Cara Mengoptimalkan Gambar di Situs Web untuk Meningkatkan Kinerja dan UX
Diterbitkan: 2016-03-25Karena jumlah gambar dan video di situs web terus bertambah, waktu muat yang lebih lambat, yang menghasilkan pengalaman pengguna yang negatif, semakin mengkhawatirkan perusahaan mana pun. Sebuah artikel di The Fiscal Times, mengutip perusahaan pengukuran data Internet HTTP Archive, mencatat bahwa rata-rata situs web sekarang berukuran 2,1 MB, dibandingkan dengan 1,5 MB beberapa tahun yang lalu. Salah satu alasan utama pertumbuhan ini adalah penambahan konten, seperti video dan gambar yang menarik, yang dirancang untuk mengarahkan lebih banyak lalu lintas ke situs.

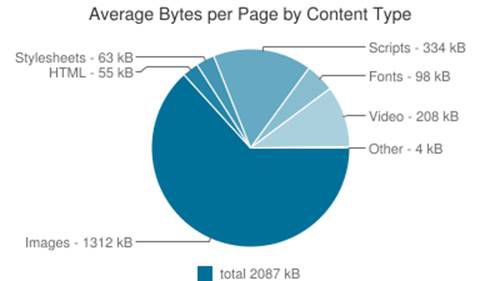
Waktu Fiskal – Perlambatan Web – Bagan
Artikel tersebut mengilustrasikan bahwa gambar mencapai hampir 63 persen byte (1.312 KB dari total 2.087 KB) rata-rata halaman menurut jenis konten. Video berada di urutan kedua dengan 10 persen (208 KB).
Dampak gambar pada situs web bisa sangat dramatis, memakan bandwidth yang mahal, dan meningkatkan waktu yang dihabiskan pengunjung situs web untuk menunggu halaman dimuat. Ketika setiap detik yang berlalu mengurangi tingkat konversi situs web Anda secara keseluruhan dan pada akhirnya pendapatan, sangat masuk akal jika Anda ingin mengoptimalkan gambar Anda dan pengirimannya sebanyak mungkin.
Jika Anda mengalami masalah kinerja situs web, mungkin Anda membuat satu – atau lebih – kesalahan utama pada gambar. Dalam seri dua bagian ini, kami akan memeriksa cara mengoptimalkan gambar dan jaringan Anda untuk memastikan pengalaman pengguna terbaik dan meminimalkan biaya, serta kebutuhan bandwidth dan penyimpanan.
Berikut ini adalah kesalahan paling umum yang mungkin Anda lakukan saat mengelola gambar, dan bagaimana Anda dapat menghindarinya:
Tidak Menggunakan Format Gambar Modern yang Lebih Efisien
Meskipun Google telah menambahkan dukungan untuk format gambar WebP ke browser Chrome, dan Microsoft telah melakukan hal yang sama untuk JPEG-XR di sebagian besar browser Internet Explorer dan Edge-nya, pengembang masih belum menggunakannya. Mungkin Anda tidak mengetahui format ini, atau mungkin terlalu sulit untuk mengirimkan format gambar yang berbeda ke berbagai browser dan perangkat. Akibatnya, Anda mungkin tetap menggunakan format JPG dan PNG yang sama, dan tidak memanfaatkan bagaimana format modern dapat mengoptimalkan situs mereka.
Cara memperbaiki: Konversi gambar ke format modern WebP dan JPEG-XR, sambil juga menyesuaikan kualitas kompresi untuk menyeimbangkan format. Juga dengan mendeteksi browser tertentu yang mengakses setiap gambar dan mengirimkan versi gambar yang berbeda ke browser masing-masing, Anda dapat memastikan pengguna menerima gambar terbaik, dalam hal kualitas visual dan pengoptimalan ukuran file.
 |  |
| 16.9KB JPG | 6.9KB WebP |
Menyematkan Klip Video Pendek Menggunakan Format GIF
Anda dapat mengandalkan format gambar GIF untuk menampilkan klip video pendek di situs berita, situs media, dan situs berbagi sosial. Meskipun format GIF mudah digunakan untuk menyematkan klip video menggunakan tag gambar HTML sederhana, format ini tidak efisien untuk film yang diambil karena file berukuran besar dan lambat dimuat, terutama pada perangkat seluler, yang mengakibatkan biaya bandwidth tinggi dan penggunaan CPU yang tinggi. .
Cara memperbaiki: Ada beberapa cara untuk mengirimkan dan menyematkan klip dan animasi yang sama menggunakan format file modern, seperti WebP Animasi untuk pengguna browser Chrome. Pendekatan lain adalah dengan menerapkan kompresi lossy dari file GIF, yang menghasilkan sedikit pengurangan kualitas visual tetapi secara signifikan mengurangi ukuran file.
