Sumber Daya Komunitas, Buletin Mingguan, dan Meningkatkan Keterampilan Online
Diterbitkan: 2022-03-10Peningkatan adalah masalah iterasi yang stabil dan berkelanjutan. Jika Anda sudah ada cukup lama, Anda akan tahu bahwa Smashing telah melalui banyak perubahan di masa lalu: desain baru, tata letak baru, tumpukan teknis baru, dan banyak lagi. Namun, itu selalu dilakukan dengan konten berkualitas dalam pikiran.
Misalnya, kami baru-baru ini mengatur ulang bilah navigasi di bagian atas halaman — apakah Anda memperhatikannya? Lihatlah lebih dekat, dan Anda akan menemukan beberapa panduan yang dikuratori dengan rapi tentang topik-topik utama yang dibahas di majalah, pembicaraan konferensi, dan di tempat lain. Setiap panduan menyatukan yang terbaik yang kami miliki tentang subjek itu, untuk membantu Anda menjelajahi dan belajar. Dan berbicara tentang panduan, kami baru saja menerbitkan panduan SEO komprehensif sebelumnya hari ini!
Di samping panduan, buku cetak, eBuku, dan majalah cetak kami, kami senang memiliki tambahan lain untuk permata kami yang sangat berharga: temui Daftar Periksa Pola Desain Antarmuka kami yang baru. Salah satu pendiri Smashing Magazine, Vitaly Friedman, telah mengumpulkan, mengkurasi, dan menyempurnakan setiap daftar periksa selama bertahun-tahun — kami yakin bahwa setumpuk kartu ini akan terbukti selalu berguna saat merancang dan membangun komponen antarmuka apa pun . Betulkah.
Jika Anda ingin (secara virtual) bertemu Vitaly sendiri dan menyelam lebih dalam ke bagian-bagian kecil dari pola desain antarmuka yang cerdas, Anda dapat menghadiri lokakarya online yang akan datang tentang Pola Desain Antarmuka Cerdas (Edisi 2020) di mana Anda akan menjelajahi ratusan praktik praktis. contoh lebih dari 5x2,5 jam sesi langsung.
Harap perhatikan bahwa kartu saat ini hanya tersedia dalam format PDF — kami melakukan yang terbaik untuk mencetaknya sesegera mungkin untuk dikirim ke seluruh dunia!

Acara Online Mendatang: Sampai Jumpa di Sana?
Dengan masih begitu banyak emosi COVID-coaster, kami sangat sedih dengan situasi yang sedang berlangsung dan tidak dapat bertemu dengan Anda secara langsung, jadi kami telah memutuskan untuk memindahkan semua acara fisik kami untuk tahun 2020 secara online agar tetap terhubung dengan kekasih kami. dan masyarakat yang dihargai.
Terlepas dari situasinya, kami bangga memiliki begitu banyak pembicara brilian, dan untuk memanfaatkan semuanya, Anda bahkan tidak perlu bepergian untuk menemui mereka. Jadi, kami berjanji untuk memberikan perasaan komunitas yang sama sebanyak mungkin, tetapi dari rumah (kantor) Anda sendiri.
- SmashingConf Live (20–21 Agustus)
Acara yang penuh dengan sesi interaktif dan langsung oleh sederet pembicara yang menginspirasi dan berpengetahuan luas. - SmashingConf Freiburg Online (7-8 September)
Konferensi 'kampung halaman' kami sekarang sedang dipindahkan secara online dan terbuka untuk semua orang untuk bergabung! - SmashingConf Austin Online (13-14 Oktober)
Kami telah menggabungkan acara awal Austin dan New York yang akan berlangsung di zona waktu yang cocok untuk semua orang. - SmashingConf San Francisco Online (10-11 November)
Dua hari penuh front-end, UX, dan semua hal lain yang menghubungkan kami dan membantu kami menjadi lebih baik dalam apa yang kami lakukan.

