Tantangan Beralih dari Pembuat Halaman ke Editor Blok WordPress Gutenberg
Diterbitkan: 2021-01-05Waktunya telah tiba. Editor blok WordPress Gutenberg telah menjadi cukup andal untuk memberi daya pada situs web Anda yang ada. Anda sekarang dapat menghindari plugin pembuat halaman yang sudah tua itu demi editor konten asli.
Itulah situasi yang saya alami. Seorang klien yang telah, selama bertahun-tahun, menggunakan pembuat halaman yang sudah ketinggalan zaman siap untuk perubahan. Jadi, saya ditugasi untuk membantu mengonversi tata letak dan fitur yang ada menjadi blok.
Ini merupakan proses yang sangat menarik. Dan itu adalah sesuatu yang saya pertaruhkan oleh desainer web lain yang kami hadapi.
Dengan itu, saya ingin berbagi beberapa hal yang telah saya pelajari selama ini (Petunjuk: ada banyak tantangan.) Tetapi dengan mengidentifikasi titik-titik nyeri lebih awal, ada kemungkinan untuk menghaluskan gundukan-gundukan itu di jalan. Ini dia!
Mengapa Beralih ke Gutenberg?
Sebelum kita menggali semua seluk beluknya, mari kita atur panggung untuk apa yang sedang kita hadapi. Sementara beberapa di antaranya khusus untuk proyek khusus saya, saya menduga itu juga mewakili situasi yang cukup umum.
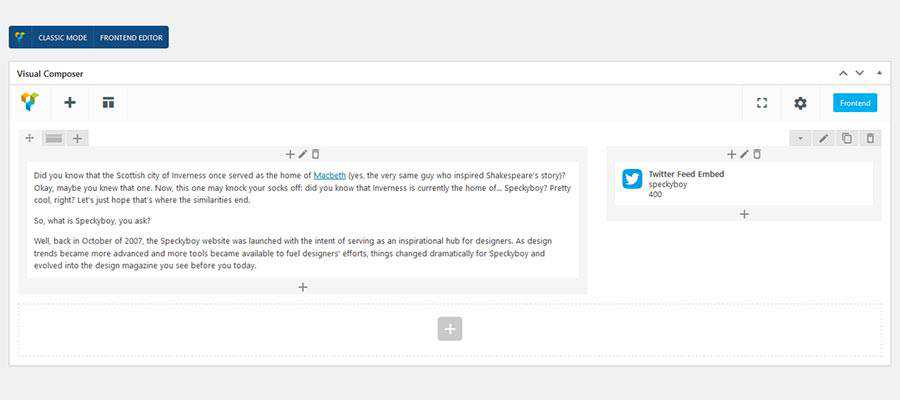
Pembuat Halaman yang Beku Dalam Waktu
Plugin pembuat halaman boleh digunakan, selama Anda berkomitmen untuk mempertahankannya dalam jangka panjang. Tapi terlalu sering, mereka datang dibundel sebagai bagian dari tema dan tidak selalu up-to-date.
Dalam hal ini, plugin masih bekerja dengan cukup baik. Tetapi perubahan yang akan datang pada WordPress itu sendiri berarti hari-harinya dapat dihitung.
Kendala lain adalah pembuat halaman memiliki beberapa ekstensi khusus untuk menjalankan fungsionalitas khusus klien. Jadi, setiap perubahan alat pengeditan perlu mempertimbangkan hal ini.

