Pembaruan Pengembangan Web Bulanan 1⁄2019: Memikirkan Kembali Kebiasaan Dan Menemukan Solusi Khusus
Diterbitkan: 2022-03-10Apa yang bisa lebih baik daripada memulai tahun baru dengan beberapa eksperimen baru? Hari ini saya pikir sudah waktunya untuk memikirkan kembali alat JavaScript di salah satu proyek saya. Dan karena kami sudah menulis semuanya dalam modul ECMAScript biasa, saya pikir akan mudah untuk menyajikannya secara asli sekarang dan menghapus semua langkah pembuatan dan transpilasi. Sampai saya menyadari bahwa — meskipun kami menulis sebagian besar kode sendiri — kami memiliki beberapa dependensi pihak ketiga di sana dan, tentu saja, tidak semuanya adalah modul ECMAScript. Jadi untuk saat ini, saya harus menghentikan rencana saya untuk menghapus semua langkah pembuatan dan terus membundel dan mentranspile hal-hal, tetapi saya akan mencoba mencari solusi yang lebih baik untuk memodernisasi dan menyederhanakan penyiapan perkakas kami sambil menyediakan bundel yang lebih kecil untuk kami pengguna.
Eksperimen lain: Hanya beberapa minggu yang lalu saya harus membuat tombol sederhana "buka halaman atas" untuk sebuah situs web. Saya menggunakan requestAnimationFrame dan hal-hal serupa untuk mengoptimalkan penanganan acara, tetapi hari ini saya menemukan cara yang lebih baik dan solusi yang lebih efisien yang menggunakan IntersectionObserver untuk mengaktifkan tombol pada viewport. Anda akan menemukan artikel itu di bagian JavaScript di bawah. Alasan saya ingin berbagi cerita kecil ini adalah karena saya percaya bahwa yang paling penting adalah kita meninjau kebiasaan dan solusi saat ini dan melihat apakah ada ide yang lebih baik, lebih baru, dan lebih sederhana yang dapat meningkatkan suatu produk. Teruslah bermain, teruslah meneliti, dan pastikan untuk memikirkan kembali sistem yang ada dari waktu ke waktu.
Berita
- Joseph Medley menunjukkan kepada kita penghentian dan penghapusan di Chrome 72, yang mencakup pemblokiran popup selama pembongkaran halaman melalui
window.open, Penyematan Kunci Publik Berbasis HTTP, dan penghentian TLS 1.0 dan TLS 1.1.
UI/UX
- Apa yang ditulis Jesse Weaver di sini tidak terdengar seperti berita besar, tetapi dia menunjukkan betapa cepatnya kita tergoda untuk mengadopsi strategi produk yang berhasil bagi orang lain untuk produk kita sendiri. Jesse berbagi mengapa itu bukan ide yang baik dan mengapa Anda harus selalu mencoba menemukan solusi kustom Anda sendiri.
Kinerja Web
- Jack Lenox mengeksplorasi seberapa besar kinerja situs web memengaruhi iklim planet kita dan pengaruh kinerja itu bagi pengunjung Anda — di luar waktu muat yang lebih baik.
- Tim Kadlec menjelaskan mengapa kinerja adalah poin etis karena dapat menyertakan atau mengecualikan orang, menambah atau mengurangi pemborosan energi, lalu lintas jaringan, dan waktu.
JavaScript
- Bagaimana kami menyediakan tombol "kembali ke atas"? Nah, inilah pendekatan yang sangat berorientasi kinerja dan efisien yang menggunakan Intersection Observer untuk menampilkan dan menyembunyikan tombol.
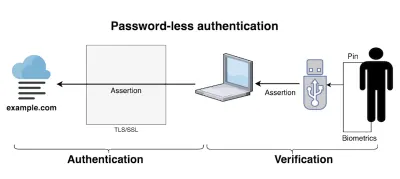
- Ackermann Yuriy menjelaskan bagaimana kita dapat menggunakan FIDO2 dan API Otentikasi Web untuk memasukkan pengguna tanpa kata sandi.
