Berpikir Negatif Untuk Membangun Desain Web yang Kuat & Menarik
Diterbitkan: 2019-12-10Siapapun yang datang dengan kutipan ini bisa menjadi apa saja kecuali seorang desainer web. Itu karena desainer web perlu bekerja dengan elemen positif maupun negatif saat mendesain situs web.
Elemen positif termasuk gambar, konten, video, navigasi, dll. Elemen negatif adalah ruang kosong atau lebih tepatnya ruang putih yang pasti pernah Anda lihat di sebagian besar situs web. Terkadang, desainer web cenderung menggunakan elemen positif yang tidak perlu dan mengisi situs web dengan jargon. Ruang negatif, di sisi lain, membuat desain terlihat lebih terstruktur dan otentik.

Oleh karena itu, pemikiran 'negatif' biasanya mengarah pada ide kreatif untuk desainer web seperti Anda dan saya. Ini menciptakan jarak yang sangat dibutuhkan antara elemen desain web. Tidak heran, ini dianggap sebagai salah satu komponen visual paling penting dalam desain web. Jika Anda perlu tahu lebih banyak tentangnya, bacalah blog ini untuk memahami apa itu ruang negatif, signifikansinya, dan bagaimana menerapkan ruang dalam desain web Anda. Mari kita mulai.
Negatif adalah musuh kreativitas.
Apa itu Ruang Negatif atau Ruang Putih?
Ruang negatif adalah area di situs web Anda, yang tidak memiliki teks, konten, gambar, atau video apa pun. Sederhananya, itu hanya ruang kosong situs web dan biasanya digunakan untuk memisahkan elemen positif di halaman itu. Hal ini sering dikenal sebagai ruang putih.

Jika Anda ingin sukses di bidang desain web, Anda tidak boleh mengabaikan pentingnya ruang negatif dengan cara apa pun. Hal terbaik tentang ruang negatif adalah ia menambahkan simetri ke seluruh tata letak situs web Anda. Ruang kosong yang sesuai akan membuat situs web Anda terlihat bersih dan pengunjung Anda akan dapat memindai situs web dengan mudah.
Apa Yang Terjadi Jika Website Anda Tidak Memiliki Ruang Negatif?
Bayangkan berada di ruangan gelap kecil tanpa jendela dan pintu. Tidak ada ruang bagi Anda untuk bernapas. Tidakkah Anda merasa sesak bahkan memikirkan terjebak di suatu tempat Anda tidak bisa bernapas? Situs web tanpa ruang negatif agak menyampaikan getaran yang sama karena ruang putih menciptakan ruang pernapasan virtual bagi pemirsa.
Inilah yang terjadi jika Anda tidak meninggalkan ruang hitam di desain web Anda.
Tidak Ada Jeda di Halaman
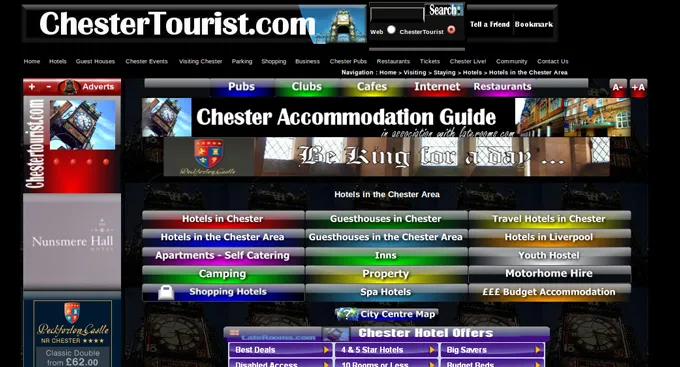
Katakanlah Anda ingin membaca panduan akomodasi di situs web, ChesterTourist.com. Sekarang Anda menemukan panduan mengisi seluruh halaman web tanpa jeda. Tidak ada paragraf atau spasi di antara teks. Apakah akan lebih mudah bagi Anda untuk mengikuti panduan itu? Jelas, tidak. Anda mungkin akhirnya mengalami ketegangan di mata Anda dan akhirnya meninggalkan situs web untuk kebaikan Anda sendiri. Lihat gambar di bawah ini.

