Cara Membuat Porsche 911 Dengan Sketsa (Bagian 1)
Diterbitkan: 2022-03-10Jika Anda berdua seorang petrolhead (alias penggemar mobil besar) dengan tempat khusus di hati Anda untuk Porsche 911 yang legendaris, dan juga penggemar aplikasi Sketch yang hebat, maka tutorial ini cocok untuk Anda. Hari ini, kami akan mendorong Sketch hingga batasnya — langkah demi langkah. Anda akan belajar cara membuat ilustrasi vektor yang sangat realistis dan detail dari Porsche 911 antik menggunakan bentuk dasar, gaya lapisan, dan fitur Sketsa (seperti "Putar Salinan" dan "Simbol"). Anda akan belajar bagaimana menguasai alat Vektor, menerapkan beberapa efek bayangan dan menggunakan gradien. Saya juga akan menjelaskan bagaimana Anda dapat memutar dan menduplikasi objek hanya dengan beberapa klik khusus. Tidak ada gambar bitmap yang akan digunakan, yang berarti ilustrasi akhir dapat ditingkatkan ke ukuran berapa pun tanpa kehilangan detail.
Tutorial ini lebih ditujukan untuk ilustrator berpengalaman, tetapi jika Anda baru mengenal Sketch, Anda juga dapat mengambil untung darinya karena semua langkah dijelaskan dengan sangat rinci.
Catatan : Ini adalah bagian pertama dari tutorial ini di mana kita akan fokus pada meletakkan "dasar" utama, yaitu kita akan membuat dan mengubah bodi mobil. Selain itu, kami juga akan membuat lampu sein depan dan lampu belakang. Jika Anda suka, Anda juga dapat melompat ke Bagian 2 dan Bagian 3.
Porsche 911
Tapi pertama-tama, sedikit latar belakang tentang mobil yang akan kita buat.
Model 911 adalah mobil sport 2 pintu yang diproduksi oleh Porsche dari tahun 1963 hingga 1989 ketika digantikan oleh model baru dengan nama yang sama. Seri 911 asli sering disebut-sebut sebagai mobil kompetisi paling sukses yang pernah ada, terutama variasinya yang dioptimalkan untuk balap. Pada bulan September 1999, Porsche 911 asli memenangkan tempat ke-5 dalam penghargaan "Car of the Century" yang bergengsi.
911 pertama juga memiliki konsep yang hampir unik pada masanya — mesin belakang, penggerak roda belakang. (Di kemudian hari, perusahaan lain menciptakan mobil dengan konsep yang sama. Kemungkinan besar Anda juga pernah mendengar tentang mobil lain ini — ini adalah DeLorean DMC-12 yang terkenal! DeLorean menjadi sangat populer pada tahun 1985 ketika Back to the Future dirilis di bioskop.)
Sekarang kencangkan sabuk pengaman dan mari kita pergi — karena kita memiliki jalan yang panjang, sempit, berangin (tapi menyenangkan) di depan kita. Nyalakan mesin (aplikasi Sketsa), pindah ke gigi satu (buat file baru), dan lepaskan kopling (mulai menggambar di kanvas kosong)!
Catatan: Saya telah menulis tentang topik penggunaan Sketch untuk ilustrasi vektor sebelumnya. Jika Anda penasaran, periksa tutorial saya sebelumnya yaitu tentang mendesain chronograph dengan Sketch: “Merancang Jam Chronograph Realistis Dalam Sketsa.”
Mari Menggambar Mobil!
Untuk dapat mengikuti langkah-langkah dalam tutorial ini dengan lebih baik, saya akan memberi Anda file sumber Sketch asli. File ini akan membantu Anda mengikuti proses dengan lebih mudah, tetapi saya mendorong Anda untuk meniru langkah-langkah dalam file baru, dimulai dengan kanvas kosong.
- Unduh file Porsche 911 Sketch (1,4 MB)

1. Pengaturan Artboard
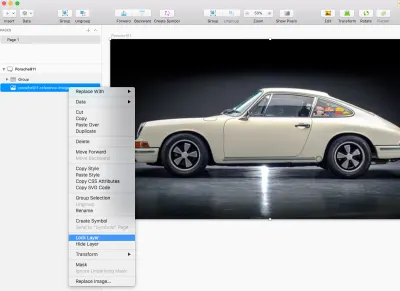
Langkah pertama adalah membuat dokumen Sketch baru. Beri nama dokumen "Porsche911" dan siapkan artboard baru dengan nama yang sama, ukuran: lebar 1920px dan tinggi 1080px .
2. Menelusuri Mobil Dengan Alat Vektor
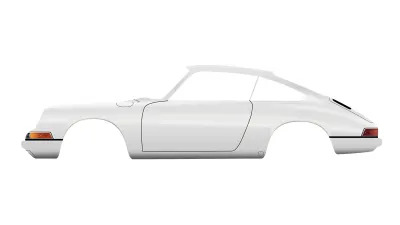
Untuk langkah ini, kita membutuhkan gambar Porsche 911 yang akan menjadi referensi untuk outline mobil di Sketch.

Unduh, salin dan tempel gambar ke artboard. Klik kanan pada gambar referensi dalam daftar lapisan di panel Layers dan pilih Lock Layer untuk mengunci layer dengan gambar referensi sehingga tidak bergerak secara tidak sengaja.
Tip : Cara lain untuk mengunci layer di Sketch adalah dengan mengarahkan nama layer sambil menekan Alt dan mengklik ikon kunci.

