Pustaka Pola Pertama: Pendekatan Untuk Mengelola CSS
Diterbitkan: 2022-03-10Dalam artikel ini, berdasarkan pembicaraan yang saya berikan di Smashing Conference di Toronto, saya akan menjelaskan metode kerja yang telah saya adopsi selama dua tahun terakhir yang membantu saya mengelola CSS di seluruh proyek saya.
Saya akan menunjukkan cara menggunakan alat pustaka pola Fractal, untuk mengelola CSS Anda berdasarkan komponen demi komponen, sambil memungkinkan Anda menggunakan alat yang sudah Anda kenal. Meskipun ini berfungsi sebagai pengantar Fraktal, dan mengapa kami memilih pustaka pola khusus ini, kemungkinan cara kerja ini akan ditransfer ke solusi lain.
Proyek kami
Perusahaan saya memiliki beberapa produk — Perch and Perch Runway CMS and Notist, perangkat lunak sebagai aplikasi layanan untuk pembicara publik. Produk-produk ini sangat berbeda, terutama mengingat bahwa Perch adalah sistem yang di-host-sendiri dan Notist adalah SaaS, namun keduanya memiliki banyak antarmuka pengguna untuk dikembangkan. Kami juga memiliki semua situs web dan dokumentasi terkait untuk produk ini, ditambah hal lain yang kami kerjakan seperti situs web 24 Cara. Setelah menemukan Fractal dua tahun lalu, kami telah memindahkan setiap proyek baru — besar dan kecil — ke dalam Fractal.
Masalah yang ingin kami selesaikan
Saya mulai menyelidiki solusi perpustakaan pola dua tahun lalu ketika saya mulai bekerja membangun kembali Perch UI untuk versi 3. Fitur Perch adalah template yang Anda buat untuk output konten di situs web Anda menjadi skema UI admin. Ini berarti bahwa setiap jenis bidang yang digunakan dalam template harus dapat ada bersama dengan jenis bidang lainnya. Kami tidak tahu bagaimana pelanggan kami dapat menggabungkan ini, dan ada banyak kemungkinan kombinasi. Ini juga bukan "situs web", dan saya tidak ingin mencoba dan memaksa perpustakaan pola menjadi sesuatu yang dirancang untuk mengatur pola situs web.
Karena Perch dihosting sendiri — orang-orang mengunduhnya dan menyimpannya di server mereka sendiri — kami perlu menggunakan tumpukan teknologi yang paling sederhana agar tidak menempatkan hambatan tambahan untuk masuk di depan orang-orang, banyak dari mereka yang baru menggunakan CMS. Untuk menambahkan tingkat kesenangan ekstra, kami mendukung kembali ke Internet Explorer 9, namun saya bermaksud menggunakan banyak Flexbox — seperti ini sebelum Grid Layout dikirimkan.
Saya juga ingin menghindari penggunaan alat yang datang dengan banyak mempelajari kembali cara kami bekerja, dan sepenuhnya mengubah proses kami. Alat tambahan atau perubahan apa pun pada cara Anda mengerjakan proyek membawa gesekan baru. Anda dapat memecahkan satu masalah, tetapi membawa serangkaian masalah baru jika Anda membuat perubahan besar pada cara Anda bekerja. Dalam kasus kami, kami menggunakan Sass dengan cara yang cukup terbatas, dan memprosesnya menggunakan Gulp. Tidak ada proyek kami yang menggunakan kerangka kerja Javascript, kami hanya menulis HTML, CSS, dan JavaScript.
Fraktal sangat sesuai dengan kebutuhan kita. Ini adalah agnostik tentang cara Anda mengembangkan atau alat yang ingin Anda gunakan. Yang penting untuk tujuan kami, itu tidak menganggap kami sedang membangun situs web. Eksperimen ini sangat sukses sehingga kami menemukan diri kami menggunakan Fractal untuk setiap proyek besar atau kecil, karena membuat proses pengerjaan CSS jauh lebih mudah. Bahkan situs kecil yang saya buat sendiri sering kali memulai kehidupan di Fraktal, karena ada lebih banyak manfaat daripada yang mungkin Anda pikirkan dalam hal bekerja dengan pustaka pola, dan banyak dari manfaat itu masuk akal untuk tim satu tim sebagai tim besar .
