Solusi Smart CSS Untuk Tantangan Umum UI
Diterbitkan: 2022-03-10 Sungguh luar biasa melihat apa yang dapat kita lakukan dengan CSS hari ini, terutama jika Anda masih ingat betapa sulitnya mengetahui konteks susun atau mengapa margin runtuh dan mengapa top: float tidak bekerja. Dalam posting ini, kita akan melihat hal itu: hal-hal menarik dan menyenangkan yang dapat kita lakukan dengan CSS , menjelajahi masalah umum dan kasus penggunaan yang harus kita hadapi dalam pekerjaan kita.
Artikel Terkait Tentang CSS:
- Generator CSS
- Alat Audit CSS
- Mengelola Indeks Z CSS
- Hal yang Dapat Anda Lakukan Dengan CSS Hari Ini
- Kiat dan Pintasan DevTools yang Berguna
- Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
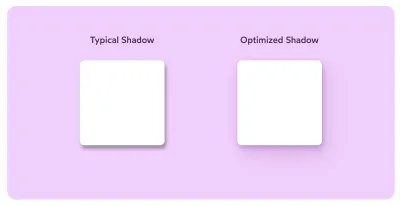
Bayangan yang Lebih Kaya dan Seperti Kehidupan Dengan CSS
Bayangan membantu menyampaikan makna dan menambahkan nilai ekstra ke UI. Namun, banyak bayangan yang kita lihat di web akhir-akhir ini tidak menggunakan potensi penuhnya. Mari kita ubah itu!
Penyelaman mendalam yang komprehensif ke dalam semua hal bayangan berasal dari Rob O'Leary. Artikelnya tentang Trik CSS mengeksplorasi bagaimana cahaya mempengaruhi bayangan dan bagaimana mendefinisikan sumber cahaya — dasar untuk menciptakan efek bayangan yang otentik. Setelah dasar itu disetel, Anda akan belajar cara menggunakan bayangan untuk membangkitkan kedalaman, meninggikan elemen, dan menyisipkannya, cara melapisi bayangan, dan, tentu saja, properti CSS mana yang digunakan untuk kasus penggunaan yang mana. Rob juga melihat implikasi aksesibilitas dan kinerja yang dibawa bayangan, serta cara menganimasikannya.

Artikel fantastis lainnya tentang topik ini berasal dari Josh W Comeau. Untuk mengakhiri "kotak abu-abu kabur yang tidak terlalu terlihat seperti bayangan", seperti yang dijelaskan Josh tentang keadaan sebagian besar bayangan di web saat ini, dia menunjukkan cara mengubah bayangan kotak biasa menjadi indah, seperti nyata. . Sedikit detail yang membuat UI apa pun lebih taktil.
Efek Pemotong Kertas CSS
Jika Anda pernah ingin membuat efek guntingan kertas untuk sebuah heading, Anda mungkin mengalami sedikit kesulitan. Mungkin Anda perlu menyiapkan dua div terpisah yang kemudian akan saling tumpang tindih. Spasi perlu didefinisikan dalam unit relatif, tentu saja, yang mungkin agak sulit untuk melintasi layar.

Efek Pemotong Kertas CSS Stephanie Eckles memecahkan masalah untuk selamanya dengan properti kustom CSS, Grid CSS, transformasi CSS, dan fungsi CSS kuno yang bagus attr() . Stephanie menggunakan data -attribute pada h1 bersama dengan span di dalamnya. attr() mengambil nilai dari data -attribute, yang kemudian digunakan untuk properti content dalam elemen :after -pseudo. Sorotan, bayangan, dan warna kemudian dapat disesuaikan dengan CSS Custom Properties. Dapat digunakan kembali dan mudah dirawat!
Dan jika Anda tertarik dengan lebih banyak keajaiban oleh Stephanie dan orang-orang hebat lainnya yang menyukai CSS, lihat StyleStage, di mana CSS modern mendapat sorotan yang layak.

