Membawa Anda Yang Terbaik Dari Smashing
Diterbitkan: 2022-03-10Yah, saya kira kita semua bisa setuju bahwa tahun ini adalah sesuatu yang luar biasa. Kita semua telah ditantang dalam satu atau lain cara, dan normal baru bukanlah normal lama. Namun, penekanan utama tetap pada keselamatan dan kesejahteraan semua orang, serta pentingnya berbagi pemikiran dan perasaan tentang kesehatan kreatif dalam komunitas.
Sayangnya, dampak COVID-19 masih begitu luas di seluruh dunia, sehingga tim Smashing harus membuat perubahan besar pada rencana kami tahun ini. Seperti yang dikatakan Rachel Andrew, pemimpin redaksi Majalah Smashing:
“Pandemi telah membuat hidup tidak dapat diprediksi dan menakutkan bagi banyak orang. Di Smashing, kami harus dengan cepat menemukan cara baru untuk menyampaikan konten yang hebat — dengan cara yang mendukung bisnis tetapi juga pembicara dan pemimpin lokakarya kami. Kami didorong oleh antusiasme dari komunitas, pesan dukungan, dan keinginan untuk mencoba format baru ini.”
Pada catatan itu, kami telah memutuskan untuk mengambil semua tanggal 2020 online. Kami berharap dapat melihat Anda di sana!
| 20–21 Agustus | SmashingConf Live | Ceritakan lebih banyak lagi → |
| 7-8 September | SmashingConf Freiburg | Ceritakan lebih banyak lagi → |
| 13–14 Oktober | SmashingConf Austin | Ceritakan lebih banyak lagi → |
| 10–11 November | SmashingConf San Francisco | Ceritakan lebih banyak lagi → |
Kami dapat melakukan semua hal luar biasa ini karena dukungan Anda, dan kami benar-benar dan dengan tulus menghargainya.
Lokakarya Interaktif Untuk Membantu Anda Meningkatkan Keterampilan Anda
Dengan lokakarya online, kami bertujuan untuk memberi Anda pengalaman dan akses yang sama ke para ahli seperti dalam lokakarya langsung, tanpa perlu meninggalkan meja Anda. Jadi Anda bisa belajar dengan kecepatan Anda sendiri, di waktu Anda sendiri, dan mengikuti latihan interaktif di sepanjang jalan.
Kami telah melakukan yang terbaik untuk memberi Anda campuran lokakarya terkait desain dan frontend:
| 28–29 Juli | Merancang Untuk Emosi | Aaron Walter | Desain |
| 6–14 Agustus | Keamanan Aplikasi Web | Scott Helme | Paling depan |
| 17–31 Agustus | Desain Perilaku | Susan dan Guthrie Weinschenk | Desain |
| 19 Agustus – 3 September | Pengujian Front-End | Umar Hansa | Paling depan |
| 20 Agustus – 4 September | Merancang Untuk Pemirsa Global | Yiying Lu | Desain |
| 1–16 September | tumpukan jam! | Jason Lenstorf | Paling depan |
| 10–11 September | Kelas Master Tata Letak CSS | Rachel Andrew | Paling depan |
| 17 September – 2 Oktober | Vue.js: Panduan Praktis | Natalia Tepluhina | Paling depan |
| 22 September – 6 Oktober | Pola Desain Antarmuka Cerdas, Edisi 2020 | Vitaly Friedman | Desain & UX |