Untuk pengalaman konferensi, kami menggunakan Hopin. Ternyata menjadi pilihan terbaik dalam hal kualitas, keandalan dan aksesibilitas, dengan penerimaan dan area jaringan, stan sponsor dan sesi breakout. Untuk bergabung, tidak diperlukan instalasi! Sebelum acara, kami akan mengirimkan Anda tautan ajaib, sehingga Anda dapat langsung masuk ke konferensi.
Belajar Dan Berjejaring, Cara Menghancurkan
Kami tahu semua orang sibuk — dan bahkan mungkin memiliki homeschooling dan hal-hal lain untuk dipikirkan di atas itu — jadi kami ingin mendukung Anda tanpa membuang waktu berharga Anda. Kami telah membagi lokakarya kami menjadi segmen 2,5 jam dalam beberapa hari dan minggu , sehingga Anda dapat belajar dengan kecepatan dan waktu Anda sendiri ( termasuk materi lokakarya dan rekaman! ).
Silakan lihat diskon bundel kami jika Anda ingin menghadiri lebih dari satu lokakarya — Anda dapat menghemat hingga US$100 dan memiliki sedikit lebih banyak untuk dibelanjakan untuk es krim!
| 17–31 Agustus | Desain Perilaku | Susan dan Guthrie Weinschenk | Desain & UX |
| 19 Agustus – 3 September | Pengujian Front-End | Umar Hansa | Paling depan |
| 20 Agustus – 4 September | Merancang Untuk Pemirsa Global | Yiying Lu | Desain & UX |
| 1–16 September | tumpukan jam! | Jason Lenstorf | Paling depan |
| 10–11 September | Kelas Master Tata Letak CSS | Rachel Andrew | Paling depan |
| 17 September – 2 Oktober | Vue.js: Panduan Praktis | Natalia Tepluhina | Paling depan |
| 22 September – 6 Oktober | Pola Desain Antarmuka Cerdas, Edisi 2020 | Vitaly Friedman | Desain & UX |
| 12 November – 27 November | Bangun, Kirim, dan Perluas GraphQL API dari Awal | Christian Nwamba | Paling depan |

Omong-omong, jika Anda berpikir dua kali untuk bergabung dalam lokakarya Smashing karena Anda khawatir bos Anda mungkin hanya perlu sedikit bujukan, maka kami mendukung Anda dengan template kecil yang rapi: Yakinkan Anda Bos. Semoga beruntung!
Podcast Dua Mingguan: Penuh Inspirasi Dan Wawasan
Setiap Selasa kedua, Drew McLellan berbicara dengan pakar desain dan pengembangan tentang pekerjaan mereka di web. Anda dapat berlangganan melalui aplikasi favorit Anda untuk mendapatkan episode baru segera setelah siap.
ssst. Omong-omong, apakah ada topik yang ingin Anda dengar dan pelajari lebih lanjut? Atau mungkin Anda atau seseorang yang Anda kenal ingin membicarakan topik terkait web dan desain yang Anda sukai? Kami akan senang mendengar dari Anda! Jangan ragu untuk menghubungi kami di Twitter dan kami akan melakukan yang terbaik untuk menghubungi Anda kembali sesegera mungkin.
| 1. Apa itu Art Direction? | 2. Apa Hebatnya Freelancing? |
| 3. Apa Itu Token Desain? | 4. Apa Itu Komponen Inklusif? |
| 5. Apa Itu Font Variabel? | 6. Apa Itu Micro-Frontends? |
| 7. Apa Itu Sistem Desain Pemerintah? | 8. Apa yang Baru di Microsoft Edge? |
| 9. Bagaimana Saya Dapat Bekerja Dengan Kerangka UI? | 10. Apa itu Desain Etis? |
| 11. Apa itu Sourcebit? | 12. Apa itu Pengoptimalan Konversi? |
| 13. Apa itu Privasi Online? | 14. Bagaimana Saya Bisa Menjalankan Lokakarya Online? |
| 15. Bagaimana Saya Dapat Membangun Aplikasi Dalam 10 Hari? | 16. Bagaimana Saya Dapat Mengoptimalkan Ruang Kerja Rumah Saya? |
| 17. Apa yang Baru Di Drupal 9? | 18. Bagaimana Saya Bisa Belajar Bereaksi? |
| 19. Apa itu CSS CUBE? | 20. Apa Itu Gatsby? |
| 21. Apakah Praktik Terbaik Modern Buruk Untuk Web? | 22. Apa itu Tanpa Server? |

