Menghitung Mundur Untuk Kumpulan Sukacita dan Lokakarya yang Menghancurkan Di 2021
Diterbitkan: 2022-03-10Tahun ini merupakan perjalanan yang cukup panjang — semakin banyak alasan untuk menantikan tahun baru dengan awal yang baru, bukan? Yah, kita tidak akan pernah benar-benar tahu apa yang menanti kita di bulan-bulan mendatang, tetapi yang saya tahu adalah bahwa setiap orang di planet ini hanya dapat melakukan begitu banyak dan benar-benar hanya yang terbaik yang mereka bisa untuk melewatinya. Ini tentu saja merupakan tahun yang kurang naik dan turun bagi banyak orang di seluruh dunia, dan kami berharap bahwa dengan semua yang telah kami lakukan di Smashing telah membantu membuat hidup setidaknya sedikit lebih mudah.
Rencanakan Tahun Depan Anda Dengan Lokakarya Online
Sudahkah Anda menghadiri salah satu workshop kami? Tim Smashing Events sangat senang setiap kali mereka mengadakan lokakarya dengan semua peserta yang luar biasa dari seluruh dunia berkumpul untuk belajar bersama. Begitu banyak ide yang terwujud berkat sesi desain dan pengkodean langsung, dan ada banyak orang yang juga menemukan teman baru!
Ini menjadi lebih baik: Kami sekarang memiliki bundel lokakarya di mana Anda dapat memilih tiga, lima atau bahkan sepuluh tiket lokakarya untuk lokakarya pilihan Anda — yang sedang berlangsung, yang akan datang, atau yang akan berlangsung di masa depan!
| 5 Januari – 19 Januari | Bangun, Kirim, dan Perluas GraphQL API dari Awal | Christian Nwamba | Dev |
| 19 Januari – 27 Januari | Kelas Master Desain Formulir | Adam Perak | Dev |
| 21 Januari – 5 Februari | Petualangan Baru Di Front-End, Edisi 2021 | Vitaly Friedman | Desain & UX |
| 2 Februari – 10 Februari | Membangun Email HTML Modern | Remi Parmentier | Dev |
| 11 Februari – 26 Februari | Kelas Master Animasi SVG | Cassie Evans | Dev |
| 16 Februari – 17 Februari | Kelas Master Tata Letak CSS | Rachel Andrew | Dev |
| 23 Februari – 9 Maret | Sistem Desain yang Sukses | Brad Frost | Dev |
| 4 Maret – 12 Maret | Psikologi Untuk UX dan Desain Produk | Joe Leech | Desain & UX |
| 16 Maret – 24 Maret | Mencari Kelas Master Klien | Paul Boag | Desain & UX |
| 18 Maret – 1 April | Desain Perilaku | Susan & Guthrie Weinschenk | Desain & UX |
| 30 Maret – 31 Maret | Merancang Navigasi yang Sempurna | Vitaly Friedman | Desain & UX |
Kami harap Anda akan menemukan setidaknya satu lokakarya dalam daftar di atas yang sesuai dengan proyek dan jalur karir Anda, dan jika tidak, silakan hubungi kami di Twitter dan kami berjanji untuk melakukan yang terbaik untuk mewujudkannya. Juga, jangan ragu untuk berlangganan di sini jika Anda ingin menjadi salah satu orang pertama yang diberi tahu saat lokakarya baru muncul, dan dapatkan akses ke harga awal juga — kami akan memiliki banyak barang yang akan datang kepada Anda. segera!
Anggota Dapatkan Akses Ke Video Dan Banyak Lagi
 Kami bangga memiliki keluarga Keanggotaan yang terus berkembang yang menyukai konten bagus, menghargai diskon ramah, dan merupakan bagian aktif dari komunitas web kami yang menyenangkan. Jika Anda belum terlibat, kami ingin Anda bergabung dan menjadi anggota juga! Ada diskon konstan untuk buku cetak, lowongan pekerjaan, tiket konferensi, dan dukungan Anda sangat membantu kami membayar tagihan. ️
Kami bangga memiliki keluarga Keanggotaan yang terus berkembang yang menyukai konten bagus, menghargai diskon ramah, dan merupakan bagian aktif dari komunitas web kami yang menyenangkan. Jika Anda belum terlibat, kami ingin Anda bergabung dan menjadi anggota juga! Ada diskon konstan untuk buku cetak, lowongan pekerjaan, tiket konferensi, dan dukungan Anda sangat membantu kami membayar tagihan. ️Podcast Smashing: Tonton Dan Dapatkan Inspirasi
Tahun ini, kami telah menerbitkan episode Smashing Podcast baru setiap dua minggu, dan tanggapannya luar biasa ! Dengan lebih dari 56 ribu unduhan (lebih dari seribu per minggu, dan terus bertambah!), kami memiliki 34 tamu di podcast dengan latar belakang berbeda dan banyak hal untuk dibagikan!
Jika Anda tidak melihat topik yang ingin Anda dengar dan pelajari lebih lanjut, jangan ragu untuk menghubungi tuan rumah Drew McLellan atau menghubungi melalui Twitter kapan saja — kami akan senang mendengar dari Anda!
| 1. Apa itu Art Direction? | 2. Apa Hebatnya Freelancing? |
| 3. Apa Itu Token Desain? | 4. Apa Itu Komponen Inklusif? |
| 5. Apa Itu Font Variabel? | 6. Apa Itu Micro-Frontends? |
| 7. Apa Itu Sistem Desain Pemerintah? | 8. Apa yang Baru di Microsoft Edge? |
| 9. Bagaimana Saya Dapat Bekerja Dengan Kerangka UI? | 10. Apa itu Desain Etis? |
| 11. Apa itu Sourcebit? | 12. Apa itu Pengoptimalan Konversi? |
| 13. Apa itu Privasi Online? | 14. Bagaimana Saya Bisa Menjalankan Lokakarya Online? |
| 15. Bagaimana Saya Dapat Membangun Aplikasi Dalam 10 Hari? | 16. Bagaimana Saya Dapat Mengoptimalkan Ruang Kerja Rumah Saya? |
| 17. Apa yang Baru Di Drupal 9? | 18. Bagaimana Saya Bisa Belajar Bereaksi? |
| 19. Apa itu CSS CUBE? | 20. Apa Itu Gatsby? |
| 21. Apakah Praktik Terbaik Modern Buruk Untuk Web? | 22. Apa itu Tanpa Server? |
| 23. Apa itu Next.js? | 24. Apa itu Animasi SVG? |
| 25. Apa itu RedwoodJS? | 26. Apa yang Baru di Vue 3.0? |
| 27. Apa itu TypeScript? | 28. Apa itu Sebelas? |
| 29. Bagaimana Netlify Dogfood The Jamstack? | 30. Apa itu Desain Produk? |
| 31. Apa itu GraphQL? | 32. Akan datang pada 29 Desember |
Nantikan episode berikutnya yang akan segera dirilis!
Buletin Smashing: Pilihan Terbaik
Dengan buletin mingguan kami, kami bertujuan untuk memberi Anda konten yang bermanfaat dan membagikan semua hal keren yang sedang dikerjakan orang-orang di industri web. Ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian, dan kami akan sangat menghargai jika Anda dapat membantu menyebarkan berita dan memberi mereka penghargaan yang pantas mereka dapatkan!
Juga, dengan berlangganan, tidak ada surat pihak ketiga atau iklan tersembunyi yang terlibat, dan dukungan Anda sangat membantu kami membayar tagihan. ️
Tertarik untuk mensponsori? Jangan ragu untuk memeriksa opsi kemitraan kami dan menghubungi tim kapan saja — mereka pasti akan menghubungi Anda sesegera mungkin.
Mencegah Pergeseran Tata Letak Dengan CSS Grid
Bukan berita bahwa CSS Grid adalah alat yang fantastis untuk membangun tata letak yang kompleks. Tapi tahukah Anda bahwa itu dapat membantu Anda mencegah pergeseran tata letak juga? Ketika Hubert Sablonniere menemukan masalah pergeseran tata letak dengan status toggling pada komponen UI yang dia kerjakan, dia menemukan solusi: "Teknik Penumpukan Anti Layout Shift Grid".

