Alur Kerja dan Pintasan Photoshop Untuk Seniman Digital
Diterbitkan: 2022-03-10Adobe Photoshop memainkan peran dalam hampir setiap kehidupan pencipta digital. Photoshop adalah kesamaan yang dimiliki oleh banyak seniman digital, fotografer, desainer grafis, dan bahkan beberapa pengembang web. Alat ini sangat fleksibel sehingga seringkali Anda dapat mencapai hasil yang sama dalam beberapa cara berbeda. Apa yang membedakan kita semua adalah alur kerja pribadi kita dan preferensi kita tentang bagaimana kita menggunakannya untuk mencapai hasil yang diinginkan.
Saya menggunakan Photoshop setiap hari dan pintasan adalah bagian penting dari alur kerja saya. Mereka memungkinkan saya untuk menghemat waktu dan untuk lebih fokus pada apa yang saya lakukan: ilustrasi digital. Dalam artikel ini, saya akan membagikan pintasan Photoshop yang sering saya gunakan — beberapa fiturnya yang membantu saya menjadi lebih produktif, dan beberapa bagian penting dari proses kreatif saya.
Untuk mendapatkan keuntungan maksimal dari tutorial ini, beberapa keakraban dengan Photoshop akan diperlukan tetapi tidak peduli apakah Anda seorang pemula atau pengguna tingkat lanjut, Anda harus dapat mengikuti karena setiap teknik akan dijelaskan secara rinci.
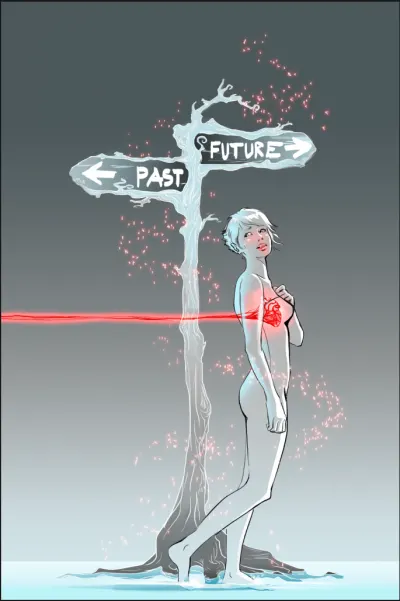
Untuk artikel ini, saya telah memutuskan untuk menggunakan salah satu karya seni Photoshop saya yang paling terkenal bernama "Penyesalan":

Daftar isi
- Pengantar Pintasan: Jalan Untuk Meningkatkan Produktivitas Anda
- Jendela Pintasan Keyboard
- Cara Menambah Dan Mengurangi Ukuran Kuas
- Cara Menambah Dan Mengurangi Kelembutan Kuas
- Pemilih Warna Cepat (Pemilih Warna HUD)
- Bekerja Dengan Lapisan
- Bekerja dengan Kurva
- Tindakan: Merekam Semua yang Anda Butuhkan untuk Proyek Anda
- Kesimpulan
- Bacaan lebih lanjut
1. Pengantar Pintasan: Jalan Untuk Meningkatkan Produktivitas Anda
Setiap desainer, artis, fotografer, atau pengembang web mungkin pernah membuka Photoshop dan telah menunjuk dan mengklik ikon untuk memilih alat Kuas, alat Pindah, dan seterusnya. Kita semua pernah ke sana, tetapi hari-hari itu sudah lama berlalu bagi kebanyakan dari kita yang menggunakan Photoshop setiap hari. Beberapa mungkin masih melakukannya hari ini, namun, yang ingin saya bicarakan sebelum masuk ke detailnya, adalah pentingnya pintasan.
Ketika Anda memikirkannya, Anda mungkin menghemat setengah detik dengan menggunakan pintasan keyboard alih-alih memindahkan mouse Anda (atau stylus) ke bilah Alat dan memilih alat yang Anda butuhkan dengan mengklik ikon kecil alat. Namun, bagi sebagian orang yang mungkin tampak remeh, pertimbangkan bahwa setiap pencipta digital melakukan ribuan pilihan per proyek dan setengah detik ini bertambah menjadi jam pada akhirnya!
Nah, sebelum kita melanjutkan, harap perhatikan hal berikut:
- Notasi Pintasan
Saya menggunakan Photoshop di Windows tetapi semua pintasan harus berfungsi sama di Mac OS; satu-satunya hal yang layak disebutkan adalah bahwa tombol Ctrl (Kontrol) pada Windows sesuai dengan tombol Cmd (Perintah) pada Mac, jadi saya akan menggunakan Ctrl/Cmd sepanjang tutorial ini. - Photoshop CS6+
Semua fitur dan pintasan yang disebutkan di sini harus berfungsi di Photoshop CS6 dan yang lebih baru — termasuk Photoshop CC 2018 terbaru.
2. Jendela Pintasan Keyboard
Untuk memulai, saya ingin menunjukkan kepada Anda di mana Anda dapat menemukan jendela Pintasan Keyboard tempat Anda dapat memodifikasi pintasan yang sudah ada, dan mempelajari kunci mana yang terikat dengan fitur atau alat mana:
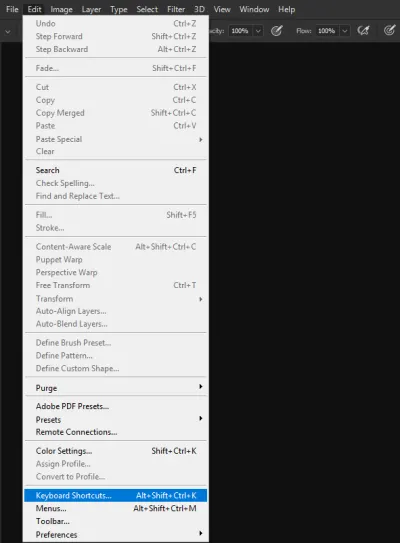
Buka Photoshop, pergi ke Edit dan pilih Pintasan Keyboard . Atau, Anda dapat mengakses yang sama dari sini: Window → Workspace → Keyboard Shortcuts & Menus .