Sebelum kita berpikir tentang bagaimana mengembangkan menggunakan Fractal dan mengapa menurut saya masuk akal untuk proyek kecil maupun besar, mari kita lihat cara menyiapkan lingkungan.
Memulai Dengan Fraktal
Pendekatan paling mudah untuk bekerja dengan Fractal adalah pergi ke situs web Fractal dan lihat Panduan Memulai. Pertama-tama Anda harus menginstal Fractal secara global, Anda kemudian dapat mengikuti langkah-langkah yang tercantum di sini untuk membuat proyek Fractal baru.
Dengan proyek baru Anda terinstal, pada baris perintah ubah ke folder yang baru saja Anda buat dan jalankan perintah:
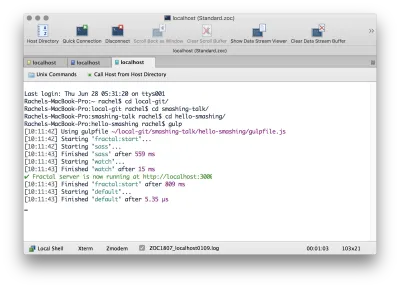
fractal start --sync Ini akan memulai server kecil di port 3000, jadi Anda harus dapat membuka https://localhost:3000 di browser web dan melihat proyek Anda.
Sekarang setelah proyek Anda aktif dan berjalan, buka folder proyek di editor teks favorit Anda dan temukan komponen contoh di bawah components/example . Anda akan menemukan file konfigurasi dan file bernama example.hbs . Template example.hbs adalah HTML komponen Anda, Anda dapat menambahkan beberapa HTML lagi ke dalamnya dan Fractal akan secara otomatis memuat ulang dan menampilkannya. Ubah filenya menjadi:
<h1>This is my heading</h1> <p>{{ text }}</p>Anda akan melihat heading muncul di browser. File konfigurasi dapat digunakan untuk menambahkan konten dan jika tidak, mengonfigurasi komponen Anda. Jika Anda ingin membaca teks heading dari file tersebut, edit file tersebut agar terlihat seperti contoh berikut:
title: Example component context: text: This is an example component! heading: My headingSekarang ubah file example.hbs Anda untuk dibaca dalam teks itu.
<h1>{{ heading }}</h1> <p>{{ text }}</p>Menambahkan Komponen Tambahan
Anda dapat mengikuti pola komponen contoh untuk menambahkan Anda sendiri. Minimal, Anda memerlukan folder (nama komponen) dan file .hbs menggunakan nama yang sama. Anda dapat menambahkan file konfigurasi jika Anda ingin mengatur opsi konfigurasi.
Komponen dapat disarangkan ke dalam folder untuk memudahkan menemukan komponen tertentu, dan bagaimana Anda menyusun folder sepenuhnya terserah Anda.
Catatan : Sangat mudah untuk menemukan diri Anda menghabiskan banyak waktu untuk mengkhawatirkan bagaimana memberi nama komponen Anda. Setidaknya di Fractal, mengganti nama dan juga mengatur ulang komponen ke dalam folder sangatlah mudah. Anda dapat mengganti nama atau memindahkannya dan Fractal akan memperbarui untuk menunjukkan struktur baru. Saya menemukan bahwa seringkali struktur yang ideal hanya menjadi jelas saat saya berkembang jadi saya tidak terlalu khawatir di awal dan kemudian menguatkannya nanti.
Menambahkan Alur Kerja CSS
Sejauh ini, kami dapat membuat komponen HTML sebagai template setang, dan file konfigurasi untuk menyisipkan data, namun, kami belum menambahkan CSS apa pun. Idealnya, kami ingin menambahkan CSS untuk setiap komponen ke dalam folder yang sama dengan file komponen lainnya dan kemudian menggabungkan semuanya.
