Tetap Tenang Dan Baca Majalah Smashing
Diterbitkan: 2022-03-10Sangat menyenangkan memiliki ikhtisar tentang hal-hal terpenting di satu tempat, tetapi jangan ragu untuk mengikuti kami di Twitter, Facebook, LinkedIn dan berlangganan umpan RSS kami serta buletin dua mingguan kami. Kami senang membantu Anda tetap di atas segalanya dan membuat hidup setidaknya sedikit lebih mudah!
Untuk semua kali kami bertanya kepada orang-orang tentang Smashing, sebagian besar tampaknya masih percaya bahwa kami adalah semacam perusahaan penerbitan besar yang terletak di suatu tempat di Amerika Serikat — keduanya salah. Semuanya dimulai di Freiburg, Jerman, dan tim terdiri dari orang-orang yang tersebar di seluruh dunia — dengan sebagian besar dari kita tidak bekerja penuh waktu untuk Smashing.
Tepat sekali. Bekerja dari jarak jauh cukup akrab bagi kami, dan dengan situasi saat ini yang terjadi dengan COVID-19 yang membuat semua orang gelisah, kami ingin melakukan yang terbaik dan membantu siapa saja yang harus bekerja atau memimpin tim dari jarak jauh untuk pertama kali. Pemimpin redaksi kami, Rachel Andrew, telah menyiapkan posting yang bagus untuk membantu Anda tetap terhubung dan terus belajar saat kita melewati ini bersama.
Anda mungkin pernah mendengar bahwa SmashingConf SF (sayangnya) telah ditunda hingga November karena pembatasan perjalanan yang tidak menguntungkan dan banyak alasan lainnya. Itu benar-benar keputusan yang sulit bagi tim untuk dibuat, tetapi kami percaya ini adalah jalan terbaik ke depan — keselamatan dan kesehatan selalu menjadi yang utama .
Tanpa basa-basi lagi, inilah pembaruan singkat tentang hal-hal yang terjadi di Smashing dan beberapa karya super kreatif yang dibagikan dari dan ke komunitas!
Selamat membaca — dari komputer saya ke komputer Anda!
Merancang Dengan Etika Dalam Pikiran
 Setelah berbulan-bulan kerja keras, "Buku Pegangan Desain Etis" akhirnya ada di sini — dan sudah dikirim! Tanggapannya sangat positif, dan kami senang untuk segera berbagi ulasan dengan Anda . Masih ada sedikit pekerjaan yang harus dilakukan di web, tetapi harapan kami adalah bahwa dengan buku ini, Anda akan dilengkapi dengan alat yang cukup untuk perlahan-lahan menggerakkan perusahaan menuju jejak digital yang lebih berkelanjutan dan sehat!
Setelah berbulan-bulan kerja keras, "Buku Pegangan Desain Etis" akhirnya ada di sini — dan sudah dikirim! Tanggapannya sangat positif, dan kami senang untuk segera berbagi ulasan dengan Anda . Masih ada sedikit pekerjaan yang harus dilakukan di web, tetapi harapan kami adalah bahwa dengan buku ini, Anda akan dilengkapi dengan alat yang cukup untuk perlahan-lahan menggerakkan perusahaan menuju jejak digital yang lebih berkelanjutan dan sehat!
Tentu saja, Anda dapat langsung membuka daftar isi, atau mengunduh kutipan PDF gratis untuk mendapatkan kesan pertama dari buku tersebut — kami yakin Anda tidak akan kecewa! Baca postingan rilis resmi kami dengan semua detailnya →
Selalu Belajar Hal Baru Dari Satu Sama Lain
