Pembaruan Pengembangan Web Bulanan 11⁄2018: Desain Tepat Waktu Dan Penggantian Font Variabel
Diterbitkan: 2022-03-10Seberapa besar pengaruh desain terhadap persepsi produk kita dan pengguna yang berinteraksi dengannya? Bagi saya, semakin jelas bahwa desain membuat semua perbedaan dan bahwa menyatukan desain ke model standar seperti Google Material Design Kit tidak berfungsi dengan baik. Dengan menggunakannya, Anda akan mendapatkan desain yang layak yang bekerja dari perspektif teknis, tentu saja. Tetapi Anda tidak akan menciptakan pengalaman unik dengannya, pengalaman yang bertahan lama atau yang menjangkau orang-orang pada tingkat pribadi.
Sekarang pikirkan tentang situs web mana yang Anda kunjungi dan apakah Anda senang berada di sana, membaca, atau bahkan menyumbangkan konten ke layanan tersebut. Menurut pendapat saya, itu adalah sesuatu yang Instagram berhasil lakukan dengan sangat baik. Desain yang baik sesuai dengan tujuan perusahaan Anda dan menyesuaikan dengan apa yang diharapkan pengunjung, membuat mereka merasa nyaman di mana mereka berada dan memungkinkan mereka untuk terhubung dengan produk. Solusi standar, bagaimanapun, mungkin bagus dan nyaman, tetapi mereka akan selalu memiliki nuansa anonim yang mencegah orang untuk benar- benar merawat produk Anda. Ada di tangan kita untuk membentuk pengalaman yang lebih baik.
Berita
- Ya, Firefox 63 ada di sini, tetapi apa yang dibawanya? Dukungan Komponen Web termasuk Elemen Kustom dengan perluasan bawaan dan Shadow DOM. dukungan kueri media
prefers-reduced-motionjuga tersedia sekarang, Alat Pengembang telah mendapatkan editor font untuk membuat bermain dengan tipografi web lebih mudah, dan pemeriksa aksesibilitas diaktifkan secara default. Elemenimgsekarang mendukung atributdecodingyang bisa mendapatkan nilaisync,async, atauautountuk mengisyaratkan waktu decoding yang diinginkan ke browser. Flexbox juga mendapat beberapa peningkatan, sekarang mendukung propertigap(row-gap,column-gap). Dan yang tak kalah pentingnya, Media Capabilities API, Async Clipboard API, dan antarmukaSecurityPolicyViolationEventyang memungkinkan kita mengirim pelanggaran CSP juga telah ditambahkan. Wow, apa rilis! - React 16.6 sudah keluar — itu tidak terdengar seperti berita besar, bukan? Nah, pembaruan kecil ini menghadirkan
React.lazy(), sebuah metode yang dapat Anda gunakan untuk melakukan pemecahan kode dengan membungkus impor dinamis dalam panggilan keReact.lazy(). Sebuah langkah besar untuk kinerja yang lebih baik. Ada juga beberapa hal baru yang berguna dalam pembaruan. - Safari Tech Preview 68 terbaru menghadirkan dukungan
<input type="color">dan mengubah perilaku default tautan yang memilikitarget="_blank"untuk mendapatkanrel="noopener"sebagai atribut tersirat. Ini juga mencakup kueri mediaprefers-color-schemepilihan baru yang memungkinkan pengembang menyesuaikan situs web dengan pengaturan mode terang atau gelap macOS. - Mulai sekarang, PageSpeed Insights, yang kemungkinan masih merupakan alat analisis kinerja yang paling umum digunakan oleh Google, kini didukung oleh proyek Lighthouse yang banyak dari Anda telah menggunakannya sebagai tambahan. Iterasi yang bagus dari alat mereka yang membuatnya jauh lebih akurat dari sebelumnya.
Umum
- Jelajahi jalur pembelajaran terstruktur untuk menemukan semua yang perlu Anda ketahui tentang membangun untuk web modern. web.dev adalah sumber daya baru oleh tim Google Web untuk pengembang.
