10 Tips untuk Membuat Desain Situs Web Gelap yang Sempurna
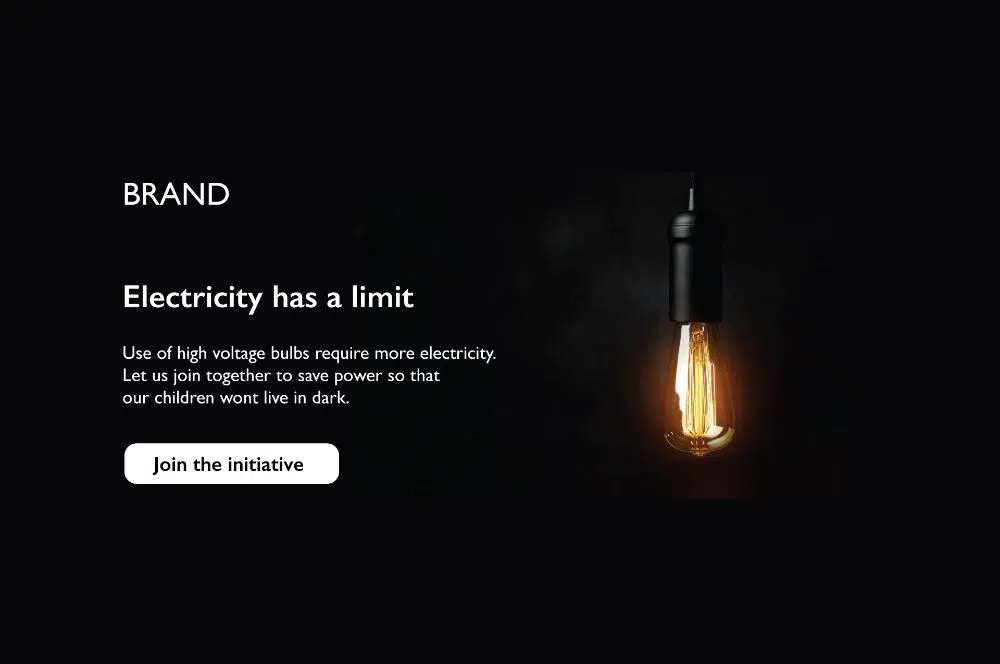
Diterbitkan: 2020-04-25Desain situs web yang gelap menarik dan hanya cocok untuk situs web tertentu. Desain gelap dapat berfungsi untuk situs web apa pun yang mewakili portofolio, karya terkait seni, produk unik, atau studio desain. Situs web gelap adalah tentang keanggunan dan daya tarik kreatif. Tema gelap menyampaikan banyak tema saat digunakan dalam desain. Saat mendesain situs web, tema gelap sering kali menjadi desain yang disukai karena mewakili otoritas dan misteri. Sebagai bonus tambahan, desain situs web yang gelap meminimalkan ketegangan pada mata di lingkungan yang gelap.
Situs web berwarna cerah menarik, menarik, tetapi juga melelahkan mata. Apalagi dalam kondisi minim cahaya, website yang terang memang melelahkan untuk dilihat. Banyak pengguna lebih menyukai tema gelap, begitu pula para desainer. Meskipun desain situs web gelap tidak ideal untuk setiap situs web, mempertimbangkan elemen penting tertentu dapat membantu Anda membuat situs web menjadi elegan. Dasar-dasar desain gelap dan praktik terbaik khusus akan membantu Anda mencapai hasil yang diinginkan.
Pada artikel ini, kami akan membahas 10 hal yang dapat Anda lakukan untuk membuat desain situs web gelap yang sempurna. Mereka adalah sebagai berikut:
1. Gunakan Lebih Banyak Ruang:
Desain situs web yang gelap harus memiliki ruang sebanyak mungkin. Ruang menciptakan efek yang diperlukan untuk situs web gelap. Jika Anda membuat situs web gelap seperti situs web lainnya, ada kemungkinan situs itu terlihat besar dan berantakan. Ruang di situs web gelap ditentukan karena membutuhkan desain dengan ruang dibandingkan dengan situs web lain. Desain yang digunakan di situs web gelap akan menonjol hanya saja memiliki cukup ruang untuk bernafas.