Duduk, Santai, dan Dengarkan!
Smashing Podcast adalah cara sempurna untuk membawa sedikit Smashing bersama Anda dalam perjalanan pagi Anda, saat berolahraga di gym, atau hanya mencuci piring. Setiap dua minggu, Drew McLellan berbicara dengan pakar desain dan pengembangan tentang pekerjaan mereka di web. Anda dapat berlangganan di aplikasi favorit Anda untuk mendapatkan episode baru segera setelah siap.
| 1. Apa itu Art Direction? | 2. Apa Hebatnya Freelancing? |
| 3. Apa Itu Token Desain? | 4. Apa Itu Komponen Inklusif? |
| 5. Apa Itu Font Variabel? | 6. Apa Itu Micro-Frontends? |
| 7. Apa Itu Sistem Desain Pemerintah? | 8. Apa yang Baru di Microsoft Edge? |
| 9. Bagaimana Saya Dapat Bekerja Dengan Kerangka UI? | 10. Apa itu Desain Etis? |
| 11. Apa itu Sourcebit? | 12. Apa itu Pengoptimalan Konversi? |
| 13. Apa itu Privasi Online? | 14. Bagaimana Saya Bisa Menjalankan Lokakarya Online? |
| 15. Bagaimana Saya Dapat Membangun Aplikasi Dalam 10 Hari? | 16. Bagaimana Saya Dapat Mengoptimalkan Ruang Kerja Rumah Saya? |
| 17. Apa yang Baru Di Drupal 9? | 18. Bagaimana Saya Bisa Belajar Bereaksi? |
| 19. Apa itu CSS CUBE? | 20. Apa Itu Gatsby? |
Apakah ada topik yang ingin Anda dengar dan pelajari lebih lanjut? Atau mungkin Anda atau seseorang yang Anda kenal ingin membicarakan topik terkait web dan desain yang Anda sukai? Kami akan senang mendengar dari Anda! Jangan ragu untuk menghubungi kami di Twitter dan kami akan melakukan yang terbaik untuk menghubungi Anda kembali sesegera mungkin.

Tambahan Terbaru Kami Untuk Rak Buku Smashing
Kami mengirimkan salinan pertama Click! Bagaimana Mendorong Klik Tanpa Trik Shady beberapa minggu yang lalu, dan jika Anda memesan di muka salinan buku, Anda pasti telah menerima catatan pribadi dari penulisnya sendiri, Paul Boag. Sangat menyenangkan mengikuti reaksi yang muncul di media sosial — Ari Stiles membagikan beberapa tweet di posting terbarunya.
Klik! datang pada saat banyak dari kita membutuhkan "dorongan" yang kreatif. Buku ini mengilhami kami untuk berpikir secara berbeda tentang rutinitas kami untuk membangun situs dan layanan online—apa yang berhasil, dan apa yang tidak. Anda dapat melompat ke daftar isi, atau jika Anda ingin mengintip terlebih dahulu, Anda dapat langsung mengunduh kutipan PDF gratis (17,3 MB). Selamat membaca!

Cetak + eBuku
$ 39,00Hardcover berkualitas. Pengiriman gratis ke seluruh dunia. 100 hari garansi uang kembali.
eBuku
Bebas DRM tentunya. ePUB, Kindle, PDF.
Termasuk dengan Smashing Membership.
Unduh PDF, ePUB, Kindle.
Terima kasih telah menghancurkan! ️
Topik Trending Di Majalah Smashing
Seperti yang mungkin sudah Anda ketahui, kami bertujuan untuk menerbitkan artikel baru setiap hari yang didedikasikan untuk berbagai topik terkini di industri web. Berikut adalah beberapa yang paling dinikmati oleh pembaca kami dan telah direkomendasikan lebih lanjut:
- “Berita CSS Juli 2020,” Rachel Andrew
- “Pengantar API Konteks React,” Yusuff Faruq
- “Cara Melewati Data Antar Komponen Di Vue.js,” Matt Maribojoc
- “Menyetel Tinggi Dan Lebar Pada Gambar Adalah Penting Lagi,” Barry Pollard
- “Perbedaan Antara Situs yang Dihasilkan Statis Dan Aplikasi yang Dirender Sisi Server,” Timi Omoyeni
Pilihan Terbaik Dari Buletin Kami
Kami akan jujur: Setiap minggu kedua, kami berjuang dengan menjaga masalah Smashing Newsletter pada panjang yang moderat — ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian! Kudos kepada semua orang yang terlibat!
Tertarik untuk mensponsori? Jangan ragu untuk memeriksa opsi kemitraan kami dan menghubungi tim kapan saja — mereka pasti akan segera menghubungi Anda kembali.
PS Terima kasih yang sebesar-besarnya kepada Cosima Mielke yang telah menulis dan menyiapkan postingan ini!
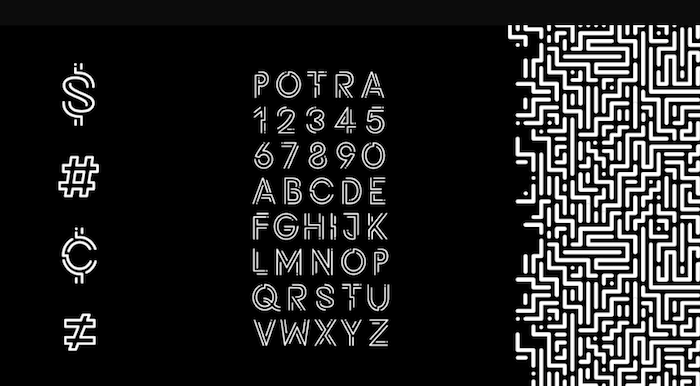
Font Gratis Dengan Kepribadian
Tipografi adalah alat komunikasi yang kuat, cara untuk mengekspresikan ide, dan pemicu kreativitas. Berdasarkan pemahaman ini, Rostype pengecoran tipe yang berbasis di Argentina membuat font yang bebas digunakan untuk siapa saja, dalam proyek pribadi dan komersial.

