ambil alat Vektor ( V ) dan gambar bentuk di atas roda. Matikan Borders dan Fill bentuk dengan warna hitam #000000 . Terapkan Gaussian Blur dengan Jumlah 10 . Dengan cara ini kita akan menciptakan kembali bayangan dari badan mobil di atas kemudi — hanya sedikit tambahan realisme yang ditambahkan.

Roda sudah selesai. Sekarang kita akan menggunakan simbol dan simbol bersarang untuk membuat roda depan dan belakang.
Pilih grup wheel , layer wheel base copy dan layer bentuk bayangan dan kelompokkan ini ke dalam grup front wheel .

Di sini kita sampai pada bagian yang lebih menarik! Pilih grup wheel dan buat simbol wheel , lalu pilih front wheel dan buat simbol front wheel . Simbol roda depan sekarang menjadi simbol bersarang !
Tip : Anda dapat mempelajari lebih lanjut tentang simbol bersarang di halaman bantuan Sketsa yang didedikasikan untuk topik ini, dan dalam artikel berikut yang ditulis oleh Noam Zomerfeld.
Simbol bersarang adalah simbol biasa yang dibuat dari simbol lain yang sudah ada di file Sketch Anda. Dalam hal ini, simbol front wheel dibuat dari simbol wheel , sehingga simbol wheel bersarang di dalam simbol front wheel .
Apa yang bisa lebih baik dari satu simbol? Mungkin simbol dengan simbol lain di dalamnya — masukkan Simbol Bersarang! Fitur ini memberi Anda banyak kemungkinan saat menggabungkan simbol bersama. Simbol bersarang bisa sangat berguna saat Anda perlu membuat variasi dari satu simbol.
— Javier-Simon Cuello, “Melepaskan Potensi Penuh Simbol Dalam Sketsa”
Sekarang, buka halaman Simbol di Sketch, duplikat simbol front wheel , pilih grup wheel dan dorong 20px ke kanan, lalu pilih wheel base copy dan dorong 20px ke kiri. Pada akhirnya, ganti nama simbol ini menjadi rear wheel .

Kembali ke desain kita, pilih dan gandakan simbol front wheel , lalu gunakan panel Inspector ubah simbol menjadi rear wheel , ganti nama simbol di daftar panel Layers menjadi rear wheel dan seret ke kanan. Selesai!
Sejauh ini tampaknya kita telah menghabiskan lebih banyak waktu bermain dengan simbol bersarang, dibandingkan dengan alur kerja lainnya. Itu benar. Tetapi kami juga telah mempelajari cara menggunakan fitur ini — dan sekarang jika Anda ingin mengubah desain roda, alih-alih melakukannya dalam dua kelompok terpisah, Anda hanya perlu melakukannya sekali di dalam simbol wheel dan perubahannya. akan otomatis diterapkan pada kedua roda mobil. Inilah mengapa kami menggunakan simbol bersarang untuk membuat roda depan dan belakang. (Juga, bayangkan jika Anda sedang mengerjakan desain kendaraan yang memiliki lebih banyak roda yang terlihat dari samping, bukan hanya dua! Waktu yang dihemat akan berlipat ganda.)
Kembali ke gambaran yang lebih besar — dengan roda yang lengkap, kami sangat dekat dengan desain akhir. Mari lihat.

Bayangan di Bawah Roda dan Bodi Mobil
Pilih alat Oval dan gambar elips di bawah roda. Atur Fills ke #000000 dengan 80% Opacity , matikan Borders dan terapkan Gaussian Blur dengan Amount 5 .

Gandakan bentuk oval, sesuaikan lebarnya menggunakan Resize handles (buat lebih kecil), dan atur Fills Opacity menjadi 50% .

Gandakan bentuk ini sekali lagi, sesuaikan lebarnya, dan atur Fills Opacity untuk layer ini menjadi 80% .

Pilih elips bayangan dan kelompokkan semuanya ke dalam grup shadows . Pindahkan grup ini ke bagian paling bawah dalam daftar panel Layers .
17. Sentuhan Terakhir — Stiker Balap
Kami hampir sampai! Saatnya menambahkan beberapa stiker balap ke bodi mobil dan kaca depan.

Stiker Porsche
Buka situs web Wikimedia Commons dan unduh Porsche Wortmarke dalam format SVG. Bawa ke desain kami, perbesar dan posisikan seperti pada gambar di bawah.

