Tahun Baru, Awal Baru: Lokakarya & Audit yang Menghancurkan
Diterbitkan: 2022-03-10Dengan tenggelamnya tahun baru dan resolusi semua orang masih diuji, kami perlahan-lahan kembali ke proyek kami sehari-hari. Dan saat kami melakukannya, kami fokus pada target baru untuk tahun 2021: meningkatkan aksesibilitas, konversi, keterlibatan, retensi, dan tentu saja kinerja web . Kita semua memiliki tujuan pribadi yang berbeda untuk tahun ini, tetapi satu hal menyatukan kita semua: meningkatkan web untuk semua orang.
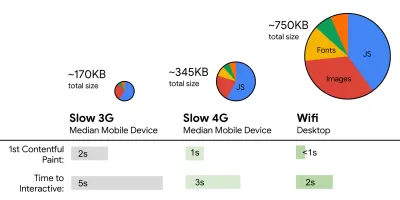
Waktu di antara tahun-tahun selalu merupakan waktu yang tepat untuk menenangkan diri; tetapi ini juga saat yang tepat untuk melakukan penelitian, pemikiran, penulisan, dan bahkan mungkin pengkodean dan perancangan yang tidak diminta. Dan hampir seolah-olah itu adalah tradisi tahunan (sebenarnya memang demikian), Vitaly telah membaca semua yang terjadi di front-end pada tahun 2021 , dan menyusun semuanya dalam daftar periksa kinerja front-end 2021 lagi.