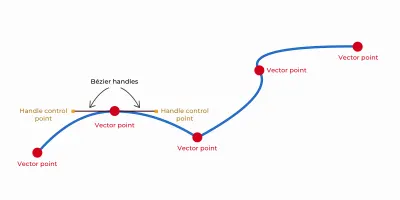
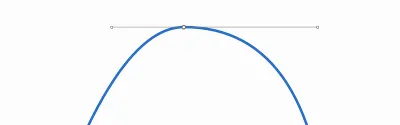
Kami akan menggunakan alat Vektor untuk menguraikan badan mobil. Hasil dari operasi ini akan menjadi bentuk vektor. Setiap bentuk terdiri dari titik dan pegangan Bezier. Pegangan bezier digunakan untuk menambahkan kelengkungan pada bentuk.

Ketahui Poin Anda Dan Pegangan Bezier
Untuk setiap titik yang Anda tambahkan dengan alat Vektor , ada empat jenis titik yang dapat dipilih: straight , mirrored , disconnected , dan asymmetric . Jenis titik menjelaskan bagaimana pegangan Bezier harus berperilaku. Anda dapat menggilir jenis-jenis ini dengan memilih satu titik dan menekan 1 , 2 , 3 , atau 4 pada keyboard Anda. Anda dapat menemukan tipe titik untuk titik yang dipilih di panel Inspector .
Jenis titik
1. Lurus

Opsi "lurus" akan memberi Anda sudut lurus. Jenis ini juga memungkinkan Anda untuk menambahkan Radius sudut melalui panel Inspector di sebelah kanan.
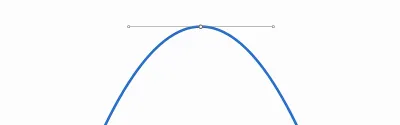
2. Dicerminkan

“Mirrored” akan menambahkan dua pegangan Bezier yang saling bercermin sehingga selalu sejajar dan sama panjang di kedua sisinya.
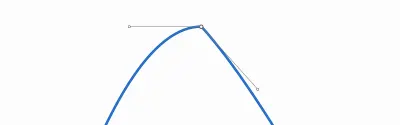
3. Terputus

Opsi ini akan memberi Anda dua pegangan Bezier yang dapat Anda ubah satu per satu. Sempurna untuk sudut tajam!
4. Asimetris

"Asimetris" hampir sama dengan "cermin", tetapi hanya membuat pegangan Bezier sejajar. Anda dapat mengubah panjang pegangan satu per satu.
Sekarang setelah Anda mengetahui lebih banyak tentang poin dan pegangan, mari kita lanjutkan.
Catatan: Untuk mempelajari lebih lanjut tentang Kurva Bezier di aplikasi Sketch, lihat tutorial berikut oleh Peter Nowell: "Menguasai Kurva Bezier di Sketsa".
Pilih alat Vektor dengan menekan V pada keyboard, perbesar (tekan Z dan klik untuk memperbesar) dan mulailah membuat kerangka bodi mobil. Klik sekali untuk membuat titik, pindahkan beberapa jarak, klik untuk menambahkan titik kedua dan tanpa melepaskan tombol mouse, seret titik itu untuk membuat kurva dan gunakan Bezier untuk mengontrol kurva.
Tip : Saya sarankan Anda memberi batas sementara beberapa warna cerah dan lebar yang lebih tebal (gunakan panel Inspector untuk mengubahnya) sehingga Anda dapat melacak bentuk mobil dengan lebih nyaman.

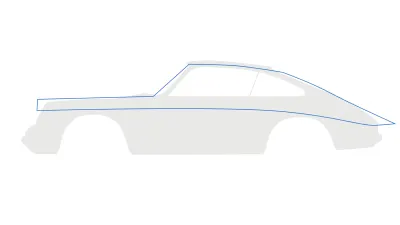
Lanjutkan melakukan ini di sekitar bentuk utama mobil, tetapi tidak termasuk kaca depan dan belakang. Latihan diperlukan untuk mencapai kesempurnaan dan seiring waktu Anda akan menjadi lebih baik dengan menggunakan alat Vektor . Setelah Anda siap dengan menjiplak bodi mobil, hasilnya akan terlihat seperti pada tangkapan layar di bawah ini.

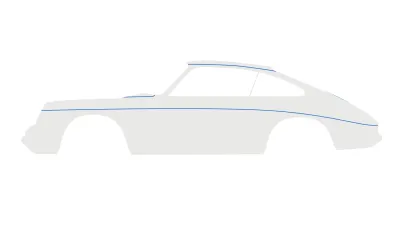
Selanjutnya kita perlu "memotong" jendela samping dari bodi utama mobil. Gunakan alat Vektor untuk membuat dua bentuk di atas jendela samping. Beri nama bentuk side window 1 dan side window 2 .

Gandakan dua bentuk ini ( Cmd + D ) dan sembunyikan salinannya untuk saat ini. (Kami akan menggunakan salinannya nanti untuk jendela samping.) Pilih bentuk bodi mobil dan dua bentuk jendela samping yang terlihat, dan terapkan operasi Kurangi dari toolbar Sketsa atas. Namakan bentuk car body yang dihasilkan.

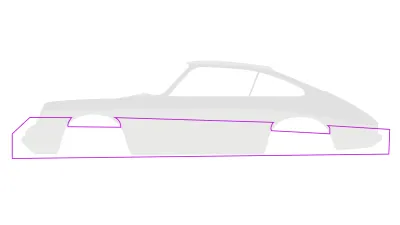
Selanjutnya, buat bagian bawah mobil dengan Vector tool. Anda dapat melacaknya, tetapi tidak terlalu penting untuk menjadi 100% akurat karena detail bentuk yang tidak akan terlihat tidak terlalu penting. Beri nama floor bentuk ini, lalu pindahkan di panel Layers di bawah car body .

