Cara Membuat Pengelola Musik Dengan Nuxt.js Dan Express.js
Diterbitkan: 2022-03-10Menangani aset media digital seperti audio dan video dalam aplikasi Anda bisa jadi rumit karena pertimbangan yang harus dibuat di sisi server (misalnya jaringan, penyimpanan, dan sifat asinkron dalam menangani unggahan file). Namun, kita dapat menggunakan library seperti Multer dan Express.js untuk menyederhanakan alur kerja kita di backend saat menggunakan Nuxt.js (Vue framework) untuk membangun interaksi front-end.
Setiap kali klien web mengunggah file ke server, biasanya dikirimkan melalui formulir dan dikodekan sebagai multipart/form-data . Multer adalah middleware untuk Express.js dan Node.js yang memudahkan untuk menangani apa yang disebut multipart/form-data ini setiap kali pengguna Anda mengunggah file. Dalam tutorial ini, saya akan menjelaskan bagaimana Anda dapat membangun aplikasi pengelola musik dengan menggunakan Express.js dengan Multer untuk mengunggah musik dan Nuxt.js (kerangka Vue) untuk frontend kita.
Prasyarat
- Keakraban dengan HTML, CSS, dan JavaScript (ES6+);
- Node.js, npm dan MongoDB diinstal pada mesin pengembangan Anda;
- Kode VS atau editor kode pilihan Anda;
- Pengetahuan Dasar Express.js.
Membangun Layanan Back-End
Mari kita mulai dengan membuat direktori untuk proyek kita dengan menavigasi ke direktori, dan mengeluarkan npm init -y di terminal Anda untuk membuat file package.json yang mengelola semua dependensi untuk aplikasi kita.
mkdir serverside && cd serverside npm init -y Selanjutnya, instal multer , express , dan dependensi lain yang diperlukan untuk Bootstrap aplikasi Express.js.
npm install express multer nodemon mongoose cors morgan body-parser --saveSelanjutnya, buat file index.js :
touch index.jsKemudian, dalam file index.js , kita akan menginisialisasi semua modul, membuat aplikasi Express.js, dan membuat server untuk menghubungkan ke browser:
const express = require("express"); const PORT = process.env.PORT || 4000; const morgan = require("morgan"); const cors = require("cors"); const bodyParser = require("body-parser"); const mongoose = require("mongoose"); const config = require("./config/db"); const app = express(); //configure database and mongoose mongoose.set("useCreateIndex", true); mongoose .connect(config.database, { useNewUrlParser: true }) .then(() => { console.log("Database is connected"); }) .catch(err => { console.log({ database_error: err }); }); // db configuaration ends here //registering cors app.use(cors()); //configure body parser app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json()); //configure body-parser ends here app.use(morgan("dev")); // configire morgan // define first route app.get("/", (req, res) => { res.json("Hola MEVN devs...Assemble"); }); app.listen(PORT, () => { console.log(`App is running on ${PORT}`); }); Kami, pertama-tama, membawa Express.js ke dalam proyek dan kemudian menentukan port tempat aplikasi kami akan berjalan. Selanjutnya, kami membawa dependensi body-parser , morgan , mongoose dan cors .
Kami kemudian menyimpan instance ekspres dalam variabel yang disebut app . Kita dapat menggunakan instance app untuk mengonfigurasi middleware di aplikasi kita seperti halnya kita mengonfigurasi cors middleware. Kami juga menggunakan instance app untuk mengatur rute root yang akan berjalan di port yang kami tentukan.
Sekarang mari kita buat folder /config untuk config multer :
mkdir config and cd config touch multer.js && touch db.jsKemudian buka config/db.js dan tambahkan kode berikut untuk mengkonfigurasi database kita:
module.exports = { database: "mongodb://localhost:27017/", secret: "password" };(Ini sebenarnya adalah objek yang menyimpan URL database dan rahasia database.)