Dibandingkan dengan memecahkan pergeseran tata letak dengan pemosisian absolut, teknik berbasis Grid Hubert mendukung situasi kompleks yang membutuhkan lebih dari dua panel. Manfaat lain: Anda tidak perlu berasumsi panel mana yang harus memandu ukuran keseluruhan komponen. Jika Anda ingin menyelam lebih dalam, Hubert menulis semua yang perlu Anda ketahui untuk mencegah pergeseran vertikal dan horizontal dalam posting blog praktis. (cm)
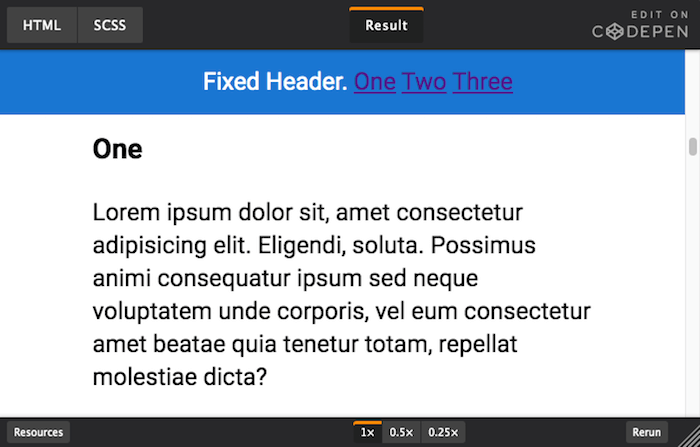
Memperbaiki Tajuk Dan Tautan Langsung
Tautan lompat yang dikombinasikan dengan tajuk tetap dapat menyebabkan frustrasi. Mungkin Anda pernah mengalami masalah yang sama sebelumnya: Saat diklik, tautan lompat Anda membawa Anda ke elemen yang diinginkan, tetapi tajuk tetap menyembunyikannya. Di masa lalu, peretasan liar diperlukan untuk menyelesaikan masalah. Untungnya, sekarang ada solusi CSS yang mudah dan didukung dengan baik.

