Pembaruan Pengembangan Web Bulanan 4⁄2018: Tentang Upaya, Bias, Dan Produktif
Diterbitkan: 2022-03-10Saat ini, ini adalah salah satu tantangan terbesar untuk berpikir jangka panjang. Di dunia di mana kita hidup dengan perangkat yang hanya bertahan beberapa bulan atau beberapa tahun, di mana kita membeli barang untuk dibuang hanya beberapa hari atau minggu kemudian, istilah 'usaha' mendapatkan arti baru.
Baru-baru ini, saya sedang membaca esai tentang 'Yatnah', 'Usaha'. Saya menghabiskan banyak waktu di luar di alam dalam beberapa minggu terakhir dan menciptakan lahan kecil untuk menanam beberapa sayuran. Saya juga mengikuti workshop untuk belajar kerajinan okulasi pohon buah-buahan. Ketika Anda menebang pohon, Anda menyadari bahwa gaya hidup kita yang cepat dan jangka pendek sangat berbeda dari cara kerja alam. Saya mencangkok pohon yang seharusnya tumbuh selama beberapa dekade sekarang, dan jika Anda menebang pohon yang telah ada selama empat puluh tahun, dibutuhkan empat puluh tahun lagi untuk menumbuhkan pohon yang tingginya sama.
Saya ingin kita semua mencoba untuk membuat pekerjaan yang lebih tahan lama , perangkat lunak yang bekerja dalam satu dekade, dan untuk melakukannya, berusahalah untuk mempelajari bagaimana kita dapat mewujudkannya. Sekian lama, saya akan meninggalkan Anda dengan kutipan ini dan banyak artikel menarik.
“Di dunia modern kita, mungkin tergoda untuk membuang usaha dan menggantinya dengan beberapa frasa berpikir positif. Tetapi tidak ada pengganti untuk latihan”.
— Kino Macgregor
Berita
- Pratinjau Teknologi Safari 52 menghapus dukungan untuk semua plug-in NPAPI selain Adobe Flash dan menambahkan dukungan untuk header tautan
preconnect. - Chrome 66 Beta menghadirkan CSS Typed Object Model, Async Clipboard API, AudioWorklets, dan dukungan untuk menggunakan
calc(),min(), danmax()di Media Queries. Selain itu, bidangselectdan bidangtextareasekarang mendukung atributautocomplete, dan klausacatchdari pernyataantrydapat digunakan tanpa parameter mulai sekarang. - iOS 11.3 tersedia untuk umum sekarang, dan, seperti yang telah diumumkan, rilis ini membawa dukungan untuk Aplikasi Web Progresif ke iOS. Maximiliano Firtman membagikan apa artinya ini, apa yang berhasil dan apa yang tidak (belum).
- Safari 11.1 sekarang tersedia untuk semua orang. Berikut adalah ringkasan dari semua fitur WebKit baru yang disertakan.

Umum
- Anil Dash merefleksikan apa yang dimaksudkan untuk web dan bagaimana web saat ini berbeda dari ini: “Pada saat jutaan orang kehilangan kepercayaan pada situs web terbesar, ada baiknya meninjau kembali gagasan bahwa web seharusnya dibuat dari banyak situs kecil. Berikut ini adalah teknologi yang terabaikan yang seharusnya memungkinkan.”
- Morten Rand-Hendriksen menulis tentang penggunaan etika dalam desain web dan pertanyaan apa yang harus kita tanyakan pada diri sendiri saat menyarankan solusi, membuat desain, atau fitur baru. Terutama ketika kita berpikir kita membuat sesuatu yang 'pintar', penting untuk mengajukan pertanyaan apakah itu benar-benar membantu orang terlebih dahulu.
- Banyak protes dan diskusi yang muncul terkait perselingkuhan Facebook/Cambridge Analytica, sebagian besar menunjuk pada masalah teknologi dengan model izin Facebook. Tetapi intinya terletak pada bagaimana Facebook merancang perusahaan mereka dan dasar etika mana yang mereka tetapkan. Jika kita tidak ingin hal seperti ini terjadi lagi, maka kita harus merancang layanan yang kita inginkan.
- Brendan Dawes berbagi mengapa menurutnya URL adalah mahakarya dan pengalaman pengguna sendiri.
- Transkripsi pembicaraan Charlie Owen tentang "Dear Developer, Web Bukan Tentang Anda" adalah ringkasan yang baik tentang mengapa kita sebagai pengembang perlu berpikir lebih dari apa yang baik untuk kita dan mempertimbangkan apa yang melayani pengguna dan bagaimana kita dapat mencapainya sebagai gantinya.
