Pembaruan Pengembangan Web Bulanan 2⁄2018: Web Dewasa, Detail Branding, Dan Peramban Fast Forward
Diterbitkan: 2022-03-10 Setiap profesi adalah bidang yang luas di mana banyak orang menemukan ceruk khusus mereka sendiri. Begitu juga desain dan pengembangan web saat ini. Saya mulai membangun situs web pertama saya dengan frameset dan HTML4.0, gambar dan set CSS yang sangat terbatas, dan — sangat mewah — GIF dan JavaScript sebaris (ingat atribut?) sekitar satu setengah dekade yang lalu. Saya butuh empat hari untuk mempelajari keterampilan awal yang diperlukan untuk itu.
Tetapi zaman sangat berbeda hari ini, dan ketika saya melihat seberapa mampu web telah menjadi, masuk akal untuk mengatakan bahwa hal itu dapat menyulitkan orang untuk memulai di bidang ini, dan masuk akal bagi orang untuk mengatakan bahwa mereka ingin fokus pada satu bagian tertentu dari pengembangan web saja . Saat ini, kami memiliki pengembang JavaScript yang tidak tahu banyak tentang HTML atau CSS, dan kami memiliki pengembang yang tidak dapat bekerja pada tumpukan JavaScript modern tetapi menjadi pahlawan dalam apa yang mereka capai dengan CSS. Ada orang yang mengkhususkan diri dalam pemuatan font web, kinerja web, keamanan, privasi, atau kegunaan.
Pengembangan web telah berkembang menjadi profesi yang solid — sesuatu yang membutuhkan banyak pengetahuan untuk menjadi ahli, sesuatu yang tidak dapat dipelajari dalam beberapa hari lagi. Sebagai gantinya, kami sekarang dapat membangun aplikasi di web dan melakukan hal-hal yang tidak pernah saya bayangkan dapat dilakukan oleh web ketika saya memulai 16 tahun yang lalu. Jika kita melihat seberapa besar upaya untuk masuk ke pertukangan kayu, misalnya, kita menyadari bahwa pengembangan web tidak jauh berbeda. Tentu saja, seseorang dapat mencapai beberapa hasil dalam beberapa jam, tetapi menghasilkan sesuatu yang bertahan lama, sesuatu yang kokoh dan tampak hebat membutuhkan banyak pengetahuan, pengalaman, kegagalan, dan kesabaran. Begitu juga dengan membangun pengalaman web yang luar biasa.
Berita
- Berita besar dari vendor browser tidak berhenti masuk: Google Chrome sekarang mengumumkan bahwa mulai Chrome 68 (akan dirilis pada Juli 2018) browser akan menandai situs yang tidak aman (HTTP) sebagai "tidak aman" — akhir dari situs web non-HTTPS. Saya hanya membayangkan semua klien dengan situs bisnis kecil dan portofolio mereka putus asa tentang perubahan ini. Sangat menyenangkan melihat peralihan ke web yang lebih aman, tetapi terkadang saya merasa bahwa mereka yang memutuskan tidak cukup memikirkan dampak keputusan mereka terhadap entitas kecil yang menggunakan Internet juga.
- Pratinjau Teknologi Safari 49 menghadirkan beberapa fitur menarik: Perlindungan Pelacakan Cerdas sekarang memiliki alat debug dalam mode eksperimental,
column-gapsekarang mendukung%-nilai, turunanactive-descendantjuga didukung, dan Konsol akan memberikan peringatan jika AppCache digunakan . - Ini dia pengumuman vendor browser utama terakhir yang mendukung Progressive Web Apps: kali ini Microsoft di Windows dan browser Edge. Edge 17 akan datang dengan Service Worker dan pemberitahuan push, tetapi yang lebih menarik adalah bahwa perusahaan membagikan strategi mereka tentang bagaimana mereka akan mendukung aplikasi tersebut di tingkat sistem operasi: Microsoft Store akan mulai mendaftar Aplikasi Web Progresif dengan pengiriman manual yang langkah maju yang besar untuk membuat aplikasi web dapat digunakan seperti aplikasi asli. Saya bisa membayangkan banyak aplikasi Electron menjadi usang jika konsep ini diadopsi oleh vendor OS lain juga.