Ruang putih mencegah audiens target Anda mengganggu. Pembaca akan dapat mengidentifikasi tujuan konten atau halaman dengan mudah. Katakanlah halaman Anda ingin pembaca menekan tombol ajakan bertindak. Bagaimana jika pengunjung Anda tidak dapat menekan tombol karena halaman web Anda kewalahan dengan jargon?
Pesan Utama Anda Tidak Diperhatikan
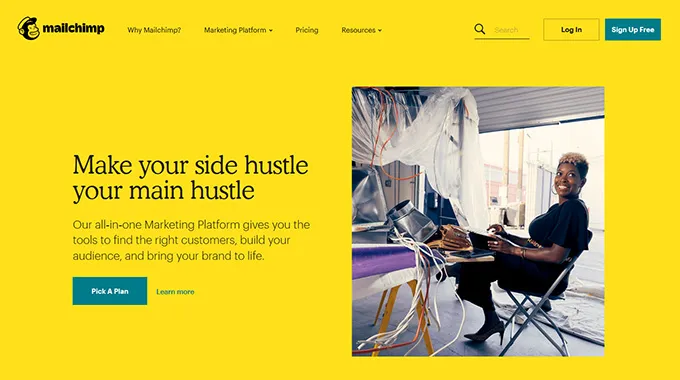
Katakanlah Anda telah merancang halaman di situs web Anda yang memaksa pembaca Anda untuk menerapkan kode diskon pada saat checkout. Pembaca Anda mungkin tidak menyadari pesan utama jika situs web Anda dipenuhi dengan elemen desain web yang positif. Anda perlu memandu pembaca Anda ke pesan utama halaman web Anda. Ruang negatif akan membantu Anda melakukannya dengan mudah seperti gambar di bawah ini.
Ruang negatif akan membantu pembaca Anda fokus pada istilah tertentu dan mengembangkan emosi yang kuat dengan tujuan halaman itu. Gunakan ruang negatif secara efektif dan Anda akan membuat konten di situs web Anda dapat dibaca dalam waktu singkat. Yang terpenting, Anda tidak perlu mengubah gaya atau ukuran font untuk menarik pembaca Anda ke konten. Yang harus Anda lakukan adalah memanfaatkan ruang negatif dengan benar.

Kurangnya Arah di Halaman Web Anda
Setiap halaman web terdiri dari motif. Katakanlah Anda telah merancang situs web pada alat pemeriksa plagiarisme. Anda ingin pembaca Anda membaca lipatan pertama halaman, pergi ke halaman lain yang sebenarnya memiliki pemeriksa plagiarisme dan akhirnya memeriksa konten mereka untuk plagiarisme pada alat itu. Terlalu banyak elemen positif akan membuat pembaca bingung dan mereka mungkin tidak dapat mengikuti pola sesuai instruksi Anda.