Buat beberapa persegi panjang menggunakan Rectangle tool ( R ), atur Fills ke #0F0F13 dan matikan Borders . Pilih semua elemen dan kelompokkan ke dalam grup porsche sticker , lalu seret grup ini ke dalam bodywork tepat di bawah lapisan door .

Stiker cangkang
Selanjutnya, unduh logo Shell vintage dalam format SVG dan buka di Sketch. Hapus persegi panjang putih di bagian bawah di dalam grup logo, lalu salin dan tempel ke desain kita. Tempatkan tepat di atas porsche sticker di daftar panel Layers dan posisikan seperti pada gambar di bawah.

Stiker Dunlop
Unduh logo Dunlop dalam format SVG, buka di Sketch dan hapus persegi panjang kuning. Bawa ke desain kami, turunkan sedikit dan letakkan di dekat lampu belakang. Pastikan logo berada di dalam grup bodywork , tepat di atas logo Shell dalam daftar layer.

stiker marlboro
Dapatkan logo Marlboro versi SVG dari Wikimedia Commons , tempel ke desain kami dan perkecil skalanya. Gunakan gagang pengatur ukuran untuk menekan bentuk merah, lalu pindahkan huruf ke atas, dekat dengan bentuk merah, dan terakhir ubah Isi untuk bentuk merah menjadi Linear Gradient dengan parameter berikut:
-
#E60202 -
#BB0101 -
#860000

Pastikan logo ini berada di dalam grup bodywork dan di atas logo “Dunlop”.
Stiker Heuer Chronograph
Unduh dan buka di Sketsa logo Tag Heuer SVG. Hapus semuanya kecuali: persegi panjang dengan batas hitam, persegi panjang merah, dan kata “Heuer”.
Pilih persegi panjang dengan batas hitam, matikan Borders dan ubah Fills menjadi #CC2132 . Selanjutnya, pilih persegi panjang merah bagian dalam, aktifkan Borders , atur Color ke #FFFFFF , posisikan ke Outside dan Width ke 12px . Kemudian gunakan Type tool ( T ) dan ketik kata Chronograph — untuk font gunakan Helvetica Bold , dengan ukuran diatur ke 72px .
Catatan : Jika Anda tidak menginstal Helvetica Bold, gunakan font yang tampilannya mirip (misalnya, Arial Bold ), karena skala ini akan sulit untuk menemukan perbedaannya.
Ubah blok teks menjadi bentuk vektor, dengan mengklik kanan padanya dan memilih Convert to Outlines . Terakhir, pilih persegi panjang merah yang lebih besar, masuk ke mode pengeditan vektor , pilih dua titik teratas dan tekan sedikit ke bawah. Pilih semuanya dan tempatkan semua elemen ke dalam grup heuer chronograph logo .

Bawa logo yang dimodifikasi ini ke desain kami, turunkan dan letakkan di badan mobil. Seperti sebelumnya, pastikan bagian dalam bodywork , dan berada di atas logo Marloboro .

Lencana Puncak Porsche
Buka Wikimedia dan unduh logo Porsche dalam format SVG. Kita perlu memodifikasi dan menyederhanakannya sedikit karena terlalu rumit dan kita tidak memerlukan semua detail ini untuk skala yang akan kita gunakan dalam ilustrasi kita.
Buka file logo SVG di Sketch, dan hapus terlebih dahulu semua grup ( amw-link dan d-link ) di dalamnya. Kemudian, pilih bentuk di atas, tekan Enter untuk beralih ke mode pengeditan vektor , pilih kata "Porsche" dan simbol merek dagang terdaftar dan hapus juga.

Selanjutnya, klik panah di bentuk gabungan puncak kedua depan untuk mengungkapkan komponennya, pilih empat jalur dan seret ke luar jalur gabungan, lalu ubah warnanya menjadi #B12B28 . Ungkapkan isi bentuk lambang majemuk pertama, pilih semua jalur yang membentuk kata "Porsche" dan hapus.

Bawa logo lambang Porsche yang dimodifikasi ke desain kami, turunkan skalanya, pilih jalur yang terakhir di dalam grup Porsche logo dan tambahkan efek Bayangan — untuk Warna gunakan #000000 pada 50% Alpha dan atur Blur ke 2 .