UI/UX
- B. Kaan Kavustuk berbagi pemikirannya tentang mengapa kami tidak dapat membangun desain atau basis kode yang sempurna pada percobaan pertama, tidak peduli berapa banyak pengalaman yang kami miliki. Sebaliknya, perbaikan kecil terus-meneruslah yang membuka jalan menuju kesempurnaan.
- Trine Falbe memperkenalkan kita pada Desain Etis dengan panduan praktis untuk memulai. Ini menunjukkan alternatif dan hal-hal untuk dipikirkan ketika membangun bisnis atau produk. Tidak masalah jika Anda adalah pemilik, pengembang, desainer, atau staf penjualan, ini tentang melayani pengguna dan menetapkan dasar untuk kepercayaan yang nyata dan berkelanjutan.
- Josh Lovejoy membagikan pembelajarannya dari mengerjakan solusi teknologi inklusif dan mengapa dibutuhkan lebih dari niat baik untuk menciptakan teknologi yang adil dan inklusif. Artikel ini membahas secara mendalam mengapa penilaian manusia sangat sulit dan seringkali didasarkan pada bias, dan mengapa tidak mudah untuk merancang dan mengembangkan algoritme yang memperlakukan orang yang berbeda secara setara karena hal ini.
- Sistem warna HSB (Hue, Saturation, Brightness) bukanlah hal baru, tetapi banyak orang masih belum memahami kelebihannya. Erik D. Kennedy menjelaskan prinsip dan keuntungannya langkah demi langkah.
- Meskipun ada lebih banyak diskusi tentang desain inklusif akhir-akhir ini, ini sering terlihat di bawah topi aksesibilitas atau sebagai keputusan teknis. Robert del Prado sekarang membagikan betapa pentingnya pemikiran desain inklusif dan mengapa lebih banyak tentang pengguna umum daripada beberapa orang tertentu dengan disabilitas tertentu. Desain inklusif menyatukan orang, terlepas dari siapa mereka, di mana mereka tinggal, dan apa yang mereka mampu. Dan bukankah tujuan dari setiap produk adalah untuk menjadi sukses dengan memperoleh orang sebanyak mungkin? Mungkin kita perlu membicarakan hal ini dengan orang-orang pemasaran juga.
- Anton Lovchikov berbagi cara untuk meningkatkan penyesuaian optik dalam komponen. Ini adalah studi yang menarik tentang bagaimana perubahan yang sangat kecil dapat membuat perbedaan yang cukup besar.

Perkakas
- Brian Schrader menemukan fitur yang tidak dikenal di Git yang sangat membantu untuk menguji ide dengan cepat: Git Notes memungkinkan kita menambah, menghapus, atau membaca catatan yang dilampirkan ke objek, tanpa menyentuh objek itu sendiri dan tanpa perlu melakukan status saat ini.
- Untuk banyak proyek, saya lebih suka menggunakan skrip npm daripada memanggil tugas gulp atau direct webpack. Michael Kuhnel membagikan beberapa trik berguna untuk skrip npm, termasuk cara mengizinkan parameter opsi CLI atau cara menonton tugas dan mengingatkan pemberitahuan kesalahan.
- Anton Sten menjelaskan mengapa alat baru tidak selalu sama dengan produktivitas. Kita semua menyukai alat desain baru, dan yang baru seperti Sketch, Figma, Xd, atau Invision Studio terus bermunculan. Tetapi meskipun alat ini memecahkan banyak masalah umum dan membuat beberapa hal lebih mudah, produktivitas sebagian besar tentang apa yang berhasil untuk masalah Anda dan bukan yang terbaru. Jika Anda perlu membuat mockup statis dan Photoshop adalah yang paling Anda ketahui, mengapa tidak menggunakannya?