Hanya ada satu hal lagi yang harus dilakukan sebelum kita menyelesaikan langkah ini — menggambar roda. Pilih alat Oval dengan menekan O pada keyboard dan buat lingkaran dengan ukuran yang sama dengan roda pada gambar referensi.
Tahan Shift dan Alt saat Anda menyeret untuk membuat lingkaran sempurna dari tengah ke luar. Beri bentuk ini nama wheel base dan pastikan posisinya berada di atas floor dan di bawah lapisan car body di daftar panel Layers .

3. Tambahkan Warna, Bayangan, Dan Pantulan Pada Bodi Mobil
Selanjutnya, kita akan fokus pada bodi mobil, jadi untuk saat ini kita dapat menyembunyikan gambar referensi, serta lapisan wheel base dan floor . Apa yang biasanya ingin saya lakukan saat ini adalah membuka kunci gambar referensi, memindahkannya ke luar artboard dan meletakkannya di atasnya (atau tempat lain apa pun yang cocok untuk Anda — di bawah atau di sisi kiri atau kanan artboard), jadi saya masih bisa digunakan untuk referensi.
Atau, sebagai alternatif, Anda dapat membuka kunci gambar referensi, membuat salinan ( Cmd + D ), memindahkan salinan ke luar artboard sehingga dapat digunakan untuk referensi, dan menyembunyikan gambar referensi asli di dalam artboard.
Tip : Klik ikon mata di sebelah nama layer dalam daftar panel Layers untuk menyembunyikannya. Untuk membuka kunci lapisan, klik dengan tombol kanan mouse di panel Lapisan dan pilih Buka Kunci Lapisan, atau cukup klik ikon kunci di sebelah nama lapisan.
Pertama mari kita atur warna dasar untuk mobil kita. Pilih car body , hapus centang Borders dan untuk Fills Color gunakan #E9E9E7 .
Tip : Gunakan F pada keyboard untuk mengaktifkan dan menonaktifkan Isi dengan cepat, dan gunakan B untuk mengaktifkan atau menonaktifkan Batas dengan cepat.

Catatan: Baru mengenal Sketsa? Periksa dulu halaman bantuan Sketsa yang sangat mendetail ini tentang bekerja dengan Isian: “Styling — Fills”.
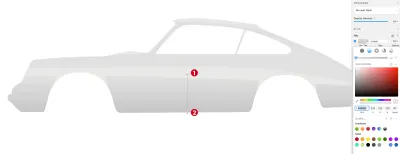
Selanjutnya kita akan melanjutkan dengan bayangan (bagian bodi mobil yang lebih gelap). Gunakan alat Vektor untuk menggambar bentuk seperti pada gambar di bawah ini.

Seperti yang Anda lihat, bentuknya lebih panjang dari bodi mobil, jadi kami akan memperbaikinya sekarang. Pilih kedua bentuk ( car body dan bentuk yang baru saja kita buat) dan lakukan operasi Mask dari toolbar atas. Sketch akan menempatkan hasilnya secara otomatis ke dalam grup. Beri grup yang dihasilkan ini nama bodywork .

Sekarang pilih lagi bentuk yang telah kita buat, matikan Borders , atur Fills Color ke #E1E1E1 dan terapkan Gaussian Blur dengan Amount 4 .

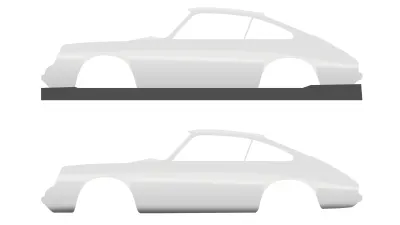
Gambar bentuk lain dengan alat Vektor . Gunakan gambar di bawah ini sebagai referensi.

Gunakan panel Layers untuk memindahkan bentuk ini ke dalam bodywork grup. Matikan Borders , dan terapkan Linear Gradient dengan parameter berikut:
-
#E4E4E4 -
#C5C5C5

Terapkan Gaussian Blur dengan Amount 6 untuk melunakkan tepinya sedikit, dan tambahkan Shadow :
- Warna:
#FFFFFF - Alfa:
90% - X:
0; Y:-8; Kabur:10

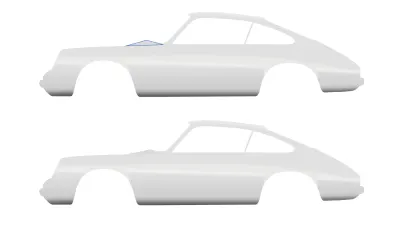
Selanjutnya, untuk menambahkan bayangan di bagian bawah carrosserie , gambar sebuah bentuk menggunakan Vector tool, atur Fills ke #4E4E4E , letakkan di dalam grup bodywork dan terapkan Gaussian Blur dengan Amount 12 . Gunakan gambar di bawah ini sebagai referensi.

Untuk menyelesaikan bayangan, gambar bentuk kecil menggunakan alat Vektor , seperti pada gambar di bawah, isi dengan #D8D8D8 dan berikan efek Gaussian Blur dengan Amount 5 . Jangan lupa untuk menempatkannya di dalam grup bodywork .

Untuk menambahkan pantulan cahaya, kita akan membuat tiga bentuk menggunakan alat Vektor dan mengisinya dengan warna berikut:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Pindahkan layer-layer itu ke dalam grup bodywork , matikan Borders dan terapkan Gaussian Blur dengan Amount 6 .