Selain itu, dalam situs web yang gelap, teks dan desain harus dipilih dengan bijak, sehingga menjadi elemen yang paling disorot dalam situs web. Untuk memastikan elemen-elemen dalam situs web disorot, perlu diberikan lebih banyak ruang di situs web daripada biasanya. Logo harus memiliki banyak ruang di sekitarnya, karena ini adalah salah satu hal pertama yang harus diperhatikan.
Juga, karena teks yang digunakan di situs web gelap harus terlihat dengan benar, ruang yang tepat direkomendasikan. Ruang memastikan untuk mengarahkan perhatian pengguna ke elemen penting. Situs web yang gelap menambahkan makna dan kedalaman pada desain, dan itu tergantung pada ruang untuk membuatnya menarik dan menarik.
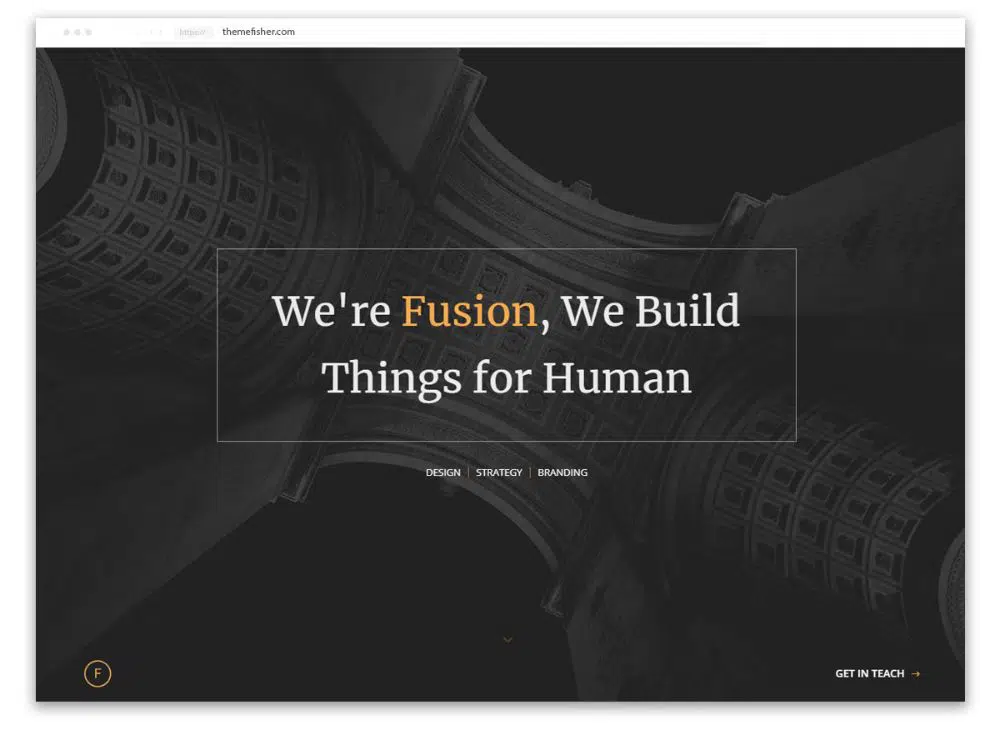
2. Teks Kontras :
Situs web gelap adalah situs web yang paling banyak dicari saat ini. Situs web gelap meminimalkan ketegangan mata, sehingga penting bahwa saat membuat situs web gelap yang sempurna, jenis teks yang kita pilih harus sesuai. Menggunakan teks kontras tidak berarti bahwa latar belakang hitam harus memiliki teks putih karena dapat membuat mata Anda tegang.