Keputusan untuk Go Native
Tentu, dimungkinkan untuk mengambil lisensi baru untuk pembuat halaman dan memperbarui perangkat lunak. Tetapi sekali lagi, ada komitmen jangka panjang yang terlibat dalam penggunaan alat ini. Ini tidak hanya berarti mengikuti lisensi, tetapi mengunci diri Anda ke dalam metode pembuatan konten pihak ketiga.
Gutenberg, di sisi lain, adalah solusi asli. Karena ini adalah bagian dari inti WordPress, ada satu tautan yang lebih sedikit dalam rantai pemeliharaan. Itu juga dapat disesuaikan untuk melakukan hampir semua hal yang ingin Anda capai.
Meskipun demikian, editor blok tidak datang dengan semua fitur yang bisa dibayangkan. Jadi itu berarti membangun apa yang Anda butuhkan atau menemukan plugin pihak ketiga untuk melakukannya untuk Anda.
Tapi, pada akhirnya, itu (secara komparatif) menawarkan jalur yang paling berkelanjutan. Oleh karena itu, disarankan untuk menggunakan sakelar.
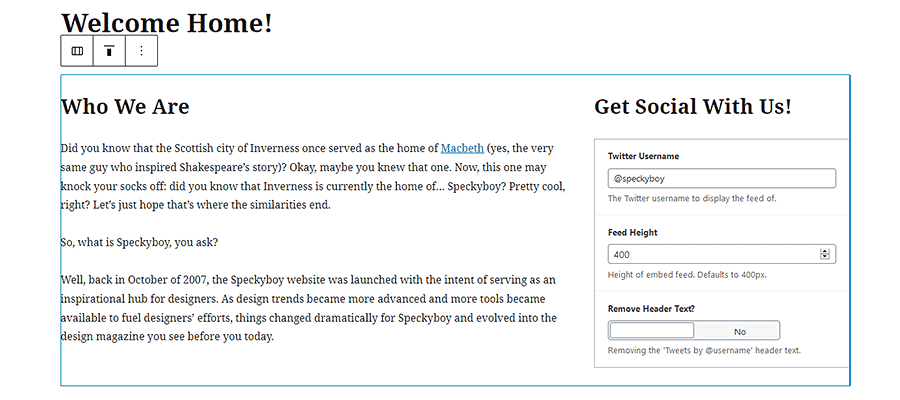
Mereplikasi Tata Letak Relatif Mudah
Salah satu alasan besar untuk menggunakan pembuat halaman adalah bahwa membuat tata letak yang kompleks sangat mudah. Baik Anda memerlukan banyak baris, kolom, atau kombinasi keduanya, semuanya ada dalam jangkauan. Hanya dengan beberapa klik, seret, dan lepas, Anda akan memiliki tata letak yang Anda bayangkan.

Dalam beberapa kasus, ini mungkin merupakan tugas utama yang digunakan pembuat halaman. Jika demikian, transisi ke editor blok Gutenberg tidak akan terlalu sulit.
Memang, Anda harus memulai dari awal saat membuat tata letak dengan balok. Namun, kombinasi blok Kolom dan Grup yang disertakan dapat menyederhanakan prosesnya. Jika Anda perlu mengulangi tata letak tertentu, pola blok khusus akan sangat membantu.
Sisi negatifnya? UI editor blok mungkin tidak mengizinkan kontrol sebanyak beberapa pembuat halaman. Oleh karena itu, Anda mungkin harus memilih antara memperkirakan tata letak atau melakukan beberapa pekerjaan ekstra dengan CSS.

Ingin Fungsionalitas Serupa? Ini Hit atau Miss.
Secara default, Gutenberg tidak dimaksudkan untuk menyediakan semua fungsi yang sama seperti pembuat halaman. Hal ini bertujuan untuk memberikan titik awal yang solid. Oleh karena itu, beralih dari pembuat halaman dapat mengirim Anda ke pengejaran angsa liar.
Anda mungkin menemukan apa yang Anda butuhkan di luar sana dalam bentuk plugin blok. Seperti halnya tata letak, fitur yang tersedia di blok mungkin tidak sama dengan yang dimiliki pembuat halaman Anda. Itu bisa berarti membuat beberapa kompromi atau mengambil hal-hal ke arah yang berbeda.
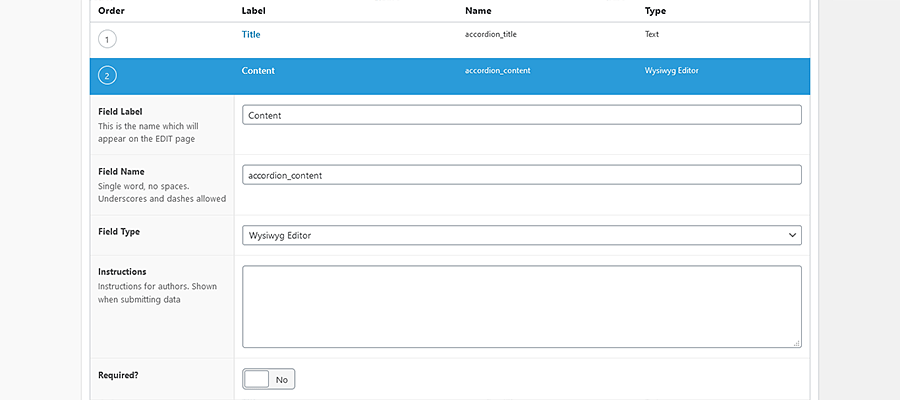
Opsi lainnya, dan hal yang membedakan editor blok, adalah kemampuan untuk membuat blok kustom Anda sendiri. Ini memungkinkan Anda untuk membangun fitur yang sesuai dengan kebutuhan Anda.
Banyak yang mungkin dilakukan dengan blok khusus, meskipun pada akhirnya tergantung pada keterampilan pengembangan Anda. Blok yang dibuat secara native membutuhkan pengetahuan tentang React – sesuatu yang tidak dimiliki semua orang (termasuk milik Anda).
Untungnya, ada teknik lain. Misalnya, saya membuat blok melalui Bidang Kustom Lanjutan. Ini adalah alat yang saya kenal, yang membuat prosesnya jauh lebih mudah.
Ya, ada beberapa dependensi yang terlibat. Tetapi jika sebuah blok perlu dibangun kembali secara asli di masa mendatang, itu mungkin saja. Namun, tidak seperti pembuat halaman, perubahan editor sepenuhnya tidak diperlukan.