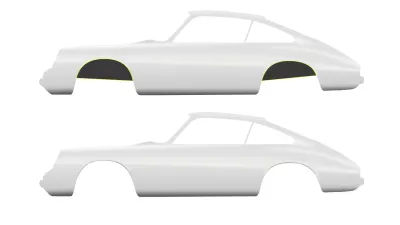
Selesaikan langkah ini dengan menggambar dua bentuk menggunakan alat Vektor . Sebutkan bentuk-bentuk front fender rear fender ini. Atur warnanya ke #393939 , hapus Borders , pindahkan lagi ini ke dalam grup dan beri mereka efek Gaussian Blur dengan Amount of 2 , dan atur Opacity menjadi 50% . Gunakan gambar di bawah ini sebagai referensi.

Catatan: Mulai sekarang, semua yang kita buat perlu ditempatkan di dalam grup bodywork .
4. Membuat Pintu (Dan Segala Macam Tutup)
Langkah ini cukup mudah dan hanya membutuhkan beberapa menit untuk menyelesaikannya. Kami akan menambahkan banyak tutup dan pintu di langkah ini.
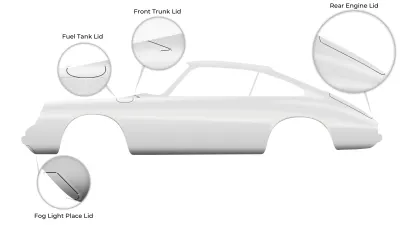
Pilih alat Vektor ( V ) dan mulai menggambar kelopaknya. Anda tidak perlu menutup bentuknya, biarkan saja terbuka, karena kita sebenarnya tidak membutuhkan bentuk tertutup — hanya garisnya. Untuk melakukannya, tekan tombol Esc saat Anda puas dengan setiap baris. Atur warna border menjadi hitam ( #000000 ) dan Width menjadi 1px . Gunakan gambar di bawah ini sebagai referensi.

Pilih layer tutup Fuel Tank, Front Trunk dan Rear Engine dan tambahkan efek Shadows dengan parameter berikut:
- Warna :
#FFFFFF - Alfa :
90% - X :
0; Y :2; Kabur :2; Penyebaran :0;
Selanjutnya, pilih layer Fog Light Place Lid dan terapkan Shadows yang sedikit berbeda :
- Warna :
#FFFFFF - Alfa :
20% - X :
2; Y :0; Kabur :2; Penyebaran :2;
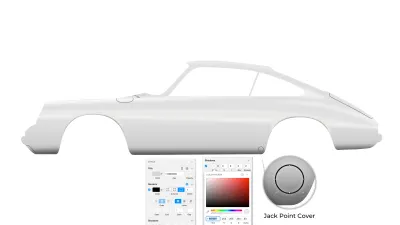
Ambil alat Oval ( O ) dan buat lingkaran kecil yang akan mewakili penutup Jack Point. Matikan Isi dan tambahkan perbatasan Luar , dengan Lebar 1px dan Warna diatur ke #000000 . Terapkan Shadows , dengan Color diatur ke #FFFFFF pada 30% alpha dan Blur and Spread diatur ke 2 .

Selanjutnya, kita akan menggambar pintu dengan Vector tool ( V ), dengan cara yang sama seperti kita menggambar semua tutupnya.
Buat gambar referensi di latar belakang terlihat, atur layer bodywork ke 50% Opacity dan lacak garis pintu dari foto.

Setelah selesai, sembunyikan gambar referensi lagi, atur Opacity layer bodywork ke 100% dan gaya bentuk pintu.
Atur batas bentuk pintu Color menjadi hitam ( #000000 ), Width menjadi 2px dan terapkan Shadows :
- Warna :
#FFFFFF - Alfa :
40% - X :
2; Y :2; Kabur :2; Penyebaran :2;

Tip : Jangan lupa untuk memberikan nama yang sesuai untuk bentuk/lapisan. Penamaan yang tepat untuk setiap bentuk/lapisan dapat membantu Anda nanti, karena file Sketsa Anda menjadi semakin kompleks!
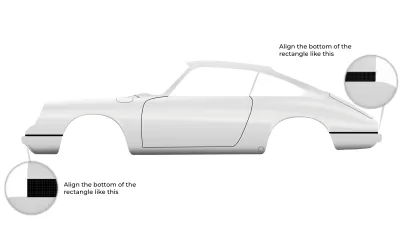
Gambar dua persegi panjang kecil menggunakan alat Vektor ( V ). Tekan dan tahan Shift saat menggambar untuk membuat garis lurus. Sangat penting untuk menyelaraskan bagian bawah persegi panjang seperti pada gambar di bawah. Isi kedua persegi panjang dengan warna hitam dan matikan Borders .

Tip : Sebagai alternatif, Anda dapat menggambar dua persegi panjang kecil ini menggunakan Rectangle tool ( R ), masuk ke mode Vector Editing dengan menekan Enter pada keyboard, pilih dua titik bawah dari setiap persegi panjang dan sejajarkan dengan benar.
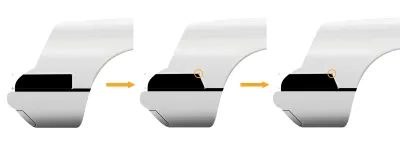
Terakhir, gambar bentuk baru menggunakan alat Vector lagi. Atur Fills menjadi hitam, matikan Borders dan terapkan Shadows dengan Color diatur ke #FFFFFF pada 60% alpha dan Y dan Blur diatur ke 2 . Beri bentuk ini nama engine lid . Gunakan gambar di bawah ini untuk referensi.