Juga, lihatlah karya Ahmad Shadeed tentang Thinking About The Cut Out Effect, yang membahas semua detail halus untuk memutuskan kapan SVG mungkin lebih masuk akal, dan bagaimana menerapkannya dalam skenario kehidupan nyata. Artikel ini juga menyediakan banyak contoh kode untuk memulai!
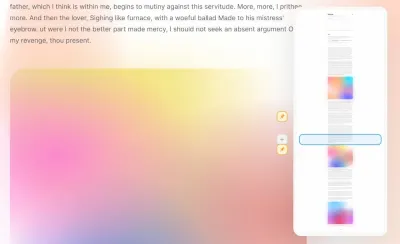
Peta Mini Untuk Web
Kami telah melihatnya sebelumnya: bilah horizontal kecil yang biasanya berada di bagian atas halaman. Saat pengguna menggulir ke bawah, bilah horizontal terisi, sehingga pengguna tahu berapa banyak yang tersisa untuk digulir.
Bagaimana jika kita membuatnya sedikit lebih kontekstual ? Mungkin halaman tersebut menyertakan beberapa gambar dan video, atau kutipan dan bagian yang berbeda — tidak akan menarik untuk menyorotnya secara berbeda, sementara juga memungkinkan pembaca untuk menyematkan posisi pada halaman dan melompat kembali jika diperlukan? Nah, Rauno Freiberg juga berpikir begitu.

Minimap Rauno untuk web (saat ini hanya berfungsi di Firefox) membuatnya sepele untuk membuat representasi minimap dari seluruh halaman, sementara juga memungkinkan pembaca untuk menyematkan bagian halaman dan menavigasi di antara mereka. Untuk mencapainya, Rauno menggunakan element() untuk menampilkan gambar langsung dari elemen HTML arbitrer (yang saat ini hanya tersedia di Firefox).
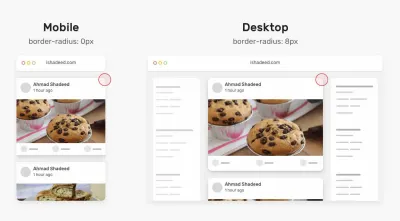
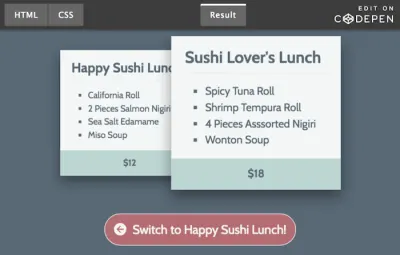
Radius Perbatasan Bersyarat Dalam CSS
Saat mendesain kartu, Anda mungkin ingin border-radius memiliki nilai yang cukup besar bila ada cukup ruang untuk menampilkannya bersama dengan kartu lain. Namun ketika tidak ada ruang dan mungkin tidak ada margin pada kartu — seperti yang mungkin terjadi pada layar yang lebih kecil — Anda mungkin ingin mengurangi border-radius menjadi 0 . Bagaimana Anda akan mencapai itu?

Ahmad Shadeed telah melihat masalah ini dengan cukup detail dalam artikelnya tentang Radius Perbatasan Bersyarat Dalam CSS. Idenya, awalnya disarankan oleh Heydon Pickering dan Naman Goel, adalah menggunakan jumlah yang cukup besar untuk memicu satu keadaan atau yang lain. Pada layar yang lebih kecil, jika perbedaan antara 100vw dan 100% adalah 0 , maka radiusnya juga akan menjadi 0 ; tetapi jika perbedaannya lebih besar, nilai yang lebih besar akan digunakan. Anda dapat melihat CodePen juga.
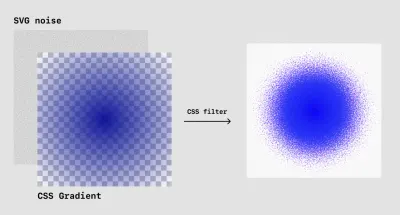
Gradien Berbintik CSS
Bagaimana jika Anda ingin menambahkan beberapa noise untuk memberikan sedikit tekstur pada gambar? Tentu saja Anda dapat mengekspor gambar sebagai PNG, WebP, atau AVIF, tetapi idealnya kami ingin menambahkan "noise" di atas SVG, sehingga kami selalu dapat mematikan dan mematikan noise jika kami mau.

Dalam artikel CSS-Tricks-nya tentang Gradien Gradien, Jimmy Chion menjelaskan bagaimana kita dapat menghasilkan noise warna-warni untuk menambahkan tekstur ke Gradien hanya dengan kilauan CSS dan SVG. Seperti yang dijelaskan Jimmy, idenya adalah menggunakan filter SVG untuk membuat noise, lalu menerapkan noise itu sebagai latar belakang. Kemudian kita melapisinya di bawah gradien, memperbaiki kecerahan dan kontras, dan — voila — Anda memiliki gradien yang berangsur-angsur menghilang.
Masalah terpecahkan! Anda juga dapat menjelajahi taman bermain Grainy Gradient yang telah disiapkan Jimmy.
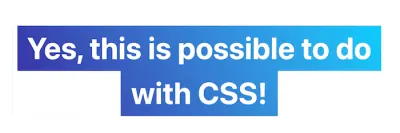
Gradien Latar Belakang Multi-Garis
Beberapa hal mungkin tampak mustahil dilakukan dengan CSS — yah, sampai seseorang menemukan peretasan untuk mewujudkannya. Seperti dalam kasus ini: Bisakah Anda mencapai teks berlapis multi-baris dengan gradien yang tidak disetel ulang untuk setiap baris?

