Tetap Terhubung Dan Belajar Dari Satu Sama Lain
Diterbitkan: 2022-03-10Ruang digital jelas memiliki tantangannya sendiri, tetapi juga memberikan peluang luar biasa bagi kita untuk terhubung dan belajar dengan cara yang tidak dapat kita lakukan sebaliknya. Situasi dengan COVID-19 telah menantang kami untuk mempertimbangkan cara-cara di mana kami dapat menawarkan pengalaman SmashingConf yang serupa dan akses ke para ahli seperti halnya dalam lokakarya tatap muka — tanpa perlu meninggalkan meja Anda.
Dengan takeaways berwawasan, latihan, akses ke slide, rekaman dan T&J ramah, itu sudah merupakan pengalaman yang luar biasa! Kami benar-benar memiliki orang-orang dari seluruh dunia yang berkolaborasi bersama dalam latihan kelompok — sesuatu yang tidak akan pernah dapat kami capai dengan acara tatap muka.

Dan kita baru saja mulai! Kami telah menyiapkan jadwal lokakarya online untuk Anda sehingga Anda dapat mulai menandai kalender Anda dan bergabung dengan kami kapan pun Anda mau. Cara apa yang lebih baik untuk meningkatkan keterampilan Anda secara online dan mempelajari wawasan praktis dan dapat ditindaklanjuti dari para ahli di industri — langsung!
| Nama | Tema | Tanggal | Waktu |
|---|---|---|---|
| Brad Frost | Membuat dan Memelihara Sistem Desain yang Sukses | 22 April–6 Mei | 09:00–11:30 PDT |
| Joe Leech | Psikologi Untuk UX dan Desain Produk | 27 April–5 Mei | 09:00–11:30 PDT |
| Miriam Suzanne | Sistem Web Tangguh dengan CSS & Sass | 7–22 Mei | 09:00–11:30 PDT |
| Vitaly Friedman | Pola Desain Antarmuka Cerdas, Edisi 2020 | 12–26 Mei | 09:00–11:30 PDT |
| Rachel Andrew | Kelas Master Tata Letak CSS | 11–12 Juni | 01:00–03:30 PDT |
| Marcy Sutton | Kelas Master Aksesibilitas Front-End | 16–30 Juni | 09:00–11:30 PDT |
Apakah Anda menyukai apa yang Anda lihat, tetapi khawatir tentang mendapatkan cuti dari pekerjaan? Nah, Anda pasti tidak berpikir kami akan membiarkan Anda menggantung? Kami tahu betapa sulitnya terkadang, jadi kami telah menyiapkan template Meyakinkan-Bos-Anda yang rapi untuk membantu Anda. Semoga beruntung!
- Ikuti @smashingconf di Twitter
- Berlangganan Buletin SmashingConf
- Tonton video SmashingConf sebelumnya
Siap Untuk Buku Smashing Berikutnya?
 Tepat sekali! Klik Paul Boag! Mendorong Klik Tanpa Trik Teduh saat ini dalam tahap produksi akhir dan pra-rilis dimulai pada 12 Mei . Panduan praktis ini memiliki 11 bab berisi nasihat yang dapat membantu Anda mulai meningkatkan tingkat konversi hanya dalam beberapa langkah sederhana. Anda dapat berlangganan untuk mendapatkan diskon pra-pemesanan dan menjadi salah satu yang pertama mendapatkan buku tersebut. Pantau terus!
Tepat sekali! Klik Paul Boag! Mendorong Klik Tanpa Trik Teduh saat ini dalam tahap produksi akhir dan pra-rilis dimulai pada 12 Mei . Panduan praktis ini memiliki 11 bab berisi nasihat yang dapat membantu Anda mulai meningkatkan tingkat konversi hanya dalam beberapa langkah sederhana. Anda dapat berlangganan untuk mendapatkan diskon pra-pemesanan dan menjadi salah satu yang pertama mendapatkan buku tersebut. Pantau terus!
 Adapun buku sebelumnya, salinan cetak Buku Pegangan Desain Etis telah menyebar ke seluruh dunia, dan kami melihat beberapa tanggapan yang menyenangkan dan ulasan yang bijaksana. Jika Anda juga menginginkan salinannya, Anda dapat mengunduh kutipan PDF gratis (5 MB) untuk mendapatkan kesan pertama dari buku tersebut — kami yakin Anda tidak akan kecewa!
