Panduan Singkat untuk Mencetak 100/100 di Page Speed Insights 2020
Diterbitkan: 2020-08-11Wawasan kecepatan halaman memiliki peran utama dalam mengangkat posisi situs web Anda. Pemilik situs web harus selalu menjaga keseimbangan terbaik antara kecepatan halaman dan pengalaman pengguna.
Saat ini, pengalaman pengguna adalah bagian penting dari peringkat situs web. Jadi, saat menjalankan situs web, Anda harus memeriksa semua bidang terkait pengguna dan memastikan bahwa semuanya berfungsi dengan baik tanpa penundaan.
Jika, Anda menemukan masalah apa pun di sana, maka bersihkan paling awal.
Untuk mengetahui peran kecepatan halaman dalam menentukan peringkat situs web, banyak penelitian dilakukan di seluruh dunia. Dengan studi ini, mereka menganalisis bahwa kecepatan pemuatan rata-rata halaman adalah salah satu faktor utama untuk peringkat di atas.
Semua peringkat situs web di sepuluh besar memiliki kecepatan pemuatan yang tepat di seluler dan PC. Situs web peringkat teratas ini sebagian besar dioptimalkan dengan baik dan dirancang khusus oleh pengembang untuk meraih kecepatan yang lebih baik.
Juga, penelitian mengungkapkan bahwa banyak situs web yang muncul di halaman ketiga atau keempat tidak memiliki kecepatan halaman yang diperlukan. Jika kecepatan memuat situs web rendah, maka ada kemungkinan rasio pentalan semakin tinggi.
Terkadang situs web Anda akan berada di peringkat sepuluh besar hasil. Namun, ketika lebih banyak pengguna yang terpental dari situs Anda, maka secara otomatis akan mengurangi peringkat.
Kecepatan pemuatan rata-rata sebagian besar situs lebih dari delapan detik dan situs web terkait teknologi hampir dua belas detik.
Memiliki kecepatan di bawah tiga detik dapat membantu Anda mendapatkan lalu lintas yang besar dan lebih banyak pendapatan. Lalu, pikirkan alasan yang membuat loading website Anda lambat?
Gambar yang memiliki ukuran massal dan pengkodean yang kurang berkembang adalah alasan paling umum untuk mengurangi kecepatan situs.
Karena kecepatan halaman yang rendah dapat mematikan konversi, maka perlu untuk menyelesaikannya paling awal.
Ukuran halaman juga dapat membawa variasi dalam kecepatan loading.
Itu selalu baik untuk memiliki ukuran halaman di bawah 500KB untuk memuat dengan cepat.
Namun, sebagian besar situs web melewati batas ini dengan menyertakan gambar besar dan konten lainnya.
Cara Memeriksa Situs Web Anda
Sering kali, situs web akan mengalami beberapa masalah yang tidak terlihat yang tidak dapat Anda identifikasi dengan mata telanjang. Jadi, Anda dapat mendekati seseorang yang secara teknis cocok untuk membantu Anda.
Mendapatkan skor 100% pada alat wawasan kecepatan halaman bukanlah permainan yang mudah.
Untuk mengetahui kecepatan memuat, buka wawasan kecepatan Halaman, dan berikan URL situs web Anda di sana.

Klik tombol ANALISIS untuk memeriksa kecepatan halaman halaman web Anda. Setelah pengujian, wawasan akan memberi Anda skor tergantung pada kecepatan situs web Anda.
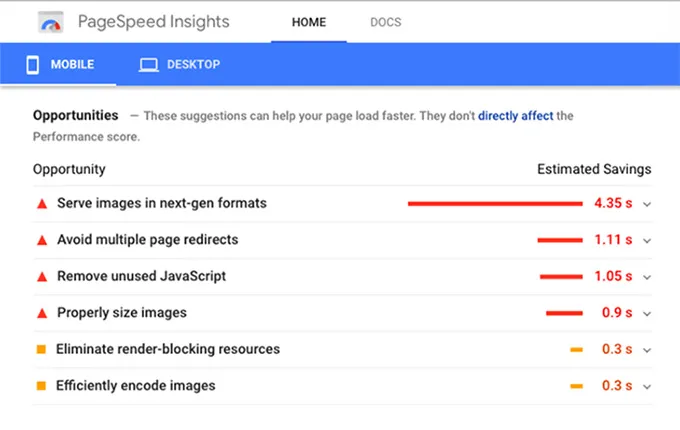
Juga, laporan tersebut memberi tahu Anda segala sesuatu tentang situs web dan memberikan beberapa saran untuk meningkatkan kecepatan halaman.

Dengan mempertimbangkan saran ini sendiri, Anda dapat meningkatkan kecepatan halaman. Skor di atas 90 menyiratkan bahwa situs web Anda memiliki kecepatan yang tepat.
Pada saat yang sama, skor di bawah 49 menyebabkan situs web memiliki kecepatan pemuatan yang sangat buruk. Untuk mencetak 100% di alat wawasan kecepatan halaman, Anda bahkan harus menjaga setiap elemen.
