Smashing Monthly Roundup: Apa yang Baru?
Diterbitkan: 2022-03-10Dengan tahun yang perlahan-lahan akan berakhir, sekarang mungkin saat yang tepat untuk memperlambat dan berhati-hati. Lihat ke belakang, renungkan, tarik napas. Ini adalah tahun yang panjang bagi kita semua, jadi mengapa tidak membuat secangkir kopi atau teh yang enak untuk diri sendiri (apa pun preferensi Anda, tentu saja ada pilihan lain), dan pikirkan tentang sorotan pribadi Anda dan tentukan beberapa harapan dan tujuan untuk tahun yang akan datang.
 Kami menikmati menghitung mundur hari-hari di tahun 2019 dengan sejumlah besar kalender kedatangan kreatif yang dihidupkan oleh beberapa orang yang cukup berbakat. Beberapa menerbitkan artikel tradisional sementara yang lain memikirkan tantangan untuk setiap hari di bulan Desember. Anda dapat mengikuti proyek-proyek indah melalui RSS feed mereka (jika tersedia) dan akun Twitter untuk memudahkan Anda melacak favorit Anda.
Kami menikmati menghitung mundur hari-hari di tahun 2019 dengan sejumlah besar kalender kedatangan kreatif yang dihidupkan oleh beberapa orang yang cukup berbakat. Beberapa menerbitkan artikel tradisional sementara yang lain memikirkan tantangan untuk setiap hari di bulan Desember. Anda dapat mengikuti proyek-proyek indah melalui RSS feed mereka (jika tersedia) dan akun Twitter untuk memudahkan Anda melacak favorit Anda.
Dengan liburan yang akan datang, mengapa tidak membuat diri Anda nyaman dan mengobrol sebentar? Kami memiliki banyak sekali video yang mungkin ingin Anda tonton dan dengarkan:
 Sara Soueidan memberikan ceramah tentang Aksesibilitas Terapan di SmashingConf NYC, dan Marcy Sutton berbicara tentang Komponen Sampah. Jika Anda ingin mengikuti lebih dekat, Anda akan menemukan slide pembicaraan dan beberapa tautan bermanfaat di situs web SmashingConf, serta beberapa cuplikan acara yang indah.
Sara Soueidan memberikan ceramah tentang Aksesibilitas Terapan di SmashingConf NYC, dan Marcy Sutton berbicara tentang Komponen Sampah. Jika Anda ingin mengikuti lebih dekat, Anda akan menemukan slide pembicaraan dan beberapa tautan bermanfaat di situs web SmashingConf, serta beberapa cuplikan acara yang indah.Jika Anda sudah merencanakan acara mana yang akan dihadiri tahun depan, kami memiliki ikhtisar konferensi mendatang di seluruh dunia yang mungkin ingin Anda lihat, dan jika Anda tidak ingin melewatkan salah satu SmashingConfs kami, maka super awal -Tiket SmashingConf sudah tersedia! Katakan saja!
Apa yang Baru di Smashing?
Jika Anda melewatkannya, kami meluncurkan Smashing Podcast hanya beberapa minggu yang lalu — podcast dua mingguan yang dimoderatori oleh teman dan kolega kami, Drew McLellan. Sudah ada 5 podcast untuk didengarkan, jadi bergabunglah dengannya saat dia mengobrol dengan Jina Anne tentang token desain, Heydon Pickering tentang komponen inklusif, dan Jason Pamental tentang semua hal tentang font variabel. Anda dapat berlangganan dan mendengarkan pemutar podcast pilihan Anda!