Menjalankan nodemon dan menavigasi ke localhost:4000 di browser Anda akan memberi Anda pesan ini:
"Hola MEVN devs...Assemble"Juga, seperti inilah tampilan terminal Anda sekarang:

Menyiapkan Model, Rute, Dan Pengontrol
Mari kita siapkan struktur file dengan mengetikkan yang berikut ini:
mkdir api && cd api mkdir model && cd model && touch Music.js cd .. mkdir controller && cd controller && touch musicController.js cd .. mkdir routes && cd routes && touch music.js Di terminal kami, kami menggunakan mkdir untuk membuat direktori baru, dan kemudian cd untuk pindah ke direktori. Jadi kita mulai dengan membuat direktori bernama api dan kemudian pindah ke direktori api .
Perintah touch digunakan untuk membuat file baru di dalam direktori menggunakan terminal, sedangkan perintah cd digunakan untuk keluar dari direktori.
Sekarang mari kita menuju ke file api/model/Music.js kita untuk membuat skema musik. Model adalah kelas yang dengannya kita membuat dokumen. Dalam hal ini, setiap dokumen akan menjadi karya musik dengan properti dan perilaku seperti yang dinyatakan dalam skema kami:
let mongoose = require("mongoose"); let musicSchema = mongoose.Schema({ title: { type: String, required: true }, music: { type: Object, required: true }, artist: { type: String, required: true }, created: { type: Date, default: Date.now() } }); let Music = mongoose.model("Music", musicSchema); module.exports = Music; Mari kita menuju ke config/multer untuk mengkonfigurasi Multer:
let multer = require("multer"); const path = require("path"); const storage = multer.diskStorage({ destination: (req, res, cb) => { cb(null, "./uploads"); }, filename: (req, file, cb) => { cb(null, new Date().toISOString() + file.originalname); } }); const fileFilter = (req, file, cb) => { if ( file.mimetype === "audio/mpeg" || file.mimetype === "audio/wave" || file.mimetype === "audio/wav" || file.mimetype === "audio/mp3" ) { cb(null, true); } else { cb(null, false); } }; exports.upload = multer({ storage: storage, limits: { fileSize: 1024 * 1024 * 5 }, fileFilter: fileFilter });Di file multi.js , kita mulai dengan menyiapkan folder tempat semua file musik yang diunggah akan diunggah. Kita perlu membuat file ini statis dengan mendefinisikannya di file index.js :
app.use('/uploads', express.static('uploads')); Setelah itu, kami menulis validator sederhana yang akan memeriksa file mimetype sebelum diunggah. Kami kemudian mendefinisikan multer -instance dengan menambahkan lokasi penyimpanan, batas setiap file, dan validator yang kami buat.
Buat Rute yang Diperlukan
Sekarang mari kita buat rute kita. Di bawah ini adalah daftar titik akhir yang akan kita buat.
HTTP POST /music | Tambahkan musik baru |
HTTP GET /music | Dapatkan semua musik |
HTTP DELETE /music/:blogId | Hapus musik |
Mari kita mulai dengan membuat rute blog. Buka api/routes/music.js dan tulis kode berikut:
const express = require("express"); const router = express.Router(); const musicController = require("../controller/musicController"); const upload = require("../../config/multer"); router.get("/", musicController.getAllMusics); router.post("/", upload.upload.single("music"), musicController.addNewMusic); router.delete("/:musicId", musicController.deleteMusic); module.exports = router; Catatan : Sekarang setiap kali kita membuat permintaan get ke /music . rute memanggil fungsi getAllMusic yang terletak di file 'controllers'.
Mari beralih ke api/controllers/musicController untuk mendefinisikan controller. Kami mulai dengan menulis fungsi untuk mendapatkan semua musik di database kami menggunakan metode luwak db.collection.find yang akan mengembalikan semua item dalam koleksi itu.
Setelah melakukan itu, kami menulis fungsi lain yang akan membuat musik baru di database. Kita perlu membuat instance musik baru menggunakan kata kunci new dan kemudian mendefinisikan objek musik. Setelah melakukan ini, kita akan menggunakan metode save luwak untuk menambahkan musik baru ke database.