Saya menyebutkan bahwa Fractal membuat sangat sedikit asumsi tentang alur kerja Anda; karena ini, itu jauh lebih sedikit daripada yang mungkin jika memaksa Anda turun ke cara kerja tertentu. Namun, kita dapat dengan mudah membuat Fractal bekerja dengan pengaturan Gulp.
Menggabungkan Fraktal, Sass, dan Gulp
Berikut ini menjelaskan pengaturan minimal menggunakan Gulp dan Sass untuk membuat file CSS keluaran tunggal. Mudah-mudahan, Anda dapat mengikuti proses ini untuk melakukan hal lain yang biasa Anda lakukan di Gulp. Hal utama yang perlu diperhatikan adalah bahwa sebagian besar dari ini tidak spesifik untuk Fractal, jadi setelah bagian Fractal berfungsi, Anda dapat menambahkan apa pun dengan mengikuti pola yang sama. Jika Anda sudah familiar dengan alat build lain maka kemungkinan Anda bisa membuat proses serupa; jika Anda melakukannya, dan dengan senang hati berbagi, beri tahu kami di komentar.
Pertama beberapa pengaturan, berikut ini akan memungkinkan Anda untuk mengikuti kode yang tercantum dalam tutorial ini, lokasi file Sass Anda dan output CSS pada akhirnya mungkin berbeda dengan milik saya. Kuncinya adalah file CSS keluaran harus berada di suatu tempat di folder publik.
- Di dalam folder publik di instalasi Fractal Anda, tambahkan folder bernama css .
- Di folder root Fractal Anda, instal tambahkan aset folder di dalamnya yang merupakan folder scss . Buat file Sass bernama global.scss di dalam folder itu. Di dalam file itu tambahkan baris berikut:
@import "../../components/**/*.scss"; - Buat file bernama example.scss di direktori komponen
exampleAnda. - Buat gulpfile.js di root proyek Fractal Anda dan tambahkan kode di bawah ini.
'use strict'; const gulp = require('gulp'); const fractal = require('./fractal.js'); const logger = fractal.cli.console; const sass = require('gulp-sass'); const sassGlob = require('gulp-sass-glob'); const plumber = require('gulp-plumber'); const notify = require('gulp-notify'); const path = require('path'); gulp.task('sass',function() { return gulp.src('assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); }); function customPlumber(errTitle) { return plumber({ errorHandler: notify.onError({ title: errTitle || "Error running Gulp", message: "Error: <%= error.message %>", }) }); } gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(`Fractal server is now running at ${server.url}`); }); }); gulp.task('default', ['fractal:start', 'sass', 'watch']);Saya kemudian menginstal dependensi yang tercantum di bagian atas file. Jika Anda menginstalnya di baris perintah, Anda akan menjalankan:
npm install gulp gulp-sass gulp-sass-glob gulp-plumber gulp-notify
Fungsi sass mengkompilasi Sass dari aset ke dalam satu file, dan mengeluarkannya ke folder di public .
gulp.task('sass',function() { return gulp.src('src/assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); Saya kemudian membuat fungsi watch yang akan menonton Sass saya di assets dan juga di komponen individual dan mengompilasinya ke dalam folder di depan umum.
gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); });Itu bangunan CSS saya. Saya sekarang ingin membuatnya sehingga saya dapat menjalankan gulp dan itu akan memulai menonton file CSS serta memulai fraktal. Saya melakukan ini dengan membuat tugas tegukan untuk menjalankan perintah mulai fraktal.
gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(Fractal server is now running at ${server.url}); }); });Akhirnya, saya perlu memastikan bahwa Sass building dan Fractal mulai berjalan ketika saya menjalankan gulp dan baris perintah:
gulp.task('default', 'fractal:start', 'sass', 'watch');
Itu gulpfile.js saya yang sudah selesai. Jika Anda menambahkan ini ke proyek Fraktal default Anda, pastikan folder berada di tempat untuk jalur yang disebutkan. Anda harus dapat pergi ke baris perintah, menjalankan gulp , dan Fractal akan mulai.

