Tipografi Cairan Modern Menggunakan Clamp CSS
Diterbitkan: 2022-03-10 Konsep tipografi cair dalam pengembangan web telah hadir selama bertahun-tahun, dan pengembang harus mengandalkan berbagai solusi untuk membuatnya berfungsi di browser. Dengan fungsi clamp CSS yang baru, membuat tipografi yang lancar tidak pernah semudah ini.
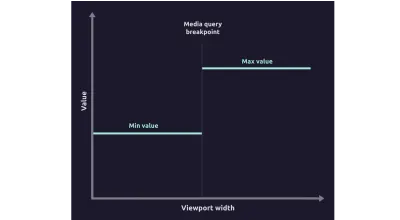
Biasanya, saat kami menerapkan tipografi responsif , nilai berubah pada titik henti sementara tertentu. Mereka secara eksplisit didefinisikan. Jadi desainer sering memberikan nilai tipografi (ukuran font, tinggi garis, spasi huruf, dll.) untuk dua, tiga, atau bahkan lebih ukuran layar, dan pengembang biasanya menerapkan persyaratan ini dengan menambahkan kueri media untuk menargetkan titik henti sementara tertentu.

Meskipun elemen tipografi mungkin terlihat sebagus pada desain, itu mungkin tidak berlaku untuk beberapa elemen pada lebar viewport yang dekat dengan breakpoint. Seperti yang sudah kita ketahui, ada banyak perangkat dan ukuran layar berbeda yang tersedia untuk pengguna di luar yang dibahas dalam desain. Menambahkan lebih banyak breakpoint di antara dan penggantian gaya mungkin memperbaiki masalah, tetapi kami berisiko meningkatkan kompleksitas dalam kode, membuat lebih banyak kasus tepi, dan membuat kode menjadi kurang jelas dan dapat dipelihara.

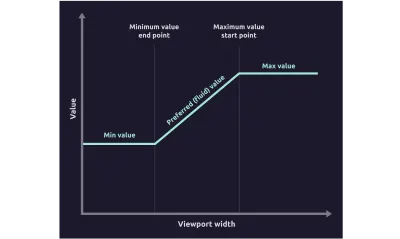