- Ada layanan DNS baru dan cepat yang tersedia oleh Cloudflare. Terakhir, alternatif yang lebih baik dari server DNS Google yang banyak digunakan, tersedia di bawah
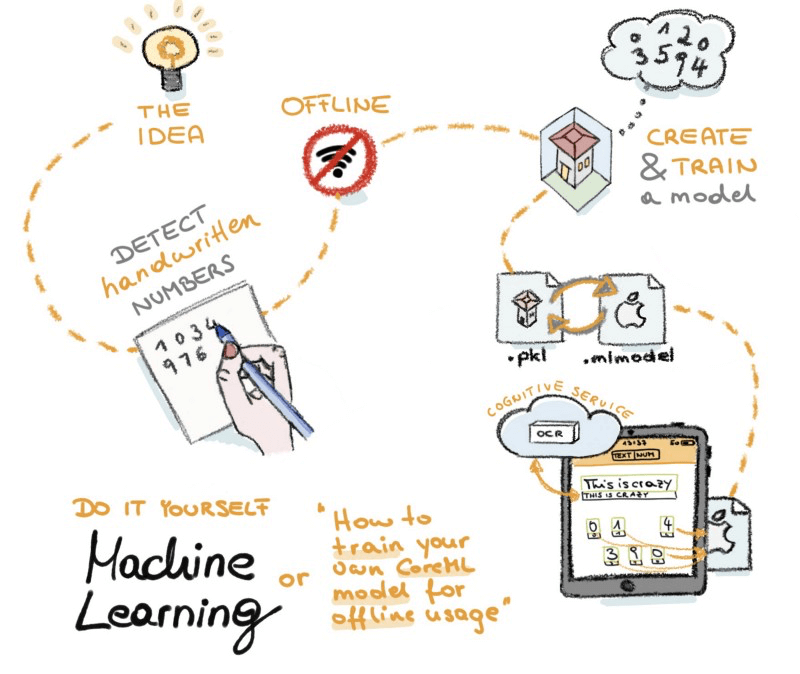
1.1.1.1. DNS baru adalah yang tercepat, dan mungkin juga salah satu yang paling aman, di luar sana. Cloudflare berusaha keras untuk mengenkripsi layanan dan bermitra dengan Mozilla untuk membuat DNS melalui HTTPS berfungsi untuk menutup celah privasi besar yang sampai sekarang membocorkan semua data penelusuran Anda ke penyedia DNS. - Saya sudah mendengar banyak tentang pembelajaran mesin iOS, tetapi terlepas dari fakta menarik bahwa mereka dapat melakukan ini di perangkat tanpa mengirim semuanya ke cloud, saya belum menemukan cara memanfaatkan ini untuk aplikasi. Untungnya, Manu Rink menyusun panduan yang bagus di mana dia menjelaskan pembelajaran mesin di iOS untuk pemula.
- Ada berita bagus untuk penggemar Git GUI: Tower sekarang menawarkan versi beta baru yang mencakup dukungan permintaan tarik, alur kerja rebase interaktif, tindakan cepat, reflog, dan pencarian. Pembaruan luar biasa yang membuat bekerja dengan perangkat lunak lebih cepat dari sebelumnya, dan bahkan bagi saya sebagai pecinta baris perintah, ini adalah pilihan yang bagus.

Keamanan
- HTTP Strict Transport Security (HSTS), terutama dengan preloading, telah lama dianggap sebagai salah satu fitur keamanan terbaik untuk memastikan bahwa browser harus terhubung hanya dengan aman ke nama host. Namun, pengiklan telah menemukan cara untuk melacak pengguna dengan HSTS dan menggunakannya sebagai pengenal lintas situs yang tetap (dikenal sebagai "kuki super"). Pengembang WebKit bereaksi sekarang, dan untuk melindungi privasi penggunanya, mereka melemahkan keandalan HSTS dengan membatasi cakupan nama host dan mengabaikan status HSTS untuk permintaan subsumber daya ke domain yang diblokir.
- PagerDuty baru saja menerbitkan versi sumber terbuka dari materi pelatihan keamanan internal mereka, yang penuh dengan penjelasan menarik dan mudah dipahami tentang masalah dan strategi keamanan umum. Ini sangat berguna karena Anda dapat memberikannya kepada orang-orang tanpa pengalaman teknis.
- Christoph Rumpel membagikan bagaimana dia menemukan cara untuk menggunakan Kebijakan Keamanan Kontennya dengan paket Laravel Response Caching.
- Meskipun Argon2 adalah algoritme praktik terbaik saat ini yang digunakan untuk hashing (kata sandi, misalnya), ada beberapa hal yang perlu disiapkan oleh pengembang. Misalnya, mudah untuk DOS sendiri menggunakan Argon2, jadi Anda perlu menilai kueri batas.
- James Fisher membagikan cara menarik untuk menipu pengguna Gmail, seperti yang ditunjukkan pada contoh Netflix.