Panduan ini mencakup hampir semua yang Anda butuhkan untuk membangun pengalaman cepat di web saat ini — mulai dari metrik hingga perkakas dan teknik serta strategi front-end. Ini telah terbukti sangat berguna bagi banyak pembaca dalam beberapa tahun terakhir, jadi semoga bermanfaat bagi Anda juga. Anda juga dapat mengedit daftar periksa (PDF, MS Word Doc dan Apple Pages) dan menyesuaikannya dengan kebutuhan pribadi Anda, atau bahkan menggunakannya untuk organisasi Anda.
Sekarang, tanpa basa-basi lagi, mari kita lihat apa yang tim Smashing siapkan untuk Anda dalam beberapa bulan ke depan.
Rencanakan Tahun Depan Anda Dengan Lokakarya Online
Sudahkah Anda menghadiri salah satu workshop kami? Kami senang setiap kali kami menjalankan lokakarya online praktis dengan semua peserta yang luar biasa dari seluruh dunia berkumpul untuk belajar bersama. Ini telah terbukti menjadi peluang besar untuk terhubung dengan orang-orang di seluruh dunia, dan berbagi pengalaman secara langsung. Begitu banyak ide yang terwujud berkat sesi desain dan pengkodean langsung, dan ada banyak orang yang juga menemukan teman baru!
Ini menjadi lebih baik: Kami sekarang memiliki bundel lokakarya di mana Anda dapat memilih 3, 5 atau bahkan 10 tiket untuk lokakarya pilihan Anda — yang sedang berlangsung, yang akan datang, atau yang akan berlangsung di masa mendatang! Pilih lokakarya online pilihan Anda — dengan harga terbaik dan pada tanggal terbaik — untuk Anda sendiri, tim, atau agensi Anda. Langsung ke bundel bengkel.
| tanggal | Bengkel | Pembicara | Tema |
|---|---|---|---|
| 19 – 27 Januari | Kelas Master Desain Formulir | Adam Perak | Desain & UX |
| 21 Januari – 5 Februari | Petualangan Baru Di Front-End, Edisi 2021 | Vitaly Friedman | Kode |
| 2 Februari – 10 Februari | Membangun Email HTML Modern | Remi Parmentier | Kode |
| 11 Februari – 26 Februari | Kelas Master Animasi SVG | Cassie Evans | Kode |
| 16 Februari – 17 Februari | Kelas Master Tata Letak CSS | Rachel Andrew | Kode |
| 23 Februari – 9 Maret | Sistem Desain yang Sukses | Brad Frost | Alur kerja, Kode |
| 4 Maret – 12 Maret | Psikologi Untuk UX dan Desain Produk | Joe Leech | Desain & UX |
| 16 Maret – 24 Maret | Mencari Kelas Master Klien | Paul Boag | Desain & UX |
| 18 Maret – 1 April | Desain Perilaku | Susan & Guthrie Weinschenk | Desain & UX |
| 30 Maret – 31 Maret | Merancang Navigasi yang Sempurna | Vitaly Friedman | Desain & UX |
| 23 Februari – 9 Maret | Sistem Desain Arsitektur | Nathan Curtis, Kevin Powell | Alur kerja, Kode |
Kami terus bekerja pada program untuk tahun ini, dan ada lebih banyak lokakarya untuk diumumkan. Beri tahu kami jika Anda ingin menjalankannya, hubungi Twitter DM dan kami berjanji untuk melakukan yang terbaik untuk mewujudkannya. Juga, jangan ragu untuk berlangganan di sini jika Anda ingin menjadi yang pertama diberi tahu saat lokakarya baru muncul. Plus, Anda juga mendapatkan akses ke tiket early-bird .
Baru: Menghancurkan Audit Online di Front-End & UX
Baru minggu lalu kami secara diam-diam meluncurkan produk kecil baru kami — audit online — ulasan video berdurasi 30–60 menit bersama dengan laporan tertulis tentang temuan kami. Ini adalah cara cepat sederhana untuk memvalidasi ide Anda dan mendapatkan umpan balik yang jujur dan tidak bias (untuk saat ini hanya dari Vitaly) di front-end & UX situs web, aplikasi, atau mock-up Anda. Plus, pedoman dan poin tindakan untuk berbuat lebih baik.
Pesan audit pilihan Anda dan bagikan beberapa detail tentang situs web, aplikasi, atau mock-up Anda, dan kami akan segera menghubungi Anda kembali!
Podcast Smashing: Tonton Dan Dapatkan Inspirasi
Tahun lalu, kami telah menerbitkan episode Smashing Podcast baru setiap dua minggu, dan tanggapannya luar biasa ! Dengan lebih dari 56 ribu unduhan (lebih dari seribu per minggu, dan terus bertambah!), kami memiliki 34 tamu di podcast dengan latar belakang berbeda dan banyak hal untuk dibagikan!
Jika Anda tidak melihat topik yang ingin Anda dengar dan pelajari lebih lanjut, jangan ragu untuk menghubungi tuan rumah Drew McLellan atau menghubungi melalui Twitter kapan saja — kami akan senang mendengar dari Anda!
| 1. Apa itu Art Direction? | 2. Apa Hebatnya Freelancing? |
| 3. Apa Itu Token Desain? | 4. Apa Itu Komponen Inklusif? |
| 5. Apa Itu Font Variabel? | 6. Apa Itu Micro-Frontends? |
| 7. Apa Itu Sistem Desain Pemerintah? | 8. Apa yang Baru di Microsoft Edge? |
| 9. Bagaimana Saya Dapat Bekerja Dengan Kerangka UI? | 10. Apa itu Desain Etis? |
| 11. Apa itu Sourcebit? | 12. Apa itu Pengoptimalan Konversi? |
| 13. Apa itu Privasi Online? | 14. Bagaimana Saya Bisa Menjalankan Lokakarya Online? |
| 15. Bagaimana Saya Dapat Membangun Aplikasi Dalam 10 Hari? | 16. Bagaimana Saya Dapat Mengoptimalkan Ruang Kerja Rumah Saya? |
| 17. Apa yang Baru Di Drupal 9? | 18. Bagaimana Saya Bisa Belajar Bereaksi? |
| 19. Apa itu CSS CUBE? | 20. Apa Itu Gatsby? |
| 21. Apakah Praktik Terbaik Modern Buruk Untuk Web? | 22. Apa itu Tanpa Server? |
| 23. Apa itu Next.js? | 24. Apa itu Animasi SVG? |
| 25. Apa itu RedwoodJS? | 26. Apa yang Baru di Vue 3.0? |
| 27. Apa itu TypeScript? | 28. Apa itu Sebelas? |
| 29. Bagaimana Netlify Dogfood The Jamstack? | 30. Apa itu Desain Produk? |
| 31. Apa itu GraphQL? | 32. Review Tahun 2020 |
| 33. Apa itu Pembelajaran Mesin? | 32. Akan datang pada 26 Januari |
Nantikan episode berikutnya yang keluar pada 26 Januari!
Buletin Smashing: Pilihan Terbaik
Dengan buletin mingguan kami, kami bertujuan untuk memberi Anda informasi praktis yang berguna dan berbagi beberapa hal bermanfaat yang sedang dikerjakan orang-orang di industri web. Ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian, dan kami akan sangat menghargai jika Anda dapat membantu menyebarkan berita dan memberi mereka penghargaan yang pantas mereka dapatkan!
Juga, dengan berlangganan, tidak ada surat pihak ketiga atau iklan tersembunyi, dan dukungan Anda sangat membantu kami membayar tagihan. ️

Tertarik untuk mensponsori? Jangan ragu untuk memeriksa opsi kemitraan kami dan menghubungi tim kapan saja — mereka pasti akan menghubungi Anda sesegera mungkin.
Di bawah ini adalah beberapa buletin populer yang telah kami bagikan di buletin kami baru-baru ini:
Kompatibilitas Font Lokal Default
Font default bervariasi secara signifikan di berbagai sistem operasi. Untuk menyediakan cara mudah untuk mencari font default sistem, terutama yang harus tersedia melalui font-family CSS, Zach Leatherman membuat Font Family Reunion.