Jika Anda pasti memperhatikan ketika Anda berada di ruangan yang gelap dan tiba-tiba keluar dalam cahaya, itu menyakitkan mata Anda. Demikian pula, jika Anda berada di ruangan yang kurang gelap dan menghadapi cahaya yang kurang terang, itu tidak terlalu menyakitkan. Prinsipnya bekerja di situs web gelap. Saat Anda membuat situs web yang gelap jika hitam murni dan menggunakan teks putih untuk membedakannya, itu akan menghasilkan terlalu banyak kontras dan akhirnya menyakiti mata.
Jadi, kita harus ingat bahwa saat membuat situs web gelap, tidak perlu memiliki latar belakang hitam murni tetapi sedikit lebih terang dan tidak menggunakan putih murni dalam teks. Untuk menciptakan keseimbangan yang sempurna, selalu ingat warna latar belakang yang lebih terang akan selalu sesuai dengan warna teks yang lebih terang.
3. Ruang Putih Tekstual:
Ketika datang ke situs web gelap, keterbacaan adalah salah satu perhatian utama. Pengguna biasanya tidak menyukai situs web gelap karena masalah keterbacaan, jadi seseorang harus memberi perhatian ekstra padanya. Saat membuat situs web gelap, penempatan teks penting karena merupakan salah satu elemen kunci.
Untuk meningkatkan keterbacaan di situs web gelap, seseorang harus menambah ruang putih di antara teks, menyesuaikan ukuran paragraf, memimpin dan kerning. Ketika Anda melihat situs web gelap terbaik, Anda dapat mengetahui bahwa ruang di sekitar teks sangat penting dan memberikan efek berbeda pada situs web dan keterbacaan lebih baik. Untuk mengatasi masalah keterbacaan, satu hal yang dapat membantu adalah meningkatkan ukuran font, yang berarti lebih banyak ruang putih.
Lebih banyak ruang akan mengikuti font yang lebih besar dan akan mudah dibaca. Latar belakang harus lebih terang, dan dengan itu, jika spasi dan teks tepat, akan lebih mudah dibaca. Jadi, saat memilih tipografi, pastikan untuk menjaga ruang yang dibutuhkan di antara teks.
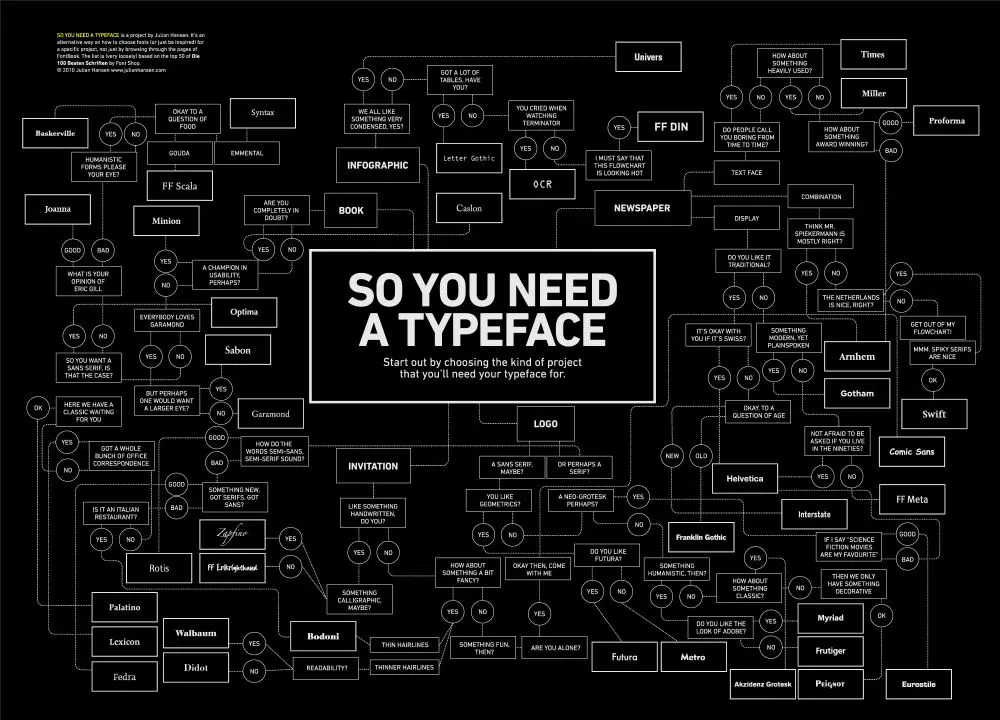
4. Pemilihan Font yang Bijaksana:
Keterbacaan adalah salah satu topik yang paling banyak dibicarakan dalam hal situs web gelap. Font yang dipilih untuk situs web gelap harus cukup sempurna untuk memastikannya terbaca untuk dibaca. Umumnya, font San serif tampil lebih baik di layar karena memiliki resolusi yang lebih baik daripada font lainnya.