 Kita semua memiliki jadwal yang sibuk, tetapi selalu ada waktu untuk memasang penutup telinga dan mendengarkan musik atau podcast yang membuat Anda bahagia! Kami beralih ke episode ke- 12 dari Smashing Podcast — dengan orang-orang dari berbagai latar belakang dan banyak hal untuk dibagikan! Anda selalu dapat mendengarkan dan berbagi pertanyaan dan pemikiran Anda dengan kami kapan saja!
Kita semua memiliki jadwal yang sibuk, tetapi selalu ada waktu untuk memasang penutup telinga dan mendengarkan musik atau podcast yang membuat Anda bahagia! Kami beralih ke episode ke- 12 dari Smashing Podcast — dengan orang-orang dari berbagai latar belakang dan banyak hal untuk dibagikan! Anda selalu dapat mendengarkan dan berbagi pertanyaan dan pemikiran Anda dengan kami kapan saja!
- Episode Smashing Podcast sebelumnya (termasuk transkrip)
- Ikuti @SmashingPod di Twitter
Terlepas dari berita memilukan tentang SmashingConf SF kami yang ditunda, SmashingConf kami dikenal sebagai acara yang ramah dan inklusif di mana pengembang dan desainer front-end berkumpul untuk menghadiri sesi langsung dan lokakarya langsung. Dari desain langsung hingga debugging langsung, semua pembicara kami suka membahas detail dan menunjukkan contoh berguna dari proyek mereka sendiri di layar lebar.
Berikut adalah beberapa ceramah yang mungkin ingin Anda tonton dan pelajari:
| Judul Bicara | Nama Pembicara |
|---|---|
| Berpikir Dengan Grid | Jen Simmons |
| Membangun Antarmuka yang Dapat Diakses: Pola Dan Teknik | Sara Soueidan |
| CSS Dinamis | Miriam Suzanne |
| Tipografi Web Dinamis | Jason Pamental |
| Membuat Perbedaan Dengan Melayani Diferensial | Jeremy Wagner |
| Slam Dunk Dasar-dasar Javascript Anda | Wes Bos |
| Berpikir Seperti Seorang Geek Email | Remi Parmentier |
| Debugging Kinerja yang Mudah | Anna Migas |
| Bergerak Cepat & Jangan Hancurkan Barang | Scott Jehl |
| Desainer vs Pengembang! | Dan Mall, Brad Frost dan Ian Frost |
SmashingConf pertama terjadi di Freiburg pada tahun 2012, jadi masih banyak lagi pembicaraan yang bisa Anda tonton. Lihat semua video SmashingConf →
Menyoroti Sorotan Pada React, Redux, dan Electron
 Tandai kalender Anda! Minggu depan pada tanggal 19 Maret , kami akan mengadakan webinar Smashing TV bersama Cassidy Williams yang akan menjelaskan cara mengatur aplikasi React modern dan membangun aplikasi Electron (dengan React). Bergabunglah dengan kami pada pukul 17:00 waktu London — kami ingin mendengar pemikiran dan pengalaman Anda dengan React dalam proyek Anda!
Tandai kalender Anda! Minggu depan pada tanggal 19 Maret , kami akan mengadakan webinar Smashing TV bersama Cassidy Williams yang akan menjelaskan cara mengatur aplikasi React modern dan membangun aplikasi Electron (dengan React). Bergabunglah dengan kami pada pukul 17:00 waktu London — kami ingin mendengar pemikiran dan pengalaman Anda dengan React dalam proyek Anda!
Smashing TV adalah serangkaian webinar dan streaming langsung yang dikemas dengan tips praktis untuk desainer dan pengembang. Mereka tidak hanya berbicara, tetapi lebih seperti percakapan dan sesi "inilah cara saya bekerja". Anggota Smashing dapat mengunduh rekaman, dan juga menerima diskon dan banyak barang untuk membuat keanggotaan mereka bermanfaat. Baca artikel terkait →
