Menggunakan Mobx Sebagai Manajer Negara Dalam Aplikasi React Native
Diterbitkan: 2022-03-10Manajemen status merupakan bagian integral dari pengembangan aplikasi JavaScript terutama aplikasi React dan React Native. Dalam tutorial ini, kita akan belajar bagaimana menggunakan perpustakaan MobX untuk manajemen negara; memahami konsep inti, beberapa kasus penggunaan dan membangun contoh sederhana.
Catatan: Pengetahuan dasar tentang Javascript dan React Native akan sangat bermanfaat saat Anda mengerjakan tutorial ini.
Menggunakan MobX Dalam Aplikasi Bereaksi
Status adalah data yang digunakan oleh komponen Anda — status ini menampung data yang diperlukan suatu komponen dan menentukan apa yang dirender oleh suatu komponen. Manajemen negara adalah proses mengelola bagaimana negara diperbarui dan diteruskan dari satu komponen ke komponen lainnya. Memantau dan bekerja dengan data dalam aplikasi bisa jadi sulit dan itulah kebutuhan perpustakaan manajemen negara. Menangani semua data untuk aplikasi Anda bisa menjadi sedikit menakutkan terutama ketika aplikasi Anda tumbuh dalam ukuran dan kompleksitas, membangun alat manajemen keadaan Anda sendiri tidak hanya memakan waktu tetapi juga sulit, Inilah sebabnya mengapa Anda mungkin ingin menggunakan perpustakaan manajemen keadaan.
Namun, penting untuk diketahui bahwa status bukanlah satu-satunya data yang dirender oleh komponen, komponen juga dapat merender props yang diturunkan ke sana.
Pilihan Untuk Manajemen Negara
Pustaka manajemen negara untuk aplikasi React Native meliputi; React Context API, Redux, MobX dan Unstated Next.
Meskipun manajer negara bagian ini masing-masing memiliki kelebihan dan kekurangan, saya pribadi merekomendasikan MobX karena kesederhanaannya, kode boilerplate minimal — tidak mengharuskan Anda mengubah kode Anda, ini karena pada intinya, MobX adalah dan terlihat seperti JavaScript; anda tidak memerlukan perubahan arsitektur untuk mendukungnya (tidak seperti Redux dan pada tingkat lebih rendah Konteks).
Sebenarnya ini adalah abstraksi yang tidak terlihat sehingga dalam banyak kasus jika Anda mengambil semua kode MobX — dekorator @observable , @computed , @action dan pengamat , kode Anda akan bekerja persis sama (meskipun akan memiliki beberapa masalah kinerja ) dan itu tidak terbatas pada keadaan global. Ini adalah beberapa alasan untuk menggunakan MobX sebagai state manager pilihan untuk aplikasi React Native Anda.
Meskipun penting juga untuk mencatat beberapa masalah dengan menggunakan MobX sebagai pengelola status, beberapa di antaranya termasuk penghindaran aturan tentang cara menerapkannya dan MobX bisa sulit untuk di-debug terutama saat Anda mengubah status secara langsung dalam komponen tanpa menggunakan @actions parameter.
Apa Itu MobX?
Menurut dokumentasi resmi, MobX adalah perpustakaan yang telah teruji pertempuran yang membuat manajemen negara menjadi sederhana dan dapat diskalakan dengan menerapkan pemrograman reaktif fungsional secara transparan. MobX memperlakukan aplikasi Anda seperti spreadsheet. Logikanya adalah Apa pun yang dapat diturunkan dari status aplikasi, harus dilakukan secara otomatis .

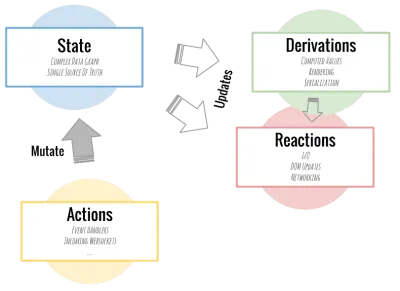
Prinsip Inti Dan Konsep MobX
MobX membedakan dirinya dari manajer negara bagian lain dengan konsep berikut.
