Semua Hal Menghancurkan: Pembaruan Bulanan
Diterbitkan: 2022-03-10Kami tidak dapat mengulangi betapa hebatnya komunitas kinerja web! Ada orang baik yang membantu membuat web lebih cepat, dan upaya mereka memang penting. Dengan tenggelamnya tahun baru dan resolusi semua orang masih diuji, tujuan pribadi seperti mereproduksi bug dan memperbaiki masalah tiba-tiba menjadi kesamaan yang kita semua miliki: meningkatkan web untuk semua orang yang terlibat.
Karena berbagai bidang kinerja menjadi semakin canggih dan rumit sepanjang tahun, Vitaly menyempurnakan dan memperbarui daftar periksa kinerja front-end-nya setiap tahun. Panduan ini mencakup hampir semua hal mulai dari anggaran kinerja hingga aplikasi satu halaman hingga pengoptimalan jaringan. Ini telah terbukti sangat berguna bagi orang-orang dalam beberapa tahun terakhir — siapa pun dapat mengeditnya (PDF, MS Word Doc, dan Apple Pages) dan menyesuaikannya dengan kebutuhan pribadi mereka atau bahkan menggunakannya untuk organisasi mereka.
Sekarang, tanpa basa-basi lagi, mari kita lihat apa yang sedang dimasak di Smashing!
Waktu Menyenangkan: Buku Smashing Baru
 Apakah Anda siap untuk buku Smashing berikutnya? Sama seperti semua buku cetak yang telah kami terbitkan, setiap buku dibuat untuk memberikan pengetahuan dan keahlian mendalam yang dibagikan oleh para ahli dan praktisi dari industri ini. Buku Pegangan Desain Etis tidak akan berbeda. Ditulis oleh Trine Falbe, Martin Michael Frederiksen dan Kim Andersen, buku tersebut akan dirilis sebelumnya pada akhir Januari.
Apakah Anda siap untuk buku Smashing berikutnya? Sama seperti semua buku cetak yang telah kami terbitkan, setiap buku dibuat untuk memberikan pengetahuan dan keahlian mendalam yang dibagikan oleh para ahli dan praktisi dari industri ini. Buku Pegangan Desain Etis tidak akan berbeda. Ditulis oleh Trine Falbe, Martin Michael Frederiksen dan Kim Andersen, buku tersebut akan dirilis sebelumnya pada akhir Januari.
Seperti biasa, akan ada diskon pre-order yang tersedia . Kami berharap untuk mengirimkan salinan cetak hardcover pada akhir Februari, tetapi sementara itu, jangan ragu untuk berlangganan milis buku sehingga Anda dapat menjadi salah satu orang pertama yang mendapatkan buku itu!
Lebih Sedikit Berbicara, Lebih Banyak Waktu Untuk Bertanya
SmashingConfs kami dikenal sebagai acara yang ramah dan inklusif di mana pengembang dan desainer front-end berkumpul untuk menghadiri sesi langsung dan lokakarya langsung. Dari perancangan langsung hingga debugging langsung, kami ingin Anda menanyakan apa saja kepada pembicara — mulai dari konvensi penamaan hingga strategi debugging. Untuk setiap pembicaraan, kita akan memiliki cukup waktu untuk membahas detail, dan menunjukkan contoh nyata dari pekerjaan nyata di layar lebar.