Gunakan ruang negatif di tempat yang tepat dan pandu pembaca Anda sesuai dengan itu, seperti yang ditunjukkan pada gambar di atas. Apakah Anda ingin mereka menggulir ke bawah untuk informasi lebih lanjut? Apakah Anda ingin pembaca Anda melihat elemen tertentu secara spesifik? Penggunaan ruang negatif yang tepat akan memberikan arah yang solid ke aliran halaman web Anda.
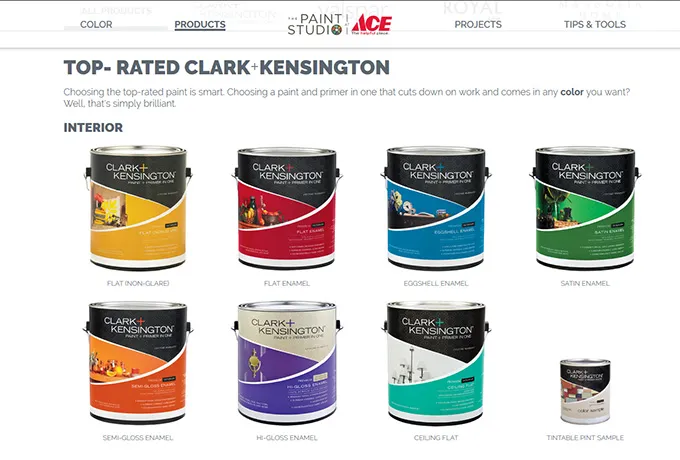
Sekarang ada garis tipis antara ruang negatif dan ruang kosong yang bertindak secara pasif. Yang pertama meningkatkan struktur situs web Anda, sedangkan yang kedua merusaknya. Lihatlah gambar di bawah ini.

Ini adalah desain situs web toko cat. Seperti yang Anda lihat, desain web terdiri dari ruang negatif yang ditempatkan dengan benar. Tapi, itu juga mengandung beberapa ruang kosong pasif. Ruang kosong ini dapat membuat pembaca Anda bingung apakah situs web tersebut memiliki gangguan atau memiliki informasi yang tidak lengkap.
Dengan demikian, ruang pasif yang kosong menciptakan elemen visual offset. Sederhananya, lebih baik menghindari ruang pasif karena membuat situs web Anda terlihat tidak profesional dan tidak lengkap.
5 Cara Teratas yang Terbukti Menggunakan Ruang Negatif untuk Membuat Situs Web yang Menarik
Menerapkan ruang negatif dalam tata letak situs web tidak semudah kedengarannya. Anda harus memiliki mata yang terlatih untuk menghasilkan ide-ide yang bijaksana untuk menggunakan ruang negatif di situs web Anda. Anda bahkan dapat meminta bantuan pemrograman selama pengembangan situs web Anda untuk memastikan ruang negatif membantu Anda menyoroti pesan utama halaman itu. Lihat 7 cara teratas Anda harus menggunakan ruang negatif untuk mendukung keseluruhan desain halaman web Anda.
Ruang Negatif Tidak Perlu Putih
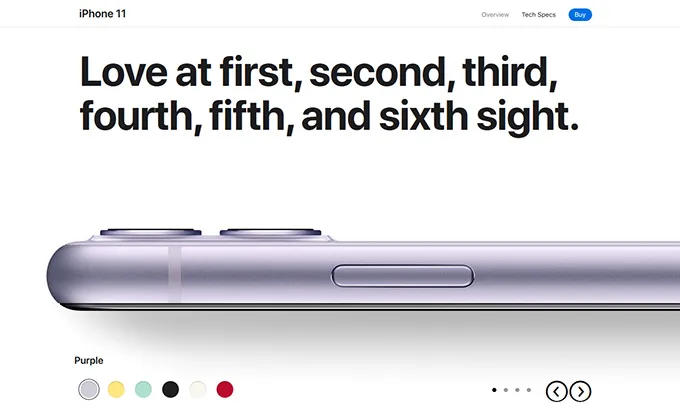
Adalah mitos bahwa ruang negatif hanya bisa berwarna putih. Anda dapat menggunakan apa saja dari merah hingga hitam selama warnanya tidak melanggar tema situs web Anda. Lihat warna Apple.com dan Anda akan menemukan ruang negatif di situs web mereka dalam bentuk putih dan abu-abu muda


Ruang Negatif Mungkin Tepat di Sudut
Ruang negatif hadir di hampir semua logo, spanduk, dan karya seni yang mungkin Anda temui dalam kehidupan sehari-hari. Apakah Anda mencari panduan pengkodean untuk pemula.