Topik Trending Di SmashingMag
Kami menerbitkan artikel baru setiap hari tentang berbagai topik yang terkini di industri web. Berikut adalah beberapa yang tampaknya paling disukai oleh pembaca kami dan telah direkomendasikan lebih lanjut:
- “Mengapa Kita Berbicara Tentang CSS4?”
oleh Rachel Andrew
Di seluruh web dan di dalam CSS Working Group, ada beberapa diskusi tentang apakah kita harus menentukan versi CSS — mungkin menamakannya CSS4. Dalam artikel ini, Rachel Andrew mengumpulkan beberapa pro dan kontra dari melakukannya, dan meminta tanggapan Anda atas saran tersebut. - “Menyetel Tinggi Dan Lebar Pada Gambar Adalah Penting Lagi”
oleh Barry Pollard
Berkat beberapa perubahan terbaru di browser, sekarang ada baiknya menyetel atributwidthdanheightpada gambar Anda untuk mencegah pergeseran tata letak dan meningkatkan pengalaman pengunjung situs Anda. - “Menyiapkan Tailwind CSS Dalam Proyek Bereaksi”
oleh Berkat Krofegha
Artikel ini memperkenalkan Tailwind CSS, library CSS yang memberi Anda semua blok penyusun yang Anda butuhkan untuk membuat desain yang dipesan lebih dahulu tanpa gaya berpendirian. Anda juga akan belajar cara mengatur Tailwind CSS dengan mulus dalam proyek React. - “Memperkenalkan Alpine.js: Kerangka JavaScript Kecil”
oleh Phil Smith
Pernah membuat situs web dan menggunakan jQuery, Bootstrap, Vue.js atau Bereaksi untuk mencapai beberapa interaksi pengguna dasar? Alpine.js adalah sebagian kecil dari ukuran kerangka kerja ini karena tidak melibatkan langkah-langkah pembuatan dan menyediakan semua alat yang Anda butuhkan untuk membangun antarmuka pengguna dasar. - “Cara Mendesain Aplikasi Seluler Untuk Penggunaan Satu Tangan”
oleh Maitrik Kataria
90% dari smartphone yang dijual saat ini memiliki layar >5 inci. Layar real estat yang lebih besar menghadirkan tantangan dan peluang baru bagi pembuat dan desainer aplikasi. Mari kita lihat bagaimana merancang aplikasi untuk penggunaan satu tangan dapat mengatasi tantangan tersebut.
Pilihan Terbaik Dari Buletin Kami
Kami akan jujur: Setiap minggu kedua, kami berjuang dengan menjaga masalah Smashing Newsletter pada panjang yang moderat — ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian! Jadi, tanpa ingin membuat pembaruan bulanan ini terlalu lama, kami menyoroti proyek-proyek berikut:
PS : Terima kasih yang sebesar-besarnya kepada Cosima Mielke yang telah menulis dan menyiapkan postingan ini!
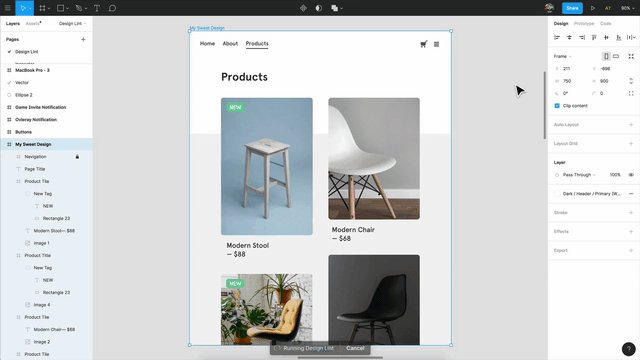
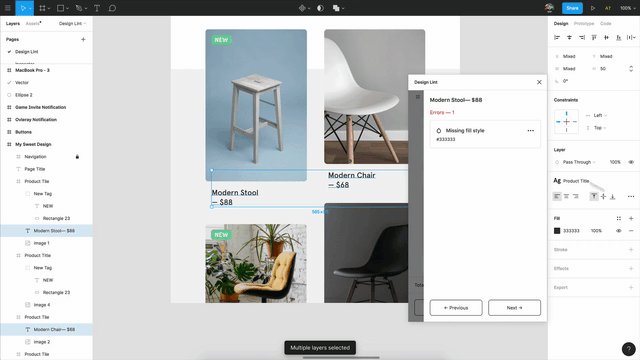
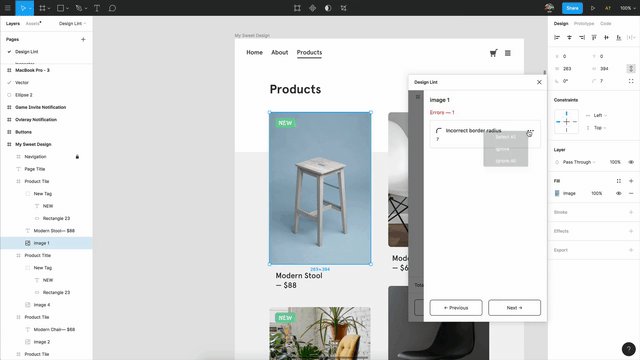
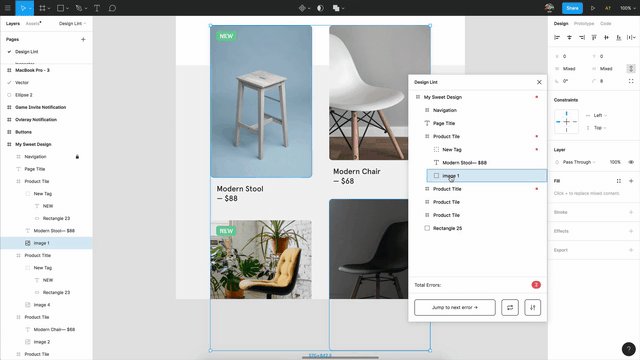
Temukan Dan Perbaiki Kesalahan Dalam Desain Anda
Kita semua tahu saat-saat ketika kita begitu tenggelam dalam sebuah proyek sehingga kita kehilangan jarak yang kita butuhkan untuk dapat menangkap sedikit inkonsistensi: radius batas yang salah di sekitar gambar atau gaya atau teks yang hilang, misalnya. Jika Anda mendesain di Figma, plugin Design Lint yang gratis dan open-source memudahkan menemukan dan memperbaiki kesalahan seperti ini sehingga tidak ada bug yang membuatnya menjadi produksi.