Selain itu, kami secara resmi merilis buku “Komponen Inklusif”, dan tanggapannya sangat positif! Ari Stiles mengumpulkan beberapa ulasan buku yang telah kami terima sejauh ini, dengan lebih banyak lagi yang datang setiap hari! Dapatkan salinan buku Heydon Anda sendiri, dan beri tahu kami pendapat Anda — kami akan senang mendengarnya dari Anda!
Artikel Trending Di Majalah Smashing
Kami menerbitkan artikel baru setiap hari, jadi jika Anda tidak berlangganan umpan RSS kami atau mengikuti kami di media sosial, Anda mungkin melewatkan beberapa artikel brilian! Berikut adalah beberapa yang tampaknya dinikmati dan direkomendasikan oleh pembaca kami lebih lanjut:
- “Haruskah Situs Portofolio Anda Menjadi PWA?” oleh Suzanne Scacca
Pertanyaan ini menjadi perhatian banyak orang, jadi inilah mengapa menghabiskan waktu Anda mengubahnya menjadi PWA akan bernilai saat Anda. - “Tips Untuk Mempercepat Alur Kerja Desain UI Anda” oleh Tomaš Cakloš
Artikel ini menawarkan panduan tentang cara membuat desain Anda lebih konsisten dan ramah pengguna. - “Apakah Ada Masa Depan Selain Menulis Kode Hebat?” oleh Ronald Mendez
Menjelajahi beberapa arah berbeda yang dapat diambil pengembang dan keterampilan pelengkap yang dapat membantu mereka sepanjang perjalanan mereka. - “Membuat Lingkungan Online yang Berfungsi dengan Baik untuk Pengguna Lama” oleh Barry Rueger
Inilah mengapa tidak cukup hanya mengatakan, "Saya bisa membacanya, jadi apa masalahnya?" Sebagian besar populasi pengguna Internet berusia 50 tahun ke atas—termasuk orang-orang yang menciptakannya.
Pilihan Terbaik Dari Buletin Kami
Kami akan jujur: Setiap minggu kedua, kami berjuang dengan menjaga masalah Smashing Newsletter pada panjang yang moderat — ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian! Jadi, tanpa ingin membuat pembaruan bulanan ini terlalu lama, kami menyoroti proyek-proyek berikut:
Catatan : Terima kasih kepada Cosima Mielke yang telah menulis dan menyiapkan postingan ini!
Web Almanak 2019
Ambil data yang diproses dari hampir 6 juta situs web dan 85 orang yang secara sukarela merencanakan, meneliti, dan menulis selama berjam-jam — itulah yang diperlukan untuk membuat Web Almanac edisi 2019, status laporan web tahunan Arsip HTTP.

Laporan ini terdiri dari 20 bab yang mencakup aspek konten halaman, pengalaman pengguna, penerbitan, dan distribusi untuk menyoroti keadaan terkini dari jaringan teknologi yang terus berkembang seperti web terbuka. Sumber daya yang bagus untuk menjadi lebih sadar tentang praktik terbaik saat ini.
Cara Membaca Bagan Air Terjun Uji Halaman Web
Apakah Anda mengalami kesulitan membaca bagan air terjun WebPageTest? Anda tidak sendirian, mengingat detail dan artinya semua itu bisa menjadi tantangan yang cukup besar. Untuk menyegarkan pengetahuan Anda, Matt Hobbs mengumpulkan banyak informasi dalam satu posting blog yang dapat kita semua rujuk.

Postingan tersebut menjelaskan tata letak dasar bagan air terjun, apa arti setiap garis vertikal berwarna, dan metrik apa yang dirujuk oleh blok horizontal. Ini juga mencantumkan pola umum yang mungkin Anda temukan di bagan air terjun. Satu untuk bookmark.
Kit Ilustrasi Sumber Terbuka
Tantangan 100 hari adalah kesempatan bagus untuk menyelam jauh ke dalam topik atau kerajinan dan berkembang dan meningkat setiap hari. Kembali pada tahun 2016, Vijay Verma menghabiskan hampir dua jam sehari selama 100 hari merancang, mengilustrasikan, dan bereksperimen untuk membawa dirinya ke tingkat ilustrasi berikutnya.

Setelah tinggal di harddisk yang tidak tersentuh sejak saat itu, Vijay sekarang memutuskan untuk merilis ilustrasi sebagai kit ilustrasi open-source gratis sehingga Anda dapat menggunakannya untuk halaman arahan, aplikasi seluler, presentasi, atau apa pun yang terlintas dalam pikiran Anda. Tersedia dalam format AI, SVG, PNG, dan EPS. Terima kasih, Vijay, untuk berbagi!