Kecepatan memuat situs web Anda di perangkat seluler dapat dianalisis melalui wawasan kecepatan halaman. Namun, Google baru-baru ini memperkenalkan versi yang lebih akurat untuk menguji kecepatan pemuatan seluler.
Anda dapat membuka Uji Kecepatan Saya dan masukkan domain di sana untuk mendapatkan hasilnya.

Karena dirancang khusus untuk perangkat seluler, Anda mungkin menerima hasil yang lebih akurat.
Kecepatan memuat yang paling direkomendasikan untuk situs web adalah tiga detik atau lebih rendah.
Jika Anda memiliki kecepatan halaman di bawah tiga detik, maka secara otomatis rasio pentalan menurun yang menghasilkan lebih banyak pengunjung dan pendapatan yang lebih baik.
Berikut adalah beberapa faktor yang harus Anda pertimbangkan untuk meraih skor 100/100 dalam wawasan kecepatan halaman.
Ide Untuk Meningkatkan Kecepatan Pemuatan
Faktor-faktor yang dibahas di bawah ini adalah alasan paling umum di mana banyak situs web memiliki kecepatan pemuatan yang rendah.
1. Hapus Gambar Berukuran Massal
Seperti yang telah dibahas, gambar besar memiliki peran besar dalam mengurangi kecepatan halaman. Anda dapat mengganti gambar besar dengan beberapa gambar berukuran rendah atau mengompres gambar saat ini menggunakan alat apa pun.
Dengan bantuan beberapa alat kompresi, Anda dapat mengurangi lebih dari 50% ukuran gambar tanpa kehilangan kualitas yang besar. Jika Anda menggunakan WordPress, maka lebih baik menginstal plugin apa pun untuk mengoptimalkan gambar. Sehingga dapat menghemat waktu.
Juga, Anda harus mengetahui ukuran tampilan gambar untuk situs web Anda. Dengan demikian Anda dapat memotong gambar sesuai ukuran tampilan Anda dan mengompres file gambar untuk pemuatan cepat.
Terkadang ada situasi di mana Anda tidak melihat gambar berukuran massal di situs web.
Di sini, Anda harus memeriksa ulang semua gambar dan mengubah ukuran file gambar yang relatif lebih besar jika dibandingkan dengan yang lain.
Smush adalah pengoptimal gambar pemenang penghargaan untuk melakukan semua pengoptimalan gambar utama. Karena Anda dapat menghancurkan sejumlah gambar secara bersamaan, ini adalah alat yang tepat untuk pengoptimalan gambar. Selain Smush, ada juga beberapa alat lain yang dapat Anda gunakan untuk mengompres gambar.
Anda dapat memilih salah satu dari mereka sesuai dengan preferensi dan kebutuhan Anda.

Jika Anda adalah orang yang tidak suka menggunakan plugin, maka pilihlah alat kompresi gambar gratis yang tersedia di pasar. Selalu ketahui pentingnya pengoptimalan gambar dan pastikan Anda tidak kekurangan kecepatan karena gambar yang besar.
2. Minifikasi
Minifikasi menyiratkan pengurangan data yang tidak diinginkan atau digandakan dari bagian belakang situs web Anda. Mungkin menghapus kode yang digunakan, memformat, atau memperbaiki pengkodean saat ini.
Jika memungkinkan Anda bahkan dapat mempersingkat kode dan mengurangi ruang.
Seperti yang dikatakan dalam pengoptimalan gambar, kami juga memiliki plugin untuk minifikasi. HTML Minify adalah plugin populer untuk mengompresi output HTML dan meningkatkan kinerja.
Anda juga dapat mengoptimalkan kode HTML, CSS, dan JavaScript menggunakan plugin Autoptimize.
Manfaat terbesar dari plugin ini adalah merekomendasikan tindakan yang perlu Anda ambil untuk memperkecil kode. Jika Anda tidak pandai dalam bagian teknis, lebih baik menginstal plugin minifying dan memilih tindakan yang mereka rekomendasikan.
Saat menguji kecepatan pemuatan Anda dalam wawasan kecepatan halaman, kemungkinan besar Anda mungkin mendapatkan saran untuk mengecilkan bagian pengkodean.
Google merekomendasikan praktik ini karena menghapus kode yang tidak diinginkan dari situs web Anda dapat mengurangi kecepatan pemuatan.
Mengompresi bagian pengkodean situs web Anda sama pentingnya dengan mengompresi gambar.
3. Tingkatkan Kecepatan Seluler Anda
Saat ini, sebagian besar pencarian Google dilakukan di perangkat seluler. Jadi, Google sedang mempertimbangkan pengoptimalan seluler dan kecepatan pemuatan sebagai bagian utama dari peringkat situs web.
Google menghargai situs web responsif seluler dengan menaikkan peringkat mereka ke atas.