Kita dapat menguji Sass kita dengan menambahkan variabel dalam file global.scss ; Anda perlu menambahkan ini di atas baris yang menyertakan komponen sehingga variabel tersedia untuk komponen tersebut.
$color1: rebeccapurple; Kemudian di example.scss tambahkan aturan untuk heading level 1 yang kita tambahkan sebelumnya:
h1 { color: $color1; }Jika semuanya diatur dengan benar, Anda akan menemukan bahwa Anda memiliki file .css di publik/css yang berisi aturan:
h1 { color: rebeccapurple; }Kita perlu melakukan satu hal lagi agar kita dapat melihat pratinjau komponen kita menggunakan CSS yang sedang kita buat. Kita perlu membuat file pratinjau, yang akan ditautkan di lembar gaya dari folder publik.
Di dalam folder komponen Anda, buat file bernama _preview.hbs .
File pratinjau pada dasarnya adalah dokumen HTML, yang ditautkan di CSS kami dan apa pun yang perlu Anda sertakan. Di dalam body terdapat tag {{ yield }} , dan di sinilah sebuah komponen akan ditempatkan.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Preview Layout</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="{{ path '/css/global.css' }}"> </head> <body> {{{ yield }}} </body> </html>Catatan : Folder publik juga dapat menampung aset lain yang perlu Anda tampilkan dalam komponen seperti gambar, font, dan sebagainya.

Perpustakaan Pola Sebagai Sumber Kebenaran
Seperti yang telah kita lihat, Fractal dapat membangun CSS kita. Dalam proyek kami, kami membuatnya sehingga Fractal adalah satu- satunya tempat kami membangun dan memproses CSS dan aset lain untuk situs. Artinya, pustaka pola dan situs atau aplikasi kita tidak melayang. Pergeseran terjadi setelah Anda menerapkan situs jika orang mulai mengedit CSS situs dan tidak mengembalikan perubahan tersebut ke pustaka pola. Jika Anda dapat membuat pustaka pola tempat CSS diproses, maka perubahan harus dimulai dari sana — yang mencegah pergeseran antara situs langsung dan pustaka.
Kami membangun semuanya di Fractal dan kemudian menyalin aset publik tersebut ke situs langsung untuk disebarkan. Selain mencegah penyimpangan antar sistem, ini juga membuat pengelolaan CSS dalam kontrol sumber menjadi lebih mudah. Saat banyak orang mengerjakan satu file CSS, menggabungkan konflik bisa jadi cukup sulit untuk ditangani. Dengan orang-orang yang mengerjakan komponen individual di pustaka pola, Anda biasanya dapat menghindari dua orang melakukan perubahan pada file yang sama sekaligus, dan jika mereka melakukannya, itu hanya file kecil yang harus disortir dan tidak semua CSS Anda.
Menggunakan Pendekatan Pertama Pustaka Pola Untuk Mengelola Fallback
Saya telah menemukan bahwa perpustakaan pola kerja pertama-tama membuat berurusan dengan fallback dalam kode Anda jauh lebih mudah dan tidak berlebihan daripada mencoba memperbaiki situs atau aplikasi lengkap sekaligus. Ini juga memungkinkan kami untuk berkonsentrasi pada kemungkinan terbaik, dan menjadi kreatif dengan teknik baru, daripada membatasi apa yang kami lakukan karena khawatir tentang bagaimana kami akan membuatnya bekerja dengan baik di browser yang tidak mendukung.
Kita dapat melihat kasus sederhana dari komponen objek media untuk melihat cara kerjanya. Untuk mengikuti, buat folder media di dalam komponen di Fractal, dan tambahkan file media.hbs dan media.scss .
Mulailah Dengan Markup yang Baik
Titik awal Anda harus selalu berupa markup yang terstruktur dengan baik. Di pustaka pola, mungkin Anda akan menggunakan komponen ini dengan rentang markup, misalnya, Anda bisa menggunakan komponen dengan konten yang ditandai sebagai gambar di satu tempat dan hanya dengan div di tempat lain. Namun, konten Anda harus terstruktur dengan cara yang masuk akal dan dapat dibaca dari atas ke bawah.