Jika keanggunan adalah yang Anda butuhkan di situs web gelap Anda, font Serif adalah yang harus Anda pilih. Font di atas hanyalah saran, karena memilih font akan tergantung pada preferensi desainer. Kedalaman desain dan latar belakang situs web akan membantu Anda memutuskan jenis font apa yang akan dipilih. Font yang mudah dibaca dan mencerminkan emosi situs web harus digunakan.
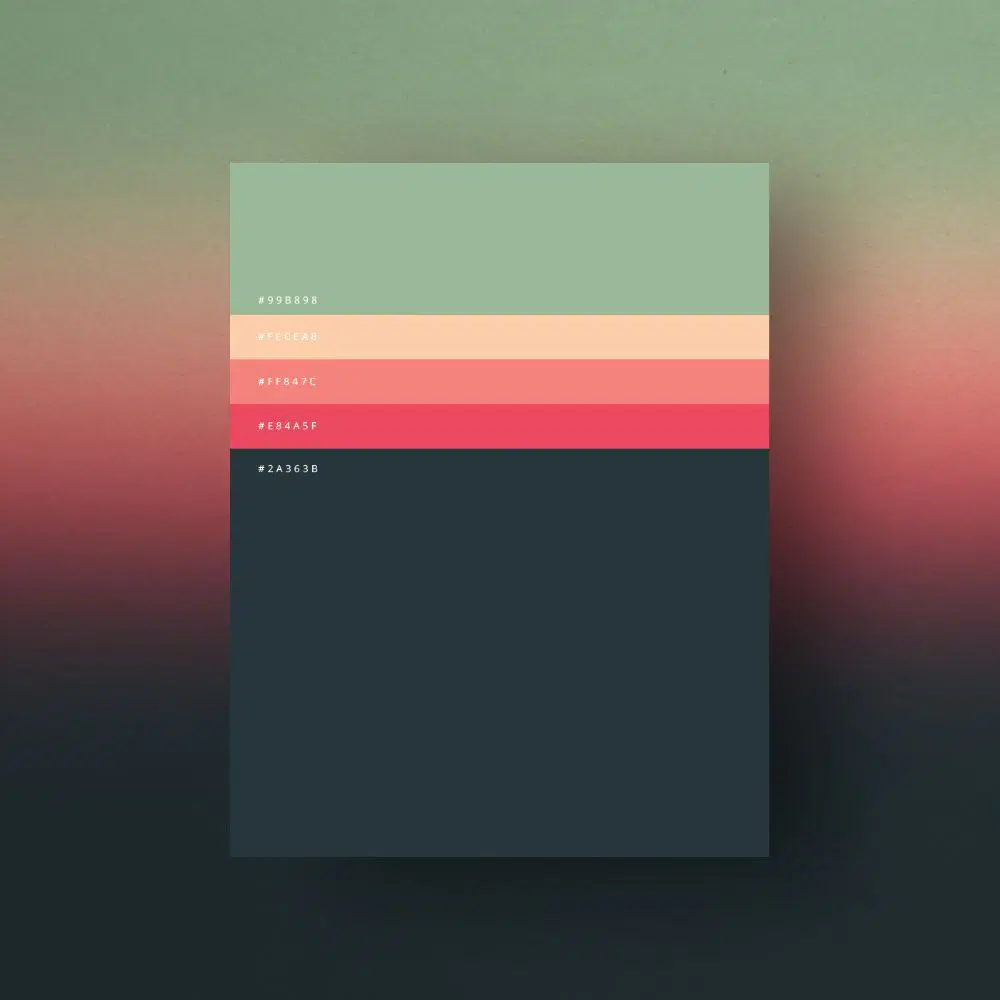
5. Skema warna minimal:

Tidak seperti situs web lain yang cerah dan berwarna-warni, situs web gelap tidak bekerja dengan prinsip yang sama. Karena tema gelap lebih mewakili keanggunan daripada trendi. Jadi, warna yang digunakan di situs web gelap harus minimal. Saat mengerjakan desain situs web yang gelap, seseorang harus mengikuti pendekatan minimalis.
