Menggunakan Format Gambar Modern: AVIF Dan WebP
Diterbitkan: 2022-03-10Kami baru saja menerbitkan buku Pengoptimalan Gambar Addy dengan semua yang perlu Anda ketahui tentang gambar , cara mengompres, menyajikan, dan memelihara gambar. Sekarang, pengiriman dengan pesan pribadi tulisan tangan, ditandatangani oleh Addy. Langsung ke daftar isi dan dapatkan bukunya segera.

Gambar adalah jenis sumber daya paling populer di web dan seringkali yang terbesar. Pengguna menghargai visual berkualitas tinggi, tetapi kehati-hatian perlu dilakukan untuk menghadirkan gambar pahlawan, foto produk, dan meme kucing tersebut seefisien dan seefektif mungkin.
Jika Anda mengoptimalkan Web Vitals, Anda mungkin tertarik untuk mendengar bahwa gambar menyumbang ~42% dari elemen Cat Konten Terbesar untuk situs web. Metrik utama yang berpusat pada pengguna sering kali bergantung pada ukuran, jumlah, tata letak, dan prioritas pemuatan gambar pada halaman. Inilah sebabnya mengapa banyak panduan kami tentang kinerja berbicara tentang pengoptimalan gambar.
Tl; dr rekomendasi dapat ditemukan di bawah.
tl; dr
- AVIF adalah pilihan pertama yang solid jika kompresi lossy, low-fidelity dapat diterima dan penghematan bandwidth adalah prioritas nomor satu. Dengan asumsi kecepatan encode/decode memenuhi kebutuhan Anda.
- WebP lebih didukung secara luas dan dapat digunakan untuk merender gambar biasa di mana fitur lanjutan seperti gamut warna lebar atau hamparan teks tidak diperlukan.
- AVIF mungkin tidak dapat mengompresi gambar non-fotografis serta PNG atau WebP lossless. Penghematan kompresi dari WebP mungkin lebih rendah daripada JPEG untuk kompresi lossy fidelitas tinggi.
- Jika AVIF dan WebP bukan pilihan yang layak, pertimbangkan untuk mengevaluasi MozJPEG (mengoptimalkan gambar JPEG), OxiPNG (gambar non-fotografis), atau JPEG 2000 (gambar fotografi lossy atau lossless).
- Peningkatan progresif melalui
<picture>memungkinkan browser memilih format pertama yang didukung dalam urutan preferensi. Implementasi ini sangat disederhanakan saat menggunakan CDN gambar di mana Header Terima dan negosiasi konten (misalnya format dan kualitas otomatis) dapat menyajikan gambar terbaik.
Mengapa Kita Membutuhkan Format Modern?
Kami memiliki pilihan format gambar yang cukup luas untuk dipilih saat merender gambar di web. Perbedaan penting antara format gambar adalah bahwa codec gambar yang digunakan untuk mengkodekan atau mendekode setiap jenis gambar berbeda. Codec gambar mewakili algoritme yang digunakan untuk mengompresi dan mengkodekan gambar ke jenis file tertentu dan mendekodekannya untuk ditampilkan di layar.
Mengevaluasi Codec
Anda dapat mengevaluasi format gambar mana yang cocok untuk Anda berdasarkan parameter yang berbeda.
- Kompresi
Efisiensi codec terutama dapat diukur dengan seberapa banyak kompresi yang dapat dicapai. Kompresi yang dicapai relevan karena semakin tinggi kompresi, semakin kecil ukuran file, dan semakin rendah data yang dibutuhkan untuk mentransfer gambar di jaringan. Ukuran file yang lebih kecil secara langsung memengaruhi metrik Cat konten terbesar (LCP) untuk halaman karena sumber daya gambar yang dibutuhkan halaman dimuat lebih cepat. - Kualitas
Idealnya, kompresi tidak boleh mengakibatkan hilangnya data gambar; itu harus tanpa kerugian. Format kompresi yang mengakibatkan hilangnya beberapa data gambar, sehingga mengurangi kualitas gambar, dikenal sebagai lossy. Anda dapat menggunakan alat seperti DSSIM atau ssimulacra untuk mengukur kesamaan struktural antara gambar dan menilai apakah penurunan kualitas dapat diterima. - Kecepatan Encode/Decode
Algoritme kompresi yang kompleks mungkin memerlukan daya pemrosesan yang lebih tinggi untuk menyandikan/mendekode gambar. Ini bisa menjadi rumit karena apakah pengkodean dilakukan sebelumnya (statis/build) atau on-the-fly (on-demand). Meskipun encoding mungkin dilakukan satu kali dalam kasus gambar statis, browser masih harus memecahkan kode gambar sebelum merendernya. Proses decoding yang kompleks dapat memperlambat rendering gambar.
Tingkat kompresi, kualitas gambar, dan kecepatan decoding adalah faktor kunci yang harus dipertimbangkan saat membandingkan kinerja gambar untuk web. Kasus penggunaan tertentu mungkin memerlukan format gambar yang mendukung fitur lain seperti:
- Dukungan perangkat lunak: Format gambar dapat bekerja dengan sangat baik tetapi tidak berguna jika browser, CDN, dan alat manipulasi gambar lainnya tidak mengenalinya.
