Pembaruan Bulanan Tentang Semua Hal yang Menghancurkan
Diterbitkan: 2022-03-10Seluruh tim Smashing telah melakukan yang terbaik untuk menghadirkan sesi langsung dengan para ahli nyata — orang-orang dengan pengalaman praktis yang senang berbagi apa yang telah mereka pelajari sepanjang karier mereka. Kami menyelenggarakan Smashing Meets selama tiga hari — acara yang terbuka untuk semua orang di komunitas web. Dengan sesi tentang kinerja, CSS, GraphQL, dan keberanian kreatif, kami memastikan untuk menyisakan banyak waktu untuk tanya jawab, jaringan, kompetisi, dan hadiah.
Kami kewalahan dengan umpan balik yang kami terima sejak saat itu; banyak dari Anda tampaknya sangat menikmati menghabiskan waktu dengan pembicara, dan mengajukan pertanyaan secara langsung. Sekali lagi terima kasih yang sebesar-besarnya kepada semua orang yang bergabung — sungguh pengalaman yang luar biasa bisa berbagi dengan Anda semua!

Ikhtisar Jadwal Smashing Meets (Mei & Juni)
| 18 Mei | Yiying Lu | Kreativitas dalam Komunikasi Lintas Budaya | Slide bicara | Tonton videonya → |
| 18 Mei | Phil Hawksworth | Membangun Dengan JAMStack: Menjaga UI dan API Sejajar | Slide bicara | Tonton videonya → |
| 18 Mei | Mark Boulton | Tipografi yang Dapat Diakses | Slide bicara | Tonton videonya → |
| 19 Mei | Mandy Michael | Bersenang-senang Dengan Browser dan API Sensor | Slide bicara | Tonton videonya → |
| 19 Mei | Rachel Andrew | Halo, Subgrid! | Slide bicara | Tonton videonya → |
| 19 Mei | Mark Boulton | Tipografi yang Dapat Diakses | Slide bicara | Tonton videonya → |
| 9 Juni | Henri Helvetica | Gambar Bergerak: Bidikan Jepretan Masa Depan Media | Slide Bicara | Tonton videonya → |
| 9 Juni | Rachel Andrew | Evolusi Desain Responsif | Slide Bicara | Tonton videonya → |
| 9 Juni | Christian Nwamba | GraphQL API untuk Pengembang Frontend | Slide Bicara | Tonton videonya → |
| 9 Juni | Yiying Lu | Keberanian Kreatif | Slide Bicara | Tonton videonya → |
Lokakarya Online Smashing: Selanjutnya
Tandai kalender Anda! Kami akan menyelenggarakan lebih banyak acara online dalam beberapa minggu ke depan. Baik sorotan tertuju pada CSS, aksesibilitas, kinerja, atau UX, kami ingin membantu Anda meningkatkan keterampilan dan mempelajari wawasan praktis dan dapat ditindaklanjuti dari para ahli di industri ini.
Lokakarya sebelumnya sangat populer dengan banyak yang terjual habis, jadi periksa detailnya dan simpan tempat Anda sesegera mungkin.
| Tanggal | Nama | Tema | |
|---|---|---|---|
| 2–17 Juli | Vitaly Friedman | Membeli! Lokakarya UX eCommerce | Lihat detailnya → |
| 7–21 Juli | Brad Frost | Sistem Desain | Lihat detailnya → |
| 17–31 Agustus | Susan dan Guthrie Weinschenk | Desain Perilaku | Lihat detailnya → |
| 20 Agustus–4 September | Yiying Lu | Merancang untuk Audiens Global | Lihat detailnya → |
| 17 September–2 Oktober | Natalia Tepluhina | Vue.js: Panduan Praktis | Lihat detailnya → |

