Merancang Secara Etis, Mengoptimalkan Video, Dan Menyorotkan Sorotan Pada Speaker SmashingConf Kami
Diterbitkan: 2022-03-10Bagian penting dari pekerjaan kami adalah tetap up to date, dan kami tahu betapa sulitnya itu. Teknologi tidak benar-benar berubah secepat itu — bahasa pengkodean membutuhkan waktu lama untuk ditentukan dan diimplementasikan. Namun ide seputar teknologi ini dan hal-hal yang dapat kita lakukan dengannya terus berkembang , dan ratusan posting blog dan artikel diterbitkan setiap hari. Tidak mungkin Anda bisa membaca semuanya, tetapi Anda tetap harus mengikuti perkembangannya.
Jangan takut, kami mendukung Anda! Podcast Smashing dua mingguan kami telah membahas berbagai topik di berbagai tingkat keahlian.
Ucapan terima kasih dan ucapan terima kasih yang sebesar-besarnya kepada Drew McLellan dan Bethany Andrew karena telah membuat episode-episode ini begitu cerdas dan informatif!

- Episode sebelumnya (termasuk transkrip)
- Ikuti @SmashingPod di Twitter
Tambahan Baru Yang Indah Untuk Buku Smashing
Kami sangat bangga memperkenalkan buku baru ke rak buku Smashing — sampul yang dirancang dengan sangat fasih dan buku yang mencakup topik yang sangat dekat dengan hati kami: etika dan privasi.
“Buku Pegangan Desain Etis” adalah panduan baru kami tentang desain etis untuk produk digital yang menghormati pilihan pelanggan dan dibuat serta dirancang dengan mempertimbangkan etika. Buku ini penuh dengan panduan praktis tentang cara membuat keputusan etis untuk memengaruhi perubahan positif dan membantu bisnis tumbuh secara berkelanjutan.

Tentu saja, Anda dapat langsung melihat daftar isi dan melihatnya sendiri, tetapi pastikan untuk memesan buku di muka selagi bisa! Masih ada diskon yang tersedia sebelum rilis resmi — kami akan mulai mengirimkan salinan cetak dalam dua minggu pertama bulan Maret! Pantau terus!
Belajar Dan Berjejaring, Cara Menghancurkan
SmashingConfs kami dikenal sebagai acara yang ramah dan inklusif di mana pengembang dan desainer front-end berkumpul untuk menghadiri sesi langsung dan lokakarya langsung. Dari perancangan langsung hingga debugging langsung, kami ingin Anda menanyakan apa saja kepada pembicara — mulai dari konvensi penamaan hingga strategi debugging. Untuk setiap pembicaraan, kita akan memiliki cukup waktu untuk membahas detail, dan menunjukkan contoh nyata dari pekerjaan nyata di layar lebar.
Kami ingin membawa Anda lebih dekat dengan orang-orang yang bekerja di industri web, jadi sesekali kami mewawancarai pembicara yang berbagi panggung! Untuk SmashingConf Austin, sorotan tertuju pada:
- Miriam Suzanne, yang akan berbicara tentang dunia baru CSS yang menakjubkan, teknik dan kemungkinan baru.
- Zach Leatherman, yang akan memberi tahu kami semua yang perlu kami ketahui tentang jenis, perkakas kinerja font, dan alur kerja umum terkait font web.
- Remi Parmentier, yang akan membawa kita lebih dekat ke Email HTML yang bagus, teknik umum, keadaan, dan apa yang dapat Anda capai dengan Email HTML hari ini (jika Anda cukup bersedia untuk menjelajahi dunianya yang tidak biasa).

Mencerahkan Sorotan Dalam Mengoptimalkan File Video
Tandai kalender Anda! Dalam waktu kurang dari dua minggu ( 25 Februari , kami akan menyelenggarakan webinar Smashing TV dengan Doug Sillars yang akan membagikan beberapa kemungkinan skenario untuk mengoptimalkan file video untuk pemutaran yang cepat dan efisien di web. Bergabunglah bersama kami di 17:00 London waktu — kami akan senang mendengar pemikiran dan pengalaman Anda dalam karir Anda!