Adapun buku sebelumnya, salinan cetak Buku Pegangan Desain Etis telah menyebar ke seluruh dunia, dan kami melihat beberapa tanggapan yang menyenangkan dan ulasan yang bijaksana. Jika Anda juga menginginkan salinannya, Anda dapat mengunduh kutipan PDF gratis (5 MB) untuk mendapatkan kesan pertama dari buku tersebut — kami yakin Anda tidak akan kecewa!
Juga, jika Anda melewatkannya, ada episode Smashing Podcast yang menampilkan dua penulis buku: Trine Falbe dan Martin Michael Frederiksen. Mereka mendiskusikan apa artinya desain menjadi etis, dan bagaimana kita dapat melakukan perbaikan dalam proyek kita sendiri.
Drew juga telah mewawancarai Laura Kalbag, Eduardo Boucas, Stephanie Walter, dan banyak lagi. Anda dapat berlangganan dan mendengarkan kapan saja dengan salah satu aplikasi favorit Anda!
- Episode Smashing Podcast sebelumnya (termasuk transkrip)
- Ikuti @SmashingPod di Twitter
Topik Trending Di SmashingMag
Kami menerbitkan artikel baru setiap hari tentang berbagai topik yang terkini di industri web. Berikut adalah beberapa yang tampaknya paling disukai oleh pembaca kami dan telah direkomendasikan lebih lanjut:
- “Praktik Terbaik Dengan React Hooks”
oleh Adeney David Abiodun
Artikel ini membahas aturan React Hooks dan cara efektif mulai menggunakannya dalam proyek Anda. Harap dicatat bahwa untuk mengikuti artikel ini secara detail, Anda perlu mengetahui cara menggunakan React Hooks. - “Keputusan Desain Terinspirasi Dengan Herb Lubalin”
oleh Andy Clarke
Bagaimana kita bisa menggabungkan elemen untuk mengembangkan header yang kuat dan ajakan bertindak? Bagaimana kita menggunakan teks HTML yang telah diformat sebelumnya, dan elemen teks di SVG untuk kontrol yang tepat atas jenis? Bagaimana kami dapat mengoptimalkan SVG dan membuat teks SVG dapat diakses? Pada artikel ini, kita akan mengeksplorasi hal itu. - “Memasukkan Data Terstruktur Ke Dalam Proses Desain”
oleh Frederick O'Brien
Perkuatan optimasi mesin pencari hanya membawa Anda sejauh ini. Saat metadata menjadi lebih cerdas, lebih penting dari sebelumnya untuk memasukkannya ke dalam proses desain dari awal. - “Cara Membuat Hidup Lebih Mudah Saat Menggunakan Git”
oleh Shane Hudson
Anda tidak perlu tahu pohon Anda dari gumpalan yang menjuntai. Jika Anda menggunakan Git setiap hari dan merasa seperti itu adalah tindakan juggling, maka berikut adalah beberapa trik dan tip untuk membantu membuat hidup Anda sedikit lebih mudah.
Pilihan Terbaik Dari Buletin Kami
Kami akan jujur: Setiap minggu kedua, kami berjuang dengan menjaga masalah Smashing Newsletter pada panjang yang moderat — ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian! Kudos kepada semua orang yang terlibat!
Tertarik untuk mensponsori? Jangan ragu untuk memeriksa opsi kemitraan kami dan menghubungi tim kapan saja — mereka pasti akan segera menghubungi Anda kembali.
Tips Untuk Memimpin Tim Jarak Jauh
Memimpin tim desain jarak jauh bisa terasa sedikit menakutkan, terutama jika ini pertama kalinya Anda. Untungnya, orang lain di luar sana telah menemukan diri mereka dalam situasi yang sama sebelumnya dan mengembangkan strategi untuk menjaga tim tetap produktif dan efektif, di mana pun setiap orang berada. Mark Boulton adalah salah satunya.

