Pembaruan Pengembangan Web Bulanan 6⁄2018: Kompleksitas, DNS Melalui HTTPS, Dan Pemberitahuan Push
Diterbitkan: 2022-03-10Kami melihat kompleksitas di setiap sudut proyek web akhir-akhir ini. Kami telah membaca cukup banyak artikel tentang betapa kompleksnya teknologi tertentu, dan kami mendiskusikannya berulang kali. Berasal dari waktu di mana kami mengunggah situs web melalui FTP dan tidak memiliki git atau apa pun yang sebanding, sekarang hidup di masa di mana kami memiliki sistem build, transpiler, kerangka kerja, pengujian, dan CI bahkan untuk proyek terkecil, ini mudah dipahami . Namun di sisi lain, pengembangan web telah berkembang pesat dalam 15 tahun terakhir sehingga kita tidak dapat membandingkan hari ini dengan masa lalu lagi . Dan sementara mungkin tampak bahwa beberapa hal lebih mudah di masa lalu, kita mengabaikan keuntungan dan kemungkinan tak terhitung yang kita miliki saat ini. Ketika kami tidak menulis tes saat itu, kami tidak memiliki tes — artinya tidak ada cara yang dapat diandalkan untuk menguji kesuksesan. Ketika kami tidak memiliki proses penerapan, mudah untuk mengunggah versi baru tetapi sama mudahnya untuk merusak sesuatu — dan itu terjadi lebih banyak daripada hari ini ketika sistem Integrasi Berkelanjutan diterapkan.
Jeffrey Zeldman menulis sebuah artikel menarik tentang masalah ini: “The Cult of Complex” menguraikan bagaimana kita kehilangan diri kita sendiri dalam detail yang tidak perlu dan sering mencoba untuk memikirkan masalah secara berlebihan . Saya menyukai tantangan dalam membangun sistem yang tidak terlalu rumit tetapi menunjukkan tanggung jawab yang layak (dalam hal etika, privasi, keamanan, pengalaman pengguna yang luar biasa, dan kinerja) dan bekerja dengan andal (pengujian, penerapan, ketersediaan, dan kinerja lagi). Saya kira masalah menemukan keseimbangan yang tepat tidak akan hilang dalam waktu dekat. Kompleksitas ada di mana-mana — kita hanya perlu memutuskan apakah itu kompleksitas yang berguna atau jika ditambahkan hanya karena lebih mudah atau karena kita terlalu merekayasa masalah aslinya.
Berita
- Safari versi 12 yang akan datang diluncurkan di WWDC Apple. Inilah yang baru: ikon di tab, kata sandi yang kuat, serta kontrol pembuat kata sandi melalui atribut HTML termasuk kontrol otentikasi dua faktor, penampil model 3D dan AR, API Layar Penuh di iPad,
font-display, dan, yang sangat penting, Intelligent Tracking Prevention 2.0 yang lebih ketat dari sebelumnya dan mungkin berdampak signifikan pada fungsionalitas situs web yang ada. - Puppiteer pustaka otomatisasi Chrome tanpa kepala sekarang keluar dalam versi 1.5. Ini membawa konteks Browser untuk mengisolasi cookie dan data lain yang biasanya dibagikan antar halaman, dan Pekerja sekarang dapat digunakan untuk berinteraksi dengan Pekerja Web juga.
- Google merilis Lighthouse 3.0, versi utama ketiga dari alat analisis kinerja mereka yang menampilkan antarmuka laporan baru, beberapa perubahan penilaian, ekspor CSV, dan pengukuran First Contentful Paint.
- Chrome 67 hadir, menghadirkan Progressive Web Apps ke Desktop, serta dukungan untuk Generic Sensor API, dan memperluas Credential Management API untuk mendukung autentikator U2F melalui USB.
- Kami telah melihat beberapa perubahan dalam antarmuka keamanan browser selama beberapa bulan terakhir. Pertama, mereka menekankan situs yang menawarkan koneksi aman (HTTPS). Kemudian mereka memutuskan untuk menunjukkan situs yang tidak aman, dan sekarang Chrome mengumumkan perubahan baru yang akan datang pada musim gugur yang akan menjadikan HTTPS sebagai default dengan menandai halaman HTTP sebagai "tidak aman".

