10 Pustaka Bagan Data JavaScript Open-Source yang Layak Dipertimbangkan
Diterbitkan: 2022-04-08Keindahan desain web modern dapat ditemukan dalam kemajuan luas efek visual dan dinamis. CSS3 membawa dunia desain ke level lain dengan properti animasi independen. Tetapi menggali lebih jauh, Anda akan melihat bahwa kode sumber terbuka telah merevolusi proses pembuatan dan penggunaan pustaka kode semacam itu.
Tidak diragukan lagi bahwa JavaScript adalah raja skrip front-end. Ini adalah bahasa yang menarik untuk membuat efek visual tanpa perlu pemrograman backend. Inilah sebabnya mengapa JavaScript adalah pilihan alami untuk membuat bagan data besar, grafik, tabel, atau antarmuka dinamis.
Sumber daya berikut sangat cocok untuk pengembang mana pun yang perlu membuat data berbasis bagan untuk situs web mereka. Pustaka data seringkali cukup detail, dengan banyak metode dan parameter tambahan. Tetapi saat Anda berlatih coding dan mempelajari JavaScript, menyiapkan bagan data baru akan menjadi seperti kebiasaan.
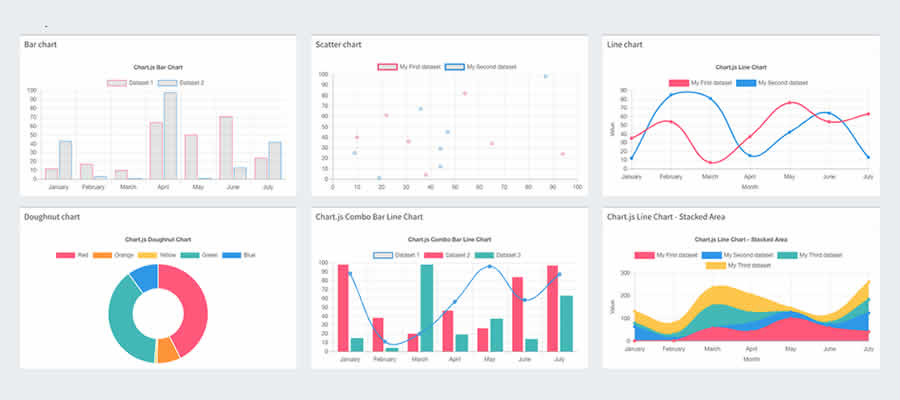
Chart.js
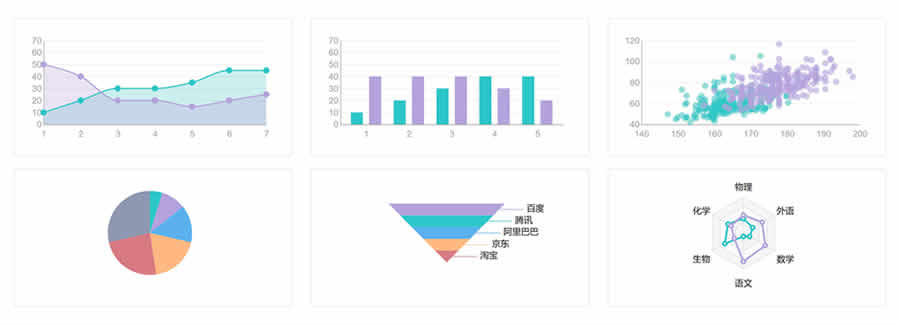
HTML5 adalah masa depan rendering tata letak dan Chart.js hadir untuk mengantarkan grafik data ke masa depan itu. Chart.js mungkin adalah pustaka sumber terbuka klasik untuk menghasilkan semua jenis bagan data, grafik, atau elemen visualisasi.
Semuanya dirender menggunakan HTML5 dengan manfaat tambahan elemen kanvas untuk efek dinamis. Grafik yang dirender ke kanvas HTML5 memungkinkan tooltip mengarahkan kursor dan peristiwa klik untuk mengakses informasi lebih lanjut tentang data yang dipetakan. Berbagai pilihan berkisar dari diagram lingkaran, diagram batang, diagram radar, diagram garis, dan gaya lanjutan lainnya.