1. Negara
Status adalah data yang disimpan aplikasi Anda — itu kira-kira seluruh isi memorinya. Ini juga berlaku untuk komponen Anda.
2. Derivasi
Di MobX, apa pun yang dapat diturunkan dari keadaan tanpa interaksi adalah turunan. Contoh turunan antara lain:
- Antarmuka pengguna,
- Add-on backend seperti perubahan pada server.
MobX memiliki dua jenis turunan utama:
- Nilai yang dihitung
Nilai yang dihitung sebagian besar adalah nilai yang dapat diturunkan dari keadaan saat ini menggunakan fungsi murni. - Reaksi
Reaksi dalam derivasi adalah efek samping yang terjadi sebagai akibat dari perubahan status aplikasi Anda. Mereka mirip dengan nilai yang dihitung, tetapi alih-alih menghasilkan nilai baru, reaksi menghasilkan efek samping untuk hal-hal seperti mencetak ke konsol, membuat permintaan jaringan, memperbarui pohon komponen Bereaksi secara bertahap untuk menambal DOM, dan seterusnya.
Aturan emas saat menggunakan MobX adalah saat membuat nilai berdasarkan status saat ini, gunakan nilai yang dihitung.
3. Tindakan
Tidak seperti derivasi, tindakan adalah kode yang menyebabkan perubahan status aplikasi — kode yang mengubah status. Mereka adalah segala sesuatu yang mengubah negara. Dengan MobX Anda dapat membuatnya eksplisit dalam kode Anda, Tindakan sebagian besar adalah peristiwa pengguna seperti input, dorongan data backend, atau bahkan acara terjadwal.
Untuk lebih memahami Actions, mari kita lihat contoh dari dokumentasi MobX.
class Ticker { @observable tick = 0 @action increment() { this.tick++ // 'this' will always be correct } } const ticker = new Ticker() setInterval(ticker.increment, 1000) Di sini, kami menetapkan centang @observable dengan nilai awal 0. Selanjutnya, kami membuat peningkatan fungsi yang juga merupakan tindakan yang memperbarui nilai awal setelah centang dibuat setiap detik.
Dapat Diamati Di MobX
Nilai yang dapat diamati atau diamati di MobX sebagian besar adalah primitif JavaScript, objek biasa, kelas, array, dan peta. Mereka sebagian besar digunakan dengan terlebih dahulu mendeklarasikan yang dapat diamati dan menambahkan nilai padanya dan kemudian memanggilnya dengan menambahkan @observable seperti yang ditunjukkan di bawah ini:
observable(value) @observable classProperty = valuePendekatan Arsitektur Toko Di MobX
Arsitektur utama MobX mencakup bagian dan ide seperti layanan, toko, model tampilan, dan wadah — beberapa di antaranya dijelaskan di bawah ini.
- Melayani
Ini biasanya sebuah fungsi yang dipanggil dari sebuah wadah; mereka dapat digunakan untuk mendapatkan data dari API dan ditambahkan ke toko. - Toko
Sesuai dengan namanya, ini adalah tempat sentral negara yang digunakan oleh sebuah aplikasi. Biasanya di MobX, ini termasuk yang dapat diamati, variabel, tindakan, dan properti yang dihitung. - Wadah
Ini memanggilservicedan menempatkan data dari View Model ke View Component sebagai props React (harus ditandai dengan dekorator@observer).
MobX Dalam React Dan Aplikasi Asli
Untuk tujuan pembelajaran, dalam tutorial ini, kita akan membuat aplikasi daftar sederhana yang memungkinkan pengguna untuk menambah, melihat, dan menghapus item daftar. Kami akan menggunakan MobX sebagai pengelola negara bagian dalam aplikasi ini untuk menambahkan daftar, memperbarui, dan menghapusnya dari status aplikasi. Namun, penting untuk dicatat bahwa Anda sudah memahami konsep dasar JavaScript dan React.