Kinerja Web
- Minggu ini, muncul diskusi tentang apakah teknik penyajian gambar tekan masih merupakan ide yang bagus. Tim Kadlec menganggapnya sebagai pemicu untuk mengunjunginya kembali. Dia sekarang menyimpulkan bahwa kita tidak boleh menggunakan teknik gambar kompresi lagi karena jejak memorinya yang besar dan mengandalkan teknologi gambar responsif baru seperti elemen
<picture>atau atributsrcsetdansizessebagai gantinya. - Eric Portis membagikan prinsip tersembunyi dari deskriptor
wdan atributsizesuntuk gambar. Postingan yang cukup teknis tetapi mengungkapkan yang membuat Anda akhirnya memahami keajaiban di balik atribut gambar responsif baru ini. - Tim Oxley berbagi mengapa dia lebih memilih untuk kembali lebih awal dan menghindari tempat
elsesedapat mungkin. Ini adalah sesuatu yang telah saya lakukan di awal karir saya, kemudian hilang di beberapa titik, tetapi kembali lagi baru-baru ini. Terutama kompleksitas yang berkurang dan logika yang lebih sederhana dalam fungsi adalah keuntungan utama bagi saya di sini. - Jeremy Wagner membagikan praktik terbaik tentang cara membangun mekanisme pemuatan lambat untuk gambar dan video. Ini jelas bukan solusi tercepat tetapi sumber daya berbagi cara membangun pengalaman dan kinerja terbaik berdasarkan teknologi terbaru yang tersedia di browser.
Aksesibilitas
- Marcy Sutton menjelaskan apa yang baru di Ax 3.0 yang sekarang mendukung Shadow DOM dan yang dapat Anda jalankan di rangkaian pengujian otomatis Anda.
- Patrick H. Laucke membagikan tentang apa yang baru
:focus-visibleCSS pseudo-selector dan bagaimana kita perlu menulisnya untuk memastikan kompatibilitas mundur dengan browser yang belum mendukungnya. - Marco Zehe memperkenalkan kami pada Accessibility Inspector baru di Firefox Developer Tools. Ini adalah berita bagus dan membantu membuat pemeriksaan masalah aksesibilitas menjadi lebih mudah dari sebelumnya.
CSS
- Amber Wilson berbagi beberapa wawasan tentang bagaimana rasanya dilemparkan ke dalam proyek yang kompleks untuk melakukan penataan di sana. Dia dengan tepat mengatakan bahwa "tidak ada yang mengatakan CSS itu mudah" dan mengungkapkan betapa pentingnya kita sebagai pengembang menghadapi situasi yang tidak nyaman untuk mengembangkan pengetahuan kita.
- Ana Tudor dikenal dengan keterampilan CSS khusus. Sekarang dia mengeksplorasi dan menjelaskan bagaimana kita dapat mencapai sudut yang dicicipi di CSS dengan beberapa trik cerdas.

JavaScript
- WebKit mendapat upgrade untuk Clipboard API, dan tim memberikan beberapa wawasan yang sangat menarik tentang cara kerjanya dan bagaimana Safari akan menangani beberapa tantangan umum dengan data clipboard (misalnya gambar).
- Jika Anda bekerja dengan penyimpanan nilai kunci yang hanya hidup di frontend, IDB-Keyval adalah perpustakaan ringan yang hebat yang menyederhanakan bekerja dengan IndexedDB dan penyimpanan lokal.
- Pernah ingin membuat grafik dari data Anda dengan tampilan yang digambar tangan dan samar di situs web? Rough.js memungkinkan Anda melakukan hal itu. Biasanya berbasis kanvas (untuk kinerja yang lebih baik dan lebih sedikit data) tetapi juga dapat menggambar jalur SVG.
- Jika Anda memerlukan modul penyusunan ulang drag-and-drop, ada solusi halus dan dapat diakses yang tersedia sekarang: dragon-drop.
- Selama bertahun-tahun, kami hanya bisa mendapatkan nilai CSS dalam nilai yang dihitung dan bahkan itu tidak fleksibel atau bagus untuk digunakan. Tapi sekarang CSS memiliki API berbasis objek yang tepat untuk bekerja dengan nilai dalam JavaScript: Model Objek Ketik CSS. Ini hanya tersedia di Chrome 66 yang akan datang, tetapi jelas merupakan fitur yang menjanjikan yang akan segera saya gunakan dalam kode saya.
- Dokumentasi React.js sekarang memiliki bagian tambahan yang menjelaskan cara mengelola status fokus dengan mudah dan terprogram untuk memastikan UI Anda dapat diakses.
- James Milner membagikan bagaimana kami dapat menggunakan pengambilan yang dapat dibatalkan untuk membatalkan permintaan.
