7 Teknik CSS Baru yang Menakjubkan Untuk 2019
Diterbitkan: 2019-05-01Inilah saat yang tepat untuk memilih pengembangan web sebagai pilihan karir. Sama seperti desainer web, pengembang web juga terpesona dengan cara mencoba teknik CSS baru dan mendorong batas dari apa yang dapat dilakukan CSS.
Di sini, kita akan melihat beberapa teknik CSS baru dan seluruh spesifikasi yang masuk ke dalam desain kreatif. Anda dapat mengontrol hampir semua aspek desain dengan CSS yang dijelaskan dengan baik. Selain itu, ini dapat meningkatkan pengalaman pengguna yang lebih baik secara keseluruhan—dengan kode yang lebih bersih dan konsisten.
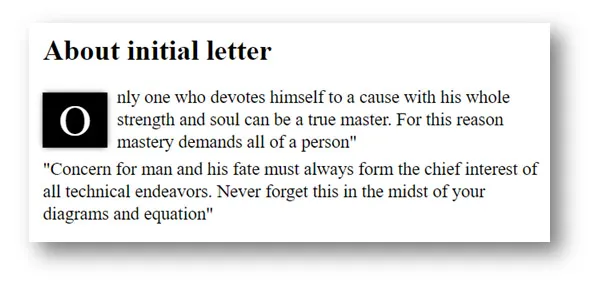
1. Huruf Awal
Huruf awal adalah properti CSS, properti yang memilih huruf pertama dari elemen dan menentukan jumlah baris yang ditempati oleh huruf. Paling sering digunakan di media cetak dan situs informasi, situs berita, di mana huruf pertama paragraf jauh lebih tinggi daripada konten lainnya.
Properti huruf awal secara otomatis menyesuaikan jumlah baris yang diperlukan untuk membuat topi drop bergaya dan ukuran font. Surat inisial menyetujui nilai-nilai berikut:
- <number> mengacu pada berapa banyak baris yang ditempati surat di mana nilai negatif tidak diterima;
- normal berguna jika Anda ingin mengatur ulang nilai jika dapat diwarisi dari kaskade dan tidak ada efek penskalaan yang diterapkan pada huruf pertama;
- <integer> menentukan jumlah baris di mana huruf harus tenggelam ketika ukurannya telah diatur sebelumnya. Nilai harus lebih besar dari nol, dan jika nilainya tidak ditentukan, nilai ukuran digandakan, diturunkan ke bilangan bulat positif terdekat;
::first-letter pseudo-element dapat digunakan untuk memilih karakter yang akan diformat sebagai huruf awal. ::first-letter pseudo-element tidak memilih huruf pertama dari elemen yang memiliki tampilan: inline, tetapi hanya berfungsi pada elemen yang memiliki nilai tampilan blok, sel tabel, keterangan tabel, atau item daftar .
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-family: Serif;
font-size: 20px;
margin-bottom: -15px;
}
h1 {
font-family: Sans-serif;
font-size: 3.1em;
color: black;
}
body {
padding: 10px;
}
div {
width: 550px;
line-height: 25px;
}
p:first-of-type:first-letter {
background-color: black;
color: white;
float: left;
font-size: 50px;
margin-right: 10px;
margin-top: 7px;
padding: 18px;
box-shadow: 0 0 10px -2px black;
}
</style>
</head>
<body>
<h1>About initial letter</h1>
<div>
<p>Only one who devotes himself to a cause with his whole strength and soul can be a true master. For this reason mastery demands all of a person"</p>
<p>"Concern for man and his fate must always form the chief interest of all technical endeavors. Never forget this in the midst of your diagrams and equation"</p>
</div>
</body>
</html>

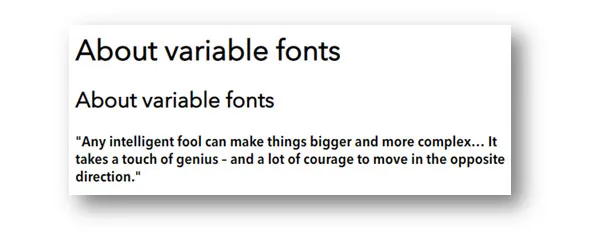
2. Font Variabel
Font variabel mewakili serangkaian fitur baru yang didefinisikan sebagai bagian dari spesifikasi OpenType dan memungkinkan file font berisi beberapa variasi font dalam satu file, yang disebut font variabel. Dalam praktiknya, ini memungkinkan Anda untuk mengakses variabel yang terdapat dalam file font hanya dengan satu referensi @ font-face. Selain itu, font variabel memungkinkan fungsi seperti transisi gaya font, gaya font kustom, dan animasi. Manfaat menggunakan font variabel adalah Anda memiliki akses ke berbagai gaya, bobot, dan lebar yang tersedia.