Mengingat kejadian baru-baru ini ketika banyak tim perlu beralih ke pekerjaan jarak jauh, Mark merangkum beberapa pendekatan sederhana namun bermanfaat yang telah membantunya memimpin tim jarak jauh selama bertahun-tahun. Dari melanjutkan ritual tim Anda hingga menangani ekspektasi tentang ketersediaan dan melatih orang melalui suka dan duka yang diakibatkan oleh bekerja dari jarak jauh, kiat-kiat Mark tidak sulit untuk diterapkan tetapi dapat membuat perbedaan nyata. (cm)
Memahami Unit Viewport CSS
Unit CSS Viewport memberi kami cara untuk mengukur sesuatu dengan cara yang lancar dan dinamis, tanpa perlu JavaScript. Jika Anda belum sempat menyelam lebih dalam ke topik ini, Ahmad Shadeed menulis panduan yang berguna untuk unit CSS Viewport.

Dimulai dengan gambaran umum unit viewport vw , vh , vmin , dan vmax , panduan ini mencakup bagaimana unit viewport berbeda dari persentase dan mengeksplorasi kasus penggunaan praktis untuk unit viewport dan bagaimana menerapkannya dalam proyek Anda. Hanya dorongan yang mungkin Anda perlukan untuk beralih. (cm)
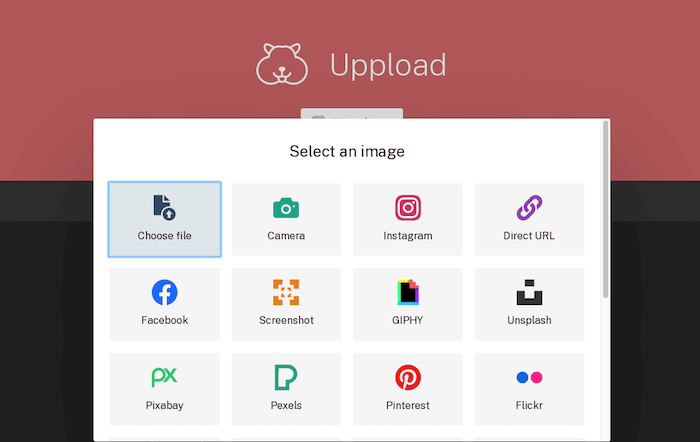
Pengunggah File yang Lebih Baik Untuk Web
Membangun pengunggah file yang lebih baik untuk web. Itulah ide di balik Unggahan pengunggah gambar JavaScript. Dibuat oleh Anand Chowdhary, pengunggah gambar adalah sumber terbuka dan dapat digunakan dengan backend pengunggahan file apa pun. Dan dengan lebih dari 30 plugin, ini juga sangat dapat disesuaikan.

Pengguna dapat menarik dan melepaskan file mereka untuk diunggah atau diimpor dari kamera, URL, atau media sosial dan beberapa layanan lainnya (bahkan ada opsi untuk mengambil dan mengunggah tangkapan layar hanya dengan memasukkan URL). Selama proses pengunggahan, pengguna dapat menerapkan efek pada gambar dan menyesuaikan filter seperti kecerahan, kontras, dan saturasi. Jika itu berlebihan untuk proyek Anda, Anda hanya dapat memilih apa yang Anda butuhkan dan treeshake sisanya, tentu saja. Upload mendukung browser hingga IE10. Berguna! (cm)
Plugin Penghitung Balik Sumber Terbuka
Apakah Anda ingin menghitung mundur sebuah acara, memvisualisasikan kampanye penggalangan dana, atau menunjukkan jam atau konter penjualan? Maka Flip Counter Rik Schennink mungkin cocok untuk Anda. Plugin ini open-source, mobile-friendly, mudah diatur, dan dapat digunakan tanpa ketergantungan apa pun.