Tipografi fluida menskala dengan mulus antara nilai minimum dan maksimum tergantung pada lebar viewport. Biasanya dimulai dengan nilai minimum dan mempertahankan nilai konstan hingga titik lebar layar tertentu di mana ia mulai meningkat. Setelah mencapai nilai maksimum pada lebar layar lain, ia mempertahankan nilai maksimum itu dari sana. Kita akan melihat dalam artikel ini bahwa tipografi cair juga dapat mengalir dalam urutan terbalik — mulai dengan nilai maksimum dan diakhiri dengan nilai minimum.

Pendekatan ini mengurangi atau menghilangkan fine-tuning untuk breakpoint tertentu dan kasus tepi lainnya. Meskipun sebagian besar digunakan dalam tipografi, pendekatan ukuran cairan ini juga berfungsi untuk margin, padding, gap, dll.
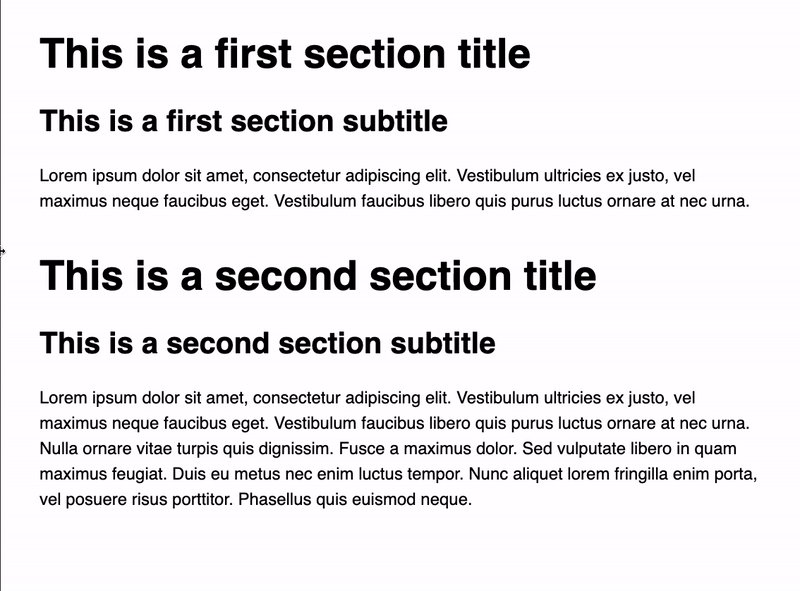
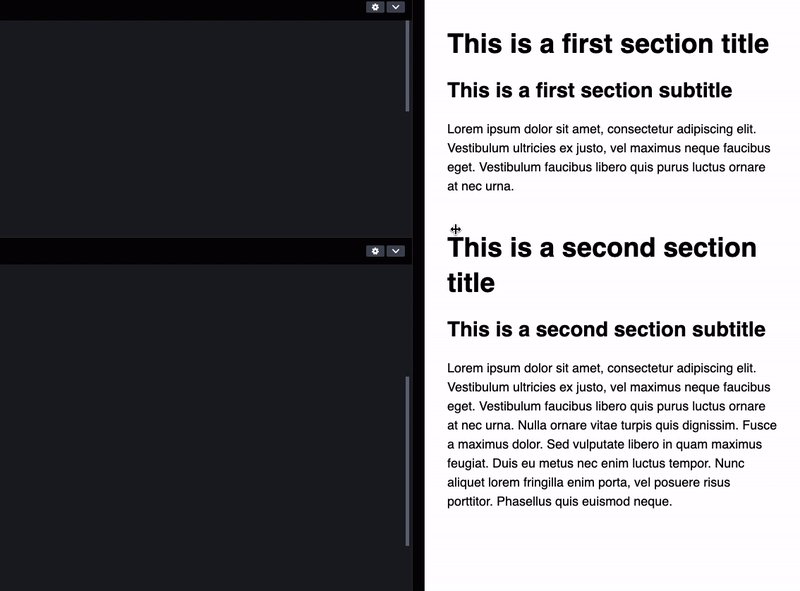
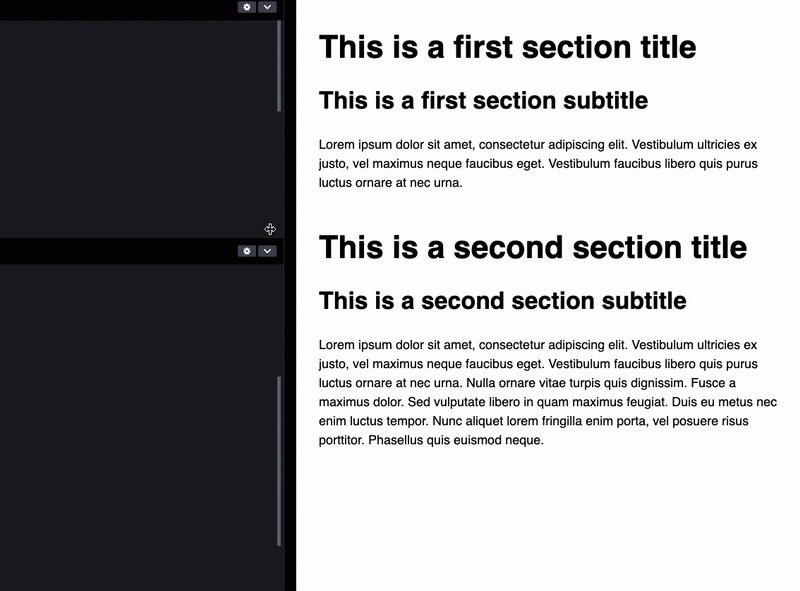
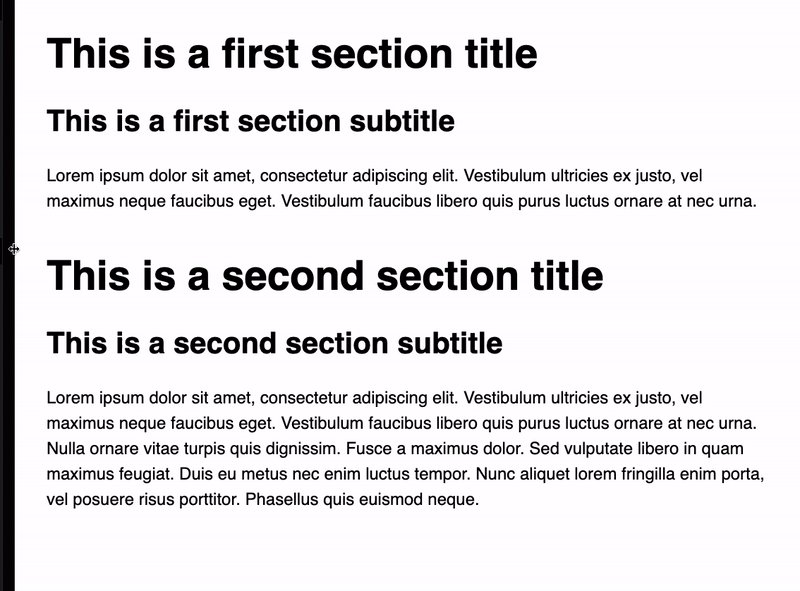
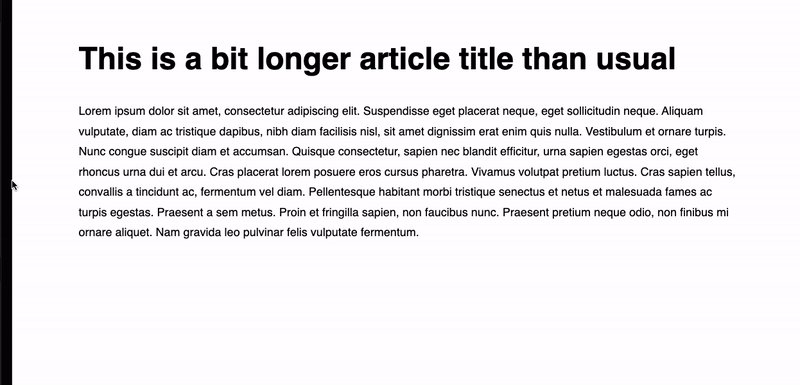
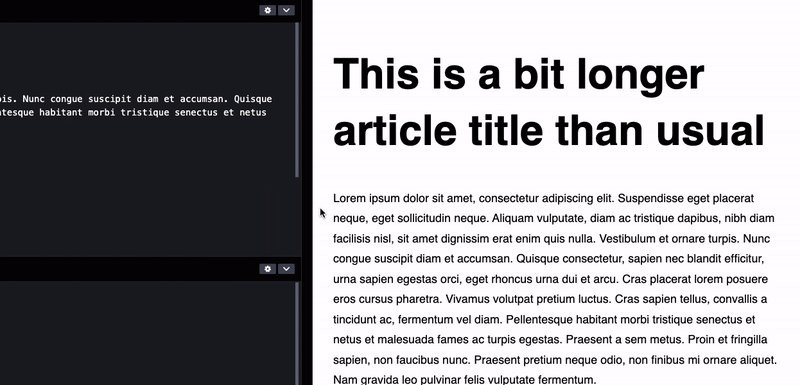
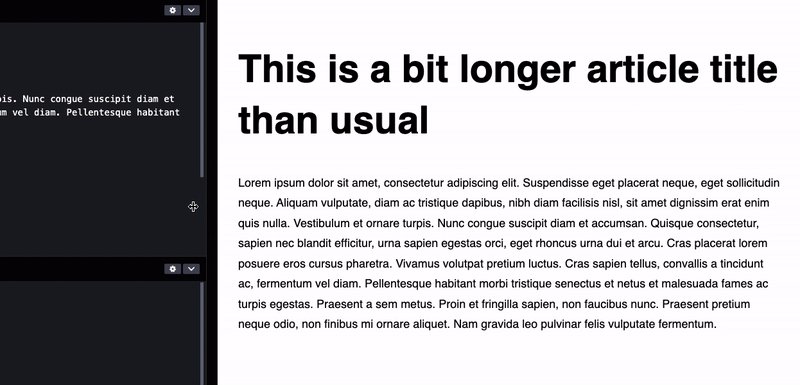
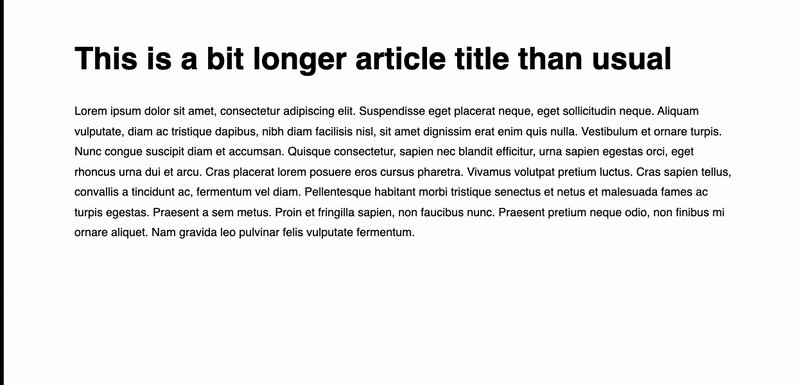
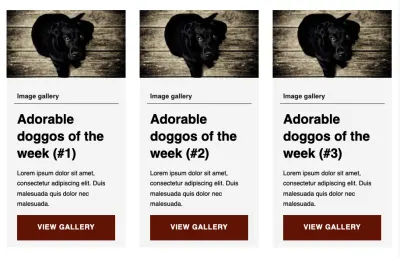
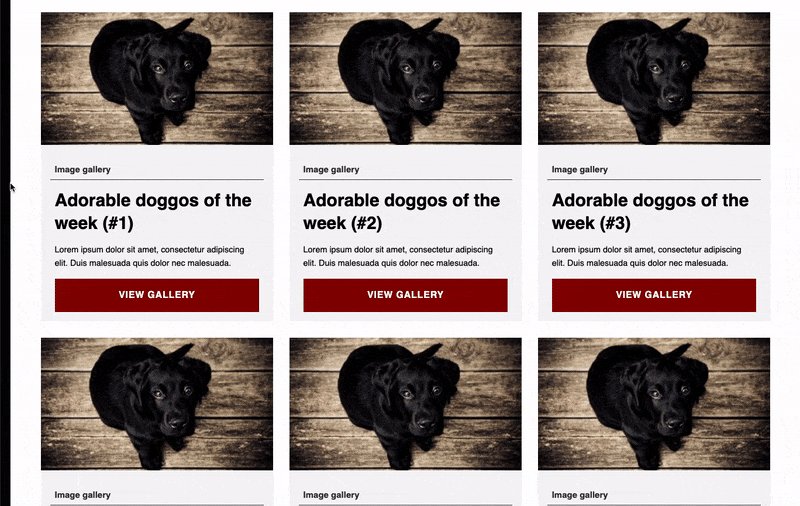
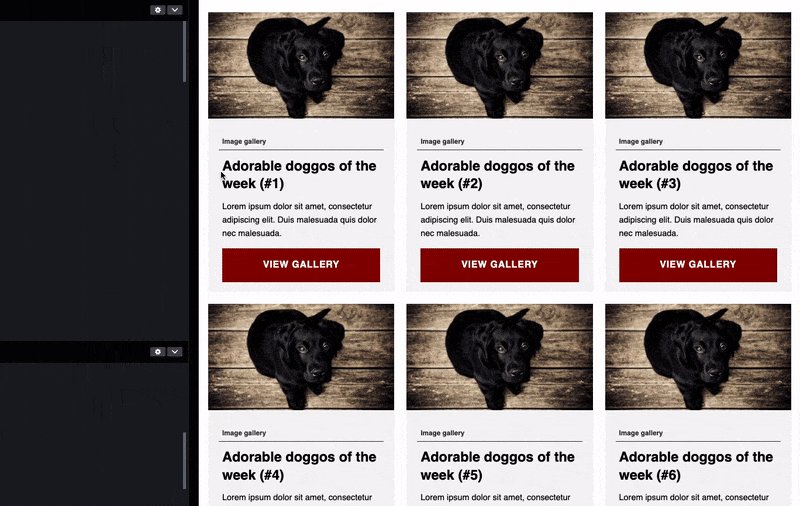
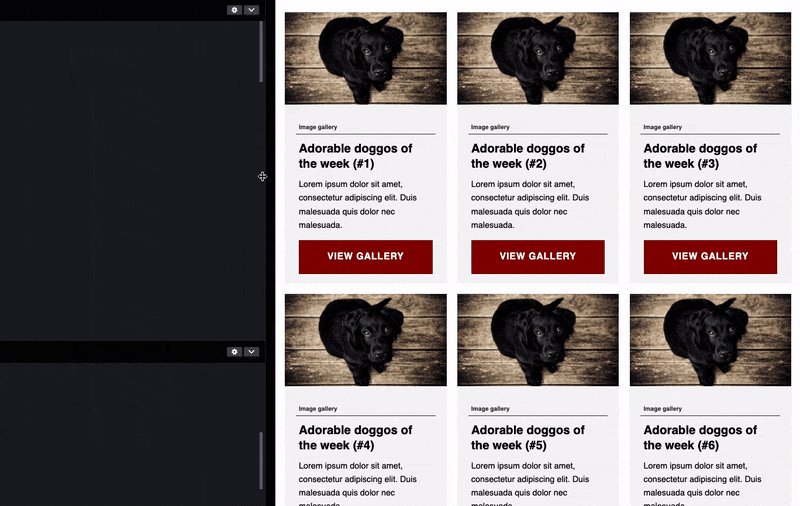