Lihat acara online →
Satu hal terakhir. Jika Anda berpikir dua kali untuk bergabung dalam lokakarya Smashing hanya karena Anda pikir manajer Anda perlu sedikit lebih banyak bujukan, maka kami mendukung Anda dengan template kecil yang rapi: Yakinkan Bos Anda. Semoga beruntung!
Tambahan Terbaru Kami Untuk Buku Smashing: Kirim Sekarang
Kami sangat bangga telah resmi merilis buku Paul Boag, “ Click! Cara Mendorong Klik Tanpa Trik Shady ”. Ini adalah panduan rinci tentang cara meningkatkan konversi dan meningkatkan KPI bisnis tanpa mengasingkan pelanggan di sepanjang jalan, dan kami yakin Anda akan merasa sangat berguna.
- Langsung ke daftar isi dan unduh kutipan PDF gratis (17,3 MB).

Podcast Smashing: Tonton!
 18 episode, Smashing Podcast lebih baik dari yang kami harapkan! Setiap dua minggu, Drew McLellan berbicara kepada orang-orang dari latar belakang yang berbeda, dan selalu ada banyak hal untuk dipelajari dan dibagikan! Anda selalu dapat mendengarkan dan berbagi pertanyaan dan pemikiran Anda dengan kami kapan saja.
18 episode, Smashing Podcast lebih baik dari yang kami harapkan! Setiap dua minggu, Drew McLellan berbicara kepada orang-orang dari latar belakang yang berbeda, dan selalu ada banyak hal untuk dipelajari dan dibagikan! Anda selalu dapat mendengarkan dan berbagi pertanyaan dan pemikiran Anda dengan kami kapan saja.
- Episode Smashing Podcast sebelumnya (termasuk transkrip)
- Ikuti @SmashingPod di Twitter
Topik Trending Di Majalah Smashing
Kami menerbitkan artikel baru setiap hari tentang berbagai topik yang terkini di industri web. Berikut adalah beberapa yang tampaknya paling disukai oleh pembaca kami dan telah direkomendasikan lebih lanjut:
- “Pengalaman Setara: Berpikir Setara,” Eric Bailey
- “12 Cara Untuk Meningkatkan Pertanyaan Wawancara Pengguna,” Slava Shestopalov
- “Cara Melewati Data Antar Komponen Di Vue.js,” Matt Maribojoc
- “Pengantar API Konteks React,” Yusuff Faruq
- “Cara Menguji Keefektifan Konsep Desain,” Paul Boag
Pilihan Terbaik Dari Buletin Kami
Kami akan jujur: Setiap minggu kedua, kami berjuang dengan menjaga masalah Smashing Newsletter pada panjang yang moderat — ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian! Kudos kepada semua orang yang terlibat!
Tertarik untuk mensponsori? Jangan ragu untuk memeriksa opsi kemitraan kami dan menghubungi tim kapan saja — mereka pasti akan segera menghubungi Anda kembali.
PS Terima kasih yang sebesar-besarnya kepada Cosima Mielke yang telah menulis dan menyiapkan postingan ini!
Solusi CSS Modern Untuk Masalah CSS Lama
Kita semua tahu bahwa CSS terkadang sulit untuk dikuasai. Pikirkan saja pertanyaan klasik tentang bagaimana memusatkan div . Dalam “Solusi CSS Modern untuk Masalah CSS Lama”, Stephanie Eckles mengeksplorasi solusi untuk masalah CSS besar dan kecil yang telah ia pecahkan dalam 13 tahun terakhir menjadi pengembang front-end.