5. Lampu Sinyal Depan Dan Klakson
Untuk memulai dengan pembuatan lampu sinyal, alihkan ke Rectangle tool ( R ) dan gambarlah sebuah persegi panjang. Isi dengan Warna hitam, matikan Borders dan terapkan Shadows :
- Warna :
#FFFFFF - Alfa :
30% - X :
2; Y :-3; Kabur :2; Penyebaran :2;

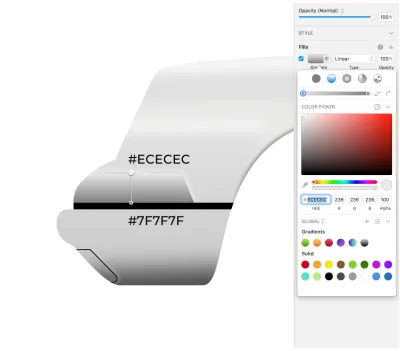
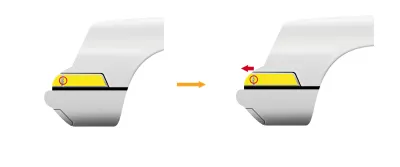
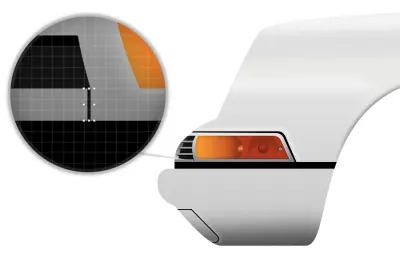
Masuk ke mode Vector Editing dengan mengklik dua kali pada bentuk persegi panjang (atau dengan menekan Enter ), pilih titik kanan atas, pindahkan ke kiri 15px menggunakan panah pada keyboard dan atur Radius ke 9px . Tekan Enter lagi untuk keluar dari mode Pengeditan Vektor .

Duplikat ( Cmd + D ) bentuk ini, matikan Shadows , dan tambahkan isian Linear Gradient ; gunakan #ECECEC untuk penghentian warna pertama dan #7F7F7F untuk penghentian warna terakhir.

Pindahkan bentuk ini 2px ke kiri menggunakan tombol panah kiri pada keyboard, lalu masuk ke mode Vector Editing (klik dua kali pada bentuk), pilih dua titik teratas dan tekan ke bawah sebesar 2px .


Gandakan bentuk ini ( Cmd + D ), ubah Color dari Linear Gradient menjadi Solid Color dan pilih warna apa pun yang Anda inginkan. Saya akan menggunakan warna kuning, tapi ini hanya sementara. Selanjutnya, klik dua kali pada bentuk untuk masuk ke mode Vector Editing , pilih dua titik teratas dan pindahkan ke bawah 3px , pilih dua titik bawah dan pindahkan ke atas 3px , pilih dua titik kanan dan pindahkan ke kiri 3px , dan terakhir pilih titik kanan bawah dan pindahkan ke kiri 3px sehingga tepi kanan menjadi sejajar dengan tepi kanan bentuk di bawah.

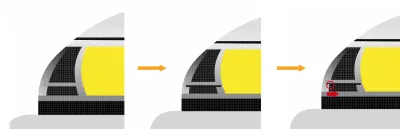
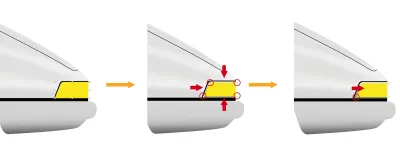
Kita perlu membagi bentuk ini menjadi dua bagian. Satu bentuk akan digunakan untuk ruang klakson dan yang lainnya untuk lampu sein. Mari kita membuatnya sederhana, tanpa beberapa operasi Boolean yang mewah: duplikat bentuknya, beri nama horn space asli dan salin turn-signal , lalu sembunyikan bentuk turn-signal beloknya karena kita akan menggunakannya nanti.
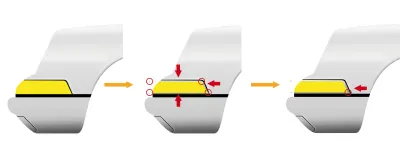
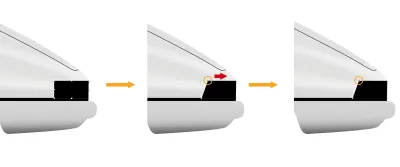
Pertama kita perlu memodifikasi bentuk horn space . Pilih bentuknya, masuk ke mode Vector Editing , pilih titik kanan atas, atur Radius kembali ke 0 (menggunakan panel Inspector di sebelah kanan), pindahkan titik ini ke kanan hingga sejajar dengan titik kanan bawah (garis merah vertikal akan muncul), lalu pilih kedua titik di sebelah kanan dan pindahkan ke kiri untuk membuat bentuk kecil yang akan kita gunakan untuk tanduk. Gunakan gambar di bawah ini sebagai referensi.
Tip : Tahan Shift sambil menyeret titik untuk mempertahankan jalur yang lurus.

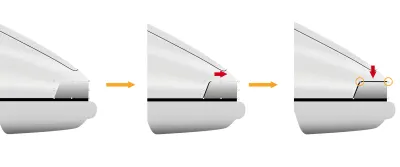
Selanjutnya, un-hide turn-signal , klik dua kali untuk masuk ke mode Vector Editing , pilih dua titik di sebelah kiri dan seret ke kanan sampai ada celah kecil di antara bentuk.

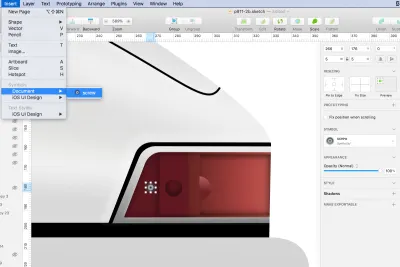
Kembali ke bentuk horn space . Klik dua kali untuk masuk ke mode Penyuntingan Vektor , tahan Shift dan klik pada segmen kanan untuk menambahkan titik tepat di tengah. Sekarang, klik dua kali pada titik yang baru ditambahkan itu untuk mengubahnya menjadi tipe titik Cermin , dan menggunakan panah pada keyboard, 4px ke kiri. Kemudian, pilih titik kanan bawah dan pindahkan 2px ke kiri.

