10 Kit UI Web Front-End Sumber Terbuka Paling Populer
Diterbitkan: 2021-04-26Anda dapat menghemat banyak waktu pengembangan dengan bekerja dengan kit UI frontend. Yang paling populer adalah Bootstrap meskipun terlalu banyak situs homogen yang mengandalkan kerangka kerja itu.
Untuk memberi Anda beberapa variasi, saya telah memilih kerangka kerja UI open source terbaik yang lebih baru di luar sana.
Ini semua memiliki gaya unik mereka sendiri dan berbagai tingkat dukungan untuk komponen dinamis. Tetapi jika Anda memasangkan kerangka kerja ini dengan beberapa plugin JavaScript, Anda dapat membangun hampir semua hal.
Anda mungkin juga menyukai: 20 Kerangka Kerja CSS Responsif & Ringan untuk Memulai dengan Cepat.
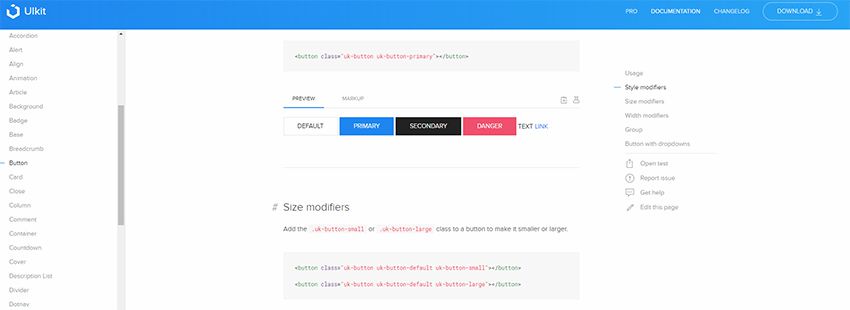
1. UIKit

Kerangka kerja UIKit ringan, mudah disesuaikan, dan mudah ditambahkan. Ini mengikuti struktur modular di mana Anda akan membangun elemen halaman dengan kelas yang dapat digunakan kembali.
Ini sempurna untuk menyusun halaman baru tanpa harus membuat kode grid Anda sendiri atau menggulung tumpukan font Anda sendiri. Kerangka kerja ini bahkan dilengkapi dengan set ikon unik yang dapat Anda tambahkan ke halaman Anda menggunakan font web.
Dengan UIKit Anda dapat menjalankan Sass or Less bersama dengan manajer paket mana pun (biasanya npm).
Ditambah dengan daftar komponen yang sangat banyak, Anda dapat menyematkan apa pun mulai dari bidang unggahan hingga remah roti dan banyak lagi.
2. Yayasan

Pustaka Yayasan Zurb ada di sana dengan Bootstrap Twitter. Tapi sepertinya Foundation kurang mendapat perhatian karena antarmukanya yang kurang bergaya.
Dengan Foundation Anda memiliki akses ke elemen antarmuka kustom, komponen, dan grid default. Semua yang Anda butuhkan untuk membangun frontend yang hebat dapat ditemukan di perpustakaan Foundation.

Intip halaman etalase mereka jika Anda ingin mempelajari lebih lanjut. Ini menampilkan banyak situs besar yang menjalankan Foundation dengan kisi khusus, fitur responsif, pada dasarnya, semua yang Anda butuhkan dalam proyek web baru.
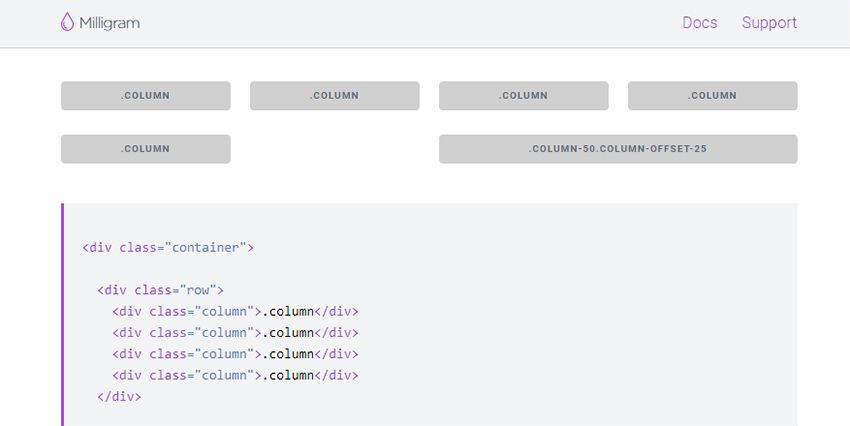
3. Miligram

