Pembaruan Pengembangan Web Bulanan 5⁄2018: Performa Browser, Nol Iterasi, dan Otentikasi Web
Diterbitkan: 2022-03-10Sebagai pengembang, kami sering berbicara tentang kinerja dan meminta browser untuk membuat segalanya lebih cepat. Tetapi ketika mereka akhirnya melakukannya, kami menuntut kinerja yang lebih baik lagi.
Alex Russel dari tim Chrome sekarang berbagi beberapa pemikiran tentang pengembang yang menyalahgunakan kinerja browser dan menjelaskan mengapa situs web masih lambat meskipun browser menemukan kembali dirinya sendiri dengan mesin rendering yang sangat cepat. Hal ini sejalan dengan artikel Oliver Williams yang menyatakan bahwa kami berfokus pada hal yang salah, dan alih-alih memberikan solusi tercepat untuk mesin dan browser yang lebih lambat, kami menyajikan bundel yang lebih besar dengan polyfill dan kode yang ditranspilasikan ke setiap peramban.
Tentu tidak mudah untuk keluar dari pola ini dan menjaga ukuran bundel seminimal mungkin demi kepentingan pengguna, tetapi kami memiliki teknologi untuk mencapainya. Jadi mari kita jelajahi cara-cara non-tradisional dan lebih sering memikirkan pengalaman pengguna yang sebenarnya — sebelum mendefinisikan alur kerja proyek, bukan sesudahnya.
Daftar Periksa Kinerja Front-End 2021
Untuk membantu Anda memenuhi pengalaman yang cepat dan lancar, Vitaly Friedman merangkum semua yang perlu Anda ketahui untuk mengoptimalkan kinerja situs Anda dalam satu daftar periksa yang praktis.
Langsung ke artikel terkait
Berita
- Firefox 60 keluar dan menghadirkan Modul ECMAScript, serta API Otentikasi Web.
- Chrome 66 sekarang stabil, memperkenalkan beberapa pembaruan penting terkait audio. Setelah bug yang disebabkan oleh perlindungan pengguna yang baru diperkenalkan terhadap putar otomatis latar belakang terungkap yang menyebabkan masalah parah dengan klien WebRTC, Chrome telah mengumumkan untuk mengembalikan pemblokiran otomatis, dan menundanya hingga Chrome 70 (datang pada musim gugur), sehingga pengembang memiliki lebih banyak waktu untuk menyesuaikan basis kode mereka.
- Dengan Chrome 66 yang sudah dirilis dan versi Firefox terbaru yang akan datang berikutnya, dua browser utama sekarang tidak mempercayai semua sertifikat Symantec yang dikeluarkan sebelum Juni 2016 — dan percayalah ketika saya mengatakan ada banyak situs yang masih belum berubah sertifikat mereka yang terpengaruh dan, dengan demikian, tidak dapat dijangkau oleh pengguna sekarang (Chrome) atau segera (Firefox).
- Github Pages sekarang menawarkan dukungan HTTPS untuk domain khusus. Sebelumnya, HTTPS hanya tersedia untuk subdomain
*.github.ioatau melalui penyedia pihak ketiga seperti Cloudflare. - Chrome 67 akan segera hadir dan akan menghentikan beberapa hal sebelum menghapus dukungan sepenuhnya dua versi nanti, di antaranya Penyematan Kunci Publik Berbasis HTTP (HPKP) dan AppCache pada konteks yang tidak aman.