Situs web gelap yang diberikan memiliki latar belakang gelap, dan hanya ada warna tertentu yang cocok dengannya. Menggunakan multicolor akan menghilangkan tampilan dan keanggunan situs web yang gelap. Tetap berpegang pada satu atau dua warna saat mendesain situs web yang gelap. Ada banyak desain web gelap yang menggunakan banyak warna, tetapi memiliki teknik khusus.
Bila Anda menggunakan multicolor itu bisa membuat website terlihat berat. Situs web yang gelap memiliki kedalaman, sehingga warna yang digunakan di dalamnya harus meningkatkan dan tidak menurunkan tampilan.
6. Kedalaman Komunikasi:
Desainer menggunakan multiwarna di situs web lain dan kedalamannya mudah untuk dikomunikasikan melaluinya. Tampilan hierarki yang tepat memandu pengguna untuk menafsirkan ide tertentu yang ingin disampaikan situs web. Elemen penting ditekankan dalam tata letak untuk menunjukkan kedalaman.
Sedangkan di situs web yang gelap, menggunakan multicolor akan mengurangi dampak desain. Menggunakan bayangan dalam desain tidak akan membantu karena akan sulit untuk digambarkan pada latar belakang gelap. Untuk menyampaikan kedalaman komunikasi di situs web yang gelap, kami dapat menerangi permukaan lapisan untuk menunjukkan permukaan yang ditinggikan. Menggunakan bayangan yang lebih terang untuk menentukan ketinggian akan membantu menyampaikan kedalaman.
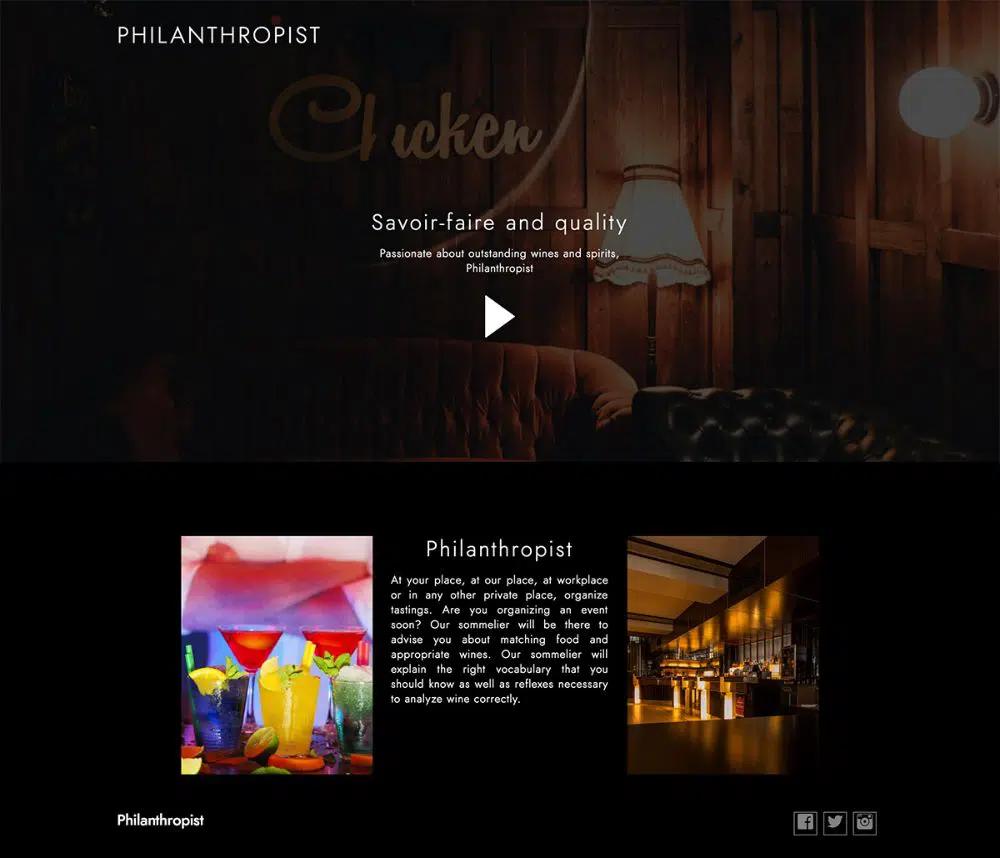
7. Suasana yang sesuai:
Untuk situs web yang gelap, tema harus ada untuk menciptakan suasana. Setelah Anda memutuskan bahwa proyek tersebut harus memiliki desain situs web yang gelap, maka jenis perasaan yang ditimbulkannya harus diputuskan. Karya seni, portofolio, atau bisnis akan memiliki desain situs web yang gelap, tetapi emosinya harus ditampilkan dengan tepat. Sebelum Anda memutuskan desainnya, pikirkan tentang apa yang harus disampaikan oleh situs web yang sudah selesai.
