Melihat Sekolah Online Melalui Mata Seorang Desainer Web
Diterbitkan: 2020-09-28Seperti banyak keluarga di seluruh dunia, keluarga kita harus membuat beberapa keputusan sulit selama pandemi COVID-19. Salah satu yang paling menyiksa adalah apa yang harus dilakukan tentang sekolah. Haruskah kita mengirim putri kita kembali ke sekolah tradisional, atau haruskah kita memilih sekolah online?
Dari kedua kekhawatiran untuk keamanan dan konsistensi, kami memilih program online yang ditawarkan oleh distrik sekolah lokal kami. Itu akan membutuhkan beberapa penyesuaian dari kita semua, tetapi kami merasa itu adalah jalan yang benar untuk diambil – setidaknya untuk saat ini.
Namun, masih banyak yang belum kami ketahui tentang cara kerja sekolah virtual ini. Bagaimana orang tua tetap dalam lingkaran? Seberapa mudah bagi putri kami untuk menggunakannya? Akan seperti apa kelas-kelasnya?
Kami sekarang memiliki beberapa pengalaman dengan metode pembelajaran ini dan perlahan-lahan menguasainya. Dengan itu, saya pikir mungkin menarik untuk melihat hal-hal dari perspektif seorang desainer web – yang juga orang tua.
Di bawah ini adalah beberapa pengamatan berdasarkan penyedia tertentu yang digunakan distrik sekolah kami. Ini sama sekali bukan ulasan lengkap tentang pendidikan online – lihat saja desain dan fungsionalitas sistem yang satu ini. Dan kritik apa pun hanya itu, karena saya tidak mengetahui rahasia mengapa keputusan tertentu dibuat atau batasan yang terlibat.
Jadi, bagaimana pengalaman menumpuk? Ini sedikit campuran tas sejauh ini.
Informasi latar belakang
Akademi virtual yang kami gunakan tidak memiliki kelas langsung. Sebaliknya, ini adalah campuran video, pengujian, dan fitur interaktif yang semuanya dijalankan melalui browser web.

Sementara kelas secara teoritis dapat diambil kapan saja, siswa didorong untuk melakukan pekerjaan mereka selama jam sekolah normal. Itu sebagian karena tersedianya bantuan les langsung melalui aplikasi obrolan.
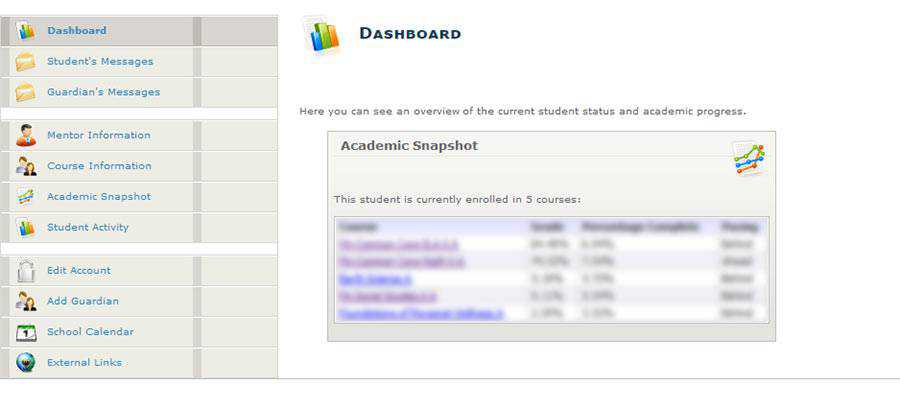
Baik siswa maupun orang tua dapat melacak kemajuan, nilai, dan mengakses kursus melalui portal. Sistem pesan disertakan, bersama dengan laporan aktivitas siswa yang terperinci.

Portal Tertanggal dan Tidak Intuitif
Saat memasuki portal untuk pertama kalinya, saya diingatkan tentang sistem manajemen konten di masa lalu – seperti di pra-WordPress. Desainnya sangat awal hingga pertengahan 2000-an, lengkap dengan bantuan ikon 3D yang tersebar di seluruh.
Tentu saja, desain yang menarik bukanlah intinya di sini. Ini adalah ruang bersama untuk orang tua dan siswa. Kedua grup dapat melihat log aktivitas, nilai, dan bertukar pesan dengan guru. Siswa juga menggunakannya sebagai pintu gerbang ke kursus masing-masing.
Untuk tugas-tugas itu, portal menyelesaikan pekerjaan. Namun, ada beberapa masalah kegunaan – terutama dalam hal navigasi. Seseorang dapat menemukan diri mereka mengklik berputar-putar karena serangkaian tautan yang ambigu di dalam area konten. Itu tidak selalu mengarah pada hasil yang diharapkan.
Ini mungkin hewan peliharaan saya yang paling kesal dengan pengalaman itu. Desainnya tidak harus terlihat mutakhir, tetapi setidaknya harus intuitif. Untuk sesuatu yang terlihat kuno ini, Anda akan berpikir bahwa bug semacam ini telah disingkirkan sejak lama.

