Pembaruan Pengembangan Web Bulanan 3⁄2019: React Hooks, Stylesheet yang Dapat Dibangun, dan Membangun Kepercayaan
Diterbitkan: 2022-03-10Apakah Anda terkadang merasa begitu banyak yang harus dibaca dan dipelajari sehingga otak Anda tidak tahan lagi? Ini adalah sesuatu yang sebagian besar dari kita alami dari waktu ke waktu ketika kita memiliki terlalu banyak yang harus dilakukan dan kemudian membebani otak kita dengan lebih banyak lagi. Saya sadar bahwa daftar bacaan saya tidak membantu dalam hal itu, karena berisi lebih banyak hal untuk dipelajari. Tapi itulah alasan utama mengapa saya mencoba untuk mengkompilasi kumpulan artikel yang beragam dan berpikiran terbuka yang tidak sepenuhnya terkait dengan frontend atau teknologi. Dan dalam minggu-minggu seperti ini di mana tidak ada terlalu banyak artikel untuk saya rangkum, saya menyadari betapa melegakan hal ini. Mari kita beri otak kita kesempatan untuk sedikit bersantai ketika itu memberi tahu kita dan gunakan kesempatan itu untuk mempertimbangkan kembali bagaimana kita bekerja.
Pikirkan tentang bagaimana Anda mendekati tugas , misalnya. Apakah Anda meminta rincian lebih lanjut ketika Anda diberi tugas tertentu? Apakah Anda mencari tahu bagaimana melakukannya sendiri? Atau apakah Anda hanya mengikuti detail tugas? Hanya melakukan yang terakhir akan menyelesaikan sesuatu, tentu saja. Tapi itu juga akan meningkatkan risiko Anda melupakan detail yang diperlukan, seperti yang diungkapkan studi tentang penyimpanan kata sandi sekarang. Jika tidak ada dalam deskripsi tugas tentang hashing kata sandi, misalnya, banyak orang tidak akan menerapkannya, bahkan jika mereka tahu itu solusi yang lebih baik. Atau ambil proses membangun situs web: Jika kita lupa menambahkan caching yang benar, biaya server akan terlalu tinggi, dan kinerja akan menurun. Langkah-langkah pemikiran ekstra kecil inilah yang membuat perbedaan antara pekerjaan yang baik dan solid dan "menyelesaikan pekerjaan".
Berita
- Chrome 74 menghadirkan beberapa fitur baru ke DevTools: Sekarang menyoroti semua elemen yang dipengaruhi oleh properti CSS, Lighthouse 4 terintegrasi ke dalam panel Audit, dan penampil pesan biner WebSocket telah ditambahkan juga.
- Intersection Observer masih cukup baru, namun pengembang Chrome saat ini memperkenalkan versi 2 untuk mengatasi beberapa masalah umum dan menerapkan pembelajaran dari versi pertama. Inilah yang akan berubah di Intersection Observer v2.
Umum
- Sangat mudah untuk melupakannya, tetapi bahkan hari ini kita sering membangun solusi yang tidak beragam di banyak bidang kehidupan. Artikel ini menunjukkan bagaimana hal itu terjadi dengan boneka uji tabrak mobil yang mengabaikan wanita.
- Suara menjadi semakin penting dalam hidup kita, terutama karena kita menggunakan lebih banyak perangkat tanpa antarmuka tampilan nyata hari ini — Homepod, Alexa, Siri, Google Assistant, atau Amazon Echo. Mozilla bekerja sama dengan institut dari seluruh dunia untuk menciptakan kumpulan suara berkualitas tinggi sumber terbuka yang membantu mengajari mesin cara orang berbicara.
- “Di dunia modern kita, sangat mudah untuk membuang banyak hal. Sederhana itu sulit. Kami dengan cepat menambahkan lebih banyak pertanyaan ke survei penelitian, lebih banyak tombol ke antarmuka digital, lebih banyak beban bagi orang-orang”. Kate Clayton mengeksplorasi bagaimana menjadi penyederhanaan yang elegan.