Saat ini ada 15 font yang tersedia, dan masing-masing font bersinar dengan kepribadian yang unik. Beberapa dirancang dengan fokus khusus pada keterbacaan, yang lain adalah tipografi tampilan yang sempurna, dibuat menonjol, beberapa terinspirasi retro, yang lain lebih futuristik dan dinamis. Bahkan ada jenis huruf yang terinspirasi oleh penguncian coronavirus. Peti harta karun jika Anda mencari jenis huruf yang sedikit lebih khas.

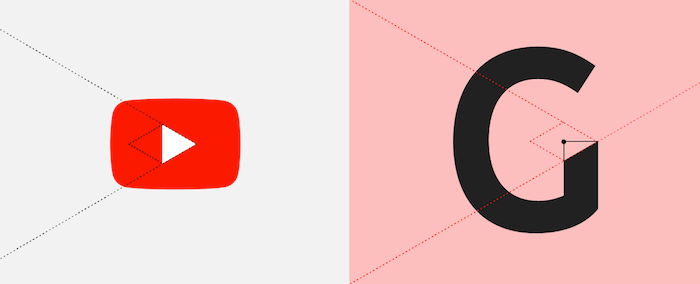
Pembuatan Jenis Huruf
Mengintip di balik layar tentang bagaimana tim desain lain bekerja dan berpikir adalah hal yang selalu bermanfaat. Chris Bettig, Direktur Desain di YouTube, sekarang membagikan studi kasus yang menarik tentang bagaimana dia dan timnya membuat YouTube Sans, font yang dibuat khusus yang berfungsi ganda sebagai duta merek.

Sebelum jenis huruf baru muncul, YouTube menggunakan tombol putar ikonik dan versi modifikasi dari Alternate Gothic untuk tanda kata. Namun, seperti yang dijelaskan Chris Bettig, tidak ada panduan tipografi yang jelas. Dirancang untuk berfungsi di seluruh jajaran produk YouTube dan mencerminkan pandangan dunia platform serta komunitas pembuat konten yang menggunakannya, YouTube Sans mengubahnya. Untuk wawasan lebih lanjut tentang bagaimana font menjadi hidup dan tantangan yang dihadapi tim desain di sepanjang jalan, pastikan untuk membaca studi kasus.
Menangani Inkonsistensi Perenderan Font Browser
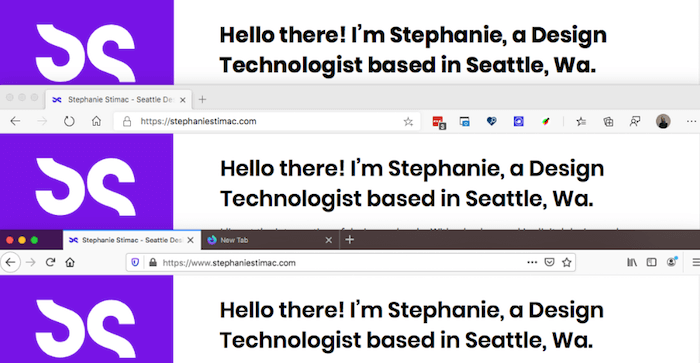
Kita semua tahu saat-saat ketika bug benar-benar mengganggu kita, tetapi sepertinya kita tidak tahu bagaimana menyelesaikannya. Stephanie Stimac baru-baru ini menemukan masalah seperti itu: Ketika dia membuka situs web pribadinya di Safari, dia memperhatikan betapa berbedanya judul halamannya dibandingkan dengan browser lain. Itu tampak jauh lebih berani dari yang diharapkan.

