Keluar dari Jalan: Navigasi Sudut dalam Desain Web
Diterbitkan: 2020-08-15Navigasi sudut telah bersama kami untuk sementara waktu. Ini adalah tren kecil yang muncul dari navigasi perimeter populer. Namun, tidak seperti pendahulunya, tampilannya kurang masif dan lebih elegan, memberikan lebih banyak ruang pada konten.
Sangat cocok dengan area pahlawan saat ini yang digunakan untuk menghasilkan kesan pertama. Menempati sudut, meminimalkan risiko berada di tujuan silang dengan ekstravaganza di depan. Dan tetap saja – dengan semua itu, ini memberi pengguna metode cepat untuk pergi atau bergerak maju untuk menjelajahi dunia dalam situs web.
Solusinya sangat fleksibel. Itu tidak memiliki batasan atau preferensi. Muncul dalam berbagai gaya dan kombinasi. Anda dipersilakan untuk mencampur dan mencocokkan beberapa komponen integral, dengan hati-hati menyebarkannya ke seluruh layar. Lihat saja contoh-contoh fantastis ini untuk mendapatkan inspirasi.
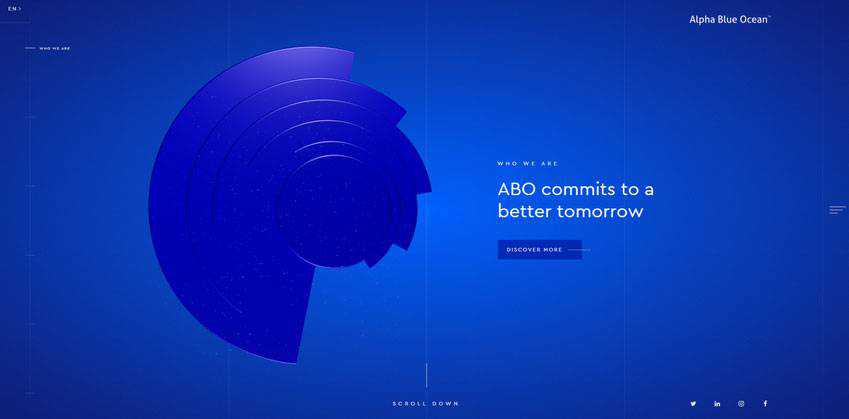
Samudra Biru Alpha
Seperti layaknya semua area pahlawan modern, area sambutan Alpha Blue Ocean juga mencakup bagian dinamis yang ditugaskan untuk mengarahkan perhatian dan mengatur nada bisnis untuk proyek tersebut. Sementara navigasi harus melayani peran sekunder di sini, itu menonjol berkat sejumlah besar ruang putih dan kontras sempurna antara warna putih dan latar belakang biru tua. Itu secara alami menarik perhatian.

Perhatikan, pada pandangan pertama, tampaknya hanya menempati sudut. Namun, karena tampilan teks dan mesin terbang yang halus, mereka berhasil mengambil sisi kiri dan kanan dan tidak menguasai pembaca. Dengan demikian, sisi kiri menampilkan navigasi melalui beranda, sedangkan sisi kanan menyertakan logotype, hamburger nav, dan paket media sosial.

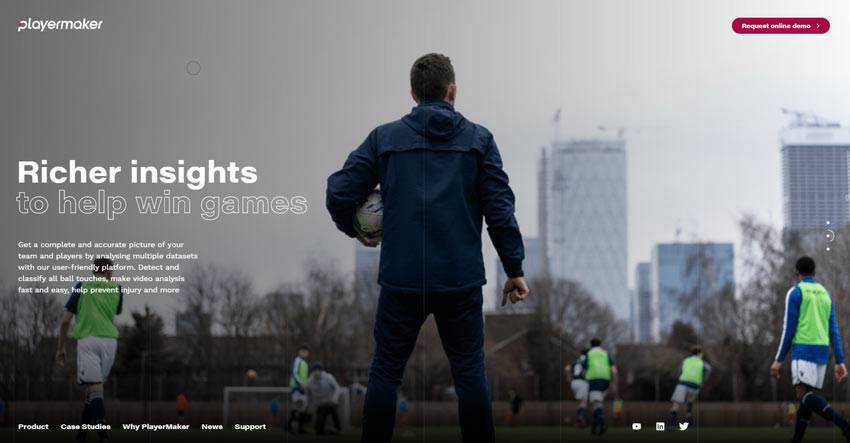
pembuat pemain
Tim di belakang Playermaker menggunakan sudut untuk keuntungan mereka juga. Mereka telah memenangkan beberapa ruang ekstra untuk latar belakang foto mereka yang mengesankan. Di sini, semua elemen yang melekat pada layar pertama, seperti ajakan bertindak, jenis logo, navigasi yang disederhanakan, dan tautan ke profil media sosial terletak di empat sudut masing-masing.
Perhatikan lokasi navigasi lima item tradisional. Itu terletak di kiri bawah layar. Rasanya sangat tidak biasa, namun menginspirasi dan menyegarkan. Solusinya memberikan sentuhan kecil pada keseluruhan estetika tanpa melakukan sesuatu yang luar biasa. Rapi dan cerdas.