Caranya: scroll-margin-top . Tetapkan ke tajuk Anda, dan position: fixed tidak akan menghalangi mereka lagi saat Anda menavigasi ke sana dengan tautan lompat. Baris kode pendek yang membuat perbedaan besar. (cm)

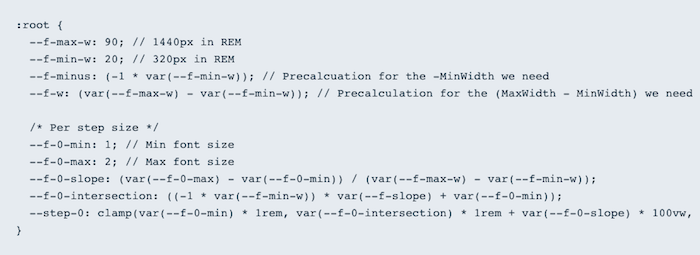
Tipografi Cairan Dengan clamp()
Dalam hal fluid scaling, CSS memiliki beberapa fitur baru yang menarik: clamp() , min() , dan max() . Mereka membatasi dan menskalakan nilai saat browser tumbuh dan menyusut. min() dan max() mengembalikan nilai minimum dan maksimum masing-masing pada waktu tertentu sementara clamp memungkinkan Anda memasukkan ukuran minimum dan maksimum plus ukuran pilihan untuk digunakan browser.