Design Lint memeriksa teks yang hilang, isian, goresan, dan gaya efek, dan menangkap nilai radius batas yang salah pada semua lapisan Anda. Agar tidak mengganggu alur kerja Anda, plugin secara otomatis diperbarui saat Anda memperbaiki kesalahan. Repo tersedia di GitHub, jadi silakan menulis aturan khusus untuk menyesuaikan plugin dengan kebutuhan Anda.
Pelajari Pemosisian CSS Dengan… Kucing!
Mungkinkah ada cara yang lebih baik untuk mempelajari pemosisian CSS dengan sekelompok kucing yang ramah? Mungkin itu juga yang dipikirkan Ahmad Shadeed ketika dia membuat panduan interaktifnya tentang cara kerja pemosisian CSS.

Panduan ini mengajarkan Anda untuk menggunakan CSS untuk memposisikan tiga kucing kartun dan selimutnya di dalam sebuah kotak, dan setelah Anda memahami konsepnya, Anda dapat mulai mengutak-atik demo interaktif yang memvisualisasikan bagaimana hasilnya berubah saat Anda mengedit nilainya. Sekarang siapa bilang belajar tidak bisa menyenangkan?

Keintiman, Sebuah Puisi Pendek Interaktif
Eksperimen yang menginspirasi datang dari mahasiswa desain grafis dan interaksi Prancis Thibaud Giffon: “Intimacy”. Puisi pendek interaktif menggunakan gambar abstrak, suara, dan teks untuk mengeksplorasi keintiman dari sudut yang berbeda.