Perhatikan bagaimana dalam contoh berikut, skala teks judul dengan mulus dan bagaimana tampilannya bagus pada lebar viewport apa pun. Perhatikan juga bagaimana konten masih mempertahankan tipografi responsif, dan nilainya hanya berubah pada titik henti sementara.

Meskipun tipografi cair mengatasi masalah yang disebutkan di atas, itu tidak ideal untuk semua skenario, dan tipografi cair tidak boleh diperlakukan sebagai pengganti tipografi responsif . Masing-masing memiliki serangkaian praktik terbaik dan kasus penggunaan yang tepat dan kami akan membahasnya nanti di artikel ini.
Dalam artikel ini, kita akan mempelajari tipografi yang lancar dan memeriksa berbagai pendekatan yang telah digunakan pengembang di masa lalu. Kami juga akan membahas fungsi clamp CSS dan bagaimana implementasi tipografi fluida disederhanakan, dan kita akan belajar bagaimana menyempurnakan parameter fungsi clamp untuk mengontrol titik awal dan akhir untuk perilaku fluida. Kami juga akan membahas masalah aksesibilitas, yang sebagian besar dapat diatasi hari ini, dan satu masalah aksesibilitas penting yang belum dapat kami perbaiki.
Upaya Pertama Pada Tipografi Cairan
Sebagai pengembang, kami sering menggunakan JavaScript untuk melengkapi fitur CSS yang hilang hingga fitur tersebut dikembangkan dan didukung di browser utama. Pada hari-hari awal desain web responsif, pustaka JavaScript seperti FlowType.JS telah digunakan untuk mencapai tipografi yang lancar.