- Chrome saat ini sedang mengerjakan API bernama
getInstalledRelatedAppsyang memungkinkan Anda mendeteksi apakah pengguna telah menginstal aplikasi asli Anda. Ini bisa berguna untuk tidak menampilkan spanduk aplikasi secara default lagi atau membiarkan mereka membuka fitur produk tertentu di aplikasi langsung dari situs web Anda. - Harry Wolff menunjukkan bagaimana kita bisa menggunakan
React.lazydan suspense untuk membagi kode di aplikasi JavaScript. Ini penting untuk mengurangi ukuran pemuatan asli dari bundel aplikasi dan dapat membuat perbedaan besar untuk kinerja dan UX situs web.

CSS
- Una Kravets menulis artikel yang bagus tentang penggunaan Houdini dan Paint API untuk CSS. Dia menunjukkannya pada contoh gaya garis bawah dekorasi teks yang disesuaikan yang tidak tersedia di CSS standar.
- Eric Portis menjelaskan konsep atribut HTML ukuran
intrinsicsizeyang akan — semoga segera — membantu kami menyediakan pemuatan gambar bebas jank di browser dengan mengisyaratkan dimensi gambar yang diharapkan ke browser sebelum menguraikannya. - Scott Jehl memperbarui modul
selecttampilan kustom sumber terbuka, dan dalam posting blog ini dia menjelaskan bagaimana kita dapatselectgaya hari ini. - Chris Coyier merangkum cara menata komponen web dan memutuskan apakah kita ingin mewarisi gaya global atau memulai dari awal.

Kehidupan kerja
- “Merasakan pencapaian adalah bagian penting dari rasa harga diri kita. Memarahi diri sendiri karena Anda pikir Anda bisa mencapai lebih banyak dapat merusak kepercayaan diri dan harga diri Anda dan membuat Anda merasa terkuras di penghujung hari. ” Lisa Evans membagikan apa yang dapat kita lakukan untuk menghindari jatuh ke dalam perangkap itu.
- Itamar Turner-Trauring membagikan pemikirannya tentang cara mendapatkan pekerjaan dengan keseimbangan kehidupan kerja yang baik saat Anda bersaing dengan orang-orang yang bersedia bekerja berjam-jam.
- Apakah ide yang baik untuk menyediakan perawatan kesehatan dan pengobatan berdasarkan produk digital seperti aplikasi? Dan jika demikian, apa persyaratan, standar untuk ini? Bagaimana kita dapat memastikan bahwa hal ini dilakukan dengan benar secara etis? Bagaimana kami menetapkan batasan, batasan privasi, seberapa jauh kami mengizinkan perusahaan melakukan eksperimen di sini? Apakah konten yang dipersonalisasi baik-baik saja? Bolehkah berbagi data yang dikumpulkan dari perangkat kita dengan penyedia layanan kesehatan atau asuransi? Ini adalah pertanyaan yang harus kita tanyakan pada diri kita sendiri dan temukan jawaban individualnya.
- Artikel tentang bagaimana Milenial menjadi generasi burnout ini sangat memukul saya minggu ini. Saya melihat diri saya dalam kelompok orang yang digambarkan sebagai "Milenial" (saya pikir itu memengaruhi lebih banyak orang daripada hanya anak berusia 20 tahun) dan saya dapat menghubungkan begitu banyak perjuangan yang disebutkan di sana sehingga saya sekarang berpikir bahwa ini masalah lebih besar dari yang pernah saya bayangkan. Mereka akan mempengaruhi masyarakat, politik, setiap individu di planet kita. Mengingat fakta itu, sungguh gila mendengar bahwa kebanyakan orang saat ini akan menjawab bahwa mereka tidak memiliki teman yang dapat mereka ajak bicara tentang ketakutan mereka dan hal lain yang mengganggu mereka sementara dua dekade lalu jawaban rata-rata masih sekitar lima. Mari kita yakinkan teman-teman kita bahwa kita ada untuk mereka dan bahwa mereka dapat berbicara kepada kita tentang hal-hal yang sulit. 2019 seharusnya menjadi tahun di mana kita — dalam lingkaran pengaruh kita — menjadikannya luar biasa untuk hidup dalam komunitas manusia di mana kita dapat berpikir dengan gembira dan bahagia tentang teman, tetangga, dan orang yang bekerja dengan kita atau berbicara dengan kita di Internet.