Terlepas dari kemudahan penggunaan dan fleksibilitasnya, Flip bersinar dengan animasi halus yang indah yang digunakan untuk membalik angka pada kartu. Tergantung pada kasus penggunaan Anda, ada beberapa preset yang dapat Anda gunakan sebagai titik awal untuk membuat penghitung flip Anda. Gaya visual dapat disesuaikan dengan CSS. Detail kecil yang indah. (cm)
Cara Menulis Kode Email yang Baik
Mungkin Anda pernah berada dalam situasi itu sebelumnya di mana Anda harus membuat kode email HTML tetapi berjuang dengan praktik terbaik kode email. Untuk membantu Anda menguasai tantangan, Mark Robbins menyiapkan perpustakaan untuk kode email yang bagus. Anda cukup menyalin dan menempelkan kode dan menggunakannya di email Anda atau Anda dapat mempelajari lebih lanjut tentang teori di baliknya.


Prioritas terletak pada memastikan kode semantik, fungsional, dapat diakses, dan memenuhi harapan pengguna, seperti yang ditunjukkan Mark. Konsistensi antara klien email dan desain piksel sempurna juga penting, tetapi selalu sekunder. Satu untuk bookmark. (cm)
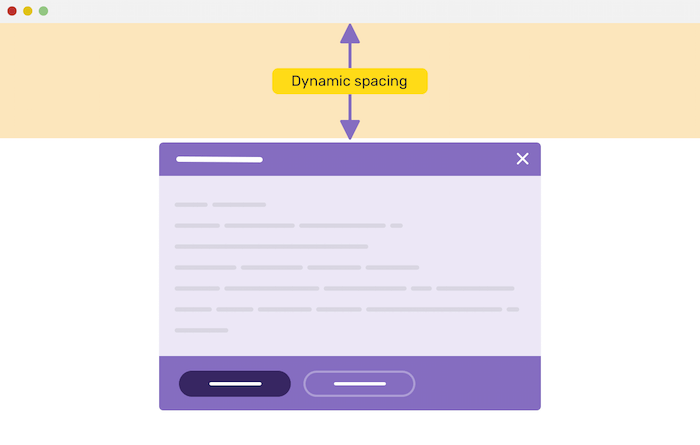
Solusi Lengkap Untuk Tooltips, Popovers, Dan Dropdowns
Jika Anda mencari solusi cepat dan mudah untuk tooltip, popover, dropdown, dan menu, Anda mungkin ingin melihat Tippy.js. Pustaka menyediakan logika dan gaya yang terlibat dalam semua jenis elemen yang muncul dari aliran dokumen Anda dan dihamparkan di atas UI.

Tippy.js dioptimalkan untuk mencegah flipping dan overflow, sesuai dengan WAI-Aria, bekerja di semua browser modern, dan, janjinya, ia bahkan memberikan kinerja tinggi pada perangkat kelas bawah. Anda dapat menata elemen dengan CSS khusus dan TypeScript juga didukung di luar kotak. Berguna! (cm)
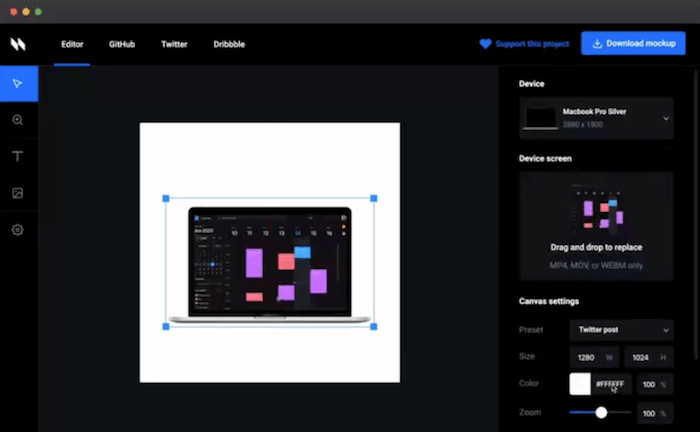
Alat Sumber Terbuka Untuk Membuat Mockup Produk Animasi
Apa yang Anda lakukan ketika Anda kehilangan alat untuk tujuan tertentu? Anda membangunnya sendiri. Itulah yang dilakukan Alyssa X saat mencari alat untuk membuat GIF animasi dan video untuk memamerkan suatu produk. Pandangannya tentang subjek: Animockup.