Untuk menghapus sebuah musik, kita perlu menggunakan metode remove luwak hanya dengan melewatkan ID musik sebagai parameter dalam contoh remove . Ini menghasilkan luwak yang melihat koleksi musik yang memiliki ID tertentu dan kemudian menghapusnya dari koleksi itu.
let mongoose = require("mongoose"); const Music = require("../model/Music"); exports.getAllMusics = async (req, res) => { try { let music = await Music.find(); res.status(200).json(music); } catch (err) { res.status(500).json(err); } }; exports.addNewMusic = async (req, res) => { try { const music = new Music({ title:req.body.title, artist:req.body.artist, music:req.file }); let newMusic = await music.save(); res.status(200).json({ data: newMusic }); } catch (err) { res.status(500).json({ error: err }); } }; exports.deleteMusic = async (req, res) => { try { const id = req.params.musicId; let result = await Music.remove({ _id: id }); res.status(200).json(result); } catch (err) { res.status(500).json(err); } };Last but not least, untuk menguji rute, kita perlu mendaftarkan rute musik di file index.js kita:
const userRoutes = require("./api/user/route/user"); //bring in our user routes app.use("/user", userRoutes);Menguji Titik Akhir
Untuk menguji titik akhir kami, kami akan menggunakan POSTMAN.
Menambahkan Musik Baru
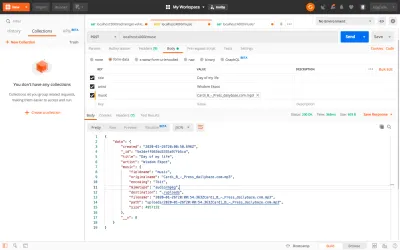
Untuk menguji fungsionalitas Add Music , atur metode permintaan dengan mengklik drop-down metode. Setelah melakukan ini, ketik URL dari titik akhir dan kemudian klik pada tab badan untuk memilih bagaimana Anda ingin mengirim data Anda. (Dalam kasus kami, kami akan menggunakan metode form-data.)
Jadi klik pada form-data dan atur kunci model Anda. Saat Anda mengaturnya, berikan kunci beberapa nilai seperti yang ditunjukkan pada gambar di bawah ini:

Setelah melakukan ini, klik 'Kirim' untuk membuat permintaan.
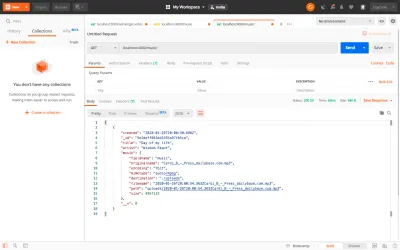
Daftar Semua Musik
Untuk membuat daftar semua musik di database kami, kami harus mengetikkan URL titik akhir di bagian URL yang disediakan. Setelah melakukan ini, klik tombol 'Kirim' untuk membuat permintaan.

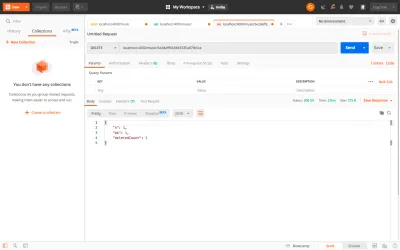
Menghapus Musik
Untuk menghapus sebuah musik, kita perlu memberikan music id sebagai parameter.

Itu dia!
Membangun Frontend
Untuk frontend kita, kita akan menggunakan framework Vue: Nuxt.js.
“Nuxt adalah framework progresif berbasis Vue.js untuk membuat aplikasi web modern. Ini didasarkan pada perpustakaan resmi Vue.js (vue, vue-router dan vuex) dan alat pengembangan yang kuat (webpack, Babel dan PostCSS).”
— Panduan NuxtJS
Untuk membuat aplikasi Nuxt.js baru, buka terminal Anda dan ketik berikut ini (dengan musicapp sebagai nama aplikasi yang akan kita buat):
$ npx create-nuxt-app musicappSelama proses instalasi, kami akan ditanya beberapa pertanyaan tentang pengaturan proyek:
Project name | aplikasi musik |
project description | Aplikasi pengelola musik sederhana |
Author name | <namamu> |
Package manager | npm |
UI framework | Bootstrap vue |
custom ui framework | tidak ada |
Nuxt modules | Axios,pwa (gunakan spasi pada keyboard Anda untuk memilih item) |
Linting tool | lebih cantik |
test framework | Tidak ada |
Rendering Mode | Universal (SSR) |
development tool | Jsonconfig.json |
Setelah memilih semua ini, kita harus menunggu beberapa saat untuk mengatur proyek. Setelah siap, pindah ke folder /project dan sajikan proyek sebagai berikut:
cd musicapp && npm run dev Buka proyek di editor kode apa pun pilihan Anda dan kemudian buka proyek di browser dengan mengakses localhost:3000 .