Font variabel menentukan variasinya melalui sumbu variasi dan ada 5 sumbu standar:
- ital: sumbu miring bekerja secara berbeda karena diaktifkan atau dinonaktifkan, tidak ada di antaranya. Nilai dapat diatur menggunakan properti CSS gaya font. Juga, dengan memperkenalkan font-synthesis: none, akan mencegah browser menerapkan secara tidak sengaja sumbu variasi dan miring yang disintesis.
- wght: mengontrol berat font dan nilainya dapat diatur menggunakan properti CSS font-weight.
- wdth: mengontrol lebar font dan nilainya dapat diatur menggunakan properti CSS font-width. Dalam CSS menggunakan properti font-stretch, kita dapat mengatur lebar font dengan nilai persentase dan jika kita memberikan nilai yang berada di luar font- domain yang disandikan, browser membuat font pada nilai terdekat yang diizinkan.
- opsz: ukuran optik mengacu pada praktik mengubah ukuran optik font dan nilainya dapat diatur menggunakan ukuran font-optik CSS. Nilai ukuran optik diterapkan secara otomatis tergantung pada ukuran font, tetapi dapat dimanipulasi menggunakan variasi font -settings.Saat menggunakan font-optical-sizing, nilai yang diterima adalah otomatis atau tidak sama sekali, dan saat menggunakan font-variation-settings, nilai numerik disediakan.
- slnt: mengontrol kemiringan font dan nilainya dapat diatur menggunakan properti CSS gaya font. Ini variabel dengan dinyatakan sebagai rentang numerik, dan ini memungkinkan font bervariasi di mana saja di sepanjang sumbu itu.
Menggunakan font variabel dengan @font-face – saat menggunakan font variabel di web, ini melibatkan pendefinisian aturan @ font-face yang menunjukkan file font variabel. Berikut adalah 2 tautan yang memungkinkan Anda menemukan font variabel: axis-praxis.org dan v -font.com.
<!DOCTYPE html>
<html>
<head>
<title>About variable fonts</title>
</head>
<style>
@font-face {
font-family: 'Avenir Next Variable';
src: url('https://cdn.rawgit.com/Monotype/Monotype_prototype_variable_fonts/f8067a0e/AvenirNext/AvenirNext_Variable.ttf') format('truetype');
}
html {
font-family: 'Avenir Next Variable', sans-serif;
}
p {
font-variation-settings: 'wght' 630, 'wdth' 88;
}
</style>
<body>
<h1>About variable fonts</h1>
<h2>About variable fonts</h2>
<p>
"Any intelligent fool can make things bigger and more complex… It takes a touch of genius – and a lot of courage to move in the opposite direction."
</p>
</body>
</html>

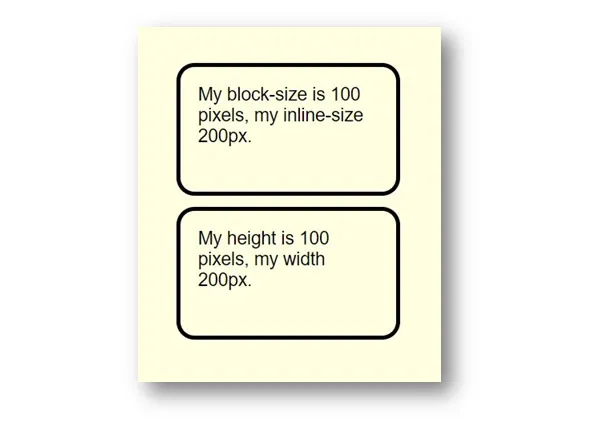
3. Sifat dan Nilai Logis
Properti dan Nilai Logis adalah modul CSS yang memperkenalkan properti dan nilai logis yang memungkinkan untuk mengontrol tampilan melalui arah logis dan pemetaan dimensi. Properti dan nilai logis menggunakan istilah seperti blok dan sebaris untuk menggambarkan arah alirannya. Spesifikasi Logical Properties and Values mencirikan pemetaan untuk nilai fisik dalam hubungan logisnya.
Dimensi sebaris – adalah dimensi di mana baris teks ditulis dalam jenis tulisan yang digunakan. Jadi, dalam dokumen bahasa Inggris acak, teksnya horizontal, dari kiri ke kanan, dalam dokumen Arab lain, tulisannya juga horizontal tetapi dari kanan ke kiri dan jika kita memperhitungkan dokumen Jepang, dimensi inline sekarang vertikal karena mode penulisan berjalan secara vertikal.
Dimensi blok – sesuai dengan urutan blok ditampilkan pada halaman. Dalam bahasa Inggris dan Arab mereka dieksekusi secara vertikal, sedangkan dalam mode penulisan vertikal apa pun mereka dieksekusi secara horizontal.