Seperti yang ditunjukkan oleh Trys Mudford, clamp() sangat berguna saat Anda menginginkan tipografi yang cair secara luas tanpa 100% spesifik tentang hubungan antara berbagai ukuran. Dalam artikelnya yang mendalam tentang fitur baru, ia membagikan kiat praktis yang berharga untuk menggunakan clamp() secara efektif. (cm)
Perekam Layar Sumber Terbuka Dan Alat Anotasi
Jika Anda telah mencari alat yang gratis dan mudah digunakan untuk merekam layar Anda, mungkin sulit untuk menemukan sesuatu yang lebih kuat daripada perekam layar sumber terbuka Alyssa X, Screenity.

Tidak masalah jika Anda ingin memberikan umpan balik kontekstual pada sebuah proyek, memberikan penjelasan terperinci, atau memamerkan produk Anda kepada calon pelanggan, Screenity menawarkan sejumlah fitur praktis untuk merekam, membubuhi keterangan, dan mengedit rekaman Anda — tanpa batas waktu. Anda dapat menggambar di layar dan menambahkan teks dan panah, misalnya, menyorot klik dan fokus pada mouse, push to talk, dan banyak lagi. Screenity tersedia untuk Chrome. (cm)
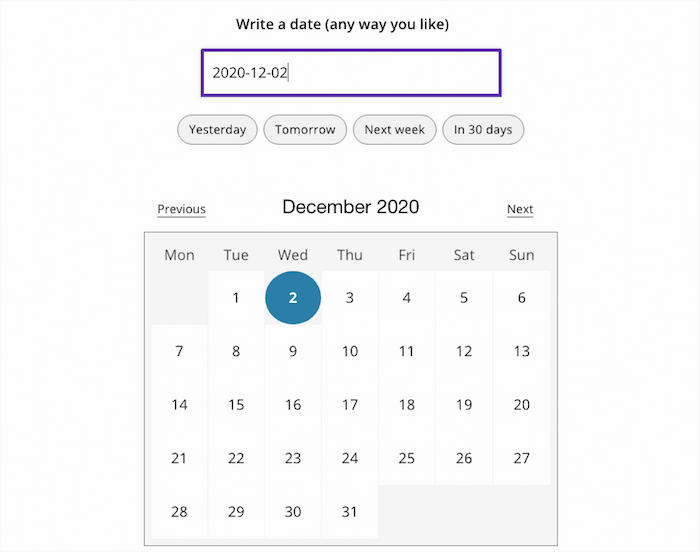
Pemilih Tanggal yang Ramah Manusia
Pemetik tanggal bisa sulit dilakukan dengan benar. Contoh bagus dari pemilih tanggal yang ramah manusia dan dapat diakses sepenuhnya berasal dari Tommy Feldt.

Berkat Chrono.js, ini mendukung input bahasa alami, sehingga pengguna dapat mengetik sesuatu seperti "besok", "2 Desember", atau "dalam 5 hari" untuk memilih tanggal. Tombol pintas juga membantu memilih tanggal yang paling umum. Pemilih tanggal dapat diakses sepenuhnya dengan keyboard dan pembaca layar (bahkan ada fitur bantuan sesuai permintaan untuk pembaca layar dan pengguna keyboard) dan menurun dengan baik saat JavaScript atau CSS tidak tersedia. Bukti konsep yang sangat menginspirasi. (cm)
Menjadi Penjelajah Jamstack
Jamstack masih merupakan wilayah yang belum dijelajahi untuk Anda? Jamstack Explorers membantu mengubah itu. Misinya: mengajari Anda tentang membangun web dengan alat dan teknik modern.