Umum
- Dalam "The Cult of the Complex", Jeffrey Zeldman menulis tentang bagaimana kita sering lupa bahwa kesederhanaan adalah kunci dan tujuan dari semua yang kita lakukan, tujuan keseluruhan untuk proyek dan kehidupan. Dia menjelaskan mengapa begitu sulit untuk dicapai dan mengapa jauh lebih mudah — dan menggoda — untuk mengolah sistem yang kompleks. Bacaan yang sangat bagus dan pasti akan saya tambahkan ke daftar 'hijau' saya.
- Heydon Pickering membagikan artikel baru yang sangat menarik yang mengajarkan kita untuk membuat komponen web dengan benar: Kali ini dia menjelaskan cara membuat modul “Kartu” yang inklusif dan responsif.
UI/UX
- Cool Backgrounds adalah proyek sampingan keren dari Moe Amaya. Ini adalah generator online untuk latar belakang poligonal dengan gradien yang dapat menghasilkan banyak varian dan bentuk. Cantik sederhana.
Perkakas
- Ben Frain membagikan beberapa teknik pengeditan teks berguna yang tersedia di hampir semua editor kode modern.
Keamanan
- Saat serangan keamanan melalui DNS semakin populer, DNS melalui HTTPS menjadi semakin penting. Lin Clark menjelaskan teknologi dengan kartun agar lebih mudah dipahami.
- Windows Edge sekarang mempratinjau dukungan untuk cookie
same-site. Atribut untuk mengunci cookie lebih banyak lagi sudah tersedia di Firefox dan Chrome, jadi Safari adalah satu-satunya browser utama yang masih perlu menerapkannya, tapi saya rasa itu akan segera mendarat di Tech Preview build mereka juga.

Pribadi
- ACLU menemukan bahwa Amazon sekarang secara resmi bekerja sama dengan penegak hukum dan menyediakan teknologi pengenalan wajah massal yang sudah digunakan di kota-kota di seluruh dunia.
Kinerja Web
- KeyCDN meminta 15 orang yang tahu banyak tentang kinerja web untuk berbagi saran terbaik mereka dengan pembaca. Sekarang mereka membagikan artikel ini yang berisi banyak tip kinerja yang berguna untuk 2018, termasuk beberapa kata dari saya sendiri.
- Stefan Judis menemukan bahwa kita sudah dapat memuat modul Skrip ECMA di Chrome 66 dengan menambahkan
link rel="modulepreload".
Aksesibilitas
- Membuat spinner pemuatan relatif mudah — untuk Aplikasi Satu Halaman selama pemuatan, misalnya —, tetapi kami jarang berpikir untuk membuatnya dapat diakses. Stuart Nelson sekarang menjelaskan bagaimana melakukannya.
- Paul Stanton membagikan alat aksesibilitas mana yang harus kita gunakan untuk mendapatkan hasil terbaik.
JavaScript
- JavaScript akhir-akhir ini telah diganggu oleh orang-orang yang menyukai Elm, Rust, TypeScript, Babel atau Dart. Tetapi JavaScript jelas tidak lebih buruk, seperti yang dijelaskan Andrea Giammarchi dengan contoh yang bagus. Artikel ini juga merupakan bacaan yang bagus untuk semua orang yang menggunakan salah satu dari bahasa lain ini karena menunjukkan beberapa jebakan yang harus kita waspadai.
- Untuk banyak proyek, kami ingin menggunakan analitik atau skrip lain yang mengumpulkan informasi pribadi. Dengan berlakunya GDPR, ini menjadi jauh lebih sulit. Yett adalah alat JavaScript bagus yang memungkinkan Anda memblokir eksekusi sumber daya tersebut hingga pengguna menyetujuinya.
- Ryan Miller membuat publikasi baru yang disebut "The Frontendian", dan itu menampilkan salah satu penjelasan dan panduan terbaik untuk CORS yang pernah saya temui sejauh ini.