- Dukungan animasi mungkin diperlukan untuk beberapa gambar di web (misalnya, GIF). Namun, Anda sebaiknya mengganti gambar tersebut dengan video.
- Transparansi Alfa: Kemampuan untuk membuat gambar dengan tingkat opasitas yang berbeda menggunakan saluran alfa. (misalnya, gambar PNG dengan latar belakang transparan)
- Ini harus mendukung pencitraan rentang dinamis tinggi (HDR) dan gamut warna yang lebar.
- Decoding progresif untuk memuat gambar secara bertahap memungkinkan pengguna mendapatkan pratinjau gambar yang wajar sebelum disempurnakan.
- Peta kedalaman yang memungkinkan Anda menerapkan efek ke latar depan atau latar belakang gambar.
- Gambar dengan beberapa lapisan yang tumpang tindih, misalnya, hamparan teks, batas, dan sebagainya.
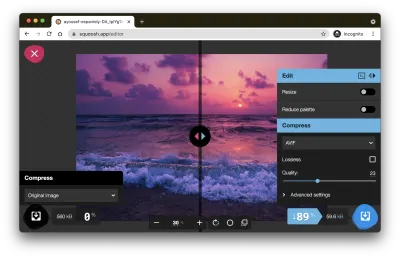
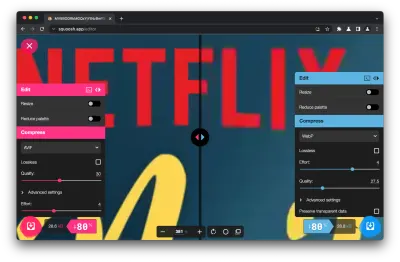
Tip: Saat mengevaluasi kualitas, kompresi, dan penyetelan format modern, kemampuan Squoosh.app untuk melakukan perbandingan visual berdampingan sangat membantu. Memperbesar memungkinkan Anda untuk lebih menghargai di mana suatu format menunjukkan kebekuan atau artefak tepi untuk alasan tentang pertukaran.

Pengawal Lama: JPEG Dan PNG
JPEG telah menjadi format gambar yang paling banyak didukung selama 25 tahun. Encoder JPEG klasik menghasilkan kompresi yang relatif lemah, sementara upaya encoding JPEG yang lebih modern (seperti MozJPEG) meningkatkan kompresi tetapi tidak seoptimal format modern. JPEG juga merupakan format kompresi lossy. Meskipun kecepatan decoding untuk JPEG sangat baik, ia tidak memiliki fitur lain yang diinginkan yang dibutuhkan gambar di situs web modern yang menarik. Ini tidak mendukung transparansi dalam gambar, animasi, peta kedalaman, atau overlay.
JPEG bekerja paling baik dengan foto, sedangkan PNG adalah tandingannya untuk gambar diam lainnya. PNG adalah format lossless dan dapat mendukung transparansi alfa, tetapi kompresi yang dicapai, terutama untuk foto, sangat rendah. JPEG dan PNG keduanya digunakan secara luas tergantung pada jenis gambar yang dibutuhkan.
Target format gambar modern adalah untuk mengatasi keterbatasan JPEG dan PNG dengan menawarkan kompresi dan fleksibilitas yang lebih baik untuk mendukung fitur lain yang dibahas sebelumnya. Dengan latar belakang ini, mari kita lihat apa yang ditawarkan AVIF dan WebP.
AVIF
Format file gambar AV1 (AVIF) adalah format gambar sumber terbuka untuk menyimpan gambar diam dan animasi. Ini dirilis pada Februari 2019 oleh Alliance for Open Media (AOMedia). AVIF adalah versi gambar dari format video AV1 yang populer. Tujuannya adalah untuk mengembangkan format pengkodean video sumber terbuka baru yang canggih dan bebas royalti.
Manfaat AVIF
AVIF mendukung kompresi lossy dan lossless yang sangat efisien untuk menghasilkan gambar berkualitas tinggi setelah kompresi. AVIF mengompres jauh lebih baik daripada format paling populer di web saat ini (JPEG, WebP, JPEG 2000, dan seterusnya). Gambar bisa sampai sepuluh kali lebih kecil dari JPEG dengan kualitas visual yang sama. Beberapa pengujian telah menunjukkan bahwa AVIF menawarkan penghematan 50% dalam ukuran file dibandingkan dengan JPEG dengan kualitas persepsi yang serupa . Perhatikan bahwa mungkin ada kasus di mana WebP lossless bisa lebih baik daripada AVIF lossless, jadi pastikan untuk mengevaluasi secara manual.
