Pembaruan Pengembangan Web Bulanan 12⁄2018: WebP, Status UX, Dan Eksperimen Stres Rendah
Diterbitkan: 2022-03-10Ini adalah edisi terakhir tahun ini, dan saya cukup tertarik dengan apa yang diberikan tahun 2018 untuk kita, apa yang terjadi, dan bagaimana web berkembang. Mari kita rekap itu dan mengingatkan kita tentang apa yang kita masing-masing pelajari tahun ini : Apa fitur paling berguna, API, perpustakaan yang kita gunakan? Dan bagaimana kita secara pribadi telah berubah?
Untuk pembaruan bulan ini, saya telah mengumpulkan banyak artikel untuk Anda. Jika itu belum cukup bahan bacaan untuk Anda, Anda selalu dapat menemukan lebih banyak di arsip atau daftar Evergreen yang berisi artikel paling penting sejak awal Daftar Bacaan Pengembangan Web. Saya harap hari-hari Anda hingga akhir tahun tidak terlalu menegangkan dan berharap yang terbaik untuk Anda. Sampai jumpa tahun depan!
Berita
- Microsoft baru saja mengumumkan bahwa mereka akan mengubah strategi Edge mereka: Mereka akan menggunakan Chromium sebagai mesin browser baru untuk Desktop alih-alih EdgeHTML dan bahkan mungkin menyediakan Microsoft Edge untuk macOS. Mereka juga akan membantu pengembangan mesin Blink mulai sekarang.
- Chrome 71 keluar dan membawa dukungan waktu relatif melalui Internationalization API. Yang juga baru adalah bahwa sintesis ucapan sekarang memerlukan aktivasi pengguna.
- Pratinjau Teknologi Safari 71 keluar, menghadirkan
supported-color-schemesdalam CSS dan menambahkan Otentikasi Web sebagai fitur eksperimental. - Firefox akan segera menawarkan kepada pengguna pengaturan browser untuk memblokir semua permintaan izin secara otomatis. Ini akan memengaruhi pemutaran otomatis video, pemberitahuan web, permintaan geolokasi, permintaan akses kamera dan mikrofon. Kebutuhan untuk memblokir permintaan secara otomatis menunjukkan betapa salahnya pengembang menggunakan teknik ini. Berita sedih bagi mereka yang mengandalkan permintaan seperti itu untuk layanan mereka, seperti layanan panggilan WebRTC, misalnya.
Umum
- Kami akhirnya menemukan cara untuk mengakses dan menggunakan situs web secara offline dengan teknologi luar biasa. Tetapi satu hal yang kami lupakan adalah bahwa selama tiga puluh tahun terakhir kami mengajari orang-orang bahwa web itu online, jadi kebanyakan orang tidak tahu bahwa penggunaan offline itu ada. Pelajaran dalam desain pengalaman pengguna dan pentingnya mengingatkan kita tentang sejarah media yang kita buat.
UI/UX
- Matthew Strom menulis tentang pentingnya memperbaiki sesuatu nanti dan tidak berusaha menjadi sempurna.
- Sumber daya yang agak menyindir tentang keadaan UX pada tahun 2019.
- Erica Hall menunjukkan kepada kita contoh mengapa sebagian besar 'desain UX' adalah mitos dan mengapa tidak hanya desain yang membuat produk hebat tetapi juga strategi produk dan model bisnis yang tepat. Contoh terbaik mengapa Anda harus membaca ini adalah ketika Erica menulis “Virgin America. Rdio. Pembaca Google. Comcast. Manakah dari ini yang menawarkan pengalaman yang baik? Manakah dari ini yang masih ada?” Kebenaran yang tidak dapat Anda abaikan dan, untungnya, ini bukan artikel yang pesimistis, tetapi sangat menggugah pikiran dengan kiat-kiat hebat tentang bagaimana kami dapat menggunakan pengetahuan itu untuk meningkatkan produk kami. Dengan strategi, dengan desain, dengan model bisnis yang pas.

Perkakas
- Sandip Devarkonda menjelaskan bagaimana kita bisa membangun aplikasi real-time dengan langganan GraphQL di Postgres.
HTML & SVG
- Michael Scharnagl tentang mengapa memukul orang karena mereka lebih suka satu bahasa pengkodean daripada yang lain harus dihentikan.
Aksesibilitas
- Scott O'Hara mengingatkan kita tentang betapa pentingnya untuk tidak melupakan fungsionalitas bawaan dan aksesibilitas yang banyak disediakan saat kita berusaha keras untuk kontrol bergaya kustom.
CSS
- Variabel Lingkungan CSS akan datang, dan inilah mengapa kami membutuhkannya selain Properti Kustom.