Ya, seperti yang ditunjukkan Matthias Ott. Solusi Matthias agak membingungkan, tetapi mengarah ke hasil yang diinginkan berkat elemen semu yang ditambahkan di atas teks. Ide yang menarik untuk diutak-atik.
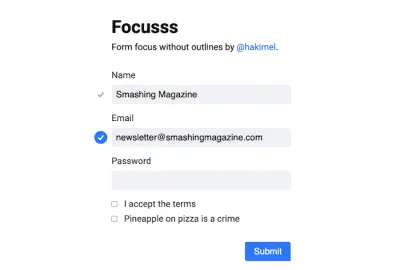
Bentuk Fokus Bidang Tanpa Garis Besar
Siapa bilang formulir harus membosankan? Hakim El Hattab membuat demo yang membuktikan bahwa bahkan sesuatu yang sederhana seperti formulir yang menanyakan nama, email, dan kata sandi adalah kesempatan untuk berpikir di luar kebiasaan dan memenuhi percikan kegembiraan.

Untuk mencapai itu, Hakim menggabungkan fokus formulir dan validasi dalam animasi yang halus namun mengejutkan yang didapat tanpa garis fokus pada bidang itu sendiri. Sebaliknya, sebuah titik menandai bidang yang difokuskan. Saat fokus beralih ke bidang lain, animasi dipicu, dan titik melompat ke bidang aktif baru, menggambar hubungan di antara keduanya. Validasi bidang formulir juga terintegrasi dengan mulus, dengan titik yang meluas dan menunjukkan tanda centang. Jika Anda ingin menyelami kode lebih dalam, Hakim juga memublikasikan demo di Codepen. Menginspirasi!
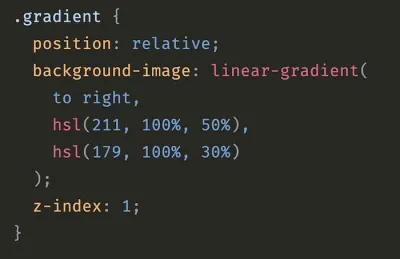
Transisi Gradien CSS
Jika Anda pernah mencoba untuk mentransisikan gradien di CSS, Anda mungkin memperhatikan bahwa itu sebenarnya tidak berhasil. Alih-alih memudar secara bertahap dari satu gradien ke gradien lainnya, perubahan terjadi segera, tiba-tiba, tanpa transisi mulus di antara keduanya.

Seperti yang telah ditemukan oleh Keith J. Grant, kita dapat mencapai transisi dengan solusi yang cerdas . Kami menggunakan elemen pseudo dan transformasi opacity untuk itu. Pertama, kita menerapkan satu gradien ke elemen, lalu memposisikan elemen semu untuk mengisi elemen, dan kemudian menerapkan gradien kedua padanya. Dan kami "transisi" antara dua gradien dengan mentransisikan opacity dari elemen semu. Anda dapat memeriksa contoh kerja lengkap di CodePen.
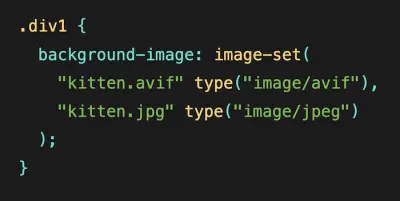
Meningkatkan Kinerja Gambar Dengan image-set()
Pernahkah Anda mendengar tentang image-set() ? Anda dapat menganggapnya sebagai latar belakang CSS yang setara dengan atribut srcset HTML untuk tag img . Browser berbasis Chromium dan Safari telah mendukungnya selama beberapa tahun sekarang, Firefox mengikuti baru-baru ini. Ollie Williams melihat apa yang kita bisa dan apa yang tidak bisa kita lakukan hari ini.