File GIF juga dapat dikonversi ke format video MP4 atau WebM, menyematkan klip dan tag video HTML5 alih-alih tag gambar. Di sebagian besar browser modern, ini berfungsi dengan lancar dan situs terlihat persis sama tetapi memuat lebih cepat. Dengan mengambil salah satu langkah ini, Anda akan dapat mengurangi ukuran file secara dramatis, menghemat waktu buka halaman, meningkatkan pengalaman pengguna, dan memotong biaya bandwidth.
 |  |
| 6.3MB GIF | 311KB MP4 |
Memberikan Gambar 2X (Retina Display) ke Semua Pengguna
Perangkat seluler dan laptop modern memiliki rasio piksel perangkat (DPR) yang tinggi. Karena Anda ingin situs Anda terlihat bagus di perangkat ini, Anda mungkin menyematkan gambar beresolusi ganda. Meskipun ini adalah praktik yang baik, banyak pengembang cenderung memberikan gambar dengan ukuran yang sama ke semua pengguna. Akibatnya, pengguna dengan layar biasa (misalnya, layar non-Retina) harus mengunduh gambar beresolusi tinggi sementara layar mereka hanya mendapat manfaat dari setengah resolusi. Hal ini menyebabkan waktu yang terbuang untuk menunggu halaman dimuat dan meningkatkan biaya bandwidth yang tidak perlu.
Cara memperbaiki: Buat resolusi berbeda untuk setiap nilai DPR (misalnya, gambar biasa dan gambar resolusi ganda) dan secara otomatis mendeteksi nilai DPR halaman web di browser pengguna saat ini. Ini akan memungkinkan Anda mengirimkan gambar biasa kepada pengguna dengan layar biasa dan gambar beresolusi 2x kepada pengguna dengan perangkat layar retina.
 |  |
| DPR 1.0 – 100×100 – 4.6KB | DPR 2.0 – 200×200 – 12.1KB |
Pengubahan Ukuran Sisi Peramban yang Memboroskan
Salah satu pintasan umum yang digunakan pengembang adalah menggunakan pengubahan ukuran gambar sisi browser alih-alih mengubah ukuran gambar di sisi server. Pada browser modern, hasil akhirnya terlihat persis sama, tetapi dari segi bandwidth, ceritanya sangat berbeda. Pengunjung situs web membuang waktu berharga untuk mengunduh gambar besar yang tidak perlu dan Anda membuang bandwidth untuk mengirimkannya kepada mereka. Untuk browser lama, masalahnya bahkan lebih menonjol karena algoritme pengubahan ukurannya biasanya di bawah standar.

Cara memperbaiki: Pastikan gambar yang Anda kirimkan benar-benar sesuai dengan dimensi situs web yang dibutuhkan. Bahkan jika gambar yang sama harus dibuat menjadi gambar mini dengan ukuran berbeda agar sesuai dengan halaman yang berbeda, ada baiknya membuat gambar mini yang berbeda daripada mengirimkan gambar besar dan mengandalkan browser untuk mengubah ukurannya.

Contoh pengubahan ukuran sisi browser yang boros
JPEG Kualitas Tinggi yang Tidak Perlu
JPEG benar-benar telah merevolusi web. Selama bertahun-tahun sekarang, format lossy ini telah memungkinkan pengembang web untuk menggambarkan gambar resolusi tinggi dengan sangat detail menggunakan sebagian kecil dari bandwidth yang dibutuhkan oleh format gambar saingan. Tetapi banyak pengembang dan desainer grafis tidak bereksperimen dengan kompresi JPEG, yang secara signifikan dapat mengurangi ukuran file tanpa kehilangan kualitas tampilan.
Sementara 85 persen kualitas JPEG tampak umum, kami telah melihat banyak situs web di mana 95 persen kualitas umum sementara kualitas yang jauh lebih rendah akan secara signifikan mengurangi ukuran file tanpa merusak keseluruhan pengalaman. Hasil akhirnya adalah konsumsi bandwidth yang lebih tinggi dan penurunan pengalaman pengunjung.
Cara memperbaiki: Jangan takut untuk bereksperimen dengan tingkat kualitas JPEG yang lebih rendah. Untuk situs web tertentu, menggunakan kualitas JPEG 50 persen menghasilkan hasil yang sangat wajar dan manfaatnya jauh lebih besar daripada biayanya. Sementara kualitas JPEG yang lebih tinggi akan selalu terlihat lebih baik, peningkatan kualitas tidak selalu sebanding dengan bandwidth ekstra dan waktu tunggu.
 |  |
| 95% JPEG – 34KB | 80% JPEG – 17KB |
Jenis File Gambar Salah
JPEG, PNG, dan GIF adalah format file yang paling umum digunakan di situs web saat ini, tetapi masing-masing memiliki peran yang sangat berbeda, jadi jika Anda menggunakan format yang salah, Anda membuang waktu pengunjung dan uang Anda sendiri.
