Bagaimana Modernizr Dapat Membantu Anda Menerapkan CSS Fallbacks
Diterbitkan: 2021-04-05Sebagai desainer web, kami sering didorong untuk memanfaatkan fitur terbaru dan terbaik yang ditawarkan CSS. Dan ada banyak alasan kuat untuk melakukannya. Teknik seperti CSS Grid dan Flexbox membuat tata letak umum bekerja dengan cepat, sementara animasi CSS menambahkan gerakan dan interaktivitas. Itu hanya puncak gunung es.
Namun, penerapan fitur-fitur ini terkadang dapat mengorbankan kompatibilitas browser. Untuk situs web yang masih memiliki banyak pengguna dengan browser lama, atau untuk fitur yang sangat baru, ada risiko mengabaikan beberapa orang.
Secara filosofis, beberapa desainer baik-baik saja dengan ini – dan tidak apa-apa. Namun menerapkan fallback untuk fitur ini mungkin lebih mudah dari yang Anda kira. Tindakan failsafe ini menawarkan faksimili yang wajar dari tata letak atau elemen desain tertentu dan kompatibel dengan browser web lawas.
Hari ini, kami akan menunjukkan kepada Anda bagaimana memanfaatkan perpustakaan deteksi fitur Modernizr untuk tujuan ini. Ini dia!
Apa itu Modernizr?
Modernizr adalah salah satu alat praktis yang telah diandalkan oleh perancang web selama bertahun-tahun. Ini adalah perpustakaan yang dapat dikustomisasi untuk "mendeteksi" (pada kenyataannya, ini menjalankan tes) fitur tertentu saat halaman web dimuat. Dari sana, ia menambahkan kelas CSS ke elemen <HTML> halaman, memungkinkan desainer untuk menargetkan kode mereka berdasarkan apa yang ditemukan perpustakaan.
Dalam kasus kami, kami akan menggunakannya untuk mendeteksi CSS Flexbox. Namun, itu juga dapat mencari fitur yang terkait dengan HTML dan JavaScript. Misalnya, Anda dapat menggunakannya untuk menentukan apakah browser mendukung HTML5. Jika tidak, skrip shiv HTML5 yang tersedia dapat digunakan untuk membawanya ke kode, begitulah.
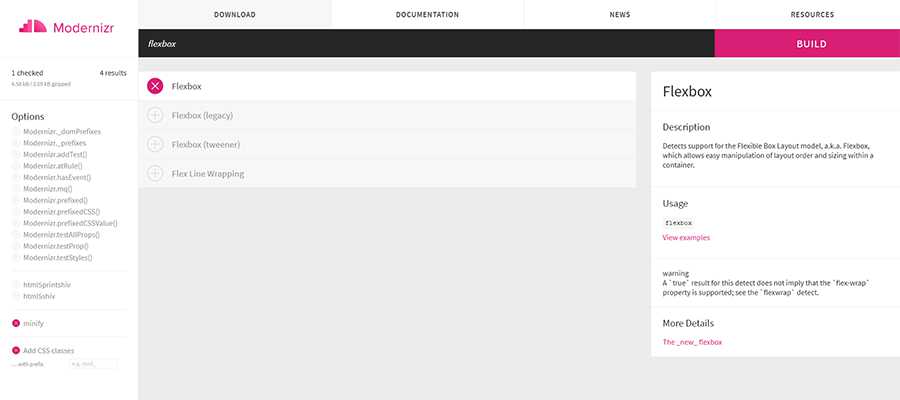
Apa yang benar-benar bagus adalah Anda dapat menyesuaikan Modernizr untuk memenuhi kebutuhan proyek Anda. UI situs web mereka akan memungkinkan Anda memilih dan memilih hanya item yang ingin Anda deteksi. Setelah Anda menentukan pilihan, klik tombol “Build” untuk membuat paket yang dapat diunduh khusus.

Bangunan kami
Untuk tujuan kami (dan untuk menjaga hal-hal sederhana), kami sedang membangun paket Modernizr kami untuk mendeteksi Flexbox. Kami juga akan memilih untuk mengecilkan kode dan menambahkan kelas CSS juga.