Kasih sayang, jarak, kebingungan, sentuhan — ini adalah empat dari delapan bab yang membentuk puisi itu; dan masing-masing mencerminkan topik dengan caranya sendiri yang unik: dengan gelombang atau lingkaran yang hangat dan harmonis yang melebur satu sama lain, tetapi juga dengan string disonan atau gelembung warna-warni yang meledak saat mereka memberi ruang untuk diri mereka sendiri. Cantik!
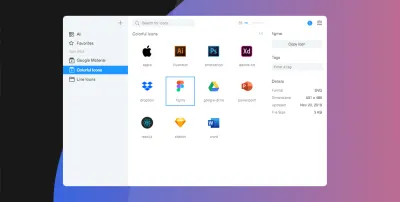
Semua Ikon SVG Anda Di Satu Tempat
Memiliki satu tempat sentral untuk mengatur semua aset Anda selalu merupakan hal yang baik, tidak hanya untuk tim — untuk melacak apa yang Anda miliki dan dengan cepat menemukan apa yang Anda cari. Iconset aplikasi lintas platform gratis adalah tempat yang tepat: ini membantu Anda mengumpulkan, menyesuaikan, berbagi, dan mengelola semua set ikon SVG Anda.

Untuk mempermudah menemukan ikon yang Anda cari, Anda dapat mengatur ikon Anda dalam kumpulan atau dengan tag, dan, setelah Anda menemukan ikon yang Anda butuhkan, Anda dapat menyeretnya langsung ke alat favorit Anda. Penghemat waktu yang nyata. Iconset mendukung layanan cloud seperti Dropbox atau OneDrive sehingga semua ikon Anda selalu sinkron antar anggota tim. Aplikasi ini tersedia untuk Mac dan Windows.
Petualangan WebGL Pahlawan Kuno
Pahlawan yang enggan dalam pencarian yang tidak pernah dimintanya — itulah kisah di balik video game petualangan berbasis browser Heraclos. Terletak di Yunani kuno, Heraclos muda tersandung di sebuah bejana milik salah satu dewa. Dia dinyatakan sebagai yang terpilih dan dikirim untuk mendaki gunung rahasia dan mengembalikan bejana itu kepada pemiliknya.

Apa yang membuat game ini begitu penting adalah twist yang menyenangkan dalam interaksi antara pahlawan dan dewa (parodi cerita heroik umum) tetapi juga latar belakang teknis: Heraclos dirancang hanya dalam tiga bulan oleh sekelompok siswa di sekolah Gobelins. gambar di Paris — dengan WebGL dan Cannon.js. Contoh yang bagus tentang apa yang mungkin terjadi di web.
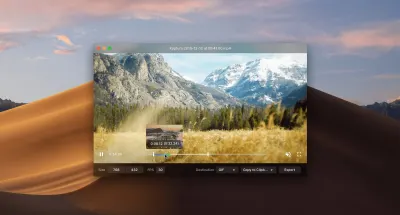
Perekam Layar Sumber Terbuka Dibangun Dengan Teknologi Web
Pernahkah Anda mendengar tentang Kap? Perekam layar open-source adalah salah satu yang pasti patut dicoba jika Anda sering melakukan perekaman layar.

Dibangun dengan teknologi web, Kap menghasilkan rekaman berkualitas tinggi dalam format GIF, MP4, WebM, atau APNG. Anda dapat menyertakan audio (bahkan dari mikrofon Anda), menyorot klik, dan memangkas rekaman. Sebagai bonus, ada juga opsi untuk membagikan rekaman GIF Anda di Giphy, menyebarkannya dengan ZEIT sekarang, atau mengunggahnya ke Streamable. Sempurna untuk demo teknis.
Open Peeps, Perpustakaan Ilustrasi Gratis yang Digambar Tangan
584.688 kemungkinan kombinasi. Itulah jumlah karakter berbeda yang dapat Anda buat dengan perpustakaan ilustrasi gambar tangan Pablo Stanley, Open Peeps.