Anda dapat memilih dari tiga kursus, melacak kemajuan Anda, dan mendapatkan hadiah saat Anda melanjutkan melalui alam semesta Jamstack. Tara Z. Manicsic membawa Anda melewati alam liar Angular, Phil Hawksworth mengajari Anda cara menyajikan dan melacak beberapa versi situs Anda dengan Netlify, dan Cassidy Williams memandu Anda melalui semua hal penting di Next.js. Setelah Anda menyelesaikan tiga misi, tidak hanya sertifikat yang menunggu, tetapi Anda juga dapat menyebut diri Anda sebagai Jamstack Explorer , siap menggunakan alat terbaru untuk membangun pengalaman yang tangguh, berkinerja, dan aman. (cm)
Membuat Desain Jarak Jauh Bekerja
Tinjauan desain, sprint, umpan balik — desain adalah upaya kolaboratif yang membawa beberapa tantangan saat melakukannya dari jarak jauh. Orang-orang di InVision mengumpulkan kumpulan sumber daya yang berguna untuk membantu Anda dan tim Anda menguasai tantangan ini.

Konten tersebut mencakup tiga aspek paling sulit dari bekerja dari jarak jauh: mendorong kreativitas, membantu kolaborasi, dan tetap fokus. Untuk praktik terbaik lainnya dalam menjalankan tim desain jarak jauh, InVision juga menerbitkan gambar e-book gratis dari pengalaman mereka sendiri bekerja dari jarak jauh dengan 700 karyawan yang tersebar di 30 negara dan tidak ada satu kantor pun. (cm)
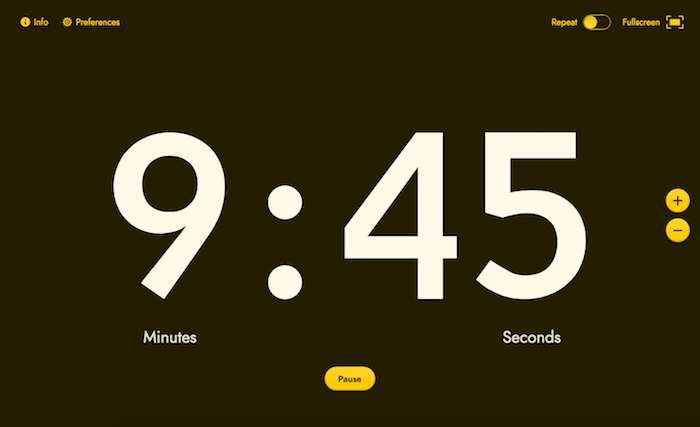
Penghitung Waktu Mundur Layar Penuh Agar Tetap Di Jalur
Berpegang teguh pada jadwal bisa menjadi rumit ketika Anda menjalankan panggilan video yang panjang atau memberikan ceramah atau lokakarya. Untuk membantu Anda memastikan sesi tetap pada jalurnya, Koos Looijesteijn membuat Pengatur Waktu Besar.

Timer yang berani namun minimalis menghitung mundur menit yang tersisa tepat di jendela browser Anda — dan bahkan jika Anda secara tidak sengaja menutup tab browser atau perlu memulai ulang perangkat Anda, itu akan memperhitungkan gangguan. Pintasan keyboard memudahkan untuk menyesuaikan durasi dan menjeda atau menghentikan hitungan mundur. Satu untuk bookmark. (cm)
Suara Dan Musik Untuk Membantu Anda Fokus
Apakah Anda tipe orang yang tidak bisa fokus saat suasana sepi? Maka salah satu alat berikut mungkin membantu Anda menjadi lebih produktif. Jika Anda kehilangan suara kantor yang familiar saat bekerja dari rumah, I Miss The Office menghadirkan suasana kantor ke kantor rumah Anda — dengan rekan kerja virtual yang menghasilkan suara khas seperti mengetik, kursi berderit, atau sesekali suara pendingin air.

