Alat UX/UI Populer yang Digunakan Desainer
Diterbitkan: 2019-03-28Bukan rahasia lagi bahwa kesalahan atau ketidaksempurnaan desain bisa mahal untuk diperbaiki. Ini jika tidak tertangkap sebelum desain diserahkan untuk pengembangan dan penyebaran akhirnya.
Tidak ada yang salah dengan berfokus pada deteksi dan pembaruan bug perangkat lunak. Namun, hukum hasil yang semakin berkurang pada akhirnya akan ikut bermain. Hanya sebagian kecil dari bug yang mungkin tersisa yang cenderung menyebabkan perangkat lunak berperilaku tidak semestinya.
Sangat penting untuk mendeteksi dan mengatasi kekurangan dalam desain produk sejak dini. Berbagai masalah potensial dan biaya perbaikan yang terkait dapat dihindari. Hal ini terutama berlaku dengan fitur kegunaan. Inilah sebabnya mengapa alat pembuatan prototipe dan alat serta sumber daya UX dan UI memiliki dampak positif pada keberhasilan situs web atau aplikasi.
Kami merekomendasikan alat dan sumber daya UX/UI berikut. Mereka mewakili yang terbaik dari jenis dan fungsinya masing-masing.
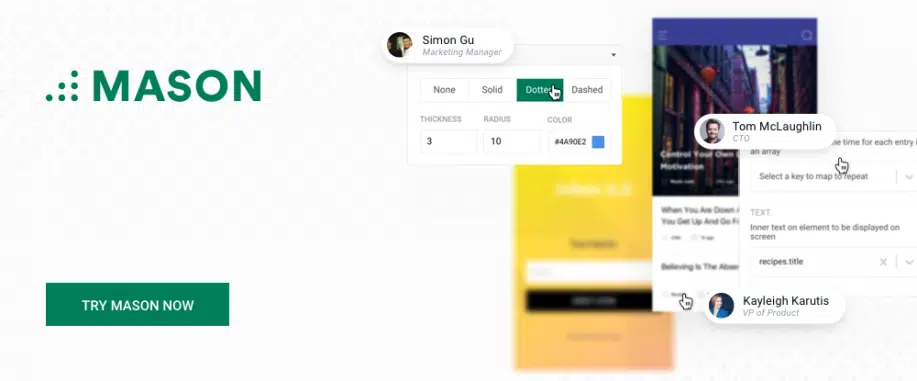
1. Tukang batu
Mason memungkinkan tim membangun fitur UI dan UX di ujung depan dengan kecepatan kilat, dan karena Mason mengintegrasikan fitur yang baru dibuat ini ke dalam basis kode sistem yang ada, siklus pengembangan dan penerapan dapat dipersingkat secara signifikan, dan dalam beberapa kasus dilewati sepenuhnya.
Mason juga menghilangkan kebutuhan akan alat wireframing atau prototyping untuk membangun fitur front-end ini. Klien tidak perlu menunggu siklus design-build-deploy tradisional dibuka. Tim yang menggunakan Mason dapat menawarkan respons super cepat dan penyelesaian cepat ketika perbaikan diperlukan untuk perangkat lunak atau sistem digital yang sudah dalam layanan, dan solusi yang mereka berikan akan secara konsisten aman, dapat diperluas, dan kuat. Mason juga menyediakan sistem yang mudah digunakan yang mengatur dan mengelola perpustakaan besar pengalaman front-end.
Sekuat Mason, dalam banyak hal ini adalah sistem "ringan" yang hanya ada saat Anda memicunya, dan tidak akan melemahkan situs atau aplikasi Anda dengan fitur atau komponen asing.