Terlepas dari masalah pemusatan lama, seri ini mengeksplorasi tantangan seperti membuat elemen dengan ketinggian yang sama, membuat menu tarik-turun dapat diakses, tombol gaya, dan banyak lagi. Pastikan untuk memeriksa kembali secara teratur karena Stephanie terus menambahkan topik baru. Cemerlang!
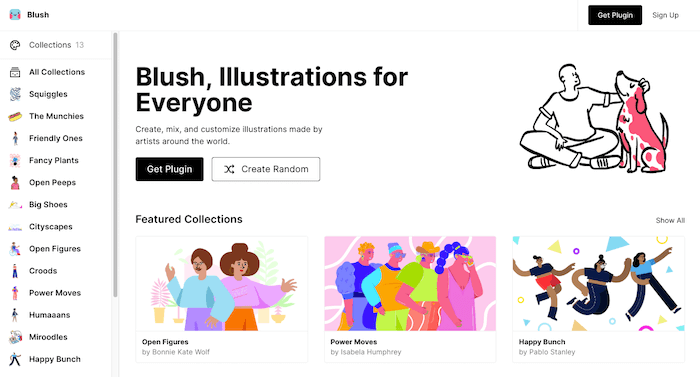
Ilustrasi Untuk Semua Orang
Ilustrasi adalah cara yang bagus untuk menambahkan sentuhan pribadi pada sebuah desain. Namun, tidak semua orang terlahir sebagai ilustrator dan tidak setiap proyek memiliki anggaran untuk mempekerjakan seseorang yang menguasai keahlian tersebut. Selama penguncian, Pablo Stanley dan beberapa temannya memutuskan untuk mengubahnya dan menciptakan alat yang membuat seni lebih mudah diakses dan memberi semua orang kemampuan untuk menggunakan ilustrasi dalam kreasi mereka. Temui Blush.

Blush adalah kumpulan 13 perpustakaan ilustrasi mix-and-match yang dibuat oleh seniman dari seluruh dunia. Baik itu karakter, pemandangan kota, tanaman, makanan, atau karya seni abstrak, Anda dapat memilih ilustrasi favorit dari salah satu paket dan menyesuaikan setiap detail kecil hingga Anda memiliki kombinasi yang Anda butuhkan untuk menceritakan kisah Anda. Seperti yang dikatakan Pablo, ini “seperti bermain lego yang terbuat dari vektor”. Ilustrasi dapat diunduh secara gratis sebagai PNG berkualitas tinggi. Jika Anda sendiri adalah seorang ilustrator dan ingin membuat karya Anda tersedia untuk pembuat lain, Anda juga dapat melamar untuk ditampilkan di Blush. Contoh luar biasa untuk berbagi dan peduli.
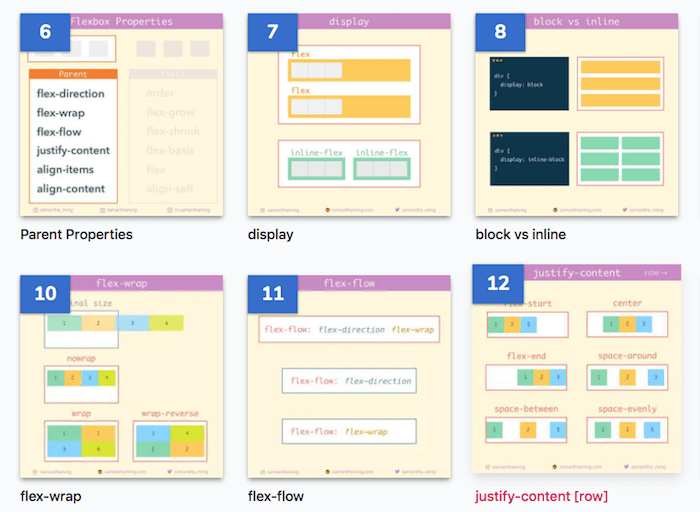
Pelajari Flexbox Dengan Kode Tidbits
Anda selalu ingin belajar Flexbox tetapi seluruh upaya itu tampak sedikit, yah, menakutkan? Tidak harus begitu. Faktanya, mungkin hanya perlu 30 kode kecil untuk membuat Anda menguasai beberapa keajaiban Flexbox. Samantha Ming mendukung Anda.

Dalam kursus gratisnya Flexbox30, Samantha membawa Anda melalui 30 pelajaran Flexbox singkat dan jelas. Setelah mempelajari konsep inti Flexbox, Anda akan menjelajahi seluk beluk properti induk dan anak. Setiap pelajaran dilengkapi dengan lembar contekan yang dapat Anda unduh yang menjadikan kursus ini juga penyegaran yang bagus jika Anda sudah mengetahui jalan di sekitar Flexbox tetapi kesulitan dengan beberapa properti.