Ini memastikan bahwa konten Anda dapat diakses pada tingkat yang sangat dasar, tetapi juga berarti Anda dapat memanfaatkan aliran normal. Alur Normal adalah cara browser menampilkan konten Anda secara default, dengan elemen blok maju satu demi satu dalam dimensi blok dan elemen sebaris — seperti kata dalam kalimat — berjalan di sepanjang sumbu sebaris. Untuk banyak konten yang persis seperti yang Anda inginkan, dan dengan memanfaatkan aliran normal daripada melawannya, Anda membuat pekerjaan Anda jauh lebih mudah saat Anda membuat tata letak.
Oleh karena itu, komponen saya memiliki markup berikut yang saya tambahkan ke media.hbs .
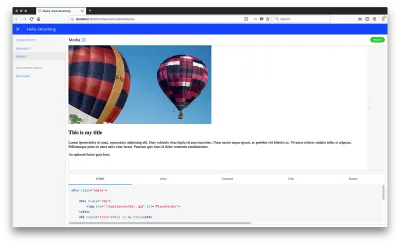
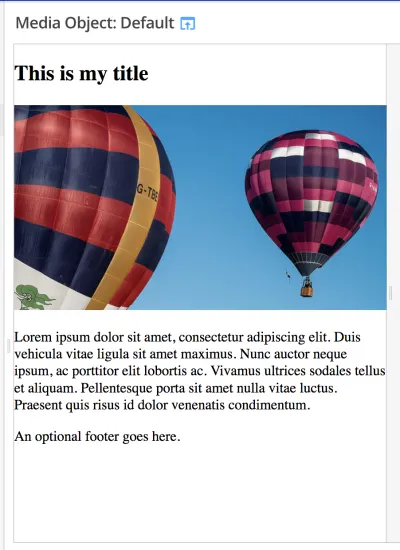
<div class="media"> <div class="img"> <img src="/img/placeholder.jpg" alt="Placeholder"> </div> <h2 class="title">This is my title</h2> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vehicula vitae ligula sit amet maximus. Nunc auctor neque ipsum, ac porttitor elit lobortis ac. Vivamus ultrices sodales tellus et aliquam. Pellentesque porta sit amet nulla vitae luctus. Praesent quis risus id dolor venenatis condimentum.</p> </div> <div class="footer"> An optional footer goes here. </div> </div>Anda dapat melihat bagaimana ini kemudian ditampilkan di dalam Fraktal:

Setelah saya mendapatkan markup yang saya inginkan, saya akan bekerja pada tampilan desktop yang ada dalam pikiran saya. Saya akan menggunakan CSS Grid Layout dan metode grid-template-areas untuk melakukannya. Tambahkan yang berikut ini ke media.scss .
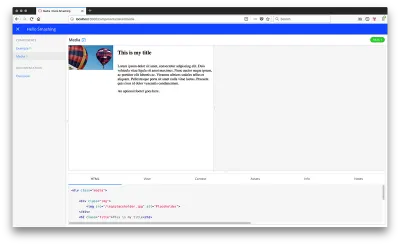
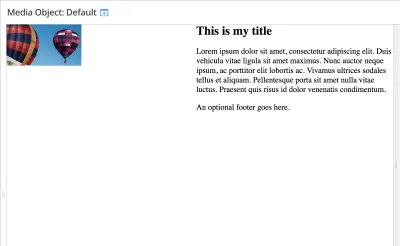
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; }Kami sekarang memiliki tata letak objek media sederhana:

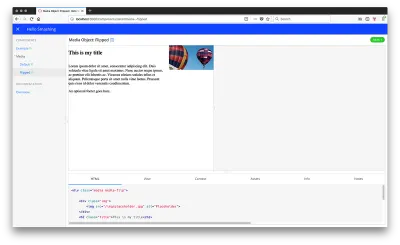
Sesuatu yang dapat Anda lakukan di Fraktal adalah menambahkan variasi komponen. Anda mungkin ingin membalik objek media sehingga gambar berada di sebelah kanan.