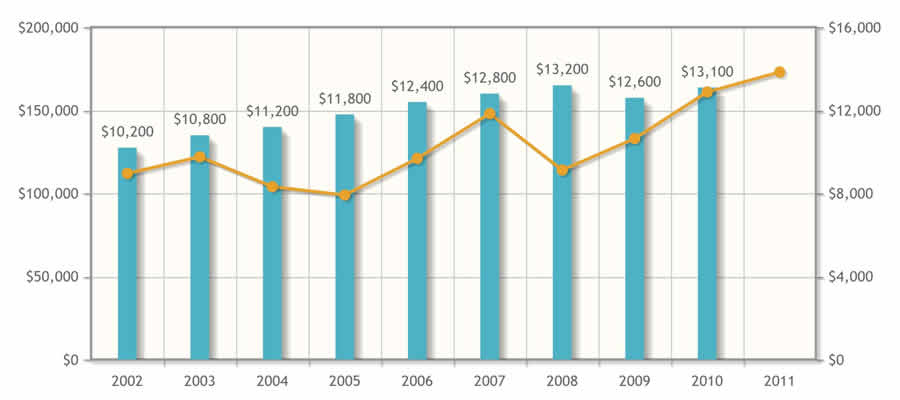
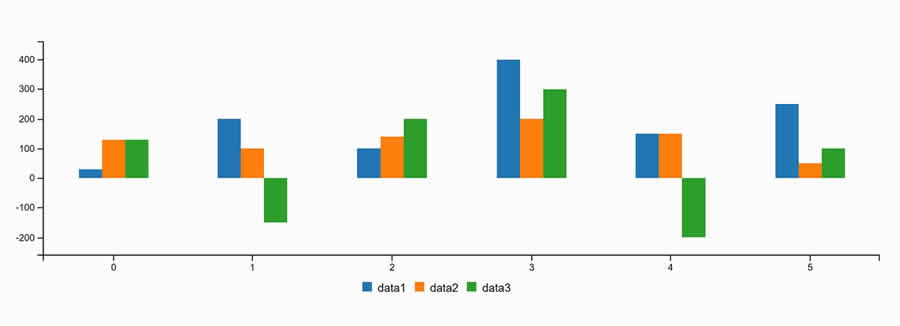
jqPlot
Di bidang grafik dinamis jqPlot adalah pesaing lain. Intip beberapa contoh langsung untuk melihat perpustakaan ini beraksi.

jqPlot merender konten sebagai gambar statis yang disematkan secara dinamis. Ini berarti data bagan dapat diperbarui melalui Ajax bahkan tanpa menyegarkan halaman. Beberapa jenis grafik bahkan memiliki opsi hover yang menampilkan data terkait saat hover.
Meskipun ada lusinan berbagai gaya bagan, tema bagan default agak hambar. jqPlot akan membutuhkan sedikit TLC untuk membuatnya bekerja dengan baik ke dalam tata letak Anda – tetapi ini tentu saja merupakan alat yang hebat untuk merender kumpulan data yang lebih rumit.

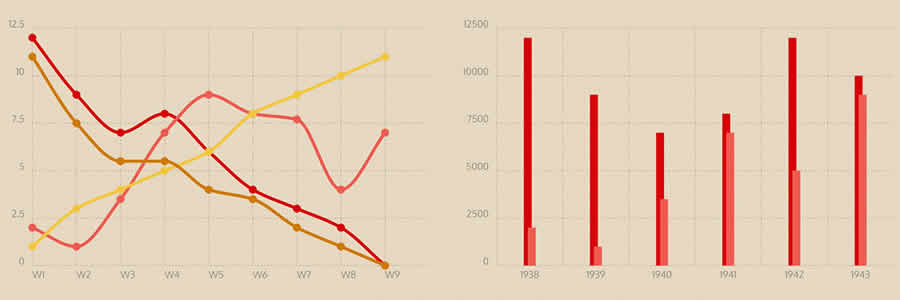
Chartist.js
Favorit pribadi saya yang lain adalah perpustakaan Chartist.js. Beranda itu sendiri sangat brilian dan sangat mudah dinavigasi. Ini berarti mudah untuk membaca sekilas dokumentasi untuk menemukan jawaban untuk penyiapan dan penyesuaian.
Setiap jenis bagan sepenuhnya responsif dan sangat dapat disesuaikan dari ukuran hingga skema warna. Chartist mengandalkan SVG untuk merender grafik sebagai gambar ke halaman secara dinamis. Ada opsi mundur untuk browser lama. Namun, versi yang lebih modern akan mendukung semua fitur hebat seperti animasi data.

