Mengukur Kinerja Dengan Waktu Server
Diterbitkan: 2022-03-10Saat melakukan pekerjaan pengoptimalan kinerja apa pun, salah satu hal pertama yang kami pelajari adalah sebelum Anda dapat meningkatkan kinerja, Anda harus mengukurnya terlebih dahulu. Tanpa dapat mengukur kecepatan sesuatu bekerja, kita tidak dapat mengetahui apakah perubahan yang dilakukan meningkatkan kinerja, tidak berpengaruh, atau bahkan memperburuk keadaan.
Banyak dari kita akan terbiasa mengerjakan masalah kinerja pada tingkat tertentu. Itu mungkin sesuatu yang sederhana seperti mencoba mencari tahu mengapa JavaScript di halaman Anda tidak segera muncul, atau mengapa gambar terlalu lama muncul di wifi hotel yang buruk. Jawaban atas pertanyaan semacam ini sering ditemukan di tempat yang sangat familiar: alat pengembang browser Anda.
Selama bertahun-tahun, alat pengembang telah ditingkatkan untuk membantu kami memecahkan masalah kinerja semacam ini di bagian depan aplikasi kami. Peramban sekarang bahkan memiliki audit kinerja bawaan. Ini dapat membantu melacak masalah ujung depan, tetapi audit ini dapat menunjukkan sumber kelambatan lain yang tidak dapat kami perbaiki di peramban. Masalah itu adalah waktu respons server yang lambat.
“Waktu untuk Byte Pertama”
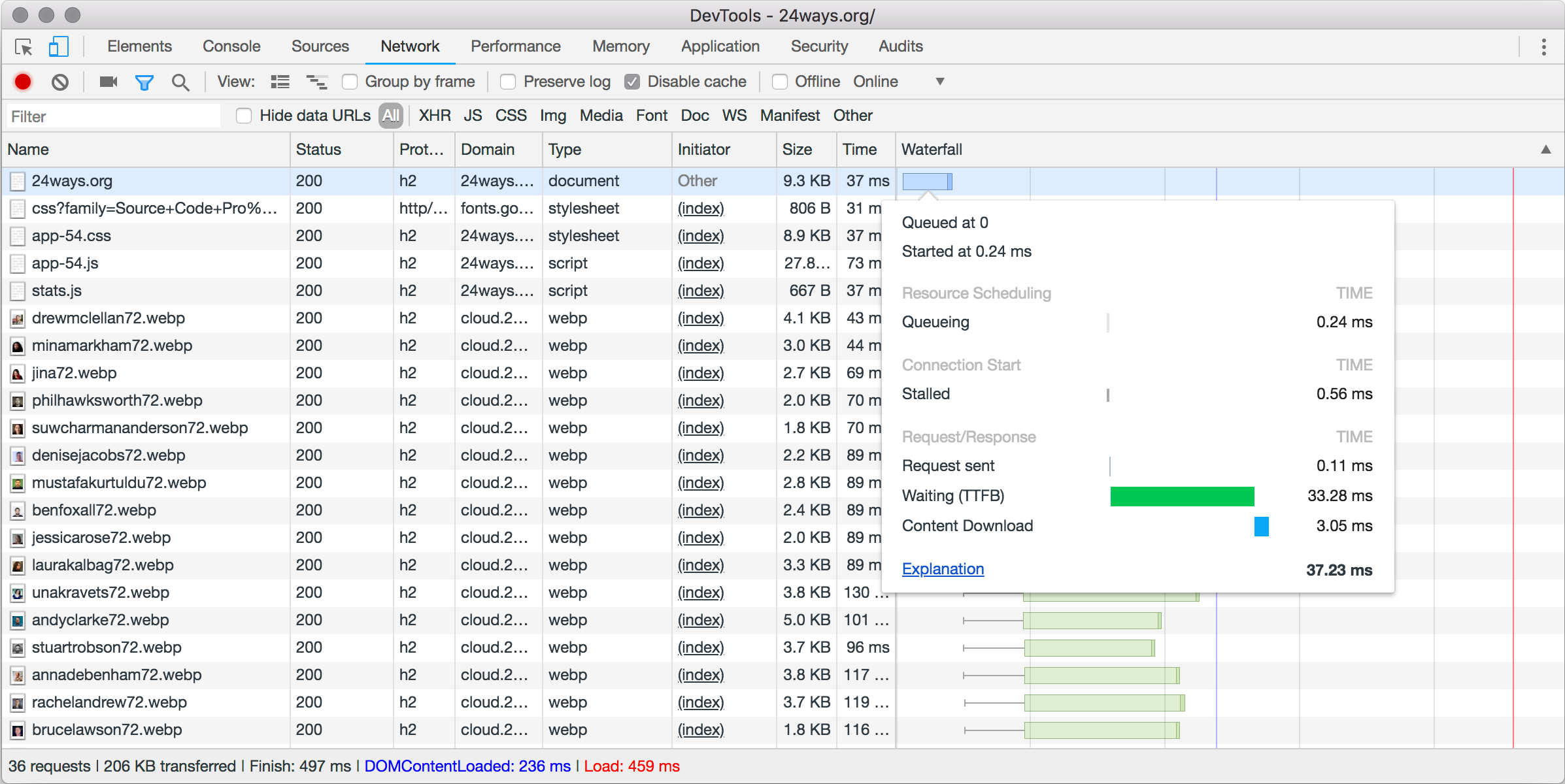
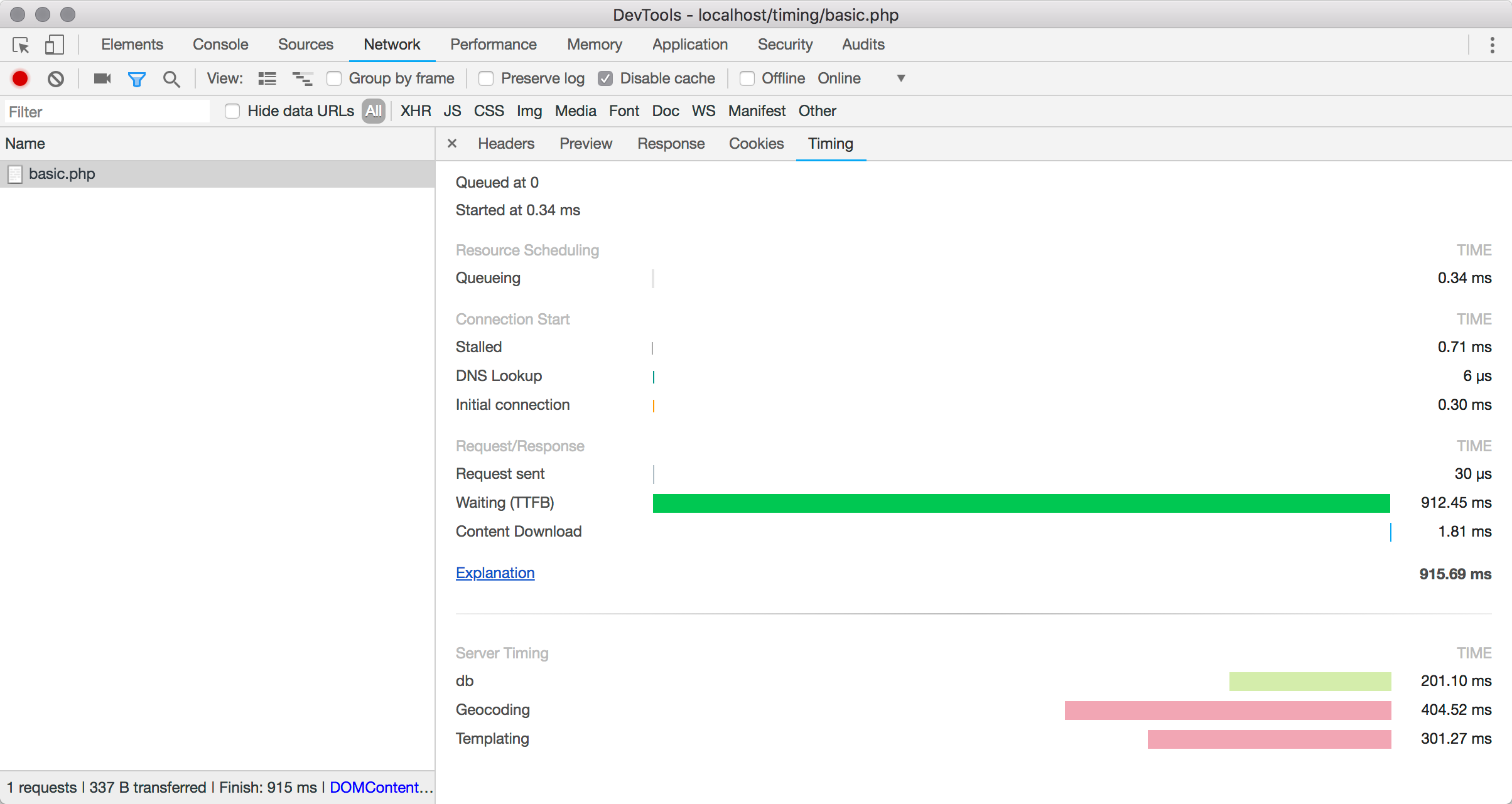
Hanya ada sedikit pengoptimalan browser yang dapat dilakukan untuk meningkatkan halaman yang lambat dibuat di server. Biaya itu dikeluarkan antara browser yang membuat permintaan file dan menerima respons. Mempelajari bagan air terjun jaringan Anda di alat pengembang akan menunjukkan penundaan ini di bawah kategori "Menunggu (TTFB)". Ini adalah berapa lama browser menunggu antara membuat permintaan dan menerima respons.