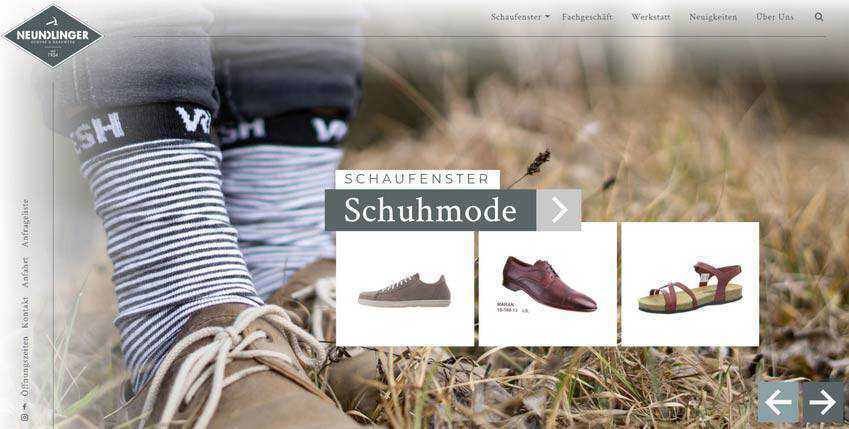
Neundlinger
Sama seperti dua contoh sebelumnya, Neundlinger juga menggunakan jenis navigasi sudut – menyelamatkan layar beranda agar tidak terlihat biasa. Di sini Anda dapat melihat ritme vertikal trendi yang dengan cerdik diterapkan pada menu di sebelah kiri.
Pengontrol slider menempati tempat mereka di bawah matahari tepat di sudut yang tepat. Perhatikan, semua elemen navigasi yang dipasangkan dengan logotype membentuk satu area. Atau, lebih tepatnya, bingkai. Yang terakhir secara visual tepi slider dan memberikan fokus yang lebih besar. Di sini, navigasi sudut secara ideal berpadu dengan estetika bergaya kotak.

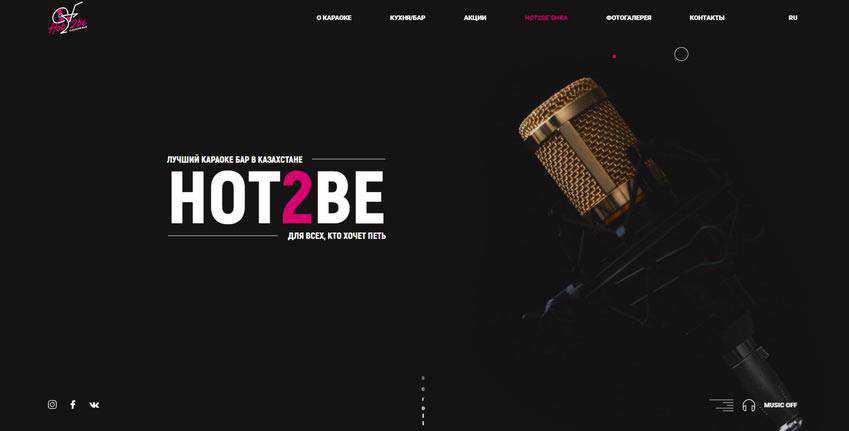
Hot2Be
Tim di belakang Hot2Be telah meningkatkan navigasi secara keseluruhan tanpa banyak pengorbanan. Mereka telah menggunakan sudut kosong untuk menunjukkan beberapa tautan tambahan yang menurut mereka berguna bagi audiens mereka. Dengan demikian, sudut kiri bawah menampung ikon media sosial, sedangkan sudut kanan bawah memegang kontrol pemutar musik untuk membuat kehadiran pengunjung menyenangkan dan nyaman.
Logotype dan pengalih bahasa berada tepat di tempat yang seharusnya. Meskipun bagian atas layar terasa lebih masif daripada bagian bawah, ada rasa harmoni tertentu. Di sini, navigasi secara efektif mencakup semua rute pelarian vital dan tetap terlihat gaya. Dan, yang paling penting, itu tidak mengganggu.