Perenungan akan membantu Anda memutuskan jenis desain dan suasana yang ingin Anda buat di situs web gelap. Anda dapat memberikan pendekatan kontemporer, profesional, atau artistik ke situs web Anda. Suasana yang Anda buat untuk situs web bisnis akan berbeda dengan situs web portofolio. Anda harus memastikan desain, suasana yang Anda sampaikan berbeda dari kategori lainnya.
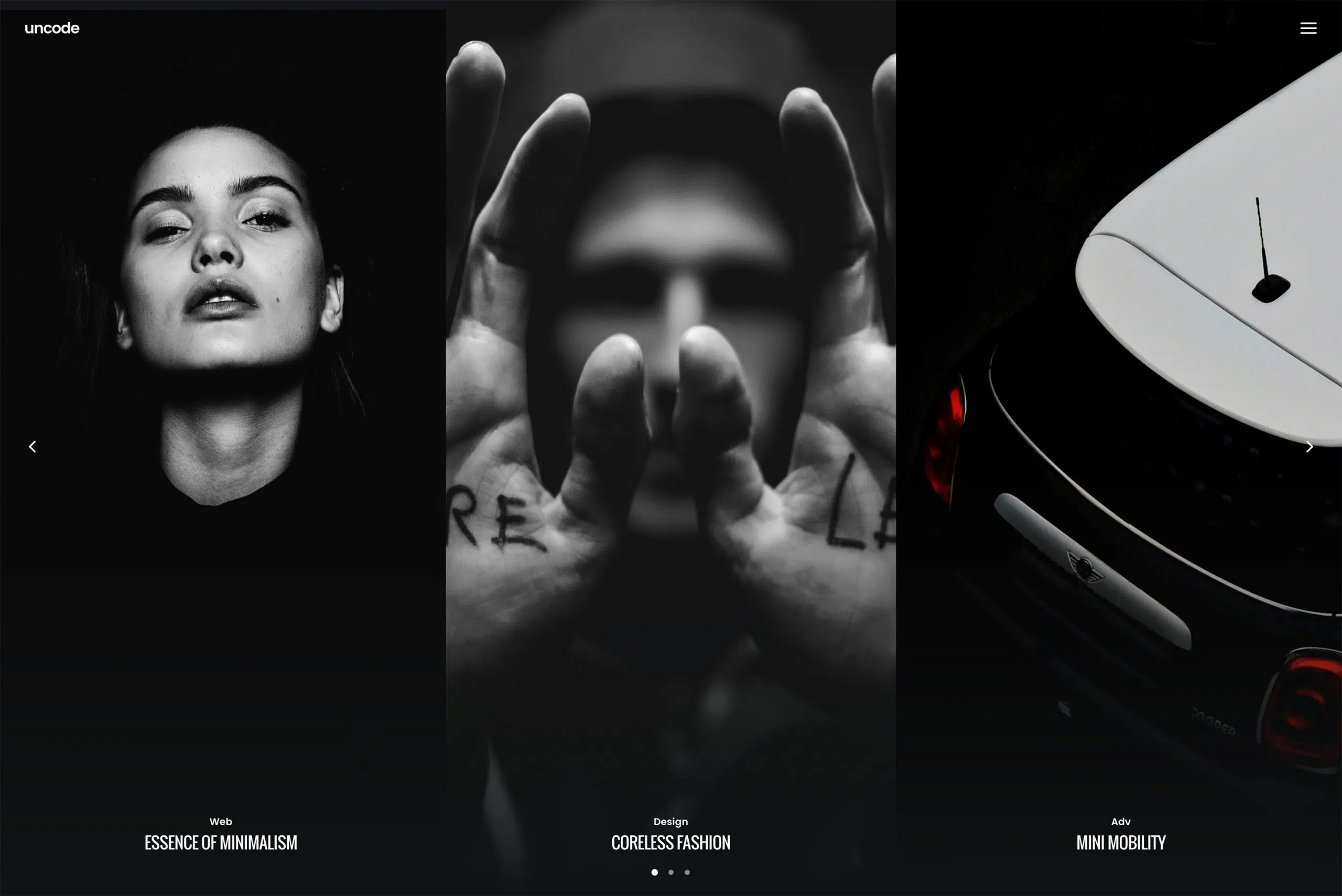
8. Etalase:
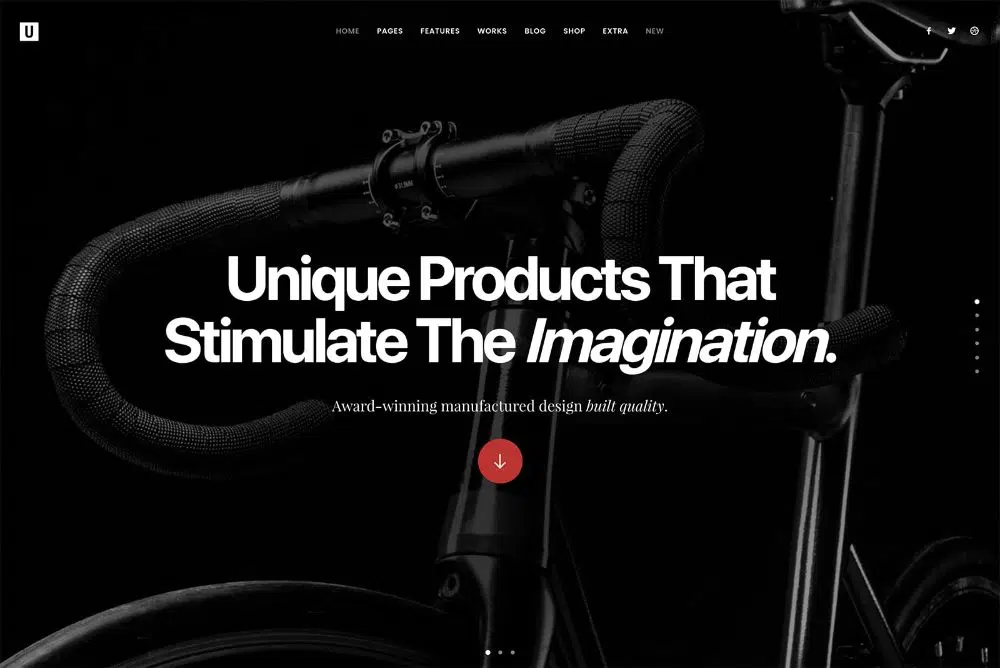
Situs web gelap menampilkan gambar, video, atau konten dengan cara terbaik. Saat latar belakang gelap digunakan, setiap elemen yang ditampilkan di situs web pasti akan menonjol. Penggunaan warna yang lebih sedikit membantu gambar mendapatkan sorotan yang dibutuhkan dengan latar belakang gelap.