30 Hari Kode Tidbits
Siapa yang tidak suka tip seukuran gigitan? Salah satu yang tidak butuh waktu lama untuk ditelan tetapi mengajarkan Anda sesuatu yang baru untuk langsung memudahkan hidup Anda sebagai pengembang? Menggunakan tagar #codetidbits30 di Twitter, Samantha Ming memposting berita pengkodean baru setiap hari di bulan Desember.

Tiga cara untuk menghapus duplikat array, sedikit trik untuk menata elemen yang tidak memiliki anak atau teks sama sekali, dan solusi untuk menampilkan data Anda di alat pengembang browser, ini hanyalah beberapa tip dalam rangkaian ini. Meliputi cuplikan JavaScript, HTML, dan CSS, #codetidbits30 adalah peti harta karun sejati dari barang front-end. Pastikan untuk mengikuti.
Scaling SVG Menjadi Sederhana
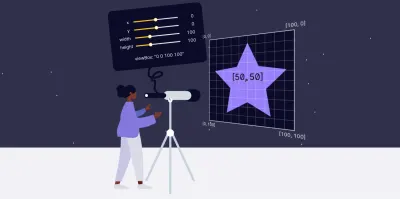
Menskalakan elemen <svg> bisa menjadi tugas yang menakutkan, karena mereka bertindak sangat berbeda dari gambar normal. Amelia Wattenberger datang dengan perbandingan yang cerdik untuk membantu kami memahami SVG dan fitur khusus mereka: "Elemen <svg> adalah teleskop ke dunia lain ."

Berdasarkan ide teleskop, Amelia menjelaskan cara menggunakan properti viewBox untuk memperbesar atau memperkecil dengan "teleskop" Anda, dan dengan demikian, mengubah ukuran <svg> Anda. Tip kecil yang bekerja sangat baik.
Membuat Ulang Tata Letak Cetak Dengan CSS
Dalam hal tata letak kreatif, majalah adalah sumber inspirasi yang tak ada habisnya. Dan berkat CSS Grid, tidak ada yang menghalangi Anda untuk menghadirkan tata letak yang lebih canggih ke web juga.

Terinspirasi oleh tata letak majalah, penggunaan tipografi, dan strukturnya, Dan Davies mengambil tantangan untuk membuat ulang beberapa karya cetak yang disukainya di web. Hasilnya adalah kumpulan sembilan tata letak yang menakjubkan yang menggunakan potensi CSS Grid secara maksimal. Ditujukan dengan seni dan responsif yang indah, mereka adalah contoh bagus untuk mendorong batas dari apa yang mungkin dilakukan pada tata letak web.
Kinerja Web Vs. Keterlibatan Pengguna
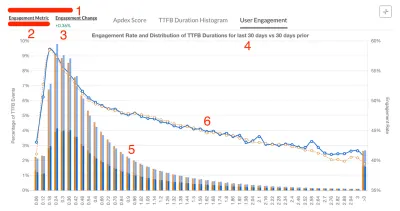
Bukan rahasia lagi bahwa kinerja dapat berdampak positif pada keterlibatan pengguna dan, pada dasarnya, meningkatkan konversi. Untuk mengetahui bagaimana kinerja berkorelasi dengan konversi untuk produk mereka, tim di Vrbo menerapkan proses otomatis yang menunjukkan hubungan antara peristiwa bisnis dan data kinerja.