Dalam istilah kinerja, ini dikenal sebagai Time to First Byte - jumlah waktu yang diperlukan sebelum server mulai mengirim sesuatu yang dapat digunakan oleh browser. Tercakup dalam waktu tunggu itu adalah semua yang perlu dilakukan server untuk membangun halaman. Untuk situs biasa, itu mungkin melibatkan perutean permintaan ke bagian aplikasi yang benar, mengautentikasi permintaan, membuat beberapa panggilan ke sistem backend seperti database dan sebagainya. Ini bisa melibatkan menjalankan konten melalui sistem templating, membuat panggilan API ke layanan pihak ketiga, dan bahkan mungkin hal-hal seperti mengirim email atau mengubah ukuran gambar. Pekerjaan apa pun yang dilakukan server untuk menyelesaikan permintaan dimasukkan ke dalam TTFB yang menunggu yang dialami pengguna di browser mereka.

Jadi, bagaimana kami mengurangi waktu itu dan mulai mengirimkan halaman lebih cepat kepada pengguna? Nah, itu pertanyaan besar, dan jawabannya tergantung pada aplikasi Anda. Itu adalah pekerjaan optimasi kinerja itu sendiri. Hal pertama yang perlu kita lakukan adalah mengukur kinerja sehingga manfaat dari setiap perubahan dapat dinilai.
Header Waktu Server
Tugas Server Timing bukan untuk membantu Anda mengatur waktu aktivitas di server Anda. Anda harus melakukan pengaturan waktu sendiri menggunakan toolset apa pun yang disediakan platform backend Anda untuk Anda. Sebaliknya, tujuan Server Timing adalah untuk menentukan bagaimana pengukuran tersebut dapat dikomunikasikan ke browser.
Cara ini dilakukan sangat sederhana, transparan bagi pengguna, dan berdampak minimal pada bobot halaman Anda. Informasi dikirim sebagai satu set sederhana dari header respon HTTP.