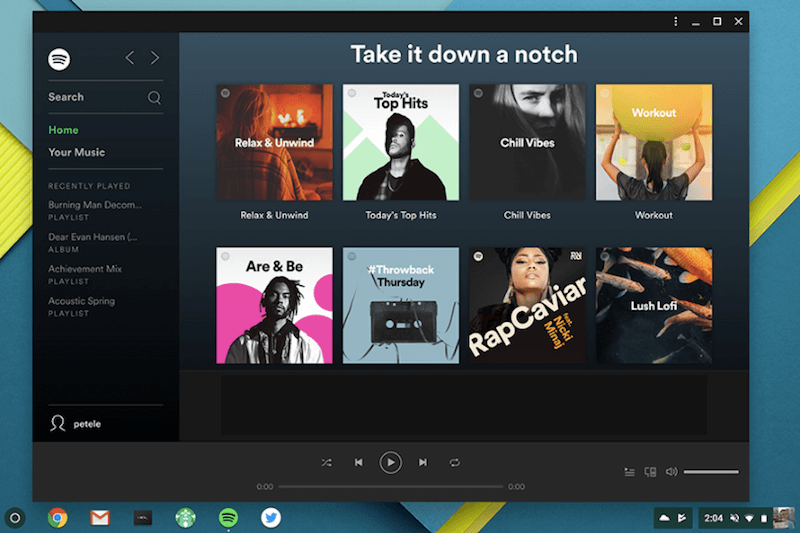
- Orang-orang di Microsoft membuat halaman demo interaktif yang bagus untuk menunjukkan seperti apa Web Push Notifications. Jika Anda belum memahami teknologinya, ini adalah panduan yang bagus untuk mengetahui cara kerjanya dan cara membangun antarmuka yang tidak mengganggu pengguna.
- Filepond adalah perpustakaan JavaScript untuk mengunggah file. Itu tampak hebat dan dilengkapi dengan banyak adaptor untuk React, Vue, Angular, dan jQuery.
- React 16.4 keluar dan membawa fitur yang cukup ke perpustakaan: Pointer Events. Mereka akan membuatnya lebih mudah untuk menangani interaksi pengguna dan telah diminta untuk waktu yang lama.

CSS
- Oliver Schondorfer membagikan cara memulai dengan font variabel di web dan bagaimana kita dapat menatanya dengan CSS. Ringkasan yang cukup lengkap tentang hal-hal yang perlu Anda pertimbangkan serta kemungkinan jebakan.
- Dengan macOS Mojave mendatang yang mendukung 'mode gelap', Safari akan mulai secara otomatis mengatur warna latar belakang situs web menjadi warna hitam jika tidak ada
background-coloryang diatur secara eksplisit. Ini adalah pengingat yang bagus bahwa browser dapat mengatur dan mengubah gaya default mereka dan bahwa kita perlu mengatur default situs kita dengan hati-hati. Saya masih berharap bahwa 'mode gelap' akan diekspos ke CSS Media Query sehingga kami dapat secara resmi menambahkan dukungan untuk itu. - Rafaela Ferro membagikan cara menggunakan CSS Grid untuk membuat galeri foto yang tidak hanya terlihat bagus tetapi sebenarnya hebat. Artikel ini memiliki jawaban atas banyak pertanyaan yang sering saya dapatkan ketika berbicara tentang tata letak Grid.
- Marcin Wichary menjelaskan bagaimana kita dapat membuat tema gelap dalam waktu singkat dengan Properti Kustom CSS modern.
Kehidupan kerja
- Anton Sten menulis tentang implikasi moral untuk aplikasi kami. Penjelasan yang berarti mengapa masa-masa "bergerak cepat dan menghancurkan segalanya" pasti sudah berakhir saat kita berurusan dengan Kecerdasan Buatan, jaringan sosial yang memengaruhi kehidupan orang-orang, dan masalah privasi yang ditegakkan oleh GDPR.
- Basecamp sekarang memiliki tipe bagan baru untuk menampilkan status proyek: apa yang disebut "grafik bukit" menambahkan konteks yang lebih baik daripada yang bisa dilakukan oleh bilah kemajuan sederhana.
- Ben Werdmuller berbagi pemikirannya tentang resume dan bagaimana resume selalu gagal mencerminkan siapa Anda, apa yang Anda lakukan, dan mengapa Anda harus dipekerjakan.
Saya harap Anda menikmati pembaruan bulanan ini. Yang berikutnya dijadwalkan pada 13 Juli, jadi pantau terus. Sementara itu, jika Anda menyukai apa yang saya lakukan, mohon pertimbangkan untuk membantu saya mendanai Daftar Bacaan Pengembangan Web secara finansial.

Semoga harimu menyenangkan!
— Anselmus
