Sembilan Prinsip Implementasi Desain
Diterbitkan: 2022-03-10Awalnya saya bingung. Saya baru saja menghabiskan waktu berjam-jam untuk memberi tahu mereka semua yang mereka butuhkan untuk "melakukannya dengan benar." Tetapi setelah memikirkannya, saya menyadari bahwa pertanyaan itu berakar pada kebutuhan yang lebih dalam untuk memandu dan mengevaluasi apa yang seringkali merupakan serangkaian pilihan subjektif — pilihan yang terkadang dibuat oleh banyak orang yang berbeda pada waktu yang berbeda. Hal-hal seperti konvensi penamaan yang konsisten dan panduan gaya langsung adalah hasil akhirnya, tetapi "praktik terbaik" ini berakar pada serangkaian nilai yang lebih dalam yang tidak selalu eksplisit. Misalnya, saran khusus seperti "Minimalkan jumlah kelas yang berkolaborasi dengan kelas lain" tidak akan membantu tanpa apresiasi yang lebih luas untuk modularitas.
Saya menyadari bahwa untuk benar-benar mengetahui apakah pekerjaan kita baik, kita memerlukan prinsip tingkat yang lebih tinggi yang dapat digunakan sebagai tongkat pengukur untuk mengimplementasikan desain. Kami membutuhkan sesuatu yang dihapus dari bahasa tertentu seperti CSS atau cara penulisan yang beropini. Sama seperti prinsip universal desain atau heuristik kegunaan Nielsen, kita membutuhkan sesuatu untuk memandu cara kita mengimplementasikan desain tanpa memberi tahu kita secara tepat bagaimana melakukannya. Untuk menjembatani kesenjangan ini, saya telah menyusun sembilan prinsip implementasi desain.
Merancang Aplikasi Satu Halaman Progresif
Dengan hanya menggunakan beberapa trik CSS, JavaScript kurang dari 0,5 KB dan, yang terpenting, beberapa HTML statis, Heydon Pickering memperkenalkan solusi eksperimental untuk aplikasi satu halaman yang semakin ditingkatkan. Baca artikel terkait →
Ini bukan daftar periksa. Sebaliknya, ini adalah seperangkat pedoman luas yang dimaksudkan untuk mempertahankan nilai yang mendasarinya. Ini dapat digunakan sebagai panduan bagi seseorang yang mengerjakan implementasi atau sebagai alat untuk mengevaluasi proyek yang ada. Jadi, apakah Anda meninjau kode, mengaudit CSS, atau mewawancarai kandidat untuk peran di tim Anda, prinsip-prinsip ini harus menyediakan struktur yang melampaui teknik spesifik dan menghasilkan pendekatan umum untuk mengimplementasikan desain.
- Terstruktur Dokumen ditulis secara semantik dan logis, dengan atau tanpa gaya.
- Efisien Jumlah markup dan aset paling sedikit digunakan untuk mencapai desain.
- Aturan Standar untuk nilai-nilai umum disimpan dan digunakan secara bebas.
- Elemen dasar yang diabstraksi dipisahkan dari konteks tertentu dan membentuk kerangka inti.
- Modular Elemen umum secara logis dipecah menjadi bagian-bagian yang dapat digunakan kembali.
- Penyesuaian yang Dapat Dikonfigurasi untuk elemen dasar tersedia melalui parameter opsional.
- Scalable Kode ini mudah diperluas dan mengantisipasi peningkatan di masa mendatang.
- Terdokumentasi Semua elemen dijelaskan untuk digunakan dan diperluas oleh orang lain.
- Akurat Hasil akhir adalah representasi yang tepat dari desain yang dimaksudkan.
