Membuat Windows Dialog HTML5 Asli
Diterbitkan: 2017-03-29Jendela dialog adalah salah satu elemen yang paling umum digunakan dalam desain antarmuka pengguna situs web. Ini digunakan untuk berbagai tujuan, termasuk menampilkan pemberitahuan, membawa formulir berlangganan, memperingatkan kesalahan/peringatan, dan menarik perhatian pengunjung ke informasi penting. Ketika jendela dialog dirancang secara efektif dan digunakan dengan benar, mereka dapat memudahkan tugas pengguna.
Sebelumnya, membuat jendela dialog mengharuskan Anda menggunakan plugin jQuery seperti Pop Easy, jQuery UI Dialog, atau Twitter Bootstrap Modal. Tetapi sekarang dengan diperkenalkannya elemen <dialog> baru HTML5, menjadi lebih mudah bagi pengembang untuk membuat dialog popup dan modal di halaman web.
Awalnya, tag <dialog> memasuki spesifikasi HTML5 sebagai solusi yang bagus untuk menandai percakapan, tetapi tag tersebut dikeluarkan dari spesifikasi HTML5 pada tahun 2009. Meskipun demikian, tag ini kembali lagi dalam bentuk baru.
Dalam posting ini, saya akan membawa Anda melalui elemen <dialog> dan menunjukkan bagaimana Anda dapat memanfaatkannya sebaik mungkin. Mari kita mulai!
Jika Anda ingin melihat elemen <dialog> beraksi atau bermain-main dengan kode, lihat demo langsung di sini.
Dukungan Browser untuk Elemen <dialog>
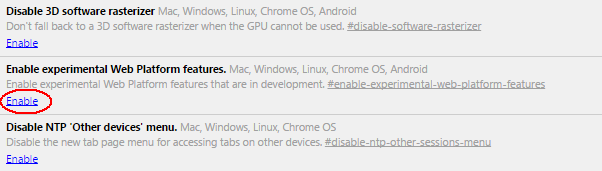
Sayangnya, dukungan browser untuk <dialog> terbatas untuk saat ini. Elemen saat ini hanya didukung di Safari 6.0 dan Chrome Canary. Meskipun Chrome Canary sepenuhnya mendukung tag, Anda harus mengaktifkan tanda untuk menggunakannya. Buka chrome://flags dan aktifkan tanda "Aktifkan fitur Platform Web eksperimental" .

Setelah mengaktifkan bendera, Anda harus meluncurkan kembali browser agar perubahan diterapkan.
Antarmuka HTMLDialogElement
Antarmuka HTMLDialogElement , yang disertakan dalam spesifikasi HTML untuk elemen <dialog> , memiliki banyak properti dan metode yang dapat Anda gunakan untuk membuat dialog Anda muncul dan menghilang. Mereka adalah sebagai berikut:
Metode:
Antarmuka HTMLDialogElement memiliki tiga metode untuk membuka dan menutup dialog.
-
show(): Metode ini digunakan untuk menampilkan dialog. Pengguna masih dapat mengakses konten lain dari dokumen HTML selama kotak dialog terbuka. -
showModal(): Digunakan untuk meluncurkan “modal dialog” , yang mencegah pengguna mengakses apa pun kecuali jendela dialog di halaman web. -
close(): Digunakan untuk menutup dialog. Anda dapat meneruskanreturnValuesebagai parameter opsional yang akan memperbarui propertireturnValue.
Properti:
Ada dua properti yang disertakan dalam antarmuka HTMLDialogElement .
-
returnValue: Mengambil parameter yang secara opsional diteruskan keclose(). -
open: Properti ini adalah nilai Boolean. Jikatrue, dialog akan terlihat oleh pengguna. Jika tidak, itu akan disembunyikan.
Acara:
Saat dialog ditutup, acara close akan diaktifkan.
dialog.addEventListener('tutup', function() {
Kode lain akan masuk ke sini…
});
Terlepas dari metode dan properti utama ini, elemen <dialog> juga mendukung:
-
form[method="dialog"]: Digunakan untuk mengintegrasikan formulir dengan<dialog>. Hanya valid di dalam dialog. -
autofocus attribute: Digunakan untuk memberikan fokus pada kontrol bentuk di dalam dialog. -
cancel event: Acaracanceldiaktifkan ketika dialog modal ditutup melalui "Esc"
Sekarang setelah memahami dasar-dasar elemen <dialog> , mari kita praktikkan dengan beberapa contoh.
Membuat Dialog
Pertama saya akan menunjukkan cara membuat dialog sederhana. Kode yang diberikan di bawah ini mendefinisikan elemen <dialog> sederhana dengan beberapa konten, tombol tutup untuk menyembunyikan dialog, dan tombol tampilkan untuk meluncurkan dialog.
Saat Anda menguji kode di atas di browser Anda, Anda tidak akan melihat apa pun kecuali tombol "Tampilkan Dialog" tanpa fungsi apa pun, seperti yang ditunjukkan pada tangkapan layar di bawah ini:

Untuk membuka dan menutup elemen <dialog> , Anda perlu menggunakan JavaScript .show() dan .close() .
(fungsi() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
dialog.tampilkan();
};
document.getElementById('closeDialog').onclick = function() {
dialog.close();
};
})();
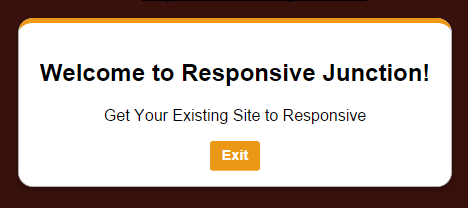
Sekarang jika Anda mengklik tombol "Tampilkan Dialog" , Anda dapat melihat jendela dialog di browser. Mengklik "Keluar" akan menutup jendela dialog. Berikut adalah tangkapan layarnya:


Menambahkan Gaya ke Dialog
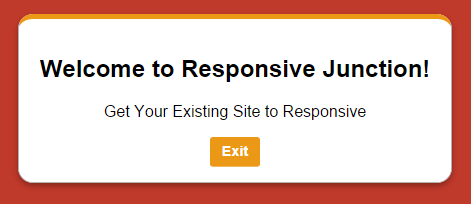
Anda dapat menambahkan gaya CSS ke dialog Anda seperti yang akan Anda lakukan pada elemen lainnya. Secara default, jendela dialog akan ditampilkan secara horizontal di tengah sambil melapisi elemen lainnya. Jika Anda merasa nyaman dengan posisi dan tampilan default, tidak diperlukan CSS lebih lanjut. Jika tidak, Anda dapat menambahkan CSS Anda sendiri untuk menyesuaikan dan mendesain jendela dialog sesuai selera Anda, seperti yang telah saya lakukan di bawah ini:
dialog {
atas: 28%;
lebar: 400px;
perbatasan: 1px solid rgba(0, 0, 0, 0.3);
batas-radius: 15px;
bayangan kotak: 0 3px 7px rgba(0, 0, 0, 0.3);
border-top: 5px solid #eb9816;
}
tombol{
tampilan: blok sebaris;
batas-radius: 3px;
perbatasan: tidak ada;
ukuran font: 0.9rem;
bantalan: 0.4rem 0.8em;
latar belakang: #eb9816;
border-bottom: 1px solid #f1b75c;
warna putih;
font-berat: tebal;
margin: 0 0,25rem;
perataan teks: tengah;
}
tombol: arahkan kursor, tombol: fokus {
opasitas: 0,92;
kursor: penunjuk;
}