Untuk menemukan alasan ketidakkonsistenan rendering ini, Stephanie mulai membedah perbedaan antara lembar gaya agen pengguna dan properti CSS yang dihitung dan segera menemukan dirinya jauh di bawah lubang kelinci, membandingkan perilaku membingungkan dengan Chrome, Firefox, dan Edge. Tidak ada jawaban sederhana untuk pertanyaan browser mana yang benar-benar menangani penataan gaya dengan benar, tetapi setelah menjalankan sejumlah tes, Stephanie menemukan cara mencegah browser memutuskan cara menebalkan bobot font: Anda perlu secara eksplisit menentukan bobot font dengan nilai numerik. Detail kecil yang membuat perbedaan signifikan.
Pengukuran Kinerja Berkelanjutan Menjadi Mudah
Saat meluncurkan situs web, biasanya menjalankan tes kinerja untuk memastikan situs tersebut cepat dan mengikuti praktik terbaik. Tapi bagaimana kita menjaganya dengan cepat segera setelah penerapan terjadi setiap hari? Speedlify adalah jawaban Zach Leatherman untuk pertanyaan ini.

Speedlify adalah situs statis yang diterbitkan sebagai repositori open-source yang menggunakan Lighthouse dan Axe untuk terus mengukur kinerja dan mempublikasikan statistik kinerja — paling banyak sekali dalam satu jam dan secara otomatis sekali sehari. Anda dapat menjalankannya secara manual, secara lokal di komputer Anda dan memeriksa data ke repo Anda, atau, jika Anda menggunakan Netlify, itu dapat berjalan sepenuhnya mandiri. Cara yang bagus untuk menjaga kinerja selalu terlihat.
Anatomi Pemberitahuan Push
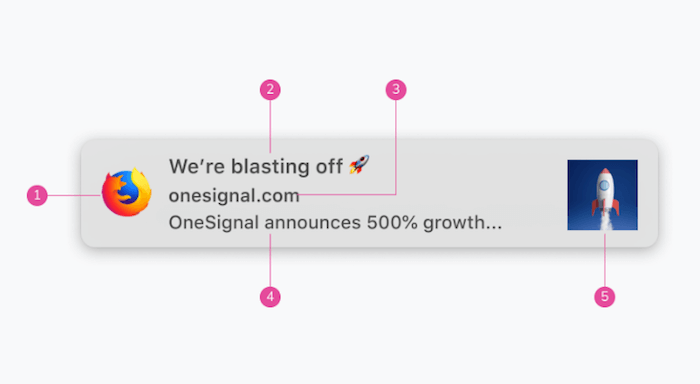
Pemberitahuan push pertama kali diperkenalkan di iOS pada tahun 2009, push web diikuti lima tahun kemudian. Saat ini, mereka didukung di banyak platform dan browser — dari iOS dan Android hingga Amazon Echo, Windows, Chrome, Safari, Firefox, Edge, dan banyak lagi. Namun, masing-masing platform ini sedikit berbeda, sehingga menyulitkan desainer untuk memahami apa yang sebenarnya masuk ke dalam push notification.