- Google Chrome 64 keluar dan menghadirkan
ResizeObserver, mekanisme pemblokir popup yang jauh lebih kuat.window.alerttidak akan mengubah fokus lagi, dan, untuk menghemat bandwidth, Chrome baru juga mengubah perilaku pramuat file media menjadi metadata saja. - Di Chrome versi 65 yang akan datang, browser akan memblokir sertifikat dari PKI Legacy Symantec dan, untuk melindungi keamanan pengguna, atribut
downloadjika targetnya adalah referensi lintas-asal. - Firefox 58 dirilis minggu ini dengan peningkatan kinerja yang besar. Ini mencekik pengatur waktu di tab latar belakang, menampilkan
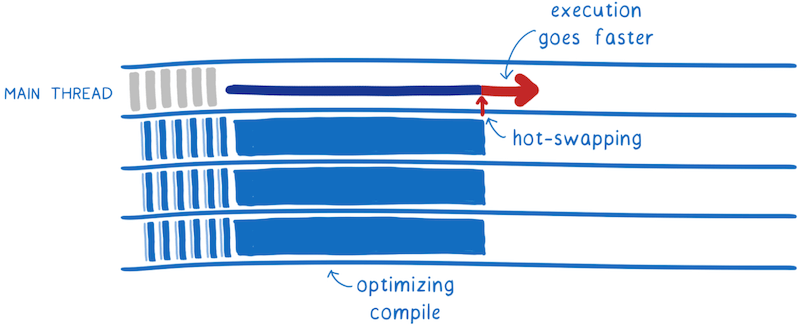
font-displaysebagai properti CSS, dan mendukungIntl.PluralRules. Yang juga baru adalah bahwa WebVR API diaktifkan secara default di macOS sekarang, dan WebAssembly telah mendapatkan kompiler streaming yang luar biasa. - Safari 11.1 dikirimkan dengan iOS 11.3 dan macOS 10.13.4. Ini juga tersedia di versi macOS 10.12.6 dan 10.11.6 yang lebih lama. Pembaruan membawa Pekerja Layanan, API Permintaan Pembayaran termasuk Apple Pay,
HTMLImageElement.decode(), API File dan Direktori Entri, API Beacon, video sebagai aset gambar di elemen<img>, dukungan untuk Ekstensi Media Terenkripsi di Safari di iOS , dukungan untukallow="camera"di WebRTC dan Media Capture, propertifont-displayCSS untuk mengontrol kilatan teks tanpa gaya dengan font web, dan Manifes Aplikasi Web. Dari segi keamanan, ia menambahkan dukungan untuk integritas sub-sumber daya, peringatan "situs web tidak aman", string Agen-Pengguna Safari yang dibekukan. Saya pikir ini menandai tonggak sejarah yang menunjukkan bahwa Apple berupaya keras untuk menjaga Safari tetap mutakhir. Menarik juga untuk melihat bahwa Safari secara otomatis menjatuhkan Service Worker lama yang sudah lama tidak digunakan untuk tidak menyia-nyiakan ruang disk pengguna.

Umum
- Frank Chimero menerbitkan artikel baru yang menjelaskan bahwa berjuang dengan teknologi yang terus berubah adalah hal yang wajar. Ini juga merupakan perjalanan yang menyenangkan melalui memulai bisnis dan menjelajahi detail kerajinan yang mendalam.
- Eric Meyer adalah salah satu orang yang telah bekerja dengan CSS sejak awal dan memiliki wawasan mendalam tentang bagaimana CSS berkembang. Dia sekarang menulis beberapa pemikiran tentang bagaimana kompleksitas CSS berubah dari waktu ke waktu.