Mengonfigurasi Axios
Kami akan menggunakan axios untuk membuat permintaan HTTP ke server back-end kami. Axios sudah terinstal di proyek kami, jadi kami hanya perlu mengkonfigurasi baseURL - ke server backend kami.
Untuk melakukannya, buka file nuxt.config.js di direktori root dan tambahkan baseURL di objek axios .
axios: { baseURL:'https://localhost:4000' },Membangun Manajer Musik
Menyiapkan UI
Mari kita mulai dengan membersihkan UI. Buka file pages/index.vue dan hapus semua kode di sana dengan yang berikut:
<template> <div>Hello</div> </template>Setelah melakukan ini, Anda seharusnya hanya dapat melihat "Halo" di browser.
Di direktori root , buat folder /partials . Di dalam folder /partials , buat file navbar.vue dan tambahkan kode berikut:
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <a class="navbar-brand" href="#">Music App</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Player</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Manager</a> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style> Catatan : Kami akan menggunakan komponen untuk menavigasi halaman di aplikasi kami. Ini hanya akan menjadi komponen sederhana yang terdiri dari Bootstrap navbar . Lihat dokumentasi Bootstrap resmi untuk referensi lebih lanjut.
Selanjutnya, mari kita tentukan tata letak khusus untuk aplikasi. Buka folder /layouts , ganti kode di file default.vue dengan kode di bawah ini.
<template> <div> <navbar /> <nuxt /> </div> </template> <script> import navbar from '@/partial/navbar' export default { components: { navbar } } </script> Kami mengimpor navbar ke dalam tata letak ini, yang berarti bahwa semua halaman di aplikasi kami akan memiliki komponen navbar di dalamnya. (Ini akan menjadi komponen yang akan dipasang semua komponen lain dalam aplikasi kita.)
Setelah ini, Anda seharusnya dapat melihat ini di browser Anda:

Sekarang mari kita siapkan UI untuk manajer kita. Untuk melakukan ini, kita perlu membuat folder /manager di dalam folder komponen dan kemudian menambahkan file ke dalam folder bernama manager.vue .
Dalam file ini, tambahkan kode berikut:
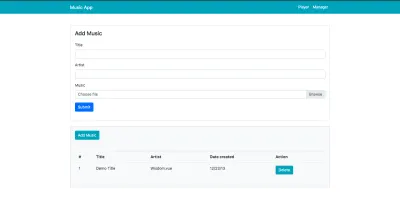
<template> <section class="mt-5"> <div class="container mb-4"> <div class="row"> <div class="col-md-12"> <div class="card"> <div class="card-body"> <div class="card-title mb-4"> <h4>Add Music</h4> </div> <form> <div class="form-group"> <label for="title">Title</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary">Submit</button> </div> </form> </div> </div> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="card bg-light p-1 showdow-sm"> <div class="card-title"> <button class="btn btn-info m-3">Add Music</button> </div> <div class="card-body"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Demo Title</td> <td>Wisdom.vue</td> <td>12/23/13</td> <td> <button class="btn btn-info">Delete</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </section> </template>Catatan : Ini hanyalah template Bootstrap sederhana untuk menambahkan musik ke dalam aplikasi kita. Formulir akan menentukan templat tabel yang akan mencantumkan semua musik yang dapat ditemukan di database kami.
Setelah mendefinisikan komponen ini, kita perlu mendaftarkannya di folder /pages untuk menginisialisasi perutean.
Nuxt.js tidak memiliki file 'router.js' seperti Vue.js. Ini menggunakan folder halaman untuk perutean. Untuk detail lebih lanjut, kunjungi situs web Nuxt.js.