Lencana lambang Porsche harus ditempatkan di dalam grup bodywork seperti stiker sebelumnya yang kami tambahkan, di atas grup heuer chronograph logo .
Stiker Rallye Monte-Carlo
Gambarlah sebuah persegi panjang yang dibulatkan menggunakan Rounded Rectangle tool ( U ), masuk ke mode vector editing dan tambahkan dan pindahkan titik-titik vektor untuk membuat bentuk seperti pada gambar di bawah ini.
Atur Warna ke #9C010E dan matikan Borders . Gandakan bentuk ini, ubah Warna menjadi, yaitu #000000 sehingga Anda dapat melihat lebih baik apa yang Anda lakukan, masuk ke mode pengeditan vektor , pilih titik teratas dan tekan sedikit ke bawah. Dorong dengan jarak yang sama titik kanan menunjuk ke kiri, dan kiri menunjuk ke kanan. Kemudian dorong titik bawah sedikit lagi.
Matikan Fills , aktifkan Borders dengan posisi diatur ke Inside , Width diatur ke 6px , dan Color ke #D7CB82 . Ubah Perbatasan menjadi bentuk dengan membuka Layer → Convert to Outlines .

Gambar persegi panjang tanpa Borders , atur Color ke #D7CB82 , masuk ke mode vector editing , tambahkan titik di tengah segmen atas dan bawah, dan tekan sedikit ke atas dan ke bawah. Ketik kata-kata: “SIEGER, WINNER, VAINQUEUR, 1968”. Untuk font gunakan Helvetica Bold (atau Arial Bold ) dengan #9C010E Color . Tambahkan Porsche Wortmarke (kami telah menggunakannya sebelumnya, ingat?) ke bawah, dan atur Warna ke #D7CB82 .

Ubah teks menjadi garis besar, pilih bentuk "1968" di sisi kiri persegi panjang, perbesar dan gunakan Transform dari bilah alat atas untuk mengubah bentuk:
- pilih titik tengah di sisi kanan dan dorong sedikit ke atas;
- pilih titik bawah di sisi kanan dan tekan ke bawah dengan jumlah piksel yang sama.
Lakukan tindakan serupa untuk "1968" di sisi kanan persegi panjang, tapi kali ini gunakan titik tengah dan bawah di sisi kiri.

Ketik “RALLYE” “MONTE” “-CARLO” sebagai tiga kata terpisah , gunakan font yang sama dan ubah Warna menjadi #D7CB82 .
Sekali lagi, lakukan tindakan Convert to Outlines dan gunakan Transform dari toolbar atas untuk memodifikasi bentuk. Saya tidak akan membahas banyak detail di sini, tetapi pertama-tama ubah kata "RALLYE" dan "-CARLO" dengan menggunakan metode yang diuraikan di atas. Kemudian, pilih ketiga bentuk (kata-kata), aktifkan alat Transform , pilih titik tengah atas dan dorong sedikit ke atas untuk membuat bentuk memanjang, dan akhirnya skalakan sedikit dengan menahan Alt + Shift pada keyboard sambil menyeret pegangan Ubah ukuran kanan atas. Gunakan gambar di bawah ini sebagai referensi.

Pilih dan kelompokkan semua elemen yang kami gunakan untuk membuat stiker ini ke dalam grup rallye monte-carlo , bawa ke desain kami, dan letakkan di kaca depan samping. Dalam daftar panel Layers , stiker ini harus berada di dalam grup windshields di atas.

Stiker Majalah Smashing
Ini adalah stiker terakhir yang akan kita pasang di mobil. Unduh logo Smashing Magazine dalam format SVG, buka di Sketch dan gambar persegi panjang merah ( #D33A2C ) di bawah logo. Pilih keduanya, buat Smashing Magazine sticker , salin dan tempel ke desain kami. Tempatkan di sebelah stiker Rallye Monte Carlo dan skalakan jika perlu.
Dalam daftar panel Layers ini harus berada di dalam grup windshields di atas.

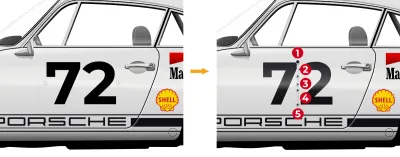
Saya mendorong Anda untuk menambahkan lebih banyak stiker ke bodi mobil dan kaca depan samping. Gunakan gambar di bawah ini sebagai sumber inspirasi Anda.
Catatan : Ini hanya contoh dan membuat ulang semua stiker dalam vektor berada di luar cakupan tutorial ini. Anda dapat menerapkan prinsip-prinsip yang dipelajari dari tutorial ini dan mengubah decals dalam format vektor dengan cara yang serupa.