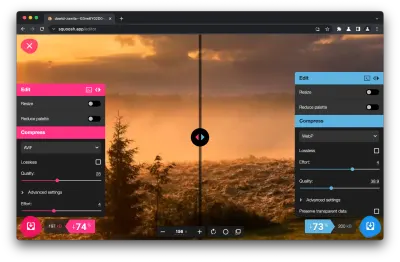
Di sini, Anda dapat melihat perbandingan ukuran antara gambar JPEG dan gambar AVIF yang sesuai (lossy) yang dikonversi menggunakan aplikasi Squoosh:


Selain kompresi yang unggul, AVIF juga menyediakan fitur-fitur berikut:
- AVIF mendukung animasi, foto langsung, dan lainnya melalui gambar multilayer yang disimpan dalam urutan gambar.
- Ini menawarkan dukungan yang lebih baik untuk elemen grafis, logo, dan infografis, di mana JPEG memiliki keterbatasan.
- Ini memberikan kompresi lossless yang lebih baik daripada JPEG.
- Ini mendukung dua belas bit kedalaman warna yang memungkinkan gambar rentang dinamis tinggi (HDR) dan gamut warna lebar (WCG) dengan rentang nada terang dan gelap yang lebih baik dan rentang luminositas yang lebih luas.
- Ini mencakup dukungan untuk gambar monokrom dan gambar multisaluran, termasuk gambar transparan yang menggunakan saluran alfa.
Membandingkan Format
Untuk lebih memahami perbedaan kualitas dan kompresi yang ditawarkan oleh format yang berbeda, kami dapat membandingkan gambar secara visual dan mengevaluasi perbedaannya.
Mengevaluasi Kualitas Dan Kompresi
Kami akan memulai evaluasi kualitas JPEG, WebP, dan AVIF menggunakan pengaturan output default berkualitas tinggi dari Squoosh untuk setiap format — sengaja tidak disesuaikan untuk meniru pengalaman pengguna baru dengan mereka. Sebagai pengingat, Anda harus mengevaluasi konfigurasi kualitas dan format yang paling sesuai dengan kebutuhan Anda. Jika Anda kekurangan waktu, CDN gambar mengotomatiskan beberapa hal ini.
Dalam pengujian pertama ini, penyandian foto matahari terbenam berukuran 560KB (dengan banyak tekstur) menghasilkan gambar yang secara visual dan persepsi cukup mirip untuk masing-masing gambar. Outputnya mencapai 289KB (JPEG@q75), 206KB (WebP@q75), dan 101KB (AVIF@q30) — penghematan kompresi hingga 81%.
Hal-hal hebat, tapi mari kita menggali lebih dalam.
Lihat Pena [Perbandingan format gambar 2](https://codepen.io/smashingmag/pen/WNOPpbd) oleh Addy Osmani.
Berbagai alat tersedia untuk membandingkan perbedaan antara format gambar yang berbeda (misalnya, DSSIM, simulacra). Dengan menggunakan alat ini, Anda dapat memperkirakan pengaturan kualitas yang sebanding saat mengevaluasi, katakanlah, JPEG ke WebP atau WebP ke AVIF. Di bawah ini adalah gambar yang sama yang dikodekan dengan kualitas yang sebanding, menargetkan kualitas 70% JPEG. Outputnya adalah 323KB (JPEG), 214KB (WebP@q75), dan 117KB (AVIF@60) — ukurannya sedikit lebih besar daripada mempercayai default, tetapi kemenangan kompresi masih signifikan.
Lihat Pena [Perbandingan format gambar 2a (kualitas)](https://codepen.io/smashingmag/pen/NWgopqw) oleh Addy Osmani.
Kami juga dapat melihat kualitas yang lebih rendah di setiap format, yang merupakan keunggulan WebP dan AVIF. Berikut JPEG@q10 (35KB), WebP@q1 (35KB), AVIF@q17 (36KB) — WebP memiliki artefak gumpal yang jauh lebih sedikit dibandingkan dengan JPEG, sedangkan AVIF lebih sedikit gumpal dan lebih tajam pada detail penting dalam gambar .
Lihat Pena [Perbandingan format gambar 2d (kualitas)](https://codepen.io/smashingmag/pen/GREzWpN) oleh Addy Osmani.
Catatan: Matahari terbenam ini adalah gambar dengan resolusi lebih tinggi ( 2400 × 1595 ), dan pada layar 2 ×, kualitasnya bisa jauh lebih rendah dan masih terlihat tajam tergantung pada bagaimana pengguna berinteraksi dengan gambar (misalnya, seberapa banyak mereka mencubit dan memperbesar).

Untuk contoh perbedaan yang lebih ekstrem antara JPEG dan AVIF, kita dapat melihat contoh dari kumpulan data Kodak (dievaluasi oleh Netflix) yang membandingkan JPEG (4:4:4) pada 20KB dengan AVIF (4:4:4) di 19.8KB. Perhatikan bagaimana JPEG memiliki artefak kuning yang terlihat di langit dan atap. AVIF terlihat lebih baik, mengandung lebih sedikit artefak pemblokiran. Namun, ada tingkat kehilangan tekstur di atap dan beberapa keburaman. Masih cukup impresif, mengingat faktor kompresi secara keseluruhan adalah 59x.