Menyoroti Sorotan Pada Aksesibilitas Dan Pembuatan Prototipe
Tandai kalender Anda! Kami akan dengan senang hati menyambut Chen Hui Jing dan Adekunle Oduye ke panggung virtual Smashing TV kami. Jika Anda ingin hadir, Anda harus menginstal klien Zoom untuk Rapat, yang tersedia untuk semua OS utama. (Mungkin perlu sedikit waktu untuk mengunduh dan menginstal, jadi silakan ambil terlebih dahulu jika Anda bisa.)
- “Aksesibilitas Tanpa Prioritas” pada 1 September (14:00 waktu London)
Hui Jing akan membahas alasan mengapa hal ini terjadi, dan mendiskusikan strategi untuk meyakinkan klien dan bos untuk tetap 'berinvestasi' dalam aksesibilitas. - “Prototyping yang Baik, Buruk, dan Jelek” pada 1 Oktober (19:00 waktu London)
Adekunle akan berbagi teknik tentang cara membuat prototipe secara efisien dan efektif, cara membuat kerangka kerja untuk pembuatan prototipe yang sesuai dengan organisasi Anda, dan cara memanfaatkan prototipe untuk produksi.

Topik Trending Di Majalah Smashing
Kami bertujuan untuk menerbitkan artikel baru setiap hari yang didedikasikan untuk berbagai topik hangat di industri web. Anda selalu dapat berlangganan umpan RSS kami untuk menjadi yang pertama membaca konten baru yang diterbitkan di majalah.
Berikut adalah beberapa artikel yang paling disukai pembaca kami dan telah direkomendasikan lebih lanjut dalam sebulan terakhir:
- “Cara Membuat Porsche 911 Dengan Sketsa,” (tutorial lengkap)
ditulis oleh Nikola Lazarevic - “Bisakah Anda Mendesain Situs Web Untuk Panca Indera?,”
ditulis oleh Suzanne Scacca - “Cara Mengonfigurasi Skema Warna Aplikasi Dengan Properti Kustom CSS,”
ditulis oleh Artur Basak - “Teknik CSS Modern Untuk Meningkatkan Keterbacaan,”
ditulis oleh Edoardo Cavazza - “Menerjemahkan Desain Wireframes Menjadi HTML/CSS yang Dapat Diakses,”
ditulis oleh Harris Schneiderman
Smashing Newsletter: Pilihan Dan Berita Terbaik Mingguan
Kami punya berita! Kami akan mengirimkan Buletin Smashing edisi mingguan, tetapi bertujuan untuk masalah yang lebih pendek dan spesifik topik. Ini mungkin didedikasikan untuk aksesibilitas, atau CSS, atau UX — Anda hanya perlu menunggu dan melihat! Kami ingin membawakan Anda konten yang bermanfaat, dan untuk membagikan semua hal keren yang kami lihat dilakukan orang-orang di seluruh komunitas dalam industri web. Tidak ada surat pihak ketiga atau iklan tersembunyi, dan dukungan Anda sangat membantu kami membayar tagihan. ️

Tertarik untuk mensponsori? Jangan ragu untuk memeriksa opsi kemitraan kami dan menghubungi tim kapan saja — mereka pasti akan menghubungi Anda sesegera mungkin.
Keadaan Di Tahun 2020
Dengan begitu banyak hal yang terjadi di web setiap hari, sulit untuk melacaknya, tetapi bahkan lebih sulit untuk berhenti sejenak, dan melihat secara mendetail di mana kita sebenarnya berada saat ini. Untungnya, ada banyak survei dan laporan yang mengumpulkan beberapa perkembangan spesifik di satu tempat. Status CSS dan Status JS menyoroti tren umum dalam CSS dan JavaScript. Ada juga studi tentang Sistem Desain pada 2019, Perkakas Front-End dan Keamanan Sumber Terbuka.