- Kita semua mencoba untuk mengakomodasi begitu banyak hal pada saat yang sama: menjadi sukses dan produktif di tempat kerja, di rumah, dengan anak-anak kita, dalam hubungan kita, berolahraga, menguasai keuangan kita, dan beberapa hobi. Tapi kami mengabaikan secara membabi buta bahwa tidak mungkin untuk mengelola semua itu pada tingkat yang sama pada waktu yang sama. Kami merasa menyesal ketika kami tidak menyelesaikan semuanya dalam jangka waktu tertentu seperti pada akhir tahun kalender. Shawn Blanc berpendapat bahwa kita harus merayakan apa yang kita lakukan daripada merasa bersalah atas apa yang tidak kita lakukan.
Melampaui…
- Ada kata-kata, dan kemudian ada kata-kata. Banyak dari kita tahu betapa berbahayanya "adil" sebagai sebuah kata, betapa menentukan, betapa agresifnya pasif. Tobias Tom mempertanyakan apakah "harus" adalah kata yang berguna dengan memeriksa implisit dan hasil penggunaannya dalam bahasa kita sehari-hari. Mengapa "harus" bisa berbahaya bagi Anda dan apa yang ingin Anda capai.
- “Kita semua tahu apa yang kita perjuangkan. Triknya adalah dengan menyatakan nilai-nilai kita dengan jelas — dan untuk mendukungnya,” kata Ben Werdmuller dan menunjukkan betapa pentingnya memikirkan tentang garis merah Anda sendiri yang tidak ingin Anda lewati terlepas dari tekanan eksternal yang mungkin Anda hadapi atau hadapi. uang yang mungkin Anda dapatkan untuk itu.
- Berita menarik untuk perbaikan iklim minggu ini: Sebuah tim arborist telah berhasil mengkloning dan menumbuhkan anakan dari tunggul beberapa kayu merah pantai tertua dan terbesar di dunia, beberapa di antaranya berusia 3.000 tahun dan berdiameter 35 kaki saat ditebang pada abad ke-19 dan ke-20. Awal bulan ini, 75 bibit hasil kloning ditanam di Taman Nasional Presidio di San Francisco. Apa yang membuat ini begitu istimewa adalah kenyataan bahwa pohon-pohon purba ini dapat menyerap 250 ton karbon dioksida dari atmosfer selama hidup mereka, dibandingkan dengan 1 ton untuk pohon rata-rata.
- Perkembangan teknologi yang sedang berlangsung dan upaya untuk membangun layanan baru yang mengotomatisasi semakin banyak hal membuatnya semakin penting untuk menekankan hubungan manusia. Perusahaan yang tidak menunjukkan upaya dalam meningkatkan hal-hal untuk klien mereka, karyawan mereka, atau lingkungan akan segera mulai berjuang, kata Ryan Paugh.
- Kami biasanya tidak mengharapkan banyak kabar baik tentang penemuan teknologi dari industri mobil dan kesediaan mereka untuk membaginya dengan orang lain. Tapi Toyota sekarang telah memutuskan untuk berbagi sistem keselamatan otomatis 'Guardian' mereka dengan pesaing. Ini menggunakan teknologi self-driving untuk mencegah mobil menabrak. “Kami tidak akan menyimpannya hanya untuk diri kami sendiri. Tetapi kami akan menawarkannya dalam beberapa cara kepada orang lain, apakah itu melalui lisensi atau keseluruhan sistem yang sebenarnya, ”kata Gill Pratt dari perusahaan.
Terima kasih telah membaca! Saya senang dapat kembali dengan edisi baru Pembaruan Pengembangan Web saya di tahun 2019 ini dan berterima kasih atas semua dukungan Anda yang berkelanjutan. Saya senang mendengar bahwa begitu banyak orang menganggap sumber ini bermanfaat. Jadi jika Anda menikmatinya, jangan ragu untuk membagikannya dengan orang yang Anda kenal, beri saya umpan balik, atau dukung dengan sedikit uang. —Anselmus