Langkah 1: Menyiapkan Demo
Untuk mendemonstrasikan bagaimana semua ini bekerja akan membutuhkan beberapa file – keduanya tersedia di GitHub:
- flexgrid.css – Ini adalah sistem grid CSS Flexbox sederhana kami. Anda akan melihat itu memiliki kelas untuk perataan yang berbeda dan lebar kolom. Selain itu, ada set khusus kelas
.no-flexboxyang menggunakan float CSS jadul juga. Ini akan membantu kami membuat gaya tata letak yang serupa di browser lawas. - modernizr-custom.js – Skrip yang disebutkan di atas akan mendeteksi apakah CSS Flexbox didukung oleh browser saat ini atau tidak.
Selanjutnya, kita ingin membuat dokumen HTML baru yang memanggil kedua file di atas di area <head> . Selain itu, dokumen akan membutuhkan contoh tata letak CSS Flexbox dan beberapa konten.
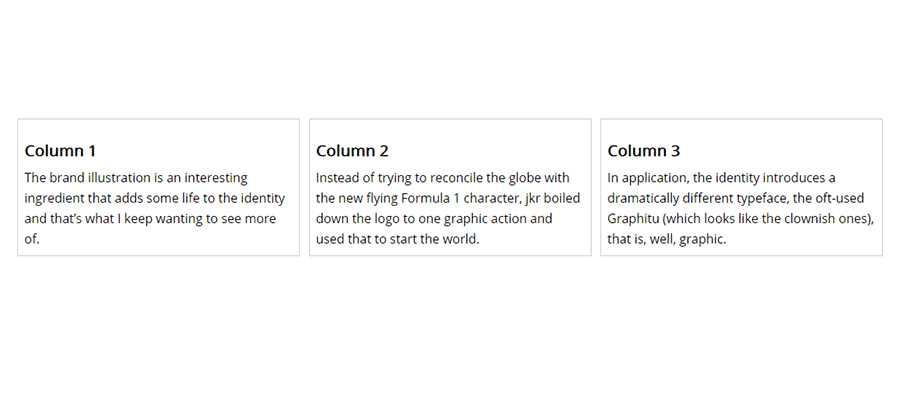
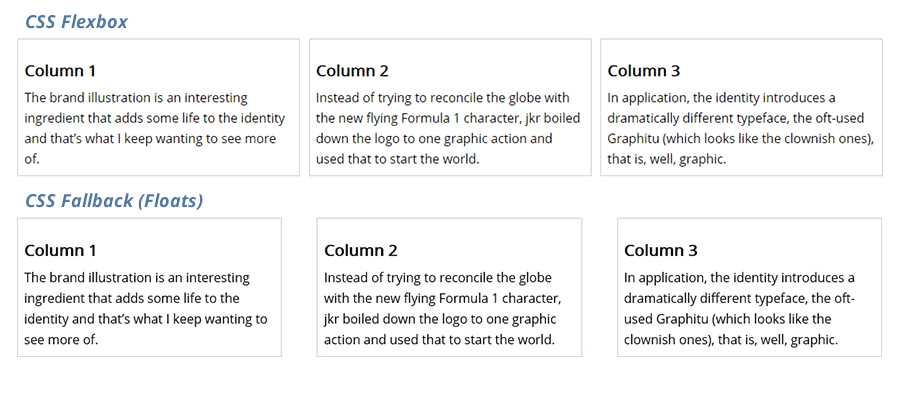
Anda dapat merasa bebas untuk menggunakan file demo di bawah ini untuk eksperimen. Ini berisi tata letak 3-kolom sederhana, bersama dengan beberapa peningkatan visual kecil (lebih lanjut tentang itu sedikit).
Langkah 2: Lihat Dokumen HTML di Browser Modern
Sekarang saatnya untuk melihat tampilan demo kami di browser. Untuk memulai, mari gunakan browser web modern yang mendukung Flexbox.

