Smashing Monthly Roundup: Sumber Daya Komunitas Dan Postingan Favorit
Diterbitkan: 2022-03-10Ini adalah pembaruan bulanan pertama yang akan diterbitkan oleh tim Smashing, untuk menyoroti beberapa hal yang kami senang baca selama sebulan terakhir. Banyak dari posting yang disertakan bersumber dari tautan paling populer dari Smashing Newsletter kami. Jika Anda belum mendapatkan buletin kami, daftar di sini untuk menerima tautan yang dikuratori dengan cermat dari tim setiap dua minggu.
Berita SmashingConf
Kami baru saja menyelesaikan SmashingConf terakhir kami tahun ini di New York. Video acara akan segera dirilis, tetapi kami telah menerbitkan artikel dan semua video dari acara Freiburg kami yang diadakan pada bulan September. Anda dapat menemukan semuanya di pos kami "SmashingConf Freiburg 2019".
Juga, kami telah mengumumkan tanggal untuk SmashingConf 2020! Apakah Anda ingin bergabung dengan kami di San Francisco, Freiburg, New York, atau kota baru kami di Austin? Jika demikian, dapatkan tiket Anda sekarang dengan harga super awal , dan nantikan pengumuman line-up segera.
Rekomendasi Bacaan di Majalah Smashing
Kami menerbitkan artikel baru setiap hari, jadi jika Anda tidak berlangganan umpan RSS kami atau mengikuti kami di media sosial, Anda mungkin melewatkan beberapa artikel brilian! Berikut adalah beberapa yang tampaknya dinikmati dan direkomendasikan oleh pembaca kami lebih lanjut:
- “Cara Menggunakan Breadcrumbs Pada PWA” oleh Suzanne Scacca
Jika Anda khawatir PWA Anda akan sulit dinavigasi tanpa panduan, gunakan remah roti. Dalam artikel ini, Suzanne menjelaskan caranya. - “Sistem Desain Adalah Tentang Hubungan” oleh Ryan DeBeasi
Sistem desain dapat meningkatkan kegunaan, tetapi juga dapat membatasi kreativitas atau tidak sinkron dengan produk yang sebenarnya. Mari kita jelajahi bagaimana desainer dan pengembang dapat membuat sistem desain yang lebih kuat dengan membangun budaya kolaborasi. - “Panduan Untuk DevTools CSS Baru Dan Eksperimental Di Firefox” oleh Victoria Wang
Sejak merilis Grid Inspector, tim Firefox DevTools telah terinspirasi untuk membangun seperangkat alat baru untuk memecahkan masalah web modern. Dalam artikel ini, Victoria menjelaskan tujuh alat secara rinci. - “Pola Desain Editorial Dengan Grid CSS Dan Kolom Bernama” oleh Rachel Andrew
Dengan memberi nama baris saat menyiapkan tata letak Grid CSS, kita dapat memanfaatkan beberapa fitur Grid yang menarik dan berguna — fitur yang menjadi lebih kuat saat kita memperkenalkan subgrid.
Pilihan Terbaik Dari Buletin Kami
Kami akan jujur: Setiap minggu kedua, kami berjuang dengan menjaga masalah Smashing Newsletter pada panjang yang moderat — ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian! Jadi, tanpa ingin membuat pembaruan bulanan ini terlalu lama, kami menyoroti proyek-proyek berikut:
Email HTML
Bolehkah Saya Mengirim Email…?
Kita semua tahu dan menyukai caniuse.com. Sayangnya, jika Anda ingin menguji dukungan untuk standar web dalam Email HTML, itu tidak mudah. Sampai sekarang. Terinspirasi oleh konsep yang sukses, Can I Email memungkinkan Anda memeriksa dukungan untuk lebih dari 50 fitur HTML dan CSS di 25 klien email, dan karena situs ini baru diluncurkan bulan lalu, lebih banyak lagi yang sudah direncanakan.

Dibuat untuk dan oleh komunitas geeks email, data yang mendorong proyek ini tersedia di GitHub dan siapa pun dapat berkontribusi untuk itu. Detail yang bagus: Papan Skor Dukungan Klien Email yang disertakan memberi peringkat klien email berdasarkan cara mereka mendukung fitur. Pembantu kecil yang berguna bagi siapa saja yang mempermasalahkan email HTML.
Inspirasi Desain Email
Menonjol dari membanjirnya email yang masuk ke kotak masuk kami setiap hari itu sulit, tidak hanya untuk kampanye promosi tetapi juga untuk email transaksional dan buletin. Jadi bagaimana dengan beberapa inspirasi dari bagaimana orang lain berhasil memicu keingintahuan dan minat untuk menyelamatkan email mereka agar tidak berakhir di folder junk-mail sebagai korban dalam pencarian ke kotak masuk nol?