Sekarang tambahkan CSS ke media.scss untuk membalik tata letak:
.media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; }Ada dua cara untuk membuat varian: berbasis file dan berbasis konfigurasi. Berbasis file paling sederhana dan juga berguna jika varian Anda memiliki markup yang berbeda. Untuk membuat varian berbasis file, buat salinan komponen Anda di folder media dengan nama media --flip.hbs (itu adalah dua tanda hubung dalam nama file).
Komponen ini harus memiliki markup yang identik dengan media-flip kelas yang ditambahkan ke baris pertama, dan Anda akan dapat melihat kedua versi tersebut.
<div class="media media-flip"> 
Sebagai alternatif, karena dalam hal ini yang perlu kita lakukan hanyalah menambahkan kelas, Anda dapat membuat varian menggunakan file konfigurasi.
Jika Anda ingin melakukan ini, hapus file varian Anda, dan sebagai gantinya tambahkan file konfigurasi bernama media.config.json yang berisi kode berikut:
{ "title": "Media Object", "context": { "modifier": "default" }, "variants": [ { "name": "Flipped", "context": { "modifier": "flip" } } ] }Kemudian ubah baris pertama media.hbs sebagai berikut:
<div class="media media-{{ modifier }}">
Catatan : Anda dapat menambahkan varian sebanyak yang Anda suka (lihat dokumentasi varian untuk membaca lebih lanjut).
Sekarang kita mungkin berpikir untuk menambahkan beberapa CSS untuk mengubah tata letak berdasarkan ukuran layar. Membungkus tata letak yang telah kita buat dalam kueri media dan di atasnya membuat tata letak kolom tunggal untuk perangkat yang lebih kecil.
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { display: grid; grid-column-gap: 20px; grid-template-areas: "title" "img" "bd" "ft"; } @media (min-width: 600px) { .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; } .media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; } } 
Kemudian, sama seperti kita mengelola tampilan untuk perangkat yang lebih kecil dalam komponen kita, kita dapat mengelola tata letak untuk browser lama yang tidak mendukung grid.
Dalam hal ini, saya akan membuat fallback berbasis float (ini akan berfungsi untuk hampir semua browser lawas). Saya hanya akan mengkhawatirkannya untuk ukuran layar yang lebih lebar dan membiarkan komponen ditampilkan dalam aliran normal untuk perangkat seluler yang lebih lama.
Tepat di dalam kueri media, tambahkan CSS berikut:
.media:after { content: ""; display: table; clear: both; } .media > .media { margin-left: 160px; clear: both; } .media .img { float: left; margin: 0 10px 0 0; width: 150px; } .media.media-flip .img { float: right; margin: 0 0 0 10px; } .media > * { margin: 0 0 0 160px; } .media.media-flip > * { margin: 0 160px 0 0; }Ini harus memilah tampilan di browser non-grid. Untuk browser yang mendukung grid, Anda tidak perlu khawatir dengan float, yaitu ketika item yang di-float menjadi item grid, float akan dihilangkan. Apa yang akan menjadi masalah adalah margin apa pun. Tata letak di browser yang mendukung kisi sekarang akan diberi jarak karena margin tambahan.

Di sinilah kita dapat menambahkan query fitur, menghapus margin jika kita tahu bahwa browser kita mendukung grid.
@supports(display: grid) { .media > *, .media.media-flip > * { margin: 0; } .media .img, .media.media-flip .img { width: auto; margin: 0; } .media:after { content: none; } }Itu komponen kecil kami selesai. Sementara contoh sederhana — dan dapat dikatakan bahwa itu adalah salah satu yang tidak benar-benar membutuhkan grid sama sekali jika Anda perlu memiliki fallback — ini menunjukkan pendekatan yang saya ambil di semua proyek saya, besar dan kecil.