- Vitaly Friedman menulis sebuah artikel di mana dia meminta kami sebagai pengembang, kami sebagai pendiri perusahaan untuk menghormati pengguna, dan mengapa itu harus lebih penting bagi kita semua.
- Tahun lalu, Matt Ludwig menerbitkan sebuah artikel tentang masalah kompatibilitas perangkat lunak dari waktu ke waktu dan mengapa penulisan ulang Aplikasi Web Progresif akan menjadi solusi untuk membuatnya tetap berfungsi dalam lima puluh tahun. Kekeliruan di sini adalah berpikir bahwa web sama dengan dua puluh lima tahun yang lalu. Hari ini kita menghadapi browser yang menghapus banyak API setelah beberapa tahun, menempatkan fitur yang ada di balik dinding HTTPS, dan pengembang membuat kode berdasarkan dependensi yang tak terhitung jumlahnya yang ditinggalkan setelah beberapa waktu oleh pembuatnya. Dan begitu kami membangun apa pun yang bukan standar web biasa, kami tidak dalam posisi lagi untuk mengatakan bahwa kode tersebut akan bertahan lama.
- Tim Kadlec mempertanyakan dua wajah Google AMP dan mengklaim bahwa itu bisa menjadi alat pemasaran pencarian Google atau alat untuk web terbuka untuk meningkatkan kinerja situs tetapi tidak keduanya, seperti yang coba dilakukan.
- John Cobb berbagi mengapa dia mulai berpikir tentang kualitas kode secara berbeda dan mengapa tinjauan kode perlu melibatkan lebih dari sekadar melihat kode.
UI/UX
- Studi kasus tentang bagaimana merek Lufthansa mengembangkan bahasa desain dan logonya dari waktu ke waktu, termasuk perubahan merek terbaru yang halus namun masih sangat berbeda, menunjukkan betapa pentingnya detail kecil dalam hal meningkatkan penampilan visual merek.
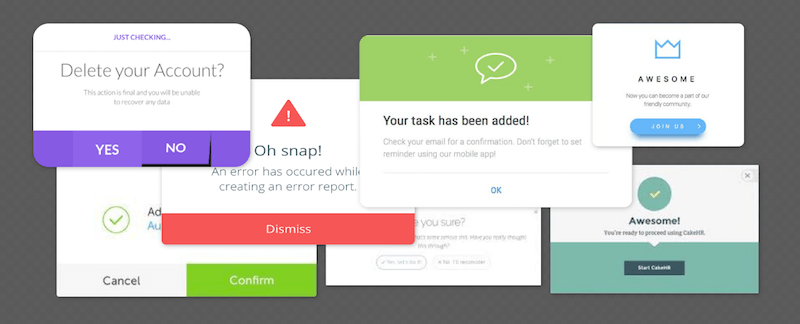
- Naema Baskanderi membagikan praktik terbaik untuk jendela modal dan dialog, menganalisis modal terkenal dan meningkatkannya.

Pribadi
- Firefox telah dikirimkan dengan perlindungan pelacakan privasi untuk beberapa waktu. Sekarang mereka berbagi pembelajaran darinya dan bagaimana kami dapat meningkatkan privasi tanpa merusak web.
- Holger Bartel menggunakan artikel Vitaly Friedman “Respect Always Comes First” sebagai kesempatan untuk menyoroti pentingnya menghormati pengguna dengan mengajukan pertanyaan yang sangat menarik: Semua orang ingin menciptakan pengalaman yang lebih baik, tetapi apa yang ingin Anda lakukan untuk itu? Tidak mudah untuk menemukan jawaban dan merintis jalan untuk ini dalam pekerjaan kami, tetapi merupakan bagian penting dari produk bangunan.
Keamanan
- Tampaknya, Mixpanel telah secara tidak sengaja mengumpulkan kata sandi pengguna selama berbulan-bulan dengan fitur Autotrack mereka. Jika Anda menggunakan Mixpanel, Anda harus mengupgrade ke versi terbaru sesegera mungkin.