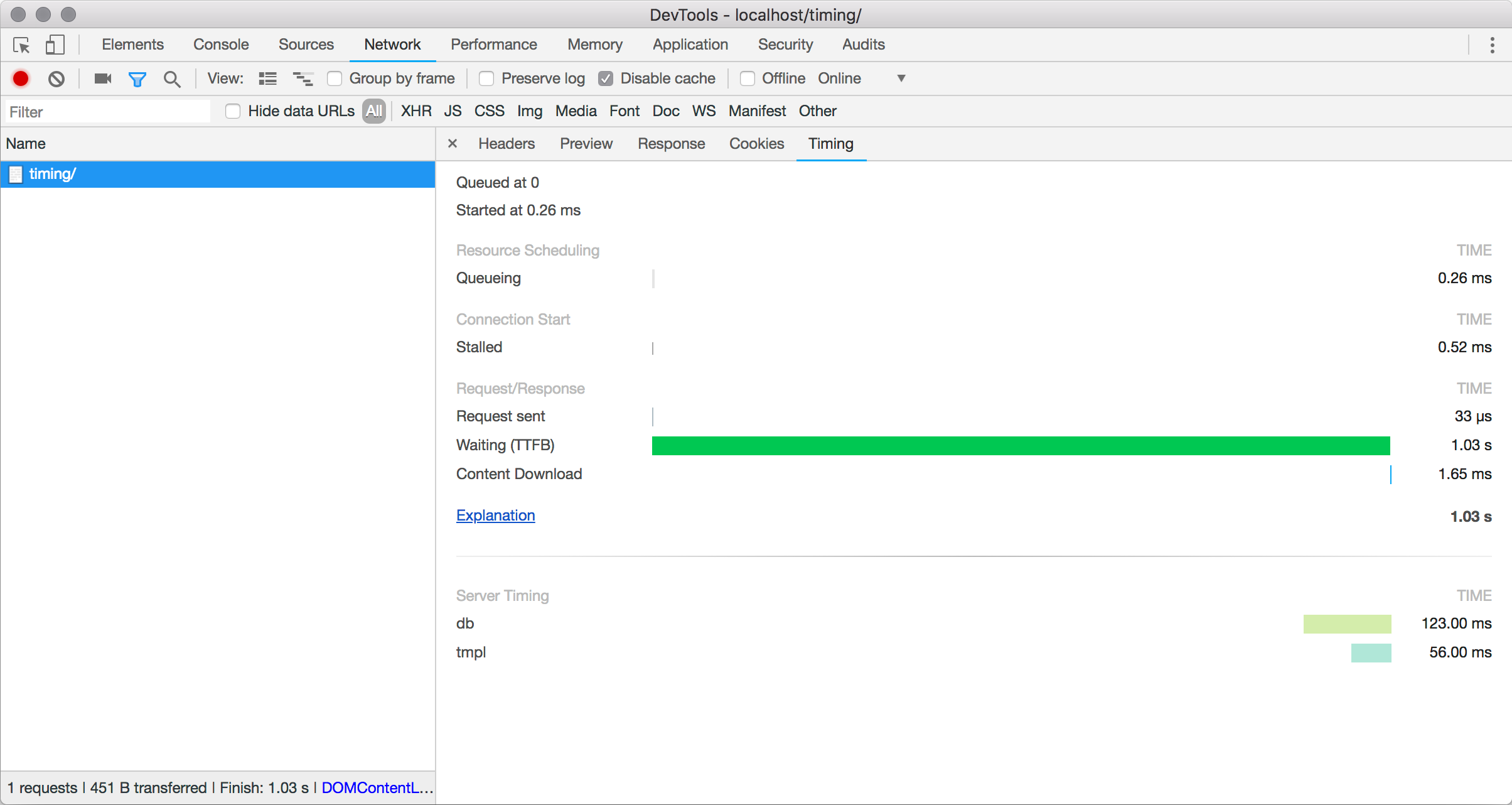
Server-Timing: db;dur=123, tmpl;dur=56 Contoh ini mengkomunikasikan dua titik waktu yang berbeda bernama db dan tmpl . Ini bukan bagian dari spesifikasi - ini adalah nama yang kami pilih, dalam hal ini untuk mewakili beberapa waktu database dan template masing-masing.
Properti dur menyatakan jumlah milidetik yang dibutuhkan operasi untuk menyelesaikan. Jika kita melihat permintaan di bagian Jaringan Alat Pengembang, kita dapat melihat bahwa pengaturan waktu telah ditambahkan ke grafik.