- Andy Bell menjelaskan bagaimana kita dapat menggunakan CSS Custom Properties untuk mengelola aliran dan ritme dalam tata letak kita. Contoh luar biasa yang melampaui penggunaan Properti Kustom untuk nilai warna.
JavaScript
- Google akan menghadirkan API lain kepada kita: API Badging memungkinkan Aplikasi Desktop Web menunjukkan notifikasi baru atau serupa. Spesifikasinya masih dalam diskusi, dan mereka akan senang mendengar pendapat Anda tentangnya.
- Hide de Vries menjelaskan bagaimana kita dapat menggunakan API JavaScript modern untuk menggulir elemen ke tengah viewport.
- Tersedia di belakang bendera di Chrome 71,
Background Fetchbaru memungkinkan untuk mengambil sumber daya yang membutuhkan waktu untuk memuat — film, misalnya — di latar belakang. - Pete LePage menjelaskan bagaimana kita dapat menggunakan Web Share Target API untuk mendaftarkan layanan sebagai Share Target.
- Apakah masih merupakan ide bagus untuk menggunakan JavaScript untuk memuat font web? Zach Leatherman berbagi mengapa kita harus memutuskan kasus per kasus dan mengapa sering kali lebih baik menggunakan CSS modern dan
font-display: swap;. - Doka adalah editor gambar JavaScript mandiri baru yang perlu diingat. Meskipun ini bukan produk gratis, ia memiliki metode yang sangat berguna untuk mengedit dengan pengalaman pengguna yang menyenangkan, dan dengan membayar biaya tahunan, Anda memastikan bahwa Anda mendapatkan perbaikan bug dan dukungan.
- “Kekuatan Komponen Web” membagikan konsep dasar, cara mulai menggunakannya, dan mengapa menggunakan elemen HTML Anda sendiri daripada menempelkan HTML, kelas CSS terkait, dan pemicu JavaScript bersama-sama dapat menyederhanakan banyak hal.
Keamanan
- Scott Helme membagikan informasi tentang tajuk keamanan baru yang dapat kami gunakan:
Clear Site Datamemungkinkan pemilik situs menghapus data dari cache, penyimpanan (lokal/sesi/permanen), atau cookie. Ini bisa berguna untuk menghapus data sensitif atau pribadi yang disimpan di penyimpanan lokal atau cookie otentikasi dengan mudah. - Kita tahu sekarang bahwa menggunakan
rel=noopeneradalah ide yang bagus untuk elemen tautantarget=_blank. Sekarang Firefox bereksperimen dengan menggantirel=noopenersecara otomatis di browser untuk memastikan serangan keamanan tidak dapat disalahgunakan. - Terence Eden mengeksplorasi bagaimana banyak situs besar yang menawarkan pembayaran termasuk JavaScript yang tidak diautentikasi dan tidak diverifikasi dari pihak ketiga. Dia menjelaskan apa artinya ini, mengapa ini sangat berbahaya, dan bagaimana kita bisa menyelesaikan masalah ini. Yang mengatakan, bundel Stripe JavaScript yang perlu Anda sertakan juga tidak menawarkan Integritas Sumber Daya Sub.
- Insiden keamanan lain terjadi dengan paket npm yang sangat populer:
event-streamditerbitkan dengan kode malware yang mencuri dompet Bitcoin tertentu dari komputer. Harap periksa dependensi pada mesin Anda dan pastikan Anda memperbarui ke versi paket terbaru.npm auditjuga membantu mengidentifikasi masalah tersebut.
Pribadi
- Apakah Anda memiliki suami atau istri? Anak-anak? kerabat lainnya? Maka panduan penting untuk melindungi data keluarga Anda ini adalah sesuatu yang harus Anda baca dan ubah menjadi tindakan. Internet bukanlah tempat yang aman, dan Anda ingin memastikan kerabat Anda memahami apa yang mereka lakukan — dan Andalah yang dapat melindungi mereka dengan mengajari mereka atau mengatur pengaturan default yang lebih baik.
Kinerja Web
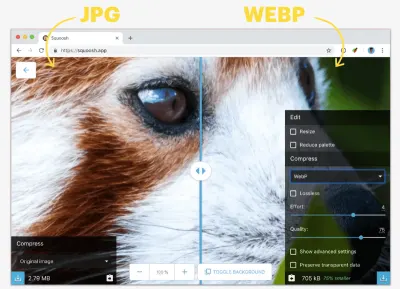
- Bagaimana ukuran file gambar WebP dibandingkan dengan pengoptimalan JPEG berkinerja terbaik? Daniel Aleksandersen menyajikan angka dan menyimpulkan bahwa WebP melakukan pekerjaan yang fantastis dalam mengalahkan format lain yang dioptimalkan hampir setiap saat.