Lihat Pena [Perbandingan format gambar 4a (netflix)](https://codepen.io/smashingmag/pen/abwXJvg) oleh Addy Osmani.
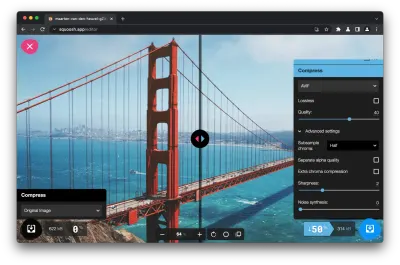
Selanjutnya, mari kita evaluasi kualitas gambar pantai dengan banyak detail halus, tekstur, dan area dengan kontras rendah di awan. Kami akan membandingkan yang asli (pada 482KB) dengan apa yang dapat dihasilkan JPEG, WebP, dan AVIF dengan batas ukuran file 45KB (tanpa penyetelan lanjutan) — menggunakan Squoosh; ini bekerja di JPEG (MozJPEG) pada kualitas 50%, WebP pada 54%, dan AVIF pada 36%.
Lihat Pena [Perbandingan format gambar 3a (ukuran)](https://codepen.io/smashingmag/pen/rNwPyxP) oleh Addy Osmani.
JPEG memiliki artefak gumpal dan pita warna yang terlihat di awan dan air, sedangkan WebP dan AVIF memiliki lebih sedikit penghalang yang dapat diamati ini. Menurut pendapat saya, AVIF menawarkan pengalaman paling mulus secara keseluruhan dari ketiganya.
Lihat Pena [Perbandingan format gambar 3a (pangkas) ](https://codepen.io/smashingmag/pen/jOwdBqx) oleh Addy Osmani.
Berbicara tentang tekstur, kami juga dapat melakukan evaluasi kualitas yang lebih rendah serupa pada poster Netflix untuk "The Witcher" (menargetkan 36KB). Perhatikan blockiness di awan untuk JPEG dan beberapa keburaman di sekitar teks merah untuk WebP (yang hanya mendukung subsampling chroma 4:2:0 tanpa solusi). AVIF terlihat paling baik, diikuti oleh WebP.
Lihat Pena [Perbandingan format gambar 5a (ukuran)](https://codepen.io/smashingmag/pen/dyRavXY) oleh Addy Osmani.
Terakhir, mari kita lihat foto dengan lebih banyak elemen teks daripada gambar sebelumnya — sebuah poster. Ketika kita turun ke kualitas yang lebih rendah dan menargetkan ukuran yang cukup kecil (25KB), kita dapat mengamati bahwa JPEG memiliki pita warna yang kuat dan lingkaran cahaya di sekitar teks. Ada artefak kuning yang jelas di sekitar tepinya. WebP menghindari sejumlah blockiness, terlihat lebih baik secara bertahap. AVIF mempertahankan tepi tajam sedikit lebih baik daripada JPEG atau WebP, menghasilkan gambar yang halus.
Lihat Pena [Perbandingan format gambar 4a (ukuran)](https://codepen.io/smashingmag/pen/WNOPpxM) oleh Addy Osmani.
Perbandingan format vs kualitas tambahan tersedia untuk fotografi dan ilustrasi.
Perkakas dan Dukungan AVIF
Sejak dirilis pada tahun 2019, dukungan untuk AVIF telah meningkat pesat. Meskipun tidak ada metode langsung untuk membuat atau melihat file AVIF sebelumnya, Anda dapat melakukannya dengan mudah sekarang dengan utilitas sumber terbuka yang tersedia.
Gambar AVIF Di Browser
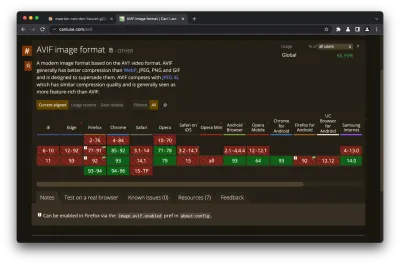
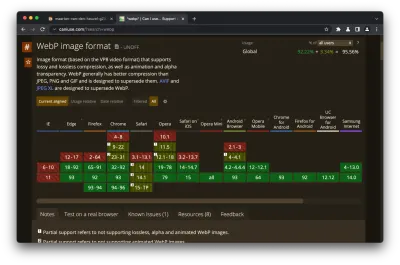
AVIF diperkenalkan di Chrome versi desktop pada Agustus 2020 dengan Chrome 85. AVIF juga didukung di Chrome untuk Android, Opera dan Firefox untuk desktop, dan Opera untuk Android.

Untuk menyertakan gambar AVIF di halaman Anda, Anda dapat menambahkannya sebagai elemen gambar. Namun, browser yang tidak mendukung AVIF tidak dapat merender gambar ini.
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">Solusi untuk memastikan bahwa setidaknya satu format gambar yang didukung dikirimkan ke semua browser adalah dengan menerapkan AVIF sebagai peningkatan progresif . Ada dua cara untuk melakukan ini.