Sebuah pengingat yang berguna datang dari Lee Munroe. Dia merangkum berapa banyak baris teks yang Anda butuhkan di platform mana, persyaratan untuk gambar, jika ada batasan karakter, dan detail lain yang mungkin sulit diingat. Ikhtisar ini juga berguna untuk menilai seperti apa tampilan notifikasi Anda di sistem operasi yang tidak dapat Anda akses. Satu untuk bookmark.
Mengedit Animasi Keyframe Langsung
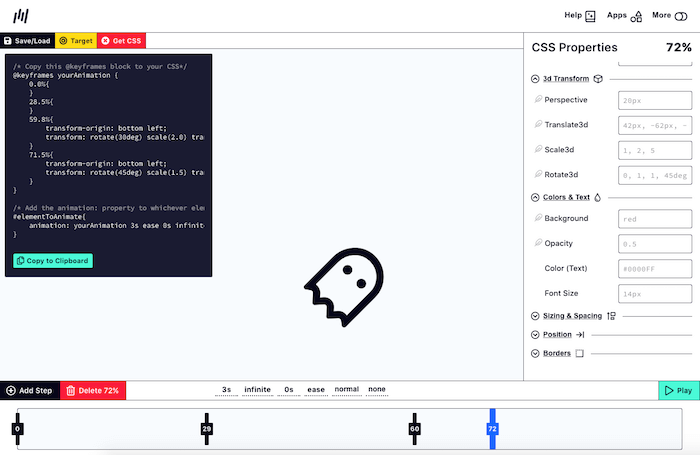
Saat Anda membuat animasi, selalu membantu untuk melihat animasi beraksi saat Anda mengubahnya. Sayangnya, itu juga melibatkan banyak pergantian antara editor teks dan browser Anda. Mitch Samuels lelah melakukan itu, jadi dia membuat alat untuk menghemat waktu: Keyframes.app.

Alat ini memungkinkan Anda membuat animasi keyframe CSS dengan editor garis waktu visual. Anda dapat menambahkan langkah ke garis waktu, menggunakan UI sederhana untuk menyesuaikan properti CSS yang Anda inginkan untuk dimiliki elemen target di setiap langkah, dan pratinjau animasi akan diperbarui secara langsung. Setelah Anda puas dengan hasilnya, Anda dapat menyalin CSS dan langsung menggunakannya dalam proyek Anda. Keyframe.app juga tersedia sebagai ekstensi Chrome. Penghemat waktu yang nyata.
Menentukan Alat Bangun Terbaik Untuk Proyek Anda
Membangun alat bertujuan untuk membuat hidup pengembang lebih mudah dengan merampingkan alur kerja dan mengkodifikasi praktik terbaik. Namun, memilih alat pembangunan yang tepat untuk sebuah proyek bisa menjadi tantangan. Untuk membantu Anda membuat keputusan yang lebih tepat, orang-orang dari tim hubungan pengembang Google Chrome membuat Tooling.Report .

Berdasarkan serangkaian pengujian untuk menilai seberapa baik alat build mematuhi praktik terbaik, Tooling.Report memberi Anda gambaran umum tentang berbagai bundler dan fitur yang didukungnya. Ini bukan hanya cara cepat untuk menentukan alat terbaik untuk sebuah proyek, tetapi juga referensi untuk memasukkan praktik terbaik ke dalam basis kode yang ada — dengan tujuan jangka panjang untuk meningkatkan semua alat pembangunan dan, dengan demikian, kesehatan web.
Mengubah Gambar Datar Menjadi Poster Terlipat
Beberapa eksperimen pengkodean membuat para pengembang yang paling berpengalaman pun terkagum-kagum. Dan bahkan jika itu adalah sesuatu yang tidak akan Anda gunakan setiap hari, selalu menginspirasi untuk melihat sesama pengembang berpikir di luar kebiasaan dan menjelajahi apa yang mungkin dengan teknologi web. Efek poster terlipat yang dibuat Lynn Fisher dengan CSS murni adalah eksperimen semacam itu.

Dengan sedikit CSS, Lynn membuat gambar rata-rata Anda terlihat seperti poster terlipat. Dengan lipatan kertas di atas gambar secara horizontal dan vertikal dan bayangan latar belakang yang memberikan efek 3D pada poster. Sebuah proyek kecil yang keren yang dengan indah menunjukkan apa yang dapat dicapai dengan CSS.
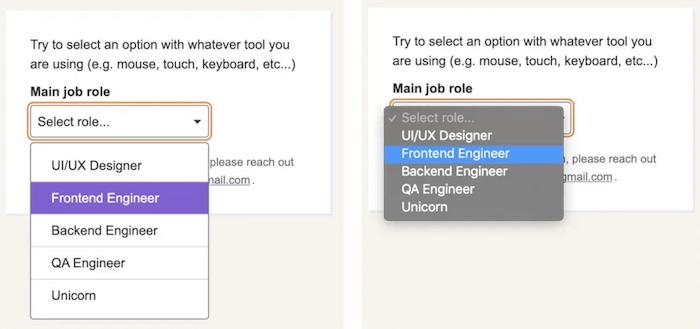
Menyeimbangkan Antara Elemen Pilihan Asli dan Kustom
Bagaimana Anda membangun elemen pilih bergaya yang tidak hanya ditata di luar tetapi juga di dalam? Dalam artikelnya “Menyeimbangkan Antara Elemen Pilihan Asli dan Kustom”, Sandrina Pereira membagikan upayanya untuk membuat pilihan yang menarik dan dapat diakses yang memanfaatkan sebanyak mungkin fitur asli.