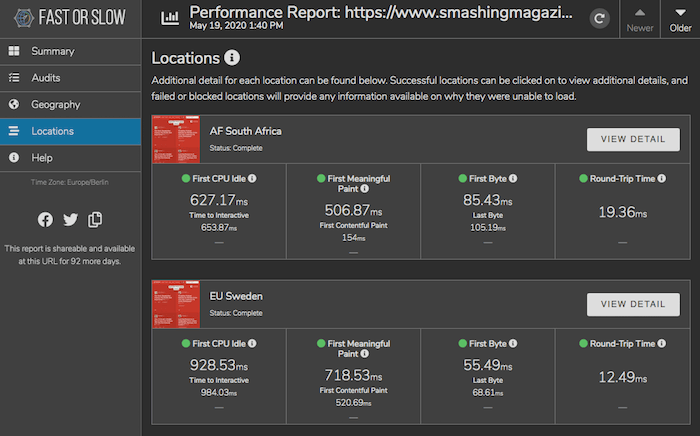
Profiler Kecepatan Situs Web Global
Alat benchmark kinerja biasanya mengukur kinerja dari satu lokasi. Tetapi bagaimana kinerja situs Anda untuk pengguna dunia nyata yang tidak berbasis di satu lokasi itu? Untuk mendapatkan hasil yang lebih tepat untuk pasar mereka sendiri, orang-orang di balik plugin keamanan WordPress Wordfence membuat Fast or Slow , alat yang mengukur kinerja dunia nyata dari berbagai lokasi di seluruh dunia.

Cepat atau Lambat mendapatkan datanya dari jaringan 13 server di 13 kota di seluruh dunia. Setiap server dikalibrasi untuk memiliki kinerja yang sama sehingga pengukuran kecepatan memberikan indikasi yang benar tentang bagaimana rasanya situs bagi pengguna sebenarnya. Tes kinerja memberi Anda skor keseluruhan kinerja situs dan memecah hasilnya lebih jauh berdasarkan lokasi geografis, sementara audit pada minifikasi CSS, pengoptimalan gambar, caching, dan lainnya membantu mengungkapkan hambatan kinerja tertentu. Cepat Atau Lambat gratis untuk digunakan.
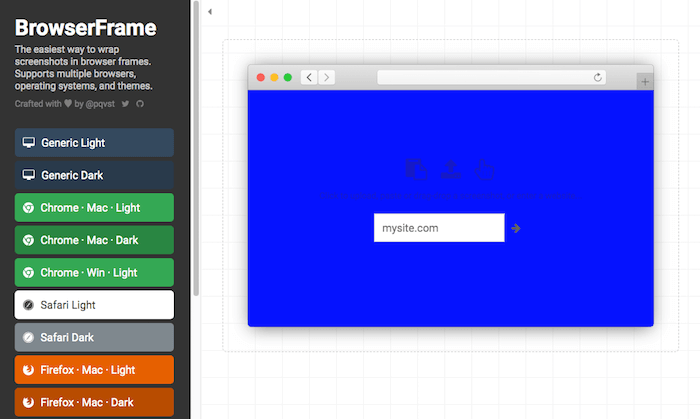
Bingkai Peramban Ramping Untuk Tangkapan Layar Anda
Dengan tangkapan layar, biasanya ada dua opsi: Anda mengambil tangkapan layar dari seluruh jendela peramban dengan ekstensi peramban dan bahkan mungkin bookmark terlihat atau, jika Anda menginginkan sesuatu yang tidak terlalu mengganggu, Anda memutuskan untuk hanya mengambil tangkapan layar situs tanpa batas sama sekali . Jika Anda mencari solusi yang lebih canggih, Browserframe mungkin cocok untuk Anda.