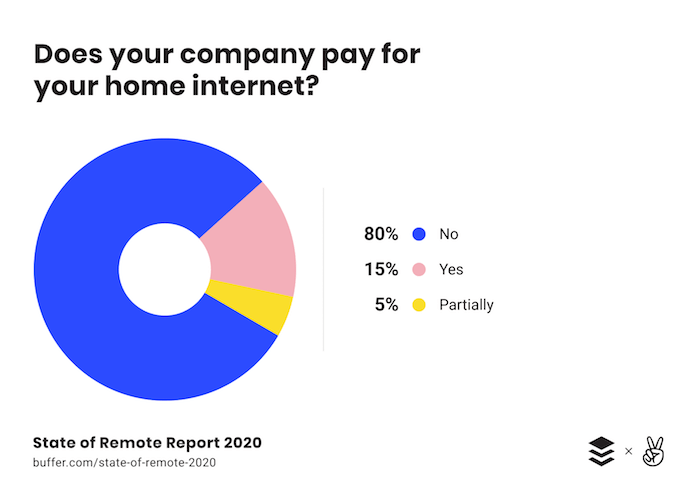
Ada baiknya mengetahui posisi Anda tidak hanya dalam hal keterampilan, tetapi juga dalam hal gaji: di situlah Levels.FYI Salaries membantu, serta Gaji Desainer UX dan Sensus Desain 2019. Plus, pastikan untuk meninjau Status Pekerjaan Jarak Jauh 2020, menyoroti tren cara membuat pekerjaan jarak jauh lebih efisien. Peringatan: beberapa dari mereka mungkin bias karena demografi yang mereka targetkan, jadi harap ambil wawasan dengan sedikit keraguan.
Menyelami Vocab HTML Dan CSS
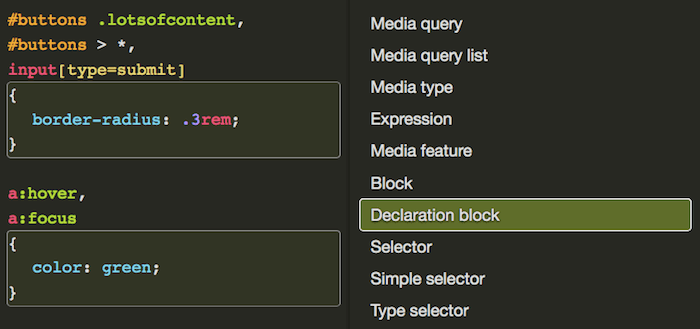
Jika Anda sering menemukan diri Anda mencari kata yang tepat untuk digunakan untuk satu hal tertentu dalam kode CSS dan HTML Anda, kami yakin Anda akan segera menandai sumber daya berikut. Berkat Ville V. Vanninen, kini Anda dapat mempelajari perbedaan antara doctypes, nama atribut, tag, fitur media — semuanya dengan cara yang interaktif.

Anda akan menemukan daftar istilah CSS interaktif yang bagus serta daftar berguna lainnya yang didedikasikan untuk kosakata HTML di mana Anda dapat mengklik salah satu istilah yang ditampilkan di sisi kanan untuk menyorot bagian yang relevan dalam contoh kode yang disajikan di halaman. Daftar ini juga tersedia dalam berbagai bahasa.
Tips Praktis Untuk Rebranding Produk
Apakah kita melakukan rebranding? Dan kapan waktu yang tepat untuk melakukannya? Banyak orang produk bertanya pada diri sendiri pertanyaan-pertanyaan ini sebagai produk mereka menjadi lebih matang. Tim di Overflow berada dalam situasi yang sama beberapa waktu lalu.