image-set() dapat digunakan untuk menyajikan gambar latar yang berbeda ke pengguna yang berbeda. (Pratinjau besar) Seperti yang dijelaskan Ollie, satu kasus penggunaan untuk image-set() adalah untuk memberikan beberapa resolusi gambar latar belakang dan menyerahkannya ke browser untuk memutuskan gambar mana yang disajikan kepada pengguna — versi resolusi tinggi untuk pengguna pada perangkat mewah dan gambar beresolusi lebih rendah untuk mereka yang menggunakan koneksi lambat atau layar dengan kerapatan piksel lebih rendah, misalnya.
Kasus penggunaan lain yang sangat menjanjikan masih kekurangan dukungan browser, sayangnya: ide untuk menggunakan format gambar baru seperti AVIF, WebP, atau HEIF sambil menambahkan fallback untuk browser lama. Jika Anda ingin mencapai sesuatu seperti itu hari ini dan tidak memerlukan background-image , tombol <picture> elemen mungkin menjadi alternatif yang layak dipertimbangkan, seperti yang disarankan Ollie. Bacaan yang bagus untuk membantu Anda meningkatkan kinerja gambar.
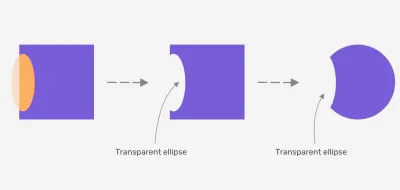
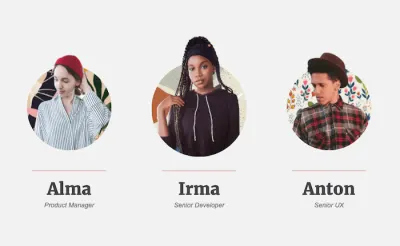
Efek Pop-Out Jalur Klip
Dengan clip-path: path() didukung oleh browser utama, inilah saatnya untuk berkreasi. Mikael Ainalem menunjukkan kasus penggunaan yang indah untuk fitur yang agak baru: efek pop-out yang halus seperti mentega.

clip-path: path() . (Pratinjau besar) Mikael menggunakan clip-path: path() untuk membedakan foto seseorang dari latar belakangnya yang berbentuk lingkaran. Saat Anda mengarahkan kursor ke atasnya, orang tersebut tampaknya muncul dari dalam lingkaran, menciptakan kesan 3D yang keren. Sempurna untuk halaman “Tentang Kami”.
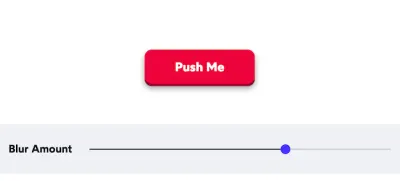
Tombol 3D yang Aneh
Detail penting. Merancang tombol yang bagus sepertinya bukan usaha besar yang rumit: sedikit bantalan di sana-sini, warna yang funky, teks yang dapat diakses, dan beberapa status tombol. Nah, Josh Comeau telah merancang tombol 3D yang benar-benar aneh yang mungkin ingin Anda klik lebih dari sekali.

Idenya sederhana: kita membuat dua lapisan dan mengimbangi lapisan latar depan sedikit pada awalnya. Saat melayang, kami menggeser lapisan depan ke bawah. Kemudian, kita sesuaikan garis fokus dengan outline-offset , atau gunakan :focus:not(:focus-visible) untuk menyembunyikan garis luar saat tombol difokuskan dan pengguna menggunakan perangkat penunjuk.
Kemudian kita menggeser tombol ke atas beberapa piksel saat mereka melayang, menganimasikan transformasi sedikit, menyesuaikan kurva Bezier untuk animasi dan menambahkan sedikit pengaburan, untuk bayangan yang lebih lembut dan lebih alami. Dan voila — kami memiliki tombol 3D unik yang dapat diakses, berfungsi di seluler dan desktop , dan menyenangkan untuk mengetuk dan mengeklik. Tentu saja, Anda dapat menemukan cuplikan kode lengkapnya di blog Josh.
Bagan CSS
Mungkin Anda perlu mendesain bagan kolom, atau bagan batang, atau bahkan bagan kolom multi-set data atau kolom bertumpuk. Di mana Anda bahkan mulai? Mungkin dengan Charts.css, kerangka visualisasi data CSS yang menggunakan kelas utilitas CSS untuk menata elemen HTML sebagai bagan.