Perkakas
- Monica Dinculescu membagikan cara dia menulis skrip dengan Puppateer, pustaka referensi tim Chrome untuk mengotomatiskan Chrome tanpa kepala guna mencapai pembedaan visual otomatis.
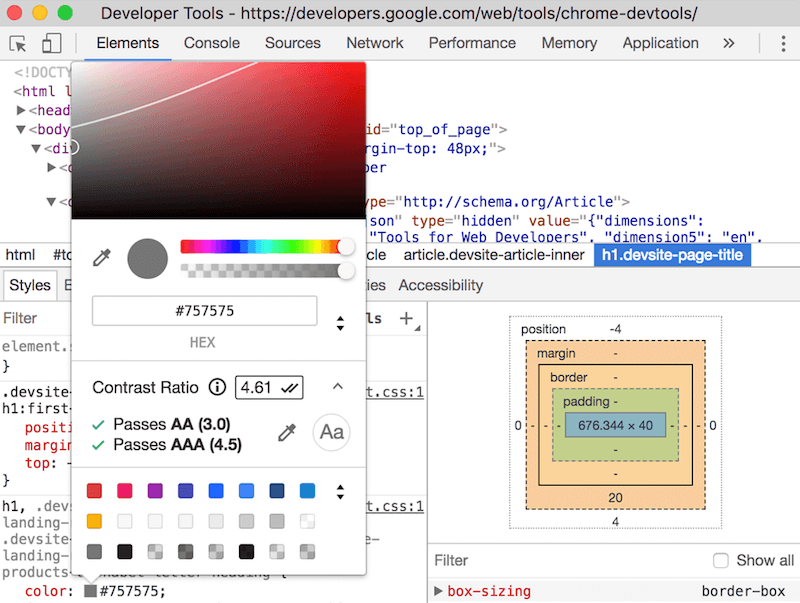
- Chrome 65 akan segera hadir, dan itu akan membawa fitur yang sangat berguna ke Alat Pengembang: Alat rasio kontras di pemilih warna yang akan membantu mengidentifikasi kontras dalam pasangan warna.
- Webpack 4 sedang berlangsung dengan beberapa peningkatan kinerja. Ini sekarang merupakan bundler konfigurasi yang tidak biasa dan memiliki ukuran bundel yang jauh lebih baik karena goyangan pohon yang jauh lebih baik.

Kinerja Web
- Ben Robertson membagikan bagaimana kami dapat memuat video dengan lambat dan memilih kualitas berdasarkan kecepatan koneksi pengguna.
- Seva Zaikov bertanya apakah tren untuk membangun segala sesuatu sebagai Aplikasi Halaman Tunggal dapat menarik minat pengguna, dan mencoba mencari tahu apakah asumsinya bahwa mereka membuat situs web lebih lambat dapat didukung oleh data. Artikel ini bukanlah kata-kata kasar tentang alat-alat seperti React tetapi menanyakan pertanyaan-pertanyaan penting yang harus kita tanyakan pada diri kita sendiri sebelum mulai membangun arsitektur teknis dari sebuah proyek baru.
HTML & SVG
- Tahukah Anda bahwa untuk tabel yang dapat diakses diperlukan elemen
captiondalam HTML Anda? Stefan Judis menjelaskan cara melakukannya.