Itu Selalu Lebih Baik untuk Menghindari Monoton
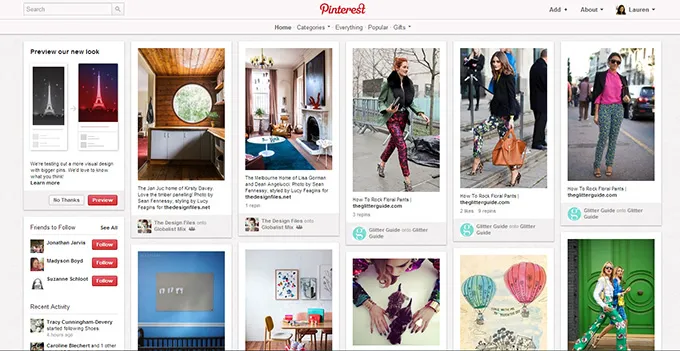
Pernahkah Anda memperhatikan tata letak gambar di Pinterest? Semua gambar memiliki ukuran yang berbeda, bukan? Itu karena apakah Anda menggunakan ruang negatif atau blok gambar, keseimbangan yang tepat sangat penting daripada mempertahankan simetri halaman. Ruang negatif hanya akan berfungsi jika Anda menggunakannya dengan ruang positif yang terdefinisi dengan baik.

Tetap Sederhana
Jangan gunakan spasi negatif di bagian acak mana pun dari desain situs web Anda. Atur elemen situs web dengan hati-hati agar terhubung dengan pembaca Anda secara emosional. Ruang negatif, bersama dengan elemen positif lainnya dari halaman web, harus dapat memaksa pengunjung Anda untuk mengambil tindakan yang Anda inginkan.

Lapisi Elemen Menurut Kepentingannya
Gunakan elemen desain web Anda bersama dengan ruang negatif yang seimbang sesuai dengan kepentingannya. Misalnya, Anda dapat menyimpan pesan utama tepat di bagian atas halaman web Anda dan menggunakan ruang negatif untuk memandu pembaca Anda bernavigasi dengan lancar di seluruh halaman. Ruang negatif akan bertindak sebagai panduan bagi mata pembaca Anda.
Beberapa orang menganggap ruang negatif sebagai renungan dari desain web. Faktanya, ini adalah salah satu metode paling strategis untuk meningkatkan visibilitas, aliran, keterbacaan, dan kedalaman situs web Anda.

Apa Berbagai Jenis Ruang Negatif Dalam Desain Web?
Sekarang setelah Anda mengetahui tentang berbagai teknik untuk menggunakan ruang negatif dalam desain web, mari kita bahas dua jenis ruang negatif yang dapat Anda manfaatkan.
Ruang Negatif Mikro
Ruang yang ada dalam segmen halaman Anda yang lebih kecil disebut sebagai ruang negatif mikro. Ini termasuk margin dan spasi antara huruf, karakter atau kata-kata. Katakanlah Anda telah merencanakan untuk menggunakan gambar di halaman web Anda dan Anda juga telah menggunakan keterangan di bawahnya. Dengan demikian, ruang antara gambar dan keterangan Anda adalah ruang mikro negatif.
Anda dapat menggunakan ruang mikro negatif dalam desain tipografi karena meningkatkan keterbacaan dan keterbacaan teks Anda. Ruang antara blok konten di halaman web Anda harus cukup rapat agar sesuai dengan ruang mikro negatif. Jangan menambahkan terlalu banyak tinggi baris antara paragraf dan heading Anda untuk memastikan ruang negatif tidak membuat konten terlihat ramai.
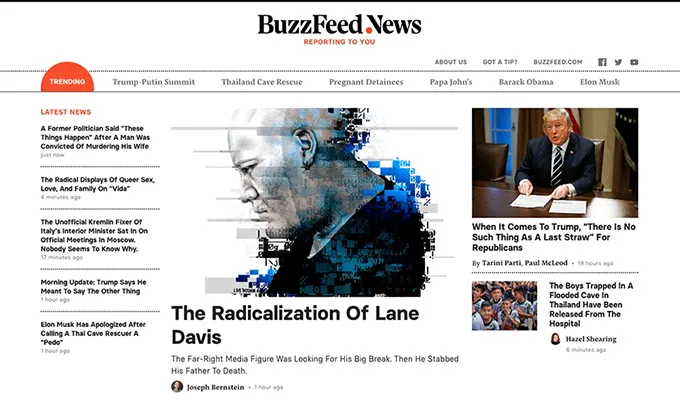
Lihat situs web ini dari BuzzFeed di bawah ini untuk memahami penggunaan ruang mikro negatif yang benar. Seperti yang Anda lihat, situs web terdiri dari banyak konten namun tata letaknya tidak membingungkan pembaca.