Kursus Terlihat dan Berfungsi Dengan Baik
Dengan mudah bagian yang paling mengesankan dari perspektif desain dan fungsionalitas, kursus online adalah yang terbaik. Tampilannya jauh lebih modern dan jauh lebih bermanfaat daripada portal.
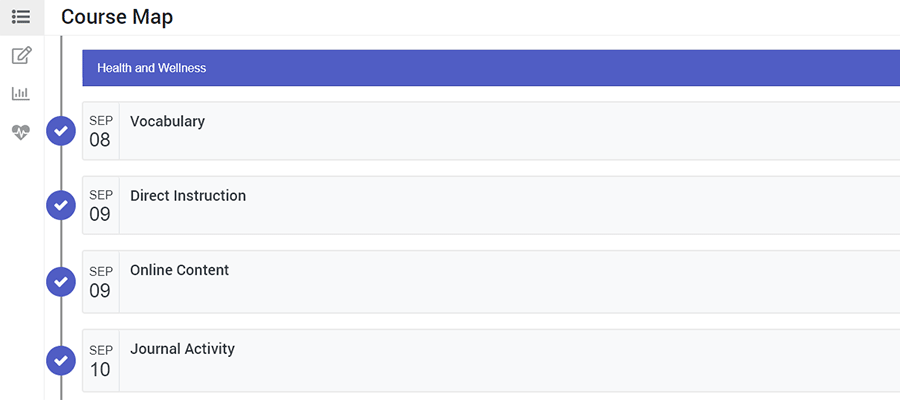
Siswa dapat melihat "peta" kursus yang mencantumkan kegiatan yang harus mereka selesaikan hari itu (dan juga kegiatan di masa depan). Itu termasuk kuis dan tes, serta bahan pelajaran standar.
Sangat mudah untuk menavigasi. Yang penting, siswa juga dapat kembali dan meninjau pelajaran sebelumnya. Ada juga panel terpisah untuk mencatat dan kemampuan untuk menghasilkan beberapa laporan yang sangat visual terkait penilaian dan aktivitas.
Jika bantuan ekstra diperlukan selama pelajaran, siswa dapat mengklik ikon untuk membuka jendela obrolan untuk berbicara dengan tutor. Ini sangat mirip dengan apa yang Anda lihat dalam pengaturan dukungan teknis, memberikan siswa tempat mereka dalam antrian.
Secara keseluruhan, UX di sini sangat bagus. Tapi jika saya punya satu masalah, itu…

Tunggu, Mereka Masih Menggunakan Flash?
Saat pertama kali mempertimbangkan sekolah online, kami diberikan dokumen persyaratan teknis. Di antara persyaratan tersebut adalah Adobe Flash Player – yang akan dihentikan pada akhir tahun 2020. Dokumen tersebut berasal dari tahun 2015, jadi saya pikir banyak hal yang telah berkembang sejak saat itu.
Tidak begitu cepat. Bahkan ada beberapa game interaktif yang diselingi sepanjang kursus yang masih mengandalkan Flash.
Dan, meskipun laptop putri saya telah menginstal Flash, kami masih harus mengaktifkannya secara khusus di Google Chrome. Itu karena dinonaktifkan secara default sebagai tindakan keamanan.
Saya akui: permainannya menyenangkan dan membantu memperkuat pelajaran. Tetapi kelangsungan hidup jangka panjang dari penggunaan Flash mengkhawatirkan. Mereka harus di-porting ke HTML5 atau teknologi lain agar tetap dapat digunakan setelah Flash mati.

Pelajaran untuk Desainer Web
Salah satu takeaways besar saya dari pengalaman ini adalah bahwa aplikasi web harus ditinjau kembali lagi dan lagi. Mereka harus diubah berdasarkan umpan balik pengguna untuk memberikan pengalaman terbaik. Kami tidak mungkin melakukannya dengan benar tanpa bantuan mereka.
Ambil portal yang disebutkan di atas, misalnya. Fakta bahwa itu terlihat kuno mungkin mengecewakan bagi seorang desainer – cukup adil. Tapi itu tidak merugikan pengalaman pengguna seperti kekurangan navigasi.
Tidak apa-apa, meskipun agak buruk, jika sebuah situs web tidak terlihat seperti dirancang kemarin. Yang penting adalah pengguna bisa mendapatkan apa yang mereka butuhkan tanpa kebingungan. Sedikit pembersihan di sini akan membuat keajaiban.
Ini adalah salah satu tantangan besar dalam mempertahankan sistem warisan. Berbagai elemen perlu disegarkan secara berkala untuk mengikuti perkembangan zaman. Plus, bug dan masalah kegunaan dapat muncul kapan saja. Desainer dan pengembang harus tetap berada di atas mereka.
Penggunaan Flash di sini adalah contoh utama. Ini mungkin telah melayani sekolah online ini dengan baik selama bertahun-tahun, tetapi sekarang cenderung menyebabkan lebih banyak masalah daripada yang dipecahkan. Orang tua yang kurang paham teknologi mungkin tidak tahu bahwa perangkat lunak perlu diaktifkan atau menyadari masalah keamanan yang ditimbulkannya. Belum lagi apa artinya semua itu sejauh menyangkut aksesibilitas. Ini akan membuat segalanya lebih sulit bagi semua orang – berpotensi menghambat kemajuan siswa.
Selain itu, ini juga memperkuat perlunya kesederhanaan. Terkadang, kita bisa terlalu memikirkan sebuah antarmuka sampai pada titik di mana itu tidak cukup intuitif. Di sini, kursus menawarkan desain yang sederhana sementara portal tidak. Bedanya siang dan malam.
Tidak, itu tidak sempurna. Namun secara keseluruhan, sejauh ini kami menemukan banyak hal yang disukai tentang sekolah online. Melihatnya melalui mata seorang desainer web, saya juga belajar satu atau dua hal sendiri.