Kami sering ditanya siapa bakat kreatif di balik ilustrasi: Ini adalah satu-satunya Ricardo Gimenes, seseorang yang sangat kami banggakan di tim kami!
Topik Trending Di SmashingMag
Kami menerbitkan artikel baru setiap hari tentang berbagai topik yang terkini di industri web. Berikut adalah beberapa yang tampaknya paling disukai oleh pembaca kami dan telah direkomendasikan lebih lanjut:
- “Cara Membuat Peta Dengan React Dan Leaflet”
oleh Shajia Abidi
Leaflet adalah alat yang sangat kuat, dan kita dapat membuat banyak jenis peta yang berbeda. Tutorial ini akan membantu Anda memahami cara membuat peta tingkat lanjut dengan bantuan React dan Vanilla JS. - “Memahami CSS Grid: Area Template Grid”
oleh Rachel Andrew
Dalam seri baru, Rachel Andrew merinci spesifikasi Tata Letak Grid CSS. Kali ini, dia membawa kita melewatigrid-template-areasdan bagaimana itu bisa digunakan untuk menempatkan item. - “Cara Membuat Situs WordPress Tanpa Kepala di JAMstack”
oleh Sarah Drasner & Geoff Graham
Dalam posting ini, Sarah dan Geoff menyiapkan situs demo dan tutorial untuk WordPress tanpa kepala — termasuk template pemula! Mereka menjelaskan cara mengatur aplikasi Vue dengan Nuxt, menarik posting dari aplikasi kita melalui API WordPress. - “Kartu Balik Ajaib: Memecahkan Masalah Ukuran Umum”
oleh Dan Halliday
Dalam artikel ini, Dan mengulas pendekatan standar untuk membuat kartu flip animasi dan memperkenalkan metode yang ditingkatkan yang memecahkan masalah ukurannya.
Pilihan Terbaik Dari Buletin Kami
Dengan dimulainya dekade baru, kami memutuskan untuk memulai dengan topik yang didedikasikan untuk kinerja web. Ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek-proyek brilian, dan kami ingin menyebarkan berita dan memberi mereka penghargaan yang pantas mereka dapatkan!
Catatan : Terima kasih yang sebesar-besarnya kepada Cosima Mielke yang telah menulis dan menyiapkan postingan ini!
Pembantu Kecil Untuk Pengembang Web
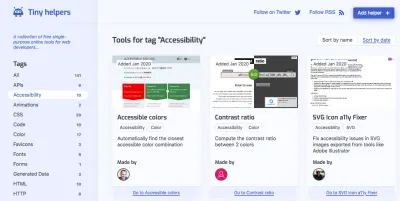
Memperkecil SVG, mengekstrak CSS dari HTML, atau memeriksa palet warna Anda untuk aksesibilitas — kita semua tahu saat-saat ketika kita membutuhkan alat kecil untuk membantu kita menyelesaikan tugas dengan cepat dan efisien. Jika Anda pernah menemukan diri Anda dalam situasi seperti itu lagi, Pembantu Kecil mungkin memiliki alat yang Anda cari.

Dikelola oleh Stefan Judis, Tiny Helpers adalah kumpulan alat online tujuan tunggal gratis untuk pengembang web. Alat ini mencakup semuanya, mulai dari API, aksesibilitas, dan warna, hingga font, kinerja, ekspresi reguler, SVG, dan unicode. Dan jika Anda mengetahui alat berguna yang belum ditampilkan, Anda dapat mengirimkan permintaan tarik dengan saran Anda. Satu untuk bookmark.

Inspirasi Palet Warna Dunia Nyata
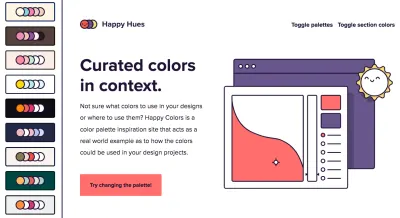
Ada banyak situs fantastis di luar sana yang membantu Anda menemukan palet warna yang menginspirasi. Namun, setelah Anda menemukan palet yang Anda sukai, pertanyaan terbesar masih belum terjawab: bagaimana Anda harus menerapkan warna pada desain Anda? Happy Hues siap membantu.

Didesain oleh Mackenzie Child, Happy Hues memberi Anda inspirasi palet warna sambil bertindak sebagai contoh dunia nyata tentang bagaimana warna dapat digunakan dalam desain Anda. Ubah saja paletnya, dan situs Happy Hues mengubah warnanya untuk menunjukkan kepada Anda seperti apa palet favorit Anda dalam desain yang sebenarnya. Cerdik!
Poster Heuristik Kegunaan Gratis
Kembali pada tahun 1994, Jakob Nielsen menulis sebuah artikel untuk Nielsen Norman Group, menguraikan prinsip-prinsip umum untuk desain antarmuka: 10 heuristik kegunaan. Hari ini, beberapa dekade kemudian, heuristik ini masih berfungsi sebagai daftar periksa untuk desainer antarmuka. Fakta yang menginspirasi orang-orang di Agente Studio untuk membuat satu set poster yang didedikasikan untuk mereka.

Masing-masing dari sepuluh poster yang dirancang dengan indah menggambarkan dan menjelaskan salah satu heuristik Nielsen. Poster-poster tersebut memiliki lisensi CC dan dapat diunduh dan dicetak secara gratis setelah Anda membagikan halaman tersebut di media sosial. Format JPEG dan EPS tersedia.
Panduan Untuk Memerangi Pelacakan Online
Bukan rahasia lagi bahwa kita sedang dilacak secara online. Dan sementara kita tidak bisa menghentikan semuanya, ada hal-hal yang bisa kita lakukan untuk melawan.