Jika Anda tidak ingin melewatkan salah satu SmashingConfs kami, maka tiket early-bird masih tersedia. Dan jika Anda membutuhkan sedikit bantuan untuk meyakinkan atasan Anda agar mengirim Anda ke suatu acara, beri tahu kami! Kami mendukung Anda.
- San Francisco, 21–22 April
- Austin, Texas, 9-10 Juni
- Freiburg, 7-8 September
- New York, 20–21 Oktober
Rasa Menghancurkan ... Di Luar Layar
Kami telah mencapai episode ke-7 dari Smashing Podcast! Kami sangat bangga dan senang memiliki teman dan kolega tersayang kami, Drew McLellan dan Bethany Andrew, mengelola acara wawancara dua mingguan dengan sangat cemerlang! Umpan baliknya sangat positif, dan sekarang kami bersemangat untuk lebih banyak lagi!
- Podcast Menghancurkan di Twitter
- Episode sebelumnya (termasuk transkrip)
Mencerahkan Sorotan Pada TypeScript
 Dalam waktu kurang dari dua minggu ( 29 Januari ), kami akan menyelenggarakan webinar Smashing TV bersama Stefan Baumgartner yang akan menjelaskan pemeriksaan jenis apa yang tersedia bagi orang-orang yang membuat dan menggunakan web. TypeScript telah menjadi salah satu teknologi paling hype di tahun 2019 — sekarang saatnya untuk melihat melampaui hype!
Dalam waktu kurang dari dua minggu ( 29 Januari ), kami akan menyelenggarakan webinar Smashing TV bersama Stefan Baumgartner yang akan menjelaskan pemeriksaan jenis apa yang tersedia bagi orang-orang yang membuat dan menggunakan web. TypeScript telah menjadi salah satu teknologi paling hype di tahun 2019 — sekarang saatnya untuk melihat melampaui hype!
Tandai kalender Anda dan bergabunglah dengan kami pada pukul 17:00 waktu London — kami ingin mendengar pemikiran dan pengalaman Anda dalam karir Anda.
Topik Trending Di SmashingMag
Kami menerbitkan artikel baru setiap hari tentang berbagai topik yang terkini di industri web. Berikut adalah beberapa yang tampaknya paling disukai oleh pembaca kami dan telah direkomendasikan lebih lanjut:
- "Kepribadian Terpisah Dari Pengembangan Web Brutalis" oleh Frederick O'Brien
Tanpa embel-embel, atau embel-embel neon berkedip dengan alat penyiram terpasang? Situs web 'Brutalis' telah berkembang pesat dalam beberapa tahun terakhir, tetapi filosofi panduan mereka masih belum jelas. - “Mengapa Anda Harus Memilih HTML5 <article> Over <section>” oleh Bruce Lawson
Dalam artikel ini, Bruce Lawson menjelaskan kegunaan<section>yang kami miliki dan bagaimana penulis harus menandai judul yang sangat penting bagi pengguna AT. - “Membantu Browser Mengoptimalkan Dengan Properti Berisi CSS” oleh Rachel Andrew
ProperticontainCSS memberi Anda cara untuk menjelaskan tata letak Anda ke browser, sehingga pengoptimalan kinerja dapat dilakukan. Namun, itu memang datang dengan beberapa efek samping dalam hal tata letak Anda. - “An Introduction To React's Context API” oleh Yusuff Faruq
Dalam artikel ini, Anda akan mempelajari cara menggunakan React's Context API yang memungkinkan Anda mengelola status aplikasi global di aplikasi React Anda tanpa menggunakan pengeboran props.
Pilihan Terbaik Dari Buletin Kami
Dengan dimulainya dekade baru, kami memutuskan untuk memulai dengan topik yang didedikasikan untuk kinerja web. Ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek-proyek brilian, dan kami ingin menyebarkan berita dan memberi mereka penghargaan yang pantas mereka dapatkan!
Catatan : Terima kasih yang sebesar-besarnya kepada Cosima Mielke yang telah menulis dan menyiapkan postingan ini!

Metrik Mana yang Paling Penting?
Cat Bermakna Pertama , Waktu Interaktif , Penundaan Input Pertama , SpeedIndex . Dengan begitu banyak metrik kinerja yang beredar, tidak mudah untuk mencapai keseimbangan yang tepat untuk sebuah proyek. Dan sering kali, metrik ini saja akan terlalu umum dan tidak cukup tepat, jadi kami juga harus melengkapinya dengan metrik khusus. Di perusahaan kecil dan besar, biasanya menentukan piksel penting di UI, mengukur seberapa cepat kami dapat mulai merendernya, dan seberapa cepat kami dapat memberikan respons input untuk mereka.
Setiap proyek dapat memperoleh manfaat dari campuran setidaknya 4 metrik. Time To Interactive (TTI) adalah metrik utama untuk memahami berapa lama waktu yang harus dialami pengguna untuk menggunakan situs tanpa jeda. First Input Delay (FID) melengkapi TTI dengan sangat baik karena menggambarkan bagian gambar yang hilang: apa yang terjadi ketika pengguna benar-benar berinteraksi dengan situs.