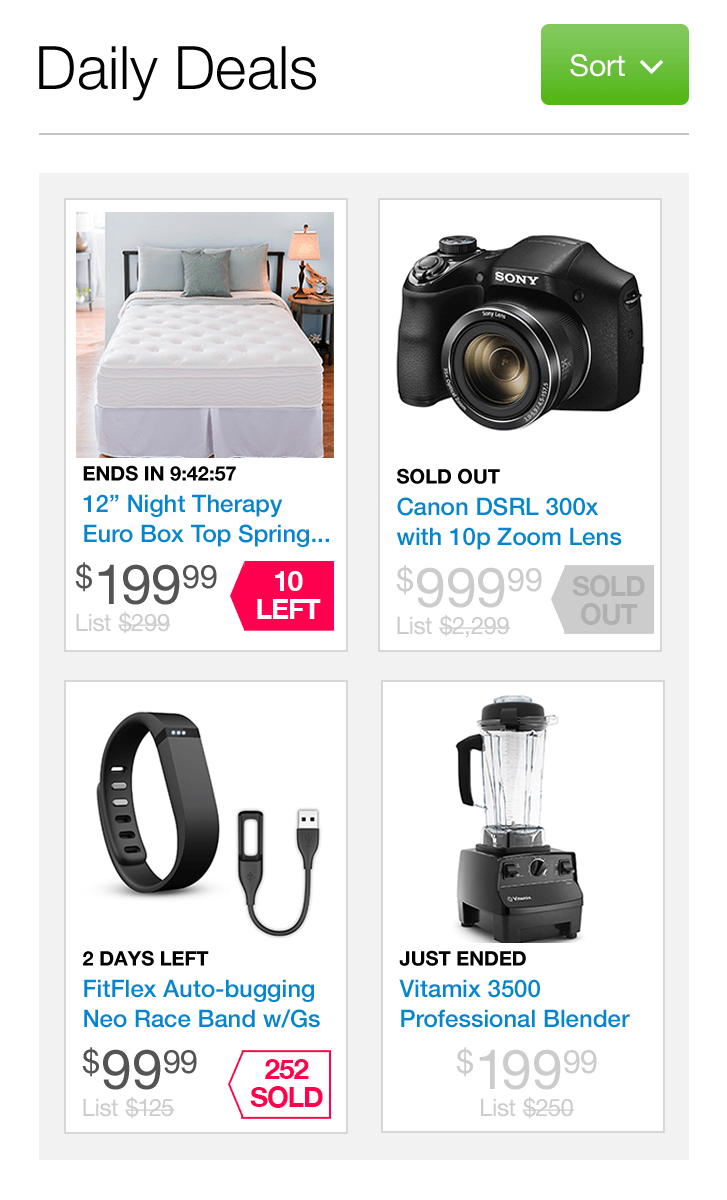
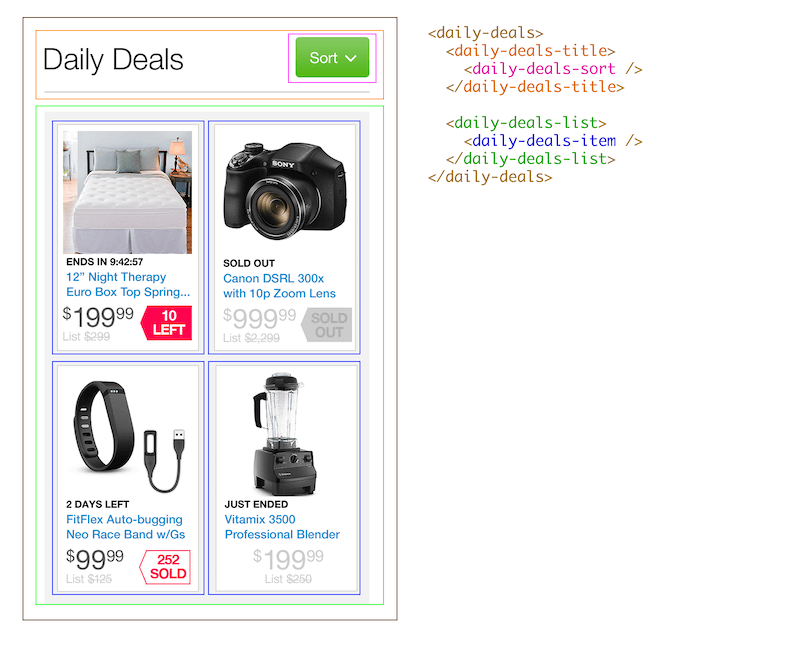
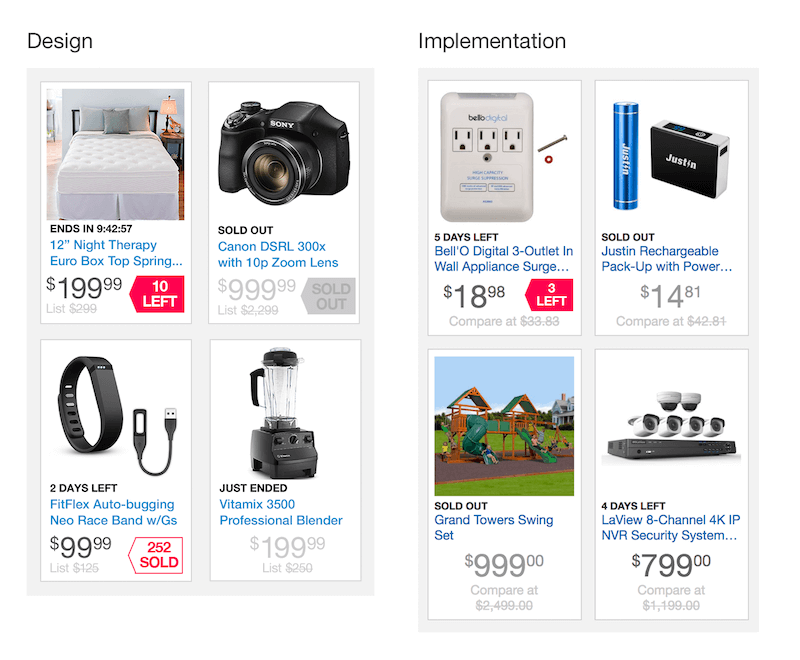
Untuk membuatnya lebih mudah untuk mengikuti dan melihat bagaimana setiap prinsip berlaku untuk sebuah proyek, kami akan menggunakan mockup desain dari salah satu proyek saya sebagai dasar untuk artikel ini. Ini adalah halaman arahan khusus yang mempromosikan penawaran harian di situs web e-niaga yang ada. Sementara beberapa gaya akan diwarisi dari situs web yang ada, penting untuk dicatat bahwa sebagian besar elemen ini baru. Tujuan kami adalah mengambil gambar statis ini dan mengubahnya menjadi HTML dan CSS menggunakan prinsip-prinsip ini.