Untuk pendekatan minimalis untuk pengembangan frontend, periksa Milligram. Pustaka CSS open source ini sangat kecil dan dilengkapi dengan banyak fitur antarmuka yang sangat sederhana.
Ini bekerja melalui Bower, Yarn, dan npm sehingga ini dapat masuk ke dalam alur kerja manajemen paket apa pun.
Satu-satunya masalah adalah bahwa Milligram memerlukan perpustakaan Normalisasi, jadi Anda harus menambahkannya ke halaman Anda. Tetapi jika Anda memiliki alat pengecilan CSS, Anda dapat dengan mudah menggabungkan kedua pustaka tersebut dan mengurangi permintaan HTTP Anda.
4. One-Nexus

Inilah perpustakaan frontend yang lebih baru yang sebenarnya menawarkan beberapa modul yang cukup gila.
Kerangka kerja One-Nexus sangat besar. Ini mendukung desain responsif & perangkat sentuh, berjalan di Sass, dan bekerja dengan alat pembuatan otomatis. Namun, saya pikir ini adalah salah satu kerangka kerja yang lebih kompleks untuk memulai.
Jika Anda sudah terbiasa dengan kerangka kerja dan baris perintah, maka One-Nexus benar-benar luar biasa. Ini memiliki begitu banyak modul yang akan membuat kepala Anda berputar!
Tetapi mungkin perlu waktu untuk membiasakan diri dengan pengaturan & membuat tata letak awal Anda dikonfigurasi dengan benar.
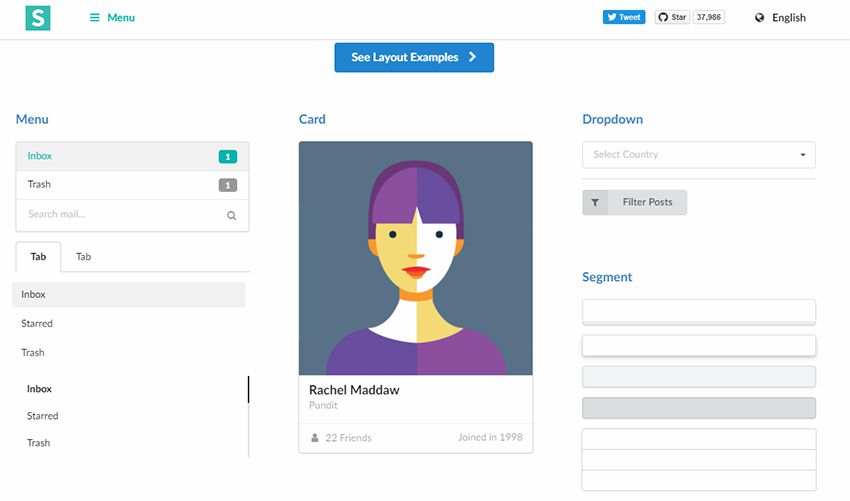
5. UI semantik

Jika Anda mencari kerangka kerja yang diuji, periksa UI Semantik. Ini adalah perpustakaan frontend yang indah saat ini di v2.2 dengan banyak fitur.
Saya menganggap Semantic seperti Bootstrap yang tidak dikenal untuk pengembangan frontend. Ini tidak sepopuler pembuat kode arus utama, tetapi memiliki semua manfaat yang sama seperti Bootstrap.
Pustaka Semantik mencakup tombol, tab, dropdown, semua yang Anda perlukan. Plus menawarkan debugging sederhana dan banyak tema mengagumkan sehingga Anda dapat menyesuaikan tata letak Anda dari awal.
6. CSS murni