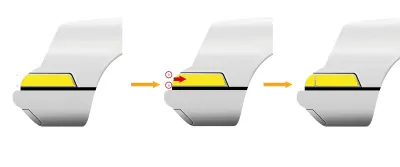
Kami akan memodifikasi turn-signal cara yang sama. Pilih bentuk turn-signal , tekan Enter untuk mengakses mode Vector Editing , tambahkan titik tepat di tengah segmen kiri, ubah menjadi tipe Mirrored menggunakan panel Inspector , dan tekan 3px ke kiri menggunakan tombol panah kiri pada keyboard.

klakson
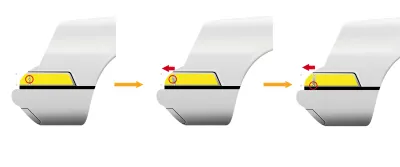
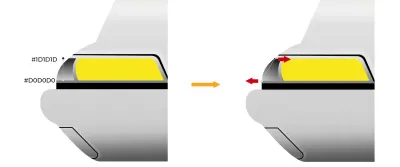
Mari selesaikan klakson terlebih dahulu. Pilih bentuk horn space dan terapkan Linear Gradient — gunakan #1D1D1D untuk perhentian warna atas dan #D0D0D0 untuk perhentian warna bawah, lalu seret pemberhentian atas ke kanan dan perhentian bawah ke kiri untuk menyesuaikan sudut gradien.

Sekarang, duplikat bentuk ini ( Cmd + D ), alihkan Color ke Solid Color dan atur ke #131313 , alihkan ke mode Vector Editing , pilih dua titik kiri dan seret sedikit ke kanan.

Pilih titik kiri atas, dorong sedikit ke kanan, tambahkan titik di tengah segmen kiri, ubah menjadi titik Cermin , dan pindahkan 2px ke kiri.

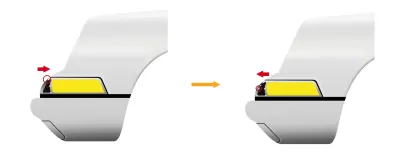
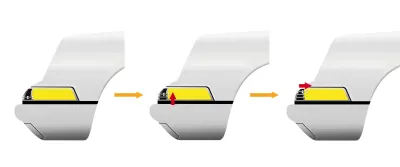
Mari tambahkan kisi-kisi di atas ruang tanduk.
Ambil Rectangle tool ( R ) dan buat bentuk persegi panjang kecil di atas ruang tanduk, dengan tinggi 2px , dengan Fills diatur ke #9A9A9A dan Borders dimatikan. Duplikatnya, ubah tingginya menjadi 1px , ubah warnanya menjadi #000000 , pindahkan ke bawah sehingga berada di bawah persegi panjang abu-abu, alihkan ke mode Vector Editing , pilih titik kiri bawah dan pindahkan 2px ke kanan. Pilih kedua bentuk dan letakkan di dalam grup ( Cmd + G ). Kami akan menggunakan elemen ini untuk membangun kisi-kisi. Beri nama grille element .

Gandakan grup ini dan pindahkan 7px ke atas dan 2px ke kanan, lalu duplikat lagi dan dorong 7px ke atas dan 3px ke kanan.

Kisi-kisi kami sekarang memanjang melewati horn space , jadi kami harus memperbaikinya. Pilih semua elemen yang merupakan bagian dari tanduk dan lakukan operasi Mask sehingga tidak ada elemen yang dibuat keluar dari ruang tanduk.
Sketch akan menempatkan hasilnya secara otomatis ke dalam grup. Berikan grup yang dihasilkan ini nama horn .

Lampu Sinyal Belok
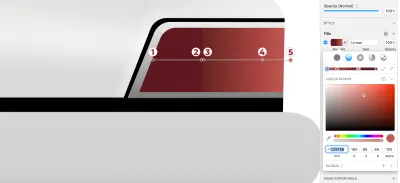
Pilih bentuk turn-signal dan tambahkan isian Linear Gradient . Atur gradien ke posisi horizontal dengan panah penunjuk kanan dalam dialog warna dan gunakan warna berikut:
-
#FFA137 -
#B23821 -
#B23821

Tambahkan efek Inner Shadows dengan properti berikut:
- Warna:
#000000 - Alfa:
40% - X:
0; Y:0; Kabur:5; Penyebaran:0
Dan terapkan efek Shadows :
- Warna:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Kabur:2; Penyebaran:0
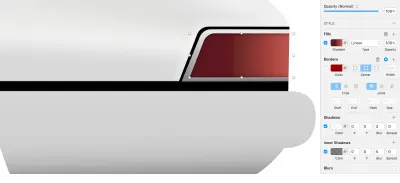
Saatnya untuk menambahkan bola lampu. Pertama, gunakan alat Oval ( O ) untuk menggambar lingkaran seperti pada gambar di bawah ini. Matikan Borders , atur Fills Opacity ke 0% dan terapkan Inner Shadows :
- Warna:
#000000 - Alfa:
12% - X:
-9; Y:0; Kabur:9; Penyebaran:0

Kemudian, gambar persegi panjang kecil dengan Rectangle tool ( R ) dan gunakan Radius (Round Corners) di panel Inspector untuk membuat persegi panjang bulat yang akan berfungsi sebagai bola lampu di ilustrasi mobil kita. Matikan Borders , dan atur Fills ke Linear Gradient :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Terakhir pilih keduanya — lingkaran dan persegi panjang bulat — dan lakukan operasi Mask untuk menempatkan persegi panjang di dalam lingkaran. Beri nama grup yang dihasilkan light1 .
Tip : Sketch dapat mematikan Inner Shadows pada bentuk masking (dalam hal ini, light1 ) saat melakukan operasi Mask, jadi pilih bentuk masking dan centang. Jika Inner Shadows dimatikan, hidupkan kembali menggunakan panel Inspector. Sebaiknya periksa ini setiap kali melakukan operasi Mask.