Implementasi CSS nyata pertama dari tipografi cair datang dengan pengenalan unit CSS calc dan viewport ( vw dan vh ).
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }Cuplikan ini terlihat agak rumit dan ada banyak angka yang terlibat dalam perhitungan. Jadi, mari kita uraikan ini menjadi beberapa segmen dan dapatkan gambaran umum tingkat tinggi tentang apa yang sedang terjadi. Mari kita fokus pada penyeleksi dan kueri media untuk melihat kasus yang mereka liput.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }Dalam pendekatan mobile-first, pemilih pertama menetapkan nilai ke batas minimum. Kueri media pertama menangani perilaku lancar antara dua titik henti sementara. Breakpoint terakhir memperbaiki nilai ke batas maksimum. Sekarang setelah kita mengetahui apa yang dilakukan setiap pemilih dan kueri media, mari kita lihat bagaimana batas minimum dan maksimum diterapkan dan bagaimana nilai fluida dihitung.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }Ini adalah banyak kode boilerplate untuk mencapai tugas yang sangat sederhana untuk memperbaiki nilai antara batas minimum dan maksimum dan menambahkan perilaku cair antara dua breakpoints.
Terlepas dari jumlah pelat ketel yang dibutuhkan, pendekatan ini menjadi sangat populer untuk menangani ukuran fluida secara umum, sehingga menjadi jelas bahwa diperlukan pendekatan yang lebih ramping. Di sinilah fungsi penjepit CSS masuk.