1. Terstruktur
Dokumen ditulis secara semantik dan logis, dengan atau tanpa gaya.
Prinsipnya di sini adalah bahwa konten dokumen kita (HTML) memiliki makna bahkan tanpa gaya presentasi (CSS). Tentu saja, itu berarti kami menggunakan level heading yang diurutkan dengan benar dan daftar yang tidak diurutkan — tetapi juga menggunakan wadah yang bermakna seperti <header> dan <article> . Kita tidak boleh melewatkan penggunaan hal-hal seperti label ARIA, atribut alt , dan hal lain apa pun yang mungkin kita perlukan untuk aksesibilitas.
Ini mungkin tidak tampak seperti masalah besar, tetapi tidak masalah apakah Anda menggunakan tag jangkar atau tombol — meskipun secara visual identik — karena keduanya mengomunikasikan makna yang berbeda dan memberikan interaksi yang berbeda. Markup semantik mengomunikasikan makna itu ke mesin telusur dan teknologi bantu, dan bahkan mempermudah penggunaan ulang pekerjaan kami di perangkat lain. Itu membuat proyek kami lebih tahan masa depan.
Membuat dokumen yang terstruktur dengan baik berarti belajar menulis HTML semantik, membiasakan diri dengan standar W3C dan bahkan beberapa praktik terbaik dari pakar lain, dan meluangkan waktu untuk membuat kode Anda dapat diakses. Tes paling sederhana adalah melihat HTML Anda di browser tanpa gaya:
- Apakah bisa digunakan tanpa CSS?
- Apakah masih memiliki hierarki yang terlihat?
- Apakah HTML mentah menyampaikan makna dengan sendirinya?
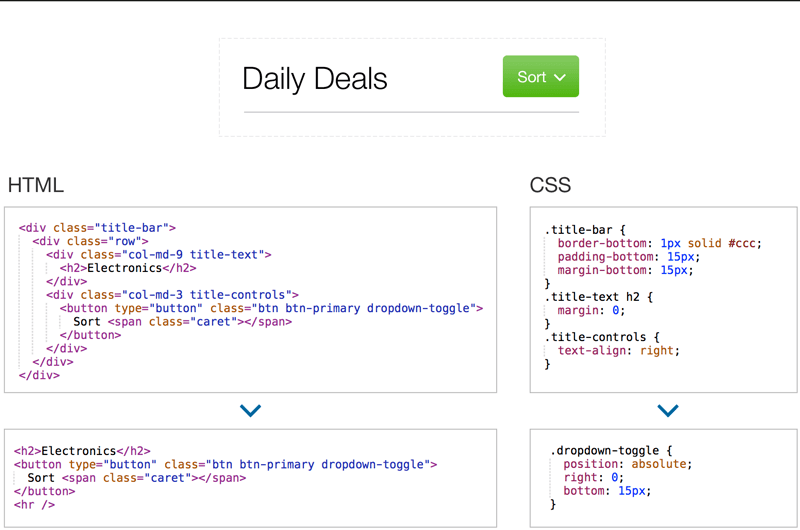
Salah satu hal terbaik yang dapat Anda lakukan untuk memastikan dokumen terstruktur adalah memulai dengan HTML. Sebelum Anda memikirkan tentang gaya visual, tulis HTML biasa tentang bagaimana dokumen harus disusun dan apa arti setiap bagian. Hindari div s dan pikirkan tentang tag pembungkus yang sesuai. Hanya langkah dasar ini yang akan membantu Anda menciptakan struktur yang sesuai.
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> Dimulai dengan HTML saja dan memikirkan arti setiap elemen menghasilkan dokumen yang lebih terstruktur. Di atas, Anda dapat melihat saya telah membuat seluruh markup tanpa menggunakan satu div .
2. Efisien
Jumlah markup dan aset paling sedikit digunakan untuk mencapai desain.
Kita harus memikirkan kode kita untuk memastikannya ringkas dan tidak mengandung markup atau gaya yang tidak perlu. Sudah umum bagi saya untuk meninjau kode yang memiliki div s di dalam div s di dalam div s menggunakan nama kelas khusus kerangka kerja hanya untuk mencapai elemen tingkat blok yang disejajarkan ke kanan. Seringkali, penggunaan HTML yang berlebihan adalah akibat dari tidak memahami CSS atau kerangka kerja yang mendasarinya.