Ruang Negatif Makro
Ruang yang ada di antara elemen desain web utama dikenal sebagai ruang makro negatif. Ruang-ruang ini lebih luas dan karenanya sering langsung dikenali. Ruang antara area header, konten, navigasi, dan footer terdiri dari ruang makro negatif. Ruang negatif makro juga digunakan di latar belakang, bilah sisi, dan bagian lain halaman web.
Ruang makro negatif membantu Anda memisahkan dan menghubungkan elemen desain web yang berbeda secara efektif. Misalnya, ruang yang lebih luas akan membantu Anda memisahkan elemen sementara ruang yang lebih sempit akan membantu Anda menghubungkannya. Secara keseluruhan, ruang makro negatif akan membuat halaman web Anda terlihat kompak dan menyatukan semua konten halaman.
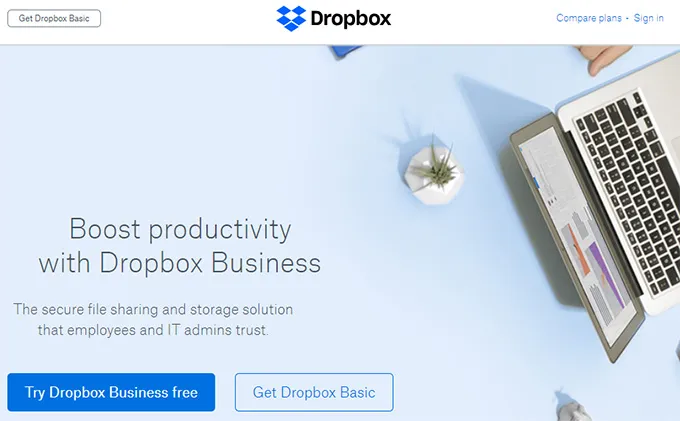
Ini adalah halaman arahan Dropbox yang dengan jelas menunjukkan penggunaan ruang makro negatif yang luar biasa. Seperti yang Anda lihat, ada ruang negatif yang signifikan di sekitar ajakan bertindak. Juga, periksa bagaimana item navigasi ditempatkan di dalam header karena penggunaan ruang makro negatif yang cerdas.

Contoh Ruang Negatif Dalam Desain Web
Saya telah membuat daftar contoh luar biasa dari ruang negatif yang digunakan di berbagai relung situs web. Lihatlah semua situs web dan Anda akan melihat bagaimana ruang negatif menyediakan
- Hirarki visual yang jelas
- Tata letak yang seimbang
- Tipografi yang efektif
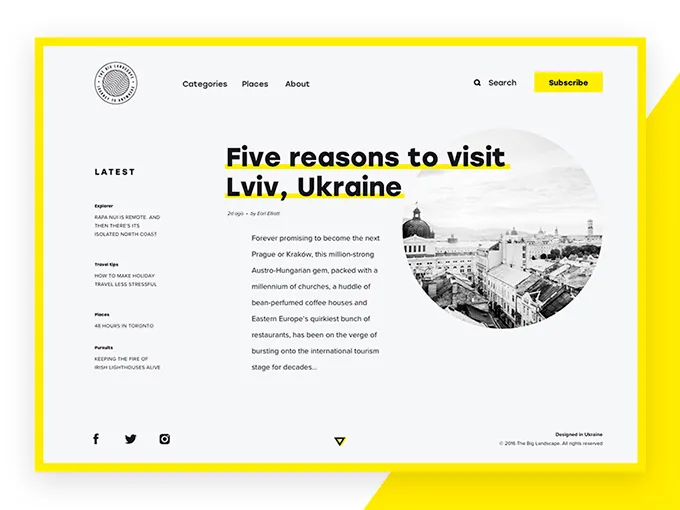
Lanskap Besar
Antarmuka Big Landscape minimalis mengikuti prinsip hierarki visual yang jelas, ruang negatif, keterbacaan yang baik, dan kenikmatan estetika dari persepsi visual.

