Membangun API Node.js Express Untuk Mengonversi Penurunan Harga Menjadi HTML
Diterbitkan: 2022-03-10Markdown adalah bahasa markup teks ringan yang memungkinkan teks yang ditandai dikonversi ke berbagai format. Tujuan awal pembuatan Markdown adalah untuk memungkinkan orang "menulis menggunakan format teks biasa yang mudah dibaca dan ditulis" dan untuk secara opsional mengubahnya menjadi XHTML (atau HTML) yang valid secara struktural. Saat ini, dengan WordPress yang mendukung Markdown, format ini semakin banyak digunakan.
Tujuan penulisan artikel ini adalah untuk menunjukkan kepada Anda cara menggunakan Node.js dan kerangka kerja Express untuk membuat titik akhir API. Konteks di mana kita akan mempelajari ini adalah dengan membangun sebuah aplikasi yang mengubah sintaks Markdown ke HTML. Kami juga akan menambahkan mekanisme otentikasi ke API untuk mencegah penyalahgunaan aplikasi kami.
Aplikasi Markdown Node.js
Aplikasi mungil kami, yang akan kami sebut 'Markdown Converter', akan memungkinkan kami untuk mengirim teks bergaya penurunan harga dan mengambil versi HTML. Aplikasi akan dibuat menggunakan framework Node.js Express, dan mendukung autentikasi untuk permintaan konversi.
Kami akan membangun aplikasi dalam tahap kecil — awalnya membuat perancah menggunakan Express dan kemudian menambahkan berbagai fitur seperti otentikasi saat kami melanjutkan. Jadi mari kita mulai dengan tahap awal membangun aplikasi dengan membuat scaffold.
Tahap 1: Menginstal Express
Dengan asumsi Anda telah menginstal Node.js di sistem Anda, buat direktori untuk menyimpan aplikasi Anda (sebut saja “ markdown-api ”), dan beralih ke direktori itu:
$ mkdir markdown-api $ cd markdown-apiGunakan perintah npm init untuk membuat file package.json untuk aplikasi Anda. Perintah ini meminta Anda untuk beberapa hal seperti nama dan versi aplikasi Anda.
Untuk saat ini, cukup tekan Enter untuk menerima default untuk sebagian besar dari mereka. Saya telah menggunakan file titik masuk default sebagai index.js , tetapi Anda dapat mencoba app.js atau lainnya tergantung pada preferensi Anda.
Sekarang instal Express di direktori markdown-api dan simpan di daftar dependensi:
$ npm install express --save Buat file index.js di direktori saat ini ( markdown-api ) dan tambahkan kode berikut untuk menguji apakah kerangka kerja Express diinstal dengan benar:
Const express = require('express'); var app = express(); app.get('/', function(req, res){ res.send('Hello World!'); }); app.listen(3000); Sekarang telusuri ke URL https://localhost:3000 untuk memeriksa apakah file pengujian berfungsi dengan benar. Jika semuanya beres, kita akan melihat Hello World!' salam di browser dan kita dapat melanjutkan untuk membangun API dasar untuk mengonversi Markdown ke HTML.
Tahap 2: Membangun API Dasar
Tujuan utama API kami adalah mengonversi teks dalam sintaks Markdown ke HTML. API akan memiliki dua titik akhir:
-
/login -
/convert
Titik akhir login akan memungkinkan aplikasi untuk mengautentikasi permintaan yang valid sementara titik akhir convert akan mengonversi (jelas) Penurunan harga ke HTML.
Di bawah ini adalah kode API dasar untuk memanggil dua titik akhir. Panggilan login hanya mengembalikan string "Terotentikasi", sedangkan panggilan convert mengembalikan konten penurunan harga apa pun yang Anda kirimkan ke aplikasi. Metode home baru saja mengembalikan 'Hello World!' rangkaian.
const express = require("express"); const bodyParser = require('body-parser'); var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', function(req, res) { res.send("Authenticated"); }, ); app.post("/convert", function(req, res, next) { console.log(req.body); if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { res.json(["markdown", req.body.content]); } }); app.listen(3000, function() { console.log("Server running on port 3000"); }); Kami menggunakan middleware body-parser untuk memudahkan penguraian permintaan masuk ke aplikasi. Middleware akan membuat semua permintaan yang masuk tersedia untuk Anda di bawah properti req.body . Anda dapat melakukannya tanpa middleware tambahan tetapi menambahkannya membuatnya jauh lebih mudah untuk mengurai berbagai parameter permintaan yang masuk.