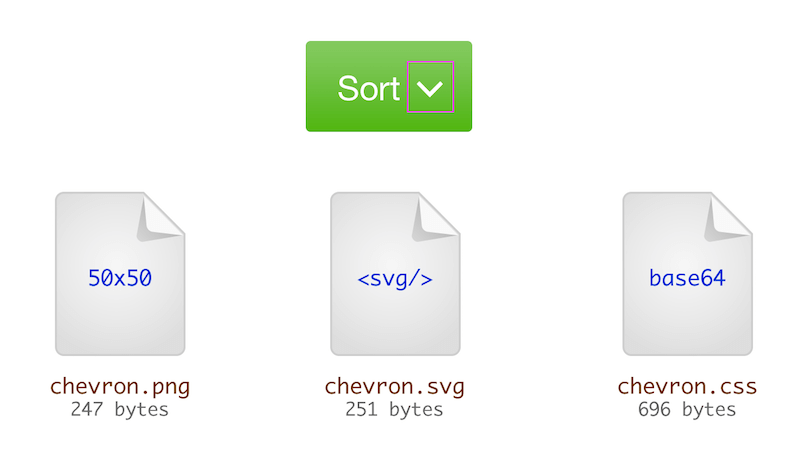
div itis. Pikirkan tentang apa yang dibutuhkan markup, bukan apa yang dapat dilakukan kerangka kerja untuk mencapai desain yang diinginkan. (Lihat versi besar)Selain markup dan CSS, kita mungkin memerlukan aset eksternal lainnya, seperti ikon, font web, dan gambar. Ada banyak metode dan opini hebat tentang cara terbaik untuk mengimplementasikan aset ini, mulai dari font ikon kustom hingga penyematan base64 hingga SVG eksternal. Setiap proyek berbeda, tetapi jika Anda memiliki PNG 500 piksel untuk satu ikon pada sebuah tombol, kemungkinan Anda tidak sengaja tentang efisiensi.

Ketika mengevaluasi proyek untuk efisiensi, ada dua pertanyaan penting untuk ditanyakan:
- Bisakah saya mencapai hal yang sama dengan lebih sedikit kode?
- Apa cara terbaik untuk mengoptimalkan aset untuk mencapai overhead terkecil?
Efisiensi dalam implementasi juga tumpang tindih dengan prinsip standarisasi dan modularitas berikut, karena salah satu cara untuk menjadi efisien adalah dengan menerapkan desain menggunakan standar yang ditetapkan dan membuatnya dapat digunakan kembali. Membuat mixin untuk bayangan kotak umum itu efisien, sekaligus menciptakan standar yang modular.
3. Standar
Aturan untuk nilai umum disimpan dan digunakan secara bebas.
Membuat standar untuk situs web atau aplikasi biasanya tentang menetapkan aturan yang mengatur hal-hal seperti ukuran setiap tingkat judul, lebar talang umum, dan gaya untuk setiap jenis tombol. Dalam CSS biasa, Anda harus mempertahankan aturan ini dalam panduan gaya eksternal dan ingat untuk menerapkannya dengan benar, tetapi menggunakan praprosesor seperti KURANG atau Sass adalah yang terbaik, sehingga Anda dapat menyimpannya dalam variabel dan mixin. Kesimpulan utama di sini adalah menghargai standar daripada desain yang sempurna piksel .
Jadi, ketika saya mendapatkan mockup desain dengan lebar talang 22 piksel, alih-alih 15 piksel yang kami gunakan di tempat lain, saya akan berasumsi bahwa presisi seperti itu tidak sepadan dan sebaliknya akan menggunakan talang standar 15-piksel . Selangkah lebih maju, semua jarak antar elemen akan menggunakan standar ini dalam kelipatan. Ruang ekstra lebar akan menjadi $gutter-width * 2 (sama dengan 30 piksel), bukan nilai hardcoded. Dengan cara ini, seluruh aplikasi memiliki nuansa yang konsisten dan selaras.
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }Karena kami menggunakan nilai standar yang diturunkan dari variabel KURANG atau mixin, CSS kami tidak memiliki nilai numeriknya sendiri. Semuanya diwarisi dari nilai terpusat.
Untuk memeriksa standarisasi, tinjau CSS dan cari unit hardcoded: piksel, warna HEX, ems atau hampir semua nilai numerik.
- Haruskah unit-unit ini menggunakan nilai atau variabel standar yang ada?
- Apakah unit digunakan kembali sedemikian rupa sehingga akan mendapat manfaat dari variabel baru? Mungkin Anda telah menyadari bahwa ini adalah kedua kalinya Anda menerapkan latar belakang sebagian buram, dan opacity yang sama diperlukan kedua kali.
- Bisakah unit diturunkan dari perhitungan variabel yang ada? Ini berguna untuk variasi warna — misalnya, menggunakan warna standar dan melakukan perhitungan untuk mendapatkan sesuatu yang 10% lebih gelap, daripada melakukan hardcoding nilai HEX yang dihasilkan.
Sesering mungkin, saya menggunakan nilai standar dan membuat yang baru hanya sebagai pengecualian. Jika Anda menemukan diri Anda menyesuaikan elemen 5 piksel di sini dan 1 piksel di sana, kemungkinan standar Anda sedang dikompromikan.