- Pembaruan Windows 10 April membawa EdgeHTML 17 dengan tab bisu, formulir pengisian otomatis, mode "situs web cetak" baru untuk menghemat sumber daya, Pekerja Layanan, dan Pemberitahuan Push. Font Variabel, Tangkapan Layar di RTC melalui Media Capture API, Subresource Integrity (SRI), dan dukungan untuk header
Upgrade-Insecure-Requestsjuga telah ditambahkan. Langkah yang cukup maju! - npm versi 6 hadir dengan beberapa peningkatan keamanan penting. Mulai sekarang, Anda tidak hanya memiliki perintah
npm auditbaru untuk mengaudit dependensi Anda untuk kerentanan, tetapi npm akan melakukan ini secara otomatis dan melaporkan kembali selama instalasi dependensi. Versi baru juga dilengkapi dengannpm ciuntuk membuat tugas CI lebih cepat dan beberapa peningkatan lainnya. - Node 10 keluar dengan generator dan dukungan fungsi async, dukungan penuh untuk N-API dan dukungan untuk protokol Inspektur. Ini akan menjadi versi dukungan jangka panjang berikutnya di bulan Oktober.
- Alat praktik terbaik pengkodean Microsoft sonarwhal sekarang tersedia dalam versi stabil pertama.
Umum
- Oliver Williams menulis tentang betapa pentingnya bagi kami untuk memikirkan kembali bagaimana kami membangun situs web dan menerapkan "peningkatan progresif" untuk membuat web bekerja dengan baik untuk semua orang. Bagaimanapun, kamilah yang membuat pengalaman lebih buruk bagi pengguna kami ketika secara membabi buta menyalin semua kode ECMAScript kami atau menyajikan banyak polifill JavaScript kepada mereka yang sudah menggunakan mesin lambat dan perangkat lunak lama.
- Ian Feather mengungkapkan bahwa sekitar 1% dari semua permintaan JavaScript di BuzzFeed time out. Itu sekitar 13 juta permintaan per bulan. Pengingat yang baik tentang betapa pentingnya menyediakan fallback yang solid, peningkatan progresif, dan solusi.
- Arahan GDPR (General Data Protection Regulation) baru akan segera hadir, dan sementara kotak masuk kami penuh dengan pembaruan kebijakan privasi, satu hal yang masih sangat tidak jelas adalah layanan mana yang sudah dapat menyediakan apa yang disebut DPA (Perjanjian Pemrosesan Data). Joschi Kuphal mengumpulkan layanan yang menawarkan DPA, sehingga kami dapat dengan mudah mencarinya dan melihat bagaimana kami dapat memperoleh salinannya agar dapat terus menggunakan layanan mereka. Anda dapat membantu dengan berkontribusi pada sumber daya ini melalui Permintaan Tarik.
- Jared M. Spool merangkum mengapa pengguna terkadang membenci pilihan desain yang kami buat tetapi tidak mengubah atau mendesain ulang secara keseluruhan.
- Berita besar datang dari Adobe mengenai produk prototyping Xd mereka: Mulai sekarang, perangkat lunak ini akan gratis bagi siapa saja yang memiliki Starter Plan baru. Satu-satunya perbedaan dengan paket berbayar adalah penyimpanan terbatas, hanya satu prototipe bersama (tetapi sebanyak yang Anda inginkan tidak dibagikan), dan hanya perpustakaan Typekit gratis. Tim Xd juga meningkatkan integrasi Sketch dan Photoshop, dan sekarang Anda dapat menukar simbol, menempel ke beberapa artboard, dan melindungi spesifikasi desain dengan kata sandi juga.