Dengan Animockup, Anda dapat memamerkan produk Anda dalam tindakan dalam mockup perangkat. Cukup seret beberapa cuplikan layar ke alat berbasis browser, dan Animockup secara otomatis menempatkannya ke dalam mockup yang Anda inginkan. Anda dapat menambahkan teks, gambar, dan menyesuaikan gaya, dan memilih dari pilihan preset untuk mengoptimalkan mockup Anda untuk dibagikan di Twitter, Dribble, Instagram, dan sejenisnya. Pembantu kecil yang berguna. (cm)
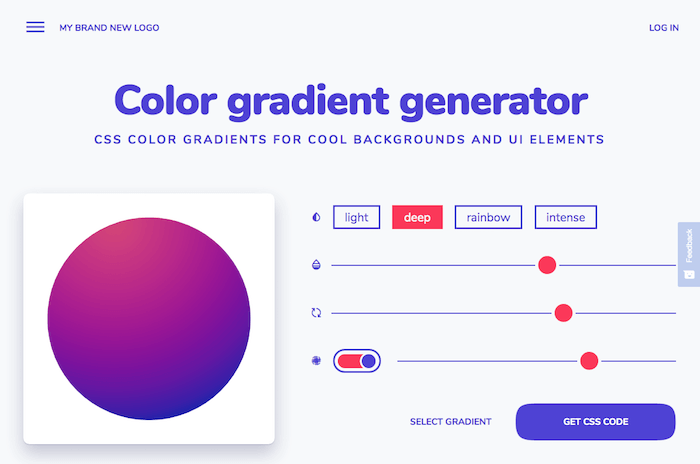
Buat Gradien Warna CSS Dengan Mudah
Memilih warna untuk membuat gradien warna membutuhkan pengalaman desain dan pemahaman yang baik tentang harmoni warna. Jika Anda membutuhkan gradien untuk latar belakang atau untuk elemen UI tetapi tidak merasa cukup percaya diri untuk menangani tugas itu sendiri (atau jika Anda sedang terburu-buru), generator gradien warna yang telah dibuat oleh orang-orang di My Brand New Logo mendapatkan punggung Anda.

Didukung oleh algoritme gradien warna, generator menciptakan gradien yang seimbang berdasarkan warna yang Anda pilih. Ada empat gaya gradasi yang berbeda dari yang halus ke efek mutiara dan gradasi warna yang intens dan dalam. Anda dapat menyesuaikan gradien dengan bilah geser dan, setelah Anda puas dengan hasilnya, salin-tempel kode CSS yang dihasilkan untuk menggunakannya dalam proyek Anda. Bagus! (cm)
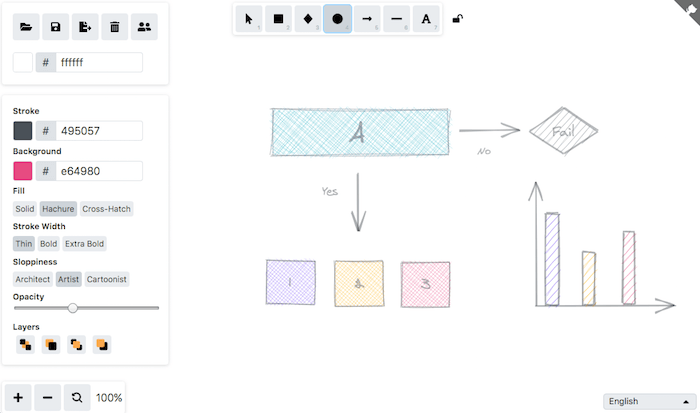
Diagram Kolaboratif
Pena dan kertas seringkali sulit dikalahkan ketika Anda ingin memvisualisasikan sebuah ide dengan diagram cepat. Jika Anda mencari alternatif digital yang sama mudahnya dan mudahnya digunakan seperti alat analog Anda, Anda mungkin ingin memeriksa Excalidraw.