Dalam pengalaman saya, sebagian besar CSS yang telah diproses sebelumnya harus menggunakan variabel dan mixin terpusat, dan Anda akan melihat hampir tidak ada nilai numerik, piksel, atau HEX di masing-masing komponen. Terkadang, menambahkan beberapa piksel untuk menyesuaikan posisi masing-masing komponen mungkin tepat — tetapi bahkan kasus tersebut seharusnya jarang terjadi dan menyebabkan Anda memeriksa ulang standar Anda.
4. Disarikan
Elemen dasar dipisahkan dari konteks tertentu dan membentuk kerangka inti.
Saya awalnya menyebut prinsip ini "berkerangka" karena, selain membuat satu proyek spesifik yang sedang Anda kerjakan sekarang, Anda juga harus bekerja menuju sistem desain yang dapat digunakan di luar konteks aslinya. Prinsip ini adalah tentang mengidentifikasi elemen umum yang lebih besar yang perlu digunakan di seluruh proyek atau di proyek masa depan. Ini mulai dari tipografi dan input bidang formulir dan sampai ke desain navigasi yang berbeda. Pikirkan seperti ini: Jika CSS Anda akan menjadi open-source sebagai kerangka kerja, seperti Bootstrap atau Foundation, bagaimana Anda memisahkan elemen desain? Bagaimana Anda akan menatanya secara berbeda? Bahkan jika Anda sudah menggunakan Bootstrap, kemungkinan proyek Anda memiliki elemen dasar yang tidak disediakan Bootstrap, dan elemen tersebut juga harus tersedia di sistem desain proyek Anda.

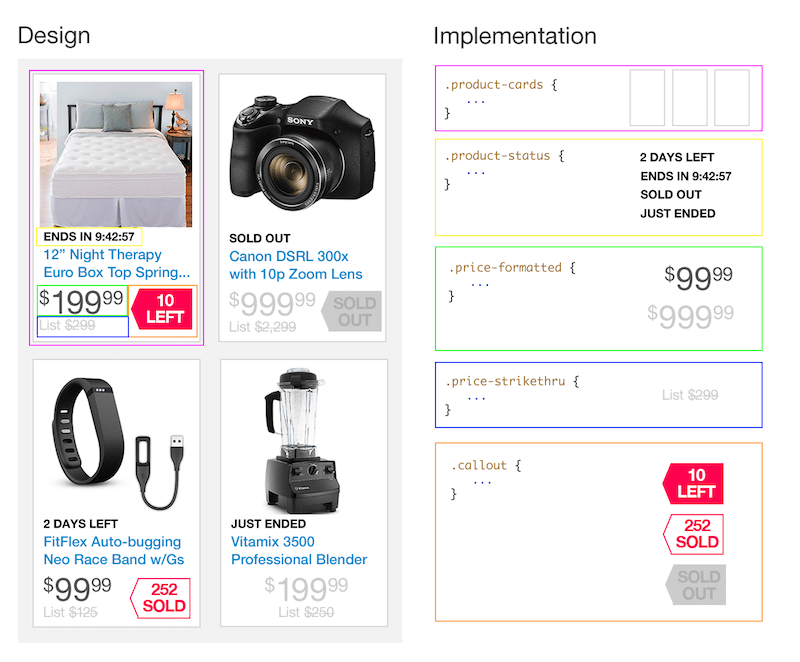
Kuncinya di sini adalah memikirkan setiap elemen dalam istilah yang lebih umum, bukan dalam konteks spesifik proyek Anda. Saat Anda melihat elemen tertentu, pisahkan menjadi beberapa bagian, dan berikan setiap bagian gaya keseluruhan yang akan dimiliki elemen tersebut terlepas dari implementasi spesifik yang sedang Anda kerjakan sekarang. Elemen yang paling umum adalah tipografi (gaya judul, tinggi garis, ukuran dan font), elemen bentuk dan tombol. Tetapi elemen lain harus "dibingkai" juga, seperti tag info atau pemformatan harga khusus apa pun yang mungkin telah dirancang untuk Penawaran Harian kami tetapi juga akan berguna di tempat lain.

Saat memeriksa abstraksi proyek Anda, tanyakan:
- Bagaimana saya membangun elemen ini jika saya tahu itu akan digunakan kembali dalam konteks lain dengan kebutuhan yang berbeda?
- Bagaimana saya bisa memecahnya menjadi bagian-bagian yang berharga di seluruh aplikasi?
Memikirkan implementasi yang lebih umum dari setiap elemen adalah kuncinya. Potongan-potongan ini harus disimpan sebagai kelas yang benar-benar terpisah dan independen atau, lebih baik lagi, sebagai file KURANG atau Sass terpisah yang dapat dikompilasi dengan CSS akhir.
Prinsip ini lebih mudah dalam komponen web atau arsitektur aplikasi modul karena widget mungkin sudah dipisahkan dengan cara ini. Tapi itu memiliki banyak implikasi untuk pemikiran kita seperti hal lainnya. Kita harus selalu mengabstraksi pekerjaan kita dari konteks asalnya untuk memastikan kita menciptakan sesuatu yang fleksibel.