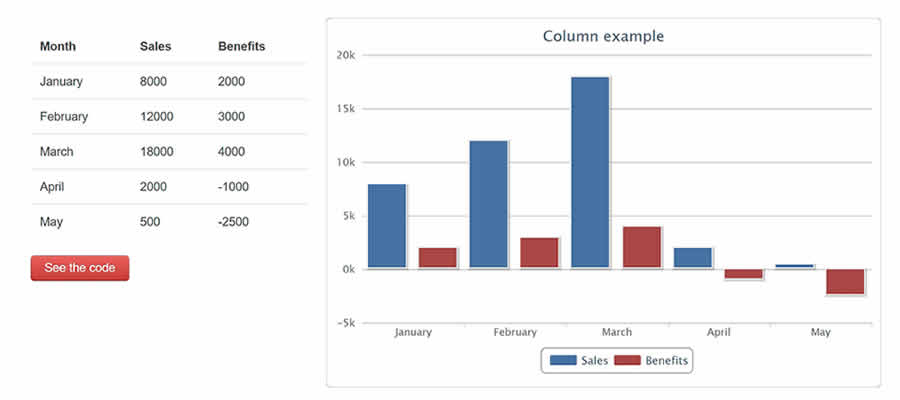
HighchartTabel
Jangan biarkan nama menipu Anda yang satu ini. Meskipun HighchartTable mungkin tampak seperti itu dimaksudkan untuk menampilkan tabel HTML, sebenarnya sebuah plugin yang mengubah data tabular menjadi grafik.
Ini adalah plugin jQuery yang juga didasarkan pada perpustakaan lain bernama Highcharts. Agar HighchartTable berfungsi, pertama-tama Anda harus menyertakan dua dependensi (keduanya gratis). Kemudian Anda dapat mengatur tabel HTML dan mengubah desain menjadi bagan yang lengkap. Intip beberapa demo langsung untuk melihat cara kerja plugin.

xCharts
xCharts dimaksudkan untuk pengguna tingkat lanjut yang terbiasa dengan visualisasi data. Plugin ini didasarkan pada pustaka D3.js untuk merender grafik dalam halaman dan visual dinamis.
Segala sesuatu yang dirender melalui xCharts dapat disesuaikan dan ditempa. Sangat mudah untuk menambahkan animasi atau fungsi easing Anda sendiri saat berinteraksi dengan data. Semuanya ditulis menggunakan JavaScript biasa dengan nilai array untuk konten. Halaman contoh xChart memiliki banyak contoh dengan efek easing langsung.

C3.js
Pustaka C3.js open source didasarkan pada pustaka D3.js. Ini dimaksudkan untuk menyederhanakan proses rendering bagan data ke halaman HTML tanpa memerlukan banyak kode bagan D3 khusus.
Semua data sepenuhnya dinamis dan dapat disesuaikan, mulai dari tooltips hingga warna grafik. Bagian terbaiknya adalah C3.js dibangun di atas pustaka D3.js, sehingga lebih mudah dipahami oleh pengembang baru.