Dikuratori oleh Rob Hope, Email Love menampilkan email yang dibuat dengan baik yang dapat Anda gunakan untuk mendapatkan ide-ide segar — tentu saja melihat ke dalam kode setiap email. Penemuan menarik dijamin!
font
Alat Untuk Menghindari Jebakan Font Web
Font web mudah diterapkan, tetapi juga dapat berdampak signifikan pada kinerja situs. Untuk membantu Anda mempercepat waktu pengecatan pertama yang bermakna, Peter Muller membuat Subfont. Alat baris perintah menganalisis halaman Anda untuk menghasilkan subset font web yang paling optimal dan memasukkannya ke halaman Anda. Subfont saat ini mendukung font Google serta font lokal.

Berbicara tentang font web: Untuk mencegah kilatan teks tanpa gaya menyebabkan pergeseran tata letak, Anda mungkin ingin mempertimbangkan untuk memilih font cadangan Anda sehubungan dengan tinggi dan lebar x font web Anda. Semakin baik mereka cocok, semakin kecil kemungkinan tata letak Anda akan berubah setelah font web dimuat.
Monica Dinculescu datang dengan Font Style Matcher untuk membantu menemukan font fallback yang sempurna. Sebelum Anda memilih font fallback, Anda mungkin juga ingin memeriksa seberapa baik itu didukung di berbagai sistem operasi agar tidak mengalami masalah. Tiga alat kecil tapi hebat untuk menghindari beberapa jebakan font web yang paling umum.
Panduan Kecil Untuk Font Warna Variabel
"Teknologinya baru, petualangannya besar!" Jika Anda melihat eksperimen yang dilakukan Arthur Reinders Folmer dari Typearture dengan font warna variabel, kutipan ini benar-benar tepat sasaran. Arthur menggunakan font warna variabel untuk membuat animasi yang tidak hanya menakjubkan tetapi juga mengeksplorasi potensi penuh dari teknologi font.

Mereka mungkin mengizinkan sedikit penyesuaian dibandingkan dengan SVG, tetapi font warna variabel lebih mudah diterapkan dan mereka juga menawarkan banyak ruang untuk petualangan kreatif — menggunakan masukan dari mikrofon, kamera, atau giroskop untuk menyesuaikan variabel dan menganimasikan ilustrasi, untuk contoh. Kedengarannya menarik? Arthur menyusun panduan kecil di mana dia menyelam lebih dalam ke teknologi di balik eksperimennya. Tinjauan fantastis tentang apa yang mungkin dengan font warna variabel hari ini.
Pertunjukan
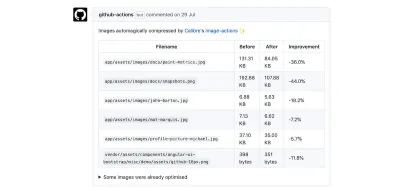
Mengotomatiskan Kompresi Gambar
Ukuran transfer gambar yang diminta telah tumbuh sebesar 52% di desktop dan 82% di seluler dalam setahun terakhir — dengan lebih dari setengah bobot halaman rata-rata dihitung untuk citra. Ini adalah angka yang sekali lagi memperjelas betapa pentingnya gambar dioptimalkan sebelum mencapai produksi. Sekarang, bukankah akan berguna jika Anda dapat mengotomatiskan langkah kompresi?

Nah, orang-orang di Calibre mengajukan pertanyaan yang sama kepada diri mereka sendiri dan membuat GitHub Action yang melakukan hal itu: secara otomatis mengoptimalkan gambar dalam permintaan tarik Anda — tanpa kehilangan kualitas apa pun berkat mozjpeg dan libvips , sehingga tidak ada gambar yang secara tidak sengaja melewatkan kompresi. Penghemat waktu yang nyata.
Aksesibilitas
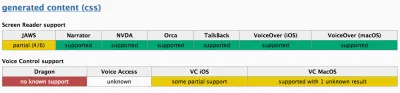
Dukungan Aksesibilitas
Ada banyak cara berbeda yang digunakan teknologi bantu untuk berinteraksi dengan browser dan kode. Karena masih tidak mungkin untuk sepenuhnya mengotomatisasi pembaca layar dan perangkat lunak kontrol suara, kami harus melakukan tes manual. Dan di situlah a11ysupport.io berperan.