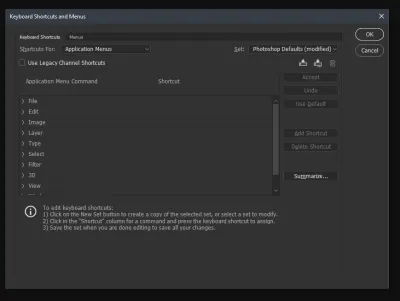
Sekarang Anda akan disambut oleh jendela Pintasan Keyboard dan Menu (kotak dialog), di mana Anda dapat memilih kategori yang ingin Anda periksa. Ada banyak sekali pilihan di sana, jadi awalnya mungkin akan sedikit mengintimidasi, tapi perasaan itu akan segera berlalu. Tiga opsi utama (dapat diakses melalui Pintasan untuk:... daftar dropdown) adalah:
- Menu Aplikasi
- Menu Panel
- Peralatan
Biasanya Menu Aplikasi akan menjadi hal pertama yang Anda lihat. Ini adalah pintasan untuk opsi menu yang Anda lihat di bagian atas jendela Photoshop ( File , Edit , Image , Layer , Type , dan seterusnya).

Jadi misalnya jika Anda sering menggunakan opsi Kecerahan/Kontras , daripada harus mengklik Gambar (di menu), kemudian Penyesuaian dan akhirnya menemukan dan mengklik item Kecerahan/Kontras , Anda cukup menetapkan kombinasi tombol dan Kecerahan /Kontras akan muncul tepat setelah Anda menekan tombol yang ditetapkan.
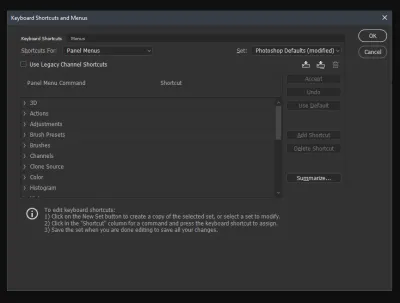
Bagian kedua, Panel Menus , juga menarik, terutama di bagian Layers-nya. Anda dapat melihat beberapa opsi yang dapat berguna bagi Anda tergantung pada jenis pekerjaan yang perlu Anda lakukan. Di situlah letak pintasan Lapisan Baru standar ( Ctrl/Cmd + Shift + N ) tetapi Anda juga dapat mengatur pintasan untuk Hapus Lapisan Tersembunyi . Menghapus lapisan yang tidak perlu membantu dalam menurunkan ukuran file Photoshop dan membantu meningkatkan kinerja karena komputer Anda tidak perlu menyimpan di lapisan tambahan yang sebenarnya tidak Anda gunakan.

Bagian ketiga adalah Alat di mana Anda dapat melihat pintasan yang ditetapkan untuk semua alat yang ditemukan di panel kiri Photoshop.
Kiat Pro: Untuk beralih di antara salah satu alat yang memiliki sub-alat (contoh: alat Penghapus memiliki Penghapus Latar Belakang dan Penghapus Ajaib ), Anda hanya perlu menahan tombol Shift dan tombol pintasan yang sesuai. Dalam kasus contoh Eraser , tekan Shift + E beberapa kali hingga Anda mencapai sub-alat yang diinginkan.
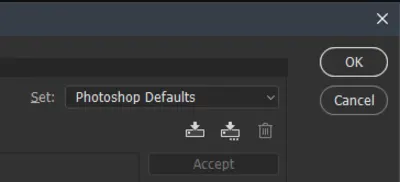
Satu hal terakhir yang ingin saya sebutkan sebelum mengakhiri bagian ini adalah bahwa Pintasan dan Menu Keyboard memungkinkan Anda untuk mengatur Profil yang berbeda (Photoshop menyebutnya "set" tetapi saya pikir "profil" lebih sesuai dengan tujuan), sehingga jika Anda tidak benar-benar ingin main-main dengan Photoshop Default, Anda cukup membuat profil pribadi baru. Perlu disebutkan bahwa ketika Anda membuat Profil baru, Anda mendapatkan set Default Pintasan Photoshop di dalamnya sampai Anda mulai memodifikasinya.

Menu Pintasan Keyboard dapat memakan sedikit waktu untuk dilakukan, namun, jika Anda menginvestasikan waktu di awal (paling baik jika Anda melakukannya di waktu Anda sendiri daripada selama proyek), Anda akan mendapat manfaat nanti.
Berfokus Pada Pintasan Di Sisi Kiri Keyboard Anda
Setelah orang-orang mengakui kegunaan pintasan, akhirnya mereka setuju bahwa waktu yang terbuang sia-sia untuk menggerakkan tangan Anda dari satu sisi keyboard ke sisi yang berlawanan. Kedengarannya agak kecil lagi, namun, ingat setengah detik itu? Mereka masih bertambah, tetapi kali ini bahkan dapat membuat lengan Anda lelah jika Anda terus-menerus berpindah alat dan harus menggerakkan lengan Anda. Jadi ini mungkin menyebabkan Adobe menambahkan beberapa fitur pintasan lagi yang berfokus pada sisi kiri keyboard.
Sekarang izinkan saya menunjukkan cara pintas yang paling sering saya gunakan (dan mengapa).
3. Cara Menambah Dan Mengurangi Ukuran Kuas
Untuk menambah atau mengurangi ukuran kuas, Anda perlu:
- Klik dan tahan tombol Alt . (Di Mac, ini akan menjadi tombol Ctrl dan Alt ),
- Klik dan tahan tombol kanan mouse,
- Kemudian seret secara horizontal dari kiri ke kanan untuk memperbesar, dan dari kanan ke kiri untuk memperkecil ukuran.
Jika Anda menggunakan apa pun dari Photoshop CC 2017 ke atas, coba tekan Fn + Ctrl + Alt sambil menyeret. Sepertinya Adobe telah mengubah pintasan khusus ini dan belum mendokumentasikannya.