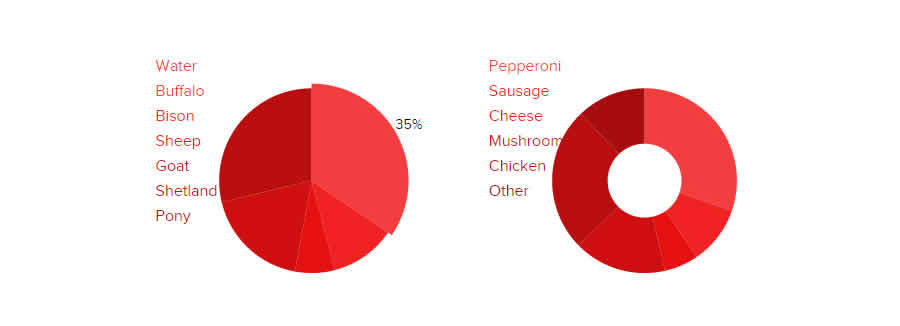
Bagan Pai Pizza
Pizza Pie Charts adalah library JavaScript terkenal yang dibuat oleh ZURB untuk merender diagram lingkaran berbasis SVG. Semua berbagai pengaturan dan opsi tampilan dapat dimodifikasi langsung di CSS atau JavaScript.
Zurb adalah sumber tepercaya untuk kode hebat, jadi Anda tahu perpustakaannya memiliki kualitas terbaik. Satu-satunya perbedaan adalah bahwa Pizza Pie Charts benar-benar terbaik untuk merender data ke dalam diagram lingkaran. Gaya bagan lainnya paling baik ditemukan di perpustakaan lain.

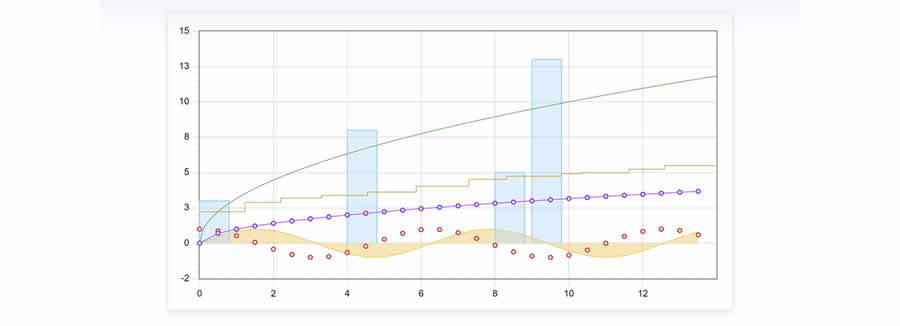
Flot
Dengan nama sederhana seperti Flot, Anda mungkin berharap plugin ini memiliki beberapa fitur yang dapat diabaikan. Namun yang mengejutkan Flot for jQuery adalah plugin yang minimal namun beragam untuk visualisasi data.
Manfaat utama menggunakan Flot adalah kemampuan membuat diagram plot animasi. Dengan cara ini, Anda dapat memindahkan data melalui aliran yang mewakili kelompok besar dari berbagai hasil. Mereka yang ingin memahami potensi Flot dapat menikmati membaca direktori contoh.

Dygraphs
Pengembang yang masih membiasakan diri dengan JavaScript dapat memanfaatkan perpustakaan seperti Dygraphs. Kode inisialisasi relatif sederhana dan tidak perlu banyak usaha untuk memasukkan grafik pertama Anda ke halaman web.
Pustaka ini dapat menangani kumpulan data yang sangat besar yang diplot pada berbagai grafik. Perangkat seluler juga mendukung interaktivitas melalui efek tampilan pinch & zoom. Jika Anda ingin memplot data dengan JavaScript, maka Dygraphs adalah pustaka yang bagus untuk memulai tanpa ketergantungan apa pun.

Protovis (Tidak Lagi Dalam Pengembangan Aktif)
Visualisasi tingkat lanjut membutuhkan lebih banyak dalam bidang pemrosesan data. Protovis jelas merupakan salah satu perpustakaan bagan data yang lebih kompleks. Anda benar-benar ingin memahami JavaScript dengan baik sebelum menangani proyek dengan skrip ini.
Namun, Protovis memang memiliki kemampuan untuk merender gaya bagan yang sangat unik. Halaman contoh penuh dengan demonstrasi bagan konvensional dan yang disesuaikan. Organisasi data berkisar dari diagram lingkaran sederhana hingga jaringan, diagram pohon, dan bahkan peta skala penuh.
Pustaka bagan ini harus lebih dari cukup untuk pengembang web rata-rata. Terlepas dari tingkat keahlian Anda, selalu ada solusi untuk setiap pengembang, mulai dari pendatang baru hingga master tua yang bijaksana.
Dan yang terbaik dari semuanya, standar web akan terus mendapatkan dukungan untuk metode visualisasi data dan interaktivitas pengguna yang lebih besar lagi.