Tabel kompatibilitas berfungsi seperti Can I Use for default local fonts: Setelah Anda memasukkan font-family , ia akan memberi tahu Anda apakah didukung, serta apa lima kata kunci CSS standar font-families ( serif , sans-serif , monospace , dan fantasy dan cursive yang kurang dikenal ) adalah alias di setiap sistem operasi. Satu untuk bookmark.
Meningkatkan Kinerja Font Google
Font self-hosting diterima secara luas sebagai opsi tercepat saat menggunakan font web. Namun, Google Font juga bisa cepat: kemampuannya untuk menyajikan file font sekecil mungkin ke agen pengguna dan platform tertentu dan dukungan mereka yang relatif baru untuk font-display melalui parameter URL &display=swap sudah menjadi dasar yang baik. Dan, seperti yang ditunjukkan Harry Roberts, ada beberapa hal yang dapat Anda lakukan untuk meningkatkan kinerjanya lebih jauh lagi dan mengurangi banyak masalah yang umumnya diketahui Google Font.

Untuk artikelnya "The Fastest Google Fonts," Harry pergi ke lubang kelinci pengujian kinerja untuk menemukan kombinasi terbaik untuk Google Fonts cepat: memuat CSS secara asinkron, memuat file font secara asinkron, memilih ke FOFT, mengambil file CSS asinkron dengan cepat, dan menghangatkan up domain eksternal. Semua teknik ini digabungkan mungkin terdengar agak berlebihan pada awalnya, tetapi Harry menyimpulkan artikelnya dengan cuplikan yang ramping dan dapat dipelihara yang membantu Anda mendapatkan hasil maksimal dari Google Font.
Email Responsif Menjadi Mudah
Mengkodekan email yang bersih dan responsif yang memberikan pengalaman yang solid di semua klien email populer dapat menjadi tantangan yang memakan waktu. HEML hadir untuk mengubah itu. Bahasa markup sumber terbuka memberi Anda kekuatan HTML asli tanpa harus berurusan dengan semua kebiasaan email. Tidak ada aturan khusus atau paradigma gaya untuk dikuasai, jadi jika Anda tahu HTML dan CSS, Anda siap untuk memulai.

MJML didasarkan pada ide yang sama untuk menyederhanakan proses pembuatan email responsif. Bahasa markup didasarkan pada sintaks semantik yang membuat proses menjadi mudah sementara mesin sumber terbuka melakukan pekerjaan berat dan menerjemahkan MJML yang Anda tulis menjadi HTML responsif. Pustaka komponen standar menghemat waktu ekstra dan meringankan basis kode email Anda. Dan jika Anda ingin membangunnya sendiri, Panduan Sistem Template Modular juga dapat membantu. Menjanjikan!
Template Email HTML Antipeluru
Membuat email HTML berfungsi di seluruh klien email bukanlah tugas yang mudah. Untungnya, ada banyak alat, templat, dan kerangka kerja yang andal untuk mempermudah menyelesaikan pekerjaan Anda. Misalnya, Maizzle adalah kerangka kerja yang membantu Anda membuat email HTML dengan cepat dengan Tailwind CSS dan pasca-pemrosesan khusus email lanjutan. Ini juga menyediakan beberapa proyek siap pakai (Maizzle Starters) yang dapat Anda mulai segera.

Cerberus dan Email HTML menyediakan koleksi kecil pola yang andal dan solid untuk email HTML responsif yang telah teruji dengan baik di 50+ klien email, termasuk Gmail, Outlook, Yahoo, AOL, dan banyak lainnya. EmailFrame.work memungkinkan Anda membuat template email HTML responsif dengan opsi kisi yang telah dibuat sebelumnya dan komponen dasar, yang didukung di lebih dari 60+ klien email.
Stripo, Chamaileon, Postcards, Topol.io dan Bee Free menampilkan banyak template email HTML gratis, Litmus menyediakan Template Email Responsif untuk buletin, pembaruan produk dan tanda terima, dan CampaignMonitor memiliki pembuat template email HTML gratis dengan fungsionalitas drag'n'drop.
Dari Gradien CSS Hingga Data Palsu
Bayangkan Anda hanya perlu menemukan gaya segitiga CSS untuk elemen dan elemen semu. Atau mungkin sedikit menyempurnakan palet warna dengan menjelajahi rona dan corak warna tertentu. Atau mungkin menghasilkan gradien CSS linier dan radial untuk bagian halaman. Tidak perlu melakukan semuanya secara manual atau mencoba menemukan potongan CSS tersebut di seluruh web. Anda selalu dapat menemukannya di Omatsuri.