Saat saya mengetahui tentang pintasan ini, saya benar-benar tidak bisa berhenti menggunakannya!
Jika Anda seorang seniman digital, saya yakin Anda juga akan menyukainya. Membuat sketsa, melukis, menghapus, hampir semua hal yang perlu Anda lakukan dengan kuas menjadi jauh lebih mudah dan lancar karena Anda tidak perlu meraih tombol [ dan ] yang terlalu familiar yang merupakan tombol default untuk menambah dan mengurangi ukuran kuas. Memilih kunci tersebut dapat mengganggu alur kerja Anda, terutama jika Anda perlu mengalihkan pandangan dari proyek Anda atau mengesampingkan stylus.
4. Cara Meningkatkan Dan Mengurangi Kelembutan Kuas
Ini sebenarnya kombinasi tombol yang sama tetapi dengan sedikit sentuhan: menambah dan mengurangi kelembutan Brush Anda hanya akan bekerja untuk sikat Round default Photoshop. Sayangnya, jika Anda memiliki kuas yang dibuat khusus yang memiliki bentuk khusus, ini tidak akan berfungsi untuk itu.
- Klik dan tahan tombol Alt . (Di Mac ini adalah tombol Ctrl dan Alt ),
- Klik dan tahan tombol kanan mouse,
- Kemudian seret ke atas untuk mengeraskan tepi kuas Anda dan seret ke bawah untuk membuatnya lebih lembut.

Sekali lagi, pintasan ini tidak berfungsi untuk kuas berbentuk khusus, meskipun itu akan menjadi fitur yang sangat bagus untuk dimiliki. Mudah-mudahan, kita akan dapat melihatnya di pembaruan Photoshop di masa mendatang.
5. Pemilih Warna Cepat (Pemilih Warna HUD)
Anda mungkin atau mungkin tidak menyadari bahwa Photoshop menawarkan pemilih warna cepat (HUD Color Picker). Dan tidak, ini bukan pemilih warna yang terletak di bagian Alat .

Saya mengacu pada apa yang disebut Adobe "HUD Color Picker" yang muncul tepat di tempat kursor Anda berada di kanvas.
Apa yang disebut HUD Color Picker ini adalah versi bawaan dan saya yakin ini sudah ada setidaknya sejak Photoshop CS6 (yang dirilis pada tahun 2012). Jika Anda mempelajarinya sekarang, mungkin Anda sama terkejutnya dengan saya ketika saya pertama kali menemukannya beberapa bulan yang lalu. Ya, saya juga butuh beberapa saat untuk membiasakan diri! Sejujurnya, saya juga memiliki beberapa keraguan tentang pemilih warna ini, tetapi saya akan membahasnya sebentar lagi.

Berikut cara menarik HUD Color Picker:
Di Windows
- Klik dan tahan Alt + Shift ,
- Klik dan tahan tombol kanan mouse.
Di Mac
- Klik dan tahan Ctrl + Alt + Cmd ,
- Klik dan tahan tombol kanan mouse.
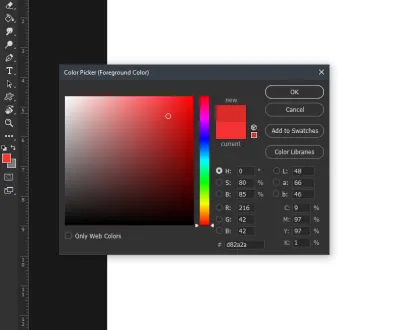
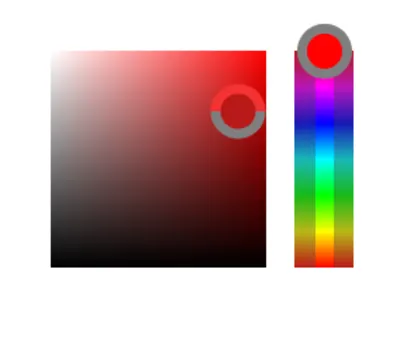
Jika Anda telah mengikuti kombinasi tombol di atas, Anda akan melihat kotak berwarna-warni ini. Namun, Anda mungkin memperhatikan bahwa agak canggung untuk bekerja dengannya. Misalnya, Anda perlu terus menahan semua tombol, dan saat melakukannya, Anda perlu mengarahkan kursor ke persegi panjang kanan untuk memilih gamut warna dan kemudian mengarahkan kembali ke kotak untuk memilih bayangan. Dengan semua melayang-layang yang terjadi, agak mudah untuk melewatkan warna yang sebenarnya telah Anda pilih untuk dipilih, yang bisa sedikit mengganggu.
Namun demikian, saya yakin bahwa dengan sedikit latihan Anda akan dapat menguasai Quick Color Picker dan mendapatkan hasil yang Anda inginkan. Jika Anda tidak terlalu tertarik untuk menggunakan versi bawaan itu, selalu ada ekstensi pihak ketiga yang dapat Anda ikat ke Photoshop Anda, misalnya, Coolorus 2 Color Wheel atau Painters Wheel (berfungsi dengan PS CS4, CS5, CS6) .
6. Bekerja Dengan Lapisan
Salah satu keuntungan bekerja secara digital tidak diragukan lagi adalah kemampuan untuk bekerja dengan lapisan. Mereka cukup serbaguna, dan ada banyak hal yang dapat Anda lakukan dengan mereka. Bisa dibilang seseorang bisa menulis buku hanya di Layers saja. Namun, saya akan melakukan hal terbaik berikutnya, dan itu adalah berbagi dengan Anda opsi yang paling sering saya gunakan saat mengerjakan proyek saya .
Seperti yang mungkin sudah Anda duga, bagian Lapisan adalah bagian yang cukup penting untuk semua jenis materi iklan digital. Di bagian ini, saya akan membagikan cara pintas yang lebih sederhana namun sangat berguna yang bisa menjadi penyelamat nyata.
Kliping Lapisan Masker
Clipping Mask Layer adalah yang paling sering saya gunakan saat menggambar. Bagi Anda yang tidak tahu apa itu, pada dasarnya itu adalah lapisan yang Anda klipkan ke lapisan di bawahnya. Lapisan di bawah mendefinisikan apa yang terlihat pada lapisan terpotong.
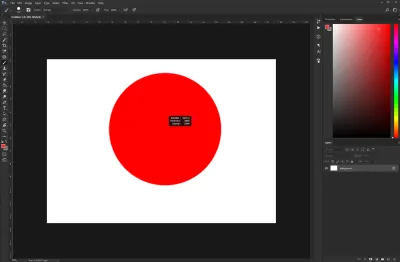
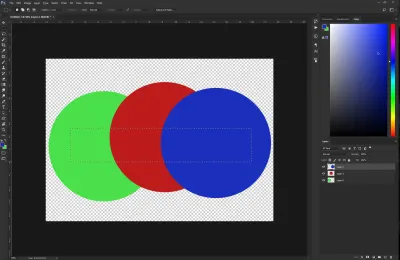
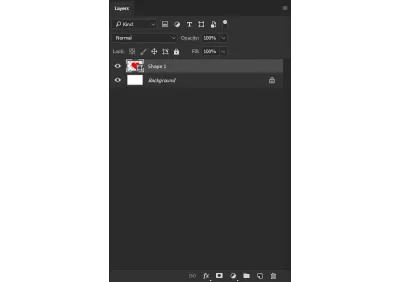
Sebagai contoh, katakanlah Anda memiliki lingkaran di lapisan dasar dan kemudian Anda menambahkan Layer Clipping Mask ke lingkaran itu. Saat Anda mulai menggambar di Clipping Mask Layer , Anda hanya akan dibatasi pada bentuk di Layer Base .