Implementasi Membutuhkan Rencana
Memulai desain ulang situs web dengan editor baru sangat ideal. Ini menawarkan kesempatan untuk yang bersih. Tetapi bagaimana jika Anda mencoba beralih ke situs yang sudah ada?
Untuk mengonversi konten berbasis pembuat halaman ke editor blok memerlukan perencanaan. Di dunia yang sempurna, Anda baru saja melepaskan semuanya sekaligus. Tapi itu tidak selalu layak – terutama di situs web yang lebih besar.
Jadi apa yang kamu lakukan? Sebagai permulaan, ada baiknya memiliki lingkungan pementasan. Itu akan memungkinkan Anda untuk membuat duplikat yang tepat dari situs web produksi Anda dan menguji perubahan yang diperlukan. Ini dapat bertindak sebagai semacam tempat pembuktian untuk blok khusus. Ini mencegah masalah yang tidak terduga mengganggu pengguna Anda.
Lebih baik lagi, jika situs Anda tidak banyak berubah, Anda mungkin dapat mendorong semua perubahan itu dari tahap ke produksi.
Jika bukan itu masalahnya, maka pendekatan sedikit demi sedikit mungkin diperlukan. Ini bisa melibatkan mengonversi satu halaman dalam satu waktu.
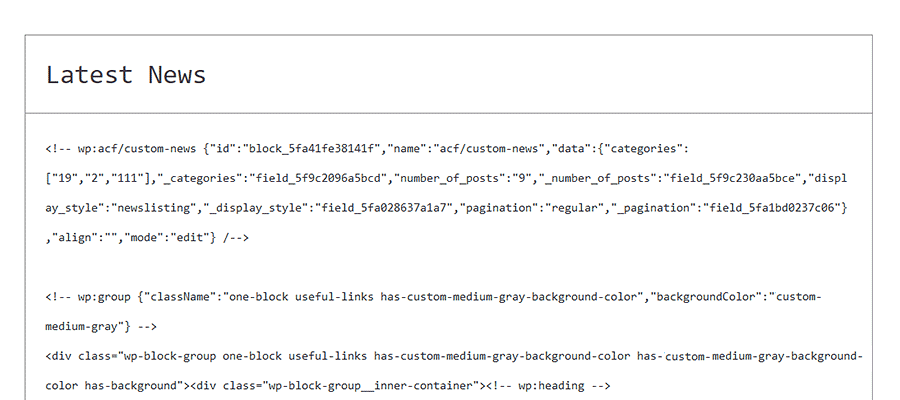
Salah satu cara untuk melakukannya dengan aman adalah dengan membuat halaman baru (tersembunyi dari tampilan publik), kemudian membangunnya sesuai dengan kebutuhan Anda. Dari sana, Anda dapat mengganti yang lama jika sudah siap. Tampilan Editor Kode Gutenberg memungkinkan Anda untuk menyalin dan menempelkan semua data blok itu ke halaman lain. Pastikan untuk membuat cadangan dan menguji sebanyak mungkin sebelum membuat perubahan permanen.
Terlepas dari itu, sangat penting untuk mempelajari penggunaan pembuat halaman situs web Anda. Kemudian buat rencana untuk menggantinya dengan editor blok.

Membangun dengan Blok untuk Masa Depan WordPress
Mengalihkan situs web Anda yang ada dari pembuat halaman ke editor blok Gutenberg bisa jadi menantang – tetapi sangat bisa dilakukan. Ini adalah proses yang membutuhkan penguraian konten yang dibuat dengan editor Anda sebelumnya dan membuatnya kembali dengan blok.
Tingkat kesulitan tergantung pada beberapa faktor kunci. Pertama, jumlah dan jenis konten yang menggunakan pembuat halaman lama akan menentukan beban kerja di depan Anda.
Selain itu, tingkat yang Anda butuhkan untuk mereplikasi tampilan dan fungsionalitas dalam Gutenberg juga penting. Jika elemen dapat ditata ulang, ini sebenarnya merupakan peluang bagus untuk meningkatkan situs web Anda. Tetapi semakin ketat kepatuhan pada cara melakukan sesuatu sebelumnya, semakin sulit jadinya.
Terlepas dari itu, pindah ke Gutenberg mungkin merupakan solusi yang paling ramah di masa depan. Dalam situasi yang tepat, itu saja akan membuatnya sepadan dengan usaha.