Peningkatan Progresif
- Menggunakan Elemen
<picture>
Karena<picture>memungkinkan browser untuk melewati gambar yang tidak mereka kenali, Anda dapat menyertakan gambar dalam urutan preferensi Anda. Browser memilih yang pertama yang didukungnya.
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- Menggunakan Negosiasi Konten
Negosiasi konten memungkinkan server untuk menyajikan format sumber daya yang berbeda berdasarkan apa yang didukung oleh browser. Browser yang mendukung format tertentu dapat mengumumkannya dengan menambahkan format ke Header Permintaan Terima. Misalnya, Header Permintaan Terima untuk gambar di Chrome adalah:
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
Kode untuk memeriksa apakah AVIF didukung dalam pengambilan event handler dapat terlihat seperti ini:
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
Anda dapat menggunakan nilai ini untuk menyajikan AVIF atau format default lainnya ke klien.
Membuat markup untuk peningkatan progresif dapat menjadi hal yang menakutkan. Image CDN menawarkan opsi untuk secara otomatis menyajikan format terbaik yang sesuai untuk klien. Namun, jika Anda tidak menggunakan CDN gambar, Anda dapat mempertimbangkan untuk menggunakan alat seperti just-gimme-an-img. Alat ini dapat menghasilkan markup untuk elemen gambar untuk gambar tertentu dengan format dan lebar yang berbeda. Itu juga membuat gambar yang sesuai dengan markup menggunakan Squoosh sepenuhnya di sisi klien. Catatan: pengkodean beberapa format dapat memakan waktu cukup lama, jadi Anda mungkin ingin minum kopi sambil menunggu.


Catatan: CDN Gambar disebutkan beberapa kali dalam artikel ini. Server CDN seringkali terletak lebih dekat dengan pengguna daripada server asal dan dapat memiliki waktu pulang pergi (RTT) yang lebih pendek, meningkatkan latensi jaringan. Meskipun demikian, penyajian dari tempat asal yang berbeda dapat menambah perjalanan pulang pergi dan memengaruhi peningkatan kinerja. Ini mungkin baik-baik saja jika CDN menyajikan konten situs lain, tetapi jika ragu, bereksperimenlah dan ukur.
Encode Dan Decode File AVIF
Beberapa proyek sumber terbuka menyediakan metode berbeda untuk menyandikan/mendekode file AVIF:
- Perpustakaan
Libaom adalah encoder dan decoder open-source yang dikelola oleh AOMedia, pencipta AVIF. Pustaka terus diperbarui dengan pengoptimalan baru yang bertujuan untuk mengurangi biaya pengkodean AVIF, terutama untuk gambar yang sering dimuat atau gambar dengan prioritas tinggi. Libavif adalah muxer dan parser open-source untuk AVIF yang digunakan di Chrome untuk mendekode gambar AVIF. Anda dapat menggunakan libavif dengan libaom untuk membuat file AVIF dari gambar asli yang tidak dikompresi atau mentranskodenya dari format lain. Ada juga Libheif, encoder/decoder AVIF/HEIF yang populer dan Cavif. Berkat Ben Morss, libgd mendukung AVIF dan juga akan hadir di PHP pada bulan November. - Aplikasi Web Dan Aplikasi Desktop
Squoosh, aplikasi web yang memungkinkan Anda menggunakan kompresor gambar yang berbeda, juga mendukung AVIF, membuatnya relatif mudah untuk mengonversi dan membuat file.avifsecara online. Di desktop, GIMP mendukung ekspor AVIF. ImageMagick dan Paint.net juga mendukung AVIF sementara plugin komunitas Photoshop untuk AVIF juga tersedia. - Perpustakaan JavaScript
- AVIF.js adalah polyfill AVIF untuk browser yang belum mendukung AVIF. Ini menggunakan API Pekerja Layanan untuk mencegat peristiwa pengambilan dan mendekode file AVIF.
- Avif.io adalah utilitas web lain yang dapat mengonversi file dari berbagai jenis gambar ke AVIF di sisi klien. Ini memanggil kode Rust di browser menggunakan WebWorker. Pustaka konverter dikompilasi ke WASM menggunakan wasm-pack.
- Sharp adalah modul Node.js yang dapat mengonversi gambar besar dalam format standar menjadi gambar ramah web yang lebih kecil, termasuk gambar AVIF.
- Keperluan
Utilitas konversi atau transformasi gambar mendukung format AVIF. Anda dapat menggunakan MP4Box untuk membuat dan mendekode file AVIF. - Dalam kode
go-avifmengimplementasikan encoder AVIF untuk Go menggunakanlibaom. Muncul dengan utilitas bernamaavifyang dapat mengkodekan file JPEG atau PNG ke AVIF.
Siapa pun yang tertarik mempelajari cara membuat gambar AVIF menggunakan Squoosh atau membuat encoder baris perintah avifenc dapat melakukannya di codelab dalam menyajikan file AVIF.