- Tidak peduli bagaimana perasaan Anda tentang Apple Maps (saya kira sebagian besar dari kita pernah mengalami saat-saat frustrasi dengannya), tetapi perbandingan tentang data peta yang mereka gunakan sampai sekarang dan data yang mereka kumpulkan saat ini untuk Peta mereka yang dirubah sangat menarik. Saya yakin bahwa peningkatan tingkat detail akan membantu banyak orang di seluruh dunia. Bayangkan bagaimana arsitek lanskap dapat memanfaatkan ini atau bagaimana penolong penyelamat dapat mengambil keuntungan dari tingkat detail tersebut setelah gempa bumi, misalnya.

HTML & SVG
- Andrea Giammarchi menulis pustaka polyfill untuk Elemen Kustom yang memungkinkan kami memperluas elemen bawaan di Safari. Ini sangat bagus karena memungkinkan kita untuk memperluas elemen asli dengan fitur kustom kita sendiri — sesuatu yang sudah berfungsi di Chrome dan Firefox, dan sekarang ada polyfill kecil ini untuk browser lain juga.
- Elemen kustom masih sangat baru dan dukungan browser bervariasi. Itulah mengapa proyek html-parsed-element ini berguna karena menyediakan kelas elemen kustom dasar dengan metode
parsedCallbackyang andal.
JavaScript
- Leonardo Maldonado menyusun kumpulan konsep JavaScript yang sangat berguna untuk diketahui bagi pengembang. Daftar ini mencakup video dan artikel sehingga Anda dapat memilih cara belajar yang diinginkan.
- Saat video tidak berfungsi lagi di situs web dan Anda menggunakan Service Worker, masalahnya mungkin adalah permintaan Range. Phil Nash men-debug masalah aneh ini di halamannya dan menjelaskan bagaimana Anda bisa melakukannya juga.
UI/UX
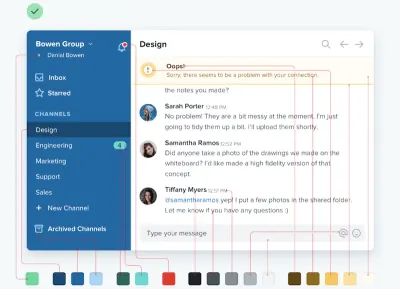
- Bagaimana cara membuat palet warna? Steve Schoger dari RefactoringUI berbagi pendekatan hebat yang memenuhi kebutuhan kehidupan nyata.
- Artikel Matthew Strom "Desain Tepat Waktu" menyebutkan solusi untuk meminimalkan pemutusan antara desain produk dan rekayasa produk. Ini tentang mengadopsi metode Just-in-time untuk desain. Sesuatu yang membuat tim saya saat ini sangat bersemangat dan saya senang untuk mencobanya.
- HolaBrief terlihat menjanjikan. Ini adalah alat yang meningkatkan cara kami membuat ringkasan desain, menjaga semua orang pada halaman yang sama selama proses.
- Model mental adalah penjelasan tentang bagaimana kita melihat dunia. Teresa Man menulis tentang bagaimana kita dapat menerapkan model mental pada desain produk dan mengapa itu penting.
- Shelby Rogers membagikan bagaimana kami dapat membuat halaman kesalahan 404 yang lebih baik.

Perkakas
- Pembuat palet warna Palx memungkinkan Anda memasukkan nilai hex dasar dan menghasilkan palet warna penuh berdasarkan itu.
Keamanan
- Alat Python yang rapi ini adalah utilitas deteksi XSS yang hebat.
- Svetlin Nakov menulis sebuah buku tentang Kriptografi Praktis untuk Pengembang yang tersedia secara gratis. Jika Anda ingin memahami atau mengetahui lebih banyak tentang cara kerja kunci privat/publik, hashing, cipher, atau tanda tangan, ini adalah tempat yang bagus untuk memulai.