Untuk mencerminkan evolusi produk mereka dari alat diagram alir praktis yang mudah digunakan menjadi alat yang digunakan untuk komunikasi desain dan alur kerja presentasi, mereka memutuskan bahwa sudah waktunya untuk melakukan rebranding. Dalam artikel “Evolving the Overflow Brand”, mereka membagikan pendekatan mereka dan apa yang mereka pelajari selama ini. Ide-ide menarik dan takeaways yang dapat Anda masukkan ke dalam proses desain ulang Anda sendiri. Salah satu yang secara khusus membantu membuat tantangan lebih mudah didekati: Pikirkan produk Anda sebagai manusia dan bayangkan seperti apa mereka dan bagaimana perasaan mereka untuk memvisualisasikan identitas baru merek Anda.
Tombol Dinonaktifkan Dan Cara Melakukannya Lebih Baik
"Tombol yang dinonaktifkan payah." Ini adalah pernyataan kuat yang dibuat Hampus Sethfors terhadap pola UI yang tersebar luas ini. Seperti yang dikatakan Hampus, tombol yang dinonaktifkan biasanya membahayakan pengalaman pengguna, menyebabkan iritasi dan kebingungan ketika tidak ada yang terjadi ketika tombol yang membawa kata tindakan seperti "Kirim" diklik. Tetapi mereka tidak hanya mencegah orang menyelesaikan tugas dengan upaya sesedikit mungkin, tombol yang dinonaktifkan juga menciptakan hambatan bagi penyandang cacat — karena masalah dengan kontras rendah dan teknologi bantu yang tidak dapat menavigasi ke tombol yang dinonaktifkan. Sekarang, bagaimana kita bisa lebih baik?

Hampus menyarankan untuk tetap mengaktifkan tombol secara default dan menampilkan pesan kesalahan saat pengguna mengkliknya. Jika Anda ingin menunjukkan bahwa tombol dinonaktifkan, Anda dapat menggunakan CSS agar terlihat agak abu-abu (tentu saja dengan mempertimbangkan kontras) tetapi tetap mengaktifkannya dan fokus pada pesan kesalahan yang berarti. Detail kecil yang membuat perbedaan.
UX Tombol "Kembali"
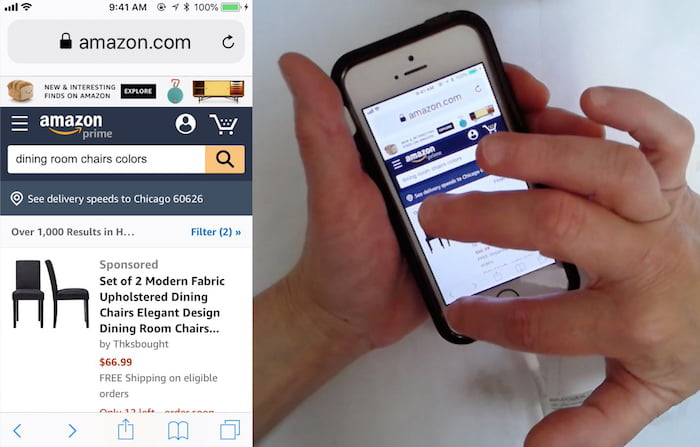
Kami sering menghabiskan cukup banyak waktu untuk mendapatkan fitur yang tepat, atau menyempurnakan desain dengan fitur interaktif yang berani. Kami mengukur dampak keputusan kami dalam pengujian A/B, mempelajari konversi dan rasio klik-tayang, menganalisis lalu lintas, dan menelusuri masalah saluran umum. Tetapi data hanya menyampaikan sebagian dari cerita . Lebih sering daripada tidak, pelanggan memiliki masalah yang sangat berbeda, seringkali tidak terkait dengan fitur atau desain kami.
Kualitas sebuah pengalaman terlihat dalam situasi ketika sesuatu terjadi secara tidak terduga . Apa yang terjadi ketika pelanggan secara tidak sengaja memuat ulang halaman di tengah checkout, misalnya saat menggulir ke atas dan ke bawah pada ponsel? Apakah formulir pembayaran dihapus saat pengguna melihat kesalahan ketik nama di halaman ulasan? Apa yang terjadi ketika pelanggan menekan tombol "Kembali" dalam proses multi-langkah dalam aplikasi satu halaman kami?