5. Modular
Elemen umum secara logis dipecah menjadi bagian yang dapat digunakan kembali.
Tumpang tindih dengan prinsip "Abstrak", menjadikan desain kami modular adalah bagian penting dalam membangun sistem desain beton yang mudah digunakan dan dirawat. Ada garis tipis di antara keduanya, tetapi perbedaannya pada prinsipnya penting. Nuansanya adalah, sementara elemen dasar global perlu diabstraksikan dari konteksnya, item individual dalam konteks juga perlu dapat digunakan kembali dan untuk mempertahankan gaya independen. Modul mungkin unik untuk aplikasi kita dan bukan sesuatu yang kita butuhkan tersedia di seluruh kerangka kerja — tetapi modul itu masih harus dapat digunakan kembali sehingga kita tidak menduplikasi kode setiap kali kita menggunakan modul itu.
Misalnya, jika Anda menerapkan daftar kartu produk dari contoh sebelumnya untuk laman landas Penawaran Harian, alih-alih membuat HTML dan CSS khusus untuk Penawaran Harian, dengan nama kelas seperti daily-deal-product alih membuat yang lebih umum kelas product-cards yang mencakup semua kelas abstrak namun juga dapat digunakan kembali di luar halaman Penawaran Harian. Ini mungkin akan menghasilkan tiga tempat terpisah di mana komponen Anda mendapatkan gayanya:
- CSS dasar . Ini adalah kerangka kerja yang mendasarinya, termasuk nilai default untuk tipografi, talang, warna, dan lainnya.
- komponen CSS . Ini adalah bagian abstrak dari desain yang membentuk blok bangunan dari keseluruhan desain tetapi dapat digunakan dalam konteks apa pun.
- komponen induk . Ini adalah komponen penawaran
daily-deal(dan turunannya) yang berisi gaya atau penyesuaian khusus untuk Penawaran Harian. Bagi banyak orang, ini akan menjadi komponen web JavaScript yang sebenarnya, tetapi itu bisa saja menjadi templat induk yang menyertakan HTML yang diperlukan untuk merender seluruh desain.

Tentu saja, Anda dapat mengambil ini terlalu jauh, jadi Anda harus melakukan penilaian. Tetapi sebagian besar, semua yang Anda buat harus dapat digunakan kembali semaksimal mungkin, tanpa perawatan jangka panjang yang terlalu rumit.
6. Dapat Dikonfigurasi
Penyesuaian untuk elemen dasar tersedia melalui parameter opsional.
Bagian dari membangun sistem desain adalah tentang memikirkan opsi-opsi yang mungkin dibutuhkan proyek sekarang atau di masa depan. Tidak cukup mengimplementasikan desain hanya seperti yang ditentukan. Kami juga harus mempertimbangkan bagian mana yang mungkin opsional, dihidupkan atau dimatikan melalui konfigurasi yang berbeda.
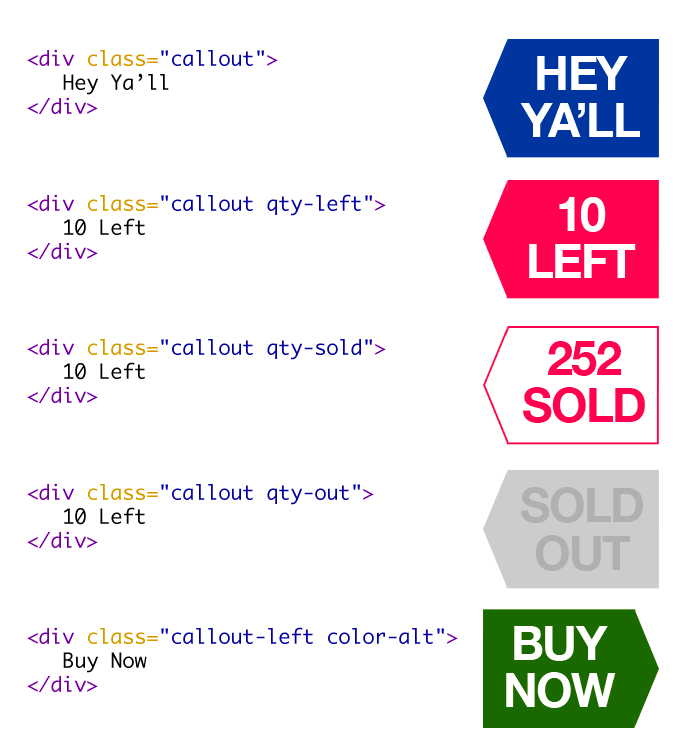
Misalnya, bendera info dalam desain kami hanya menampilkan tiga variasi warna, semuanya mengarah ke kiri. Daripada membuat tiga kelas terpisah, kita akan membuat kelas default dan menambahkan nama kelas tambahan sebagai parameter opsional. Di luar itu, saya pikir seseorang mungkin datang dan ingin menunjukkan tanda yang tepat untuk konteks yang berbeda. Faktanya, menggunakan warna merek default kami untuk info ini juga berguna, meskipun desainnya tidak secara khusus memintanya. Kami akan menulis CSS secara khusus untuk menjelaskan hal ini, termasuk kiri dan kanan sebagai opsi.