Jika karya seni, portofolio, atau kebutuhan produk unik apa pun adalah tentang situs web, maka itu sempurna. Jika Anda perlu memamerkan produk atau ide, pilihlah tema gelap secara visual. Tidak ada upaya ekstra untuk membuat situs web terlihat elegan, tidak seperti situs web lainnya.
9. Desain Gelap:
Desain situs web gelap memancarkan keanggunan lebih dari situs web terang lainnya. Situs web gelap sangat ideal untuk proyek kreatif. Konten yang lebih sedikit dan desain yang lebih kreatif adalah inti dari situs web gelap. Selain itu, situs web gelap membutuhkan ruang putih, sehingga memungkinkan desainer menggunakan ruang tersebut untuk berkreasi.
Ruang ada untuk meratakan hal-hal sehingga menyampaikan minimalis. Ruang putih tidak muncul karena tekstur lain dan membuat desain terlihat bagus. Desain gelap melibatkan efek pencahayaan yang terlihat kreatif. Desain yang menambahkan gaya dan kelas bersama dengan latar belakang gelap lebih cocok untuk proyek apa pun.
10. Izinkan Beralih:
Setiap kali desainer membuat desain situs web yang gelap, mereka cenderung memuaskan penggunanya. Selalu saat membuat situs web yang gelap, pastikan sakelar tersedia sehingga pengguna memiliki opsi untuk melihatnya di latar belakang yang terang juga.
Tugas pertama adalah membuat dua lembar gaya, satu untuk tata letak gelap dan lainnya untuk tata letak terang. Dua jenis tampilan akan memungkinkan pengguna untuk memilih situs web pada kondisi pencahayaan apa pun. Sistem yang memutuskan apakah akan mengaktifkan atau menonaktifkan tema gelap sesuai kondisi pencahayaan sangat menggoda.
Selain tips yang disebutkan di atas, hal-hal tertentu patut dipertimbangkan saat membuat desain situs web yang gelap. Selalu pilih gambar untuk desain situs web gelap yang menyatu dengan latar belakang gelap. Gambar seharusnya tidak muncul keluar dari tema gelap. Jika Anda menemukan desain situs web yang gelap agak monoton, coba tambahkan refleksi. Latar belakang gelap tidak cocok untuk bayangan dan memberikan nuansa yang lebih baik; Anda harus mencoba memberikan refleksi dalam desain. Saat mengerjakan tipografi di situs web yang gelap, gunakan jenis huruf putih yang tajam.
Jika Anda menggunakan font gelap, Anda harus memberi highlight agar terlihat. Selalu awasi tren yang akan membantu Anda membuat desain yang sesuai untuk situs web gelap. Tren mengungkapkan preferensi pengguna. Banyak pengguna masih tidak menemukan situs web gelap yang cocok karena mereka menemukan masalah keterbacaan. Beberapa pengguna lebih suka situs web yang gelap, jadi seorang desainer harus mengikuti preferensi pengguna. Satu hal yang harus dipertimbangkan oleh perancang adalah bahwa desain situs web gelap tidak cocok untuk setiap proyek lainnya. Jika ada proyek yang melibatkan menampilkan gambar, video, maka situs web gelap cocok untuk itu. Proyek yang terkait dengan portofolio, fotografi, karya seni, dan studio akan cocok untuk desain situs web gelap.
Desain situs web gelap adalah salah satu desain yang paling banyak diminta sejak lama. Ini meminimalkan ketegangan mata, yang tinggi dalam desain situs web ringan. Desain situs web yang gelap mungkin tampak mudah dibuat, tetapi banyak hal yang harus diperhatikan saat mendesainnya. Selalu sertakan elemen yang akan terlihat di situs web. Jika Anda ingin membuat desain situs web yang gelap, ikuti tips seperti yang disebutkan sebelumnya untuk mendapatkan desain yang sempurna.