Fungsi clamp CSS
Fungsi clamp CSS mengambil tiga nilai — batas minimum, nilai pilihan, dan batas maksimum , dan ini menjepit nilai saat ini di antara batas tersebut. Nilai preferen digunakan untuk menentukan nilai antara batas. Nilai yang disukai biasanya mencakup unit viewport, persentase, atau unit relatif lainnya untuk mencapai efek cair. Ini adalah fungsi yang sangat kuat dan fleksibel sehingga di samping nilai tetap, ia dapat menerima bahkan fungsi dan ekspresi matematika, dan nilai dari fungsi attr .
clamp([value-min], [value-preferred], [value-max]);Fungsi ini dapat diterapkan ke atribut apa pun yang menerima jenis nilai yang valid seperti panjang, frekuensi, waktu, sudut, persentase, jumlah, dan lainnya, sehingga dapat digunakan di luar tipografi dan ukuran.
Dukungan browser untuk fungsi clamp berada di atas 90% pada saat penulisan artikel ini, jadi sudah didukung dengan baik. Untuk browser desktop yang tidak didukung seperti Internet Explorer, cukup memberikan nilai fallback karena browser yang tidak didukung akan mengabaikan seluruh ekspresi font-size jika mereka tidak dapat mengurai fungsi clamp .
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); Tipografi Cairan Dengan clamp CSS
Mari kita gunakan fungsi clamp CSS dan mengisinya dengan nilai-nilai berikut:
- Nilai minimum — sama dengan ukuran font minimum.
- Nilai maksimum — sama dengan ukuran font maksimum.
- Nilai yang disukai — menentukan bagaimana skala tipografi fluida — titik awal dan akhir dari perilaku fluida dan kecepatan perubahan. Nilai ini akan bergantung pada ukuran viewport, jadi kita akan menggunakan unit lebar viewport
vw.
Mari kita lihat contoh berikut dan atur ukuran font agar memiliki nilai antara 32px dan 48px . Ukuran font-size berikut memiliki set minimum 32px dan maksimum 48px . Nilai saat ini ditentukan oleh unit lebar area pandang atau, lebih tepatnya, 4% dari lebar area pandang saat ini jika nilai tersebut berada di antara batas minimum dan maksimum.
font-size: clamp(32px, 4vw, 48px);Mari kita lihat sekilas nilai mana yang akan diterapkan untuk contoh ini tergantung pada lebar viewport, jadi kita bisa memahami dengan baik bagaimana fungsi penjepit CSS bekerja.
| Lebar area pandang (px) | Nilai pilihan (px) | Nilai yang diterapkan (px) |
|---|---|---|
| 500 | 20 | 32 (dijepit hingga batas minimum) |
| 900 | 36 | 36 (nilai pilihan antara batas) |
| 1400 | 56 | 48 (dijepit hingga batas maksimum) |
Kami dapat melihat dua masalah dengan nilai fungsi penjepit ini:
- Nilai piksel untuk min dan max tidak dapat diakses.
Batas minimum dan maksimum dinyatakan dengan nilai piksel, sehingga tidak akan diskalakan jika pengguna mengubah ukuran font pilihan mereka. - Nilai viewport untuk nilai pilihan tidak dapat diakses.
Sama seperti kasus sebelumnya. Nilai ini bergantung pada lebar viewport secara eksklusif dan tidak mempertimbangkan preferensi pengguna. - Nilai yang disukai tidak jelas.
Kami menggunakan4vwyang mungkin terlihat seperti angka ajaib pada awalnya. Kita perlu tahu kapan perilaku fluid mulai dan berakhir sehingga kita dapat menyinkronkan berbagai perubahan ukuran font fluid.
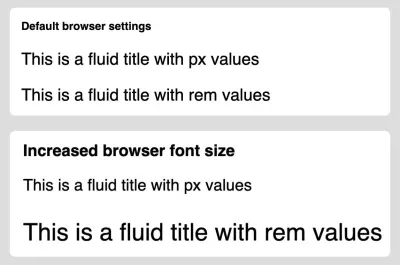
Kita dapat dengan mudah mengatasi masalah pertama dengan mengonversi nilai px ke nilai rem untuk batas minimum dan maksimum dengan membagi nilai px dengan 16 (ukuran font browser default). Dengan melakukan itu, nilai minimum dan maksimum akan menyesuaikan dengan preferensi browser pengguna.
font-size: clamp(2rem, 4vw, 3rem); 
rem dan em beradaptasi. (Pratinjau besar) Kita perlu mengambil pendekatan berbeda dengan nilai pilihan, karena nilai ini perlu merespons ukuran viewport. Namun, kita dapat dengan mudah mencampur nilai rem relatif dengan mengubahnya menjadi ekspresi matematika.
font-size: clamp(2rem, 4vw + 1rem, 3rem);Harap perhatikan bahwa ini bukan solusi yang sangat mudah untuk semua masalah aksesibilitas , jadi masih penting untuk menguji apakah tipografi yang lancar dapat diperbesar dengan cukup dan apakah responsnya cukup baik terhadap preferensi aksesibilitas pengguna. Kami akan membahas masalah ini nanti.