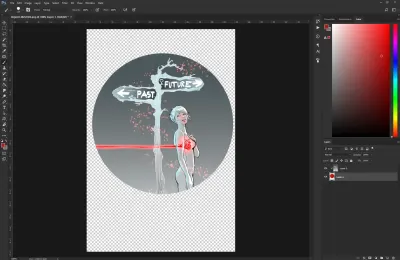
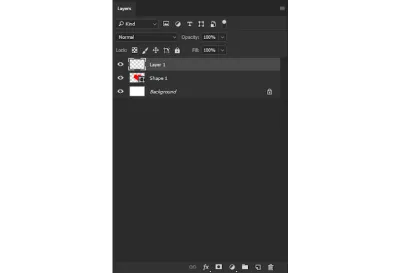
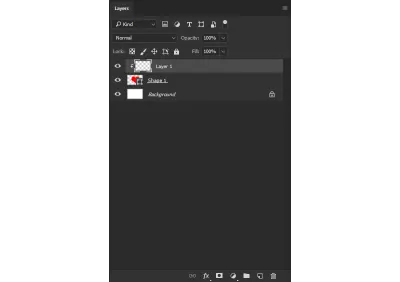
Perhatikan lapisan di sisi kanan layar. Layer 0 adalah Layer Clipping Mask dari Base Layer — Layer 1 .
Opsi ini memungkinkan Anda membuat bingkai dengan sangat mudah dan bagian terbaiknya adalah bingkai tersebut tidak merusak. Semakin banyak bentuk yang Anda tambahkan (dalam hal ini adalah Layer 1 ), semakin banyak bagian gambar yang terlihat.

Penggunaan paling umum untuk Clipping Mask Layers dalam seni/lukisan digital adalah menambahkan bayangan dan sorotan ke warna dasar. Misalnya, katakanlah Anda telah menyelesaikan seni garis karakter Anda dan Anda telah menambahkan warna kulit dasar mereka. Anda dapat menggunakan Clipping Mask Layers untuk menambahkan bayangan dan sorotan yang tidak merusak.
Catatan : Saya menggunakan istilah "non-destruktif" karena Anda tidak dapat menghapus sesuatu dari lapisan dasar — mereka akan aman dan sehat.)
Jadi, bagaimana Anda membuat Layers Clipping Mask itu? Nah, masing-masing dimulai sebagai "Lapisan" biasa.
Untuk membuat Layer biasa, Anda dapat menggunakan pintasan ini:
| Tindakan | Pintasan Keyboard |
|---|---|
| Membuat Layer reguler baru | Ctrl/Cmd + Shift + N |
| Membuat Layer yang baru dibuat menjadi Clipping Mask ke Layer di bawahnya | Ctrl/Cmd + Alt + G |
Cara alternatif untuk membuat layer biasa menjadi Clipping Mask adalah dengan menekan dan menahan tombol Alt , dan klik di antara kedua Layer. Lapisan atas kemudian akan menjadi Clipping Mask dari lapisan di bawahnya.
Memilih Semua Lapisan
Sesekali, Anda mungkin ingin memilih semua lapisan, dan mengelompokkannya sehingga Anda dapat terus membangun di atasnya atau beberapa alasan lainnya. Biasanya, yang biasa saya lakukan hanyalah menahan tombol Ctrl/Cmd dan kemudian mulai mengklik semua layer. Tak perlu dikatakan, itu agak memakan waktu, terutama jika saya sedang mengerjakan proyek besar. Jadi, inilah cara yang lebih baik:
Yang perlu Anda lakukan hanyalah menekan: Ctrl/Cmd + Alt + A .
Sekarang seharusnya sudah memilih semua layer Anda dan Anda akan dapat melakukan apapun yang Anda inginkan dengan mereka.
Meratakan Lapisan Terlihat
Clipping Mask Layers mungkin benar-benar mengagumkan, namun, mereka tidak selalu bekerja dengan baik jika Anda ingin mengubah sesuatu pada gambar umum yang Anda lakukan. Terkadang Anda hanya membutuhkan segalanya (misalnya warna dasar, sorotan, dan bayangan) untuk berhenti berada di lapisan yang berbeda dan hanya digabungkan menjadi satu. Terkadang Anda hanya perlu menggabungkan semua lapisan yang saat ini terlihat menjadi satu, dengan cara yang tidak merusak.
Berikut caranya:
Tekan dan tahan Ctrl/Cmd + Alt + Shift + E .
Dan voila ! Sekarang Anda akan melihat lapisan tambahan di bagian atas yang memiliki semua lapisan lain yang terlihat di dalamnya. Keindahan pintasan ini adalah Anda masih memiliki lapisan lain di bawah — tidak tersentuh dan aman. Jika Anda mengacaukan sesuatu dengan lapisan yang baru dibuat, Anda masih dapat mengembalikan semuanya seperti semula dan memulai dari awal.
Menyalin Banyak Lapisan
Sesekali kita dihadapkan dengan kebutuhan untuk menyalin barang dari beberapa lapisan. Biasanya yang dilakukan kebanyakan orang adalah menduplikasi dua lapisan yang mereka butuhkan, menggabungkannya dan kemudian mulai menghapus bagian gambar yang tidak perlu.