Tanpa basa-basi lagi, mari kita mulai!
Menyiapkan Lingkungan Anda
Sekarang setelah kita mengetahui apa itu MobX dan cara kerjanya, izinkan saya memandu Anda dalam menyiapkan proyek Anda.
Pertama, mari kita buat proyek dengan yang berikut, tulis kode berikut di terminal Anda untuk menginisialisasi proyek:
npx create-react-app listappKode di atas akan membuat aplikasi React kosong menggunakan paket create-react-app. Pindah ke direktori proyek:
cd listappUntuk aplikasi ini, kita membutuhkan tiga komponen:
-
TitleInput
Ini akan berisi judul untuk proyek kami dan formulir masukan untuk menambahkan daftar. -
List
Ini akan menjadi formulir input yang memungkinkan pengguna untuk menambahkan daftar. Ini akan memiliki tombol tambah untuk menambahkan item daftar kami. -
ListsDisplay
Komponen ini akan menampilkan semua item daftar pengguna dan juga tombol hapus yang dibuat secara otomatis saat pengguna menambahkan item daftar.
Kami akan menggunakan Store.js untuk memuat status aplikasi dan metode untuk memodifikasinya mirip dengan Redux. Mari kita uraikan untuk apa mereka akan digunakan.
-
mobx
Ini adalah manajer negara bagian yang akan kami gunakan untuk proyek ini. -
mobx-react
Ini adalah binding React resmi untuk MobX. -
bootstrap
Kami akan menggunakan bootstrap versi 4.5 untuk mendesain proyek kami. -
uuid
Ini digunakan untuk secara otomatis membuat kunci untuk menghapus daftar.
Setelah melakukan itu, mari kita lanjutkan dan instal paket-paket ini. Saya akan menginstalnya dengan alternatif npm yang dilakukan di benang:
yarn add mobx mobx-react [email protected] uuidSetelah paket diinstal, kami akan memulai aplikasi kami dalam mode pengembangan dengan menjalankan kode di bawah ini di terminal kami:
yarn startMenyiapkan Toko Aplikasi Kami
Mari kita buat toko untuk proyek kita. Pertama, buat file di direktori root proyek kami yang disebut ListStore , ini akan menjadi lokasi pusat status aplikasi kami.
Untuk aplikasi ini, kita perlu membuat ListStore agar tidak terulang saat kita menggunakannya di komponen aplikasi lain.
/*** src/Store.js ***/ import { observable, action, computed } from "mobx"; import { v4 } from "uuid"; export class List { @observable value @observable done constructor (value) { this.id = v4() this.value = value } } export class ListStore { @observable lists = [] @observable filter = "" @action addList = (value) => { this.lists.push(new List(value)) } @action deleteList = (list) => { this.lists = this.lists.filter(t => t !== list) } @computed get filteredLists () { const matchCase = new RegExp(this.filter, "i") return this.lists.filter(list=> !this.filter || matchCase.test(list.value)) } } Pada kode di atas, kami mengimpor tiga fungsi dari mobx .

-
observable
Ini memegang variabel yang dapat diperbarui jika terjadi perubahan status. -
action
Digunakan untuk mengubah status aplikasi. -
computed
Nilai yang dapat diturunkan dari keadaan yang ada atau nilai yang dihitung lainnya, itu berubah setelah keadaan diubah.
List kelas memiliki dua nilai objek yang telah done dan value yang akan menampung status awal aplikasi dan modifikasi jika terjadi perubahan.
Kami ingin daftar baru kami secara otomatis membuat kunci sehingga kami dapat secara otomatis mendapatkan tombol hapus setelah daftar dibuat, Di sini uuid digunakan untuk membuat kunci secara otomatis di aplikasi kami.
Selanjutnya, kami menambahkan fungsi addList yang akan menambahkan daftar saat diklik dengan menggunakan metode .push() untuk mendorong daftar di larik yang sudah kami buat di @observable lists .