Excalidraw adalah papan tulis virtual yang dapat Anda gunakan untuk menggambar. Anda dapat memilih dari sekumpulan bentuk, menghubungkannya dengan panah atau garis, menambahkan teks, dan warna. Ada beberapa opsi gaya lain juga, tetapi alat ini dibuat agak sederhana sehingga Anda dapat fokus pada apa yang benar-benar penting: memvisualisasikan ide Anda. Fitur hebat yang sangat berguna sekarang karena banyak tim bekerja dari jarak jauh: Anda dapat berbagi sesi kolaborasi langsung dengan anggota tim atau klien Anda. Opsi ekspor dan simpan juga disertakan, tentu saja. (cm)
Menguasai Konvensi Penamaan BEM
BEM membuat kode Anda terukur dan dapat digunakan kembali, mencegahnya menjadi berantakan, dan memfasilitasi kerja tim. Namun, bahkan pengembang CSS yang berpengalaman terkadang kesulitan dengan konvensi penamaan. Untuk mencegah Anda tersesat di alam semesta BEM, orang-orang di 9elements menyusun Lembar Cheat BEM dengan saran penamaan untuk beberapa komponen web yang paling umum: navigasi breadcrumb, tombol, kartu, daftar, tab, kotak centang formulir, bilah sisi, dan lagi.

Jika Anda ingin menyelam lebih dalam ke metodologi BEM, Luke Whitehouse berbagi tip untuk mengatasi masalah yang selalu ada di BEM: cucu, yaitu elemen yang terikat ke elemen lain, bukan ke blok itu sendiri. Luke mengeksplorasi tiga pendekatan berbeda untuk menguasai tantangan: meratakan cucu dan memperlakukan mereka seolah-olah mereka tidak memiliki hubungan dengan elemen induknya, dengan membuat blok baru, dan dengan memperluas konvensi penamaan BEM. Bacaan yang bagus. (cm)
Pelestarian Untuk Game Klasik
Apakah Anda merasa nostalgia ketika memikirkan video game yang Anda mainkan di tahun 80-an dan 90-an? Nah, mengapa tidak melakukan sedikit perjalanan kembali ke hari-hari ketika permainan sama menyenangkannya tanpa efek mewah yang mereka tunjukkan hari ini?

ClassicReload menyimpan lebih dari 6.000 game retro lama dan OD/antarmuka terbengkalai yang dapat Anda mainkan langsung di browser Anda. Anda dapat mencari favorit Anda atau menelusuri game berdasarkan nama, tahun, genre, dan platform untuk menemukan sesuatu yang baru. Tidak peduli apakah itu The Oregon Trail, Prince of Persia, atau Dangerous Dave yang sudah lama Anda rindukan, jika Anda memiliki tempat yang bagus untuk permainan, situs ini akan menghibur Anda untuk waktu yang cukup lama. (cm)
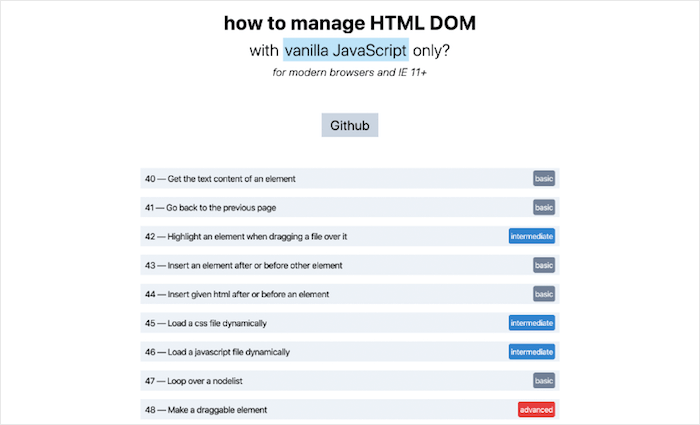
Mengelola HTML DOM Dan Alternatif jQuery
Bagaimana Anda mengelola DOM HTML dengan vanilla JavaScript saja? Phuoc Nguyen mengumpulkan 100 cuplikan skrip DOM asli beserta penjelasan tentang cara menggunakannya. Cuplikan diberi label berdasarkan tingkat kesulitan dan berkisar dari dasar (misalnya mendeteksi apakah suatu elemen difokuskan) hingga tugas menengah lainnya seperti mengekspor tabel ke CSV dan, terakhir, kasus penggunaan lanjutan seperti membuat penggeser rentang.