Total Blocking Time (TBT) membantu mengukur tingkat keparahan non-interaktif suatu halaman sebelum menjadi interaktif yang andal. Dan Pergeseran Tata Letak Kumulatif (CLS) menyoroti seberapa sering pengguna mengalami perubahan tata letak yang tidak terduga (aliran ulang) saat mengakses situs. Semua metrik ini akan muncul di Lighthouse v6 saat mulai diluncurkan pada tahun 2020.
Selain itu, Anda dapat melihat FrustrationIndex yang melihat kesenjangan di antara metrik alih-alih melihatnya satu per satu, dampak bobot iklan, dan biaya CPU Tingkat Komponen. Perhatikan bahwa First Meaningful/Contentful Paint sedang diganti dengan Largest Contentful Paint, dan peran SpeedIndex telah menurun dengan munculnya metrik baru.
Dampak Optimalisasi Kinerja
Bukan rahasia lagi bahwa kinerja memiliki dampak langsung pada pengalaman pengguna dan metrik bisnis dan terkadang, bahkan pengoptimalan kinerja web yang tampaknya kecil seperti memangkas waktu muat beberapa milidetik dapat menghasilkan tingkat konversi yang lebih baik. Untuk mendemonstrasikan dampak ini, WPO Stats mengumpulkan studi kasus dan eksperimen dari produk dan situs e-commerce — kisah sukses dan kesalahan. Menginspirasi!

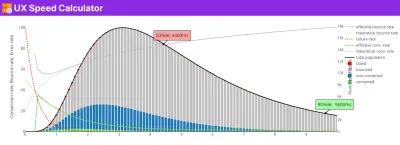
Untuk mendukung pengoptimalan kinerja Anda dengan beberapa angka sulit dan membantu Anda memahami dampaknya dengan lebih baik, Sergey Chernyshev membuat Kalkulator Kecepatan UX. Ini memungkinkan Anda melihat bagaimana distribusi kecepatan, tingkat kesalahan, rasio pentalan, dan rasio konversi terjalin untuk nilai yang Anda masukkan. Pembantu kecil yang berguna.
Kompres Gambar Secara Otomatis di PR Anda
Pengoptimalan gambar mungkin merupakan salah satu tugas termudah dalam daftar periksa pengoptimalan kinerja Anda. Namun, jika Anda memiliki banyak gambar untuk dioptimalkan, itu juga dapat memakan waktu cukup lama, dan dengan tergesa-gesa, beberapa gambar bahkan mungkin membuatnya menjadi produksi dengan melewatkan langkah ini.

Untuk mengubahnya, tim di Calibre membuat tindakan GitHub yang secara otomatis mengompresi semua gambar JPEG, PNG, dan WebP dalam permintaan tarik Anda. Ini cepat, efisien, dan, untuk kompresi nyaris tanpa kerugian, ia menggunakan algoritme kompresi gambar terbaik yang tersedia: mozjpeg dan libvips. Penghemat waktu yang nyata.
Sumber Daya Untuk Tetap Di Atas Kinerja
Banyak orang di komunitas web berkomitmen pada kinerja dan membantu menyebarkan berita tentangnya. Salah satunya adalah Tim Kadlec. Dalam podcastnya Chasing Waterfalls, dia mengajak orang-orang yang bekerja untuk membuat web lebih cepat untuk semua orang. Tiga episode telah dirilis, dengan Reefath Rajali berbagi wawasan tentang perjalanan kinerja PayPal, Malek Kalim mengeksplorasi cara menskalakan budaya kinerja di seluruh organisasi, dan Katie Hempenius berbicara tentang anggaran kinerja, tantangan pihak ketiga, JavaScript, dan banyak lagi hal lain yang mempengaruhi kinerja.

Sumber daya berguna lainnya untuk membuat Anda tetap di atas kinerja web berasal dari Ben Schwarz dan Karolina Szczur. Bersama-sama mereka menyusun Buletin Kinerja, memberikan alat kinerja web, pembicaraan, dan sumber daya lainnya ke kotak masuk Anda dua kali sebulan. Ada juga arsip edisi buletin sebelumnya untuk Anda ikuti hingga edisi berikutnya dikirim.
Setiap edisi Smashing Newsletter ditulis dan diedit dengan cinta dan perhatian. Tidak ada surat pihak ketiga atau iklan tersembunyi — Anda mendapatkan kata-kata kami.
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