Saya telah menggunakan CSS Murni pada beberapa proyek kecil dan sangat menikmatinya. Ini adalah salah satu kerangka kerja paling keren karena memungkinkan Anda menyesuaikan file Anda untuk menyertakan fitur apa pun yang Anda butuhkan.
Anda akan menemukan info lebih lanjut di halaman memulai yang menyertakan tautan unduhan plus beberapa panduan penyiapan.
Perhatikan bahwa estetika Pure terasa sangat minimalis, tetapi tidak terlalu sederhana. Mereka meniru sedikit Bootstrap bersama dengan beberapa petunjuk dari desain material Google. Perpustakaan yang menyenangkan untuk digunakan untuk proyek apa pun baik pribadi maupun komersial.
7. Kit Antarmuka Tinta

Dengan Ink Interface Kit Anda dapat membuat beberapa halaman responsif yang luar biasa. Mereka akan terlihat sederhana dan mengikuti format kode yang sangat sederhana, tetapi biasanya itulah yang Anda inginkan dalam kerangka kerja frontend.
Ink bahkan dilengkapi dengan library JS-nya sendiri yang dapat Anda jalankan di atas vanilla JS. Ini akan membutuhkan beberapa penyesuaian jika Anda belum pernah menggunakan Tinta sebelumnya. Namun, ini adalah perpustakaan yang luas yang sebanding dengan jQuery dalam sintaks.
Ini berjalan di Sass, bekerja dengan HTML semantik, dan terasa seperti kerangka kerja frontend yang hebat.
8. GroundworkCSS

Saya belum melakukan banyak pengujian pada GroundworkCSS tetapi ini adalah salah satu kerangka kerja responsif yang besar dan kuat.
Saat ini di versi 2.x Anda dapat mengunduh seluruh pustaka Groundwork dalam dua gaya: HTML/CSS/JS dasar atau dalam template untuk Ruby on Rails.
Keduanya bekerja sama, dan keduanya menyediakan sistem frontend yang kuat untuk mengkode halaman yang dapat digunakan.
Lihat tata letak demo mereka untuk mendapatkan gambaran tentang tampilannya di situs Anda.
9. Materialize.css

Sejak Google mengumumkan pergeseran mereka menuju desain material, itu menjadi salah satu bahasa desain UI terbesar. Dan meskipun awalnya dibuat untuk Android, ia menemukan jalannya ke web dengan banyak kerangka kerja seperti Materialize yang mengkloning gaya.
Seluruh kerangka kerja berjalan seperti yang Anda harapkan: sepenuhnya responsif, sesuai standar, dan mendukung pengaturan ulang khusus untuk semua browser.
Satu-satunya perbedaan adalah elemen default Anda mengambil gaya desain material.
Dan sementara ini mungkin kerangka material favorit saya yang tersedia, Anda dapat menelusuri yang lain untuk melihat apa lagi yang menarik perhatian Anda.
10. Mantel Atas

Dalam hal kinerja, Anda tidak dapat mengabaikan kualitas kode Anda. Topcoat menganggap ini sebagai kerangka kerja dengan mempertimbangkan kinerja.
Ini sepenuhnya bertema dan sangat mudah untuk disesuaikan dengan HTML dan CSS yang mudah dibaca. Setiap pengeditan yang Anda buat akan mengikuti struktur yang jelas dengan konvensi penamaan BEM untuk CSS.
Manfaat nyata dengan Topcoat adalah pengujian beban dan fokus pada kinerja. Siapa pun yang membutuhkan tata letak khusus yang memuat dengan cepat harus melihat ke Topcoat.
11. kelopak

Petal adalah salah satu framework CSS terbaru di pasaran. Sekali lagi itu sepenuhnya responsif, 100% open source, dan dapat menampung kerangka kerja utama lainnya dalam daftar ini.
Tapi itu cukup kecil dan dimaksudkan untuk tetap seperti itu. Ini didasarkan pada preprosesor Less CSS dan memang membutuhkan Normalisasi juga.
Pada akhirnya ini adalah kerangka kerja super kecil yang harus menarik bagi pengembang Less CSS. Anda dapat melihat dokumen online untuk cuplikan kode dan contoh langsung elemen halaman juga.