Fungsi deleteList menerima List sebagai properti yang seharusnya menjadi item yang ingin dihapus pengguna. Kemudian kami menetapkan nilai this.Lists ke array baru setelah kami menghapus item yang dipilih.
addLists dan deleteList adalah tindakan karena mereka mengubah status aplikasi kita saat perubahan dibuat.
Inisialisasi Toko MobX
Berikutnya dalam daftar kami adalah mengimpor toko kami di App.js kami dan menggunakannya dalam proyek kami.
import React from 'react'; import Navbar from "./components/navbar"; import ListDisplay from "./components/ListDisplay"; import {ListStore} from './ListStore'; function App() { const store = new ListStore() return ( <div> <Navbar store={store}/> <ListDisplay store={store}/> </div> ); } export default App; Di sini kita mengimpor komponen TitleInput dan ListDisplay . Kemudian kami menginisialisasi toko di App.js kami agar dapat meneruskannya sebagai props ke komponen TitleInput dan ListDisplay .
Biasanya ini akan menimbulkan kesalahan karena kita belum mengerjakan komponen lain, jadi mari kita lakukan itu. Mari kita membangun komponen ListDisplay .
ListDisplay
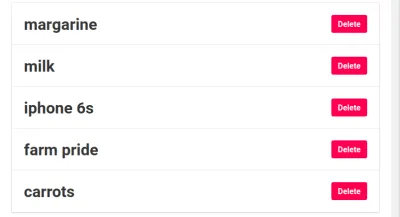
Komponen ini menampilkan semua daftar yang ditambahkan dan juga secara otomatis menghasilkan tombol hapus setelah daftar baru ditambahkan.
import React from 'react' import List from "./List"; import { observer } from 'mobx-react'; function ListDisplay(props) { const { deleteList, filteredLists } = props.store return ( <div> <div className="container"> {filteredLists.map(list => ( <List key={list.id} list={list} deleteList={deleteList} /> ))} </div> </div> ) } export default observer(ListDisplay) Untuk komponen ini, kami membuat fungsi ListDisplay dan menjadikannya sebagai pengamat, kami juga merusak fungsi list dan deletelist daftar dari toko, dengan melakukan ini, kami membuatnya lebih mudah untuk lulus kemudian sebagai objek props.
Selanjutnya, kita memetakan melalui filteredLists untuk mengembalikan daftar, yang kemudian kita gunakan dalam membangun daftar individu dengan meneruskan item yang dikembalikan sebagai props ke komponen Daftar .
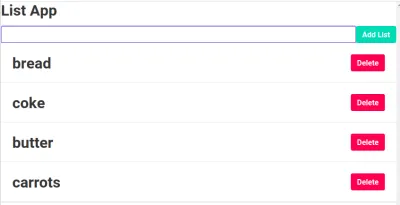
Setelah selesai, komponen kita akan terlihat seperti ini dengan daftar yang ditambahkan:

Selanjutnya adalah menambahkan komponen List dan TitleInput .
Daftar Komponen
Sama seperti komponen kami yang lain, komponen List kami akan mengekspor daftar sebagai pengamat untuk membantu toko mengawasi perubahannya.
import React from 'react' import { observer } from 'mobx-react' function List(props) { return ( <div className="card"> <div className="card-body"> <div className="d-flex justify-content-between align-items-center"> <p className={`title ${props.list.done ? "text-secondary" : ""}`}> {props.list.value} </p> <div> <button onClick={props.deleteList.bind(this, props.list)} className="btn btn-danger font-weight-bold py-2 px-5 ml-2"> Delete </button> </div> </div> </div> </div> ) } export default observer(List) Saya menggunakan bootstrap untuk membuat kartu di set divs pertama dan juga menyelaraskan ikon hapus untuk bergerak ke sisi kanan aplikasi. Pertama, kami membuat komponen kartu untuk menangani list kami dan kemudian kami membuat tag tombol untuk button hapus yang akan menerima dua objek ini dan meneruskan prop ke daftar, ini akan di klik, akan menghapus item daftar yang dipilih dari daftar di halaman.