Yang perlu Anda lakukan adalah membuat pilihan dan kemudian tekan:
Ctrl/Cmd + Shift + C
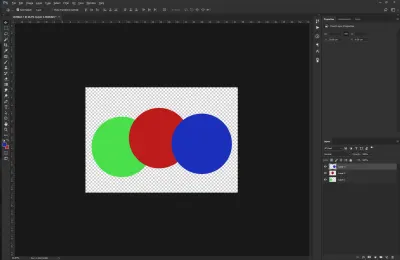
Berikut ini contohnya:

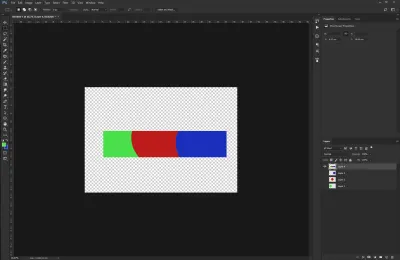
Seperti yang Anda lihat, setiap titik warna berada pada lapisan terpisah. Katakanlah kita perlu menyalin persegi panjang lurus melalui pusat titik-titik dan menyalinnya pada layer di atas.

Kami telah membuat pilihan dan setelah Anda menekan Ctrl/Cmd + Shift + C , Photoshop akan menyalin semua yang Anda miliki dalam pilihan Anda ke clipboard. Kemudian yang harus Anda lakukan hanyalah menempelkan ( Ctrl/Cmd + V ) di mana saja, dan layer baru akan muncul di bagian atas halaman.

Pintasan ini bisa sangat berguna terutama saat Anda bekerja dengan banyak lapisan, dan Anda hanya perlu sebagian gambar untuk disatukan dalam satu lapisan.
7. Bekerja Dengan Kurva
Di bagian artikel ini, saya ingin membahas pentingnya nilai serta Kurva yang umumnya merupakan topik besar untuk dibahas.
Mulai dengan pintasan: Ctrl/Cmd + M .
Cukup sederhana, bukan? Hal terbaik dalam hidup (hampir) selalu sederhana! Namun, jangan biarkan pembicaraan tentang kesederhanaan ini menipu Anda, pengaturan Curves adalah salah satu alat paling kuat yang Anda miliki di Photoshop. Terutama dalam hal mengubah kecerahan, kontras, warna, nada, dan sebagainya.
Sekarang beberapa dari Anda mungkin merasa sedikit terintimidasi oleh kalimat sebelumnya: warna, nada, kontras,... katakan apa sekarang? Jangan khawatir, karena alat Curves cukup sederhana untuk dipahami dan akan melakukan hal-hal luar biasa untuk Anda. Mari kita menggali detailnya.

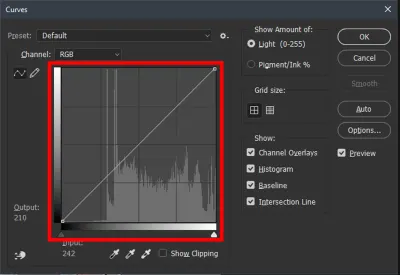
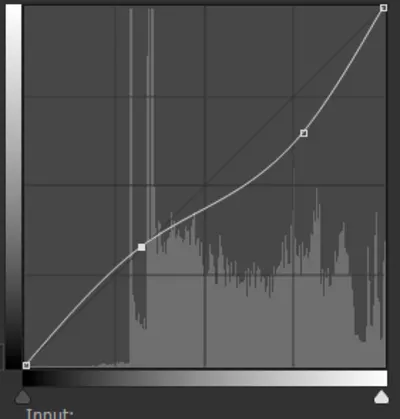
Seperti inilah alat Curves pada dasarnya. Seperti yang Anda lihat, ada sejumlah opsi yang tersedia. Namun, yang menarik bagi kami adalah area yang saya tangkap di dalam kotak merah. Ini sebenarnya adalah Histogram sederhana dengan garis diagonal melintang. Tujuan Histogram adalah untuk menunjukkan nilai dari gambar (atau lukisan) yang diberikan, kiri sebagai titik paling gelap dan kanan sebagai titik paling terang.


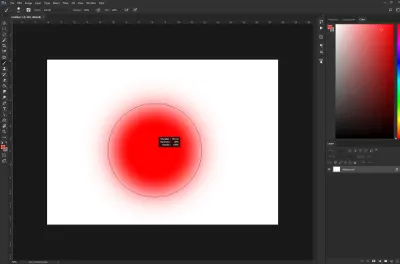
Dengan menggunakan mouse, kita dapat meletakkan titik pada garis diagonal dan menyeretnya ke atas dan ke bawah. Kami biasanya memutuskan apa yang ingin kami gelapkan atau terangkan. Jika, misalnya, kita ingin bagian terang dari gambar kita menjadi sedikit lebih gelap, kita perlu mengklik di suatu tempat di sisi kanan dan menyeret ke bawah (seperti pada gambar pertama).
Berikut ini contoh. Pertama, lihat gambar normal:

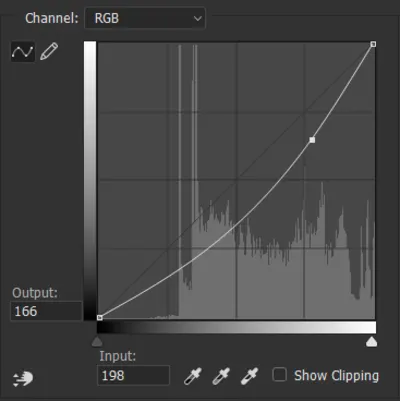
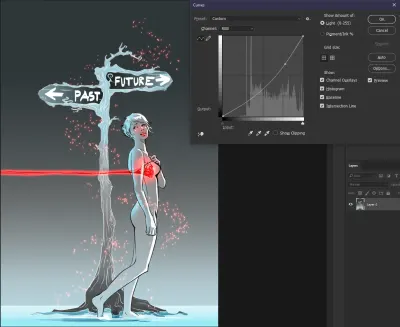
Sekarang, menggunakan Curves dengan bagian-bagian yang ringan dilunakkan:

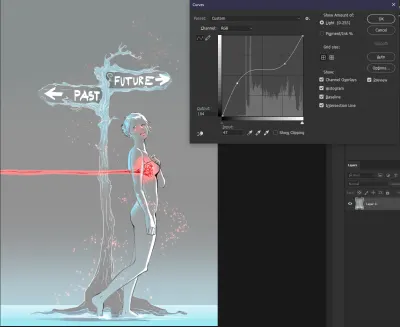
ASelain itu, hanya untuk tujuan demonstrasi, inilah yang akan terjadi jika bagian yang lebih terang digelapkan dan bagian yang lebih gelap diringankan:

Anda lihat, pada dasarnya garis adalah bagian tergelap, yang tetap ada dan kegelapan lainnya telah diringankan menjadi jenis nilai keabu-abuan.
Sekarang izinkan saya menjelaskan dengan cepat tentang nilai dan mengapa itu penting: dengan "nilai", terutama di dunia seni, kami mengacu pada jumlah terang atau gelap dalam sebuah gambar (lukisan). Dengan nilai-nilai, kami menciptakan kedalaman dalam lukisan kami yang pada bagiannya membantu menciptakan ilusi elemen mana yang lebih dekat dengan pemirsa dan mana yang jauh (lebih jauh ke belakang).
8. Tindakan: Merekam Semua yang Anda Butuhkan untuk Proyek Anda
Seringkali kita semua harus berurusan dengan proses berulang yang dapat berkisar dari menambahkan filter di atas gambar kita hingga membuat jenis lapisan tertentu dengan mode campuran. Apakah ini terdengar familiar? Jika demikian, teruslah membaca.
Tahukah Anda bahwa Photoshop mendukung bahasa pemrograman seperti JavaScript, AppleScript, dan VBScript untuk mengotomatisasi proses tertentu? Saya tidak melakukannya, karena pemrograman tidak pernah menjadi favorit saya. Hal baiknya adalah sebagai gantinya, saya menemukan panel Tindakan , yang menawarkan banyak fungsi dan opsi untuk mengotomatiskan beberapa tugas dan alur kerja yang berulang. Menurut pendapat saya, ini adalah alat otomatisasi terbaik yang ditawarkan Photoshop jika Anda tidak tahu cara membuat kode.
Panel Actions pada dasarnya dapat merekam setiap proses yang Anda lakukan (misalnya menambahkan layer, memotong gambar, mengubah rona, dan sebagainya); maka Anda dapat menetapkan tombol fungsi untuk proses ini dan dengan mudah menggunakannya kembali nanti kapan saja.
Dengan menggunakan panel Actions , Anda dapat menangkap apa saja yang Anda lakukan di Photoshop dan kemudian menyimpannya sebagai sebuah proses.
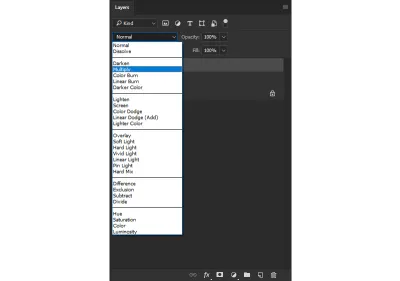
Biarkan saya memberi Anda sebuah contoh. Katakanlah Anda ingin mengotomatiskan proses Create a new Layer , atur sebagai Clipping Mask , dan kemudian atur blending modenya ke Multiply (atau yang lainnya). Anda dapat merekam seluruh proses ini yang kemudian akan tersedia bagi Anda untuk digunakan kembali dengan menekan sebuah tombol.
Berikut cara kerjanya:
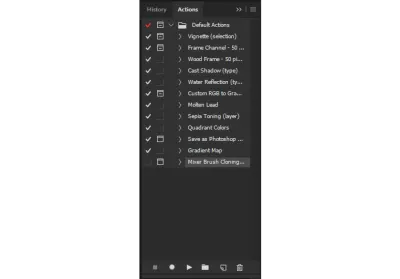
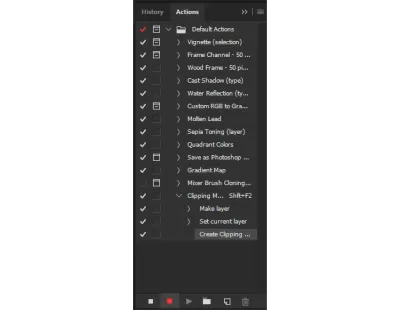
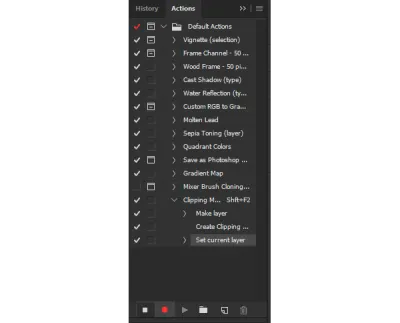
Menekan Alt + F9 akan membuka panel ini:

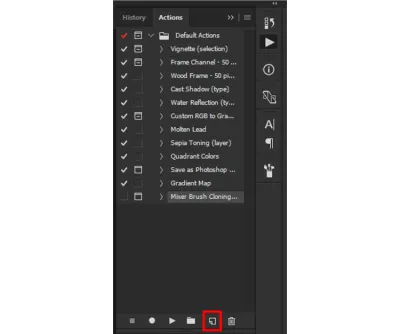
Seperti yang mungkin Anda lihat, ada beberapa proses default (yang sudah direkam sebelumnya) di sana. Apa yang kami minati, bagaimanapun, adalah membuat tindakan kami sendiri, yang dilakukan dengan mengklik ikon "Buat tindakan baru".