Anda dapat menginstal body-parser hanya dengan menggunakan npm:
$ npm install body-parserSekarang setelah kita memiliki fungsi stub dummy, kita akan menggunakan Postman untuk mengujinya. Mari kita mulai dengan gambaran singkat tentang Postman.
Ikhtisar tukang pos
Postman adalah alat pengembangan API yang memudahkan untuk membangun, memodifikasi, dan menguji titik akhir API dari dalam browser atau dengan mengunduh aplikasi desktop (versi browser sekarang tidak digunakan lagi). Ia memiliki kemampuan untuk membuat berbagai jenis permintaan HTTP, yaitu GET, POST, PUT, PATCH. Ini tersedia untuk Windows, macOS, dan Linux.
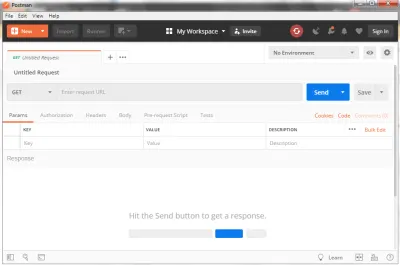
Berikut adalah tampilan antarmuka Postman:

Untuk membuat kueri titik akhir API, Anda harus melakukan langkah-langkah berikut:
- Masukkan URL yang ingin Anda kueri di bilah URL di bagian atas;
- Pilih metode HTTP di sebelah kiri bilah URL untuk mengirim permintaan;
- Klik tombol 'Kirim'.
Tukang pos kemudian akan mengirim permintaan ke aplikasi, mengambil tanggapan apa pun dan menampilkannya di jendela bawah. Ini adalah mekanisme dasar tentang cara menggunakan alat Postman. Dalam aplikasi kami, kami juga harus menambahkan parameter lain ke permintaan, yang akan dijelaskan di bagian berikut.
Menggunakan tukang pos
Sekarang kita telah melihat ikhtisar Postman, mari kita lanjutkan menggunakannya untuk aplikasi kita.
Mulai aplikasi markdown-api Anda dari baris perintah:
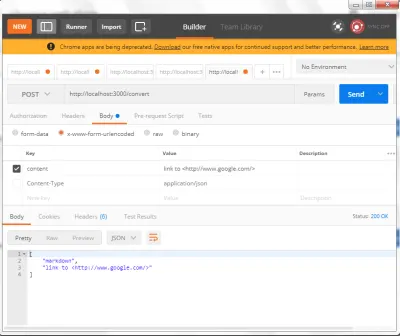
$ node index.jsUntuk menguji kode API dasar, kami membuat panggilan API ke aplikasi dari Tukang Pos. Perhatikan bahwa kami menggunakan metode POST untuk meneruskan teks yang akan dikonversi ke aplikasi.
Aplikasi saat ini menerima konten penurunan harga untuk dikonversi melalui parameter content POST. Ini kami lewati sebagai format yang disandikan URL. Aplikasi, saat ini, mengembalikan string kata demi kata dalam format JSON — dengan bidang pertama selalu mengembalikan markdown string dan bidang kedua mengembalikan teks yang dikonversi. Kemudian, ketika kami menambahkan kode pemrosesan penurunan harga, itu akan mengembalikan teks yang dikonversi.
Tahap 3: Menambahkan Pengonversi Penurunan Harga
Dengan perancah aplikasi yang sekarang dibangun, kita dapat melihat ke perpustakaan JavaScript Showdown yang akan kita gunakan untuk mengonversi Markdown ke HTML. Showdown adalah pengonversi Markdown ke HTML dua arah yang ditulis dalam JavaScript yang memungkinkan Anda mengonversi Markdown ke HTML dan sebaliknya.