Setidaknya, kami menduga itu mendukung Flexbox. Bagaimana kita bisa tahu dengan pasti? Itulah yang Modernizr lakukan di sini.
Dalam kasus kami, kami ingin melihat sumber halaman demo kami, khususnya elemen <HTML> . Jika ada kelas flexbox yang ditambahkan ke elemen, kami tahu browser kami mendukung fitur tersebut. Silakan dan lihat sumber halaman di browser Anda – kami akan menunggu.
Dimana Kelasnya?
Jika Anda mencoba melihat sumber lengkap halaman, Anda mungkin memperhatikan bahwa elemen <HTML> tidak berisi kelas. Jangan khawatir – ini normal.
Itu karena kelas ditambahkan saat runtime, setelah Modernizr menguji fitur yang dipilih. Oleh karena itu, itu tidak akan muncul dalam kode sumber lengkap.
Gunakan Alat Pengembang Peramban Anda
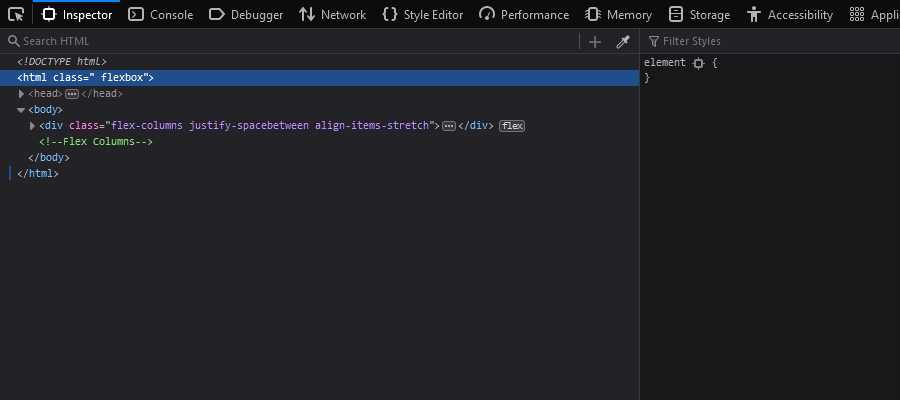
Sebagai gantinya, buka alat pengembang browser web Anda (tekan tombol F12 di keyboard Anda). Itu akan memberikan tampilan yang akurat pada elemen <HTML> .
Di sini, kami menggunakan Firefox Developer Edition versi terbaru. Menurut Modernizr, ini mendukung CSS Flexbox. Ya!

Langkah 3: Uji CSS Fallback di Browser Lama
Semuanya tampak cukup bagus di browser modern kami. Tapi bagaimana dengan perangkat lunak lama?
Gaya kami diatur untuk menggunakan float CSS di browser yang tidak mendukung Flexbox. Penggantian itu seharusnya memungkinkan kita membuat tata letak multikolom, bahkan pada pengaturan kuno.
Menurut Dapatkah saya menggunakan, Flexbox memiliki dukungan parsial sejauh Internet Explorer 10, Firefox 2, Chrome 4 dan Safari 3.1. Bertahun-tahun telah berlalu sejak browser ini digunakan secara luas. Namun, IE khususnya masih bertahan di sana-sini.
Modernizr dapat dikonfigurasi untuk menguji dukungan parsial – tetapi menjadi berantakan. Ini mengarah pada penulisan lebih banyak fallback CSS yang mempertimbangkan sejumlah situasi berbeda. Ini tidak terlalu efisien. Oleh karena itu, kami mencari dukungan semua-atau-tidak sama sekali dalam pengujian kami.
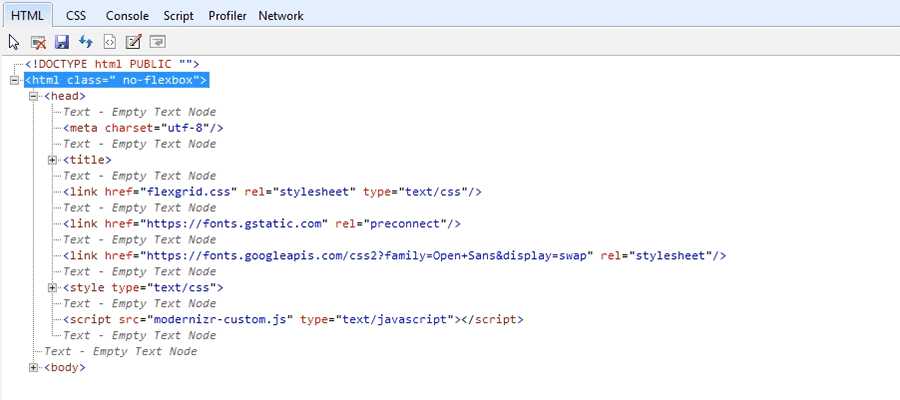
Mari kita lihat demo kami di IE 10 (melalui layanan pengujian browser) dan lihat apa yang terjadi.