Suara kantor selalu mengganggu Anda lebih dari membantu Anda fokus? Maka Noizio bisa jadi untuk Anda. Aplikasi ini memungkinkan Anda mencampur suara alam dan kota untuk menciptakan suara ambient pribadi Anda. Pendekatan lain untuk meningkatkan fokus dengan suara berasal dari Brain.fm. Tim ilmuwan, musisi, dan pengembang mereka merancang musik fungsional yang memengaruhi otak untuk mencapai kondisi mental yang diinginkan. Last but not least, Focus@Will juga didasarkan pada ilmu saraf dan membantu meningkatkan fokus dengan mengubah karakteristik musik pada interval waktu yang tepat. Alternatif yang menjanjikan untuk daftar putar Anda yang biasa. (cm)
Almanak Web 2020
Melihat kembali tahun 2020, bagaimana keadaan web tahun ini? Web Almanac tahunan memberikan jawaban mendalam untuk pertanyaan ini, menggabungkan statistik mentah dan tren Arsip HTTP dengan keahlian komunitas web. Hasilnya didukung oleh data nyata yang diambil dari lebih dari 7,5 juta situs web dan pakar web tepercaya.

22 bab membentuk almanak tahun ini. Mereka dibagi menjadi empat bagian — konten, pengalaman, penerbitan, distribusi —, dan masing-masing dieksplorasi dari sudut yang berbeda. Pandangan mendalam tentang kondisi kinerja juga disertakan, tentu saja. (cm)
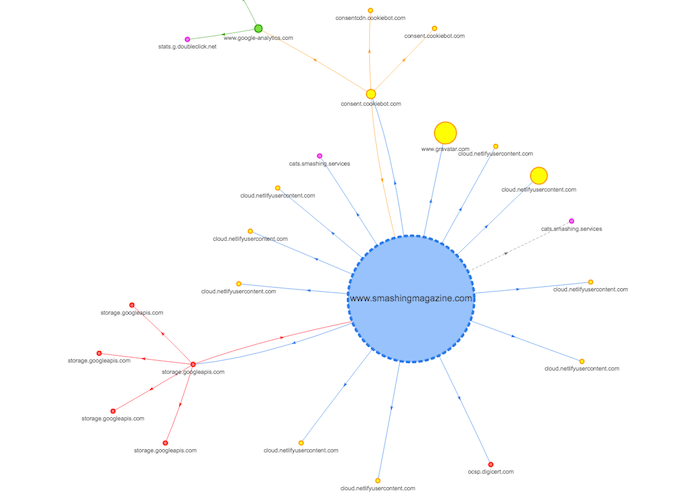
Hasilkan Peta Permintaan Situs Anda
Dari mana semua byte yang ditransmisikan di situs Anda berasal? Menganalisis komponen pihak ketiga secara mendetail adalah tugas yang memakan waktu, tetapi sudah merupakan awal yang baik untuk mengetahui pihak ketiga mana yang ada di situs Anda — dan bagaimana mereka sampai di sana.