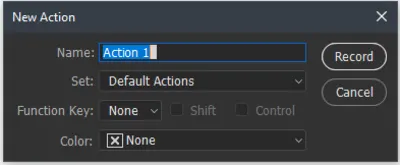
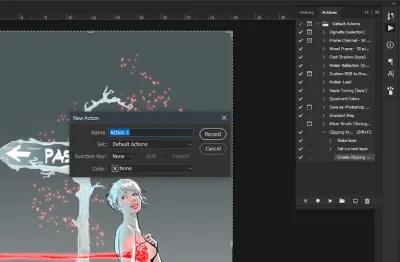
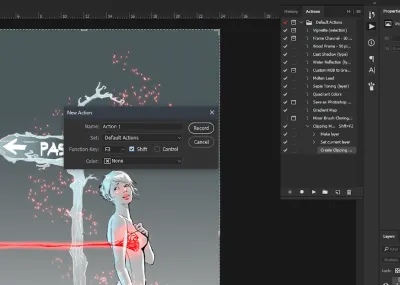
Sekarang sama seperti ketika Anda membuat layer baru di panel Layers, setelah Anda mengklik ikon "Buat tindakan baru", jendela pop-up terbuka dengan beberapa opsi di dalamnya.

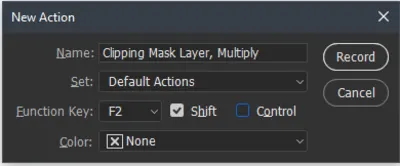
Anda dapat memilih nama yang diberikan untuk Tindakan yang ingin Anda buat dan menetapkan tombol Fungsi untuknya. Jadi, untuk tujuan demonstrasi ini, saya akan membuat tindakan yang akan melakukan hal berikut:
- Buat Layer transparan baru;
- Tambahkan itu sebagai Clipping Mask ke Layer di bawah ini;
- Atur blending modenya ke Multiply .
Saya akan mengatur tombol Fungsinya ke Shift + F2 .

Setelah Anda siap dengan pengaturan ini, yang perlu Anda lakukan adalah menekan tombol Rekam . Setelah Anda selesai melakukannya, Anda akan melihat bahwa panel Tindakan sekarang memiliki tombol merah untuk menunjukkan kepada Anda bahwa itu merekam.

Sekarang Anda hanya perlu melakukan proses reguler untuk membuat layer baru, atur sebagai clipping mask dan ubah blending mode menjadi Multiply .




Setelah selesai, Anda harus menekan ikon Stop pada panel Actions .

Proses otomatisasi Anda sekarang siap digunakan! Saat Anda menekan Shift + F2 , Anda akan mendapatkan set Layer baru sebagai Clipping Mask ke layer di bawahnya dan blending modenya disetel ke Multiply .
Saya juga ingin menyebutkan bahwa proses otomatisasi Actions tidak terbatas hanya pada pembuatan layer dan pengaturan blending mode. Berikut adalah beberapa contoh penggunaan dan opsi tindakan lain yang cukup berguna:
- Anda dapat mengatur untuk menyimpan gambar sebagai jenis file tertentu ke folder tertentu di komputer Anda;
- Menggunakan File → Automate → Batch untuk memproses banyak gambar;
- Opsi Izinkan Perekaman Alat di menu panel Tindakan flyout memungkinkan tindakan untuk menyertakan lukisan, dan seterusnya;
- Opsi Sisipkan Kondisional di menu panel Tindakan flyout memungkinkan tindakan mengubah perilakunya, berdasarkan status dokumen;
- File → Scripts → Script Events Manager memungkinkan tindakan berjalan berdasarkan peristiwa, seperti saat dokumen dibuka atau dokumen baru dibuat.
Biarkan saya memberi Anda contoh lain, saya akan membuat Action lain yang akan mengubah ukuran gambar saya dan menyimpannya sebagai file PNG di folder tertentu di desktop saya.
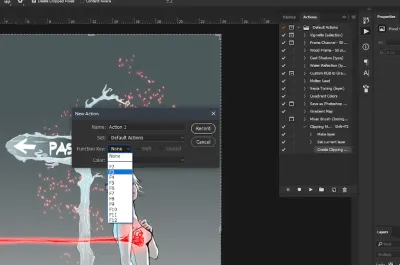
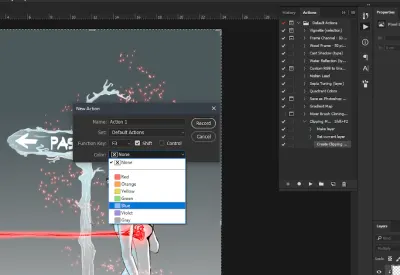
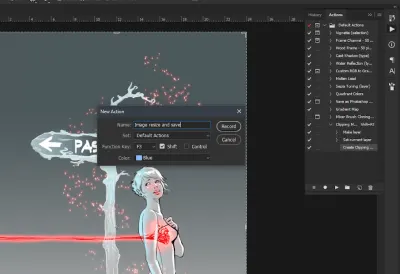
Jadi setelah kita menekan tombol Tindakan Baru pada panel Tindakan , kita akan melanjutkan dengan memilih pintasan yang kita inginkan, menetapkan nama untuknya, dan saya akan melangkah lebih jauh dan menetapkan warna ke Tindakan (Saya' akan menjelaskan mengapa ini adalah fitur yang berguna sebentar lagi).