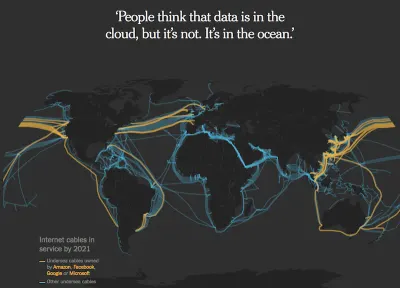
- “Orang-orang berpikir bahwa data ada di cloud, padahal tidak. Itu ada di lautan.” Mari selami lebih dalam cara kerja komunikasi dan bagaimana Microsoft, Google, Facebook, dan Amazon memiliki lebih dari setengah bandwidth bawah laut. Artikel tersebut menunjukkan bagaimana Internet bergantung pada empat perusahaan besar saat ini dan bahwa kita akan menghadapi perjuangan besar dan dampak kinerja jika kita menghindarinya.
- Jason Miller menulis pengantar rendering di web, meringkas apa yang terjadi ketika pengguna mengakses situs web melalui browser modern. Ada banyak hal yang bisa dipelajari di sini.

UI/UX
- Anand Satyan menjelaskan mengapa penting untuk memulai mendesain tanpa warna terlebih dahulu. Ini membantu Anda memahami struktur data dan tata letak dengan lebih baik dan sering kali menghasilkan desain yang lebih bersih dan konsisten.
- Brad Frost menulis tentang pentingnya menyediakan formulir yang sederhana, tidak pintar, terutama jika Anda ingin pengguna masuk.
- Nikita Prokopov mencoba menganalisis dan mendesain ulang halaman repositori Github. Meskipun saya tidak terlalu menyukai hasil akhirnya, ada banyak hal yang bisa diambil dari peningkatan pola desain yang ada dan pengalaman pengguna dengan metode sederhana.
JavaScript
- Addy Osmani membagikan tabel yang menjelaskan bagaimana berbagai metode pemuatan JavaScript memengaruhi pemuatan dan rendering situs web di Chrome. Dan sementara browser lain mungkin berperilaku sedikit berbeda, tabel ini dapat ditransfer.
- Faraz Kelhini membagikan fitur JavaScript terbaru yang memudahkan tugas menulis ekspresi reguler.
- Kami tidak banyak mendengar tentang mengintegrasikan video di situs web secara efisien. Sekarang Oscar dari Kitchen Stories membagikan pendekatan mereka dalam menggunakan HTTP Live Streaming (HLS) dan mengoptimalkan waktu muat.
- Saya penggemar berat Filepond sebagai perpustakaan unggah JavaScript, tetapi Uppy tampaknya layak disebut sebagai alternatif karena dapat mengambil file tidak hanya dari disk lokal Anda, tetapi juga dari Google Drive, Dropbox, Instagram, URL jarak jauh, dan kamera, misalnya.
- React Hooks adalah topik hangat baru di komunitas React tapi bagaimana kita menulisnya? Leonardo Maldonado menjelaskan.
- Pernah ingin tahu elemen mana yang memiliki fokus? Artikel oleh Kayce Basques ini menjelaskan cara menggunakan Chrome DevTools untuk melacak fokus elemen.
CSS
- Lembar Gaya yang Dapat Dibangun adalah cara baru untuk menginisialisasi lembar gaya eksternal atau kumpulan gaya dengan cara yang tidak menghalangi. Pendekatan baru ini memungkinkan kita untuk membangun stylesheet secara dinamis melalui JavaScript yang sangat berguna saat kita menggunakannya untuk Komponen Web di ShadowDOM. Fitur ini tersedia di Chrome Preview build saat ini.
- Rachel Andrew menjelaskan bagaimana kita akan memecahkan kotak dengan spesifikasi Fragmentasi CSS yang baru. Dengan Fragmentasi CSS, kita dapat melakukan hal-hal yang biasa kita lakukan dengan
float, tetapi lebih fleksibel dan membantu kita mengontrol jeda halaman dan hal-hal lain yang relevan untuk cetakan atau eBuku. - Eksperimen khusus CSS ini sangat menakjubkan. Saya sangat terkesan dan tidak akan membayangkan bahwa kita dapat melakukan hal seperti ini dengan CSS hari ini.