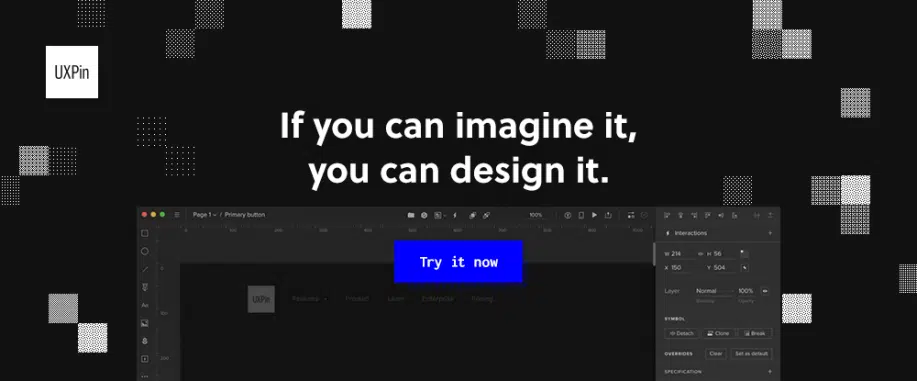
2. UXPin
UXPin memimpin dalam menjembatani kesenjangan desain-pengembangan. Dengan alat desain berbasis kode ini, Anda tidak perlu memalsukan interaksi dengan menautkan apa pun yang Anda gambar.
Tim menggunakan UXPin untuk semua fase proses desain, termasuk kolaborasi, dan penyerahan. Alat desain ini memberi mereka akses ke lusinan pustaka UI bawaan, untuk memotong dan menempelkan elemen ke dalam desain mereka, menciptakan prototipe UX yang sempurna. Ini adalah impian seorang desainer yang menjadi kenyataan.
Anda atau tim Anda juga dapat menggunakan alat wireframing dan prototyping UXPin yang kuat untuk membuat wireframes interaktif dan prototipe low-fi dan hi-fi secara visual tanpa menulis kode apa pun. Juga, karena UXPin berbasis cloud, Anda dapat bekerja dengannya dari browser, aplikasi desktop, Windows, dan MacOS.
Menyerahkan desain ke pengembang jauh lebih mudah karena dokumentasi yang diperlukan berjalan dengan elemen, k apakah Anda membuat satu prototipe atau seluruh rangkaian prototipe berulang.
UXPin bahkan dilengkapi dengan seperangkat panduan gaya otomatis untuk dirujuk, memastikan konsistensi desain. Ini jelas merupakan salah satu alat yang paling kuat dan lengkap di pasar desain.
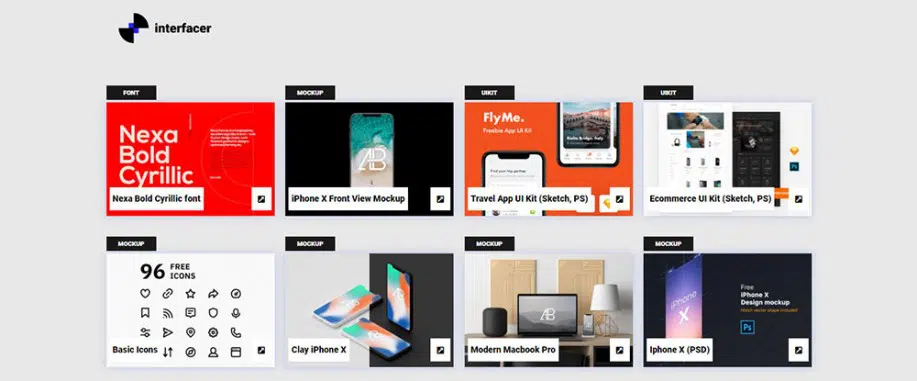
3. Antarmuka
Interfacer memberi Anda akses instan ke koleksi sumber daya desain berkualitas tinggi yang dibuat dengan ahli. Mereka bebas digunakan untuk proyek komersial dan pekerjaan desain pribadi Anda.

Perpustakaan mini sumber daya desain menampilkan font, ikon, dan sejumlah maket, template untuk halaman arahan dan halaman khusus lainnya, Kit UI eCommerce dan Blockchain, dan banyak model dan ilustrasi 3-D.