Sekarang tentang warna itu, Anda mungkin memperhatikan bahwa ketika Anda menetapkan warna, itu tidak benar-benar tercermin di Panel Tindakan . Sebaliknya, semuanya tetap monokrom. Alasannya adalah karena ketika Anda biasanya membuka panel itu, Anda berada dalam tampilan Edit , di mana Anda dapat mengubah Tindakan , merekam yang baru, dan seterusnya. Untuk melihat semua tindakan yang tersedia dalam antarmuka yang lebih sederhana, lakukan ini:
- Di sudut kanan atas panel Anda akan melihat empat garis horizontal. Klik pada itu.
- Anda akan mendapatkan menu tarik-turun, di mana Anda memiliki opsi Tindakan yang berbeda. Di bagian atas, Anda akan melihat Button Mode .
- Mengklik itu akan mengubah antarmuka Panel Tindakan , di mana Anda akan melihat Tindakan yang tersedia sebagai tombol warna-warni.


Jika Anda belum menebaknya, mewarnai Actions Anda akan membantu Anda membedakannya dengan lebih mudah secara sekilas. Dalam mode Tombol, saat Anda melihat sekilas ke panel, Anda akan dapat menavigasi dengan cepat ke Tindakan yang ingin Anda terapkan pada gambar/gambar Anda (jika Anda tidak benar-benar mengingat pintasan yang telah Anda tetapkan untuk itu) .
Oke, jadi apa yang kita miliki sejauh ini adalah sebagai berikut:
- Kami telah membuat tindakan baru;
- Atur pintasan untuk itu;
- Berubah warnanya;
- Dinamakan itu.
Mari kita lanjutkan dengan merekam proses yang kita butuhkan.
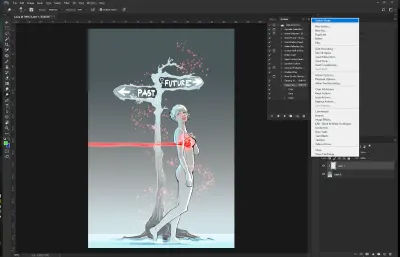
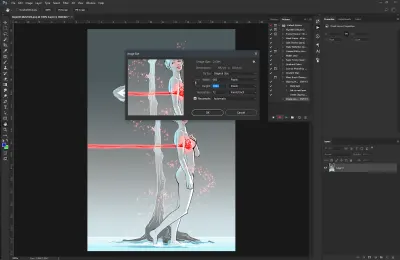
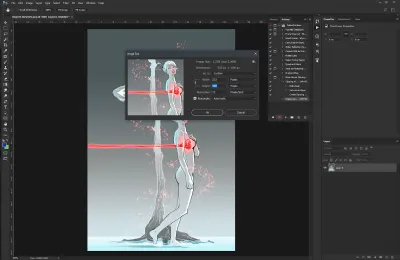
Untuk membuka menu Ukuran Gambar , Anda dapat pergi ke Gambar → Ukuran Gambar atau cukup tekan Ctrl + Alt + I dan Anda akan mendapatkan jendela ini:

Apa yang ingin Anda lakukan adalah mengatur ukuran yang diinginkan untuk gambar Anda dan setelah Anda puas dengan klik "OK" untuk menerapkan perubahan.

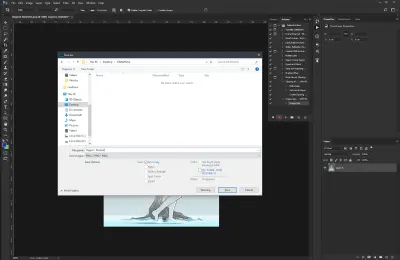
Selanjutnya, yang ingin kita lakukan adalah menggunakan opsi Save As untuk mendapatkan opsi untuk memilih jenis file, folder tujuan, dan sebagainya. Anda dapat pergi ke File → Save As... atau Anda cukup menekan Ctrl + Shift + S dan Anda akan mendapatkan jendela berikut:

Arahkan ke folder khusus tempat Anda ingin menyimpan proyek saat ini dan simpan di sana. Tindakan tambahan yang dapat Anda lakukan adalah menutup gambar/proyek yang sedang Anda kerjakan (jangan khawatir, Tindakan tidak akan berhenti merekam kecuali Anda menutup Photoshop).

Setelah semua selesai, Anda dapat menekan ikon Stop pada Panel Tindakan untuk berhenti merekam gerakan Anda di Photoshop.
Jika Anda perlu mengubah ukuran banyak file dan menyimpannya di folder khusus, Anda hanya perlu memuatnya di Photoshop dan terus menekan pintasan Action yang telah Anda buat untuk Resizing and Saving .
Jika Anda meluangkan waktu untuk membiasakan diri dengan alat Tindakan di Photoshop dan menggunakannya, Anda dapat mengucapkan "Selamat tinggal" pada pekerjaan berulang yang mengganggu yang biasanya menghabiskan sebagian besar waktu Anda. Anda akan dapat terbang melalui tugas-tugas ini dengan kecepatan sedemikian rupa sehingga bahkan Flash pun bisa cemburu.
9. Kesimpulan
Pada artikel ini, saya telah membagikan beberapa pintasan yang paling sering saya gunakan. Saya sangat berharap bahwa mereka akan membantu Anda meningkatkan produktivitas Anda dan membuat alur kerja Anda lebih baik juga.
Terima kasih khusus
Saya ingin menyebutkan bahwa tutorial ini dimungkinkan dengan bantuan Angel (alias ArcanumEX). Anda dapat melihat karya seninya di halaman Facebook-nya, di Instagram, dan di saluran YouTube-nya.
Bacaan lebih lanjut
Selain semua yang telah saya bicarakan sejauh ini, saya akan menyertakan lebih banyak sumber daya yang menurut saya mungkin berguna bagi Anda. Pastikan untuk memeriksa:
- Halaman Sumber Daya Noah Bradley
- Saluran YouTube Feng Zhu
- Saluran YouTube Proko
- Saluran Tamplier
Apa jalan pintas favorit Anda? Jangan ragu untuk membagikannya di komentar di bawah!