Carlos Moro dari Vrbo sekarang berbagi studi kasus di mana ia memberikan lebih banyak wawasan tentang pendekatan tersebut, serta tips praktis untuk mengukur kinerja situs, keterlibatan pengguna, dan menghubungkan keduanya satu sama lain. Menarik.
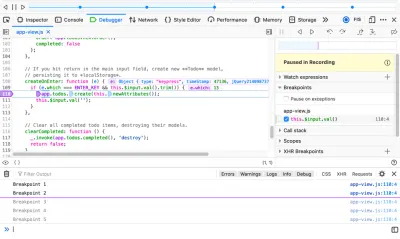
Waktu-Perjalanan-Debugging Untuk Web
Eksperimen awal Firefox DevTools yang patut diperhatikan adalah Web Replay. Web Replay merekam tindakan Anda sehingga Anda dapat melacak bug lebih cepat dan memahami kode Anda dengan lebih baik — instrumen debug perjalanan waktu kolaboratif, begitulah.

Proses pemutaran ulang mempertahankan semua perilaku JS yang sama, struktur DOM, pembaruan grafis, dan sebagian besar perilaku lain yang terjadi saat merekam. Ingin mencobanya? Replay sudah tersedia di Firefox Nightly untuk macOS (masih dinonaktifkan secara default hingga lebih stabil, tetapi Anda dapat mengaktifkannya secara manual). Berguna!
Pengembangan Berbasis Pesan
Pernahkah Anda mempertimbangkan untuk menulis pesan komit sebelum Anda mulai menulis kode? Sven Hofmann melakukannya dengan cara ini, dan sekarang dia menjelaskan mengapa Anda bisa mencobanya juga.

Kita semua tahu pesan komit yang tidak jelas dan berantakan seperti "perbaikan bug dan peningkatan kecil" yang tidak membantu dalam jangka panjang — terutama jika Anda bekerja dengan tim atau pada proyek sumber terbuka. Alur kerja berbasis pesan komit yang disarankan Sven dapat membantu mengubahnya: pertama, Anda menulis pesan komit, lalu kode, lalu komit. Memiliki cakupan tugas yang ditentukan sebelumnya, memberikan setiap komit tujuan yang tepat yang dapat Anda fokuskan dan yang membuatnya lebih mudah untuk meninjau komit Anda nanti. Cerdik!
Berurusan Dengan Iklan Pada Tahun 2020
Iklan adalah pedang dua sisi: tidak ada yang benar-benar menyukainya, tetapi banyak situs bergantung padanya untuk menghasilkan pendapatan. Bekerja untuk perusahaan berita yang bergantung pada iklan, Christian Schaefer ingin menemukan cara untuk meminimalkan dampaknya dan membuatnya tidak terlalu mengganggu. Sekarang dia merangkum pendekatannya dalam posting blog yang komprehensif.

Postingan tersebut membagikan wawasan berharga tentang bagaimana Christian dan timnya mengembangkan solusi umum untuk mengubah dan menggabungkan kode iklan seluler dan desktop menjadi satu kode pemuatan iklan responsif, bagaimana mereka meningkatkan kinerja dengan memuat iklan secara lambat, apa yang mereka lakukan untuk mencegah iklan rusak. tata letak situs, dan beberapa hal lain yang menambahkan ujung depan ke posisi yang jauh lebih baik ketika berhadapan dengan iklan. Kiat bagus untuk semua orang yang mendapati diri mereka bertengkar dengan iklan.
Jika Anda belum mendapatkan buletin kami, daftar di sini untuk menerima teknik dan barang berguna (termasuk e-book gratis tentang aksesibilitas)!
Dari Menghancurkan Dengan Cinta
Sebulan bisa menjadi waktu yang lama untuk tetap menjadi yang teratas, jadi silakan berlangganan buletin dua mingguan kami dan podcast kami jika Anda masih belum melakukannya. Setiap masalah ditulis dan diedit dengan cinta dan perhatian. Tidak ada surat pihak ketiga atau iklan tersembunyi — janji!
Anda juga dapat mendengarkan Smashing TV kami sendiri, dan mengikuti kami di Twitter, Facebook, serta LinkedIn. Harap selalu merasa bebas untuk menjangkau dan berbagi proyek Anda dengan kami! Kami senang mendengar dari Anda!
Atas nama seluruh tim, kami berharap yang terbaik untuk Anda di tahun 2020! Tetap menghancurkan!