Namun, kami masih tidak tahu bagaimana kami mendapatkan nilai pilihan dari contoh ( 4vw + 1rem ) untuk mencapai perilaku cairan yang diperlukan, jadi mari kita lihat bagaimana kita dapat menyempurnakan nilai yang disukai dan sepenuhnya memahami matematika di baliknya .
Fungsi Ukuran Cairan
Nilai yang disukai mempengaruhi bagaimana fungsi tipografi cair berperilaku . Lebih tepatnya, kita dapat mengubah di titik lebar viewport mana nilai minimum mulai berubah dan di titik lebar viewport mana ia mencapai nilai maksimum.
Misalnya, kita mungkin ingin perilaku yang lancar dimulai pada 1200px dan diakhiri pada 800px dari lebar viewport. Harap dicatat bahwa batas minimum dan maksimum yang berbeda memerlukan nilai pilihan yang berbeda (nilai viewport dan ukuran relatif) untuk menjaga agar berbagai tipografi tetap sinkron.
Misalnya, kami biasanya tidak ingin satu perilaku berubah-ubah terjadi antara 1200px dan 800px dari lebar viewport dan yang lainnya terjadi antara 1000px dan 750px dari lebar viewport. Hal ini dapat menyebabkan inkonsistensi ukuran seperti pada contoh berikut.

4vw pilihan yang sama. Meskipun hasil di sebelah kiri terlihat konsisten, ukuran yang berubah-ubah (di sebelah kanan) tidak konsisten pada beberapa lebar viewport karena perubahan terjadi pada lebar viewport yang berbeda. (Pratinjau besar)Untuk menghindari masalah ini, kita perlu mencari tahu bagaimana nilai pilihan dihitung dan menetapkan area pandang yang tepat dan nilai relatif ke nilai pilihan fungsi penjepit.

Mari kita cari tahu fungsi yang digunakan untuk menghitungnya.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{100}*x + r$$
- x — nilai lebar viewport saat ini (
px). - y — menghasilkan ukuran font yang dapat disesuaikan untuk nilai lebar area pandang saat ini x (
px). - v — nilai lebar viewport yang mempengaruhi laju perubahan nilai fluida (
vw). - r — ukuran relatif sama dengan ukuran font browser. Nilai default adalah
16px.
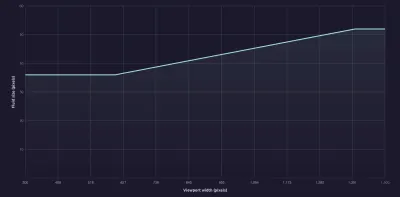
Dengan fungsi ini, kita dapat dengan mudah menghitung titik awal dan akhir dari perilaku fluida. Untuk contoh kita, nilai minimum 2rem ( 32px ) konstan hingga lebar viewport 400px .
$$32=\frac{4}{100}*x + 16$$
$$16=\frac{1}{25}*x$$
$$x=400$$
Kita dapat menerapkan fungsi yang sama untuk nilai maksimum dan melihat bahwa itu mencapai nilai maksimum 3rem ( 48px ) pada lebar viewport 800px .
Tujuan dari contoh ini hanyalah untuk mendemonstrasikan bagaimana nilai yang disukai mempengaruhi perilaku tipografi yang mengalir. Mari gunakan fungsi yang sama untuk skenario yang sedikit lebih realistis dan selesaikan contoh dunia nyata yang lebih praktis. Kami akan membuat tipografi lancar yang dapat diakses berdasarkan ukuran font yang diperlukan dan titik tertentu di mana kami ingin perilaku lancar terjadi.
Menghitung parameter nilai yang disukai berdasarkan titik awal dan akhir tertentu
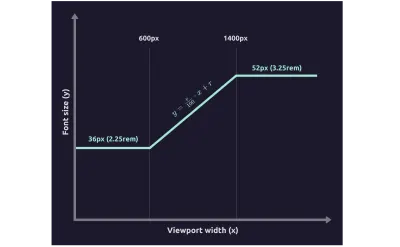
Mari kita lihat contoh praktis yang sering muncul dalam skenario dunia nyata. Perancang telah memberi kami ukuran font dan titik putus yang kami, sebagai pengembang, perlu menerapkan tipografi lancar dengan parameter berikut:
- Ukuran font minimum adalah
36px(y1) - Ukuran font maksimum adalah
52px(y2) - Nilai minimum harus diakhiri dengan lebar area pandang
600pxpiksel (x1) - Nilai maksimum harus dimulai pada lebar area pandang
1400px(x2)

Mari kita ambil nilai-nilai ini dan menambahkannya ke fungsi fluid sizing yang telah kita diskusikan sebelumnya.
$$y=\frac{v}{100} \cdot x + r$$
Kami berakhir dengan dua persamaan dengan dua parameter yang perlu kami hitung — nilai lebar viewport v dan ukuran relatif r .
$$(1)\;\;\; y_1=\frac{v}{100} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}{100} \cdot x_2 + r$$
Kita dapat mengambil persamaan pertama dan mengubahnya menjadi ekspresi berikut yang dapat kita gunakan.
$$(1) \;\;\; r=y_1 - \frac{v}{100} \cdot x_1$$
Kita dapat mengganti r dalam persamaan kedua dengan ekspresi ini dan mendapatkan fungsi untuk menghitung v .