Dibuat oleh Lana Gordiievski dan Rami Yushuvaev, kerangka kerja ini mendukung banyak jenis bagan, tidak memiliki ketergantungan, dan sangat ringan. Ini juga mencakup dokumentasi menyeluruh tentang komponennya dan tipe bagan bawaan, ditambah kode sumber tersedia di GitHub (dilisensikan di bawah MIT). Dan jika Anda membutuhkan pendekatan yang sedikit lebih kreatif, Preethi menjelaskan cara membuat Bagan CSS dengan bentuk yang menarik di Trik-CSS juga.
Setel Ulang CSS Baru
Apa yang Anda gunakan untuk menormalkan gaya di seluruh browser ? Baru-baru ini, ada pendekatan baru untuk mengurangi ukuran reset CSS global, dan mungkin mereka juga akan menjadi kandidat yang baik untuk proyek Anda.

Dengan Reset CSS Modern, Andy Bell telah mengurangi reset CSS ke minimum dengan menambahkan aturan ukuran kotak, menghapus margin default, menetapkan default root inti dan default tubuh. Bersamaan dengan itu, Andy menghapus semua animasi, transisi, dan gulir halus untuk orang-orang yang memilih untuk tidak melihatnya, dan telah menambahkan properti modern seperti scroll-behavior dan text-decoration-skip-ink secara default.
Reset CSS Baru oleh Elad Shechter mengambil pendekatan yang sedikit lebih agresif. Elad menghapus semua gaya default yang kita dapatkan pada elemen HTML tertentu kecuali display property . Kedua pendekatan ini layak untuk dilihat!
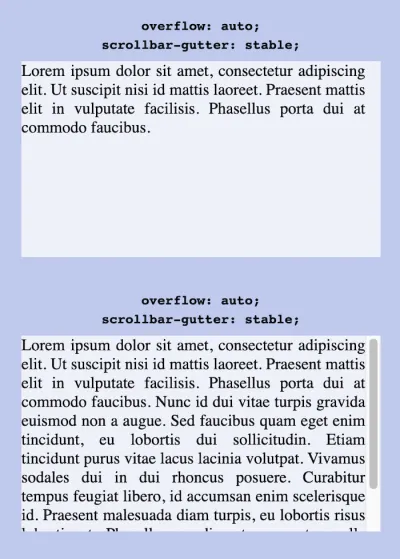
Talang Scrollbar Stabil Dengan CSS
Ah, tata letak yang bagus berubah! Seperti yang dijelaskan Bramus Van Damme, salah satu alasan yang sedikit lebih tidak jelas untuk perubahan tata letak terjadi karena berbagai jenis bilah gulir di web. Sementara scrollbar overlay di iOS/macOS ditempatkan di atas konten (dan tidak ditampilkan secara default), scrollbar lain ditempatkan di "talang scrollbar", yaitu ruang antara tepi batas dalam dan tepi bantalan luar.

Saat konten kotak menjadi terlalu besar, browser akan — secara default — menampilkan bilah gulir. Dalam kasus terakhir, itu akan menyebabkan pergeseran tata letak. Untungnya, masalah ini mungkin akan segera hilang. Temui properti scrollbar-gutter baru yang mengkilap: dengan menyetelnya ke stable , kita dapat membuat browser selalu menampilkan selokan scrollbar, bahkan jika kotaknya tidak meluap.
Dan untuk menjaga semuanya tetap simetris, kita dapat menggunakan scrollbar-gutter: stable both-edges . Fitur ini belum tersedia, tetapi segera hadir di Chromium, dengan mesin rendering lainnya semoga segera menyusul.
Hal-Hal Mengejutkan yang Dapat Dianimasikan CSS
Ketika Anda memikirkan tentang menganimasikan properti CSS, mana yang muncul di benak Anda? Will Boyd melihat pertanyaan itu dari perspektif yang berbeda dan memutuskan untuk menjelajahi properti yang tidak langsung muncul di benak, properti yang biasanya tidak terkait dengan animasi, tetapi ternyata bisa dianimasikan.