Header Server-Timing dapat mengambil beberapa metrik yang dipisahkan dengan koma:
Server-Timing: metric, metric, metricSetiap metrik dapat menentukan tiga kemungkinan properti
- Nama pendek untuk metrik (seperti
dbdalam contoh kami) - Durasi dalam milidetik (dinyatakan sebagai
dur=123) - Deskripsi (dinyatakan sebagai
desc="My Description")
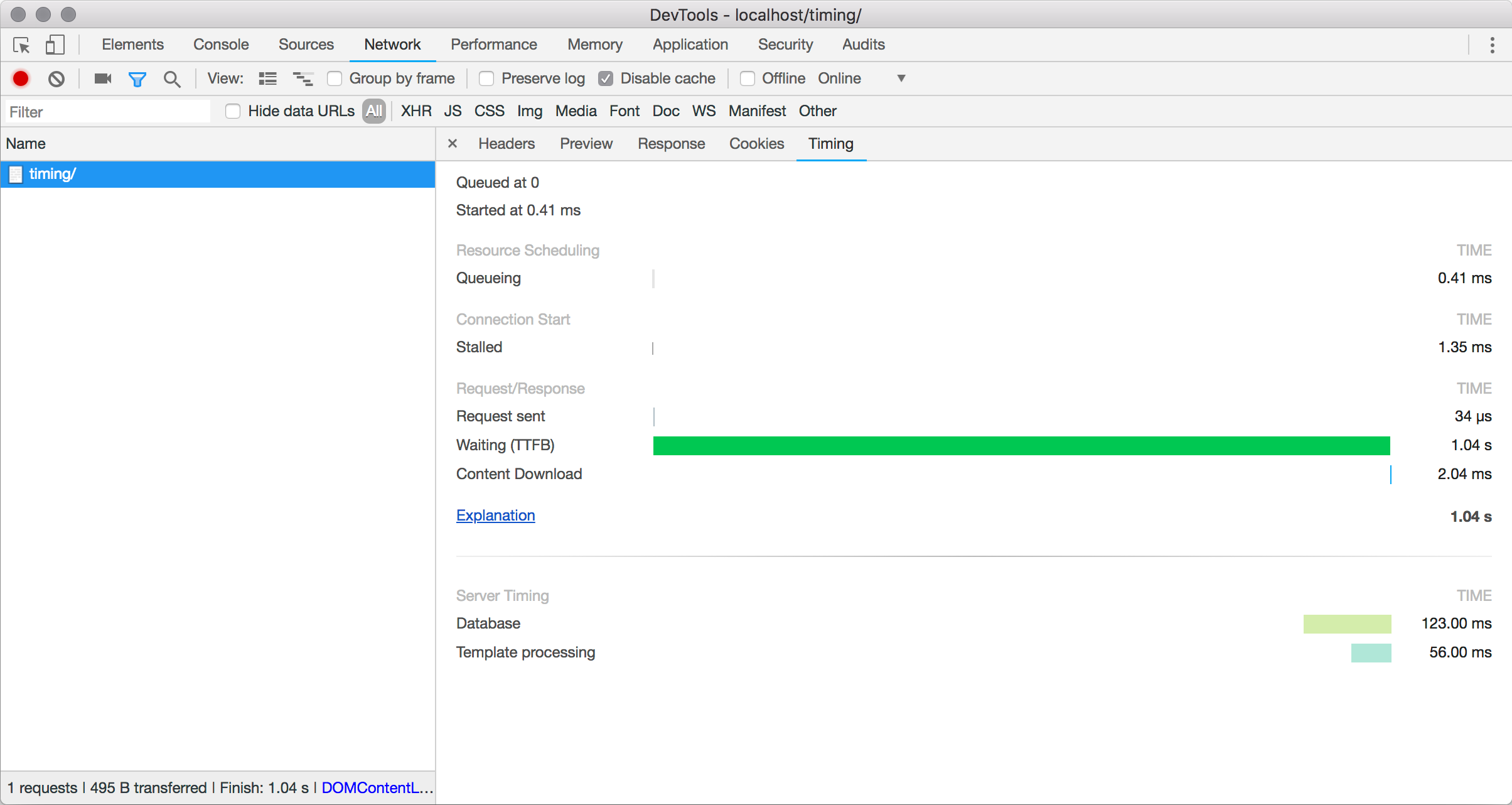
Setiap properti dipisahkan dengan titik koma sebagai pembatas. Kami dapat menambahkan deskripsi ke contoh kami seperti ini:

Server-Timing: db;dur=123;desc="Database", tmpl;dur=56;desc="Template processing" 
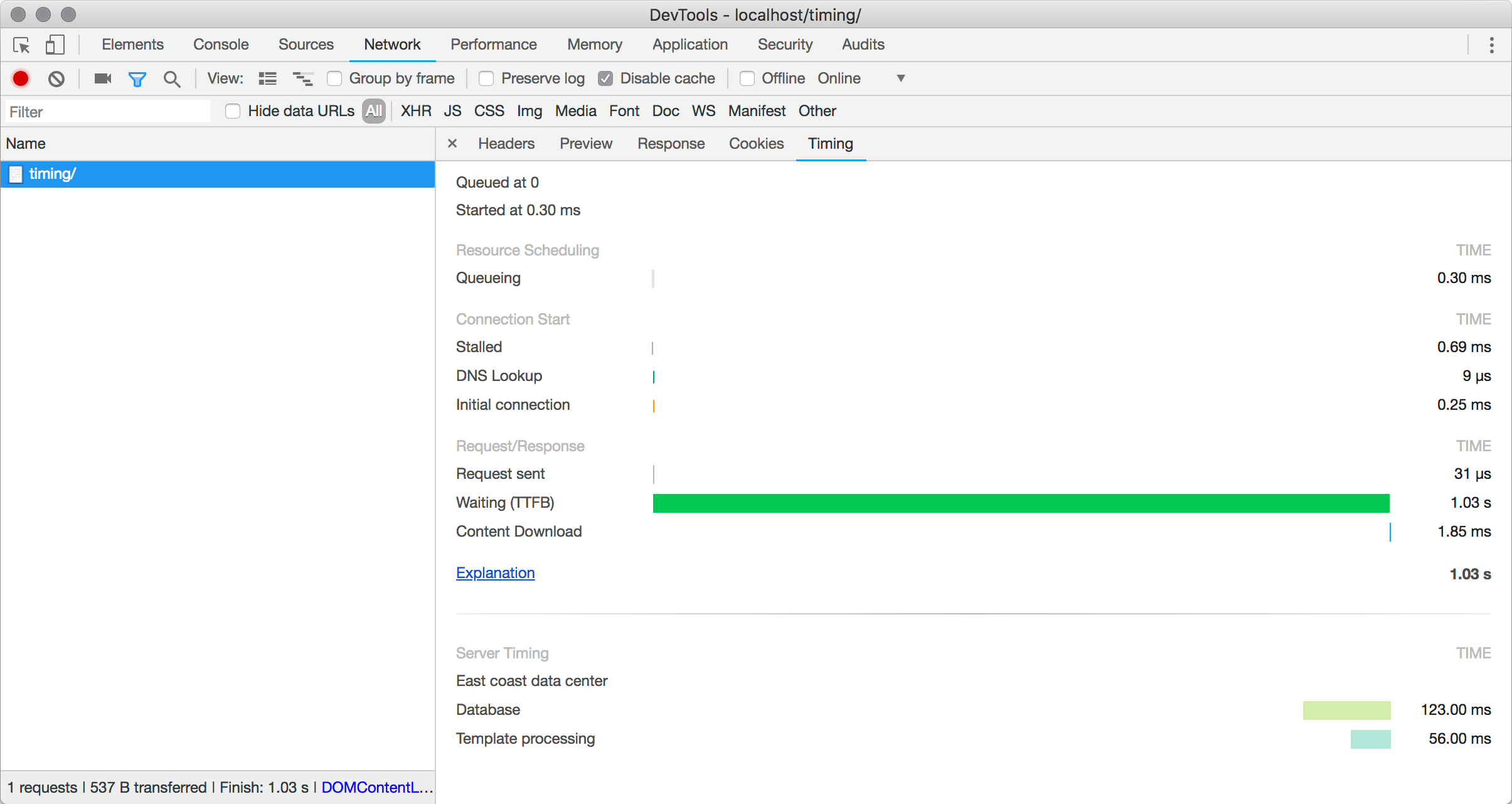
Satu-satunya properti yang diperlukan adalah name . Baik dur maupun desc bersifat opsional, dan dapat digunakan secara opsional jika diperlukan. Misalnya, jika Anda perlu men-debug masalah pengaturan waktu yang terjadi di satu server atau pusat data dan bukan yang lain, mungkin berguna untuk menambahkan informasi tersebut ke dalam respons tanpa pengaturan waktu yang terkait.
Server-Timing: datacenter;desc="East coast data center", db;dur=123;desc="Database", tmpl;dur=56;desc="Template processing”Ini kemudian akan muncul bersama dengan pengaturan waktu.

Satu hal yang mungkin Anda perhatikan adalah bahwa bilah waktu tidak muncul dalam pola air terjun. Ini hanya karena Server Timing tidak berusaha mengomunikasikan urutan pengaturan waktu, hanya metrik mentah itu sendiri.