Awalnya dibuat oleh Michael Fairchild, situs web berbasis komunitas ini bertujuan untuk membantu menginformasikan pengembang tentang apa yang didukung aksesibilitas. Ini adalah proyek yang aktif dan kontribusi selalu diterima, jadi mulailah menguji!
Pemeriksa Kontras Tombol
Apakah tombol Anda memiliki kontras yang cukup? Pemeriksa Kontras Tombol yang dibuat oleh orang-orang di Aditus membantu Anda mengetahuinya. Masukkan domain Anda dan alat akan menguji apakah tombol di situs sesuai dengan WCAG 2.1.

Untuk memenuhi hasil yang realistis, pemeriksa tidak hanya menguji status default tombol tetapi juga mempertimbangkan status hover dan fokus serta latar belakang yang berdekatan. Detail yang bagus: Setiap kali Anda memindai halaman, hasilnya disimpan dalam URL unik yang dapat Anda bagikan dengan tim Anda. Pembantu kecil yang berharga.
Belajar Kode
Membawa Keterampilan Coding Anda Ke Tingkat Selanjutnya
Animasi CSS, Grid, Flexbox… Web berkembang dengan sangat cepat sehingga selalu ada sesuatu yang baru untuk dipelajari. Dan, yah, kesempatan apa yang lebih baik untuk akhirnya menyelami topik yang sudah lama ingin Anda tangani selain dengan permainan kecil yang menyenangkan?

Jika Anda selalu ingin menaklukkan luar angkasa — dan mempelajari dasar-dasar animasi objek dalam CSS di sepanjang jalan — kursus Animasi CSS oleh HTML Academy memiliki beberapa tugas menarik yang harus Anda selesaikan. Untuk membantu keterampilan Grid CSS Anda tumbuh dan berkembang, ada Grid Garden tempat Anda menggunakan CSS untuk menumbuhkan kebun wortel.
Jika zombie lebih cocok untuk Anda, cobalah Flexbox Zombies. Ini akan memberi Anda keahlian yang Anda butuhkan untuk bertahan hidup dari kematian — semua berkat keterampilan pengkodean Anda! Atau coba pandu seekor katak kecil yang ramah ke bunga bakungnya dengan Flexbox di Flexbox Froggy untuk akhirnya memahami konsep Flexbox. Game pembelajaran Flexbox keren lainnya yang tidak boleh dilewatkan adalah Flexbox Defense. Last but not least, jika Anda berjuang dengan pemilih CSS, ada CSS Diner untuk mengajari Anda cara memilih elemen. Nah, siapa bilang belajar tidak bisa menyenangkan?

Cara Menulis JavaScript yang Lebih Baik
JavaScript adalah salah satu bahasa pemrograman paling populer, dan bahkan setelah lebih dari 20 tahun sejak lahir, terus berkembang. Tapi bagaimana Anda bisa menjadi lebih baik dalam hal itu?

Ryland Goldstein membagikan beberapa metode teratas yang dia gunakan untuk menulis JavaScript yang lebih baik — dengan menggunakan TypeScript untuk meningkatkan komunikasi tim dan mempermudah pemfaktoran ulang atau linting kode Anda dan menegakkan gaya, misalnya. Seperti yang ditunjukkan Ryland, ini adalah proses yang berkelanjutan, jadi lakukanlah selangkah demi selangkah, dan sebelum Anda menyadarinya, Anda akan menjadi jagoan JavaScript.
Belajar Regex Dengan Teka Teki Silang
Jika Anda menyukai teka-teki dan teka-teki logika, maka Regex Crossword cocok untuk Anda. Regex Crossword adalah permainan teka-teki silang di mana petunjuknya ditentukan menggunakan ekspresi reguler — siapa bilang regex tidak menyenangkan?