z-index adalah salah satu hal mengejutkan yang dapat dilakukan CSS. (Pratinjau besar) Dalam postingannya “Hal-Hal Mengejutkan yang Dapat Dianimasikan CSS”, Will menyelam jauh ke dalam properti animasi yang tidak terduga ini — dan, tentu saja, hal-hal bagus yang dapat Anda lakukan dengan menganimasikannya. z-index , misalnya, dapat digunakan untuk animasi berlapis, opacity membantu Anda memudarkan modal hanya dengan CSS. Pengingat yang bagus tentang betapa kuatnya CSS.
Sumber Belajar
Belajar tidak pernah berhenti, bukan? Di bawah ini kami mengumpulkan beberapa yang berguna — dan menyenangkan! — sumber daya yang sempurna untuk meningkatkan keterampilan CSS Anda . Dan jika Anda sudah menjadi pro CSS, ada juga tantangan untuk menguji pengetahuan Anda. Menikmati!
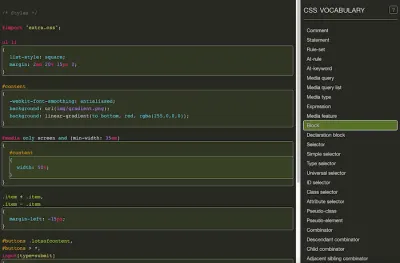
CSS Vocab Dan Cheatsheets
Anda mungkin pernah ke sana sebelumnya. Tepat ketika Anda bekerja pada tenggat waktu yang ketat , Anda perlu mencari sesuatu dengan cepat. Untuk CSS, Anda tidak akan pernah salah dengan CSS Tricks Almanac, dan Anda juga dapat mencari kosakata CSS yang dikumpulkan oleh Ville V. Vanninen dari Finlandia juga.

Pelajari Flexbox Dengan Cara yang Menyenangkan
Apa kesamaan katak, zombie, dan menara ? Nah, mereka adalah teman terbaik Anda saat belajar Flexbox. Karena, jujur saja: Flexbox sangat kuat setelah Anda memahaminya, tetapi mencapainya bisa sangat sulit. Jadi mari kita membuat belajar sedikit lebih menyenangkan.

Dalam permainan Flexbox Froggy, Anda membantu seekor katak kecil dan teman-temannya menemukan bunga lili mereka dengan, Anda dapat menebaknya, menulis CSS. Gim ini terdiri dari 24 level yang membawa Anda dari dasar-dasar pemosisian Flexbox ke tantangan yang lebih maju.
Jika zombie lebih ke arah Anda, Flexbox Zombies cocok untuk Anda. Setiap bagian dari permainan mengungkap bagian dari plot, memperkenalkan konsep Flexbox baru, dan menghadirkan apa yang disebut "tantangan bertahan hidup zombie" yang membantu Anda memperkuat keterampilan baru Anda.
Last but not least, Anda mungkin juga ingin melihat Flexbox Defense. Terinspirasi oleh game menara pertahanan, tugas Anda adalah menghentikan musuh yang masuk agar tidak melewati pertahanan Anda — dengan memposisikan menara Anda dengan CSS, tentu saja. Ketiga game ini berjalan langsung di browser Anda. Selamat melakukan flexbox!
Kotak CSS, Pemilih CSS, Dan Kompetisi Lainnya
Apakah Anda ingin meningkatkan keterampilan CSS Anda ke tingkat berikutnya? Tiga permainan kecil ini membantu Anda melakukan hal itu — secara harfiah. Di Grid Garden, Anda akan menjadi pemilik kebun wortel yang bangga. 28 level sedang menunggu Anda di mana Anda harus merawat tanaman Anda dengan bantuan grid CSS.

Jika Anda merasa keterampilan penyeleksi CSS Anda perlu dipoles, CSS Diner cocok untuk Anda. Piring, apel, acar — di masing-masing dari 32 tantangan, Anda harus menggunakan pemilih CSS yang berbeda untuk memilih item tertentu di atas meja.
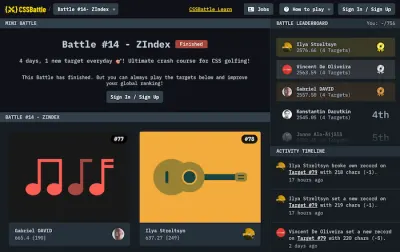
Dan jika Anda siap untuk beberapa kompetisi, pastikan juga untuk memeriksa CSSBattle. Dalam permainan golf CSS , Anda akan menggunakan keterampilan CSS Anda untuk mereplikasi target secara visual dengan kode sekecil mungkin untuk mencapai puncak papan peringkat. Setiap tantangan didedikasikan untuk topik tertentu seperti visibility , display , transition , atau z-index .
Membungkus
Pernahkah Anda menemukan sumber daya atau teknik CSS baru-baru ini yang mengubah cara Anda mendekati tantangan tertentu? Beri tahu kami di komentar di bawah! Kami akan senang mendengarnya.