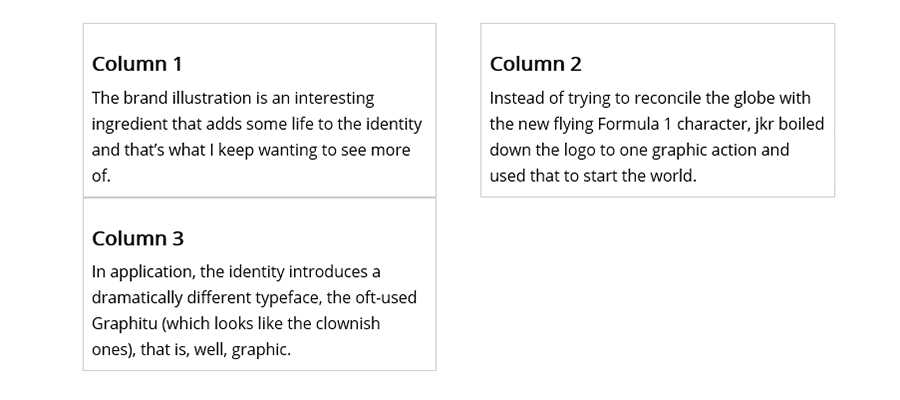
Tidak terlalu buruk. Kolom ketiga kami didorong ke bawah ke baris berikutnya, yang dapat diubah. Tapi bagaimana dengan dukungan Flexbox?
Tampilan cepat alat pengembang IE menunjukkan bahwa elemen <HTML> kami menampilkan kelas no-flexbox . Itu berarti Flexbox tidak didukung di sini, dan CSS fallback sedang digunakan.

Memperbaiki Tata Letak untuk Float CSS
Float CSS fallback kami tidak akan bekerja sama dengan peningkatan visual yang kami buat. Kolom ketiga didorong ke bawah ke baris kedua, yang tidak terlihat bagus.
Itu karena float menambahkan padding dan border ke lebar kolom yang sebelumnya kita atur di stylesheet. Flexbox, di sisi lain, dapat menyesuaikan dengan item ini tanpa menambah lebar kolom secara keseluruhan. Oleh karena itu perbedaan hasil.
Ada beberapa hal berbeda yang bisa kita lakukan untuk memperbaiki situasi. Kita mungkin memotong lebar kolom atau bahkan mengecilkan margin antar kolom. Mari kita coba memotong lebar kolom dari 30.66% menjadi 28.66% .

Itu berhasil! Kolom kami sekarang ditampilkan dengan senang hati dan cukup mirip dengan versi Flexbox. Selain beberapa perbedaan jarak, ini setidaknya dapat digunakan dalam browser lama. Kita bisa masuk dan membuat perubahan lebih lanjut untuk lebih mendekati aslinya.
Deteksi Fitur Browser dan Sesuaikan Sesuai
Sementara demonstrasi kami berfokus pada pendeteksian CSS Flexbox, Modernizr dapat melakukan lebih banyak lagi. Itu dapat mencari fitur umum lainnya seperti HTML Canvas, dukungan SVG, CSS Grid dan berbagai informasi berguna lainnya.
Idenya adalah, setelah Anda mengetahui kemampuan browser pengguna, Anda dapat menyesuaikan kode Anda untuk mengikutinya. Ini membuat adopsi spesifikasi CSS yang lebih baru, misalnya, proses yang jauh lebih tidak mengkhawatirkan.
Mungkin Anda tidak perlu menggunakan fallback di setiap contoh. Tetapi senang mengetahui bahwa menerapkannya mudah dilakukan, dengan bantuan Modernizr.