- Ire Aderinokun menunjukkan bagaimana kita dapat menggunakan gambar WebP hari ini. Ini menjadi lebih relevan sekarang karena Firefox menawarkan dukungan WebP di build Nightly mereka dan Edge juga mendukung format sejak rilis terakhir.
- Unit cloud Amazon meluncurkan chip server berbasis Arm, dan dengan itu, mereka dapat mengurangi biaya sekitar 45% (misalnya untuk server web). Ini berarti bahwa konsumsi energi jauh lebih rendah dan efisiensi keseluruhan lebih tinggi yang merupakan pertanda baik bagi planet kita juga. Kami membutuhkan lebih banyak peningkatan infrastruktur evolusioner yang menurunkan dampak teknologi pada iklim kita.

Kehidupan kerja
- Shana Lynch memberi tahu kita apa yang membuat seseorang menjadi pemimpin bisnis yang beretika, nilai-nilai mana yang penting, bagaimana berdiri tegak saat keadaan menjadi sulit, dan bagaimana mempersiapkan diri untuk situasi yang tidak nyaman di awal.
- Ozoemena Nonso mencoba menjelaskan mengapa kita sering tidak bahagia. Pencuri kebahagiaan kita bukanlah membandingkan diri kita dengan orang lain; kita berjuang untuk mendapatkan model perbandingan yang benar. Sebuah nasihat hidup yang sangat bagus jika Anda sering membandingkan diri Anda dengan orang lain dan merasa bahwa kebahagiaan Anda menderita karenanya.
- Nasihat yang agak tidak biasa: Mengapa memaksa orang lain untuk meninggalkan zona nyaman mereka mungkin merupakan ide yang buruk.
- Sandor Dargo tentang bagaimana dia berhasil menghindari gangguan selama waktu kerja dan melakukan pekerjaannya dengan baik lagi.
- Paul Robert Lloyd menulis tentang buku Cennydd Bowles "Etika Masa Depan" dan sambil menjelaskan tentang apa itu, dia juga menunjukkan tantangan etika dengan contoh sederhana.
- Jeffrey Silverstein adalah seorang guru dan banyak kesulitan mencari waktu untuk proyek sampingan sambil bekerja penuh waktu. Sekarang dia menemukan solusi yang dia bagikan dengan kami di artikel hebat ini tentang "Bagaimana menyeimbangkan pekerjaan penuh waktu dengan proyek kreatif." Sebuah bacaan inspiratif yang benar-benar dapat saya hubungkan.
- Ben Werdmuller berbagi pemikirannya tentang mengapa bisnis gaya hidup sangat diremehkan. Tapi apa itu bisnis gaya hidup? Dia mendefinisikan mereka sebagai bisnis yang tidak didanai oleh ventura yang memungkinkan pemiliknya mempertahankan tingkat pendapatan tertentu tetapi tidak lebih. Sebagai catatan tambahan yang menyenangkan, artikel ini menunjukkan betapa gilanya hadiah sewa di Pantai Barat AS.
- Jake Knapp berbagi bagaimana dia bertahan enam tahun dengan smartphone bebas gangguan — tanpa email, tanpa notifikasi. Dan dia memiliki beberapa tip bagus untuk kita dan latihan untuk dicoba. Saya baru-baru ini memindahkan semua aplikasi saya ke dalam satu folder di layar kedua untuk memastikan saya perlu mencari aplikasi yang biasanya berarti saya benar-benar ingin membukanya dan tidak hanya melakukannya untuk mengalihkan perhatian saya.
- Ryan Avent menulis tentang mengapa kami bekerja sangat keras. Esai ini diteliti dengan baik dan menjelaskan mengapa kita melihat pekerjaan sebagai hal yang penting, mengapa kita jatuh cinta padanya, dan mengapa gaya hidup dan masyarakat kita merangkul untuk bekerja lebih keras sepanjang waktu.

Melampaui…
- “Untuk Siapa Desainer Benar-Benar Bekerja” adalah mahakarya tentang tanggung jawab.
- Maryanne Wolf berbagi penelitian yang menunjukkan bahwa ketika otak kita membaca teks, kita tidak punya waktu untuk memahami kerumitan, memahami perasaan, atau memahami keindahan. Sebuah tren yang telah tumbuh lebih buruk selama beberapa dekade terakhir.
- Investor global yang mengelola $32tn mengeluarkan peringatan keras kepada pemerintah di KTT iklim PBB, menuntut pengurangan segera dalam emisi karbon dan penghentian semua pembakaran batu bara secara bertahap. Tanpa ini, dunia menghadapi kehancuran keuangan beberapa kali lebih buruk daripada krisis 2008, kata mereka.
- Dalam beberapa hal, kepunahan massal terburuk di planet ini — 250 juta tahun yang lalu, pada akhir Periode Permian — mungkin paralel dengan perubahan iklim saat ini.