Kesalahan yang sering terjadi adalah menggunakan PNG untuk mengirimkan foto. Ada kesalahpahaman umum bahwa PNG, sebagai format lossless, akan menghasilkan reproduksi foto setinggi mungkin. Meskipun ini umumnya benar, ini juga merupakan pengoptimalan yang tidak perlu. JPEG dengan kualitas yang relatif tinggi akan mengembalikan foto dengan kualitas yang sebanding dengan ukuran file PNG yang lebih kecil.
Cara memperbaiki: Selalu ingat format gambar apa yang harus digunakan untuk konten yang ditampilkan. PNG harus digunakan untuk gambar yang dihasilkan komputer (bagan, logo, dll.) atau ketika Anda membutuhkan transparansi dalam gambar Anda (hamparan gambar). JPEG harus digunakan saat Anda menampilkan foto yang diambil. GIF harus digunakan saat animasi diperlukan (Ajax memuat animasi, dll.).
 |  |
| PNG – 110KB | JPEG – 15KB |
Memberikan Gambar yang Tidak Dioptimalkan
Meskipun PNG adalah format lossless, itu dapat dikompresi dengan alat kompresi yang tersedia secara bebas yang menguranginya hingga 50 persen namun tetap memberikan gambar yang sama persis. Sayangnya, banyak pengembang dan perancang web melewatkan langkah ini dan memberikan gambar yang tidak dioptimalkan.
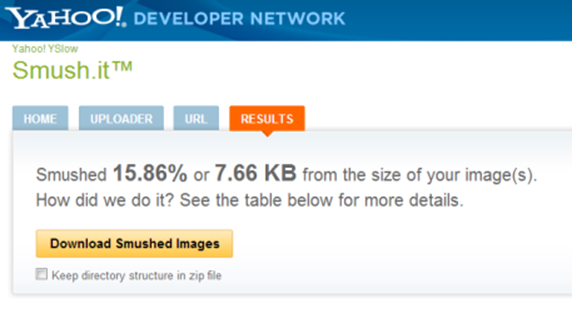
Cara memperbaiki: PNGCrush dan OptiPNG adalah dua perpustakaan pengoptimalan gambar sumber terbuka, dan jika Anda belum menggunakannya, Anda harus memeriksanya. Jika Anda tidak perlu mengotomatiskan proses pengoptimalan, Anda dapat menuju ke layanan smush.it online Yahoo untuk mengompresi PNG Anda lebih jauh secara manual.

Contoh Yahoo smush.it beraksi
Lupa Menghapus Metadata Gambar
Banyak situs web modern memungkinkan pengunjung mengunggah foto. Baik itu foto profil pengguna atau foto bersama dari perjalanan baru-baru ini, ini awalnya diambil menggunakan kamera modern, yang kemungkinan besar memperkenalkan banyak meta-data ke dalam foto. Dalam sebagian besar kasus, merupakan ide yang bagus untuk menghapus meta-data ini, tetapi pengembang jarang meluangkan waktu untuk melakukannya, yang mengakibatkan gambar membutuhkan lebih banyak bandwidth untuk dikirimkan dan pengalaman penelusuran yang lebih lambat bagi pengguna.
Cara memperbaiki: Pastikan untuk menghapus meta-data dari gambar Anda dan foto yang diunggah pengguna. Jika informasi ini diperlukan, Anda dapat menyimpannya di suatu tempat, hanya saja bukan sebagai bagian dari gambar Anda. Bahkan jika metadata gambar tidak diperlukan untuk situs web Anda, ada satu cuplikan informasi, orientasi pemotretan asli gambar, yang sebenarnya penting untuk menampilkan foto dengan benar di situs web Anda. Saat menghapus info Exif, pastikan Anda memutar gambar ke orientasi yang benar berdasarkan data Exif-nya sebelum kehilangan informasi ini.
Selesai!
Artikel ini, meskipun tidak komprehensif, menguraikan masalah terkait gambar paling umum yang dapat diperbaiki dengan mudah dan hemat biaya, menghilangkan penggunaan bandwidth yang berlebihan, dan memberikan pengalaman yang lebih baik bagi pengunjung situs web Anda. Di bagian akhir dari seri ini, kita akan berbicara tentang tips untuk memastikan pengoptimalan jaringan saat mengirimkan gambar.