- Ada beberapa artikel tentang Pemberitahuan Push Web di luar sana, tetapi panduan memulai Oleksii Rudenko adalah panduan hebat yang menjelaskan prinsip-prinsip dengan sangat baik.
- Dalam beberapa tahun terakhir, kami mendapat banyak fitur baru di platform JavaScript. Dan karena sulit untuk mengingat semua hal baru, Raja Rao DV menyimpulkan “Semuanya baru di ECMAScript 2016, 2017, dan 2018”.
Kehidupan kerja
- Untuk meningkatkan kesadaran akan betapa umum situasi seperti itu bagi kita semua, James Bennett berbagi situasi memalukan di mana dia membuat kesalahan sederhana yang membutuhkan waktu lama untuk mengetahuinya. Bukan hanya saya yang membuat kesalahan, bukan hanya Anda, dan bukan hanya James — kita semua membuat kesalahan, dan meskipun kelihatannya memalukan dalam situasi tertentu, tidak ada yang perlu disesali.
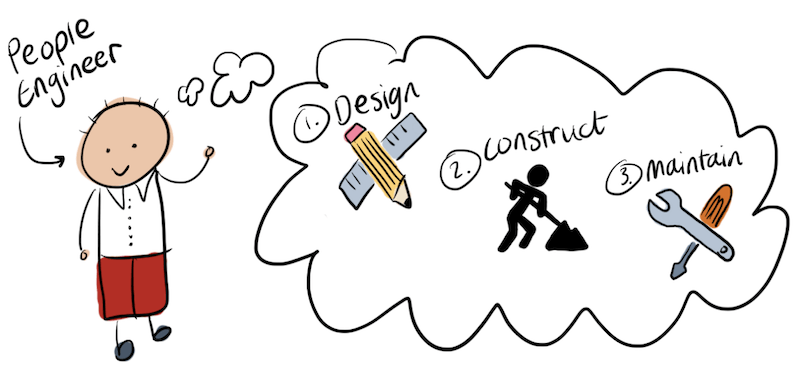
- Adam Blanchard berkata, “Manusia adalah mesin. Kami juga butuh perawatan.” dan membuat perbandingan bagi para insinyur untuk memahami mengapa kita perlu menjaga diri kita sendiri dan juga mengapa kita membutuhkan orang yang menjaga kita. Ini adalah wawasan tentang apa yang dilakukan Insinyur Orang, dan mengapa sangat penting bagi perusahaan untuk mempekerjakan orang-orang seperti itu untuk memastikan tim yang sehat.
- Jika ada satu hal yang tidak banyak kita bicarakan di industri web, itu adalah pensiun. Jan Chipchase sekarang menulis banyak pemikiran menarik tentang pensiun.
- Rebecca Downes berbagi beberapa wawasan tentang PhD-nya di tim jarak jauh, mengungkapkan dalam situasi apa tim jarak jauh hebat dan di mana mereka tidak.

Melampaui…
- Sekarang kita membahas masalah layanan terpusat seperti Facebook dan Google, desentralisasi dipandang sebagai penyelamat web independen. Tapi saya yakin jika kita tidak mencoba memecahkan masalah kemanusiaan yang mendasarinya dengan teknologi, tidak ada yang akan berubah.
- Anda mungkin pernah membaca berita tentang kecelakaan fatal pertama dengan mobil self-driving. Tonggak sejarah yang menyedihkan yang menunjukkan betapa tidak dapat diandalkannya teknologi ini dan seberapa jauh kita masih bisa mengandalkan sistem seperti itu.
- Satu dekade yang lalu, perangkat pintar berjanji untuk mengubah cara kita berpikir dan berinteraksi, dan mereka melakukannya – tetapi tidak dengan membuat kita lebih pintar. Eric Andrew-Gee mengeksplorasi bukti ilmiah bahwa gangguan digital merusak pikiran kita.
- Fred Pearce menulis tentang bagaimana kita dapat membuat pusat data terbesar di dunia menjadi lebih efisien. Jika Anda bertanya-tanya mengapa ini akan menjadi tujuan yang diinginkan, penting untuk diketahui bahwa pusat data ini bertanggung jawab atas 3% dari keseluruhan emisi CO2 global — sama seperti industri penerbangan.
- “Pembangkit listrik tenaga batu bara yang tidak digunakan akan dibuka kembali hanya untuk mata uang kripto.” Saya tidak punya kata-kata tambahan untuk ini.
Kami harap Anda menikmati Pembaruan Pengembangan Web ini. Yang berikutnya dijadwalkan pada Jumat, 18 Mei. Pantau terus.