Berbicara tentang menggunakan vanilla: Jika Anda menggunakan jQuery dalam proyek Anda, mungkin ada baiknya untuk memeriksa apakah Anda benar-benar membutuhkan ketergantungan tambahan atau jika beberapa baris kode utilitas dapat membantu. "Anda mungkin tidak perlu jQuery" mencantumkan cuplikan kode alternatif yang berguna yang membantu Anda melupakan jQuery. (cm)
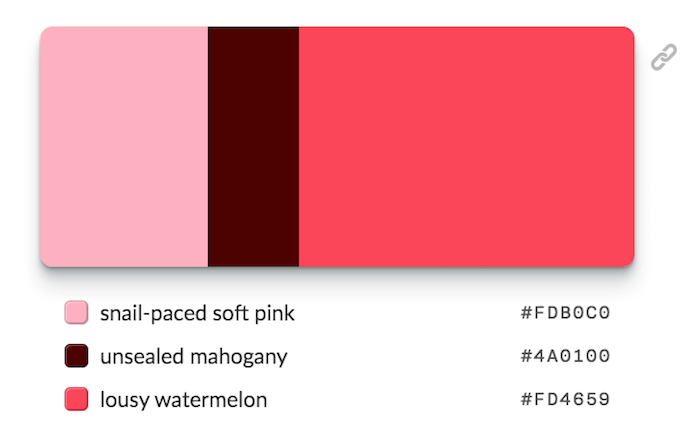
Palet Warna yang Terlalu Deskriptif
Pernahkah Anda mempertimbangkan untuk menggabungkan warna pink lembut siput dengan mahoni yang tidak disegel dan semangka yang buruk sebagai skema warna untuk proyek Anda berikutnya? Yah, yang mungkin terdengar agak aneh pada awalnya, adalah konsep di balik colors.lol, sebuah situs inspirasi warna dengan “palet warna yang terlalu deskriptif”, seperti yang dijelaskan oleh penciptanya Adam Fuhrer.

Dibuat sebagai cara yang menyenangkan untuk menemukan kombinasi warna yang menarik, palet dipilih langsung dari bot Twitter @colorschemez. Umpan secara acak menghasilkan kombinasi warna dan mencocokkan setiap warna dengan kata sifat dari daftar lebih dari 20.000 kata. Bersembunyi di balik nama yang tidak biasa tentu saja adalah nilai warna hex nyata yang dapat Anda gunakan segera — #FDB0C0 , #4A0100 , dan #FD4659 dalam kasus pink lembut bekicot dan teman-temannya, misalnya. Pengambilan warna yang menyenangkan. (cm)
Masker SVG Berulang Fleksibel
Kadang-kadang itu adalah ide kecil, sedikit detail dalam proyek yang Anda utak-atik dan Anda tidak bisa melepaskannya sampai Anda menemukan solusi yang dibuat khusus untuk mewujudkannya. Tidak ada yang tampak seperti masalah besar pada pandangan pertama, tetapi itu mengharuskan Anda untuk berpikir di luar kotak. Dalam kasus Tyler Gaw, detail kecil ini adalah header yang fleksibel dengan sedikit coretan di bagian bawah, bukan garis lurus. Perubahannya: untuk membuat komponen tahan di masa depan, Tyler ingin menggunakan pola berulang horizontal yang mulus yang dapat dia warnai dengan CSS dalam warna apa pun yang dia suka.

Untuk menyelesaikan pekerjaan, Tyler memilih topeng SVG berulang yang fleksibel. SVG menyediakan bentuk, CSS menangani warna, dan mask-image melakukan tugas berat dengan menyembunyikan apa pun di div dasar yang tidak berpotongan dengan bentuk. Pendekatan cerdas yang dapat digunakan sebagai dasar untuk beberapa eksperimen yang menyenangkan. (cm)
Sebagai tanda penghargaan, Vitaly Friedman merilis “Smart Interface Design Checklists” miliknya sendiri, sebuah dek PDF dengan 150+ pertanyaan untuk ditanyakan saat merancang dan membuat apa pun mulai dari hamburger hingga komidi putar dan tabel. Berlangganan buletin di bawah ini dan dapatkan di kotak masuk Anda segera!
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