Nomor Balap dan Nama Pembalap
Satu lagi detail penting — karena mobil ini adalah mobil balap , kita perlu menambahkan nomor balap ke dalamnya.
Unduh keluarga font Montserrat (jika Anda belum memilikinya), instal hanya varian font "Montserrat Bold" , dan ketik nomor balap. Atur Size ke 180px dan Color ke #000000 . Kemudian, Convert to Outlines untuk dapat menerapkan gradien ke nomor balap, dan ubah Fills menjadi Linear Gradient :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Sekarang tambahkan nama belakang driver. Tanpa malu-malu saya akan menambahkan nama belakang saya dan nama belakang salah satu sahabat saya, Ivan Minic. Gunakan alat Teks untuk menambahkan nama, untuk font gunakan lagi " Montserrat Bold ", atur Ukuran dan Garis ke 20px dan Warna ke #2F2F2F .

Pilih nama dan nomor balap, dan pindahkan ke dalam grup bodywork , tepat di atas lapisan door .
Pilih dan tempatkan semua elemen yang dibuat sejauh ini ke dalam satu grup — Porsche 911 . Porsche 911 kami sekarang secara resmi selesai!

Terakhir, mari tambahkan latar belakang. Buat persegi panjang dengan ukuran yang sama dengan artboard, atur Fills ke #F4F3F2 , dan dorong ke bawah grup Porsche 911 .

Kesimpulan
Kami telah menghabiskan banyak waktu dan upaya untuk mencapai tujuan akhir dan sekarang Anda juga tahu cara membuat semua dalam vektor salah satu mobil favorit saya, Porsche 911 asli dari tahun 1968, di aplikasi Sketch. :)
Tutorialnya mungkin tidak terlalu mudah, tapi hasil akhirnya sangat worth it, menurut saya.
Langkah selanjutnya tentunya adalah mendesain sendiri mobil kesayangan Anda . Pilih mobil (atau objek lain yang Anda suka) dan pastikan untuk menemukan sebanyak mungkin foto dari sudut yang berbeda, sehingga Anda dapat dengan cermat meniru semua detail penting.

Seperti yang Anda lihat, ada alat dan fitur tertentu di Sketch yang dapat Anda kuasai untuk membuat objek serupa — gunakan untuk mempercepat dan menyederhanakan seluruh proses.
Saya harap Anda juga akan mengingat betapa pentingnya penamaan yang tepat untuk layer/shape (dan grup), dan menyusunnya dalam urutan yang benar sehingga ilustrasi yang paling rumit pun mudah diatur dan dikerjakan.
Terakhir, jika Anda memiliki pertanyaan, silakan tinggalkan komentar di bawah atau ping saya di Twitter (@colaja) dan saya akan dengan senang hati membantu Anda.
Bacaan lebih lanjut
- “Menguasai Kurva Bezier dalam Sketsa” (tutorial oleh Peter Nowell)
- “Merancang Jam Tangan Kronograf Realistis Dalam Sketsa” (tutorial oleh Nikola Lazarevic)
- “Styling — Fills” (Halaman bantuan sketsa)
- “Memanfaatkan Kehebatan Vektor dalam Sketsa” (tutorial oleh Peter Nowell)
- “Pengeditan Vektor (dan Mode Pengeditan Vektor)” (Halaman bantuan sketsa)
- "Bentuk" (Halaman bantuan sketsa)
- “Copy style in Sketch” (tutorial oleh Drahomir Posteby-Mach)
- “Mendapatkan piksel dengan benar di Sketch” (tutorial oleh Nav Pawera)
- “Simbol Sketsa, Semua yang perlu Anda ketahui, dan banyak lagi!” (tutorial oleh Brian Laiche)
- “Melepaskan Potensi Penuh Simbol Dalam Sketsa” (artikel oleh Javier Simon Cuello)
- “Cara Mengedit Bentuk dengan alat Rotate Copies” (halaman bantuan Sketsa)
- "Membuat Simbol Bersarang" (halaman bantuan Sketsa)
- “Simbol Bersarang dalam Sketsa — Aku Kamu” (tutorial oleh Noam Zomerfeld)
- “Melepaskan Potensi Penuh Simbol Dalam Sketsa: Simbol Bersarang” (tutorial oleh Javier Cuello)