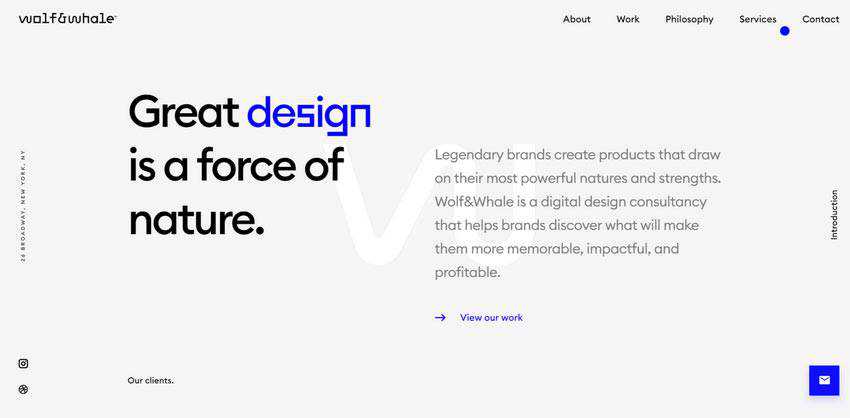
Serigala dan Paus
Serigala dan Paus adalah contoh di mana navigasi sudut berbatasan dengan navigasi perimeter, menghasilkan hasil yang cukup mengesankan. Ini tidak hanya memakan sudut tetapi juga beberapa ruang di sisi kanan dan kiri, terasa luas dan tidak dipaksakan.
Di sini Anda bisa merasakan keharmonisan dan keteraturan organisasi. Sepertinya semuanya ada di tempatnya yang tepat. Desainnya bersih, rapi, dan cerdas. Begitu juga navigasinya. Ini cocok seperti sarung tangan dengan kerapian dan kehalusannya. Juga, perhatikan titik fokus yang ditempatkan dengan terampil di sini. Jalur membaca dimulai dengan kata “desain”, lalu melalui tautan balik ke karya, dan diakhiri dengan tombol ajakan bertindak di sudut kanan bawah. Cerdas.

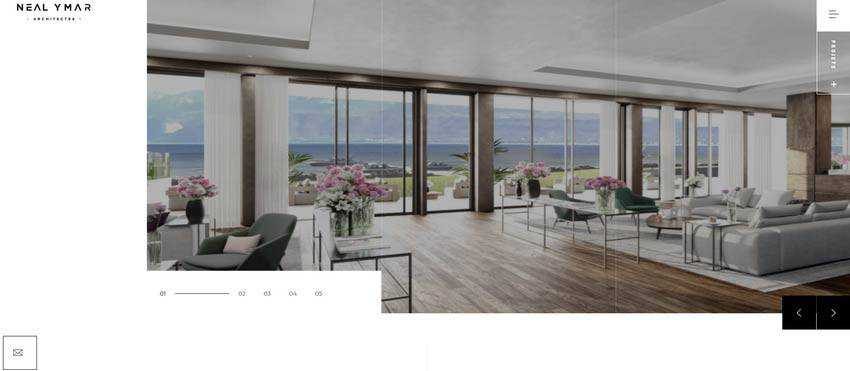
Neal Ymar
Tim di balik situs resmi Neal Ymar sangat bergantung pada permainan rumit dengan struktur kotak. Dan solusinya pasti terbayar. Area pahlawan terlihat fantastis. Rasanya rumit dan canggih, meskipun hanya kotak primitif dan persegi panjang yang terlibat.
Navigasi sudut berjalan sangat baik dengannya. Itu menghabisi rombongan dan membuat tema terlihat lengkap. Dan dengan semua itu, ia berhasil berbicara sendiri, memberikan semua elemennya rasa penting.

Oropress
Oropress adalah contoh yang sangat baik dari segala sesuatu yang dilakukan dengan minimalisme dalam pikiran. Area pahlawan sangat luas, rapi, dan bersih. Tim hanya memilih elemen integral. Namun, semuanya tidak seprimitif kelihatannya pada pandangan pertama; dan tagline berbasis paralaks di jantung halaman adalah buktinya.
Di sini, minimalis dibawa ke tingkat berikutnya, memainkan peran ekstravaganza. Mencakup hanya barang-barang penting dan hanya menempati tiga sudut, bukan empat, navigasi sudut memenuhi ideologi situs web, memberikan kontribusinya pada estetika keseluruhan.

Romain Avalle
Portofolio pribadi Romain Avalle adalah contoh lain dari pendekatan minimalis yang diterapkan untuk membawa manfaat bagi pemiliknya. Sama seperti contoh sebelumnya, itu juga dibangun di atas skema warna hitam dan putih klasik, dirapikan dengan banyak ruang putih.
Di sini, inisial nama artis berfungsi sebagai elemen menghibur yang membuat kesan. Navigasi sudut hanya mencakup dua tautan balik yang mengarah ke bagian untuk karya dan halaman kontak, bersama dengan logo. Itu menyatu tanpa keraguan. Rasanya seperti itu adalah satu-satunya solusi yang tepat di sini, karena secara efisien mendukung tema dan memperkuat nada proyek.

Kantor Pojok
Navigasi sudut sangat berguna dalam berbagai situasi. Apakah itu situs web dengan struktur tradisional atau modern, ia akan dengan mudah menemukan jalan untuk memperbaiki situasi dan berkontribusi pada pengalaman umum.
Berkat tampilannya yang tidak mencolok, rapi, dan elegan, ini menjadi mitra ideal untuk situs web di mana area pahlawan dipenuhi dengan konsep rumit yang bertujuan untuk membuat segalanya tentang diri mereka sendiri. Dalam lingkungan seperti itu, navigasi sudut secara alami menyingkir. Namun itu masih memberi pengunjung online tautan bermanfaat dan gerbang penting.