- Facebook mengklaim bahwa mereka akan mengungkapkan siapa yang membayar iklan politik. Sekarang VICE meneliti fitur baru ini dan berpose sebagai salah satu dari 100 senator AS saat ini untuk menjalankan iklan 'dibayar oleh mereka'. Cukup menakutkan untuk melihat bagaimana satu kegagalan keamanan yang memberi pengguna lebih banyak kekuatan seperti yang dimaksudkan dapat mengubah politik dunia.
Pribadi
- Saya tidak suka menautkan ke artikel berbayar dan terbatas, tetapi yang ini membuat saya berpikir dan Anda tidak perlu cerita lengkap untuk mengikuti saya. Ketika Tesla mengumumkan bahwa mereka akan meningkatkan produksi model 3 menjadi 24 7 , banyak orang ingin memverifikasi ini, dan sebuah perusahaan yang menghasilkan uang dengan menyediakan data geolokasi mengambil data lokasi ponsel cerdas dari para pekerja di sekitar pabrik Tesla untuk mengonfirmasi apakah ini bisa jadi benar. Kisah sedih lainnya tentang betapa mudahnya melacak seseorang tanpa persetujuan, meskipun ini lebih merupakan kasus pengawasan massal daripada pelacakan individu.
Kinerja Web
- Addy Osmani membagikan studi kasus kinerja Netflix untuk meningkatkan Time-to-Interactive dari layanan streaming. Ini termasuk beralih dari React dan library lain ke JavaScript biasa, mengambil lebih dulu HTML, CSS, dan (React) JavaScript dan penggunaan React.js di sisi server. Cukup menarik untuk melihat begitu banyak pendekatan yang tidak konvensional dan manfaatnya. Tetapi ingat bahwa apa yang berhasil untuk orang lain tidak perlu menjadi pendekatan yang sempurna untuk proyek Anda, jadi anggap itu lebih sebagai inspirasi daripada menyalinnya secara membabi buta.
- Harry Roberts menjelaskan semua detail yang penting untuk diketahui tentang CSS dan Kinerja Jaringan. Koleksi lengkap yang juga memberikan beberapa tip yang sangat menarik ketika Anda memiliki skrip
asyncdalam kode Anda. - Saya suka aplikasi ImageOptim kecil untuk mengoptimalkan gambar saya untuk distribusi web. Tapi sekarang ada aplikasi web yang mengesankan bernama "Squoosh" yang memungkinkan Anda mengoptimalkan gambar dengan sempurna di browser web Anda dan, sebagai bonus, Anda juga dapat mengubah ukuran gambar dan memilih kompresi mana yang akan digunakan, termasuk mozJPEG dan WebP. Dibuat oleh tim Google Chrome.
CSS
- Oliver Schondorfer menunjukkan bagaimana kami dapat menyajikan Font Variabel ke browser modern sambil menyediakan font web cadangan untuk browser lama. Hal ini sangat menarik karena Oliver mendalami pengoptimalan font fallback dan menyesuaikannya melalui CSS untuk mencocokkan font variabel sedekat mungkin jika terjadi pertukaran font selama pemuatan halaman.
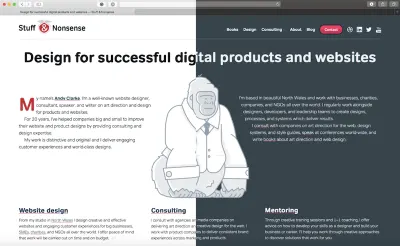
- Andy Clarke menunjukkan apa yang diperlukan untuk mendesain ulang produk dan situs web untuk mendukung mode terang dan gelap yang diperkenalkan ke beberapa Sistem Operasi baru-baru ini dan akan segera didukung melalui kueri media oleh berbagai browser.