Wawasan kecepatan halaman secara terpisah menunjukkan kecepatan pemuatan situs web Anda di perangkat seluler. Cobalah untuk menyembunyikan elemen situs desktop, kotak teks, gambar resolusi tinggi, dan faktor lain yang tidak diperlukan untuk layar ponsel.
AMP (Accelerated Mobile Pages) adalah proyek yang dibuat oleh Google untuk meningkatkan pemuatan halaman seluler dengan cepat. Ini menghapus banyak konten yang tidak diinginkan dan membuat halaman dimuat secara instan.
Saat browsing di internet, Anda mungkin pernah mengklik artikel berbasis AMP. Mereka akan AMP badging di bawah link.
Karena mereka tidak memiliki lebih banyak pemformatan, itu memuat paling awal dan menyediakan data yang dibutuhkan pengguna.
Sebenarnya, ini adalah versi khusus dari situs sebenarnya yang membantu pengguna membaca banyak cerita tanpa keluar dari situs.
Saat ini, sejumlah besar perusahaan menggunakan manfaat layanan AMP. AMP juga telah meningkatkan RKPT hasil organik seiring dengan peningkatan konversi 50%.
Terutama, ada pertumbuhan CTR yang sangat besar pada iklan setelah kedatangan AMP.
Karena AMP dapat meningkatkan konversi dan kecepatan halaman, Anda dapat memperoleh skor yang lebih baik pada wawasan kecepatan halaman. AMP for WP adalah plugin terkenal yang menambahkan fungsi Accelerated Mobile Pages ke situs web Anda.
Dengan menginstal plugin, pengguna Anda dapat langsung memuat halaman.
Karena AMP adalah metode yang terbukti untuk meningkatkan kecepatan halaman, Anda dapat secara membabi buta memasukkannya ke situs web Anda dan melihat perubahan dalam kecepatan halaman. Bahkan dapat membantu untuk memiliki kecepatan halaman di bawah satu detik.
Karena alasan ini, semakin banyak perusahaan yang menggunakan layanan AMP.
4. Cache Peramban
Menggunakan cache browser Anda dapat membuat perbedaan besar pada kecepatan halaman. Juga, sedikit usaha diperlukan untuk membawa perbedaan. Mengumpulkan semua sumber daya untuk memuat situs web Anda adalah tugas besar.
Saat membuka situs web, semua data harus dibuka satu per satu bersama dengan kode-kode besar. Ketika seseorang membuka website Anda, proses ini dilakukan. Karena melibatkan sejumlah tugas, mungkin diperlukan beberapa waktu untuk memuat situs. Itulah mengapa cache browser berperan di sini. Browser caching berfungsi untuk mengingat data yang telah digunakan sebelumnya. Jadi, Anda tidak perlu memuat ulang sumber daya dan mengulangi prosesnya.
Jika seseorang mengunjungi situs web baru, maka data seperti header, footer, dan logo akan disimpan ke cache. Proses ini pasti akan meningkatkan kecepatan halaman situs web Anda dan membantu pengguna untuk memuatnya secara instan. Anda dapat dengan mudah menerapkannya tanpa latar belakang pengkodean apa pun.
Cache total W3 adalah plugin populer dengan lebih dari satu juta instalasi aktif. Itu dapat membuat pengalaman pengguna yang lebih baik dan menawarkan pengurangan waktu buka.
Selain itu, Anda dapat mengecilkan CSS, HTML, dan JavaScript menggunakan plugin ini.
Beberapa Kata Terakhir
Anda mungkin telah menghabiskan beberapa hari, bulan, atau bahkan bertahun-tahun membangun situs web Anda. Jadi, harus selalu berada di posisi teratas tanpa ada ketidaksempurnaan.
Terkadang situs web Anda akan ditata dengan baik dengan gambar, konten, dan sebagainya. Tapi, jika tidak memiliki kecepatan halaman yang efisien, maka rasio pentalan meningkat dan konversi menurun.
Karena Google mencoba menawarkan pengalaman pengguna yang lebih baik kepada pengguna, situs web Anda dapat menurunkan peringkat karena kecepatan halaman yang rendah. Oleh karena itu, penting untuk memiliki skor 100/100 pada wawasan kecepatan halaman. Seperti yang kita bahas, sangat sulit untuk meraih skor.
Tetapi, dengan dedikasi yang tepat dan dengan mengikuti strategi ini, Anda dapat mencapai skor ini suatu hari nanti.
Pertama, siapkan laporan audit untuk situs web Anda dengan menunjukkan semua masalah besar dan kecil yang terkait dengan waktu buka. Mulai perbaiki semua masalah yang terkait dengan waktu buka satu per satu dan terus uji kecepatan halaman setelah setiap tindakan.
Jika Anda memiliki tujuan untuk mencetak 100/100 untuk kecepatan halaman, maka perencanaan yang tepat dan pelaksanaan rencana yang tepat merupakan faktor penting untuk mencapai target. Memiliki skor halaman 100% dapat membuat situs web ramah pengguna dan membawanya ke tingkat berikutnya.