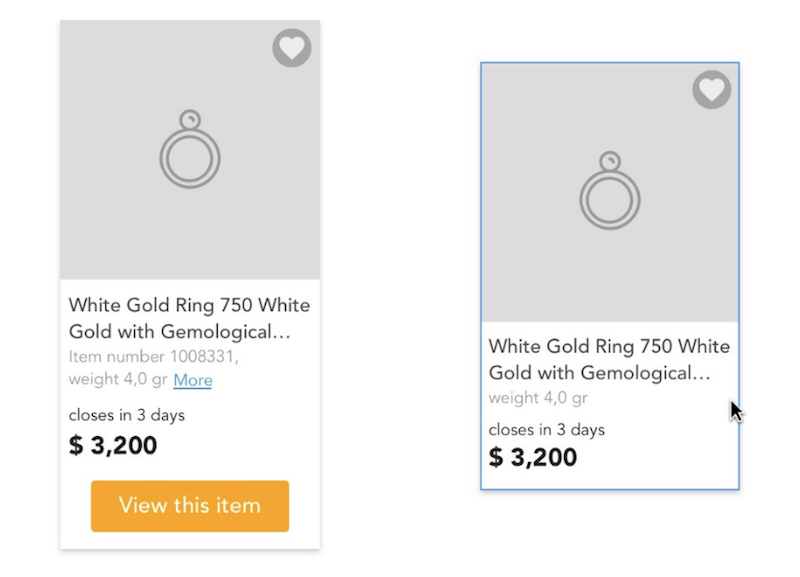
- Mei Zhang mengajari kami prinsip-prinsip desain produk yang lebih baik dengan satu kartu produk tunggal.

- Bulan ini, pembajakan bagian dari layanan DNS Route 53 Amazon memungkinkan penyerang untuk mengontrol dan berpotensi mencegat lalu lintas pelanggan yang menggunakan layanan tersebut. Ini sekali lagi menunjukkan betapa rentannya bagian penting dari Internet, DNS.
- Versi Firefox terbaru hadir dengan dukungan API Otentikasi Web — langkah besar untuk menghilangkan kata sandi. API memungkinkan Anda masuk melalui kunci perangkat keras seperti YubiKey jika browser dan layanan web mendukung teknologi baru. Khususnya, Chrome 67 beta juga sudah mengirimkan API. Tim mereka telah menulis panduan pelaksanaan teknis.
- Mulai dari Firefox 60, kami akan dapat menentukan atribut
same-siteuntuk Cookie. Ini akan memungkinkan aplikasi web untuk memberi tahu browser bahwa cookie hanya boleh dikirim jika permintaan berasal dari situs web tempat cookie itu berasal. Baca lebih detail di posting blog pengumuman.
- Daftar Periksa GDPR adalah sumber lain yang bermanfaat bagi orang-orang untuk memeriksa apakah situs web mematuhi arahan UE yang akan datang.
- Bloomberg menerbitkan sebuah cerita tentang proyek perlindungan privasi sumber terbuka, mengapa itu ada dan apa yang ingin dicapai. Saya menggunakan perangkat lunak setiap hari untuk menjaga seluruh jaringan rumah dan kantor saya bebas dari pelacakan.

- Postgres 10 telah ada di sini cukup lama, tetapi saya pribadi berjuang untuk menemukan informasi bagus tentang cara menggunakan semua fitur luar biasa yang dibawanya. Gabriel Enslein sekarang membagikan pembaruan kinerja Postgres 10 di dek slide, menjelaskan cara menggunakan dukungan JSON bawaan, partisi asli untuk kumpulan data besar, ketahanan indeks hash, dan banyak lagi.
- Andrew Betts menemukan bahwa banyak situs web menggunakan tajuk yang sudah ketinggalan zaman. Dia sekarang membagikan mengapa kita harus membuang tajuk lama dan yang mana yang akan digunakan sebagai gantinya.