Selanjutnya adalah TitleInput kami yang akan berisi formulir input kami untuk menambahkan daftar dan judul untuk proyek tersebut.
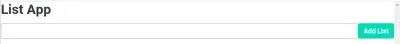
TitleInput
Mirip dengan proyek kami yang lain, kami akan menambahkan fungsi @observer sehingga komponen dapat menerima props dari App Store.
import React, { useState } from 'react' import { observer } from 'mobx-react' function Navbar(props) { const [value, setValue] = useState("") const {addList} = props.store const prepareAddList = (e) => { e.preventDefault() addList(value) setValue("") } return ( <div className="container mt-3"> <h1 className="title">List App</h1> <form onSubmit={prepareAddList} className="form-group"> <div className="row ml-lg-2"> <input className="form-control-lg col-12 col-lg-9 col-sm-12 mr-3 border border-secondary" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter list" /> <button className="col-lg-2 col-5 col-sm-5 mt-2 mt-lg-0 mt-sm-2 btn btn-lg btn-success font-weight-bold"> Add to List </button> </div> </form> </div> ) } export default observer(Navbar) Pertama, kami menginisialisasi keadaan awal. Menggunakan React Hooks, kami menambahkan status awal yang disebut values yang kami setel ke string kosong. Kami menggunakan ini untuk menyimpan nilai dari apa yang dimasukkan di bidang input. Untuk mengetahui lebih lanjut tentang React Hooks, Anda dapat membaca artikel dari David Abiodun ini.
Kemudian kami memanggil objek untuk menambahkan daftar ke addList toko dan meneruskannya sebagai alat peraga dari toko aplikasi.
Selanjutnya kita membuat fungsi preparedAddList untuk menerima objek event untuk formulir input, kita juga menambahkan tombol untuk menambahkan daftar secara manual saat diklik.
Hampir selesai, kita perlu me-restart server proyek kita dengan menjalankan:
yarn start Dan TitleInput kita akan terlihat seperti ini:

Sekarang kita sudah selesai dengan semua komponen aplikasi kita, jadi mari kita merakitnya di App.js kita. Untuk melakukan itu, kita perlu mengimpor komponen kita titleInput dan ListDisplay . Kami juga perlu mengimpor toko kami dari komponen Toko.
Agar MobX berfungsi di Aplikasi kami, kami harus melewati toko MobX sebagai alat peraga di Aplikasi kami dan komponen individual sehingga mereka mendapatkan properti dan fungsi di toko.
import React from 'react'; import Navbar from "./components/navbar"; import ListDisplay from "./components/ListDisplay"; import {ListStore} from './ListStore'; function App() { const store = new ListStore() return ( <div> <Navbar store={store}/> <ListDisplay store={store}/> </div> ); } export default App;Aplikasi kita akan terlihat seperti ini setelah selesai:

Kesimpulan
MobX adalah manajer negara yang hebat terutama untuk aplikasi berbasis React, membangun aplikasi daftar kami, kami telah mempelajari konsep dasar MobX, status, derivasi, dan tindakan. Versi kerja aplikasi ini dapat ditemukan di sini:
Anda dapat mengambil ini lebih jauh dengan menggunakan MobX di aplikasi berikutnya yang Anda buat yang melibatkan pengelolaan status. Saya ingin melihat hal-hal baru apa yang Anda hasilkan. Anda dapat membaca lebih lanjut tentang MobX dan aplikasi manajemen negara dalam referensi di bawah ini.
Sumber Daya Dan Referensi
- “Bereaksi Asli dengan MobX — Memulai,” Nader Dabit, Medium
- "Konsep & Prinsip" MobX (dokumentasi resmi)
- “Praktik Terbaik Dengan React Hooks,” Adeneye David Abiodun, Majalah Smashing