<!DOCTYPE html>
<html>
<head>
<style>
html {
font: 20px Sans-serif;
}
body {
padding: 25px;
background-color: lightyellow;
color: black;
}
.box {
border: 4px solid black;
border-radius: 20px;
padding: 20px;
margin: 12px;
}
.one {
block-size: 100px;
inline-size: 200px;
}
.two {
height: 100px;
width: 200px;
}
</style>
</head>
<body>
</div>
<div id="container">
<div class="box one">
My block-size is 100 pixels, my inline-size 200px.
</div>
<div class="box two">
My height is 100 pixels, my width 200px.
</div>
</div>
</body>
</html>


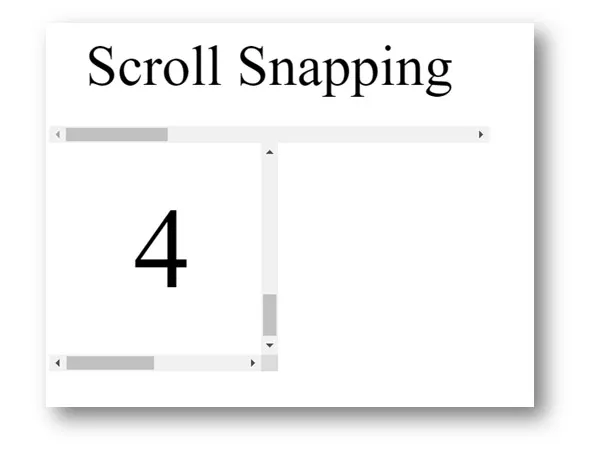
4. Gulir Snapping
Properti CSS scroll-snap-type menentukan kekakuan titik lampiran yang diterapkan ke wadah gulir. Dengan kata lain, properti ini mengunci area pandang ke elemen atau lokasi tertentu setelah pengguna selesai menggulir. Ini adalah cara terbaik untuk menampilkan galeri gambar .Sebelumnya, ini dapat digunakan dengan JavaScript, tetapi berkat modul CSS Scroll Snap yang baru, efeknya dapat dikontrol di CSS. Penggertakan gulir dilakukan dengan mendefinisikan elemen induk / wadah dan anak-anak dalam wadah yang akan dijepret sesuai dengan aturan yang ditentukan dalam container.Properti tipe-scroll-snap adalah properti paling penting yang berlaku untuk elemen container.Mendefinisikan sumbu jepret gulir x, y, blok, sebaris atau keduanya dan keketatan jepret gulir tidak ada, kedekatan atau wajib.
<!DOCTYPE html>
<html>
<head>
<style>
html, body, .C {
height: 50%;
}
.C {
display: flex;
align-items: center;
justify-content: space-between;
flex-flow: column nowrap;
font-family: arial;
}
.container {
display: flex;
flex: none;
overflow: auto
}
.container.x {
width: 70%;
height: 150px;
flex-flow: row nowrap;
}
.container.y {
width: 256px;
height: 256px;
flex-flow: column nowrap;
}
.y.mandatory-scroll-snapping {
scroll-snap-type: y mandatory;
}
.x.proximity-scroll-snapping {
scroll-snap-type: x proximity;
}
.container > div {
text-align: center;
scroll-snap-align: center;
flex: none;
}
.x.container> div {
line-height: 128px;
font-size: 64px;
width: 100%;
height: 128px;
}
.y.container> div {
line-height: 256px;
font-size: 128px;
width: 256px;
height: 256px;
}
.y.container>div:{
line-height: 1.4;
font-size: 80px;
}
.container >div:{
background-color: white;
}
.container >div:{
background-color: white;
}
</style>
</head>
<body>
<div class=".C">
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div>Scroll Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div>About Scropp Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

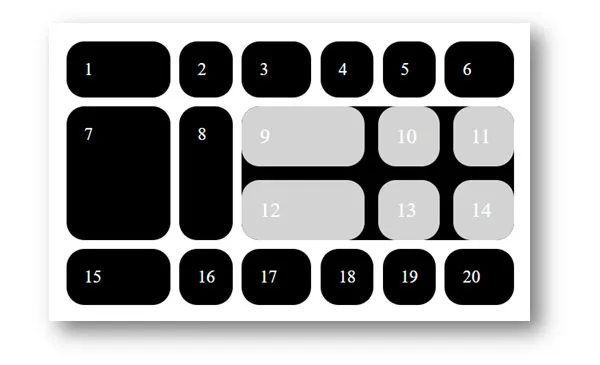
5. Grid Level 2 dan Subgrid
Spesifikasi level 2 berisi semua yang ada di Level 1 dan beberapa fitur baru. Level 2 dari spesifikasi grid membuat fitur subgrid dari CSS Grid. Pada baris berikut, kita akan melihat fitur subgrid seperti yang saat ini dirinci dalam Draft Editor dari Grid Level 2. Jadi, Anda dapat membuat grid saat Anda menggunakan Opsi tata letak kisi, elemen kisi dapat diubah menjadi wadah kisi dengan mengatur tampilan: kisi di atasnya. Dalam contoh di bawah ini, saya memiliki item yang mencakup 3 trek kolom kisi, adalah kisi wadah dengan 3 trek kolom, dan ini tidak sejalan dengan jejak induknya.