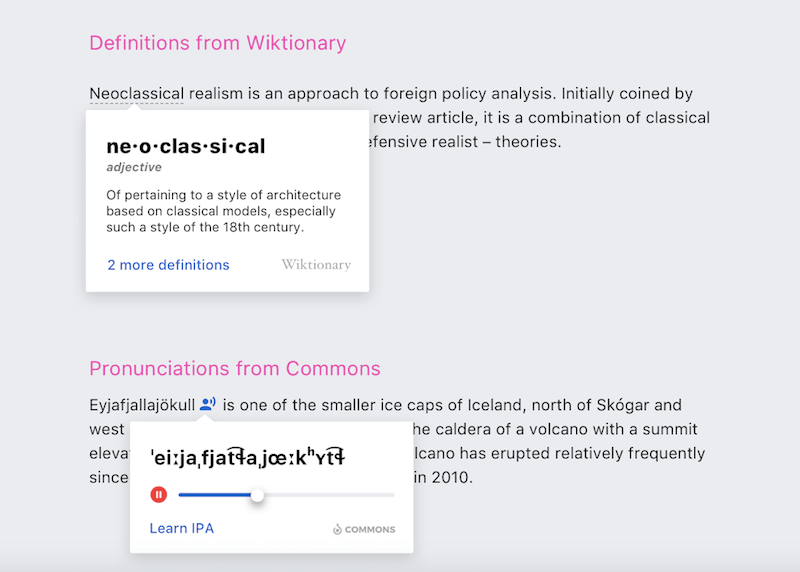
- Marcy Sutton membagikan bagaimana Wikipedia membangun fitur pratinjau tautan baru mereka dengan cara yang dapat diakses sehingga orang dapat dengan mudah menggunakan keyboard dan juga mouse untuk memicu overlay. Anda juga dapat membaca lebih lanjut tentang bagaimana fitur ini dibangun dalam posting ini oleh desainer Wikipedia Nirzar Pangarkar.
- Scott O'Hara menjelaskan perbedaan antara kata kunci
hiddendannonedi ARIA dan kapan kita harus menggunakan yang mana.

- Jarang dibicarakan selama bertahun-tahun, tabel CSS masih digunakan di sebagian besar situs web untuk menampilkan (dan itu benar-benar cara yang benar untuk melakukannya) data dalam tabel. Tetapi karena mereka tidak responsif secara default, kami selalu kesulitan saat membuatnya responsif dan sebagian besar dari kami menggunakan JavaScript untuk membuatnya berfungsi di layar seluler. Lea Verou sekarang menemukan dua cara baru untuk mencapai tabel responsif dengan menggunakan CSS: Salah satunya adalah menggunakan
text-shadowuntuk menyalin teks ke baris lain, yang lain menggunakanelement()untuk menyalin seluruh<thead>ke baris lain — saya masih mencoba untuk memahami bagaimana Lea menemukan solusi ini, tetapi ini luar biasa! - Rachel Andrew menulis artikel tentang membuat dan menyediakan lembar gaya cetak pada tahun 2018 dan mengapa hal itu sangat berarti bagi pengguna meskipun mereka tidak memiliki printer lagi.
- Osvaldas Valutis membagikan cara menerapkan apa yang disebut pola navigasi "Priority Plus" sebagian besar dengan CSS, setidaknya di browser modern. Jika Anda perlu mendukung browser lama, Anda perlu memperluas solusi ini lebih jauh, tetapi ini adalah awal yang baik untuk menerapkan pola seperti itu tanpa terlalu banyak JavaScript.
- Rachel Andrew membagikan apa yang akan datang dalam spesifikasi CSS Grid Level 2 dan Subgrid dan menjelaskan apa itu, apa yang dapat dipecahkannya, dan bagaimana menggunakannya setelah tersedia di browser.
- Chris Ashton “menggunakan web selama sehari dengan JavaScript dimatikan.” Bagian ini menyoroti pentingnya memikirkan kemungkinan kegagalan JavaScript di situs web dan mengapa penting jika Anda memberikan fallback atau tidak.
- Sam Thorogood membagikan bagaimana kita dapat membangun "native undo & redo untuk web", seperti yang digunakan di banyak editor teks, game, perencanaan atau perangkat lunak grafis dan kesempatan lain seperti drag and drop reordering. Dan meskipun tidak mudah untuk membangunnya, artikel tersebut menjelaskan konsep dan aspek teknis untuk membantu kami memahami masalah rumit ini.