Open Peeps memungkinkan Anda mencampur dan mencocokkan elemen vektor yang berbeda untuk menciptakan kepribadian yang beragam: menggabungkan pakaian dan gaya rambut, mengubah emosi dengan ekspresi wajah, mengatur adegan dengan pose yang berbeda — kemungkinannya tidak terbatas. Dan jika Anda sedang terburu-buru, Pablo juga menyiapkan beberapa Peeps yang siap diunduh yang dapat Anda gunakan segera. Open Peeps dirilis di bawah lisensi CC0, jadi Anda bebas menggunakan ilustrasi di proyek pribadi dan komersial. Cara yang bagus untuk menambahkan sentuhan buatan tangan ke desain Anda.
Cara Membuat Input Lebih Mudah Diakses
Pada tahun 2019, WebAim menganalisis aksesibilitas satu juta situs web teratas, dengan kesimpulan yang mengejutkan: persentase halaman bebas kesalahan diperkirakan di bawah satu persen. Untuk membuat situs kami inklusif dan dapat digunakan oleh orang-orang yang mengandalkan teknologi bantu, kami perlu menguasai dasar-dasar HTML semantik dengan benar. Dengan kredonya untuk memulai dari yang kecil, berbagi, dan bekerja sama, artikel Oscar Braunert tentang masukan inklusif adalah titik awal yang bagus untuk melakukannya.
Dimulai dengan dasar-dasar WAI, ARIA, dan WCAG, artikel ini membahas cara membuat input lebih mudah diakses. Kiat dapat diterapkan tanpa mengubah antarmuka pengguna, dan, seperti yang dikatakan Oscar: “Jika ragu, lakukan saja. Tidak ada yang akan memperhatikan. Kecuali beberapa pengguna Anda. Dan mereka akan berterima kasih untuk itu.”
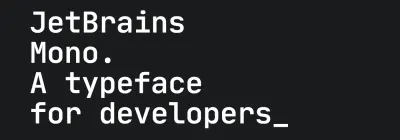
Font Sumber Terbuka Untuk Pengembang
Keterbacaan tinggi, pemindaian teks cepat, tanpa gangguan — ini hanya beberapa tuntutan yang dimiliki pengembang pada jenis huruf. Nah, jenis huruf JetBrains Mono gratis dan open-source memenuhi semuanya dengan indah.

Untuk melakukannya, Jet Brains Mono memanfaatkan beberapa detail kecil namun hebat: Dibandingkan dengan font monospace lainnya, tinggi JetBrains Mono ditingkatkan sementara karakter tetap lebar standar untuk menjaga baris kode sesuai dengan panjang yang diharapkan pengembang. Untuk meningkatkan keterbacaan lebih jauh, 138 ligatur khusus kode mengurangi kebisingan sehingga mata Anda perlu memproses lebih sedikit dan spasi menjadi lebih seimbang. Cerdik! JetBrains Mono hadir dalam empat bobot dan mendukung 145 bahasa.
Panduan Utama Untuk iframe
Dengan banyak artikel yang menasihati mereka, iframe tidak memiliki reputasi terbaik. Pengembang JavaScript Nada Rifki melihat hal-hal yang berbeda: Dia menyarankan untuk tidak membiarkan reputasi mereka menghalangi Anda untuk mengandalkan iframe. Lagi pula, mereka memiliki banyak kasus penggunaan yang sah.

Untuk membantu Anda membentuk opini Anda sendiri tentang elemen kontroversial ini, Nada menulis panduan utama untuk iframe yang mengeksplorasi fitur iframe dan cara menggunakannya; situasi rumit di mana iframe mungkin berguna; last but not least, bagaimana Anda dapat mengamankan iframe Anda dari potensi kerentanan. Kesempatan besar untuk melihat sesuatu dari perspektif yang berbeda.
Panduan Untuk Perintah Konsol
Kemampuan konsol debug pengembang telah berkembang secara signifikan dalam beberapa tahun terakhir — dari sarana untuk melaporkan kesalahan hingga secara otomatis mencatat informasi seperti permintaan jaringan dan kesalahan atau peringatan keamanan. Ada juga cara untuk JavaScript situs web untuk memicu berbagai perintah yang dikeluarkan ke konsol untuk tujuan debugging. Dan sementara fitur ini sebagian besar konsisten di antara browser, ada juga beberapa perbedaan fungsional.

Jika Anda mencari ikhtisar tentang kemampuan perintah konsol, Travis Almand menyusun panduan yang bermanfaat. Ini mencakup Firefox dan Chrome dan memeriksa berbagai perintah yang dapat digunakan di output konsol browser atau dengan JavaScript. Ringkasan yang berguna.
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