Ada tingkat kesulitan yang berbeda bagi Anda untuk mulai memotong gigi Anda pada satu set teka-teki silang yang mudah untuk mempelajari dasar-dasar atau menguji keterampilan Anda saat teka-teki menjadi lebih besar dan lebih kompleks. Sebuah generator teka-teki juga disertakan, jadi jika Anda ingin membuat teka-teki Anda sendiri untuk dipecahkan orang lain, tidak ada yang menahan Anda.
Dan sisanya!
Tips Untuk Menguasai Wawancara Kerja Teknologi Anda Selanjutnya
Proses mencari pekerjaan bisa jadi menakutkan, terutama jika Anda baru saja akan memulai karir Anda. Untuk membantu Anda mengatasi tantangan dengan baik, Yangshun Tay menyusun Buku Pegangan Wawancara Teknologi.

Sumber daya gratis ini membawa Anda melalui seluruh proses; dari mengerjakan resume Anda hingga bernegosiasi dengan majikan setelah wawancara berakhir, sementara pertanyaan latihan yang dikuratori membuat Anda cocok untuk pertanyaan teknis dan perilaku yang mungkin muncul di sepanjang jalan. Bacaan yang bagus, tidak hanya untuk calon profesional web.
Di Balik Layar Tim Desain
Sementara banyak perusahaan didorong oleh fitur dan teknologi, selama beberapa tahun terakhir jarang ditemukan perdebatan tentang pentingnya desain. Ini tercermin dalam studi kasus yang diumumkan secara publik, sistem desain, perombakan desain skala besar, dan yang terbaru di halaman khusus untuk tim desain — baik itu Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon, atau AirBnB.

Baru-baru ini, Intercom telah mengumumkan Intercom.Design, sumber daya yang didedikasikan untuk tim desain, produk, proses, dan studi kasus publiknya, termasuk rekomendasi dan harapan UI internal dari berbagai tingkat desainer produk dan konten. Sumber inspirasi yang luar biasa untuk meningkatkan tim desain Anda dan menjelajahi di balik layar tentang bagaimana produk dirancang dan dibuat. (Terima kasih atas tipnya, Kostya Gorskiy!)
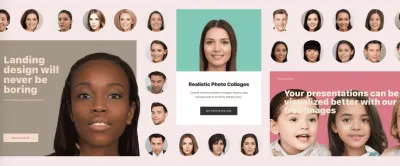
Wajah yang Dihasilkan AI Bebas Royalti
100.000 foto wajah dari berbagai usia, jenis kelamin, dan etnis. Apa yang tidak terdengar seperti sesuatu yang inovatif, sebenarnya adalah, jika wajah-wajah itu tidak ada tetapi merupakan produk dari kecerdasan buatan.

Proyek Generated Photos melakukan hal itu. Dengan bantuan AI, tim yang terdiri dari 20 AI dan profesional fotografi menghasilkan jumlah wajah berkualitas tinggi yang mengesankan ini yang dapat Anda unduh dan gunakan dalam proyek Anda secara gratis (untuk tujuan non-komersial). Tetapi rencananya lebih jauh: tujuannya adalah untuk membangun API yang memungkinkan siapa saja menggunakan kecerdasan buatan untuk menghasilkan wajah yang menarik dan beragam untuk proyek, maket, dan presentasi mereka — tanpa peduli dengan pertanyaan hak cipta dan hak distribusi. Apakah ini akan menjadi akhir dari fotografi stok konvensional?
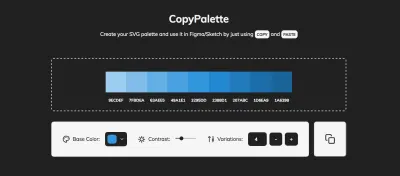
Palet Warna Monokromatik Menjadi Mudah
Jika Anda pernah mencoba menghasilkan palet warna monokromatik yang konsisten, Anda tahu bahwa ini bisa menjadi tugas yang membosankan. Setelah dia sekali lagi bermain-main dengan perintah copy-paste tak terbatas untuk membuat palet yang bagus, Dimitris Raptis memutuskan untuk mengubahnya. Solusinya: CopyPalette.

CopyPalette memungkinkan Anda membuat palet SVG dengan mudah. Yang perlu Anda lakukan hanyalah memilih warna dasar, rasio kontras nuansa, dan jumlah variasi warna yang Anda inginkan, dan alat ini menghasilkan palet warna yang seimbang sempurna yang dapat Anda salin dan tempel ke favorit Anda alat desain. Penghemat waktu sejati.
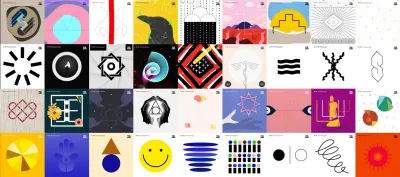
Seni Simbol
Sejak lebih dari 40.000 tahun, manusia telah menggunakan simbol untuk mengkomunikasikan ide-ide yang kompleks. Dan sebagai desainer, kami masih melakukannya hari ini.