Instal paket menggunakan npm:
$ npm install showdownSetelah menambahkan kode showdown yang diperlukan ke perancah, kami mendapatkan hasil berikut:
const express = require("express"); const bodyParser = require('body-parser'); const showdown = require('showdown'); var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); converter = new showdown.Converter(); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', function(req, res) { res.send("Authenticated"); }, ); app.post("/convert", function(req, res, next) { if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); } }); app.listen(3000, function() { console.log("Server running on port 3000"); }); Kode konverter utama ada di titik akhir /convert seperti yang diekstraksi dan ditunjukkan di bawah ini. Ini akan mengonversi teks penurunan harga apa pun yang Anda posting ke versi HTML dan mengembalikannya sebagai dokumen JSON.
... } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); } Metode yang melakukan konversi adalah converter.makeHtml(text) . Kita dapat mengatur berbagai opsi untuk konversi Markdown menggunakan metode setOption dengan format berikut:
converter.setOption('optionKey', 'value');Jadi, misalnya, kita dapat mengatur opsi untuk secara otomatis menyisipkan dan menautkan URL tertentu tanpa markup apa pun.
converter.setOption('simplifiedAutoLink', 'true'); Seperti pada contoh Postman, jika kita meneruskan string sederhana (seperti Google home https://www.google.com/ ) ke aplikasi, itu akan mengembalikan string berikut jika simplifiedAutoLink diaktifkan:

<p>Google home <a href="https://www.google.com/">https://www.google.com/</a></p>Tanpa opsi, kita harus menambahkan informasi markup untuk mencapai hasil yang sama:
Google home <https://www.google.com/>Ada banyak opsi untuk mengubah cara Markdown diproses. Daftar lengkap dapat ditemukan di situs web Showdown.
Jadi sekarang kami memiliki konverter Markdown-to-HTML yang berfungsi dengan satu titik akhir. Mari kita melangkah lebih jauh dan menambahkan otentikasi untuk memiliki aplikasi.
Tahap 4: Menambahkan Otentikasi API Menggunakan Paspor
Mengekspos API aplikasi Anda ke dunia luar tanpa autentikasi yang tepat akan mendorong pengguna untuk menanyakan titik akhir API Anda tanpa batasan. Ini akan mengundang elemen yang tidak bermoral untuk menyalahgunakan API Anda dan juga akan membebani server Anda dengan permintaan yang tidak dimoderasi. Untuk mengurangi ini, kita harus menambahkan mekanisme otentikasi yang tepat.
Kami akan menggunakan paket Paspor untuk menambahkan otentikasi ke aplikasi kami. Sama seperti middleware body-parser kita temui sebelumnya, Passport adalah middleware otentikasi untuk Node.js. Alasan kami akan menggunakan Paspor adalah karena ia memiliki berbagai mekanisme otentikasi untuk digunakan (nama pengguna dan kata sandi, Facebook, Twitter, dan sebagainya) yang memberi pengguna fleksibilitas dalam memilih mekanisme tertentu. Middleware Paspor dapat dengan mudah dimasukkan ke dalam aplikasi Express apa pun tanpa mengubah banyak kode.
Instal paket menggunakan npm.
$ npm install passport Kami juga akan menggunakan strategi local , yang akan dijelaskan nanti, untuk otentikasi. Jadi instal juga.
$ npm install passport-localAnda juga perlu menambahkan modul encode dan decode JWT(JSON Web Token) untuk Node.js yang digunakan oleh Passport:
$ npm install jwt-simpleStrategi Dalam Paspor
Paspor menggunakan konsep strategi untuk mengotentikasi permintaan. Strategi adalah berbagai metode yang memungkinkan Anda mengautentikasi permintaan dan dapat berkisar dari kasus sederhana seperti memverifikasi kredensial nama pengguna dan sandi, autentikasi menggunakan OAuth (Facebook atau Twitter), atau menggunakan OpenID. Sebelum mengautentikasi permintaan, strategi yang digunakan oleh aplikasi harus dikonfigurasi.