Untuk mendaftarkan komponen, buat folder /manager di dalam folder /pages dan buat file index.vue . Kemudian, letakkan kode berikut di dalam file:
<template> <div> <manager /> </div> </template> <script> import manager from '@/components/manager/manager' export default { components: { manager } } </script> Ini adalah komponen yang akan dirender dalam rute pages kita.

Setelah melakukan ini, buka browser Anda dan navigasikan ke /manager — Anda akan melihat ini:

Daftar Semua Musik
Mari kita lanjutkan dengan membuat fungsi yang akan mengambil semua musik. Fungsi ini akan didaftarkan di kait siklus hidup yang dibuat, sehingga setiap kali komponen dibuat, fungsi akan dipanggil.
Mari kita mulai dengan membuat variabel dalam instance vue yang akan menampung semua musik:
allmusic = []; musicLoading: false, Kemudian, tentukan fungsi getAllMusics dan tambahkan kode berikut:
async getAllMusics() { this.musicLoading = true try { let data = await this.$axios.$get('/music') this.allmusic = data this.musicLoading = false } catch (err) { this.musicLoading = false swal('Error', 'Error Fetting Musics', 'error') } }Selanjutnya, daftar di dalam kait siklus hidup yang dibuat:
created() { this.getAllMusics() }Mengeluarkan Data
Sekarang saatnya untuk menampilkan semua lagu di atas meja yang telah kita buat sebelumnya:
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <div v-if="musicLoading" class="spinner-border" role="status" > <span class="sr-only">Loading...</span> </div> <tbody v-else> <tr v-for="(music, index) in allmusic" :key="index"> <td>{{ index + 1 }}</td> <td>{{ music.title }}</td> <td>{{ music.artist }}</td> <td>{{ music.created }}</td> <td> <button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> </td> </tr> </tbody> </table>Ingat tabel yang kita buat sebelumnya? Nah, kita perlu mengulang respon yang kita dapatkan kembali dari backend kita untuk mendaftar semua musik yang diterima kembali dari database.
Menambahkan Musik
Untuk menambahkan karya musik baru, kita perlu membuat permintaan HTTP ke server back-end dengan detail musik. Untuk melakukan ini, mari kita mulai dengan memodifikasi bentuk dan penanganan unggahan file.
Pada formulir, kita perlu menambahkan pendengar event yang akan mendengarkan formulir saat dikirimkan. Pada bidang input , kami menambahkan model v- untuk mengikat nilai ke bidang input.
<form @submit.prevent="addNewMusic"> <div class="form-group"> <label for="title">Title</label> <input type="text" v-model="musicDetails.title" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" v-model="musicDetails.artist" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" ref="file" v-on:change="handleFileUpload()" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary" :disabled="isDisabled"> <span class="spinner-border spinner-border-sm" v-if="addLoading" role="status" aria-hidden="true" ></span>Submit </button> </div> </form>Dan bagian skrip akan terlihat seperti ini:
<script> export default { data() { return { musicDetails: { title: '', artist: '', music: '' }, allmusic = [], musicLoading: false, isValid: false; addLoading: false, } }, computed: { isDisabled: function() { if ( this.musicDetails.title === '' || this.musicDetails.artist === '' || this.musicDetails.music === '' ) { return !this.isValid } } }, methods: { handleFileUpload() { this.musicDetails.music = this.$refs.file.files[0] console.log(this.musicDetails.music.type) }, addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { console.log('erjkb') } else { alert('Invalid file type') return !this.isValid } } } } </script>Kami akan menentukan fungsi yang akan mengirim permintaan ke layanan back-end kami untuk membuat musik baru yang telah ditambahkan ke daftar. Juga. kita perlu menulis fungsi validasi sederhana yang akan memeriksa jenis file sehingga pengguna hanya dapat mengunggah file dengan ekstensi .mp3 dan .mp4 .
Penting untuk menentukan properti yang dihitung untuk memastikan bahwa bidang input kita tidak kosong. Kita juga perlu menambahkan validator sederhana yang akan memastikan file yang kita coba unggah sebenarnya adalah file musik.