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Level 2 - subgrid</title>
</head>
<style>
body {
margin: 20px;
}
.one {
background-color: black;
color: white;
border-radius: 20px;
padding: 20px;
font-size: 120%;
}
.A .one {
background-color: lightgrey;
}
.GRID {
display: grid;
grid-gap: 10px;
grid-template-columns: 3fr 1.5fr 2fr 1fr 1fr 2fr;
background-color: white;
color: black;
margin: 1.5em 0;
}
.A {
padding: 0;
grid-gap: 15px;
grid-column: auto / span 4;
display: grid;
grid-template-columns: 3fr 1.5fr 1.5fr;
}
</style>
<body>
<div class="GRID">
<div class="one 1">1</div>
<div class="one 2">2</div>
<div class="one 3">3</div>
<div class="one 4">4</div>
<div class="one 5">5</div>
<div class="one 6">6</div>
<div class="one 7">7</div>
<div class="one 8">8</div>
<div class="one A">
<div class="one 9">9</div>
<div class="one 10">10</div>
<div class="one 11">11</div>
<div class="one 12">12</div>
<div class="one 13">13</div>
<div class="one 14">14</div>
</div>
<div class="one 15">15</div>
<div class="one 16">16</div>
<div class="one 17">17</div>
<div class="one 18">18</div>
<div class="one 19">19</div>
<div class="one 20">20</div>
</div>
</body>
</html>

Menjadi proyek sumber terbuka, Anda dapat melihat di GitHub bagaimana pekerjaan berkembang di grup CSS. Pengembangan spesifikasi dan implementasi browser adalah proses melingkar. Jadi Anda dapat melihat bagaimana fitur subgrid ini berkembang dan implementasi browser yang muncul.
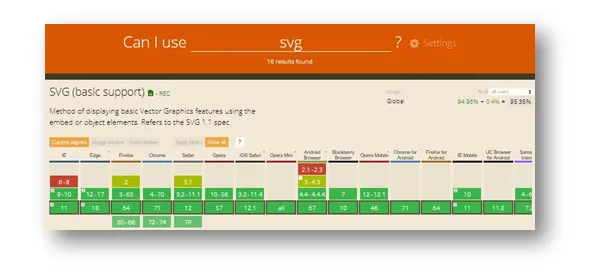
6. Gunakan CSS untuk Menguji Dukungan Browser
CSS telah mengembangkan cara untuk menguji dukungan browser untuk fitur baru. Pada dasarnya, ajukan pertanyaan untuk mengetahui apakah browser menerima fitur CSS tertentu. Cara ini membuat fitur baru digunakan dengan cara yang aman dan ringkas. Saat menggunakan fitur CSS baru, Anda perlu memeriksa apakah browser mendukung fitur itu. Pada baris ini, Anda disarankan untuk berkonsultasi dengan data di caniuse.com, di mana Anda dapat mengimpor data untuk lokasi Anda.

@supports CSS memungkinkan Anda menentukan deklarasi yang bergantung pada dukungan browser untuk fitur CSS, ini disebut kueri fitur. Aturan ini dapat ditulis di bagian atas kode atau mungkin bersarang di dalam aturan grup kondisional lainnya.
@supports (display: grid) {
div {
display: grid;
}
}
7. Peningkatan Sintaks Untuk Kueri Media – Level 4
Spesifikasi Media Query Level 4 berisi beberapa perbaikan sintaks untuk membuat media query menggunakan fitur yang memiliki tipe range seperti tinggi dan lebar.
Sebagai contoh, kami menggunakan fungsionalitas maksimal untuk lebar
@media (max-width: 20em)
Kita dapat mencoba lebar antara dua nilai acak menggunakan min- dan max-
@media (min-width: 20em) and (max-width: 35em)
Untuk pemahaman yang lebih baik, dalam contoh di atas kami ingin mengatakan bahwa lebarnya lebih besar dari atau sama dengan 20em dan lebih kecil atau sama dengan 35em
Kesimpulan
Pengembang situs web harus mengetahui teknik CSS baru dan menerapkannya dalam proyek mendatang. Mereka akan meningkatkan standar kerja mereka dan pelanggan akan senang dengan tampilan situs web yang ditingkatkan.