Dalam aplikasi kami, kami akan menggunakan skema otentikasi nama pengguna dan kata sandi yang sederhana, karena mudah dipahami dan dikodekan. Saat ini, Paspor mendukung lebih dari 300 strategi yang dapat ditemukan di sini.
Meskipun desain Paspor mungkin tampak rumit, implementasi dalam kode sangat sederhana. Berikut adalah contoh yang menunjukkan bagaimana titik akhir /convert kami didekorasi untuk otentikasi. Seperti yang akan Anda lihat, menambahkan otentikasi ke metode cukup sederhana.
app.post("/convert", passport.authenticate('local',{ session: false, failWithError: true }), function(req, res, next) { // If this function gets called, authentication was successful. // Also check if no content is sent if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); }}, // Return a 'Unauthorized' message back if authentication failed. function(err, req, res, next) { return res.status(401).send({ success: false, message: err }) });Sekarang, bersama dengan string Markdown yang akan dikonversi, kami juga harus mengirimkan nama pengguna dan kata sandi. Ini akan diperiksa dengan nama pengguna dan kata sandi aplikasi kami dan diverifikasi. Karena kami menggunakan strategi lokal untuk otentikasi, kredensial disimpan dalam kode itu sendiri.
Meskipun ini mungkin terdengar seperti mimpi buruk keamanan, untuk aplikasi demo ini sudah cukup baik. Ini juga memudahkan untuk memahami proses otentikasi dalam contoh kita. Kebetulan, metode keamanan umum yang digunakan adalah menyimpan kredensial dalam variabel lingkungan. Namun, banyak orang mungkin tidak setuju dengan metode ini, tetapi menurut saya ini relatif aman.
Contoh lengkap dengan otentikasi ditunjukkan di bawah ini.
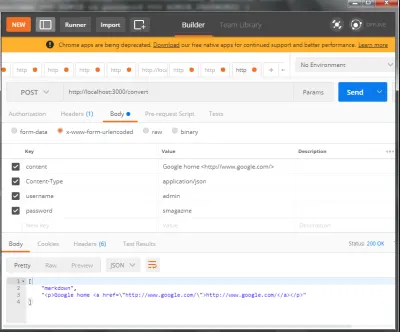
const express = require("express"); const showdown = require('showdown'); const bodyParser = require('body-parser'); const passport = require('passport'); const jwt = require('jwt-simple'); const LocalStrategy = require('passport-local').Strategy; var app = express(); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); converter = new showdown.Converter(); const ADMIN = 'admin'; const ADMIN_PASSWORD = 'smagazine'; const SECRET = 'secret#4456'; passport.use(new LocalStrategy(function(username, password, done) { if (username === ADMIN && password === ADMIN_PASSWORD) { done(null, jwt.encode({ username }, SECRET)); return; } done(null, false); })); app.get('/', function(req, res){ res.send('Hello World!'); }); app.post('/login', passport.authenticate('local',{ session: false }), function(req, res) { // If this function gets called, authentication was successful. // Send a 'Authenticated' string back. res.send("Authenticated"); }); app.post("/convert", passport.authenticate('local',{ session: false, failWithError: true }), function(req, res, next) { // If this function gets called, authentication was successful. // Also check if no content is sent if(typeof req.body.content == 'undefined' || req.body.content == null) { res.json(["error", "No data found"]); } else { text = req.body.content; html = converter.makeHtml(text); res.json(["markdown", html]); }}, // Return a 'Unauthorized' message back if authentication failed. function(err, req, res, next) { return res.status(401).send({ success: false, message: err }) }); app.listen(3000, function() { console.log("Server running on port 3000"); });Sesi tukang pos yang menunjukkan konversi dengan otentikasi ditambahkan ditampilkan di bawah ini.

Di sini kita dapat melihat bahwa kita telah mendapatkan string konversi HTML yang tepat dari sintaks Markdown. Meskipun kami hanya meminta untuk mengonversi satu baris Penurunan Harga, API dapat mengonversi teks dalam jumlah yang lebih besar.