Dalam artikelnya di New York Times, Tim Herrera menyelam lebih dalam ke data yang dikumpulkan perusahaan tentang kami dan bagaimana mereka membagikannya dengan pihak ketiga, ke dalam "skor rahasia" dan laporan pihak ketiga yang mengejutkan yang mencantumkan pesanan layanan pengiriman dan pesan pribadi Airbnb kami dari tahun ke tahun. yang lalu. Selain menjadi pengingat yang baik untuk lebih berhati-hati dalam membagikan data kami, artikel ini menampilkan tautan ke alat dan kiat praktis untuk mencegah pelacakan pengiklan. Harus dibaca.
Panduan Anak Bergambar Untuk Kubernetes
Pernahkah Anda mencoba menjelaskan rekayasa perangkat lunak kepada seorang anak atau teman, kolega, atau saudara yang tidak paham teknologi? Nah, menemukan kata-kata mudah untuk menjelaskan konsep yang kompleks bisa menjadi sebuah tantangan. Sebuah tantangan yang dikuasai dengan indah oleh “Panduan Anak Bergambar untuk Kubernetes”.

Didesain sebagai buku cerita dan tersedia untuk dibaca online atau sebagai PDF, panduan gratis ini menceritakan kisah aplikasi PHP bernama Phippy yang berharap dia memiliki lingkungannya sendiri, hanya dia dan server web yang bisa dia sebut rumah. Dalam perjalanannya, dia bertemu Kapten Kube yang memberinya rumah baru di kapalnya Kubernetes. Metafora yang indah untuk menjelaskan konsep inti Kubernetes.
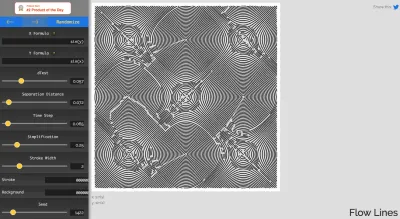
Generator Bentuk Geometris
Untuk menonjol dari kerumunan segudang situs web di luar sana, kita dapat mendefinisikan satu hal unik, tanda tangan , yang membawa sedikit kepribadian ke dalam produk digital kita. Mungkin itu sedikit efek glitch, atau coretan pensil, permainan atau bentuk yang tidak biasa. Atau, itu bisa berupa serangkaian garis aliran geometris yang tampaknya acak.

Flow Lines Generator menghasilkan garis geometris acak, dan kita dapat menyesuaikan rumus dan jarak antara bentuk yang digambar, dan kemudian mengekspor hasilnya sebagai SVG. Mungkin setiap halaman di situs Anda dapat memiliki variasi dari baris-baris ini dalam beberapa cara? Mungkin cukup untuk menonjol dari keramaian, terutama karena tidak ada orang lain yang memiliki perawatan visual yang tepat. Mungkin layak untuk dilihat!
Git Dari Pemula Sampai Mahir
Sebagian besar dari kita akan berurusan dengan Git secara teratur, terkadang menjalankan perintah Git dari terminal, dan terkadang menggunakan alat visual untuk menarik, mendorong, melakukan, dan menggabungkan. Jika Anda merasa ingin meningkatkan keterampilan Anda dan mendapatkan beberapa kekuatan super Git, dari mana Anda mulai?

Mike Riethmueller telah menerbitkan panduan cepat untuk Git, dari pemula hingga mahir, menjelaskan cara kerja Git, cara mengonfigurasinya, alias, perintah penting, staging/unstaging file, mengelola konflik gabungan, menyimpan, dan beberapa tip lanjutan. Butuh barang yang lebih canggih? Harry Roberts telah menerbitkan "Hal-Hal Kecil yang Saya Suka Lakukan Dengan Git", Atlassian memiliki Tutorial Git Tingkat Lanjut, Bruno Passos mencantumkan perintah git yang berguna, dan GitHub menyediakan PDF Git Cheat Sheet.
Museum Media Usang
Apakah Anda ingat hari-hari ketika Anda mendengarkan kaset musik di Walkman Anda, menonton film favorit Anda di kaset video alih-alih streaming, atau menyimpan data Anda di floppy disk? Media yang kita anggap mutakhir saat itu, sudah usang hari ini. Dan, yah, banyak format lain memiliki nasib yang sama di masa lalu.

Di Museum of Obsolete Media-nya, Jason Curtis mengumpulkan contoh-contoh media yang sudah tidak digunakan lagi, tidak hanya yang mungkin Anda ingat, tetapi juga keingintahuan dan harta karun yang nyata sejak pertengahan abad ke-19. Hal-hal seperti "carte de visite", "Gould Moulded Records", atau "Magnabelt" misalnya. Perjalanan yang menarik ke masa lalu.
Setiap edisi Smashing Newsletter ditulis dan diedit dengan cinta dan perhatian. Tidak ada surat pihak ketiga atau iklan tersembunyi — Anda mendapatkan kata-kata kami.
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