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
Kami mendapatkan nilai lebar viewport 2vw . Dengan cara yang sama, kita dapat mengisolasi r dan menghitungnya menggunakan parameter yang tersedia.
$$r=\frac{x_1th_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cdot 52 - 1400 \cdot 36}{600 - 1400}$$
$$r=24$$
Catatan : Nilai ini dalam piksel dan nilai relatif perlu dinyatakan dalam rem jadi kami membagi nilai piksel dengan 16 dan berakhir dengan 1.5rem .
Kita juga perlu mengonversi batas minimum 36px dan batas maksimum 52px menjadi rem dan menambahkan semua nilai ke fungsi clamp CSS.
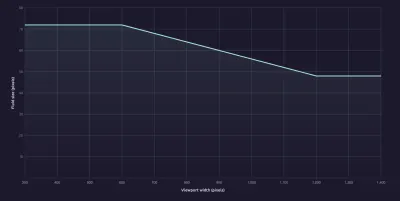
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);Kami dapat memplot fungsi ini untuk mengonfirmasi bahwa nilai yang dihitung sudah benar.

Untuk meringkas, kita dapat menggunakan dua fungsi berikut untuk menghitung parameter nilai yang disukai v (dinyatakan dalam vw ) dan r (dinyatakan dalam rem ) dari ukuran font dan titik lebar viewport.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1th_2 - x_2y_1}{x_1 - x_2}$$
Sekarang setelah kita sepenuhnya memahami bagaimana fungsi clamp bekerja dan bagaimana nilai pilihan dihitung, kita dapat dengan mudah membuat tipografi fluida yang konsisten dan dapat diakses dalam proyek kita dan menghindari perangkap yang disebutkan di atas.
Menggunakan nilai viewport negatif untuk ukuran cairan
Kita juga dapat meningkatkan skala ukuran saat ukuran area pandang berkurang dengan menggunakan nilai negatif untuk nilai area pandang. Nilai viewport negatif akan membalikkan perilaku fluid default. Kita juga perlu menyesuaikan ukuran relatif sehingga perilaku fluida dimulai dan berakhir pada titik-titik tertentu dengan menyelesaikan dua persamaan yang disebutkan di atas dari contoh sebelumnya.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);Saya belum pernah menggunakan konfigurasi terbalik ini dalam proyek saya, tetapi Anda mungkin merasa menarik jika Anda pernah menemukan persyaratan ini dalam proyek atau desain Anda.


Alat visualisasi tipografi cairan
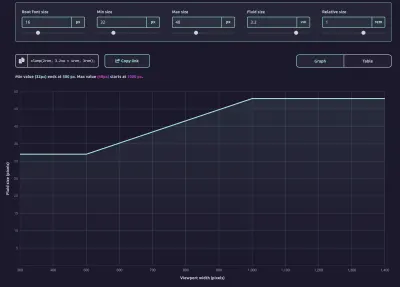
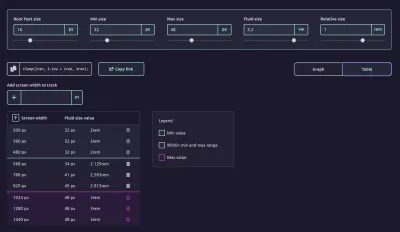
Saat saya sedang mengerjakan sebuah proyek, saya harus membuat beberapa konfigurasi tipografi cair yang berbeda. Saya sedang menguji konfigurasi di browser dan saya memiliki ide untuk membuat alat yang akan membantu pengembang memvisualisasikan dan menyempurnakan perilaku tipografi yang lancar. Saya terinspirasi oleh salah satu demo dari kursus "CSS untuk pengembang JS" Josh W. Comeau dan saya telah membuat Alat Tipografi Cairan Modern.

Pengembang dapat menggunakan alat ini untuk membuat dan menyempurnakan cuplikan kode tipografi yang lancar dan memvisualisasikan perilaku yang lancar untuk menjaga beberapa contoh tetap sinkron. Alat ini juga dapat menghasilkan tautan ke konfigurasi, sehingga pengembang dapat menyertakan tautan dalam komentar kode atau dokumentasi sehingga orang lain dapat dengan mudah memeriksa perilaku perubahan ukuran.

Proyek ini gratis dan sumber terbuka, jadi jangan ragu untuk melaporkan bug dan berkontribusi. Saya senang mendengar pendapat dan permintaan fitur Anda!
Masalah Aksesibilitas
Penting untuk ditegaskan kembali bahwa menggunakan nilai rem tidak secara otomatis membuat tipografi yang lancar dapat diakses oleh semua pengguna, ini hanya memungkinkan ukuran font untuk merespons preferensi font pengguna. Menggunakan fungsi clamp CSS dalam kombinasi dengan unit viewport untuk mencapai ukuran cairan memperkenalkan serangkaian kelemahan lain yang perlu kita pertimbangkan.
Adrian Roselli telah menguji dan mendokumentasikan masalah ini secara ekstensif dalam posting blognya.
“Saat Anda menggunakan unitvwatau membatasi seberapa besar teks bisa didapat denganclamp(), ada kemungkinan pengguna tidak dapat menskalakan teks hingga 200% dari ukuran aslinya. Jika itu terjadi, itu adalah kegagalan WCAG di bawah 1.4.4 Ubah ukuran teks (AA) jadi pastikan untuk menguji hasilnya dengan zoom.”