Faktanya, perilaku tombol "Kembali" yang tidak terduga sering kali memiliki masalah kegunaan yang parah, dan beberapa di antaranya disorot dalam artikel Baymard Institute Pola Desain yang Melanggar Harapan Tombol "Kembali". Ada baiknya menguji tombol "Kembali" untuk overlay, lightbox, tautan jangkar dan lompatan konten, gulir tak terbatas dan perilaku "muat lebih banyak", pemfilteran dan pengurutan, akordeon, checkout, dan pengeditan sebaris.
Kita dapat menggunakan HTML5 History API, atau secara khusus history.pushState() untuk meminta perubahan URL tanpa memuat ulang halaman. Artikel ini membahas secara mendetail yang menyoroti masalah umum dan solusi untuk menyelesaikan semuanya dengan benar. Layak dibaca dan di-bookmark, dan kembali lagi dan lagi.
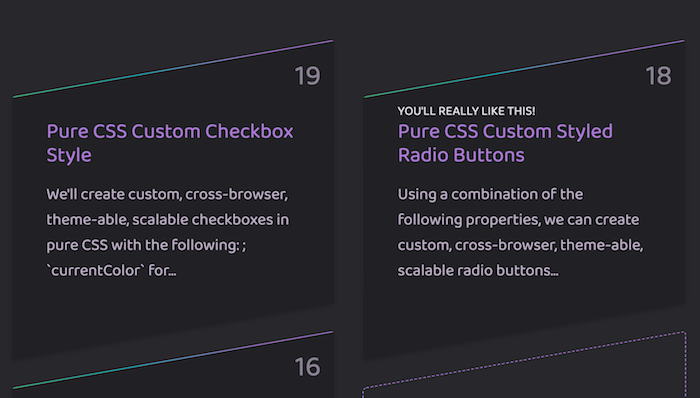
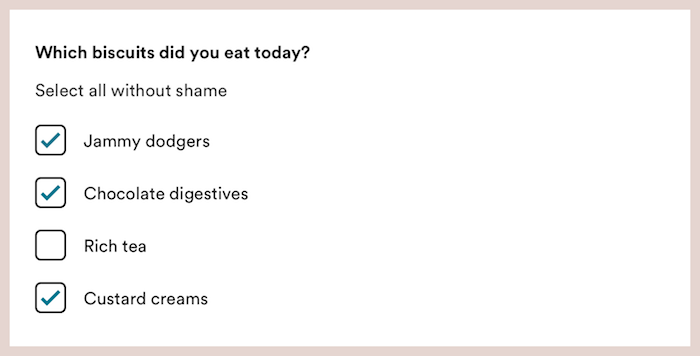
Solusi CSS Modern Untuk Masalah Lama
Ketika datang ke tata letak dan gaya, beberapa masalah terus muncul di setiap proyek lain — kotak centang penataan gaya dan tombol radio, skala tipe lancar, gaya daftar kustom, atau navigasi dropdown yang dapat diakses.

Dalam serinya, CSS Modern, Stephanie Eckles menyelami solusi CSS modern untuk masalah CSS lama, melihat lebih dekat ke masing-masingnya, dan menjelajahi teknik paling andal untuk membuat semuanya berfungsi dengan baik di browser modern. Stephanie juga menyediakan demo dan cuplikan kode yang siap digunakan. Seri fantastis yang patut dicoba dan berlangganan!
Bersenang-senang Dengan Formulir
Formulir web ada di mana-mana — mulai dari formulir berlangganan hingga filter dan dasbor, namun tidak mudah untuk memperbaikinya. Bagaimana kita menangani validasi sebaris? Di mana dan bagaimana kami menampilkan pesan kesalahan? Bagaimana kami merancang dan membuat kontrol pelengkapan otomatis? Tidak heran jika tidak ada kekurangan sumber daya pada desain formulir — dan ada beberapa yang baru yang muncul baru-baru ini.