Omatsuri berarti festival dalam bahasa Jepang, dan situs ini adalah festival kecil yang indah dari alat peramban sumber terbuka untuk penggunaan sehari-hari. Di situs ini, Anda akan menemukan generator segitiga, generator nuansa warna, generator gradien, pembagi halaman, kompresor SVG, konverter SVG → JSX , generator data palsu, kursor CSS, dan kode acara keyboard. Dirancang dan dibangun oleh Vitaly Rtishchev dan Vlad Shilov. Kode sumber situs juga tersedia.
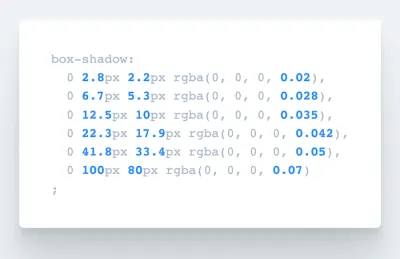
Generator Bayangan CSS
Mencari alat yang akan secara otomatis menghasilkan kode CSS untuk bayangan kotak berlapis yang sangat halus ? Nah, Anda akan menyukai SmoothShadow. Terinspirasi oleh sebuah artikel yang ditulis oleh Tobias Ahlin Bjerrome, alat yang bagus ini dibuat untuk membantu siapa saja menghasilkan kode yang mereka butuhkan saat itu juga.

Setelah Anda mencobanya, akan sulit untuk tidak menggunakannya. Alat kecil ini memungkinkan Anda untuk mendesain bayangan kotak berlapis halus secara visual, tetapi juga mengubah alfa, offset, dan buram dengan kurva easing individual. Dan itu menjadi lebih baik: Pencipta alat, Philipp Brumm, juga telah merilis SmoothShadow sebagai plugin Figma, sehingga Anda dapat mengoptimalkan alur kerja Anda seperti yang selalu Anda inginkan!
Memahami Variabel CSS
Variabel CSS sangat kuat. Mereka mengalir secara normal, mewarisi, memungkinkan untuk menggunakan kembali kode, dan mereka sangat permisif. Tapi apa yang sebenarnya bisa Anda masukkan ke dalam variabel CSS untuk memanfaatkan potensinya sepenuhnya? Karena beberapa hal tidak begitu jelas, Will Boyd mengeksplorasi kemungkinan dalam posting blog.

Dari nilai unit hingga kata kunci yang ditentukan sebelumnya, string konten, gambar, dan bahkan nilai animasi mewah, ringkasan Will menyoroti hal-hal paling umum yang mungkin ingin Anda gunakan dalam kombinasi dengan variabel CSS. Ikhtisar yang bagus.
Jangan berhenti belajar
Pembelajaran tidak pernah berhenti. Dan karena seringkali wawasan kecil, kode tidbits, dan tips yang ternyata paling berguna, Stefan Judis memulai "Hari Ini Saya Belajar".

Baik itu kesadaran bahwa filter SVG dapat dimasukkan ke dalam CSS atau cara memberi tahu browser bahwa situs Anda mendukung skema warna, untuk setiap hal kecil yang dia pelajari, Stefan membagikan ringkasan singkat — tidak hanya terkait dengan CSS tetapi juga aksesibilitas, bash, git, GraphQL, HTML, JavaScript, dan banyak lagi. Informasi kecil kode Samantha Ming juga merupakan peti harta karun kebijaksanaan pengembang web yang cepat namun tak ternilai yang pasti akan membuat hidup Anda lebih mudah.
Dan Itu Bungkus!
Kami dengan tulus mengucapkan selamat tahun yang benar-benar indah kali ini — penuh dengan tawa, momen yang tak terlupakan, dan pengalaman yang luar biasa. Pertama, kami tidak sabar untuk bertemu Anda secara online atau secara langsung, tetapi satu hal yang pasti: kami dengan tulus menghargai kesuksesan Anda dari bulan ke bulan, dan untuk itu kami sangat berterima kasih.
Tetap menghancurkan!