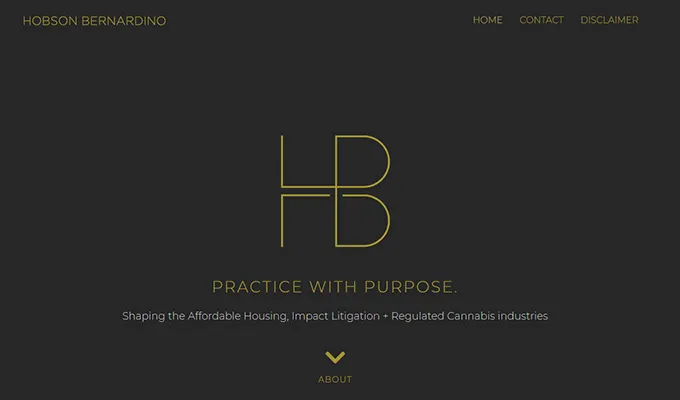
Hobson Bernardino + Davis LLP
Trusted Advisors menggunakan ruang putih di beranda situs webnya untuk menyoroti pesan utama secara efektif. Dari logo hingga navigasi, semuanya terlihat jelas dan dapat dimengerti karena penggunaan ruang putih yang cerdas.

HDLive 2012
HDLive 2012 menunjukkan penggunaan ruang negatif yang seimbang antara font dan header. Teks juga terdiri dari banyak garis tinggi dan warna kontras dengan latar belakang.

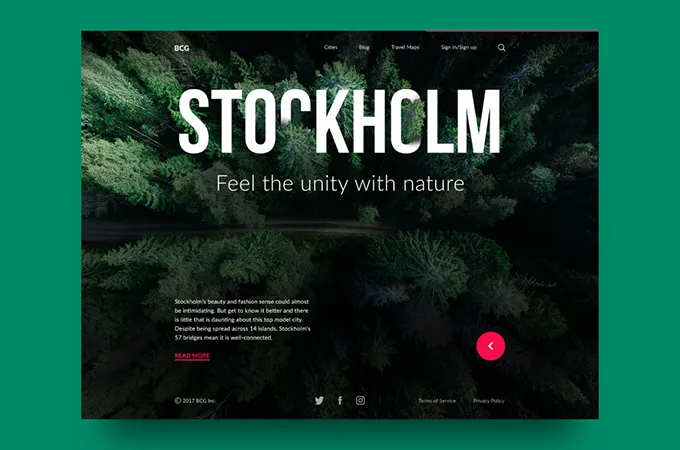
Panduan Kota Besar
Panduan Kota Besar menunjukkan penggunaan kreatif ruang negatif pada tingkat makro di mana desainer menerapkan foto latar belakang dan memainkan peran ruang negatif.

Membungkus,
Ruang negatif dapat membuat semua perbedaan antara desain web yang kuat dan desain web yang buruk. Gunakan ruang negatif dengan cerdas di seluruh situs web agar cukup menarik untuk menarik perhatian pengunjung Anda. Menggunakan ruang negatif adalah tentang menjaga keseimbangan sempurna antara berbagai elemen dalam desain web Anda.