Keamanan
- Studi ini menunjukkan wawasan menarik tentang bagaimana para insinyur menangani tugas mereka dan mengapa keamanan sering kali diimplementasikan dengan sangat lemah dalam proyek.
Kinerja Web
- Berapa banyak yang Anda ketahui tentang caching di web? Harry Roberts merangkum konsep dasar, dan beberapa perluasan, tentang caching. Caching dapat membuat perbedaan kinerja yang besar, dan kita semua harus memikirkannya sebelum mengikuti strategi pengoptimalan lainnya.
- Matthew Strom menunjukkan bagaimana dia beralih ke font variabel dan apa yang dia pelajari selama ini.
- Tim Kadlec memiliki banyak pengalaman dengan anggaran kinerja. Sekarang dia membagikan cara menyusun anggaran kinerja yang melekat.
Aksesibilitas
- Ben Robertson membagikan lima alat yang dapat kita gunakan untuk audit aksesibilitas otomatis. Ini bagus karena memungkinkan kita untuk menggunakan alat ini di CI, dalam pengujian regresi (misalnya, melalui Selenium atau browser tanpa kepala Chrome/Firefox), atau langsung di browser kita.
- Alex Carpenter merangkum takeaways dari analisis aksesibilitas WebAIM baru-baru ini dari satu juta situs teratas: 59% input formulir tidak berlabel dan, dengan demikian, tidak dapat diakses. Membuatnya dapat diakses oleh semua orang tidak akan sulit sama sekali. Ini semudah membungkus input dan menjelaskannya, misalnya seperti ini:
<label>Name<input name="name"></label>Tentu saja, ada praktik pelabelan yang lebih baik di luar sana, tetapi ini sudah cukup untuk membuat perbedaan bagi semua pengguna situs web, tidak hanya mereka yang mengandalkan teknologi bantu. - Accessibility Insights adalah layanan platform baru yang menyediakan alat bagi pengembang untuk menganalisis aksesibilitas proyek web mereka.

Kehidupan kerja
- Bagaimana kita membangun kepercayaan sebagai pemimpin? Claire Lew berbagi mengapa retret bisnis dan kegiatan membangun tim tidak terlalu penting dibandingkan dengan hal-hal yang benar-benar membuat perbedaan: menunjukkan kerentanan, mengomunikasikan maksud di balik tindakan, dan, akhirnya, menindaklanjuti komitmen.
- Saya menemukan artikel ini oleh Sahil Lavingia, pendiri Gumroad, sangat berwawasan. Di dalamnya, ia berbagi kegagalan, perjuangan, dan keputusan buruk ketika mendapatkan Modal Ventura, dan mengapa memiliki perusahaan "normal" juga patut dipikirkan untuk mencegah semuanya gagal.
- Anak-anak kita berfokus pada teknologi dan menghabiskan banyak waktu di depan layar, bermain game, atau menonton video. Pamela Paul menganjurkan untuk membiarkan anak-anak kita bosan lagi.
Melampaui…
- Bagaimana rasanya acara publik seperti konser jika tidak ada telepon yang diizinkan? David Cain mengalaminya di konser Jack White dan berbagi emosi, suasana yang berbeda, dan mengapa penting untuk memikirkan bagaimana kita menjalani hidup dengan smartphone dan bagaimana tanpanya.
- Leo Babauta tentang masalah berpikir kita tidak punya cukup waktu. Menghabiskan waktu kita dengan sengaja dan menetapkan harapan yang tepat sangat penting dalam kehidupan kita yang sibuk.
- Sara Soueidan berbagi apa yang membuatnya menjalani gaya hidup bebas sampah.
- Meskipun perubahan iklim menjadi topik besar sekarang, perusahaan teknologi besar mengotomatiskan krisis dengan menutup kesepakatan dengan perusahaan energi fosil untuk menempatkan layanan dan produk kecerdasan buatan mereka.
Inilah satu hal lagi: Pengingat berkala — namun tidak teratur — untuk memberikan sesuatu kembali jika Anda senang membaca tulisan dan ringkasan artikel saya. — Anselmus