Cukup seret dan lepas tangkapan layar Anda ke dalam alat, dan itu akan membungkusnya menjadi bingkai peramban yang rapi. Ada beberapa browser, sistem operasi, dan tema untuk dipilih, dan Anda dapat menyesuaikan warna latar belakang, bayangan, bantalan, dan beberapa detail lainnya sebelum Anda mengunduh gambar. Sempurna untuk posting blog, media sosial, slide, atau di mana pun Anda mungkin ingin menggunakan tangkapan layar.
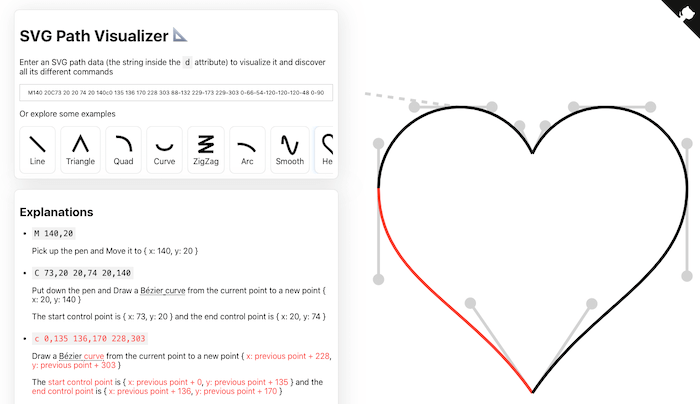
Sintaks Data Jalur SVG Dieksplorasi
Tahukah Anda apa arti sebenarnya dari sintaks data jalur SVG? Jika tidak, Anda tidak sendirian. Mathieu Dutour telah bekerja dengan SVG selama beberapa waktu tetapi selalu berjuang untuk memahami struktur data jalur. Itu sebabnya dia membangun visualisator untuk itu.

SVG Path Visualizer memvisualisasikan data jalur SVG yang Anda masukkan dan memungkinkan Anda menemukan semua perintahnya yang berbeda. Ada juga beberapa contoh yang dapat Anda jelajahi untuk lebih mengenal sintaks. Pandangan mendalam tentang kerangka SVG.
Masa Depan Ada Disini
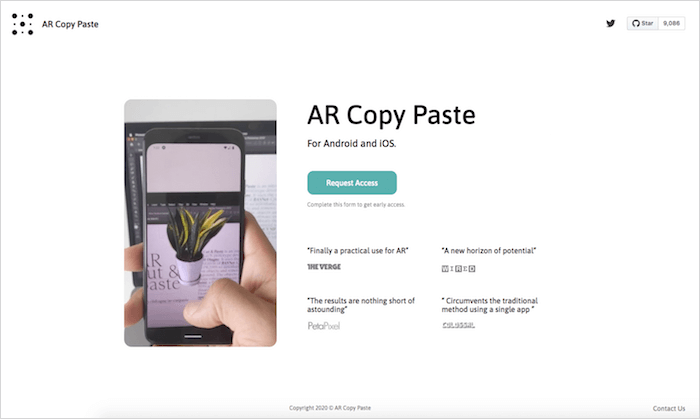
Bayangkan Anda sedang mengerjakan sebuah proyek dan ingin menambahkan gambar buku ke dalamnya. Anda memiliki buku tepat di samping Anda di meja Anda, jadi Anda mengeluarkan ponsel Anda, mengambil gambar buku itu, mengirim gambar ke komputer Anda, membukanya di Photoshop, menghapus latar belakang, dan, akhirnya, memasukkan gambar itu ke dalam komputer Anda. mengajukan. Nah, sekarang bagaimana jika Anda dapat menyalin dan menempelkan buku dari kenyataan ke layar Anda, tepat di tempat yang Anda inginkan? Apa yang mungkin terdengar seperti fiksi ilmiah, sudah menjadi mungkin saat ini.