- Ada cara baru untuk mengimplementasikan kueri elemen/wadah ke dalam aplikasi Anda: eqio adalah pustaka kecil yang menggunakan IntersectionObserver.
- Johannes Seitz berbagi pemikirannya tentang manajemen proyek di awal proyek. Dia menyebut metode itu "Iterasi Nol". Konsep yang menarik untuk memahami ruang lingkup dan risiko proyek dengan lebih baik pada saat Anda masih belum memiliki cukup pengalaman dengan proyek itu sendiri tetapi perlu membangun peta jalan untuk memulai.
- Arestia Rosenberg berbagi mengapa saran nomor satu untuk pekerja lepas adalah 'bersandar pada saat ini'. Ini tentang melakukan pekerjaan ketika Anda bisa dan menggunakan kesempatan Anda untuk melakukan sesuatu yang lain ketika Anda merasa tidak dapat bekerja secara produktif. Pada akhirnya, ringkasan itu menghasilkan kehidupan yang bahagia dan produktivitas yang lebih tinggi. Saya pribadi akan memperluas ini ke semua orang yang bisa melakukan itu, tapi, tentu saja, ini paling cocok untuk freelancer.
- Sam Altman membagikan beberapa tip produktivitas praktis yang bukan hanya daftar 'sepuluh hal yang harus dilakukan' tetapi sebenarnya pemikiran yang sangat membantu tentang bagaimana berpikir tentang menjadi produktif.
- Ethan Marcotte menguraikan masalah etika dengan Google Duplex yang dirancang untuk meniru suara manusia dengan baik sehingga orang tidak menyadari apakah itu mesin atau manusia. Meskipun ini terdengar cukup menarik dari sudut pandang teknis, ini akan mendorong perdebatan tentang berita palsu lebih jauh dan menyebabkan lebih banyak perjuangan untuk membedakan antara sesuatu yang dikatakan manusia atau yang ditiru oleh mesin.
- Dunia kita sebenarnya dibangun di atas janji, dan inilah mengapa sangat penting untuk menepati janji Anda meskipun terkadang sulit.
- Saya yakin sebagian besar dari Anda belum pernah mendengar tentang Palantir. Perusahaan ini didanai oleh Peter Thiel dan merupakan perusahaan data mining yang memiliki niat untuk mengumpulkan data sebanyak mungkin tentang semua orang di dunia. Ia diketahui berkolaborasi dengan berbagai otoritas penegak hukum dan bahkan memiliki koneksi ke dinas militer. Apa yang mereka lakukan dengan data dan data mana yang mereka miliki dari kami tidak diketahui. Satu-satunya harapan saya saat ini adalah bahwa perusahaan ini akan sangat menderita akibat arahan EU GDPR dan bahwa Uni Eropa akan mencoba menghentikan pengumpulan data mereka yang tidak terkendali. Praktik data Facebook tampaknya tidak seberapa dibandingkan dengan Palantir.
- Periset membunyikan alarm setelah analisis menunjukkan bahwa membeli smartphone baru menghabiskan energi sebanyak menggunakan telepon yang ada selama satu dekade penuh. Saya rasa saya tidak akan mengganti iPhone 7 saya dalam waktu dekat — ini masih merupakan perangkat yang benar-benar hebat dan cukup untuk apa yang saya lakukan dengannya.
- Anton Sten membagikan pemikirannya tentang Vanity Metrics, cara umum untuk membagikan angka dan statistik di luar konteks. Dan karena dia menyadari relevansi apa yang mereka miliki, dia berpikir secara berbeda tentang sebagian besar data yang dapat dibaca secara umum seperti data investasi atau penggunaan layanan sekarang. Membaca satu nomor tanpa memiliki konteks untuk membandingkannya tidak masalah sama sekali. Kita harus mengingatnya.
Kami harap Anda menikmati Pembaruan Pengembangan Web ini. Yang berikutnya dijadwalkan pada Jumat, 15 Juni. Pantau terus.