Ini menyimpulkan upaya singkat kami dalam membangun titik akhir API menggunakan Node.js dan Express. Pembuatan API adalah topik yang kompleks dan ada nuansa yang lebih baik yang harus Anda ketahui saat membangunnya, yang sayangnya kami tidak punya waktu untuk membahasnya di sini, tetapi mungkin akan dibahas di artikel mendatang.
Mengakses API Kami Dari Aplikasi Lain
Sekarang setelah kita membangun API, kita dapat membuat skrip Node.js kecil yang akan menunjukkan kepada Anda bagaimana API dapat diakses. Sebagai contoh, kita perlu menginstal paket request npm yang menyediakan cara sederhana untuk membuat permintaan HTTP. (Anda kemungkinan besar sudah menginstal ini.)
$ npm install request --save Contoh kode untuk mengirim permintaan ke API kami dan mendapatkan respons diberikan di bawah ini. Seperti yang Anda lihat, paket request sangat menyederhanakan masalah. Penurunan harga yang akan dikonversi ada di variabel textToConvert .
Sebelum menjalankan script berikut, pastikan aplikasi API yang kita buat tadi sudah berjalan. Jalankan skrip berikut di jendela perintah lain.
Catatan : Kami menggunakan tanda (back-tick) untuk merentangkan beberapa baris JavaScript untuk variabel textToConvert . Ini bukan kutipan tunggal.
var Request = require("request"); // Start of markdown var textToConvert = `Heading ======= ## Sub-heading Paragraphs are separated by a blank line. Two spaces at the end of a line produces a line break. Text attributes _italic_, **bold**, 'monospace'. A [link](https://example.com). Horizontal rule:`; // End of markdown Request.post({ "headers": { "content-type": "application/json" }, "url": "https://localhost:3000/convert", "body": JSON.stringify({ "content": textToConvert, "username": "admin", "password": "smagazine" }) }, function(error, response, body){ // If we got any connection error, bail out. if(error) { return console.log(error); } // Else display the converted text console.dir(JSON.parse(body)); });Saat kami membuat permintaan POST ke API kami, kami menyediakan teks penurunan harga untuk dikonversi bersama dengan kredensial. Jika kami memberikan kredensial yang salah, kami akan disambut dengan pesan kesalahan.
{ success: false, message: { name: 'AuthenticationError', message: 'Unauthorized', status: 401 } }Untuk permintaan yang diotorisasi dengan benar, contoh penurunan harga di atas akan diubah menjadi berikut ini:
[ 'markdown', `<h1>Heading</h1> <h2>Sub-heading</h2> <p>Paragraphs are separated by a blank line.</p> <p>Two spaces at the end of a line<br /> produces a line break.</p> <p>Text attributes <em>italic</em>, <strong>bold</strong>, 'monospace'. A <a href="https://example.com">link</a>. Horizontal rule:</p>` ]Meskipun kami telah membuat hardcode Markdown di sini, teks dapat berasal dari berbagai sumber lain — file, formulir web, dan sebagainya. Proses permintaan tetap sama.
Perhatikan bahwa saat kami mengirim permintaan sebagai tipe konten application/json ; kita perlu menyandikan tubuh menggunakan json, oleh karena itu pemanggilan fungsi JSON.stringify . Seperti yang Anda lihat, dibutuhkan contoh yang sangat kecil untuk menguji atau aplikasi API.
Kesimpulan
Dalam artikel ini, kami memulai tutorial dengan tujuan mempelajari cara menggunakan Node,js, dan kerangka kerja Express untuk membangun titik akhir API. Daripada membangun beberapa aplikasi dummy tanpa tujuan, kami memutuskan untuk membuat API yang mengubah sintaks Markdown menjadi HTML, yang berlabuh atau belajar dalam konteks yang bermanfaat. Sepanjang jalan, kami menambahkan otentikasi ke titik akhir API kami, dan kami juga melihat cara untuk menguji titik akhir aplikasi kami menggunakan Tukang Pos.