Mari lanjutkan dengan mengedit fungsi addMusic untuk membuat permintaan ke layanan back-end kami. Tetapi sebelum kita melakukan ini, pertama-tama mari kita instal sweetalert yang akan memberi kita jendela modal yang bagus. Untuk melakukan ini, buka terminal Anda dan ketik berikut ini:
npm i sweetalert Setelah menginstal paket, buat file sweetalert.js di folder /plugins dan tambahkan ini:
import Vue from 'vue'; import swal from 'sweetalert'; Vue.prototype.$swal = swal;Kemudian, daftarkan plugin di file nuxt.config.js di dalam plugin seperti ini:
plugins: [ { src: '~/plugins/sweetalert' } ], Kami sekarang telah berhasil mengonfigurasi sweetalert di aplikasi kami, sehingga kami dapat melanjutkan dan mengedit fungsi addmusic ke ini:
addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { let formData = new FormData() formData.append('title', this.musicDetails.title) formData.append('artist', this.musicDetails.artist) formData.append('music', this.musicDetails.music) this.addLoading = true this.$axios .$post('/music', formData) .then(response => { console.log(response) this.addLoading = false this.musicDetails = {} this.getAllMusics() // we will create this function later swal('Success', 'New Music Added', 'success') }) .catch(err => { this.addLoading = false swal('Error', 'Something Went wrong', 'error') console.log(err) }) } else { swal('Error', 'Invalid file type', 'error') return !this.isValid } },Mari kita menulis skrip sederhana yang akan mengaktifkan formulir, yaitu seharusnya hanya ditampilkan saat kita ingin menambahkan musik baru.
Kita dapat melakukan ini dengan mengedit tombol 'Tambah Musik' di tabel yang menampilkan semua musik yang dapat ditemukan:
<button class="btn btn-info m-3" @click="initForm"> {{addState?"Cancel":"Add New Music"}} </button> Kemudian, tambahkan status yang akan menampung status formulir di properti data :
addState: false Setelah melakukan ini, mari kita definisikan fungsi initForm :
initForm() { this.addState = !this.addState }, Dan kemudian tambahkan v-if="addState" ke div yang menyimpan formulir:
<div class="card" v-if="addState">Menghapus Musik
Untuk menghapus musik, kita perlu memanggil titik akhir delete dan meneruskan music id sebagai param. Mari tambahkan acara click ke tombol 'Hapus' yang akan memicu fungsi untuk menghapus fungsi:
<button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> Fungsi delete akan membuat permintaan HTTP ke layanan back-end kami. Setelah mendapatkan ID musik dari parameter fungsi deleteMusic , kami akan menambahkan ID di URL yang kami gunakan untuk mengirim permintaan. Ini menentukan bagian musik yang tepat yang harus dihapus dari database.
deleteMusic(id) { swal({ title: 'Are you sure?', text: 'Once deleted, you will not be able to recover this Music!', icon: 'warning', buttons: true, dangerMode: true }).then(willDelete => { if (willDelete) { this.$axios .$delete('/music/' + id) .then(response => { this.getAllMusics() swal('Poof! Your Music file has been deleted!', { icon: 'success' }) }) .catch(err => { swal('Error', 'Somethimg went wrong', 'error') }) } else { swal('Your Music file is safe!') } }) }Dengan semua ini, kami baru saja membangun manajer musik kami. Sekarang saatnya untuk membangun pemutar musik.
Mari kita mulai dengan membuat folder baru di folder komponen bernama /player . Kemudian, buat file player.vue di dalam folder ini dan tambahkan ini:
<template> <section> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> </div> </section> </template> <script> export default { data() { return {} } } </script> <style scoped> </style> Selanjutnya, mari impor komponen ini ke dalam file index.vue di folder /pages . Ganti kode di file index.vue menjadi ini:
<template> <div> <player /> </div> </template> <script> import player from '@/components/player/player' export default { components: { player } } </script> Mari kita konfigurasikan perutean di komponen navbar kita untuk mengaktifkan perutean di antara halaman kita.
Untuk merutekan dalam aplikasi Nuxt.js, nuxt-link digunakan setelah Anda menentukan halaman untuk rute tersebut ke instance tertentu. Jadi mari kita edit kode di komponen partials/navbar ini:
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <nuxt-link to="/" class="navbar-brand">Music App</nuxt-link> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <nuxt-link to="/" class="nav-link">Player</nuxt-link> </li> <li class="nav-item"> <nuxt-link to="/manager" class="nav-link">Manager</nuxt-link> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style>Dengan ini, kita dapat menavigasi halaman kita dengan menggunakan navbar.