— Adrian Roselli
Saya ingin mengatasi masalah ini sejak awal dengan menggunakan JavaScript untuk mendeteksi kapan peristiwa zoom terjadi dan menerapkan kelas yang akan menggantikan ukuran cairan dengan nilai rem biasa.
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }Anda mungkin terkejut karena saya mengetahui bahwa kami tidak dapat secara andal mendeteksi acara zoom menggunakan JavaScript seperti kami dapat mendeteksi acara viewport reguler lainnya seperti mengubah ukuran.
Ada spesifikasi Visual Viewport API dengan dukungan browser 92% yang solid pada saat menulis artikel ini, tetapi nilai skala (tingkat zoom) tidak berfungsi — ini mengembalikan nilai yang sama terlepas dari nilai zoom (skala). Belum lagi tidak ada dokumentasi, contoh kerja, atau kasus penggunaan yang tersedia. Ini agak aneh, mengingat API ini memiliki dukungan browser yang solid. Beberapa solusi memang ada, tetapi juga tidak sepenuhnya dapat diandalkan dan tidak dapat mendeteksi apakah halaman telah diperbesar saat pertama kali dimuat, hanya setelah peristiwa itu terjadi.
Jika Visual Viewport API berfungsi sebagaimana dimaksud, kita dapat dengan mudah mengaktifkan kelas CSS pada acara zoom.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);Sangat disayangkan bahwa dengan menerapkan ukuran yang lancar, kami berisiko membuat konten tidak dapat diakses oleh beberapa pengguna yang menggunakan fungsi zoom saat menjelajah. Sampai kami dapat membuat fallback yang andal dan lebih mudah diakses untuk tipografi lancar, pastikan untuk menggunakan ukuran yang lancar dan uji apakah tingkat zoom sesuai dengan Pedoman Aksesibilitas Konten Web (WCAG).
Kasus Penggunaan yang Direkomendasikan
Tipografi cair bekerja paling baik untuk elemen teks besar dan menonjol dengan perbedaan yang lebih besar antara ukuran minimum dan maksimum. Judul besar akan terlihat lebih menggelegar dan tidak pada tempatnya di area pandang yang lebih kecil jika tidak disesuaikan skalanya.
Ukuran cairan juga direkomendasikan untuk kasus di mana kita perlu mempertahankan ukuran yang konsisten.


Elise Hein mencapai kesimpulan serupa dalam artikelnya tentang praktik terbaik tipografi cair.
“Saya mencoba dan gagal menemukan banyak area spesifik di mana tipografi relatif viewport mengungguli ukuran berbasis breakpoint dalam hal keterbacaan. Berikut adalah dua: mengatur teks tampilan dan mempertahankan ukuran yang konsisten .”
— Elise Hein
Tipografi cair tidak efektif atau berguna jika perbedaan antara minimum dan maksimum hanya beberapa piksel , seperti yang biasa terjadi pada teks isi. Teks isi dengan sedikit perbedaan antara ukuran font minimum dan maksimum tidak akan terlihat tidak pada tempatnya pada lebar viewport apa pun, seperti halnya dengan ukuran font yang lebih besar. Untuk kasus tersebut, disarankan untuk menggunakan tipografi responsif reguler dengan breakpoints.
Kesimpulan
Tipografi cair seharusnya tidak berfungsi sebagai pengganti tipografi responsif, tetapi sebagai peningkatan untuk kasus penggunaan tertentu. Kita harus menggunakan tipografi yang lancar untuk menskalakan teks dengan lancar yang memiliki perbedaan lebih besar antara ukuran minimum dan maksimum dan untuk mempertahankan ukuran yang konsisten.
Saat menggunakan beberapa elemen tipografi fluida dengan fungsi clamp CSS, kita harus memastikan bahwa penskalaan fluida sinkron. Kita dapat melakukannya dengan menghitung lebar viewport dan nilai relatif dan menggunakannya sebagai nilai pilihan dalam fungsi clamp CSS. Kita juga harus ingat untuk menggunakan unit relatif seperti unit rem sehingga tipografi yang lancar menyesuaikan dengan preferensi ukuran font pengguna.
Kami juga telah melihat bagaimana tipografi yang lancar dapat membatasi kemampuan zoom pengguna yang dapat menyebabkan masalah aksesibilitas. Penting untuk menguji tipografi lancar dengan zoom dan mengembalikannya ke tipografi responsif biasa jika pengujian menunjukkan bahwa konten tidak cukup dapat diperbesar.
Kami harus dapat mengatasi masalah ini dengan mengesampingkan nilai tipografi yang lancar saat tindakan zoom terjadi. Namun, saat ini tidak mungkin melakukannya karena Visual Viewport API tidak berfungsi dengan baik dan tidak merespons peristiwa zoom pengguna.
Referensi
-
clamp(), MDN - “Mengapa Mengetik Harus Cair?,” Elise Hein
- “Tipografi Cairan yang Disederhanakan,” Chris Coyier
- “Tipe Responsif Dan Zoom,” Adrian Roselli
- “Tipografi Responsif Dan Cairan Dengan Unit
vhDanvw,” Michael Riethmuller