JavaScript
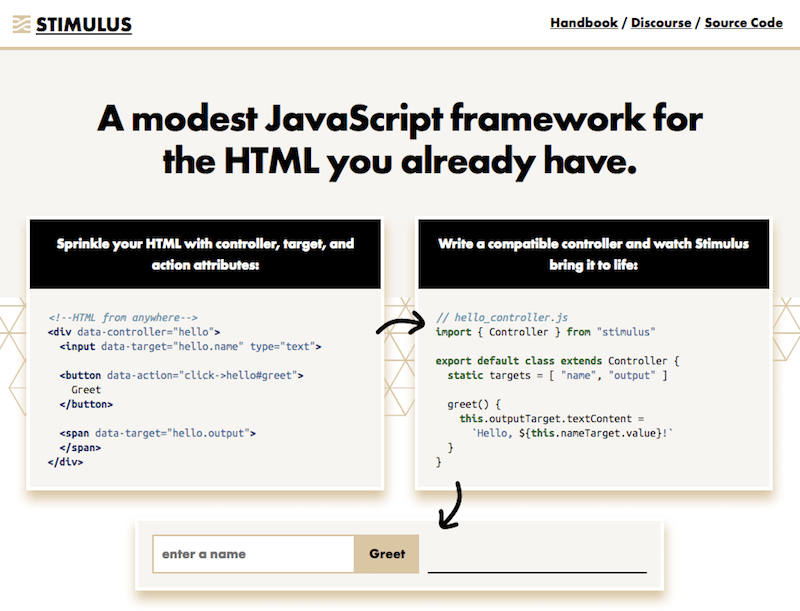
- Ada kerangka kerja JavaScript baru di sekitar: Stimulus, dan ini sepenuhnya kompatibel dengan HTML yang sudah Anda miliki dan meningkatkan pengalaman templat statis Anda.
- Dave Rupert membagikan cara modern yang sangat sederhana untuk membuat efek paralaks dengan memanipulasi Properti Kustom CSS dengan JavaScript.
- Untuk aliran data searah, kami biasanya menggunakan WebSockets. Tetapi dengan HTTP/2 kita juga dapat menggunakan Server-Sent Events, seperti yang dijelaskan Martin Chaov dalam artikel teladannya.

CSS
- Kami telah mendengar beberapa kali tentang Houdini di browser, cara untuk menambahkan fungsionalitas CSS kami sendiri melalui JavaScript. Sekarang Surma membagikan cara kerja API Cat CSS yang akan tersedia dari Chrome 65 ke atas. Secara efektif, ini memberi kita banyak kemungkinan yang biasanya hanya tersedia untuk grafik atau SVG ke CSS.
- Sarah Dayan menjelaskan bagaimana kita dapat membuat ikon multi-warna dengan simbol SVG dan variabel CSS.
Aksesibilitas
- Dek slide Marcy Sutton "Mengotomatiskan Ketenangan Pikiran Dengan Pengujian Aksesibilitas & Integrasi Berkelanjutan" memberikan ide dan beberapa petunjuk tentang bagaimana kami dapat terus menguji aksesibilitas situs web.
Kehidupan kerja
- Jon Gold menulis tentang menemukan lubang pembuangan. Bacaan yang bagus tentang bagaimana teknologi memengaruhi kita.
- Ada semacam akal sehat bahwa perusahaan teknologi yang berkinerja baik selalu merekrut. David Heinemeier Hansson menjelaskan mengapa di Basecamp mereka sekarang memutuskan bahwa segala sesuatunya berjalan dengan baik sehingga mereka melakukan pembekuan perekrutan.
- Bagaimana kita memutuskan kapan harus mengulangi sesuatu dan kapan harus membangun kembali? Saya banyak bertanya pada diri sendiri pertanyaan ini dan sekarang menulis beberapa kesimpulan tentang bagaimana membuat segalanya lebih baik.
Melampaui…
- Stephen Ilardi berbagi mengapa teknologi pribadi menyedihkan.
- Mike Gifford berbagi pemikirannya tentang mengurangi limbah kantor, topik yang jarang kita bicarakan, namun akan sangat mudah untuk memperbaiki situasi dan membentuk masa depan yang masih ingin kita jalani.
Akhirnya, saya menulis beberapa catatan pribadi tentang menangani notifikasi Slack dan tentang mengapa menggunakan akronim adalah ide yang buruk. Jika Anda memiliki pemikiran tentang hal itu, Anda dipersilakan untuk membalas saya di sini atau di Twitter.

Kami harap Anda menikmati Pembaruan Pengembangan Web ini. Yang berikutnya dijadwalkan pada 16 Maret. Pantau terus.