Saat Anda memikirkan elemen desain tertentu, pikirkan opsi yang mungkin berharga. Bagian penting dari pemahaman ini adalah berpikir kritis tentang konteks lain di mana elemen ini dapat digunakan kembali.
- Bagian apa yang dapat dikonfigurasi, opsional atau diaktifkan melalui variabel eksternal?
- Apakah akan berharga jika warna atau posisi elemen dapat berubah?
- Apakah akan membantu jika menyediakan ukuran kecil, sedang, dan besar?
Menggunakan metodologi seperti BEM, OOCSS atau SMACSS untuk mengatur CSS Anda dan menetapkan konvensi penamaan dapat membantu Anda membuat keputusan ini. Bekerja melalui kasus penggunaan ini adalah bagian besar dari membangun sistem desain yang dapat dikonfigurasi.
7. Dapat diukur
Kode ini mudah diperluas dan mengantisipasi peningkatan di masa mendatang.
Dengan semangat yang sama dengan prinsip “Configurable”, implementasi kami juga harus mengharapkan perubahan di masa depan. Meskipun membangun parameter opsional berguna, kami tidak dapat mengantisipasi semua yang dibutuhkan proyek kami. Oleh karena itu, penting juga untuk mempertimbangkan bagaimana kode yang kita tulis akan memengaruhi perubahan di masa mendatang dan dengan sengaja mengaturnya agar mudah disempurnakan.
Membangun CSS yang dapat diskalakan biasanya mengharuskan saya untuk menggunakan fitur LESS dan Sass yang lebih canggih untuk menulis mixin dan fungsi. Karena semua flag call out kita sama kecuali warnanya, kita dapat membuat mixin KURANG tunggal yang akan menghasilkan CSS untuk setiap call out tanpa perlu menggandakan kode untuk setiap variasi. Kode ini dirancang untuk diskalakan dan mudah diperbarui di satu tempat.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } Untuk membuat callout dapat diskalakan, kita akan membuat mixin KURANG bernama .callout-generator yang menerima nilai untuk hal-hal seperti warna latar belakang, warna teks, sudut titik dan batas.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }Di masa depan, ketika persyaratan baru membutuhkan pola desain yang serupa, menghasilkan gaya baru akan mudah.

Untuk membuat sistem desain yang skalabel, pelajari cara mengantisipasi perubahan yang umum dalam proyek, dan terapkan pemahaman itu untuk memastikan kode yang Anda tulis siap untuk perubahan tersebut. Solusi umum termasuk menggunakan variabel dan mixin, serta menyimpan nilai dalam array dan mengulangnya. Bertanya pada diri sendiri:
- Bagian mana dari elemen ini yang mungkin berubah?
- Bagaimana Anda bisa menulis kode sehingga mudah untuk membuat perubahan itu di masa mendatang?
8. Terdokumentasi
Semua elemen dijelaskan untuk digunakan dan diperluas oleh orang lain.
Mendokumentasikan desain kurang dihargai dan sering kali merupakan sudut pertama yang harus dipotong dalam sebuah proyek. Tetapi membuat catatan pekerjaan Anda lebih dari sekadar membantu orang berikutnya mengetahui apa yang Anda maksudkan — ini sebenarnya cara yang bagus untuk membuat semua pemangku kepentingan Anda bergabung dengan seluruh sistem desain, sehingga Anda tidak menemukan kembali roda setiap saat . Dokumentasi Anda harus menjadi referensi bagi semua orang di tim, mulai dari pengembang hingga eksekutif.