Alat pembuat peta permintaan Simon Hearne memvisualisasikan peta simpul dari semua permintaan pada halaman untuk setiap URL yang diberikan. Ukuran node pada peta sebanding dengan persentase total byte, dan, saat Anda mengarahkan kursor ke node, Anda akan mendapatkan informasi tentang ukuran, respons, dan waktu muatnya. Tidak ada lagi kejutan buruk. (cm)
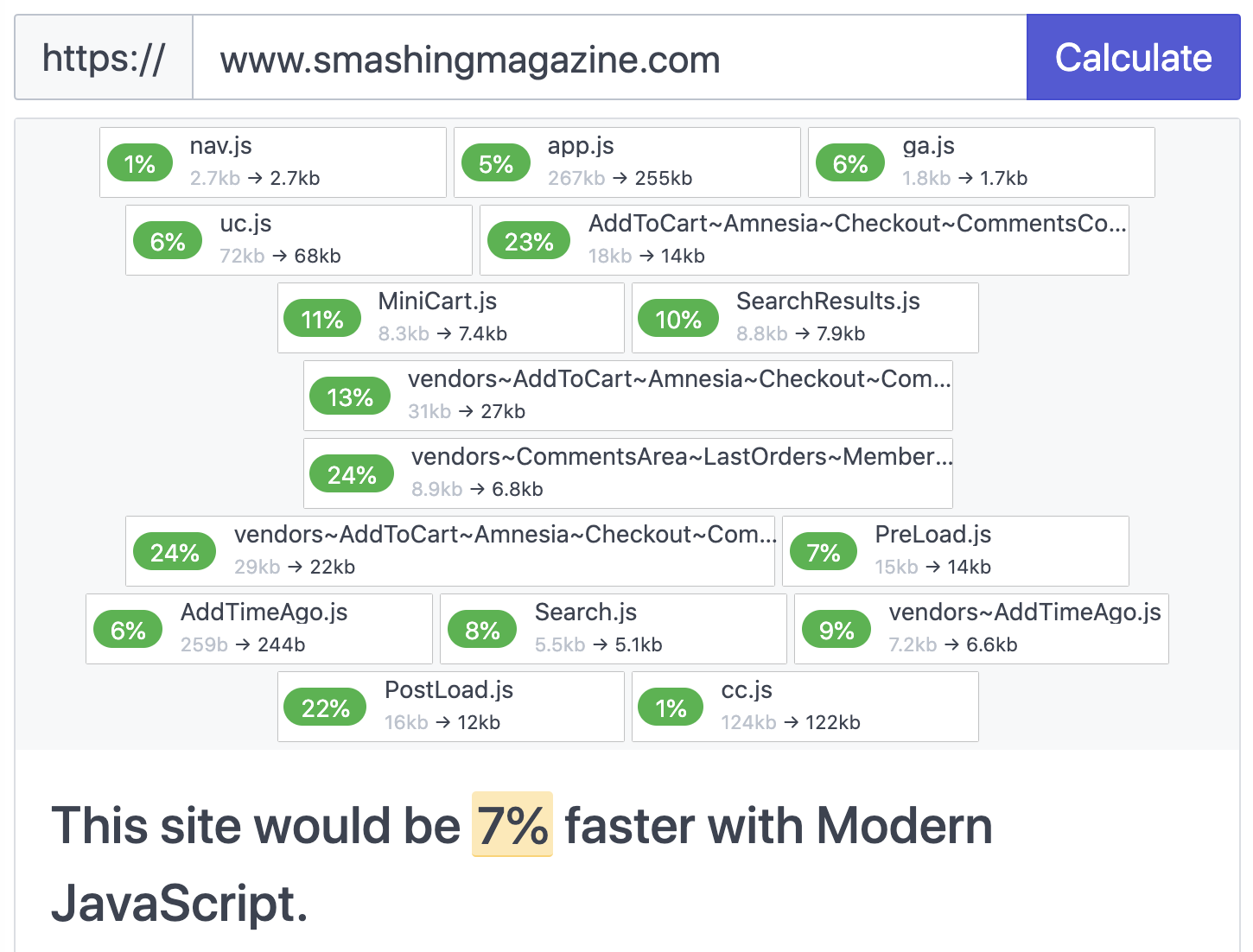
Mari Tweak Bundel JavaScript Kami!
Kemungkinan besar bahwa dengan kode JavaScript Anda ada untuk sementara waktu, bundel JavaScript Anda sedikit ketinggalan jaman. Anda mungkin memiliki beberapa polyfill yang sudah ketinggalan zaman, atau Anda mungkin menggunakan sintaks JavaScript yang sedikit ketinggalan zaman. Tetapi sekarang ada alat kecil yang membantu Anda mengidentifikasi hambatan tersebut dan memperbaikinya untuk selamanya.

EStimator menghitung ukuran dan peningkatan kinerja yang dapat dicapai situs dengan beralih ke sintaks JavaScript modern. Ini menunjukkan bundel mana yang dapat ditingkatkan, dan apa dampak perubahan ini terhadap kinerja Anda secara keseluruhan. Kode sumber juga tersedia di GitHub. (vf)