Kami akan menambahkan bola lampu kedua dengan cara yang sama. Gambar sebuah lingkaran, matikan Borders , atur Fills Opacity menjadi 0% dan tambahkan Inner Shadows :
- Warna:
#000000 - Alfa:
18% - X:
0; Y:12; Kabur:5; Penyebaran:0

Gandakan lingkaran ini dan kecilkan. Ubah Inner Shadow yang ada :
- Warna:
#000000 - Alfa:
28% - X:
0; Y:-5; Kabur:5; Penyebaran:0
Dan tambahkan satu lagi di atasnya:
- Warna:
#000000 - Alfa:
50% - X:
0; Y:0; Kabur:2; Penyebaran:0
Kemudian pilih keduanya dan kelompokkan ke dalam grup light2 .

Dalam daftar panel Layers pilih turn-signal , light1 dan light2 dan terapkan operasi Mask . Dengan cara ini light1 dan light2 akan berada di dalam turn-signal . Beri nama grup turn signal light yang dihasilkan.

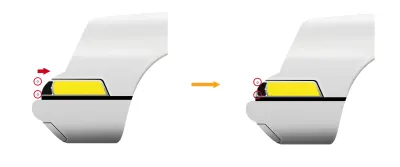
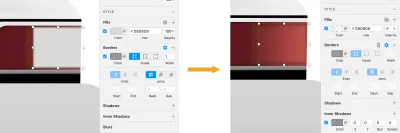
Untuk melengkapi lampu sein, kita perlu menambahkan sekrup kecil di sisi kanannya. Kami akan membuat sekrup kami menggunakan lingkaran, jadi ambil alat Oval ( O ), dan gambar lingkaran kecil di sebelah kanan, dekat dengan tepi lampu sinyal. Atur Fill Opacity menjadi 0% , atur Borders Width menjadi 1px , posisikan Inside , dan warnai ke #B3B3B3 dengan alpha 30% ; dan tambahkan efek Inner Shadows :
- Warna:
#000000 - Alfa:
50% - X:
0; Y:2; Kabur:2; Penyebaran:0

Gandakan lingkaran ini, kecilkan, matikan Borders , atur Fills ke #B2CBDF dengan Opacity kembali ke 100% dan tambahkan Shadows dan Inner Shadows berikut.
Bayangan Dalam Pertama:
- Warna:
#FFFFFF - Alfa:
80% - X:
0; Y:0; Kabur:1; Penyebaran:0
Bayangan Dalam Kedua:
- Warna:
#000000 - Alfa:
50% - X:
0; Y:0; Kabur:1; Penyebaran:0
Dan pada akhirnya, efek Shadows :
- Warna:
#000000 - Alfa:
100% - X:
0; Y:0; Kabur:2; Penyebaran:0

Kita membutuhkan satu lingkaran lagi untuk sekrupnya, jadi sekali lagi, duplikat lingkaran sebelumnya, perkecil, atur Fills ke #303030 , dan matikan Shadows dan Inner Shadows .

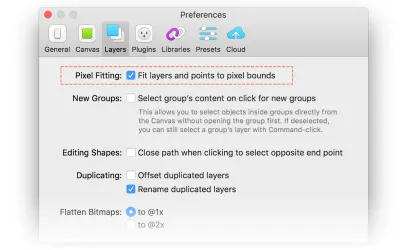
Tip : Pada titik ini, Anda mungkin berakhir dengan lingkaran 1px yang masih terlihat sedikit lebih besar dari apa yang dapat Anda lihat pada tangkapan layar di atas, dan Anda mungkin juga mengalami kesulitan untuk menyelaraskannya dengan benar. Jika ini terjadi, periksa apakah Pixel Fitting dicentang di Sketch Preferences, dan jika ya, mungkin ide yang baik (setidaknya untuk sementara) untuk menonaktifkannya: buka Preferences → Layers → hapus centang pada kotak centang Pixel Fitting.

Pilih semua lingkaran yang kita gunakan untuk membuat sekrup dan kelompokkan ke dalam grup screw , lalu pindahkan grup yang dihasilkan ini ke dalam grup turn signal light di atas.
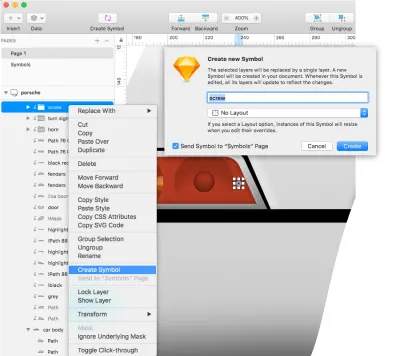
Sekarang saatnya menggunakan fitur Buat Simbol di Sketsa dan buat Simbol baru dari grup screw . Kemudian, kita dapat menggunakan simbol ini dalam ilustrasi kita sebanyak yang kita butuhkan.
Tip : Simbol dibuat untuk elemen yang Anda harapkan untuk digunakan kembali. Saat Anda menggunakannya dengan benar, Simbol bisa menjadi fitur yang sangat kuat; mereka dapat mempercepat alur kerja Anda dengan memberi Anda cara untuk menyimpan dan menggunakan kembali elemen umum di seluruh ilustrasi dan desain Anda. Saat Anda membuat perubahan pada Simbol, perubahan tersebut akan diterapkan secara otomatis ke semua instance Simbol ini dalam desain Anda.
Untuk membuat Simbol, pilih grup screw di daftar panel Lapisan , klik kanan padanya, dan pilih Buat Simbol dari menu. Kotak dialog Create New Symbol akan muncul; beri nama pada simbol ( screw dalam hal ini) dan klik OK .