Membangun Pemain
Sebelum kita mulai, kita perlu memperluas Webpack untuk memuat file audio. File audio harus diproses oleh file-loader . Loader ini sudah disertakan dalam konfigurasi Webpack default, tetapi tidak diatur untuk menangani file audio.
Untuk melakukannya, buka file nuxt.config.js dan ubah objek build menjadi ini:
build: { extend(config, ctx) { config.module.rules.push({ test: /\.(ogg|mp3|mp4|wav|mpe?g)$/i, loader: 'file-loader', options: { name: '\[path\][name].[ext]' } }) } } Selanjutnya, mari kita tulis sebuah fungsi yang akan mendapatkan semua lagu dan kemudian menggunakan konstruktor Audio untuk memutar lagu pertama di array allMusic .
Sebagai permulaan, mari kita ubah file player.vue kita menjadi ini:
<template> <section v-if="allMusic"> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row"> <div class="col-md-6"> <span>{{this.current.title}} - {{this.current.artist}}</span> </div> </div> </div> </section> </template> <script> export default { data() { return { current: { title: '', artist: '' }, song: true, isplaying: false, allMusic: null, index: 0, player: '' } }, methods: { async initPlayer() { if (this.allMusic !== []) { this.current = await this.allMusic[this.index] this.player.src = `https://localhost:4000/${this.current.music.path}` } else { this.song = true } }, async getAllSongs() { try { let response = await this.$axios.$get('/music') console.log(response) if (response === []) { this.song = true this.current = null } else { this.song = false this.allMusic = response } await this.initPlayer() } catch (err) { this.current = null console.log(err) } } }, created() { if (process.client) { this.player = new Audio() } this.getAllSongs() } } </script> <style scoped> </style>Setelah file disajikan, musik akan diputar di latar belakang dan Anda akan dapat melihat ini di browser Anda:

Untuk menghentikan musik, yang perlu Anda lakukan hanyalah mengomentari await player.play() dalam fungsi initPlayer .
Membuat UI Pemain
Sekarang mari kita definisikan UI pemutar musik kita dengan mengganti template di file player.vue dengan yang berikut:
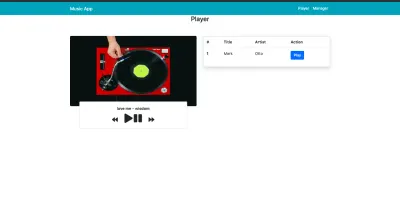
<template> <section v-if="allMusic"> <div class="container"> <div class="row mb-5"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row mt-5"> <div class="col-md-6"> <img src="https://images.pexels.com/photos/3624281/pexels-photo-3624281.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" class="image" /> <div class="card player_card"> <div class="card-body"> <h6 class="card-title"> <b>{{this.current.title}} - {{this.current.artist}}</b> </h6> <div> <i class="fas fa-backward control mr-4"></i> <i class="fas fa-play play"></i> <i class="fas fa-pause play"></i> <i class="fas fa-forward control ml-4"></i> </div> </div> </div> </div> <div class="col-md-6"> <div class="card shadow"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </section> </template> Kemudian, tambahkan gaya berikut ke dalam bagian style :
<style scoped> .image { border-radius: 5px !important; position: relative; height: 300px; width: 100%; } .player_card { text-align: center; bottom: 20px; margin: 0px 40px; } .text-muted { font-size: 15px; } .play { font-size: 40px; } .control { font-size: 25px; } </style>Setelah memodifikasi ini, pemain akan terlihat seperti ini:

Menambahkan Fungsi Putar
Kami akan melanjutkan dengan menampilkan deskripsi musik di atas meja. Untuk melakukan ini, ganti tabel dengan kode di bawah ini:
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr v-for="(music,index) in allMusic" :key="index"> <th scope="row">{{index+1}}</th> <td>{{music.title}}</td> <td>{{music.artist}}</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table>Kami tidak ingin menampilkan ikon 'Mainkan' dan 'Jeda' secara bersamaan. Sebaliknya, kami menginginkan situasi di mana saat lagu diputar, ikon 'Jeda' ditampilkan. Juga, saat lagu dijeda, ikon putar akan ditampilkan.