Untuk mendapatkan file CSS saya ke dalam produksi, kami dapat mengambil file CSS dari folder publik dan menambahkannya ke situs produksi kami. Anda bahkan dapat membuat skrip proses ini untuk menyalinnya ke folder situs Anda saat dibuat.
Pengembangan Pertama Kasus Uji yang Dikurangi
Sesuatu yang saya temukan sebagai manfaat utama dalam bekerja dengan cara ini, adalah bahwa hal itu benar-benar membuat potongan teka-teki dukungan browser lebih mudah. Tidak hanya lebih mudah untuk melihat CSS fallback apa yang disertakan dengan komponen ini, tetapi juga jika kita mengalami masalah dengan browser, jauh lebih mudah untuk men-debug mereka.
Saat Anda berjuang dengan masalah browser maka hal yang biasanya akan Anda lakukan adalah membuat test case yang dikurangi. Kurangi masalah hingga hal terkecil yang menunjukkan masalah tersebut. Sebuah komponen dalam pustaka pola seringkali sudah sangat dekat dengan kasus uji yang dikurangi itu. Tentu saja jauh lebih dekat daripada jika Anda mencoba men-debug masalah sambil melihat seluruh situs web Anda.
Selain membuat debugging browser lebih mudah, menyertakan fallback Anda di samping CSS lainnya akan mempermudah penghapusan kode fallback setelah tidak lagi diperlukan, jelas kode fallback ini untuk komponen ini. Saya tahu bahwa menghapusnya tidak akan mengubah cara apa pun ditampilkan.
Kemudahan dalam mengatur kode kita inilah yang menjadi alasan mengapa Fractal masuk akal bahkan dalam proyek-proyek kecil. Mengingat bahwa kita cenderung menggunakan Gulp dan Sass (bahkan pada proyek yang lebih kecil), menambahkan Fractal ke dalam campuran bukanlah overhead yang besar. Kami tidak perlu melihatnya hanya untuk proyek kami yang lebih besar, karena bahkan situs kecil mungkin memiliki jumlah CSS yang wajar.
Lihat Kode
Saya telah membuat Proyek GitHub yang memiliki semua kode yang disebutkan dalam artikel. Saya akan menyarankan pengaturan Fractal seperti yang dijelaskan dalam artikel dan kemudian mengambil bit apa pun - seperti gulpfile atau tata letak pratinjau, dari repositori saya.
Sebagai referensi tambahan dan untuk melihat beberapa proyek Fractal yang diterbitkan, kami memiliki versi terbitan Perch Pattern Library, dan juga Pattern Library for 24 Ways (dibangun oleh Paul Robert Lloyd), yang dapat Anda lihat. Ini adalah contoh bagus dari pustaka pola non-situs web, dan yang lebih tradisional digunakan untuk sebuah situs.
Bagaimana Anda Mengelola CSS?
Saya sangat menyukai cara kerja ini; ini memungkinkan saya untuk menulis CSS dengan cara yang lugas dan semakin ditingkatkan. Bergantung pada proyeknya, kami mungkin menyertakan lebih banyak perkakas dan pemrosesan file. Atau, saya mungkin sedang membangun situs sederhana di mana pengaturannya akan cukup banyak seperti yang telah kita lihat di artikel ini — dengan beberapa pemrosesan Sass yang ringan. Fakta bahwa Fractal berarti kita dapat memiliki proses yang sama untuk situs besar dan kecil, untuk aplikasi web atau situs web. Itu berarti kita selalu dapat bekerja dengan cara yang akrab.
Ini berhasil untuk kami, dan saya harap artikel ini dapat memberi Anda beberapa hal untuk bereksperimen. Namun, saya ingin mengetahui cara Anda dan tim Anda melakukan pendekatan dalam mengelola CSS dalam proyek Anda serta kekuatan dan kelemahan pendekatan yang telah Anda coba. Saya akan sangat tertarik untuk mendengar dari siapa saja yang telah mengembangkan proses serupa menggunakan solusi perpustakaan pola lain. Tambahkan pengalaman Anda di komentar.