Art of Symbols, proyek 100 hari oleh tim desain di Emotive Brand, berangkat untuk mengeksplorasi bagaimana simbol kuno menginformasikan desain merek kontemporer. Lagi pula, banyak dari simbol-simbol yang merupakan bagian dari kosakata kita sebagai desainer saat ini, sudah ada sejak lama, bahkan dalam lukisan batu dan ukiran. Jika Anda penasaran untuk mempelajari lebih lanjut tentang asal-usul dan maknanya dan siap untuk beberapa permen mata yang indah, proyek ini akan membuat Anda sibuk untuk sementara waktu.
Pola Lebih Cerdas Untuk Mendesain Dengan AI
Kekuatan kecerdasan buatan sangat besar, tetapi dengan itu juga datang tantangan etis dan banyak tanggung jawab. Tanggung jawab untuk pengguna yang mungkin bingung dan takut dengan AI jika konsepnya kurang jelas, yang mungkin ingin memilih jumlah AI yang berinteraksi dengan mereka, dan siapa yang perlu dilindungi dari praktik berbahaya.

Berdasarkan penelitian tentang bagaimana AI digunakan dan dipahami saat ini, studio perangkat lunak Myplanet mengumpulkan Smarter Patterns, sebuah perpustakaan untuk memulai diskusi tentang topik ini dan membantu desainer mengatasi tantangan AI dalam desain antarmuka. Sumber daya saat ini menampilkan 28 pola yang memberdayakan desainer untuk menciptakan pengalaman AI yang bermakna.
Akses Offline Instan Dengan Dash
Jika Anda salah satu dari orang-orang yang tidak bisa tidur di pesawat dan berharap ada cara yang sangat produktif untuk menyelesaikan beberapa pekerjaan, Anda mungkin selalu mencari alat yang akan membantu Anda melewati penerbangan tersebut. bahkan dengan WiFi jerawatan. Nah, tidak perlu mencari lagi — kami telah menemukan yang cukup berguna!

Jika Anda belum pernah mendengarnya, Dash adalah peramban dokumentasi API sumber terbuka dan gratis yang memberikan iPad dan iPhone Anda akses offline instan ke 200+ set dokumentasi API dan 100+ lembar contekan. Orang-orang seperti Sarah Drasner menggunakannya terutama pada hari sebelum perjalanan jauh; yang perlu Anda lakukan adalah mengunduh semua dokumen yang Anda butuhkan, dan Anda sudah siap! Anda bahkan dapat membuat docsets Anda sendiri atau meminta docsets untuk disertakan. Bagus!
Kumpulan Situs Pribadi
Dengan Internet yang mendarah daging dalam kehidupan kita sehari-hari, apa cara terbaik untuk menyuarakan ide, pikiran, dan perasaan Anda sendiri? Sebuah situs pribadi, tentu saja! Dan karena ada begitu banyak dari mereka di luar sana, Andy Bell memutuskan untuk menyimpan beberapa koleksi sehingga orang-orang dapat menemukan karya satu sama lain dan bahkan menerima pembaruan dari umpan RSS mereka.

Jika Anda ingin situs Anda bergabung dengan koleksi, Anda akan menemukan petunjuk sederhana di GitHub yang akan muncul dalam daftar setelah permintaan Anda disetujui. Sungguh cara yang bagus untuk menemukan orang-orang yang memiliki minat yang sama dan mempelajari cara-cara baru tentang cara mengembangkan dan mendesain situs web!
Dari Menghancurkan Dengan Cinta
Sebulan bisa menjadi waktu yang lama untuk tetap di atas segalanya, jadi silakan berlangganan buletin dua mingguan kami jika Anda masih belum. Setiap masalah ditulis dan diedit dengan cinta dan perhatian. Tidak ada surat pihak ketiga atau iklan tersembunyi — janji!
Anda juga dapat mengikuti kami di Twitter, Facebook, dan LinkedIn — selalu merasa bebas untuk menjangkau dan berbagi proyek Anda dengan kami! Kami senang mendengar dari Anda!
Pertahankan pekerjaan yang brilian, semuanya! Anda menghancurkan!
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