Ada satu detail kecil lagi untuk ditambahkan. Perbesar cukup dekat (yaitu, 3200%) dan gambar persegi panjang kecil. Matikan Borders dan atur Fills ke #131313 .

6. Lampu Belakang
Kita akan membuat lampu ekor dengan cara yang sama seperti yang kita lakukan pada langkah sebelumnya. Mari kita cepat melalui langkah ini.
Gambarlah persegi panjang. Isi dengan warna hitam, matikan Borders dan terapkan Shadows :
- Warna :
#FFFFFF - Alfa :
30% - X :
-2; Y :-3; Kabur :2; Penyebaran :2;
Masuk ke mode Vector Editing , pindahkan sudut kiri atas 15px ke kanan dan atur Radius ke 9px .

Gandakan persegi panjang, matikan Shadows dan tambahkan isian Linear Gradient ; gunakan #ECECEC untuk penghentian warna pertama dan #7F7F7F untuk penghentian warna terakhir. Kemudian, pindahkan 2px ke kanan, masuk ke mode Vector Editing , pilih dua titik teratas dan tekan ke bawah 2px .

Gandakan bentuk ini ( Cmd + D ), ubah Color dari Linear Gradient menjadi Solid Color dan pilih warna yang Anda inginkan. Selanjutnya, beralih ke mode Vector Editing , pilih dua titik teratas dan pindahkan ke bawah 3px , pilih dua titik bawah dan pindahkan ke atas 3px , pilih dua titik kiri dan pindahkan ke kanan 3px , dan terakhir pilih titik kiri bawah dan pindahkan ke kiri 3px sehingga tepi kanan menjadi sejajar dengan tepi kanan bentuk di bawah ini.

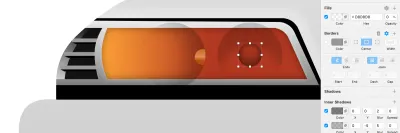
Sekarang, ubah Fills menjadi Linear Gradient . Atur gradien ke posisi horizontal dengan panah penunjuk kanan dalam dialog warna dan gunakan warna berikut:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Tambahkan efek Inner Shadows dengan properti berikut:
- Warna:
#000000 - Alfa:
50% - X:
0; Y:0; Kabur:5; Penyebaran:0
Dan terapkan efek Shadows :
- Warna:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Kabur:2; Penyebaran:0

Sekarang mari kita beralih ke desain bohlam lampu belakang.
Gunakan Rectangle tool ( R ) untuk menggambar persegi panjang seperti pada gambar di bawah ini. Matikan Borders , atur Fills Opacity ke 0% dan terapkan Inner Shadows :
- Warna:
#000000 - Alfa:
40% - X:
-2; Y:0; Kabur:5; Penyebaran:0

Kemudian, gambar persegi panjang kecil dengan Rectangle tool ( R ) dan gunakan Radius (Round Corners) di panel Inspector untuk membuat persegi panjang bulat yang akan berfungsi sebagai bola lampu. Matikan Borders , dan atur Fills ke Linear Gradient :
-
#B75D61 -
#6B2224

Terakhir, pilih kedua persegi panjang dan lakukan operasi Mask untuk menempatkan persegi panjang bulat di dalam persegi panjang lainnya. Beri nama grup yang dihasilkan tail-light1 .
Tip : Sekali lagi, ingat bahwa Sketch dapat mematikan Inner Shadows pada bentuk masking saat melakukan operasi Mask, jadi pilih bentuk masking dan centang. Jika Inner Shadows dimatikan, hidupkan kembali menggunakan panel Inspector.

Gambar persegi panjang, matikan Borders , atur Fills Opacity menjadi 0% dan tambahkan Shadows :
- Warna:
#000000 - Alfa:
30% - X:
-2; Y:0; Kabur:2; Penyebaran:0

Gambar sebuah lingkaran kecil, matikan Borders , atur Fills Opacity menjadi 0% dan terapkan Inner Shadows berikut.
Bayangan Dalam Pertama:
- Warna:
#000000 - Alfa:
40% - X:
0; Y:-2; Kabur:5; Penyebaran:0
Bayangan Dalam Kedua:
- Warna:
#000000 - Alfa:
30% - X:
0; Y:0; Kabur:5; Penyebaran:0

Pilih persegi panjang dan lingkaran yang baru saja kita buat dan letakkan di dalam grup ( Cmd + G ) tail-light2 .
Selesaikan langkah ini dengan menambahkan contoh simbol screw . Pergi ke Insert → Document , pilih screw , klik di atas tail-light2 untuk memasukkan simbol dan kemudian posisikan ke tempat yang benar. Gunakan gambar di bawah ini sebagai referensi.

Mari kita lihat gambaran yang lebih besar dan periksa apa yang telah kita lakukan sejauh ini!

Kesimpulan
Kerja yang baik! Tubuh utama mobil sekarang siap; kami memiliki bentuk pintu, tutupnya, lampu belok depan dan lampu dongeng.
Di bagian tutorial selanjutnya, kita akan melanjutkan dengan jendela, bumper, lampu depan, interior, dan beberapa elemen mobil lainnya. Pantau terus!