Prototipe penelitian AR Copy Paste memungkinkan Anda untuk menyalin elemen dari lingkungan Anda dan menempelkannya ke dalam perangkat lunak pengedit gambar. Tiga modul independen mewujudkannya: aplikasi seluler, server lokal yang bertindak sebagai antarmuka antara aplikasi dan Photoshop dan menemukan posisi yang benar di layar Anda, dan, yang tak kalah pentingnya, layanan deteksi keberatan/penghapusan latar belakang untuk memotong gambar menjadi bentuk. Intip yang mengesankan tentang masa depan AR.
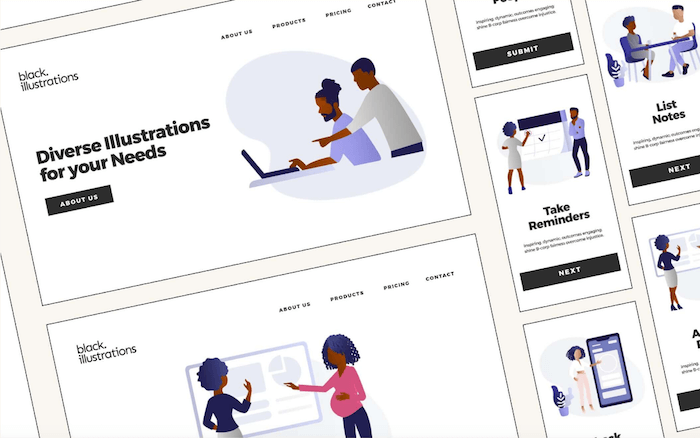
Ilustrasi Hitam
Orang kulit hitam dan orang kulit berwarna sering kurang terwakili dalam ilustrasi dan visual. Untuk memicu perubahan dalam lanskap digital, tim di 5four membuat Ilustrasi Hitam , paket ilustrasi yang melukiskan gambar yang lebih beragam dan menunjukkan orang kulit hitam dan orang kulit berwarna dalam berbagai tugas.

Ada enam paket ilustrasi yang dapat digunakan di situs web, pitch deck, infografis, atau di mana pun Anda suka. Dua dek gratis untuk diunduh: "The Office Hustle" menunjukkan orang-orang di lingkungan kantor, bekerja dari rumah, dan melakukan percakapan, serta dalam pengaturan perawatan kesehatan, sementara "The Movement Pack" meminta perhatian pada #BlackLivesMatter dan melawan ketidaksetaraan rasial. Paket lainnya termasuk gambar bertema pendidikan dan gaya hidup. Desain yang indah dengan pesan yang kuat.
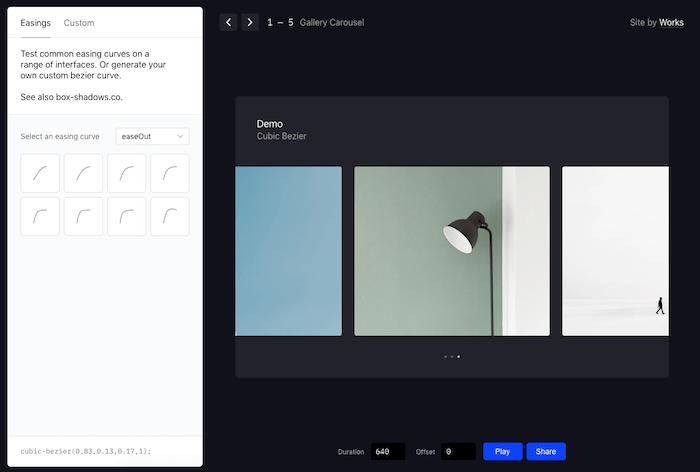
Lihat Easing Curves In Action
Gerakan di dunia nyata adalah sesuatu yang cair, tidak ada permulaan atau penghentian yang keras atau instan, tidak ada kecepatan yang konstan. Kurva yang memudahkan membantu kami menghadirkan nuansa alami ke dalam gerakan di web. Namun, dalam praktiknya, mereka juga bisa sangat abstrak untuk dipahami.