- Meskipun
background-cliptidak terlalu baru, itu tidak terlalu berguna karena kurangnya dukungan browser. Namun seperti yang ditunjukkan Sime Vidas, Klip Latar Belakang CSS sekarang didukung secara luas, memberi kami peluang besar untuk menyempurnakan gaya teks di situs web kami.

Kehidupan kerja
- Stig Brautaset menulis tentang mengapa dia hampir gagal masuk ke pekerjaannya sebagai operator sonar kapal selam karena aturan perekrutan yang konyol dan bagaimana dia memanfaatkan situasi ini sebaik mungkin dan berhasil. Pelajaran berharga yang menunjukkan bahwa Anda tidak boleh terlalu berpegang pada pedoman dan aturan dalam hal mempekerjakan orang, tetapi percayalah pada naluri Anda dan dengarkan cerita mereka sebagai gantinya.
- Dalam “People, Not Robots: Bringing the Humanity Back to Customer Support,” Kristin Aardsma membagikan mengapa penting untuk memikirkan kembali cara kerja dukungan pelanggan.
- Marcus Wermuth merenungkan mengapa menjadi manajer bukanlah promosi tetapi perubahan karier.
Melampaui…
- Neil Stevenson tentang Steve Jobs, kreativitas dan kematian dan mengapa ini adalah cerita yang bagus untuk kehidupan. Meskipun meniru Steve Jobs sepertinya bukan ide yang baik, Neil memberikan beberapa sudut pandang berbeda tentang bagaimana kita ingin bekerja, apa yang harus dilakukan dengan hidup kita, dan mengapa tujuan penting bagi banyak dari kita.
- Ryan Broderick merefleksikan apa yang kami lakukan dengan menciptakan internet. Dia menyimpulkan bahwa semua radikalisme di dunia, pandangan politik yang aneh itu semua disebabkan oleh penemuan media sosial, perangkat lunak obrolan, dan budaya (tidak terlalu sub-) untuk mempromosikan dan merangkul semua hal buruk yang terjadi di masyarakat kita. Ingat 4chan, Reddit, dan layanan serupa, tetapi juga Facebook dkk? Mereka berkontribusi dan merangkul tidak hanya ide-ide bagus tetapi sering juga ide-ide bodoh atau bahkan berbahaya. “Beginilah cara kita meradikalisasi dunia” adalah kisah sedih untuk dibaca tetapi ditulis dengan baik dan dengan banyak pemikiran yang menginspirasi tentang bagaimana kita membentuk masyarakat melalui teknologi.
- Maaf, ini adalah tautan lain tentang konsumsi energi Bitcoin, tetapi ini menunjukkan bahwa penambangan Bitcoin saja dapat meningkatkan suhu global di atas batas kritis (2°C) pada tahun 2033. Saatnya untuk meninggalkan jenis cryptocurrency yang tidak efisien ini. Sekarang.
- Hutan belantara adalah sesuatu yang istimewa. Dan planet kita semakin sedikit, seperti yang dijelaskan dalam artikel ini. Peta tersebut mengungkapkan bahwa hanya sedikit negara yang memiliki banyak hutan belantara akhir-akhir ini, memberikan hewan dan spesies langka tempat tinggal, memberi manusia cara untuk menjelajahi alam, bersantai, dan bertualang.
- Kita benar-benar hidup di masa yang menyenangkan, tetapi saya sedih ketika membaca bahwa dalam empat puluh tahun terakhir, populasi satwa liar menurun hingga 60%. Itu skala yang cukup besar, dan jika ini terus berlanjut, dunia akan menjadi tempat lain ketika saya tua. Ya, ketika saya tua, banyak hewan yang saya kenal dan lihat di alam tidak akan ada lagi saat itu, dan generasi manusia berikutnya tidak akan bisa melihatnya selain di museum. Tidak sepenuhnya jelas apa alasannya, tetapi perubahan iklim mungkin menjadi satu hal, dan ekspansi manusia yang terus meningkat ke kawasan satwa liar mungkin juga berkontribusi banyak terhadapnya.