AVIF Dan Kinerja
AVIF dapat mengurangi ukuran file gambar karena kompresi yang lebih baik. Akibatnya, file AVIF diunduh lebih cepat dan menggunakan bandwidth yang lebih rendah. Ini berpotensi meningkatkan kinerja dengan mengurangi waktu memuat gambar.
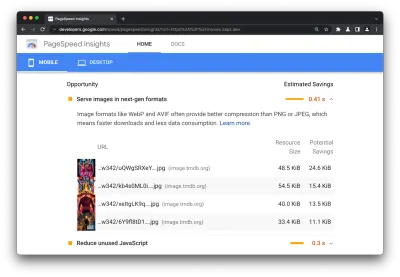
Audit praktik terbaik mercusuar sekarang menganggap bahwa kompresi gambar AVIF dapat membawa peningkatan yang signifikan. Ini mengumpulkan semua gambar BMP, JPEG, dan PNG pada halaman, mengubahnya menjadi WebP dan memperkirakan ukuran file AVIF. Perkiraan ini membantu Lighthouse melaporkan potensi penghematan di bawah bagian “Sajikan gambar dalam format generasi berikutnya”.

Tim Vereecke melaporkan penghematan 25% byte dan dampak positif pada LCP (dibandingkan dengan JPEG) setelah mengonversi 14 juta gambar di situs web ke AVIF yang diukur menggunakan Real User Monitoring (RUM).
AVIF Gotchas
Kelemahan terbesar untuk AVIF saat ini adalah kurangnya dukungan yang seragam di seluruh browser. Memperkenalkan AVIF sebagai peningkatan progresif membantu mengatasi hal ini. Beberapa aspek lain di mana AVIF tidak memenuhi standar ideal untuk format file modern.
- Chrome versi modern (Chrome 94+) mendukung rendering progresif AVIF sementara versi lama tidak. Sementara pada saat penulisan tidak ada encoder yang dapat membuat gambar-gambar ini dengan mudah, ada harapan ini akan berubah.
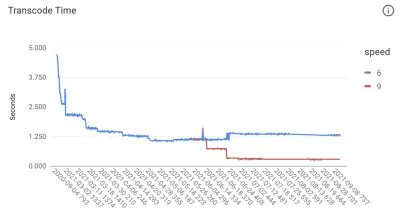
- Gambar AVIF membutuhkan waktu lebih lama untuk dikodekan dan dibuat. Ini bisa menjadi masalah bagi situs yang membuat file gambar secara dinamis. Namun, tim AVIF sedang berupaya meningkatkan kecepatan pengkodean. Kontributor AVIF di Google juga telah melaporkan beberapa peningkatan kinerja yang bagus. Sejak 1 Januari 2021, pengkodean AVIF mengalami peningkatan ~47% dalam waktu transkode (ini adalah kecepatan 6, default saat ini untuk libavif) dan sepanjang tahun kalender peningkatan 73%. Sejak Juli, ada juga peningkatan 72% dalam waktu transkode pada kecepatan 9 (pengkodean langsung).

- Decoding gambar AVIF untuk tampilan juga dapat menghabiskan lebih banyak daya CPU daripada codec lain, meskipun ukuran file yang lebih kecil dapat mengimbangi hal ini.
- Beberapa CDN belum mendukung AVIF secara default untuk mode format otomatisnya karena masih bisa lebih lambat untuk dihasilkan pada permintaan pertama.
WebP
Kami telah menyebutkan WebP beberapa kali, tetapi mari kita bahas secara singkat sejarahnya. Google menciptakan format WebP pada tahun 2011 sebagai format gambar yang akan membantu membuat web lebih cepat. Selama bertahun-tahun, ini telah diterima dan diadopsi secara luas karena kemampuannya untuk mengompresi gambar ke ukuran file yang lebih rendah dibandingkan dengan JPEG dan PNG. WebP menawarkan kompresi lossless dan lossy pada kualitas visual yang dapat diterima dan mendukung transparansi dan animasi alpha-channel.
Kompresi Lossy WebP didasarkan pada codec video VP8 dan menggunakan pengkodean prediktif untuk mengkodekan gambar. Ini menggunakan nilai di blok piksel tetangga untuk memprediksi nilai dalam blok dan hanya mengkodekan perbedaannya. Gambar WebP lossless dihasilkan dengan menerapkan beberapa teknik transformasi ke gambar untuk mengompresnya.
Manfaat WebP
Gambar lossless WebP umumnya 26% lebih kecil dari PNG, dan gambar lossy WebP 25–34% lebih kecil dari gambar JPEG dengan kualitas serupa. Dukungan animasi menjadikannya pengganti yang sangat baik untuk gambar GIF juga. Berikut ini menunjukkan gambar PNG transparan di sebelah kiri dan gambar WebP yang sesuai di sebelah kanan yang dihasilkan oleh aplikasi Squoosh dengan pengurangan ukuran 26%.