Untuk mencapai ini, kita perlu menyetel status isPlaying ke instance false dan kemudian menggunakan instance ini untuk mengaktifkan ikon. Setelah itu, kami akan menambahkan fungsi ke ikon 'Mainkan' kami.
isplaying:falseSetelah melakukan ini, ubah ikon 'Mainkan' dan 'Jeda' Anda menjadi ini:
<i class="fas fa-play play" v-if="!isplaying" @click="play"></i> <i class="fas fa-pause play" v-else></i> Dengan semua ini mari kita definisikan metode play :
play(song) { console.log(song) if (song) { this.current = song this.player.src = `https://localhost:4000/${this.current.music.path}` } this.player.play() this.isplaying = true }, Kami, pertama-tama, mendapatkan lagu saat ini dan meneruskannya ke parameter function . Kami kemudian mendefinisikan instance JavaScript Audio() . Selanjutnya, kami memeriksa apakah lagu tersebut null: Jika tidak, kami menyetel this.current ke lagu yang kami lewati di parameter, dan kemudian kami memanggil instance Audio player. (Juga, jangan lupa bahwa kita harus menyetel status isPlaying ke true saat musik diputar.)
Menambahkan Fungsi Jeda
Untuk pause lagu, kita akan menggunakan metode Audio pause. Kita perlu menambahkan acara click ke ikon jeda:
<i class="fas fa-pause play" @click="pause" v-else></i> Dan kemudian tentukan fungsi dalam instance methods :
pause() { this.player.pause() this.isplaying = false },Memutar Lagu Dari Daftar Musik
Ini cukup sederhana untuk diterapkan. Yang harus kita lakukan adalah menambahkan event click yang akan mengubah parameter song dalam metode play ke lagu yang baru saja kita buat.
Cukup ubah tombol play di tabel daftar musik menjadi ini:
<button class="btn btn-primary" @click="play(music)">Play</button>Dan di sana Anda memilikinya!
Menambahkan Fungsi Berikutnya
Untuk menambahkan fungsi berikutnya, kita perlu menaikkan indeks satu per satu. Untuk melakukan ini, tambahkan acara click ke ikon berikutnya:
@click="next" Dan kemudian tentukan fungsi prev dalam instance methods :
next() { this.index++ if (this.index > this.allMusic.length - 1) { this.index = 0 } this.current = this.allMusic[this.index] this.play(this.current) },Kondisi ini bertanggung jawab untuk memutar ulang semua lagu setiap kali lagu terakhir dalam daftar telah diputar.
Menambahkan Fungsi previous
Ini sebenarnya kebalikan dari fungsi berikutnya, jadi mari tambahkan event click ke fungsi sebelumnya:
@click="prev"Selanjutnya, kita mendefinisikan fungsi sebelumnya:
prev() { this.index-- if (this.index < 0) { this.index = this.allMusic.length - 1 } this.current = this.allMusic[this.index] this.play(this.current) },Aplikasi pemutar musik kami sekarang sudah selesai!
Kesimpulan
Dalam artikel ini, kita melihat bagaimana kita dapat membangun pengelola musik dengan Nuxt.js dan Express.js. Sepanjang jalan, kami melihat bagaimana Multer merampingkan proses penanganan unggahan file dan bagaimana menggunakan Mongoose untuk berinteraksi tanpa database. Terakhir, kami menggunakan Nuxt.js untuk membangun aplikasi klien yang memberikan kesan cepat dan cepat.
Tidak seperti framework lainnya, membangun aplikasi dengan Nuxt.js dan Express.js cukup mudah dan cepat. Bagian keren tentang Nuxt.js adalah caranya mengelola rute dan membuat Anda menyusun aplikasi dengan lebih baik.
- Anda dapat mengakses informasi lebih lanjut tentang Nuxt.js di sini.
- Anda dapat mengakses kode sumber di Github di sini