Geri Reid telah mengumpulkan Pedoman Desain Formulir, dengan praktik terbaik, wawasan penelitian, sumber daya, dan contoh. Dalam Bersenang-senang Dengan Formulir, Michael Scharnagl mengumpulkan beberapa fakta yang tidak jelas dan hal-hal menyenangkan yang dapat dilakukan dengan formulir. Adam Silver telah menulis sedikit tentang praktik terbaik formulir web di blognya — dan juga merilis sistem desain formulir web. Akhirnya, Heydon Pickering masih memiliki beberapa pola komponen inklusif untuk formulir di blognya. Semua sumber daya yang luar biasa untuk dilacak saat merancang atau membuat formulir — untuk memastikan kami tidak membuat kesalahan yang merugikan di masa mendatang.
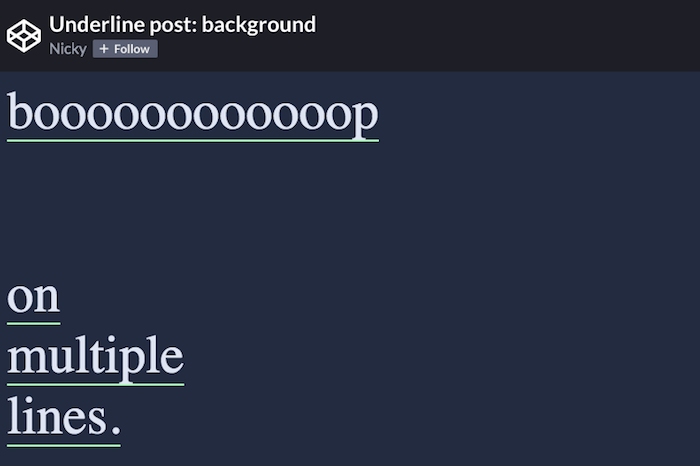
Garis Bawah Khusus CSS, Animasi, Pembungkus
Menggarisbawahi sulit, terutama jika Anda ingin melakukan sesuatu yang melampaui text-decoration: underline . Terinspirasi oleh efek melayang yang dia lihat di garis bawah tautan di blog Cassie Evans, Nicky Meulemann memutuskan untuk membuat sesuatu yang serupa: garis bawah berwarna dengan efek melayang di mana garis mundur dan digantikan oleh garis berwarna berbeda.

Twist: Garis tidak boleh bersentuhan selama animasi dan, yang terpenting, tautan yang membungkus ke garis baru harus memiliki garis bawah di bawah semua garis. Jika Anda ingin mengikuti langkah demi langkah bagaimana melakukannya, pastikan untuk membaca tutorial Nicky.
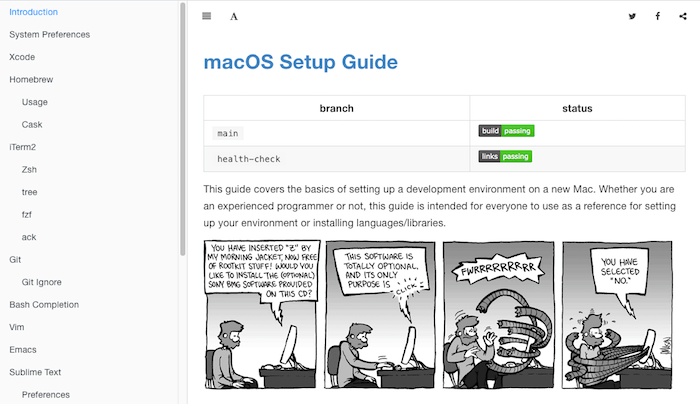
Panduan Untuk Menyiapkan Alur Kerja Pengembangan Di Mac
Menyiapkan lingkungan pengembangan di komputer baru dapat membingungkan, tidak hanya jika Anda baru dalam pemrograman. Bersama dengan kontributor dari komunitas web, Sourabh Bajaj menerbitkan panduan komprehensif yang membantu Anda menyelesaikan pekerjaan dengan mudah.

Panduan ini adalah referensi untuk semua orang yang ingin mengatur lingkungan atau menginstal bahasa atau pustaka baru di Mac. Dari Homebrew hingga Node, Python, C++, Ruby, dan banyak lagi, Anda akan dibawa selangkah demi selangkah melalui semua yang perlu Anda ketahui untuk menyiapkan dan menjalankannya. Kontribusi untuk panduan ini dipersilakan.
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