Selain itu, WebP menawarkan manfaat lain seperti:
- Transparansi
WebP memiliki saluran transparansi 8-bit lossless dengan hanya 22% lebih banyak byte daripada PNG. Ini juga mendukung transparansi RGB lossy, yang merupakan fitur unik untuk WebP. - Metadata
Format file WebP mendukung metadata foto EXIF dan metadata dokumen digital Extensible Metadata Platform (XMP). Mungkin juga berisi profil warna ICC. - Animasi
WebP mendukung gambar animasi warna asli.
Catatan: Dalam hal gambar transparan seperti vektor seperti di atas, SVG yang dioptimalkan pada akhirnya dapat menghasilkan file yang lebih tajam dan lebih kecil dibandingkan dengan format raster.
Alat dan Dukungan WebP
Selama bertahun-tahun, ekosistem selain Google telah mengadopsi WebP, dan ada banyak alat yang tersedia untuk membuat, melihat, dan memuat file WebP.
Melayani Dan Melihat File WebP
WebP didukung pada versi terbaru dari hampir semua browser utama saat ini.

Jika pengembang ingin menyajikan WebP di browser lain di masa mendatang, mereka dapat melakukannya menggunakan elemen <picture> atau header permintaan seperti yang ditunjukkan di bagian AVIF.
Jaringan Pengiriman Konten Gambar (CDN) juga mendukung gambar responsif dengan pemilihan format otomatis untuk gambar di WebP atau AVIF tergantung pada dukungan browser. Plug-in WebP tersedia untuk tumpukan populer lainnya seperti WordPress, Joomla, Drupal, dll. Dukungan awal untuk WebP juga tersedia di inti WordPress, dimulai dengan WordPress 5.8.
Anda dapat melihat gambar WebP dengan mudah dengan membukanya di browser yang mendukungnya. Selain itu, Anda juga dapat mempratinjaunya di Windows dan macOS menggunakan add-on. Menginstal plug-in Quick Look untuk WebP ( qlImageSize ) akan memungkinkan Anda untuk melihat file WebP menggunakan utilitas Quick Look. Tim WebP telah menerbitkan pustaka dan utilitas yang telah dikompilasi sebelumnya untuk codec WebP untuk Windows, macOS, dan Linux. Menggunakan ini di Windows memungkinkan Anda untuk melihat pratinjau gambar WebP di File Explorer atau Windows Photo Viewer.
Mengonversi gambar ke WebP
Selain perpustakaan yang disediakan oleh tim WebP, beberapa alat pengeditan gambar gratis, sumber terbuka, dan komersial mendukung WebP.
Keperluan:
Seperti AVIF, Squoosh juga dapat mengonversi file ke WebP online, seperti yang ditunjukkan di bagian sebelumnya. XnConvert adalah utilitas yang dapat Anda instal di desktop untuk mengonversi berbagai format gambar, termasuk WebP. XnConvert juga dapat membantu dengan pengupasan dan pengeditan metadata, pemotongan dan pengubahan ukuran, kecerahan dan kontras, menyesuaikan kedalaman warna, pengaburan dan penajaman, topeng dan tanda air, dan transformasi lainnya.
Modul Node.js:
Imagemin adalah modul pengecilan gambar populer dengan add-on untuk mengonversi gambar ke WebP (imagemin-webp). Add-on mendukung mode WebP lossy dan lossless.
Yang lain:
Beberapa aplikasi untuk konversi dan manipulasi gambar mendukung format WebP. Ini termasuk Sketch, GIMP, ImageMagick, dll. Plug-in Photoshop untuk WebP juga tersedia.
Penggunaan Produksi WebP
Karena manfaat kompresinya dibandingkan JPEG dan PNG, Banyak perusahaan besar menggunakan WebP dalam produksi untuk mengurangi biaya dan mengurangi waktu pemuatan halaman web. Google melaporkan penghematan 30–35% menggunakan WebP dibandingkan skema kompresi lossy lainnya, melayani 43 miliar permintaan gambar sehari, 26% di antaranya adalah kompresi lossless.
Untuk menjangkau basis pengguna yang besar di pasar negara berkembang di mana data mahal, Facebook mulai menyajikan gambar WebP kepada pengguna Android. Mereka mengamati, “penghematan data sebesar 25 hingga 35 persen dibandingkan dengan JPG, dan 80 persen dibandingkan dengan PNG”.
WebP Gotchas
Pada hari-hari awalnya, kelemahan substansial dengan WebP adalah kurangnya dukungan browser dan perkakas. Masih ada sedikit kompromi dengan WebP ketika mempertimbangkan semua fitur yang idealnya didukung oleh format modern.
- WebP terbatas pada presisi warna 8-bit. Akibatnya, tidak dapat mendukung gambar HDR/wide gamut.
- WebP tidak mendukung gambar yang hilang tanpa subsampling chroma. Lossy WebP bekerja secara eksklusif dengan 8-bit YCbCr 4:2:0, sedangkan WebP lossless bekerja dengan format RGBA. Ini dapat memengaruhi gambar dengan detail halus, tekstur berwarna, atau teks berwarna. Lihat di bawah untuk contoh.