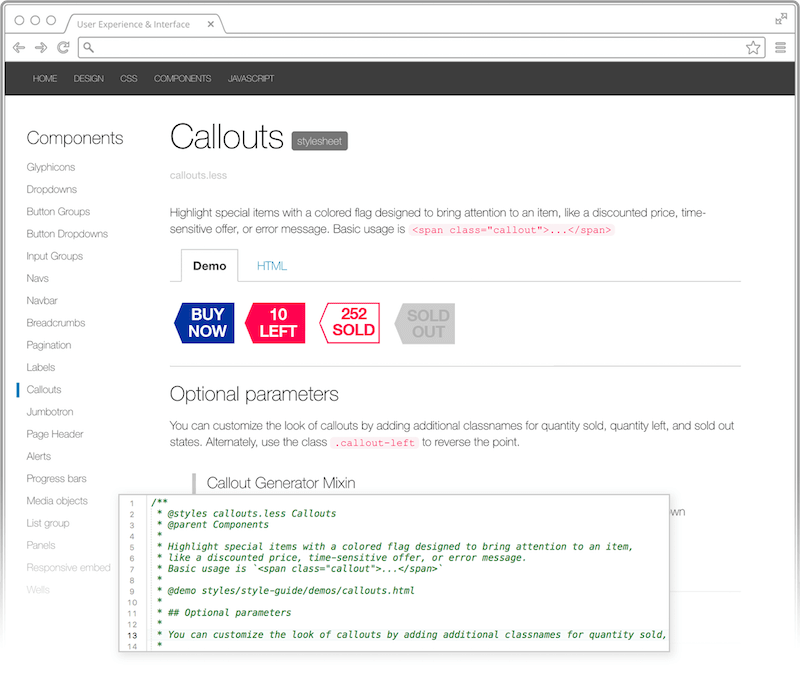
Cara terbaik untuk mendokumentasikan pekerjaan Anda adalah dengan membuat panduan gaya langsung, yang dibuat langsung dari komentar dalam kode Anda. Kami menggunakan pendekatan yang disebut pengembangan yang digerakkan oleh panduan gaya, bersama dengan DocumentCSS, yang membayar sendiri dalam bentuk dividen. Tetapi bahkan jika proyek Anda tidak dapat memiliki panduan gaya langsung, membuatnya secara manual dalam HTML atau bahkan PDF berformat cetak tidak masalah. Prinsip yang harus diingat adalah bahwa segala sesuatu yang kita lakukan harus didokumentasikan .
Untuk mendokumentasikan sistem desain Anda, tulis instruksi untuk membantu orang lain memahami bagaimana desain telah diterapkan dan apa yang perlu mereka lakukan untuk membuatnya sendiri. Informasi ini mungkin termasuk pemikiran desain spesifik di balik elemen, contoh kode, atau demo elemen yang sedang beraksi.
- Bagaimana saya memberi tahu orang lain cara menggunakan kode saya?
- Jika saya memperkenalkan anggota tim baru, apa yang akan saya jelaskan untuk memastikan mereka tahu cara menggunakannya?
- Variasi apa dari setiap widget yang dapat saya tunjukkan untuk menunjukkan semua cara penggunaannya?

9. Akurat
Hasil akhir adalah representasi yang tepat dari desain yang dimaksudkan.
Terakhir, kita tidak boleh lupa bahwa apa yang kita buat harus terlihat sama bagusnya dengan konsep desain asli yang ingin direfleksikan. Tidak ada yang akan menghargai sistem desain jika tidak memenuhi harapan mereka untuk daya tarik visual. Penting untuk ditekankan bahwa hasilnya hanya dapat menjadi representasi desain yang sesuai dan tidak akan sempurna piksel. Saya tidak menyukai frasa "piksel-sempurna" karena menyarankan bahwa implementasi harus persis seperti mockup, piksel demi piksel, adalah melupakan batasan apa pun dan mendevaluasi standarisasi (apalagi setiap browser merender CSS sedikit berbeda). Akurasi yang rumit adalah kenyataan bahwa desain statis untuk aplikasi responsif jarang memperhitungkan setiap kemungkinan ukuran perangkat. Intinya adalah bahwa tingkat fleksibilitas tertentu diperlukan.
Anda harus memutuskan seberapa banyak representasi yang tepat diperlukan untuk proyek Anda, tetapi pastikan itu memenuhi harapan orang-orang yang bekerja dengan Anda. Dalam proyek kami, saya akan meninjau penyimpangan besar dari kesempurnaan piksel dengan klien, hanya untuk memastikan kami berada di halaman yang sama. “Desainnya menunjukkan gaya tombol biru default dengan batas, tetapi warna tombol standar kami sedikit berbeda dan tidak memiliki batas, jadi kami memilihnya sebagai gantinya.” Menetapkan harapan adalah langkah terpenting di sini.

Sebuah Sistem Berpikir
Tujuan dari sembilan prinsip ini adalah untuk memberikan panduan untuk mengimplementasikan desain dalam HTML dan CSS. Ini bukan seperangkat aturan atau saran preskriptif, melainkan cara berpikir tentang pekerjaan Anda sehingga Anda dapat mengoptimalkan keseimbangan terbaik antara desain hebat dan kode hebat. Sangat penting untuk memberi diri Anda sejumlah fleksibilitas dalam menerapkan prinsip-prinsip ini. Anda tidak akan dapat mencapai kesempurnaan dengan masing-masing setiap waktu. Mereka adalah idealisme. Selalu ada gangguan, prinsip, dan prioritas lain yang menghalangi kita untuk melakukan pekerjaan terbaik kita. Namun, prinsipnya harus menjadi sesuatu yang selalu diperjuangkan, untuk terus-menerus memeriksa diri sendiri, dan secara agresif mengejar saat Anda membawa desain Anda dari papan gambar ke media akhir di mana itu akan dialami. Saya harap mereka akan membantu Anda menciptakan produk yang lebih baik dan membangun sistem desain yang akan bertahan selama bertahun-tahun.
Saya ingin mendengar dari Anda tentang pengalaman Anda dalam mengimplementasikan desain. Kirimkan komentar dan bagikan saran atau prinsip lain yang mungkin Anda gunakan dalam pekerjaan Anda sendiri.