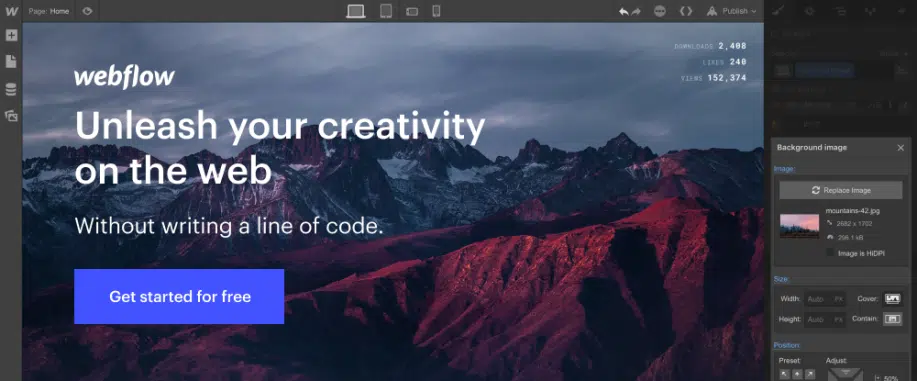
4. Aliran web
Webflow memungkinkan Anda merancang, membangun, dan meluncurkan situs web khusus Anda, lengkap dengan CMS khusus dan hosting yang sangat cepat, semuanya tanpa pengkodean dan tanpa harus menghadapi masalah penyiapan yang mengganggu.
Formulir yang berfungsi penuh dan konten dinamis memungkinkan Anda membuat prototipe apa pun, ditambah Anda dapat membangun solusi perangkat lunak yang berfungsi dengan menampilkan animasi dan interaksi yang imersif – dan semuanya tanpa pengkodean.
Mengapa Anda harus peduli dengan UX dan menggunakan alat dan sumber daya UX/UI ini.
Pengalaman Pengguna yang Ramah membantu meningkatkan konversi
Anda pasti pernah ke sana – menjelajahi web untuk menemukan produk atau layanan khusus. Kemudian, temukan beberapa situs web yang memiliki apa yang Anda cari.
Masing-masing mempromosikan konten dan produk yang sama, tetapi satu jelas menonjol di atas yang lain. Ini mudah digunakan dan membutuhkan sedikit usaha dari Anda untuk menemukan apa yang Anda cari. Karena pengalamannya cukup menyenangkan, Anda menyimpan situs web untuk kemungkinan penggunaan di masa mendatang.
Bukankah lebih bagus jika situs web atau aplikasi yang dimaksud adalah milik Anda?
Rancang UX yang meningkatkan loyalitas merek Anda di antara pengguna situs Anda
UX yang hebat positif untuk bisnis apa pun karena sangat penting dalam membangun kepercayaan pada merek Anda. Ini memainkan peran dalam membangun hubungan jangka panjang dengan pelanggan Anda. UX berkualitas menampilkan interaksi yang mendorong pelanggan untuk menanggapi ajakan bertindak. Ini, pada gilirannya, diterjemahkan menjadi pengakuan dan loyalitas terhadap merek Anda.
Desain UX yang tepat dapat menghasilkan rujukan dari mulut ke mulut
Dari mulut ke mulut selalu menjadi cara yang bagus untuk mendapatkan lebih banyak pelanggan, dan itu tidak berbeda dengan bisnis digital. Orang membeli pengalaman yang menyenangkan. Jika Anda memberikannya kepada pengguna Anda, mereka mungkin akan membicarakannya.
Buat proses pembelian semudah mungkin bagi pengguna Anda. Ketika saatnya tiba untuk merekomendasikan situs web atau aplikasi kepada teman atau keluarga, menurut Anda siapa yang akan mereka rekomendasikan?
Anda menebaknya.
Kesimpulan
Alat dan sumber daya UX dan UI yang disajikan di sini memiliki beberapa kesamaan. Mereka juga memiliki beberapa fitur unik yang membuatnya layak untuk Anda periksa. Pilihan Anda secara alami akan bermuara pada satu atau dua yang paling sesuai dengan kebutuhan khusus Anda. Tapi Anda benar-benar tidak bisa membuat pilihan yang salah.
Tiga alat yang dijelaskan adalah cepat, efisien, dan efektif. Sumber daya untuk bantuan desain akan membantu Anda menghindari keharusan menemukan kembali roda. Anda juga dapat menghindari membuang waktu melakukan pencarian panjang untuk font, ikon, atau kit UI yang sulit dipahami.