- Itu tidak mendukung decoding progresif, namun mendukung decoding tambahan. Ini agak bisa mengimbangi itu, tetapi efeknya pada rendering bisa berbeda.

Idealnya Anda harus membuat file WebP dari file sumber kualitas terbaik yang tersedia. Mengonversi JPEG di bawah standar ke WebP tidak terlalu efisien karena Anda kehilangan kualitas dua kali.
Ringkasan
Meringkas semua informasi tentang empat format JPEG, PNG, AVIF, dan WebP dan membandingkan dan mengukur kekuatan dan kelemahan seperti yang disajikan di bagian sebelumnya, kami telah membuat tabel berikut.
Catatan: Jumlah bintang didasarkan pada pendapat umum dan mungkin berbeda untuk kasus penggunaan tertentu.

Berikut adalah beberapa poin penting yang harus dipertimbangkan ketika mengacu pada tabel ini.
- Kompresi untuk gambar fotografis dan non-fotografis mungkin lebih jauh berbeda berdasarkan fidelitas (kualitas) gambar. Kami telah menunjukkan skor keseluruhan di sini.
- Anda harus memilih pengaturan subsampling kualitas dan kroma berdasarkan tujuan gambar. Gambar dengan fidelitas rendah hingga sedang mungkin dapat diterima di sebagian besar skenario di web, misalnya, untuk berita, media sosial, dan e-niaga. Pengarsipan gambar, film, atau situs web fotografi memerlukan gambar dengan ketelitian tinggi. Anda harus menguji penghematan aktual karena kompresi untuk fidelitas tinggi sebelum mengonversi ke format lain.
- Kurangnya dukungan dan kecepatan decoding progresif mungkin menjadi masalah untuk encoding/decoding file AVIF. Untuk situs web dengan gambar berukuran rata-rata, penghematan byte karena kompresi dapat mengimbangi kecepatan dan tidak adanya decoding progresif saat gambar diunduh dengan cepat.
- Saat membandingkan kompresi yang ditawarkan oleh format gambar, bandingkan ukuran file pada DSSIM yang sama.
- Pengaturan kualitas yang digunakan saat penyandian tidak harus sama untuk format yang berbeda untuk menghasilkan kualitas gambar yang sama. JPEG yang dikodekan pada pengaturan kualitas 60 mungkin mirip dengan AVIF pada pengaturan kualitas 50 dan WebP pada pengaturan kualitas 65, seperti yang disarankan oleh posting ini.
- Studi ekstensif masih diperlukan untuk mengukur dampak aktual pada LCP saat membandingkan format.
- Kami belum menyertakan format lain seperti JPEG XL dan HEIC dalam perbandingan ini. JPEG XL masih dalam tahap yang relatif baru lahir, dan hanya perangkat Apple yang mendukung HEIC (sementara Safari tidak). Royalti dan biaya lisensi semakin memperumit dukungan untuk HEIC.
AVIF tidak memeriksa sebagian besar kotak secara keseluruhan, dan WebP memiliki dukungan yang lebih baik dan menawarkan kompresi yang lebih baik jika dibandingkan dengan JPEG atau PNG. Karena itu, Anda pasti harus mempertimbangkan dukungan WebP saat mengoptimalkan gambar di situs web Anda. Mengevaluasi AVIF jika memenuhi persyaratan Anda dan memperkenalkannya sebagai peningkatan progresif dapat memberikan nilai saat format diadopsi di berbagai browser dan platform. Dengan alat perbandingan kualitas dan peningkatan kecepatan pengkodean menggunakan AVIF pada akhirnya akan menjadi lebih mudah.
Terima kasih kepada Leena Sohoni-Kasture atas masukannya yang besar ke dalam artikel ini serta Patrick Meenan, Frank Galligan, dan Yoav Weiss atas ulasan mereka.
Catatan yang Menghancurkan
Awal tahun ini, kami menerbitkan buku baru dengan Addy tentang semua yang perlu Anda ketahui untuk mengoptimalkan cara Anda mengompresi, menyajikan, dan memelihara gambar — meningkatkan kinerja di sepanjang jalan. Kami mengirimkan buku-buku tersebut secara gratis ke seluruh dunia , dan jika Anda mendapatkan buku itu sekarang, Anda juga akan menerima kartu pos tulisan tangan oleh Addy dengan pesan pribadi.

- Langsung ke detailnya
- Unduh contoh PDF gratis (12MB)
- Pengiriman pos udara gratis ke seluruh dunia untuk buku cetak.
- Dapatkan segera bukunya.

Cetak + eBuku
$ 44,00Hardcover berkualitas. Pengiriman gratis ke seluruh dunia. 100 hari garansi uang kembali.
eBuku
Bebas DRM tentunya. ePUB, Kindle, PDF.
Termasuk dengan Smashing Membership.
Unduh PDF, ePUB, Kindle.
Terima kasih telah menghancurkan! ️