Menerapkan Waktu Server
Implementasi yang tepat dalam aplikasi Anda sendiri akan bergantung pada keadaan spesifik Anda, tetapi prinsipnya sama. Langkah-langkahnya akan selalu:
- Atur waktu beberapa operasi
- Kumpulkan bersama hasil waktu
- Keluarkan tajuk HTTP
Dalam pseudocode, generasi respons mungkin terlihat seperti ini:
startTimer('db') getInfoFromDatabase() stopTimer('db') startTimer('geo') geolocatePostalAddressWithAPI('10 Downing Street, London, UK') endTimer('geo') outputHeader('Server-Timing', getTimerOutput()) Dasar-dasar menerapkan sesuatu di sepanjang garis itu harus langsung dalam bahasa apa pun. Implementasi PHP yang sangat sederhana dapat menggunakan fungsi microtime() untuk operasi pengaturan waktu, dan mungkin terlihat seperti berikut ini.
class Timers { private $timers = []; public function startTimer($name, $description = null) { $this->timers[$name] = [ 'start' => microtime(true), 'desc' => $description, ]; } public function endTimer($name) { $this->timers[$name]['end'] = microtime(true); } public function getTimers() { $metrics = []; if (count($this->timers)) { foreach($this->timers as $name => $timer) { $timeTaken = ($timer['end'] - $timer['start']) * 1000; $output = sprintf('%s;dur=%f', $name, $timeTaken); if ($timer['desc'] != null) { $output .= sprintf(';desc="%s"', addslashes($timer['desc'])); } $metrics[] = $output; } } return implode($metrics, ', '); } } Skrip pengujian akan menggunakannya seperti di bawah ini, di sini menggunakan fungsi usleep() untuk membuat penundaan dalam menjalankan skrip secara artifisial untuk mensimulasikan proses yang membutuhkan waktu untuk diselesaikan.
$Timers = new Timers(); $Timers->startTimer('db'); usleep('200000'); $Timers->endTimer('db'); $Timers->startTimer('tpl', 'Templating'); usleep('300000'); $Timers->endTimer('tpl'); $Timers->startTimer('geo', 'Geocoding'); usleep('400000'); $Timers->endTimer('geo'); header('Server-Timing: '.$Timers->getTimers());Menjalankan kode ini menghasilkan header yang terlihat seperti ini:
Server-Timing: db;dur=201.098919, tpl;dur=301.271915;desc="Templating", geo;dur=404.520988;desc="Geocoding" 
Implementasi yang Ada
Mempertimbangkan betapa bergunanya Pengaturan Waktu Server, ada sedikit implementasi yang dapat saya temukan. Paket NPM waktu server menawarkan cara yang nyaman untuk menggunakan Waktu Server dari proyek Node.
Jika Anda menggunakan framework PHP berbasis middleware, tuupola/server-timing-middleware juga menyediakan opsi yang praktis. Saya telah menggunakannya dalam produksi di Notist selama beberapa bulan, dan saya selalu membiarkan beberapa pengaturan waktu dasar diaktifkan jika Anda ingin melihat contoh di alam liar.
Untuk dukungan browser, yang terbaik yang pernah saya lihat adalah di Chrome DevTools, dan itulah yang saya gunakan untuk tangkapan layar di artikel ini.
Pertimbangan
Server Timing sendiri menambahkan overhead yang sangat minimal ke respons HTTP yang dikirim kembali melalui kabel. Header sangat minim dan umumnya aman untuk dikirim tanpa mengkhawatirkan penargetan hanya untuk pengguna internal. Meski begitu, ada baiknya menjaga nama dan deskripsi singkat sehingga Anda tidak menambahkan overhead yang tidak perlu.
Yang lebih memprihatinkan adalah pekerjaan ekstra yang mungkin Anda lakukan di server untuk mengatur waktu halaman atau aplikasi Anda. Menambahkan pengaturan waktu dan logging ekstra sendiri dapat berdampak pada kinerja, jadi ada baiknya menerapkan cara untuk mengaktifkan dan menonaktifkan ini saat diperlukan.
Menggunakan header Server Timing adalah cara yang bagus untuk memastikan semua informasi waktu dari front-end dan back-end aplikasi Anda dapat diakses di satu lokasi. Asalkan aplikasi Anda tidak terlalu rumit, itu dapat dengan mudah diterapkan dan Anda dapat berdiri dan berjalan dalam waktu yang sangat singkat.
Jika Anda ingin membaca lebih lanjut tentang Waktu Server, Anda dapat mencoba yang berikut ini:
- Spesifikasi Waktu Server W3C
- Halaman MDN di Server Timing memiliki contoh dan detail terbaru dari dukungan browser
- Tulisan menarik dari tim iPlayer BBC tentang penggunaan Server Timing.