Idenya adalah untuk membuat "hibrida" pilih, yang berarti bahwa itu adalah <select> asli dan pilihan alternatif bergaya dalam satu pola desain. Pengguna teknologi bantu akan mendapatkan elemen <select> asli, tetapi ketika mouse digunakan, pendekatannya bergantung pada versi gaya yang dibuat untuk berfungsi sebagai elemen pilihan. Cerdik!
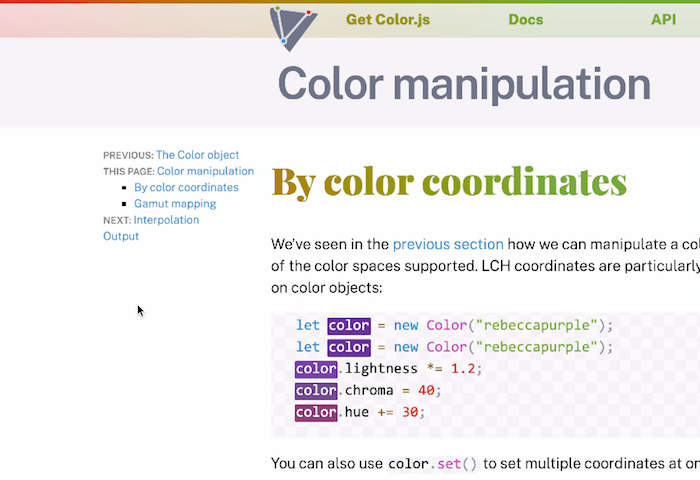
Pemosisian Hibrida Dengan Variabel CSS Dan max()
Beberapa ide mengharuskan Anda untuk berpikir di luar kebiasaan dan menjelajahi jalur baru untuk mewujudkannya. Bayangkan contoh ini: Anda ingin memiliki navigasi halaman di samping, tepat di bawah header saat digulir ke atas. Seharusnya menggulir dengan halaman ketika tajuk tidak terlihat dan tetap di atas selama sisa pengguliran. Itulah yang ingin dicapai Lea Verou dalam proyek baru-baru ini.

Anda mungkin mengatakan, itu adalah kasus position: sticky , tetapi ada pendekatan yang lebih halus untuk menyelesaikan pekerjaan, seperti yang ditunjukkan Lea. Tanpa JavaScript apa pun. Solusinya bergantung pada variabel CSS dan fungsi max() baru yang memungkinkan Anda menerapkan batasan min/maks ke properti CSS. Sebuah fallback membantu di browser yang belum mendukung max() . Cerdik!
Cerita Dari Sisi Gelap Web
Peretas, pembobolan data, aktivitas pemerintah bayangan, kejahatan dunia maya, peretasan — banyak hal yang terjadi di sisi gelap web. Tapi siapa orang-orang di balik kegiatan ini? Dan apa "misi" mereka? Jack Rhysider mendedikasikan podcast untuk cerita yang terjadi di bagian tersembunyi jaringan: Darknet Diaries.

Tidak peduli apakah itu kisah seorang penjudi yang menemukan bug di mesin video poker yang memungkinkannya memenangkan uang dalam jumlah berlebihan, kisah tentang penguji penetrasi yang membobol gedung, atau negara bagian yang meretas perusahaan di negara lain, Darknet Diaries penuh dengan wawasan mencekam tentang dunia rahasia. Podcast mematuhi standar jurnalistik dengan pengecekan fakta dan sumber informasi yang etis, dan meskipun semua ini adalah hiburan yang luar biasa, podcast ini juga bertujuan untuk menjelaskan budaya seputar keamanan siber untuk membuat pendengar menjadi warga yang lebih responsif dan terinformasi tentang kehidupan digital mereka. Pastikan untuk mendengarkan.
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