Dengan Easings , Paul Macgregor membuat alat yang berguna untuk memvisualisasikan efek kurva easing umum pada berbagai antarmuka — dari carousel galeri hingga menu samping, scroll jack, dan modal. Cukup pilih kurva easing dari koleksi untuk melihatnya beraksi atau masukkan kurva kustom. Satu untuk bookmark.
Wawasan Tentang Cara Kerja Pengembang Saat Ini
Sejak hampir satu dekade, Survei Pengembang tahunan yang dilakukan oleh Stack Overflow adalah survei terbesar dari orang-orang yang membuat kode. Tahun ini, mereka membuatnya lebih mewakili keragaman programmer, bertanya kepada 65.000 pengembang dari seluruh dunia bagaimana mereka belajar, alat apa yang mereka gunakan, dan apa yang mereka inginkan. Survei dilakukan pada bulan Februari dan hasilnya menawarkan pandangan yang komprehensif di dalam komunitas.

Survei tersebut mencakup latar belakang profesional dan demografis pengembang, melihat alat dan popularitas mereka, seperti apa lingkungan pengembang responden dan bagaimana mereka belajar dan memecahkan masalah, seperti nilai karier, prioritas pekerjaan, dan kondisi kerja mereka. Wawasan menarik dijamin.
Seni CSS Dalam Satu Div
Apa yang dapat Anda lakukan dalam satu div ? Lynn Fisher memiliki banyak jawaban kreatif untuk pertanyaan ini, seperti yang ditunjukkan oleh proyek menggambar CSS-nya A Single Div .

Setiap gambar terdiri dari CSS yang hidup di dalam satu elemen div dan menggunakan kombinasi Pug untuk templating dan Stylus untuk prapemrosesan CSS. Dari huruf dan pola geometris hingga objek acak dan karakter kecil, setiap ubin warna-warni adalah contoh bagus dari apa yang dapat dicapai dengan CSS.
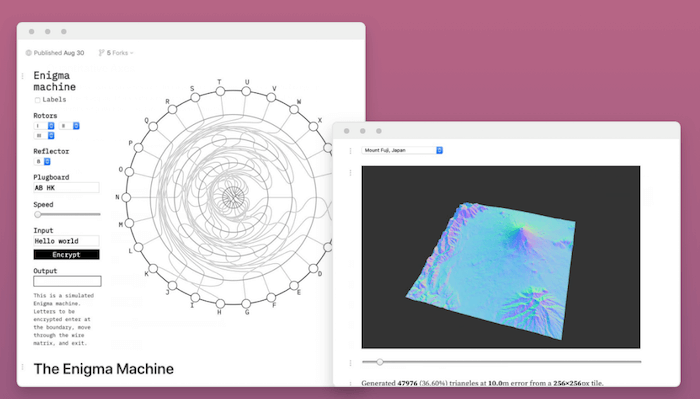
Buku Catatan Ajaib Untuk Menjelajahi Data
Open source telah mengubah pengembangan perangkat lunak, menjadikan berbagi, kolaborasi, dan transparansi sebagai norma. Terinspirasi oleh ini, Observable bertujuan untuk membayangkan kembali ilmu data untuk dunia yang terhubung. Untuk membuatnya lebih mudah didekati, diakses, dan sosial.

Digambarkan sebagai “buku catatan ajaib untuk menjelajahi data dan berpikir dengan kode”, Observable memungkinkan Anda membuat sketsa dengan data langsung. Anda dapat membuat prototipe visualisasi, terhubung ke Web API, dan melihat pembaruan "notebook" Anda secara instan saat perubahan dibuat. Belajar dari satu sama lain, berbagi dan menggunakan kembali komponen dengan komunitas sesama penulis adalah bagian penting dari konsep ini, tim bahkan dapat mengedit buku catatan bersama secara realtime. Sekarang apa yang harus dibuat dengannya? Laporan, visualisasi penjelasan, prototipe UI, dokumentasi, proyek seni, desain visual — hanya imajinasi Anda yang menjadi batasnya.
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