Membuat Dialog Modal
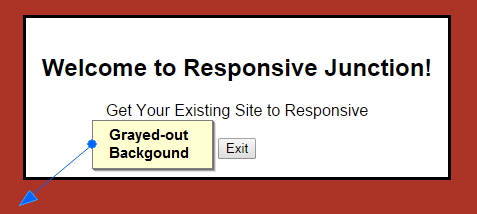
Jika Anda ingin mencegah pengguna Anda mengakses konten HTML Anda, Anda dapat menggunakan jendela dialog modal. Saat jendela dialog modal menghilangkan semua hal lain selain dialog yang akan ditampilkan, pengguna tidak akan dapat memilih teks yang berwarna abu-abu atau klik untuk memilih tombol saat jendela dialog terbuka.
Membuat modals mirip dengan membuat dialog, dengan satu-satunya perbedaan menggunakan .showModal() bukan .show() . Tidak perlu membuat perubahan apa pun dalam kode HTML.
(fungsi() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
dialog. showModal();
};
document.getElementById('closeDialog').onclick = function() {
dialog.close();
};
})();
Sementara dialog default ditampilkan di tengah secara horizontal, dialog modal ditampilkan secara vertikal serta dipusatkan secara horizontal di viewport. Juga, Anda dapat menutup dialog modal dengan menekan tombol "Escape" .

Menambahkan Warna Latar Dialog Modal
Elemen <dialog> menampilkan elemen semu yang disebut "::backdrop" , yang hanya berfungsi dengan Modal Dialogs. Dengan menggunakan elemen ini, Anda dapat meredupkan halaman utama untuk menyampaikan kepada pengguna bahwa itu tidak dapat diakses. Anda dapat memposisikan dan menata tampilan latar dengan memanfaatkan properti CSS standar:
dialog::latar belakang{
posisi: tetap;
atas: 0;
kiri: 0;
kanan: 0;
bawah: 0;
warna latar belakang: rgba(0, 0, 0, 0.7);
}

Menerapkan <dialog> dengan Formulir
Formulir dapat diintegrasikan dengan elemen <dialog> dengan menggunakan form method="dialog" . Setelah pengiriman formulir, jendela dialog akan menutup dan mengembalikan nilai tombol kirim melalui properti dialog.returnValue .
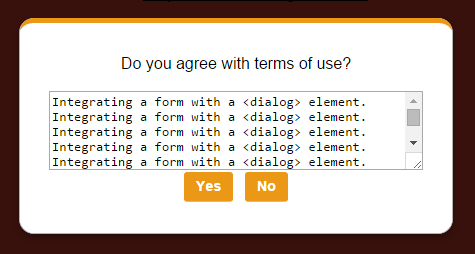
Berikut adalah kode HTML untuk dialog formulir:
Gunakan JavaScript berikut untuk dialog formulir.
var formDialog = document.getElementById('formDialog');
document.getElementById('showformDialog').onclick = function() {
formDialog.showModal();
};
document.getElementById('kirim').onclick = function() {
formDialog.close(nilai);
};
document.getElementById('formDialog').addEventListener('close', function() {
alert(formDialog.returnValue);
});

Catatan : Untuk pemahaman yang lebih baik, saya menggunakan formDialog sebagai pengganti Dialog di demo saya.
Jika Anda ingin melihat elemen <dialog> beraksi atau bermain-main dengan kode, lihat demo langsung di sini.
Kesimpulan
Dengan reinkarnasi elemen <dialog> , pengembang membuat dialog menjadi lebih mudah tanpa menggunakan plugin jQuery. Meskipun Chrome Canary dan Safari 6.0 menafsirkan elemen <dialog> dengan benar, ada polyfill yang tersedia untuk memastikan bahwa browser lain akan mendukung elemen tersebut.
Jika Anda ingin mempelajari tentang properti HTML5 lainnya, Anda mungkin ingin memeriksa Mendapatkan untuk Menggenggam dengan API File HTML5, atau Anda mungkin ingin mempelajari tentang Atribut Menu Konteks HTML5.
